都说“不要重复去造轮子”,确实,既然有现成的经验和成果,还有什么必要再重复投入和浪费呢?在设计中,界面UI设计模式就是承担这个“造好的轮子”的作用,界面UI设计模式可以帮助设计者做到心中有数、事半功倍。所谓界面UI设计模式,从字面上来理解:“UI设计”即用户界面设计,“模”指一种标准、套路,“式”就是方式、方法和形式。连接在一起就可以解释为,界面UI设计模式就是针对用户界面设计中的常见问题,一种可以重复使用的、具有参考性的解决方案。我们前面就说到了它的作用是类似于“造好的轮子”,那么这个“轮子”的好处要怎么理解呢?
如果钢琴家重复练一首曲子、艺术家反复画一个静物,他们都会越来越熟练,但UI设计师却不一样。UI设计师没有必要重复设计同一个按钮,甚至相同的颜色样式都没有必要一次次的重复设置。 在同一个UI设计项目中,为了确保各个页面的设计风格一致性,设计团队通常会制定一套视觉指南,明确定义项目的文本、颜色、栅格和图标等关键设计元素,而后的设计探索都是基于此基础上进行延展的,界面UI设计模式可以帮助你保持设计一致性,使设计流程更加高效、规范,设计的可用性和适用性更强。
界面UI设计模式有哪些呢?下面,让我们结合 Pixso资源社区 中的优秀设计案例来进行理解。
面包屑
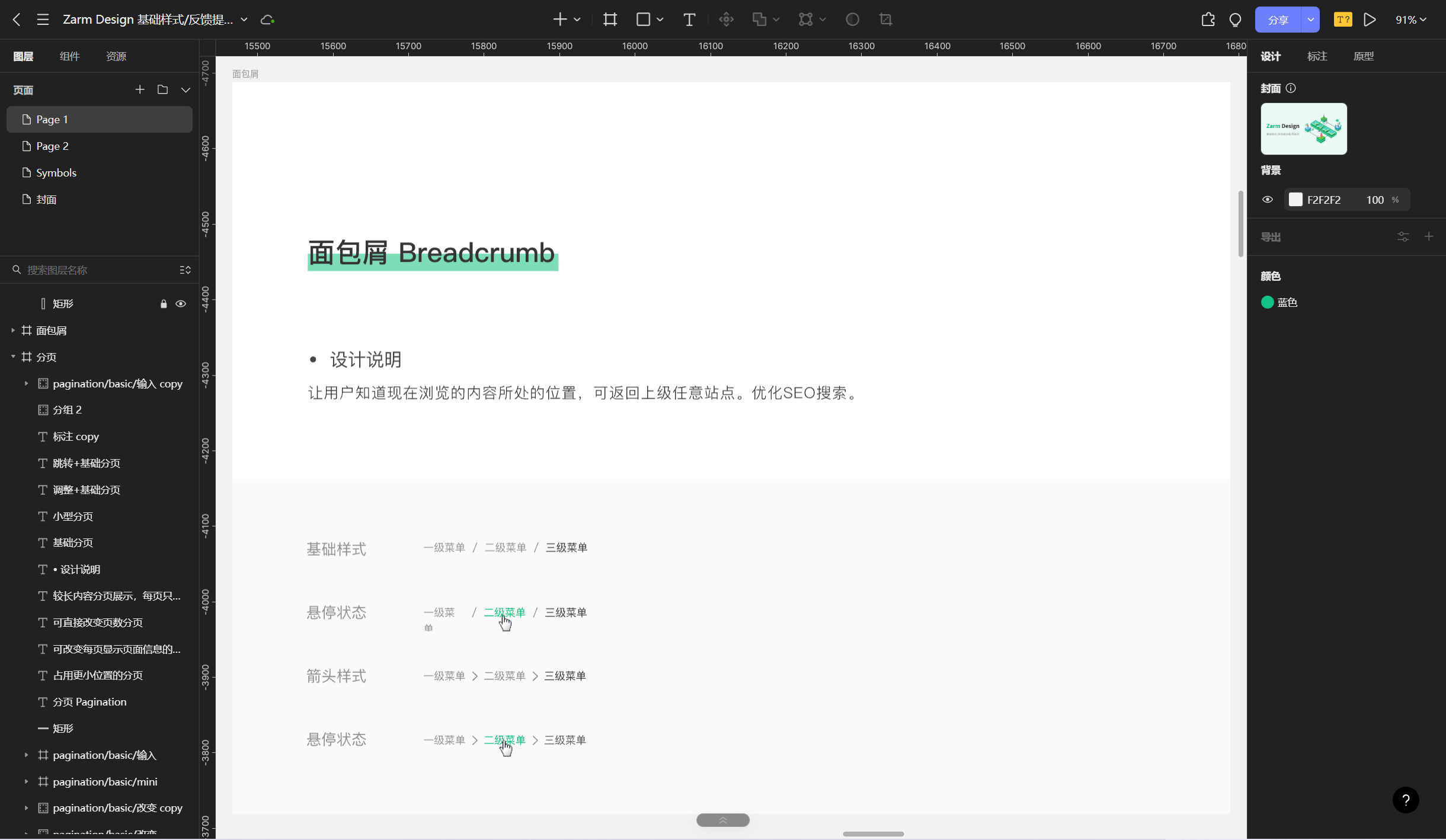
面包屑(Breadcrumb或Breadcrumb Trail/Navigation)是用户在网站或程序中确定和切换位置的一种辅助导航方法。如下图Zarm Design 基础样式/反馈提示框/导航栏中所示。导航是用户浏览和探索网页的决定性因素之一,除了面包屑导航,这里还为大家总结了6种最常见且有效的网站导航设计样式。

步骤条
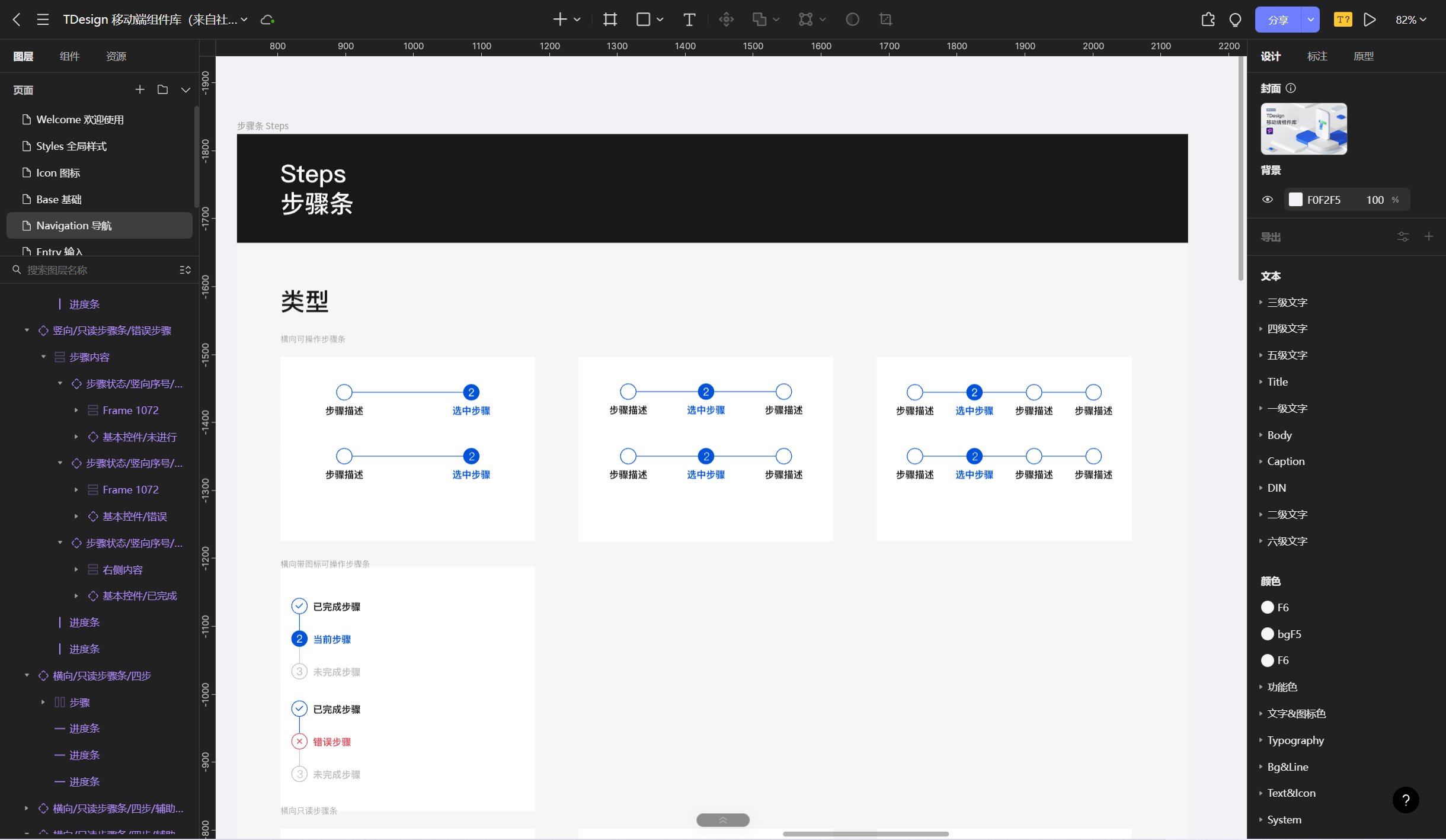
步骤条(Steps)的作用是让流程可视化,帮助用户定位,避免用户在操作时迷失方向,减小不明确操作的成本。步骤条通常分为竖式和横式,如下图TDesign 移动端组件库所示。值得一提的是,Pixso资源社区的组件素材的扩展样式中,均布局了按钮界面UI设计模式,你可以直接一键复用,也可以根据自己的需要,进行调整。

按钮
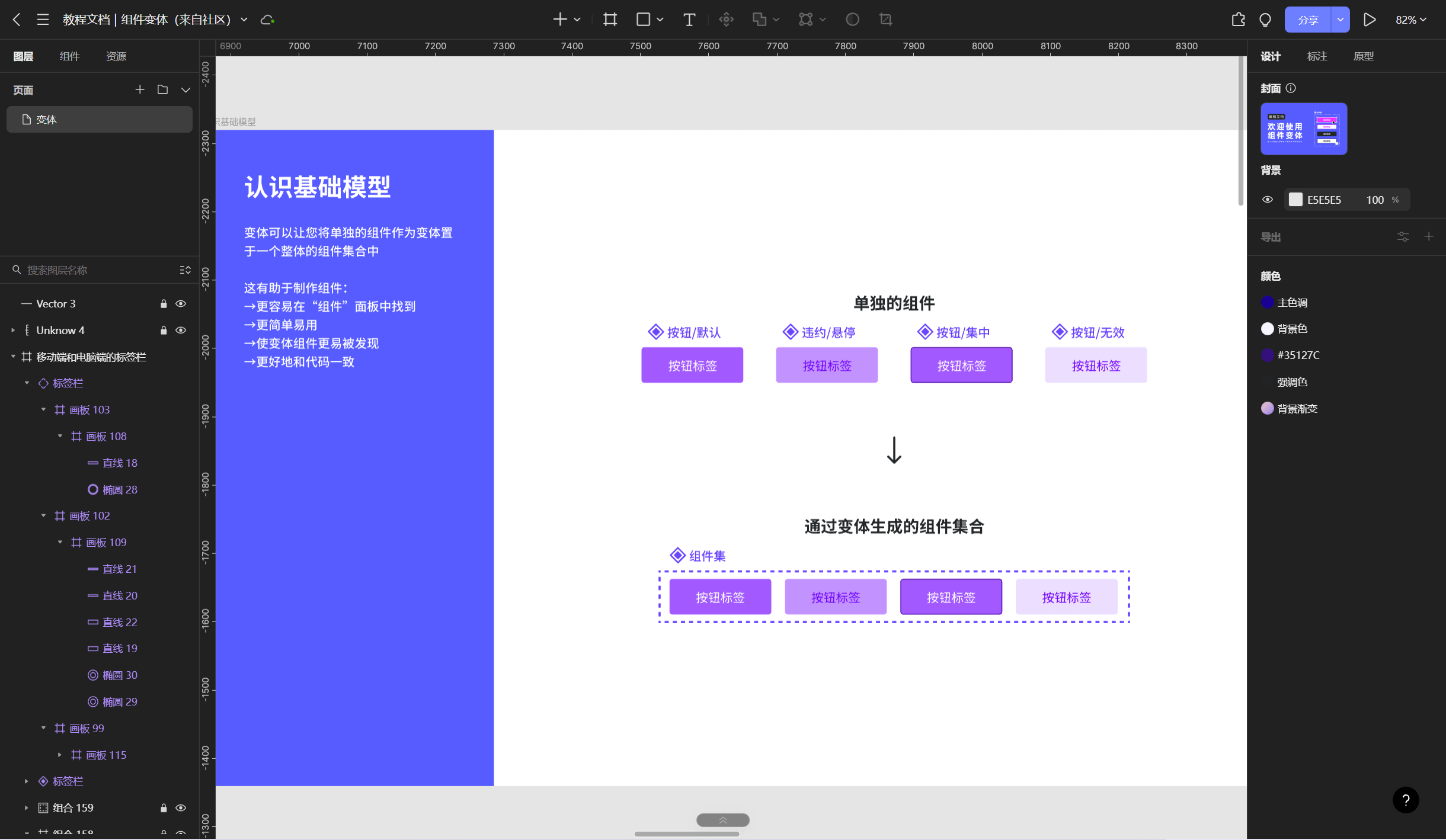
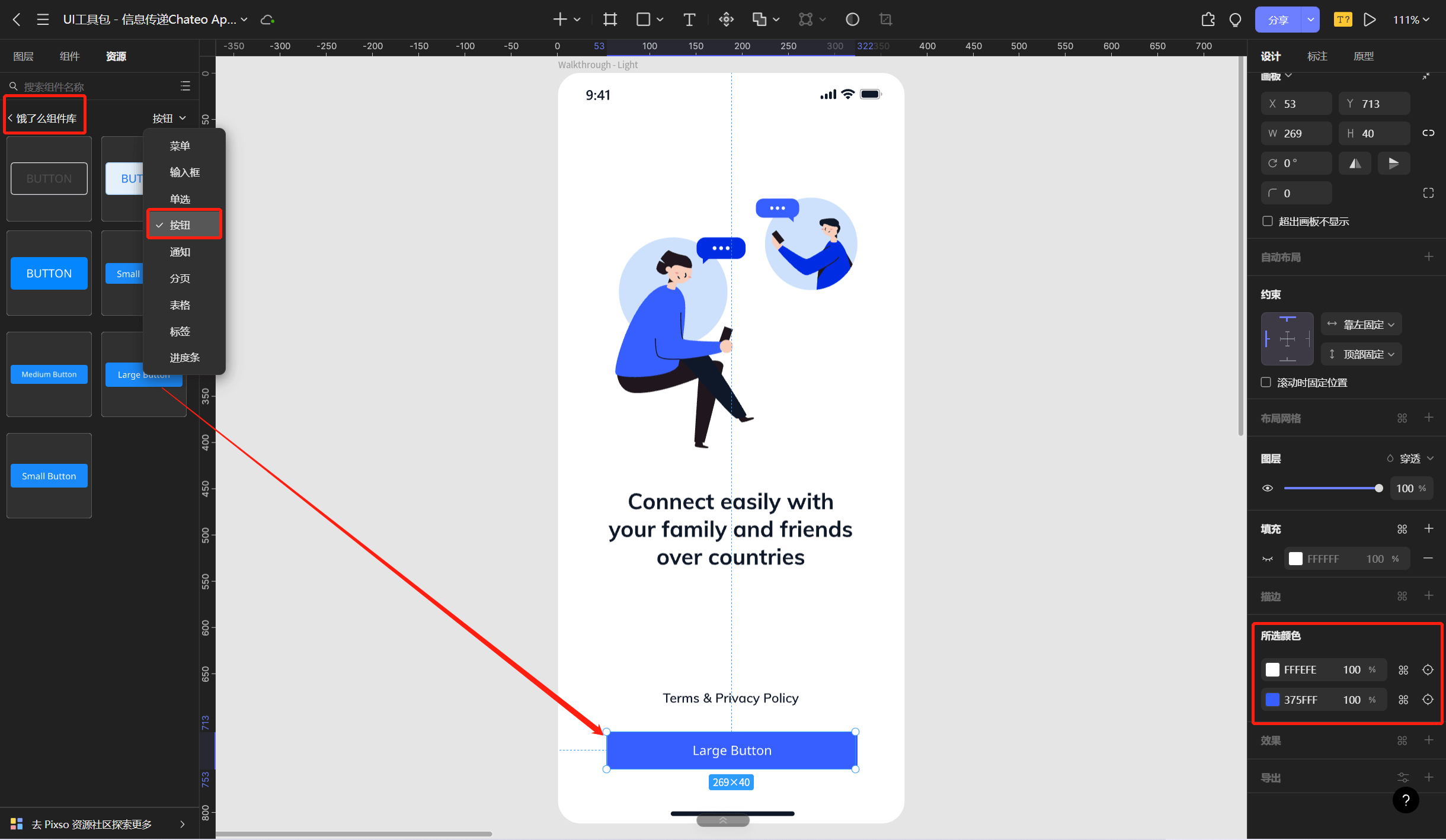
按钮(Button)可以根据特定命令,从系统获得预期的交互式反馈。UI按钮除了有默认按钮,还会有悬停状态/点击状态/禁用状态等多种交互形式。设计师在设计按钮时,需要兼顾按钮设计的所有状态,由于不同状态间的按钮通常只有细微的差别,如果一个个重新做,会耗费很多时间,而且当基本状态调整时,很难做到所有状态同步更新。Pixso自带的组件变体功能,可以通过按钮组件状态间的切换,更高效地管理和复用按钮组件。

标签
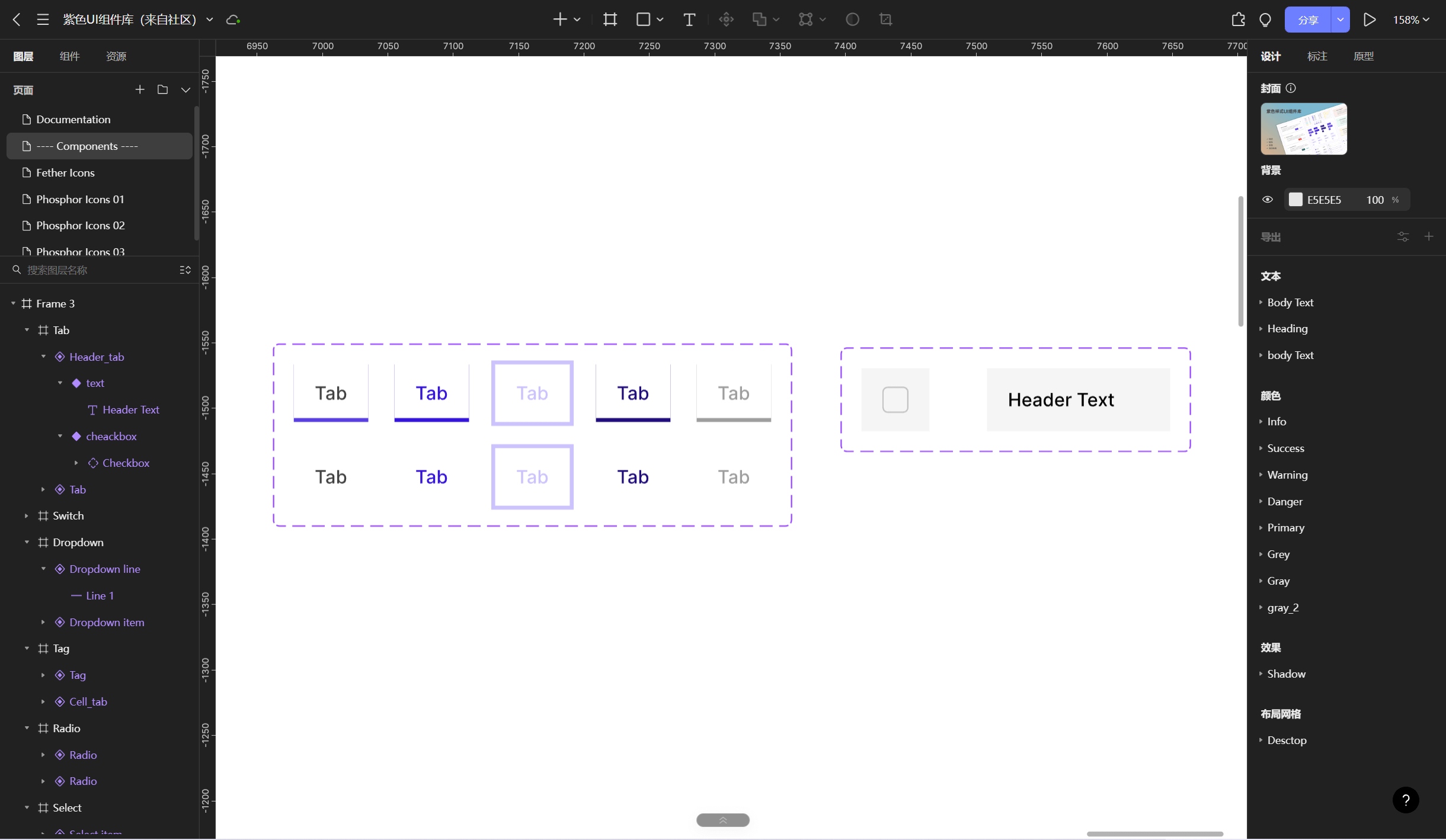
标签(Tag)用于标记和选择,它的特点是轻量和灵活,通常分为success/info/warning/danger等状态,如下图Pixso资源社区的紫色UI组件库所示。

弹窗
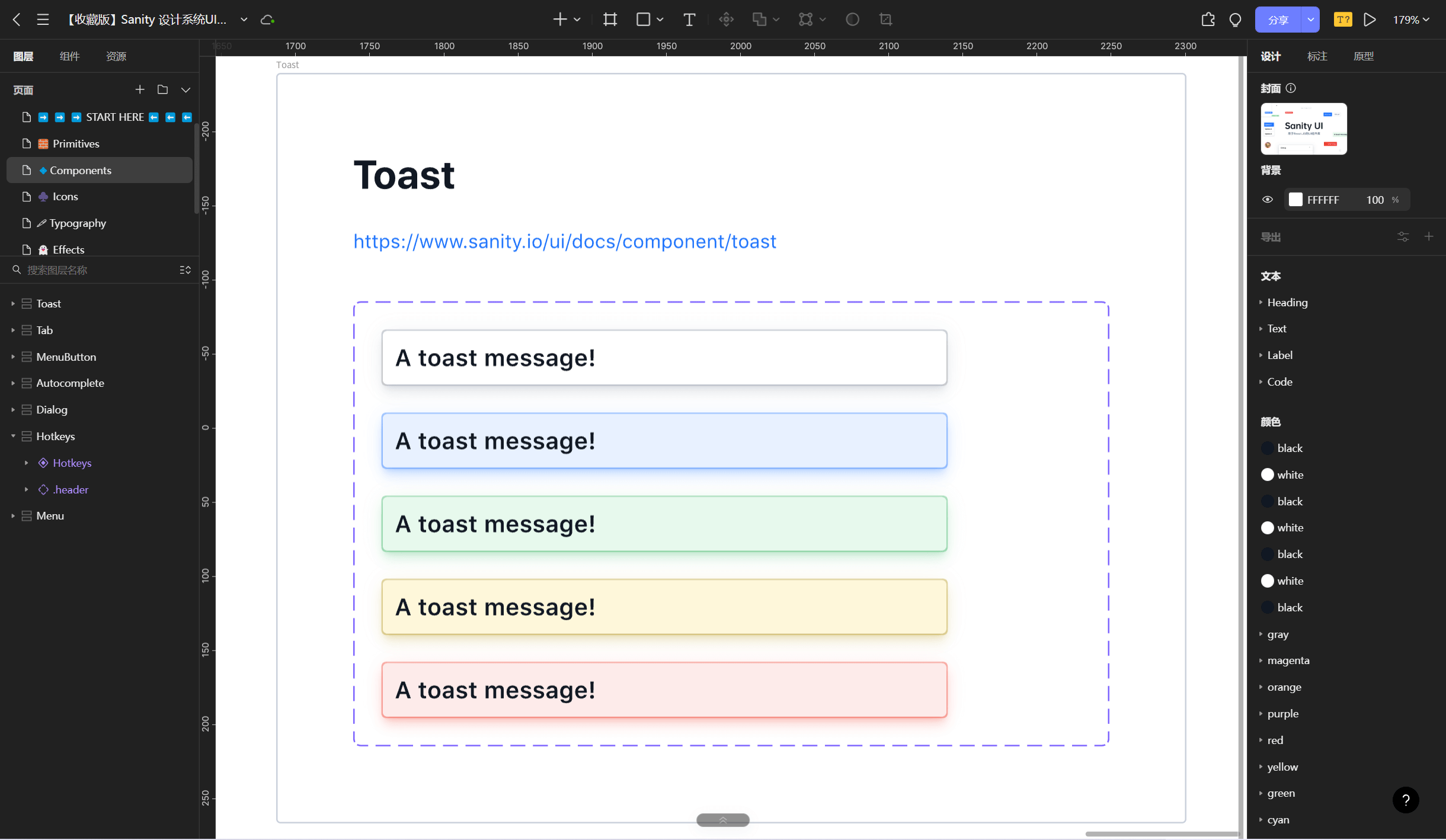
弹窗包含模态弹窗和非模态弹窗,如下图Pixso资源社区的Sanity 设计系统UI组件库中的Toast就是非模态弹窗。通常会根据业务的需要和场景要求,设计出多种形态的弹窗界面UI设计模式,然后会先对弹窗交互进行分类,再对应到场景中去使用,从用户使用方式和用户体验等方面考虑,倒推使用什么样的UI弹窗更符合设计目的。

布局
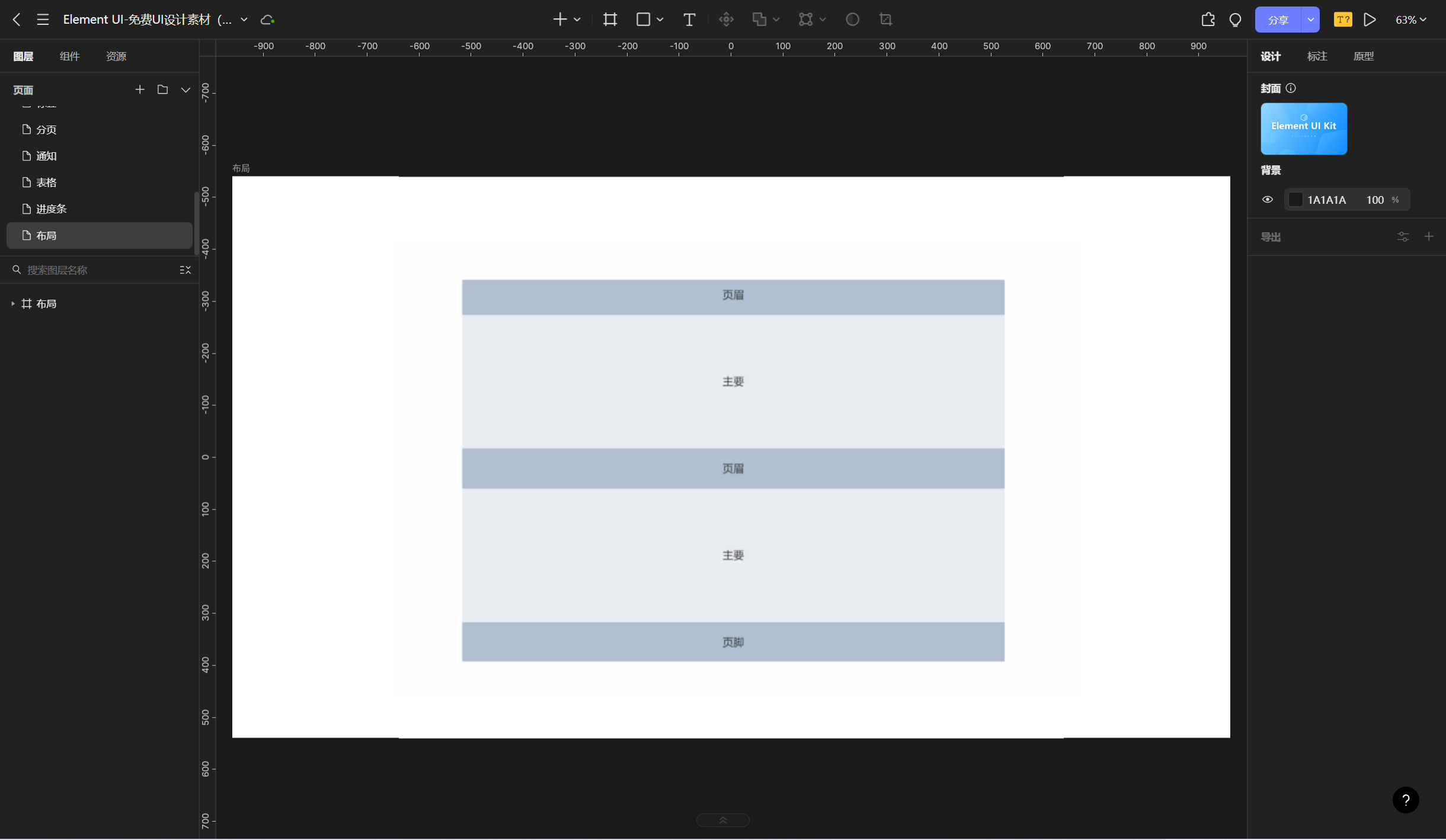
布局(Layout)用于协助进行页面级整体布局。如下图Pixso资源社区的Element UI Kit所示,通过基础的24分栏,可以迅速简便地创建布局,通过flex布局来对分栏进行灵活的对齐,响应式布局则是参照了Bootstrap的设计,预设了五个响应尺寸:xs、sm、md、lg、xl。
Pixso的自动布局可以创建动态画板,以其内容自适应宽度与高度。在进行平面设计时,可以一键调整图文组合版面、创建等距的文本详情、创建跨多种版面类型的设计内容,可支持嵌套多层自动布局组件和图层,达到真正响应式设计的效果,点击查看3分钟了解响应式设计的秘密。

输入框
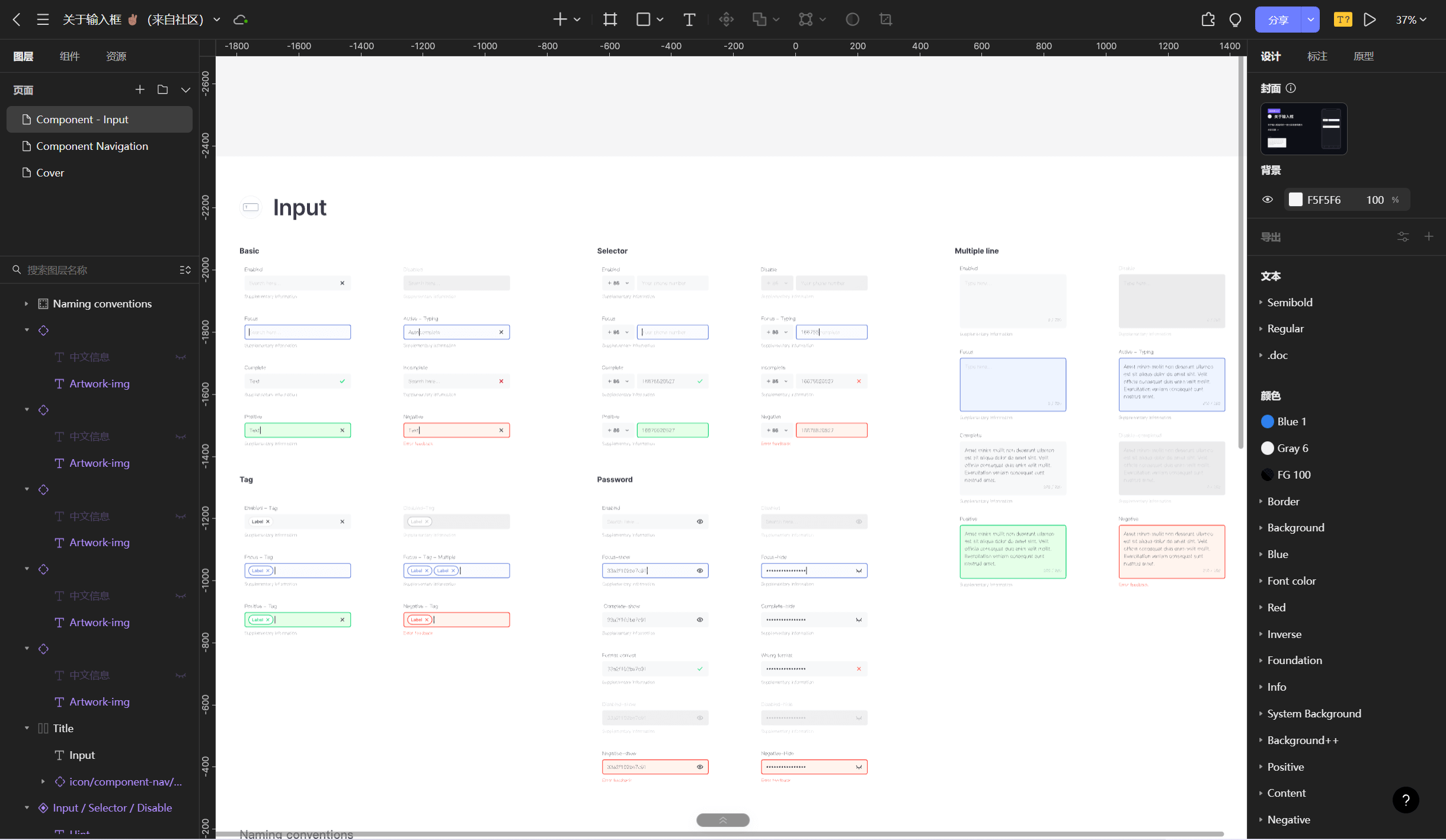
输入框(Input)是使用非常多的界面UI设计模式,用来输入用户名、密码等信息,交互状态包括默认、输入结果、提示错误、禁用和获取焦点等,如下图Pixso资源社区的输入框所示。

界面UI设计模式怎么用
上文提到的所有界面UI设计模式素材都可以在Pixso社区找到,Pixso内置腾讯、阿里、字节、今日头条、蚂蚁设计等优秀设计规范,提供海量设计模板和素材,本地化字体资源,1000+最前沿的设计组件、30000+精美图标,支持团队组件库,帮助团队形成设计资产沉淀。具体要怎么使用呢?
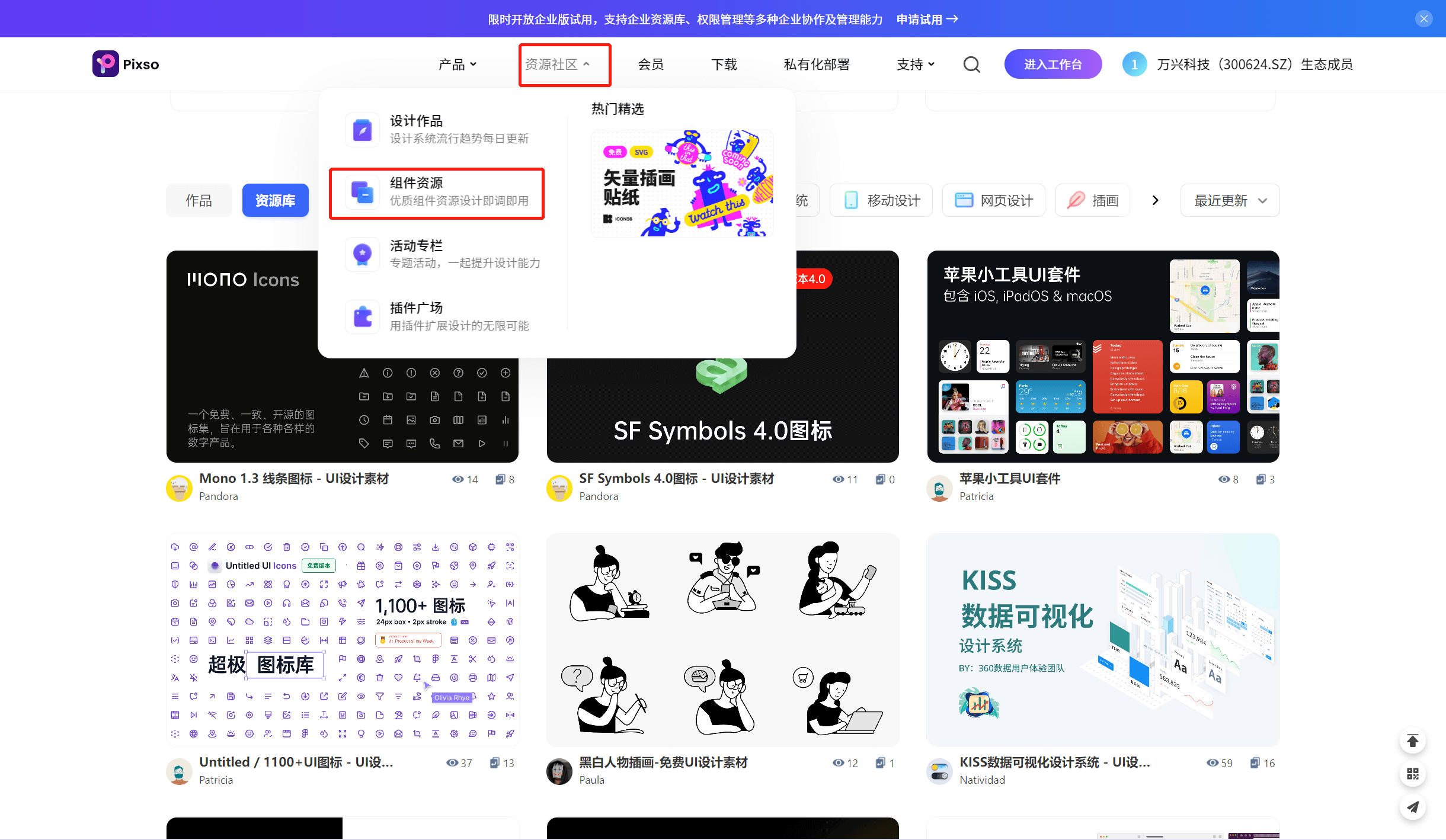
第一步:打开Pixso资源社区的组件资源页,浏览查找想要的界面UI设计模式素材。

第二步:找到需要的界面UI设计模式素材,这里有两种使用方法:
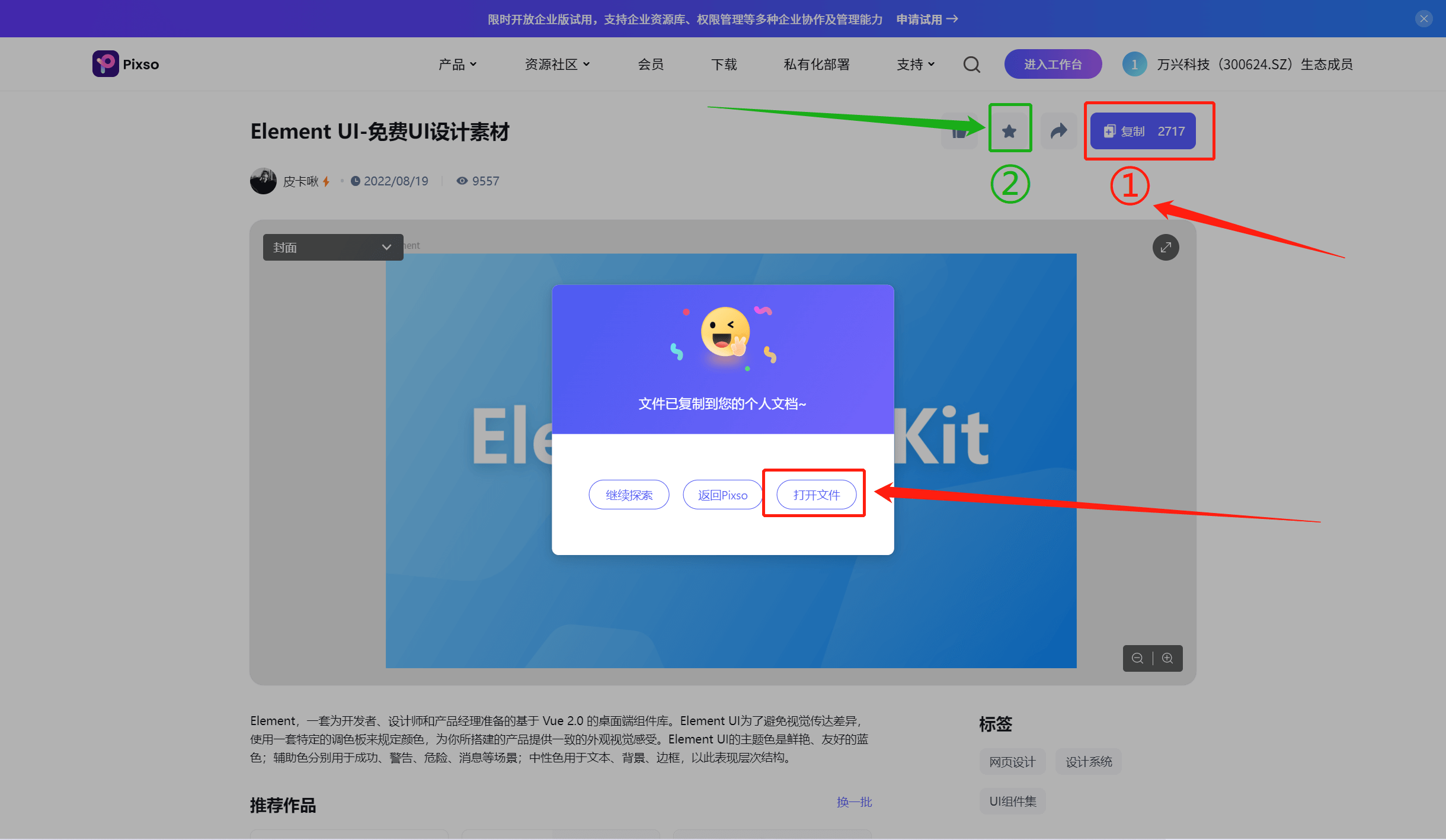
①点击右上角的「复制」按钮,再点击弹出窗口的「打开文件」直接调用Pixso自带的编辑器,打开刚复制的模板,就可以使用了!Pixso 编辑器支持在线编辑模板,且所有编辑操作会自动保存到云端。
②点击右上角的「⭐收藏」按钮,文件会保存到我们的收藏中,再次使用时,只需要打开个人主页,从「我的收藏」中找到对应素材即可重新使用。

第三步:使用时,找到对应的界面UI设计模式素材一拖一拽即可应用到我们的设计中,简单修改一下颜色和文本,轻轻松松就完成设计!

说了那么多,相信你一定对于界面UI设计模式有了自己的想法。在进行UI设计时,许多设计师都梦想在更短的时间内完成项目,同时又不牺牲可用性或创造力,界面UI设计模式凭借高复用性和一致性,可帮助设计师实现这一目标。在Pixso,我们可以非常方便快捷的复用大厂的设计经验和成果,光说不练假把式,赶快打开 Pixso工作台 ,自己亲自动手试试看吧!