在当今高速发展的设计行业中,UI和VI这两个术语常常被广泛使用,然而许多人依然对这两者存在着混淆和误解。本文将从四个关键点进行深入剖析,为你详细介绍UI和VI的区别。
1. 什么是UI设计
1.1 UI设计的概念
UI设计,即用户界面设计,是指通过合理的布局、色彩、图标、字体等元素的设计,来提供用户友好的操作界面和良好的用户体验。UI设计的主要目标是使用户能够轻松、快速地理解和使用产品,以及感受到愉悦的视觉效果。

UI设计的特点包括以下几个方面:
-
用户导向性:UI设计要以用户为中心,关注用户的需求和体验,从用户的角度出发进行设计,使用户能够直观、方便地操作产品。
-
可用性:UI设计要注重产品的可用性,即产品的易学性、易用性和易记性。通过合理的布局、明确的操作指引和符合用户习惯的交互方式,提高产品的可用性。
-
一致性:UI设计要保持一致性,即在整个产品中使用相似的设计元素和交互方式,使用户在不同的界面中能够快速找到并使用相应的功能。
-
美观性:UI设计要注重产品的美观性,包括色彩、字体、图标等的选择和搭配,以及界面的整体风格和视觉效果,使用户在使用产品时能够感受到愉悦的视觉享受。
-
可扩展性:UI设计要考虑产品的可扩展性,即在设计时预留一定的空间和接口,以便在产品功能扩展或升级时能够方便地进行调整和修改。
1.2 UI设计的特点
UI设计是用户界面设计的简称,它是指在软件、应用程序或网站等产品中,通过图形、文字、动画等元素来展示和传达信息,以提供用户友好的界面和良好的用户体验。

UI设计有以下几个特点:
-
可视化性:UI设计是以视觉为主要媒介的设计工作,通过图形、颜色、布局等元素来呈现信息和功能。它需要考虑用户的视觉感受和习惯,使界面简洁、美观、易于理解和操作。
-
交互性:UI设计不仅仅是静态的界面设计,还包括用户与界面的交互过程。它需要考虑用户的操作习惯和心理需求,设计出符合用户期望的交互方式和流程,以提高用户的满意度和效率。
-
一致性:UI设计需要保持一致性,即在整个产品中保持相同的设计风格、布局和交互方式。这样可以提高用户的学习成本和使用效率,使用户在不同的界面间无缝切换。
-
可扩展性:UI设计需要考虑产品的可扩展性,即能够适应不同的屏幕尺寸、分辨率和设备类型。它需要灵活地调整布局和元素的大小,以适应不同的展示环境和用户需求。
-
用户体验导向:UI设计的核心是用户体验,它需要从用户的角度出发,关注用户的需求、期望和感受。通过合理的布局、明确的导航和友好的反馈,提供良好的用户体验,从而增强用户的满意度和忠诚度。
2. 什么是VI设计
2.1 VI设计的概念
VI设计,全称为Visual Identity Design,即视觉识别设计,是指通过视觉元素的组合,来表达和传达一个组织、品牌或产品的独特形象和特点。VI设计主要包括标志设计、标准字体、标准色彩、标准样式等元素的设计和规范。

VI设计的特点如下:
-
一致性:VI设计要求在整个品牌或组织的各种视觉传达媒介中保持一致的形象和风格,以便让受众能够快速识别和记忆。通过统一的视觉元素,VI设计能够建立起品牌的独特形象和认知。
-
辨识度:VI设计的目标是让受众能够在众多竞争对手中迅速识别出品牌或组织。通过独特的标志设计、字体和色彩运用,VI设计能够在视觉上与其他品牌产生差异,提高品牌的辨识度。
-
可塑性:VI设计需要适应不同的媒介和应用场景,如网站、移动应用、印刷品等。因此,VI设计要具备一定的可塑性,能够在不同媒介中保持一致的形象和风格,同时又能够根据具体媒介的要求进行适当的调整。
-
可延展性:VI设计需要能够适应品牌或组织未来的发展和变化。随着品牌的发展,VI设计可能需要进行调整和更新,以适应新的市场需求和变化的品牌形象。
2.2 VI设计的特点
VI设计(Visual Identity Design)是一种通过视觉元素来表达和传达企业或品牌形象的设计方法。它与UI设计(User Interface Design)有着明显的区别。

下面是VI设计的几个特点:
-
一致性:VI设计强调整体一致性,通过统一的视觉元素(如标志、字体、色彩、排版等)来传达品牌的形象和价值观。这种一致性能够让人们在不同的媒介和场景中迅速识别和联想到品牌,增强品牌的辨识度和记忆度。
-
长期性:VI设计是一种长期性的设计,它不仅仅是一个临时的设计方案,而是一个长期有效的品牌形象表达方式。VI设计需要经过深入的研究和策划,考虑到品牌的长远发展和市场变化,以确保设计的持久性和稳定性。
-
全面性:VI设计不仅仅局限于企业的标志和标识,它涉及到企业在各个方面的视觉表达,包括但不限于品牌标志、标语、字体、色彩、形象照片、图形元素等。这些元素共同构成了企业的视觉形象,通过它们传达企业的特点、文化和价值观。
-
灵活性:VI设计需要具备一定的灵活性,以适应不同的媒介和应用场景。VI设计需要考虑到品牌在不同媒介上的表现,如印刷品、网站、移动应用等,以及不同的传播渠道,如线上和线下。灵活性能够保证品牌形象的一致性和适应性。
3. UI和VI的区别
UI和VI的区别一:设计的目标和用途
3.1.1 UI设计的目标和用途
UI设计(User Interface Design)是指以用户为中心,通过设计界面、交互和视觉元素,提供用户友好的操作体验的过程。UI设计的主要目标是使用户能够轻松、高效地与产品进行交互,并且在使用产品时感到愉悦和满意。UI设计主要应用于各种数字产品,如网站、移动应用、软件等。

UI设计的用途主要有以下几个方面:
-
提升用户体验:UI设计通过合理的布局、清晰的导航和直观的操作,使用户能够快速准确地完成他们的任务,提升用户的满意度和忠诚度。
-
增加产品的易用性:UI设计通过优化界面的可用性和可访问性,使用户能够轻松上手并快速掌握产品的使用方法。
-
塑造品牌形象:UI设计通过设计独特的界面风格和视觉元素,塑造产品的品牌形象,提升产品的市场竞争力。
3.1.2 VI设计的目标和用途
VI设计(Visual Identity Design)是指通过设计企业的视觉元素,如标志、色彩、字体等,来传达企业的形象和价值观。VI设计的主要目标是建立和维护企业的品牌形象,提升企业的知名度和认可度。VI设计主要应用于企业的各种宣传材料和标识系统。
VI设计的用途主要有以下几个方面:
-
建立品牌形象:VI设计通过设计独特的标志和视觉元素,来展示企业的独特性和专业性,塑造企业的品牌形象。
-
统一企业形象:VI设计通过统一的视觉元素和设计规范,确保企业在各种宣传材料和标识系统中保持一致的形象,增强企业的认可度。
-
提升企业的专业形象:VI设计通过精心设计的视觉元素,传达企业的专业性和信任度,提升企业在客户心中的形象。
UI和VI的区别二:设计的范围和领域
3.2.1 UI设计的范围和领域
UI设计(User Interface Design)是指对用户界面的设计,主要关注用户与产品之间的交互体验。它的设计范围和领域主要包括以下几个方面:
-
界面设计:UI设计着重于产品的外观和布局,包括界面的颜色、字体、图标、按钮等元素的设计。通过合理的界面设计,可以使用户更加直观地理解产品的功能和操作方式。

-
交互设计:UI设计需要考虑用户与产品之间的交互方式,包括用户界面的操作流程、页面切换、按钮点击等。通过合理的交互设计,可以提高用户的使用体验,减少用户的操作疑惑和困惑。
-
视觉设计:UI设计需要关注产品的视觉效果,包括界面的整体风格、配色方案、图形元素等。通过合理的视觉设计,可以使产品具有吸引力和个性化,提升用户的情感共鸣。
3.2.2 VI设计的范围和领域
VI设计(Visual Identity Design)是指对企业、品牌等的视觉形象进行设计,主要关注品牌的识别和传达。它的设计范围和领域主要包括以下几个方面:
-
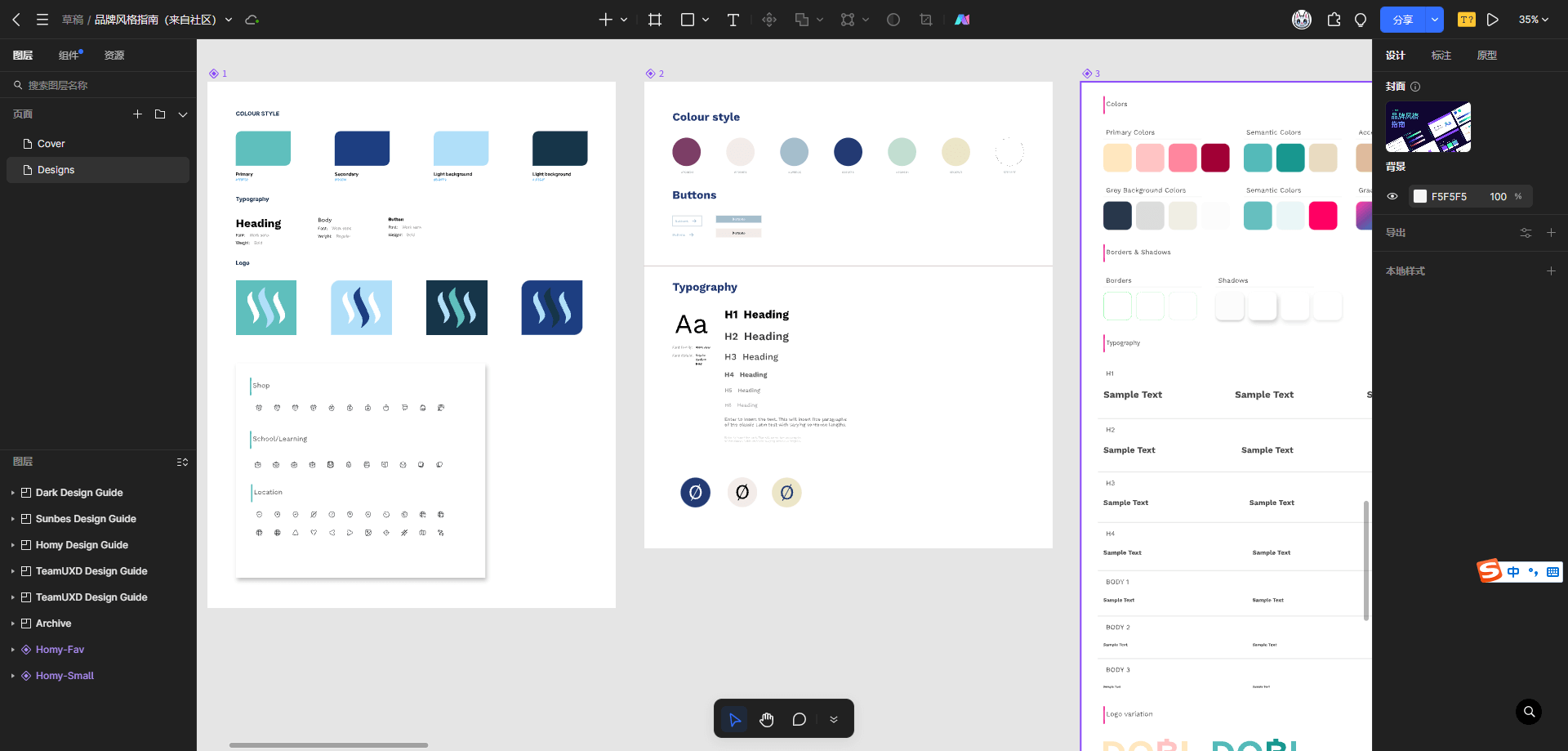
标志设计:VI设计需要设计企业或品牌的标志,包括标志的形状、颜色、字体等。标志设计是企业或品牌的核心形象,能够直接传达企业或品牌的特点和价值观。

Pixso操作界面-标志设计
-
标准字体和颜色:VI设计需要确定企业或品牌的标准字体和颜色,以保持一致性和统一性。标准字体和颜色的使用可以让企业或品牌在各种媒体上都能够被准确识别。
-
形象传达:VI设计需要通过各种媒体传达企业或品牌的形象,包括宣传册、广告、网站等。通过合理的形象传达,可以提高企业或品牌的知名度和认可度。
UI和VI的区别三:设计的要素和原则
3.3.1 UI设计的要素和原则
UI设计(User Interface Design)是指用户界面设计,它注重用户的交互体验和界面的美观性。UI设计的要素包括布局、色彩、字体、图标、按钮等,而UI设计的原则则包括简洁性、一致性、可用性、可访问性等。
3.3.2 VI设计的要素和原则
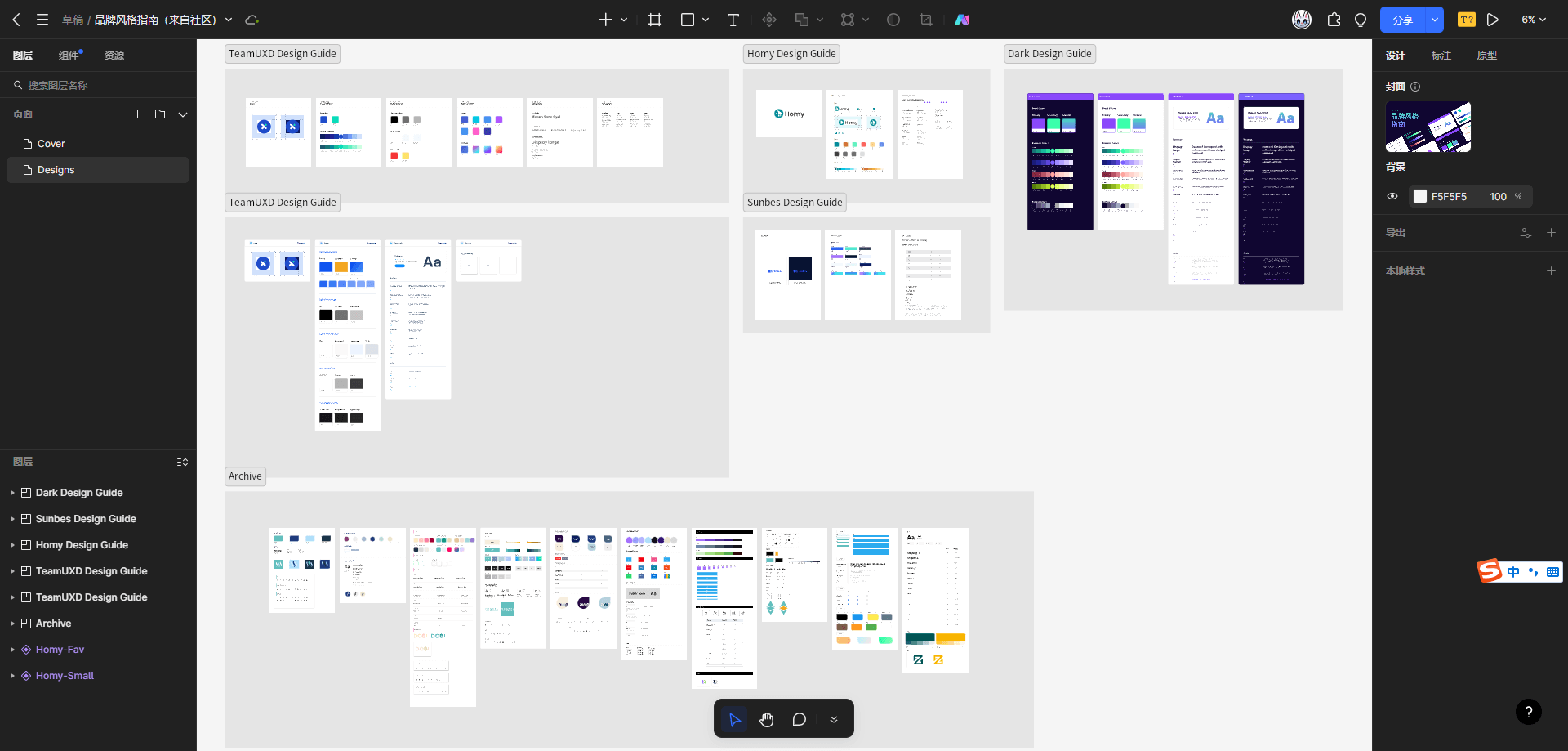
VI设计(Visual Identity Design)是指企业视觉形象设计,它注重传达企业的品牌形象和价值观。VI设计的要素包括标志、标准色、标准字体、标准排版等,而VI设计的原则则包括一致性、可识别性、可传达性、可延展性等。
3.3.3 区别示例

UI和VI的区别四:设计的流程和方法
3.4.1 UI设计的流程和方法
UI设计(User Interface Design,用户界面设计)是指通过设计用户界面的方式,以提高用户体验和用户界面的可用性。UI设计的流程一般包括以下几个步骤:
-
需求分析:UI设计师需要与产品经理、用户研究员等进行沟通,了解用户需求和产品定位,明确设计目标和约束条件。
-
原型设计:在需求分析的基础上,UI设计师会使用工具如Pixso、Axure、Sketch等制作交互原型,通过原型演示和用户测试来验证设计方案。

-
视觉设计:根据原型设计的基础上,UI设计师会进行视觉设计,包括色彩、字体、图标等的选择和搭配,以及整体界面的风格和风格指南的制定。
-
切图和开发支持:UI设计师需要将视觉设计转化为前端开发所需的切图和标注,与开发人员进行协作,确保设计的实现效果。
-
用户测试和反馈:UI设计师会与用户进行测试和反馈,根据用户的反馈来进行设计的优化和改进。
3.4.2 VI设计的流程和方法
VI设计(Visual Identity Design,视觉识别系统设计)是指通过设计一套统一的视觉元素,以传达品牌的形象和价值观。VI设计的流程一般包括以下几个步骤:
-
品牌定位:VI设计师需要与品牌方进行沟通,了解品牌的定位、目标受众和核心价值,明确设计的目标和约束条件。
-
标志设计:根据品牌定位,VI设计师会进行标志设计,包括标志的形状、颜色、字体等的选择和搭配,以及标志的应用场景和规范。
-
视觉元素设计:在标志设计的基础上,VI设计师会设计其他的视觉元素,如色彩、字体、图标等,以及整体的视觉风格和风格指南的制定。
-
应用设计:VI设计师会将视觉元素应用到各种媒体和平台上,如宣传册、广告、网站等,确保品牌形象的一致性和统一性。
-
品牌管理和维护:VI设计师需要与品牌方进行沟通和协调,确保品牌形象的管理和维护,及时更新和调整设计元素。
4. 免费的一体化在线设计软件
在这个数字时代,随着互联网的广泛应用和移动设备的流行,用户界面(UI)和视觉识别(VI)设计已经成为互联网产品发展中的重要组成部分。而Pixso,则在众多设计工具中,以其强大的功能和优秀的性能,成为众多UI和VI设计师的首选工具。接下来,我们就一起来深入了解Pixso,并探索它如何成为UI和VI设计师的优选工具。
Pixso的出色功能
-
多平台协作
作为一款基于云的设计工具,Pixso可以在任何操作系统中运行,包括Windows、Mac OS、Linux等。这意味着,无论你是在电脑上、平板上,还是手机上,都能随时随地打开Pixso进行设计工作。同时,Pixso支持多人实时在线协作,无论团队成员身处何处,都可以即时看到其他人的修改,提升协作效率。

-
动态原型设计
Pixso支持用户创建交互式的动态原型。设计师可以在Pixso中模拟用户界面的各种交互效果,并生成可分享的链接,让用户或开发人员直观地体验并理解设计意图。

-
组件库与样式管理
Pixso允许设计师创建和管理组件库,将常用的元素保存为组件,并应用到其他设计中。这使得设计更加高效,并有助于维护产品的视觉一致性。此外,Pixso还提供了强大的样式管理功能,使设计师能够快速统一管理颜色、字体、边距等样式信息。
Pixso在UI与VI设计中的应用
作为一款集设计、原型和协作于一体的全功能工具,Pixso广泛应用于UI和VI设计中。以下是几个常见的应用场景:
-
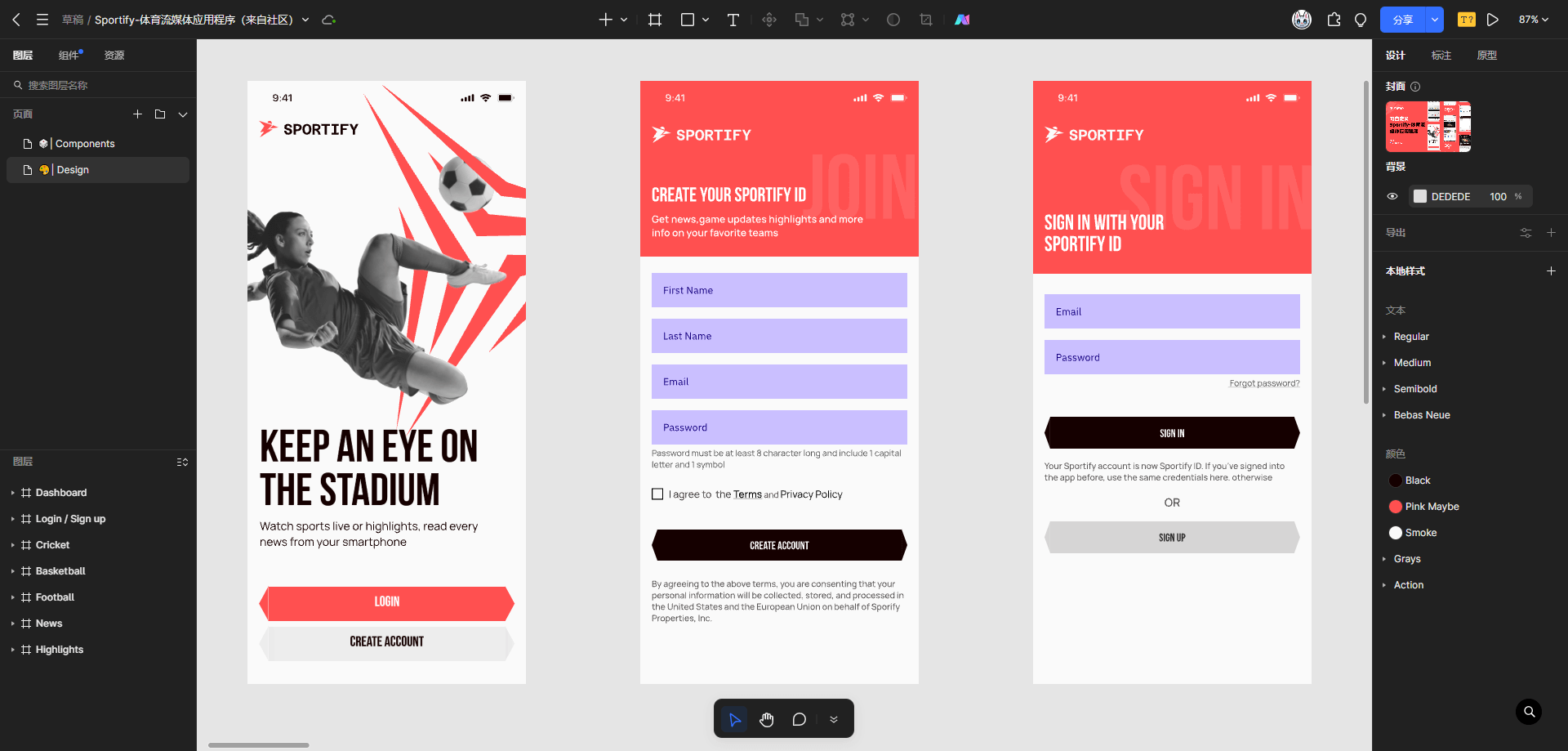
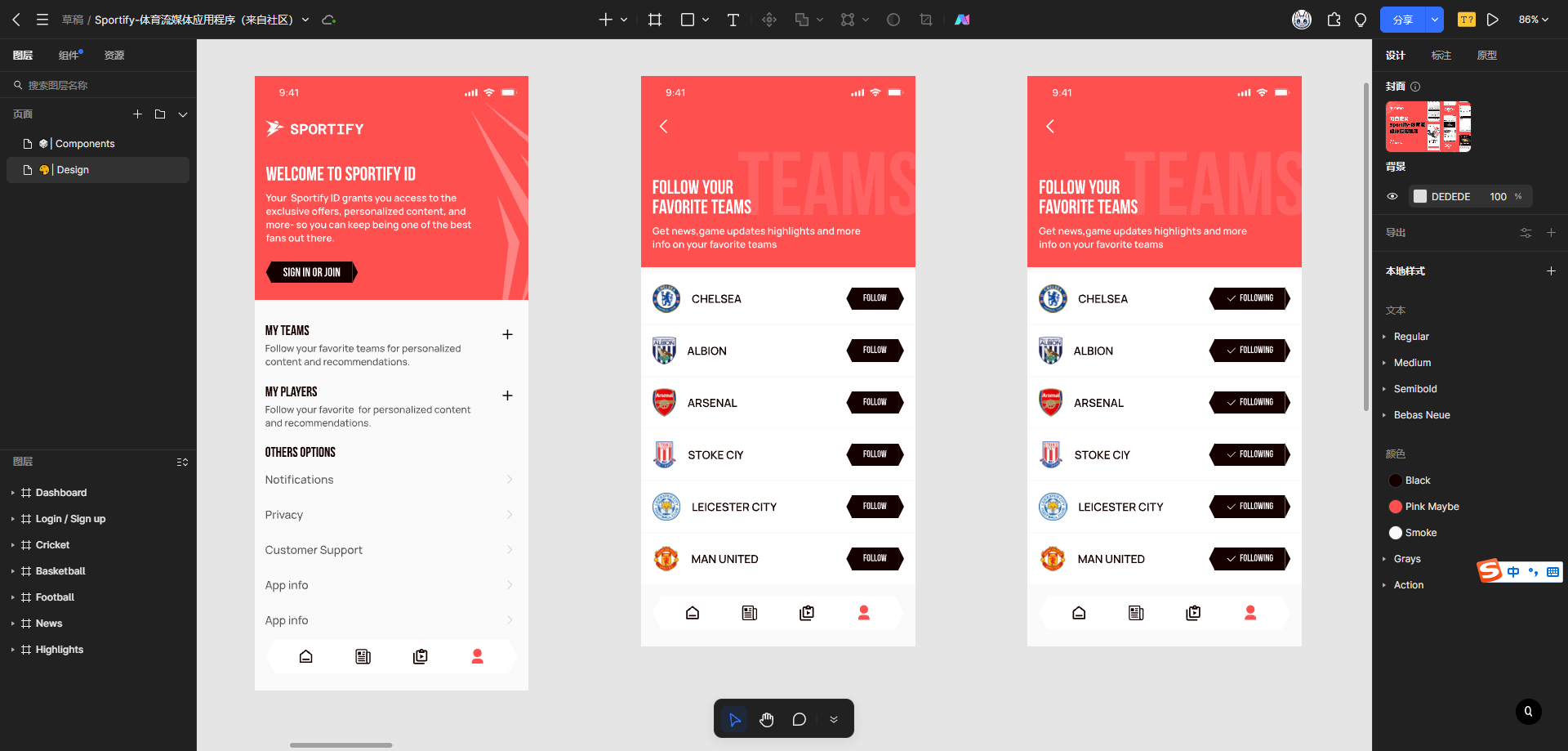
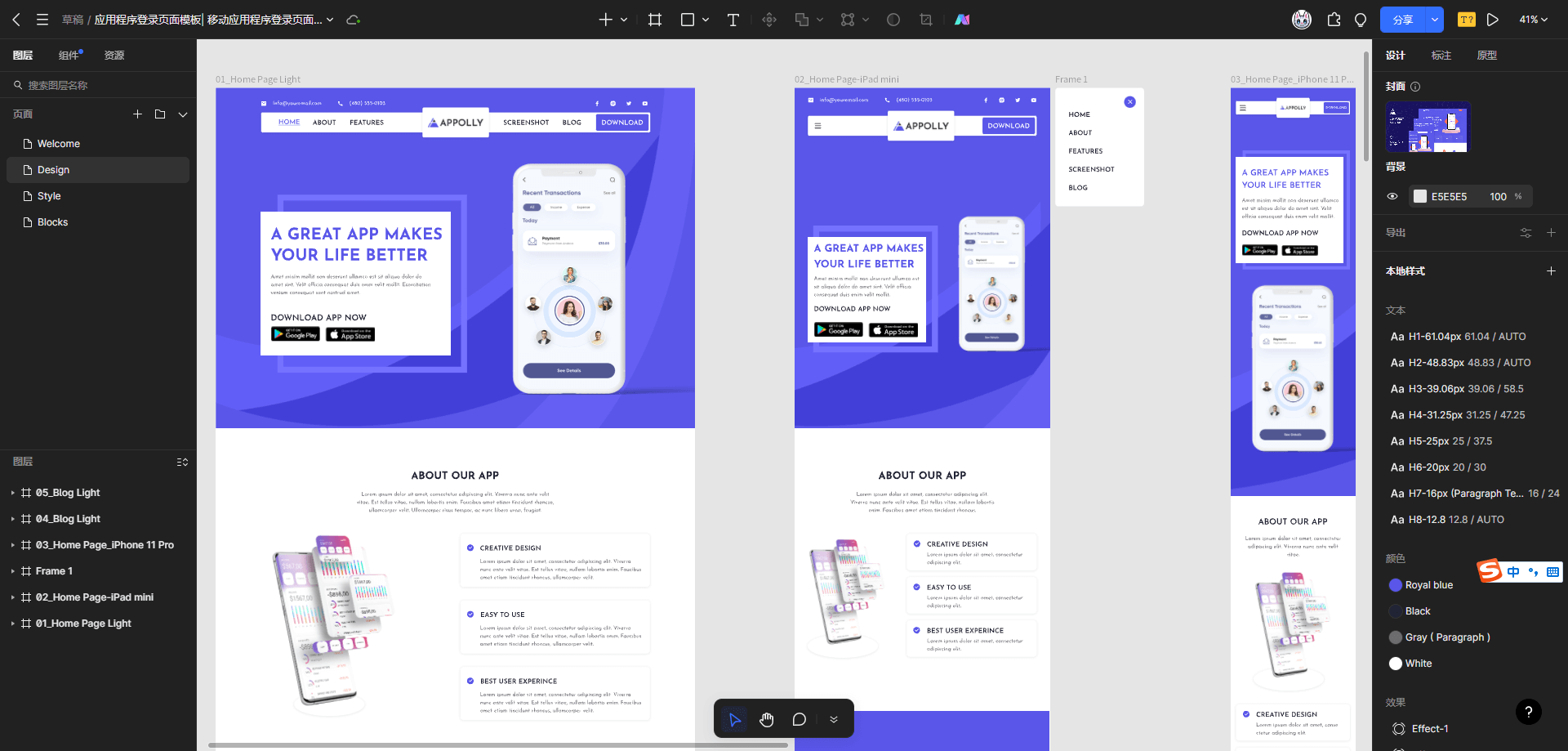
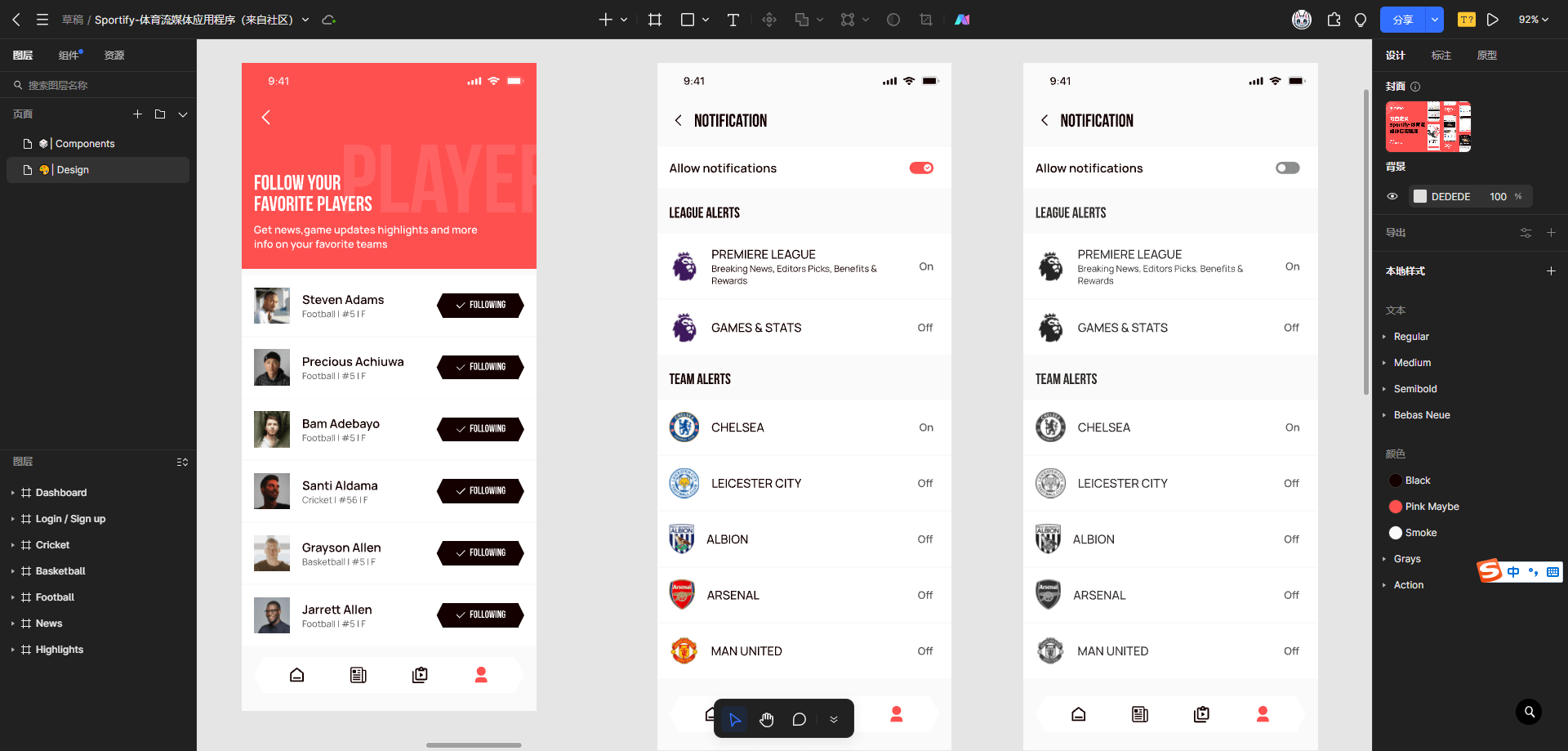
UI设计:在Pixso中,设计师可以轻松制作各类APP或网站的用户界面。通过强大的组件和样式管理功能,保证整个产品的视觉一致性。
-
VI设计:对于VI设计师来说,Pixso提供了一种有效的工作方式,设计师可以在同一平台上设计、演示、并获取反馈,大大提高了工作效率。
-
团队协作:通过Pixso的云协作功能,设计团队可以实现实时的多人在线合作,无论团队成员身处何地,都能共同参与到项目中来。
✅ Pixso 个人用户完全免费
Pixso 目前对所有个人用户免费开放,内置的所有功能都可以免费使用,并且可以享受到多项权益:无限文件数量、无协作者人数限制、无限云存储空间、3000+ 免费设计资源任你用等,满足个人和小型团队在线协作需求,免费享丰富设计资源和高效协作体验!👉 点击免费体验Pixso。
总的来说,UI设计更侧重于产品功能与用户体验的提升,而VI设计则关注品牌形象的塑造。二者虽然有所不同,但同时也互为补充,共同构建了现代设计领域的宏伟画卷。对UI和VI的区别的理解,能帮助我们在实践中更好地运用这两个工具,进而打造出令人满意的作品。