大家在做设计时,如果觉得画面色调太过呆板,又没有灵感?不妨看看渐变配色的弥散光效果设计!弥散光效果设计将多种色彩进行渐变模糊处理,使得渐变过渡更加细腻、柔和,给人一种虚实结合的梦幻效果,非常能吸引人眼球,是很多大厂都在用的爆火风格。当然,如果你目前还不知道该怎么实现弥散光效果设计,本篇文章就带你用 在线PS工具替代Pixso,在线制作弥散光效果卡片,让大家可以快速学会制作这种设计风格,一起来看看吧!
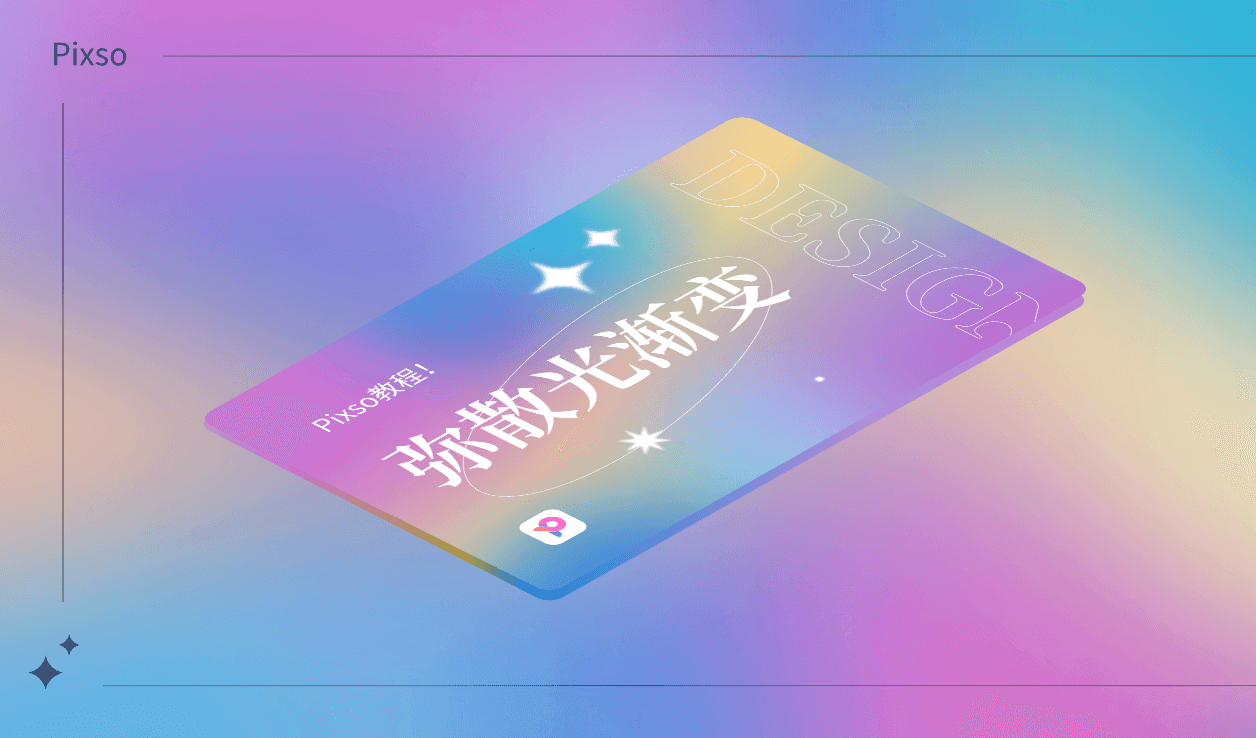
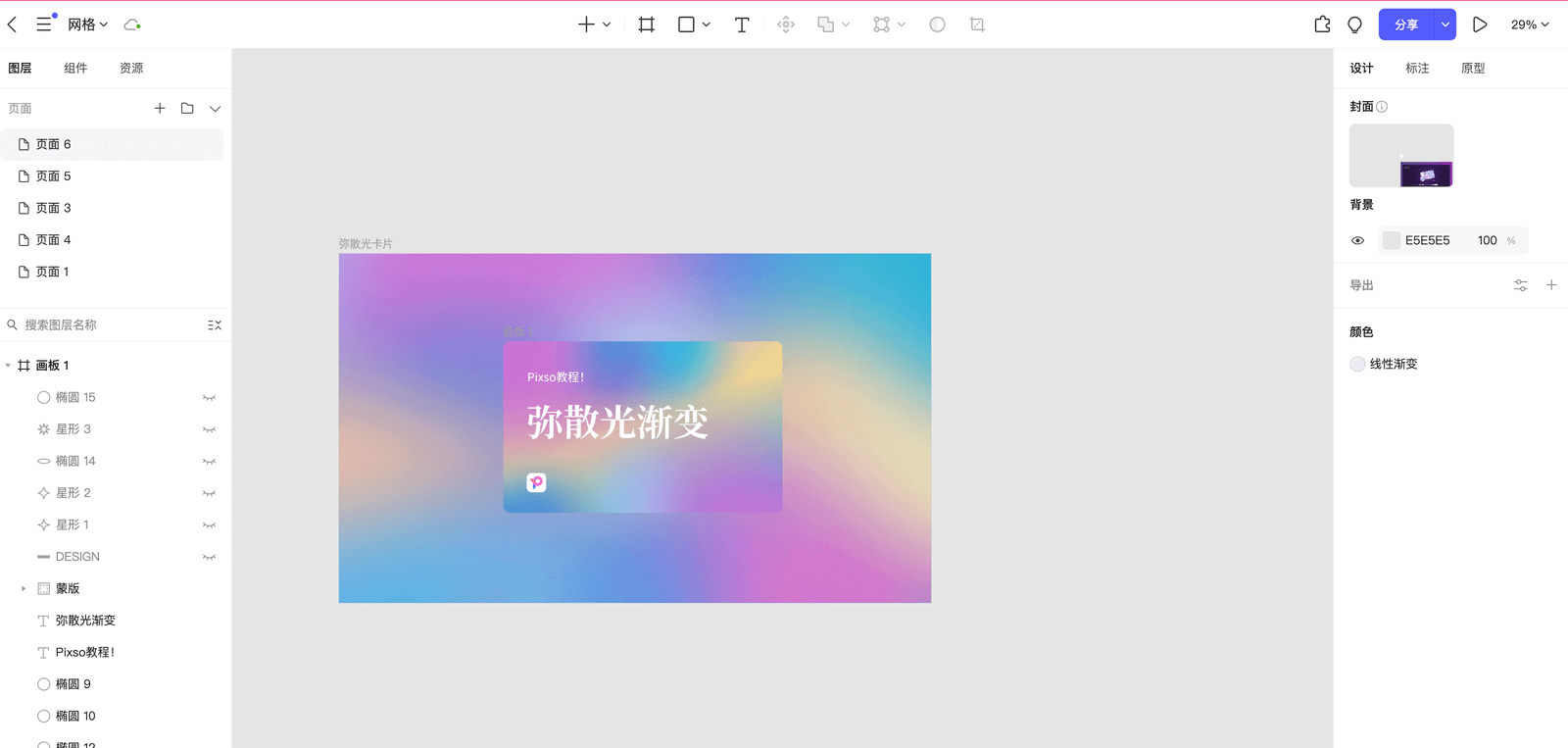
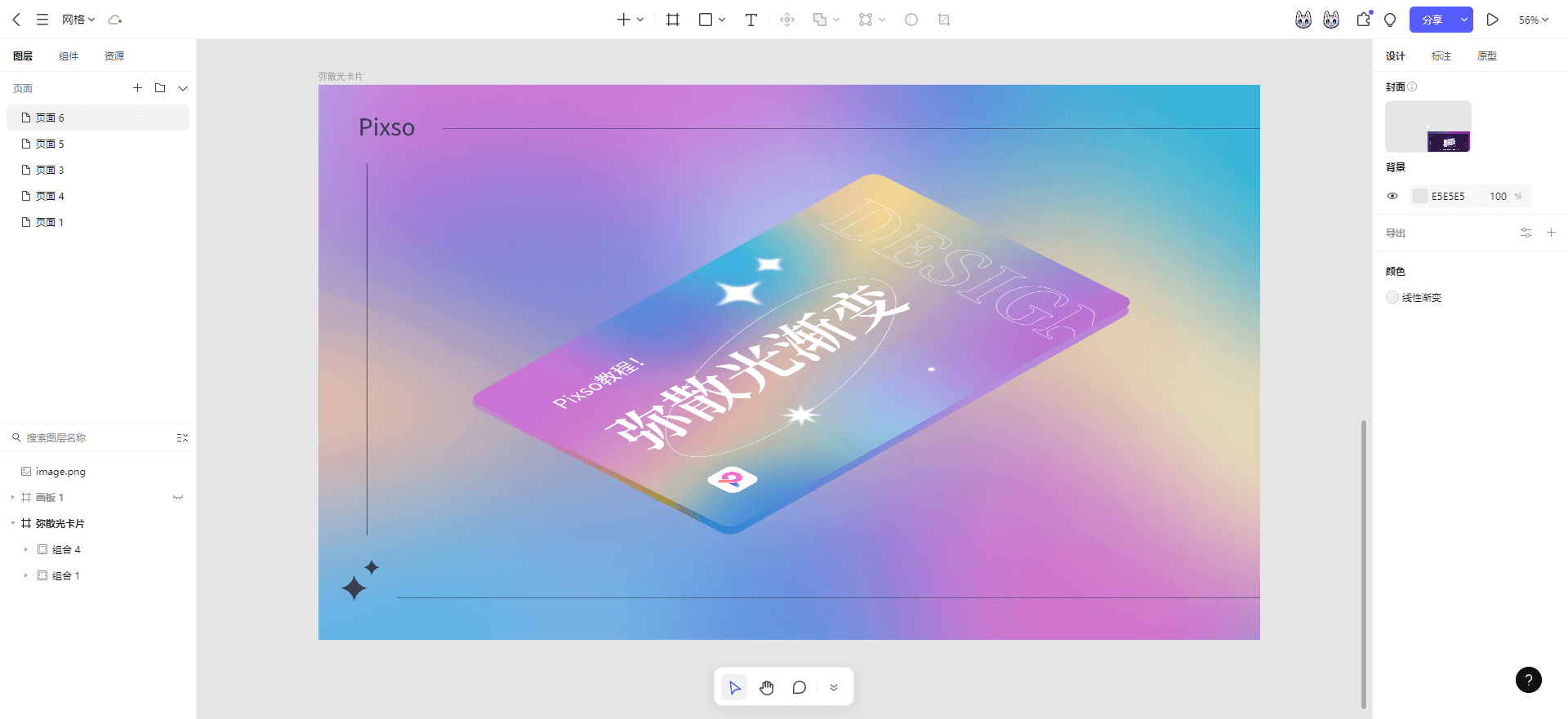
在分享之前,先看看本次教程将要实现的弥散光卡片效果,如下图所示:

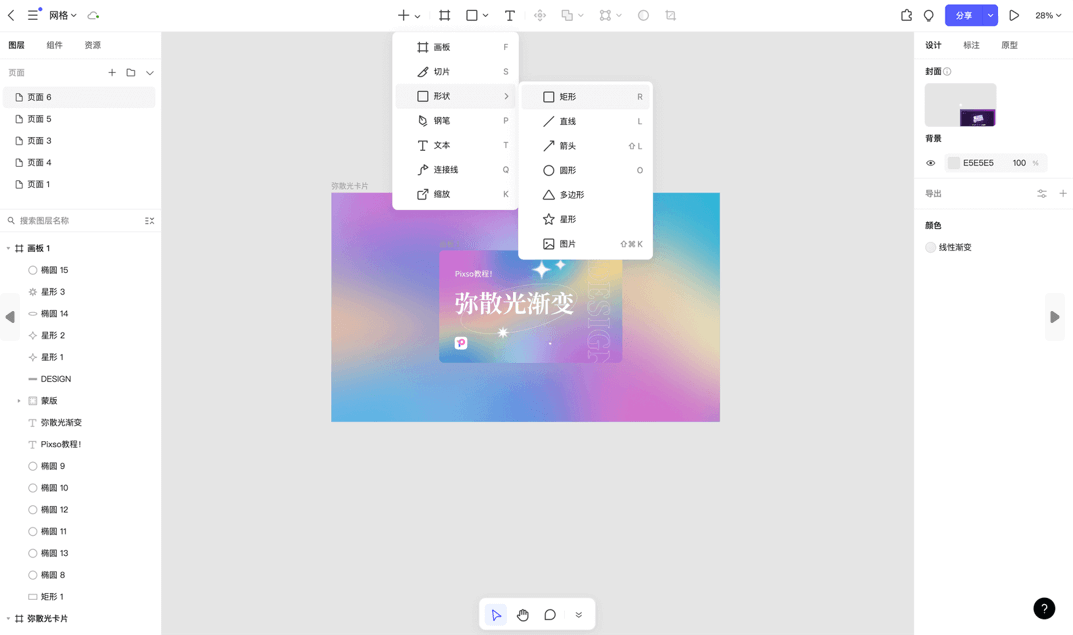
1. 新建一个画板
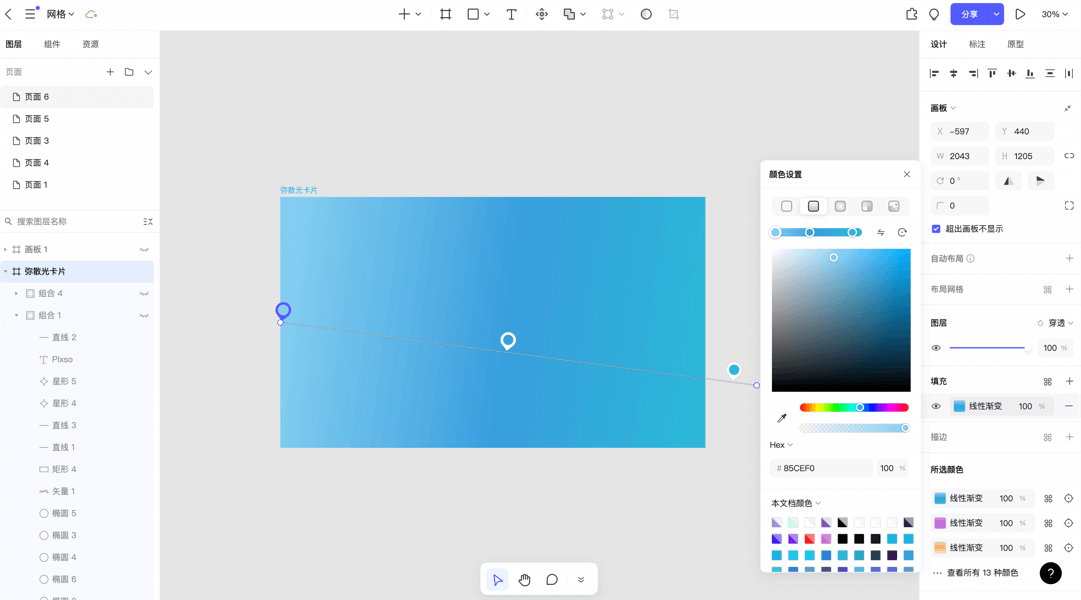
点击免费注册Pixso账号,登录Pixso账号,新建一个Pixso文件,然后进入Pixso编辑器页面。在Pixso编辑器页面,使用画板工具快捷键【F】,新建一个大小为2043x1205的画板,并填充画板背景色为线性渐变模式,色值分别为#85CEF0,#399EDC,#2ABBD7,透明度均为100%。现在前往 Pixso 官网注册账号,可以享受到Pixso会员的所有权益:无限文件数量、无协作者人数限制、无限云存储空间等等,快来尝试一下吧~

2. 绘制弥散光效果背景
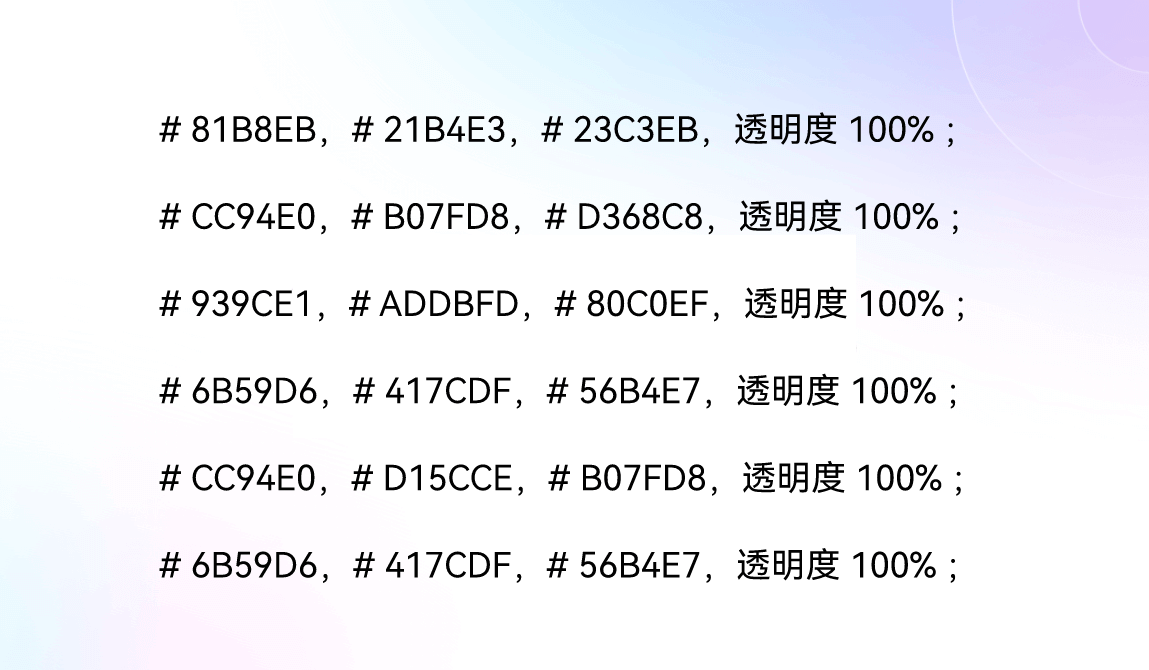
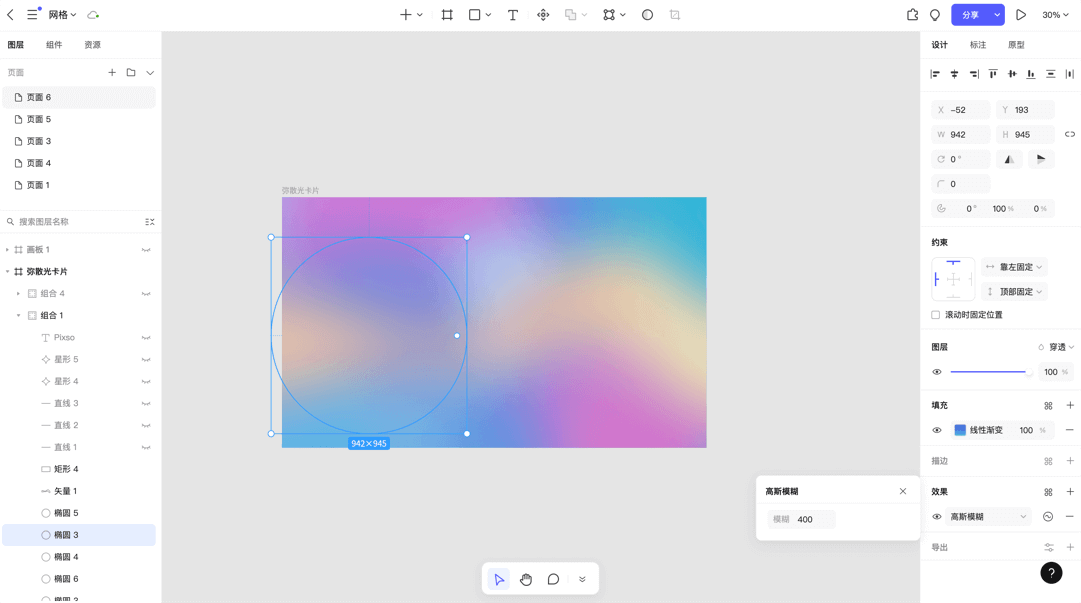
使用圆形工具快捷键【O】,绘制尺寸为942x945的圆形,填充颜色为线性渐变,渐变是弥散光效果设计的灵魂,色值为#586DD7,#417CDF,#56B4E7,透明度均为100%,并添加“高斯模糊”效果值为400。再复制6个该圆形修改为其他色值为:

然后,将以上色值的圆形按下图所示的颜色进行排布。最后再使用钢笔工具调整黄色渐变的形状,并填充为线性渐变,色值#60BFD6,#FF9D66,#ECEABB,透明度100%,高斯模糊值400, 高斯模糊能让弥散光效果设计更有质感。

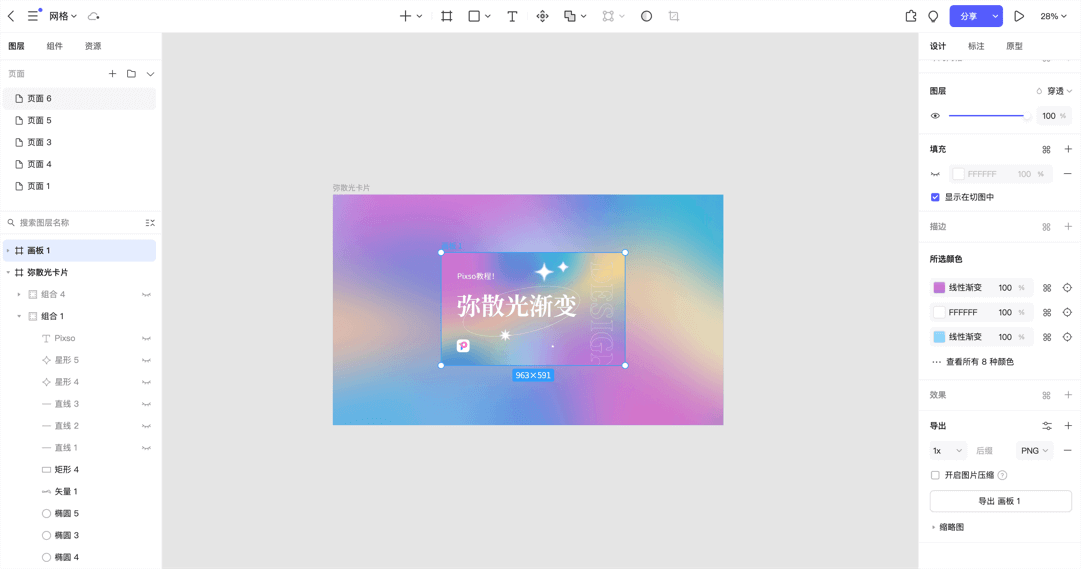
3. 绘制弥散光效果卡片
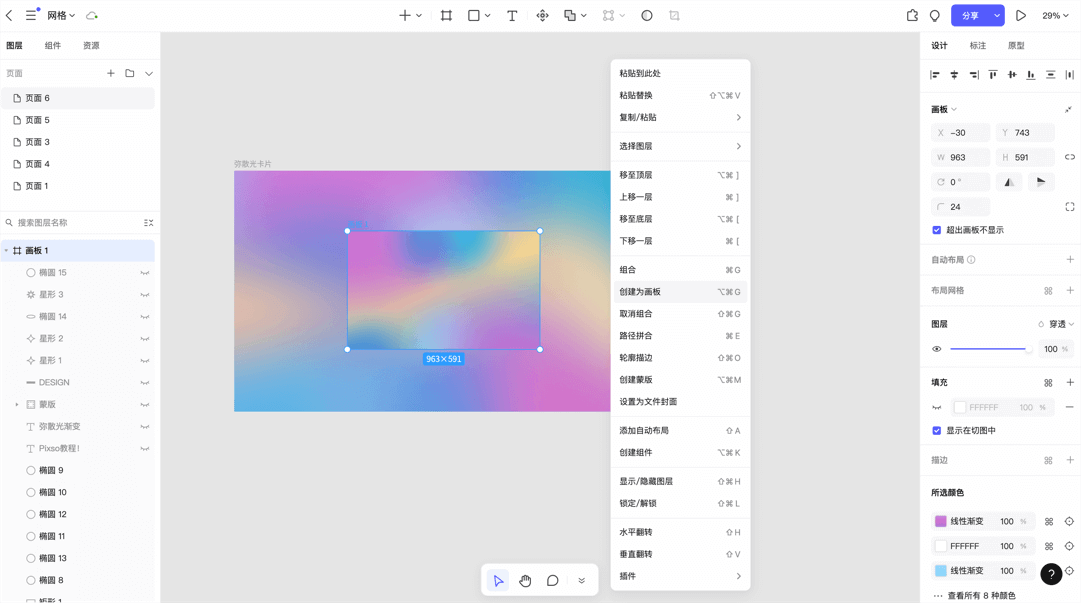
使用矩形工具快捷键【R】,绘制大小为963x591大小的矩形。重复之前的弥散光背景步骤,获得弥散光效果设计卡片背景,如下图所示。最后,将获得的弥散光效果设计卡片设为一个新的画板,全选并点击鼠标右键选择“创建为画板”。

4. 添加弥散光文字元素
4.1 卡片文字与Pixso的logo
使用文字工具快捷键【T】,输入主标题“弥散光渐变”,设置字体为思源宋体,加粗,字号126。副标题“Pixso教程”,设置字体为思源黑体,常规,字号40。然后,将Pixso的logo图片拖入Pixso编辑器里,调整大小为67x67,并放置合适位置,一个弥散光效果设计的卡片已见雏形。

4.2 添加装饰字母“DESIGN”
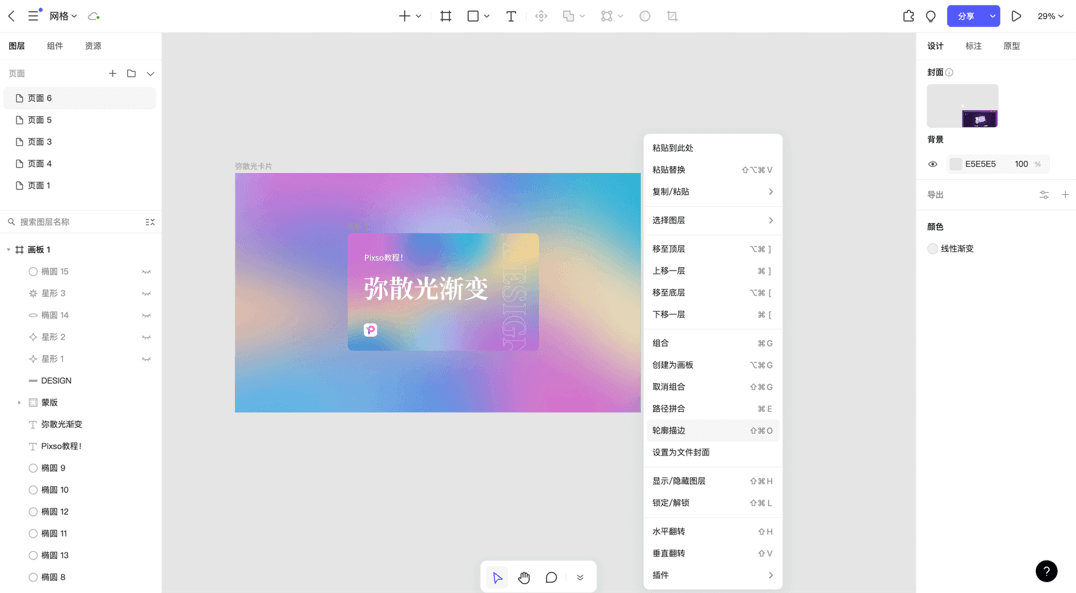
先输入文字“DESIGN”,调整字体为思源宋体,字号80,然后选中字体,点击鼠标右键选择“轮廓描边”,将文字轮廓化。删除轮廓文字的填充色,改为描边大小为1,色值为#FFFFFF,透明度100%。最后,旋转该文字角度为90,并将其放置在弥散光效果设计卡片右侧。

5. 添加弥散光装饰元素
如下图所示,使用星形工具绘制装饰星形,填充色值#FFFFFF,透明度100%。使用圆形工具绘制装饰椭圆,椭圆尺寸为626x231,无填充,描边大小为1,色值#FFFFFF,透明度100%,并选择椭圆角度12.6度。

6. 导出弥散光效果卡片
如下图所示,选择弥散光效果设计卡片画板,在右侧底部导航面板,将弥散光卡片进行导出。

7. 添加弥散光效果设计细节
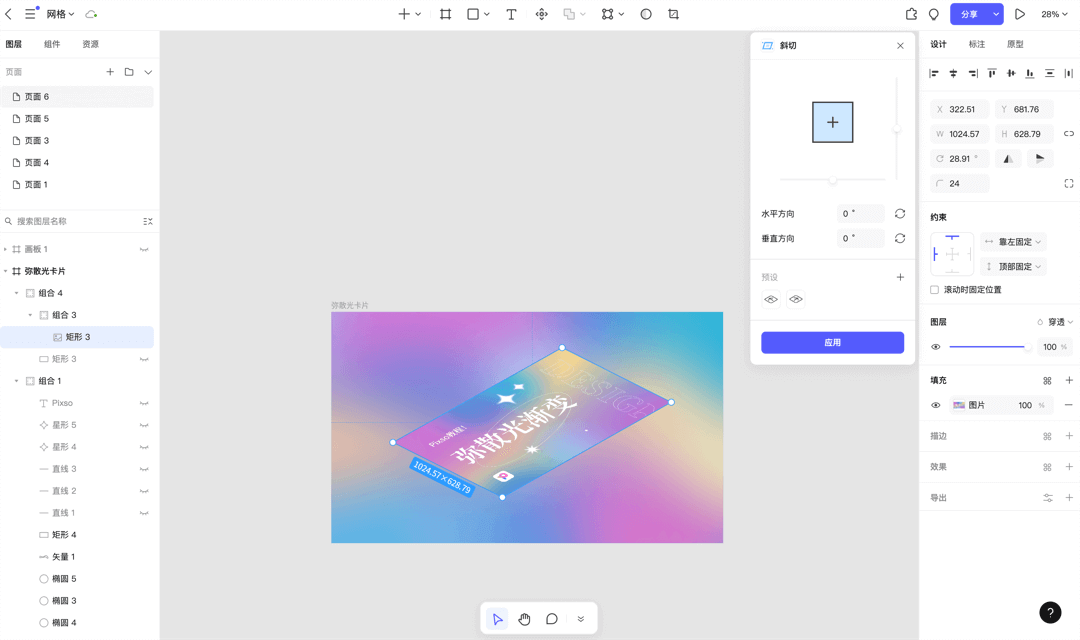
7.1 将弥散光效果设计卡片斜切
使用矩形工具,绘制尺寸为963x591大小的矩形,圆角大小改为24,填充色改为图片填充,上传之前导出的图片。然后,点击Pixso的插件“斜切”,这里Pixso设计师直接选择的斜切的第一个预设,获得了以下图片。这里补充说一下,Pixso的“斜切”工具,可以帮助设计师自动快速生成2.5D效果,非常适合做不同角度的图片展示效果,点击查看Pixso斜切插件使用教程。

7.2 给斜切的弥散光效果设计卡片添加厚度
复制一个第8步的矩形,并与上层稍微错开,将填充色改为线性渐变,色值如下:
#A289D3,透明度0%;#B08FDA,透明度100%;#A99840,透明度100%;
#2684D4,透明度100%;#B08FDA,透明度100%;#CB76D0,透明度100%。

7.2 给斜切的弥散光效果设计卡片添加厚度
如下图所示,分别使用文字工具、直线工具快捷键【L】、星形工具绘制弥散光效果设计背景的装饰元素,统一颜色为#2D3A58,透明度100%。

以上就是使用Pixso设计软件,制作弥散光效果设计卡片的全部过程,看完后是不是觉得特别简单,大家赶紧去上手操作试试吧!另外,顺便提一嘴,大家在做设计时不要总是被固有思维所限制,要善于从新的视觉趋势里寻找新的灵感,这样才能更好的提升自己的设计水平。平时获取灵感,大家也可以从Pixso资源社区寻找,Pixso资源社区拥有海量设计资源素材,并且一直保持更新,是国内很多设计师的灵感源泉,马上前往Pixso资源社区。好了,今天的分享就到这,希望大家的水平越来越好!