设计与艺术的最大区别就在于,艺术更加注重情感的表达,是一种艺术家的精神世界的映射,更加小众且个性,追求的是部分人之间的共鸣。然而,设计却需要解决问题,它的价值更多的表现于要为普通大众服务,为人们的日常生活解决实际问题。
因此,作为一名UI设计师,首先要考虑的是设计是否合理有效的传达了信息,能方便用户的使用?是否对用户体验的提升有帮助?而掌握基本的设计原则,将很大程度地帮助我们通过模式化的思考方式解决以上问题,让我们更快的判断设计是否可行。
那么,这篇文章Pixso设计师将给各位介绍,行业认可且被广泛运用的产品视觉的设计原则。每个优秀的设计中都会应用这些设计原则,并且各自是相互关联的,只应用某一个原则的情况很少。在设计时,通过这些设计原则将为设计实践提供有说服力的理论依据。
以下是设计原则的大纲:
1. 对齐
--左对齐
--居中对齐
--右对齐
2. 对比
3. 一致性
--图标一致
--图片一致
4. 格式塔原理
--简洁法则
--接近性法则
--相似性法则
--连续性法则
--主体/背景法则
--封闭性法则
5. 美与简约
6. 写在最后
对齐
在产品视觉设计中,常用的对齐主要分为左对齐、居中对齐、以及右对齐。
左对齐是将文本信息或视觉元素沿垂直方向向左对齐的一种对齐方式。移动端的用户阅读习惯是从左向右,因此遵循左对齐的原则进行文本信息或视觉元素的排版设计原则,对用户来说更加友好。

居中对齐是将文本信息或视觉元素沿垂直方向按中心对称进行对齐的对齐方式。这种对齐方式能很好的传递出一种正规、庄严、大气稳重的氛围,但也会显得中规中矩。

右对齐与左对齐相反,是将文本信息或视觉元素沿垂直方向向右进行对齐的一种对齐方式。这种对齐方式因为与用户的阅读习惯相反,因此在信息识别的效率上是无法与左对齐比拟的。

在界面设计时,任何元素都不能随意摆放,每个元素都将与页面中的其他元素形成某种视觉关联。即使对齐的元素空间上是相互分开的,但用户在实际阅读时大脑也会按对齐的规律进行信息识别。因而将元素进行对齐,保持页面视觉统一,既符合用户的认知特性,也能引导视觉流向,让用户更流畅地接收信息,而提升用户的感官体验。
在UI设计中的运用
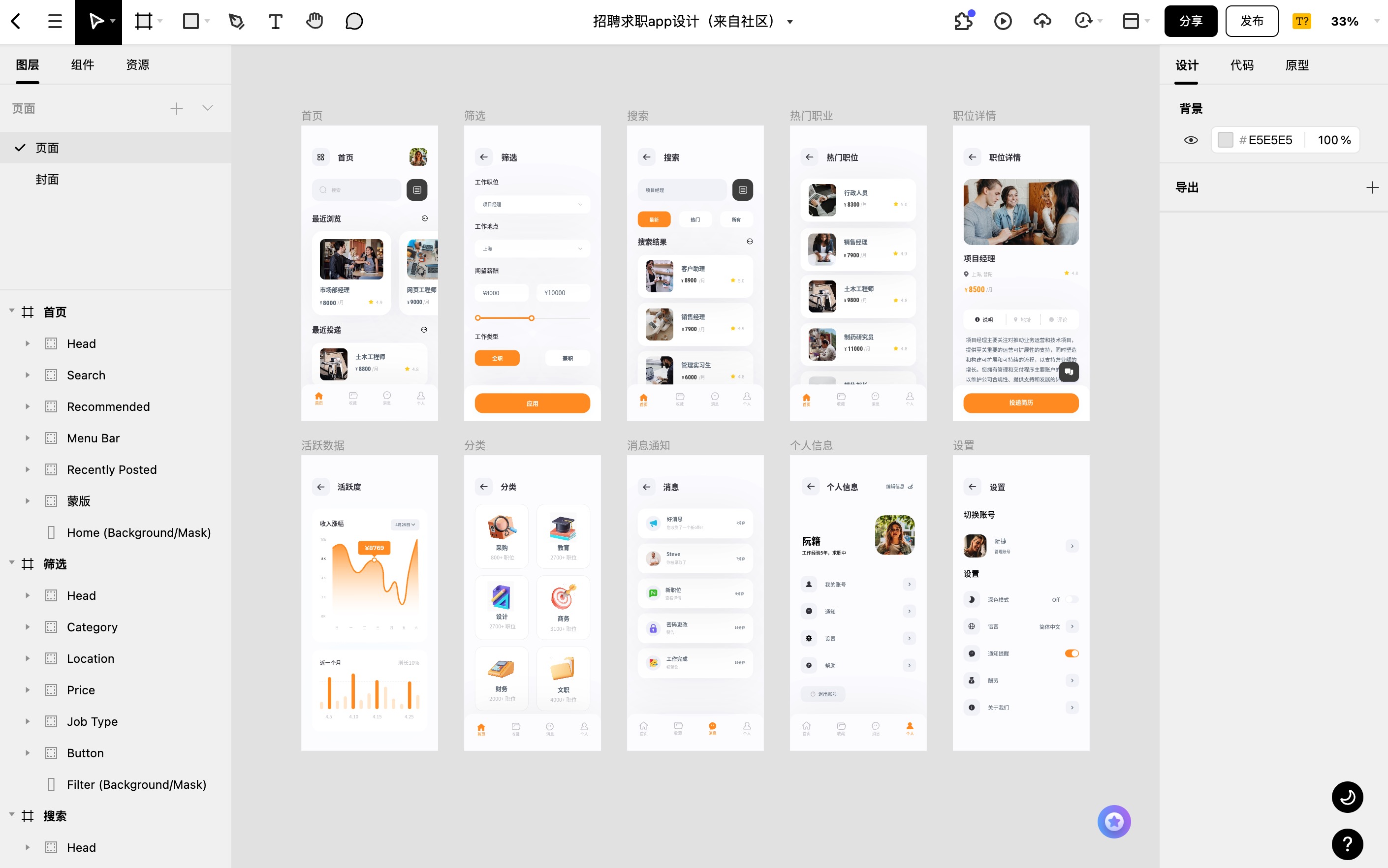
Pixso设计师以招聘求职的APP界面设计为例,进行分析:
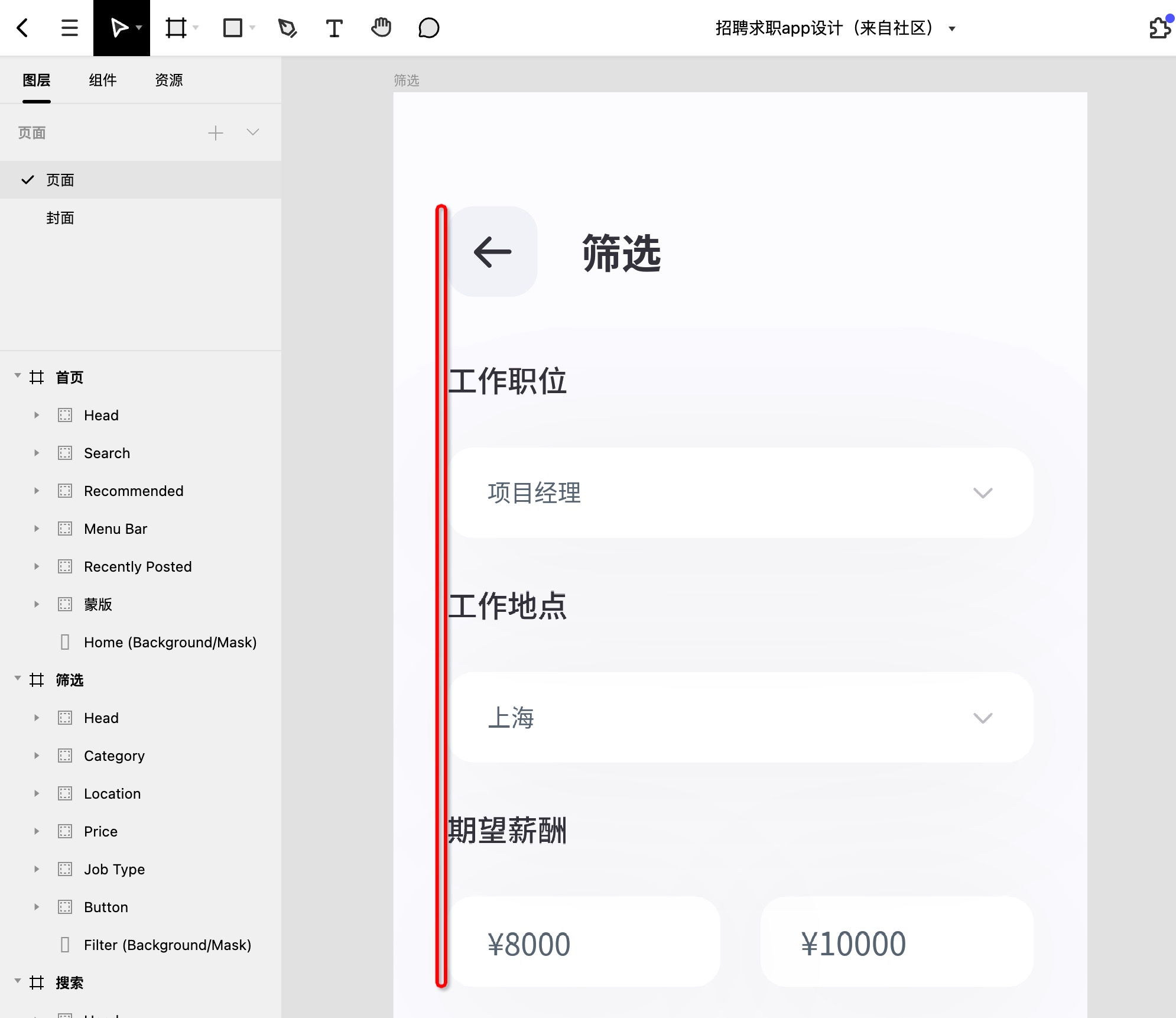
“筛选”页面的在工作职位、工作地点、期望薪酬、工作类型等元素采取了左对齐的方式,而在期望薪酬下的薪酬筛选信息以及工作类型下的筛选信息等则采用了居中对齐的方式,这让整个页面的结构更加清晰,大大提升用户对信息的提取识别效率。
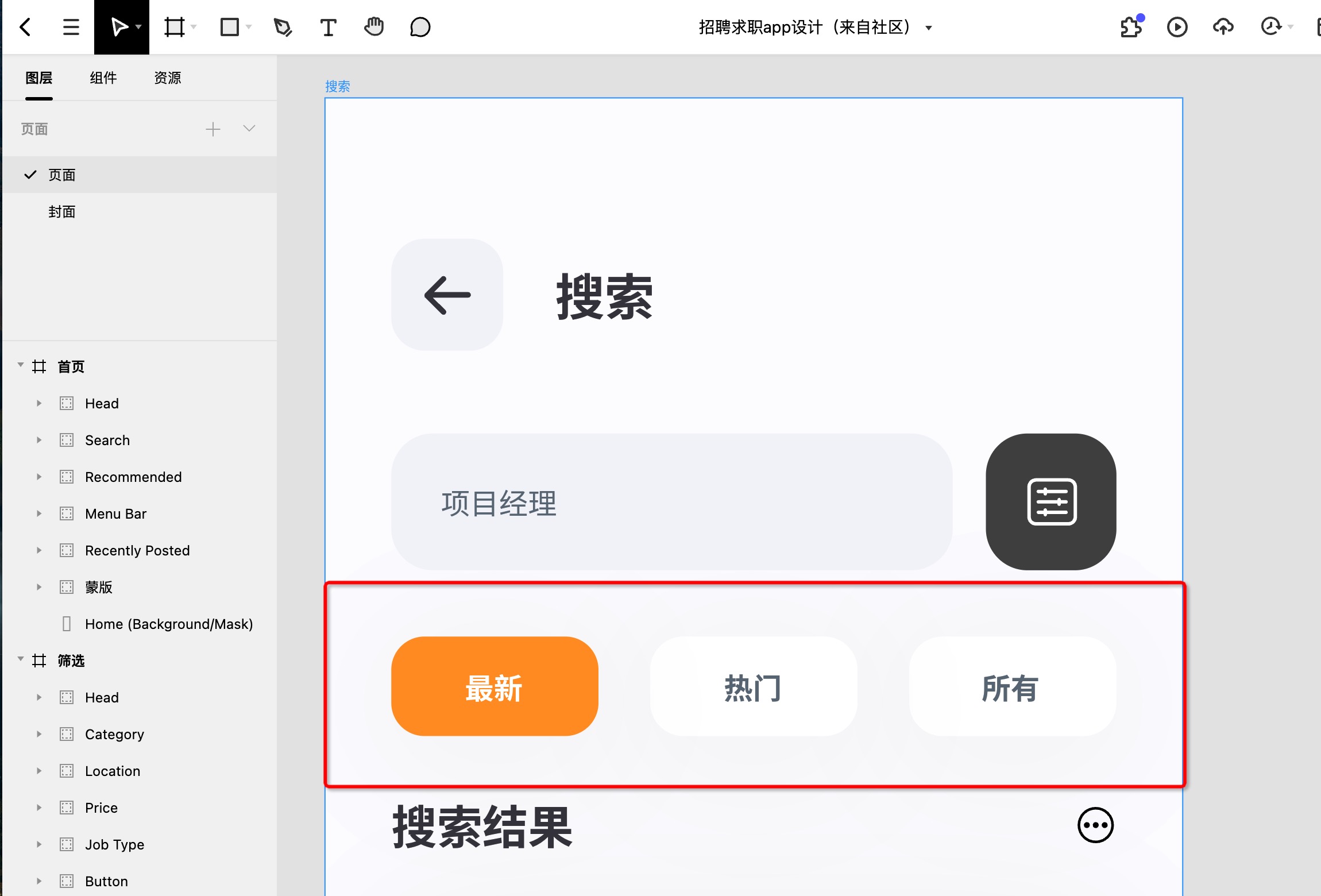
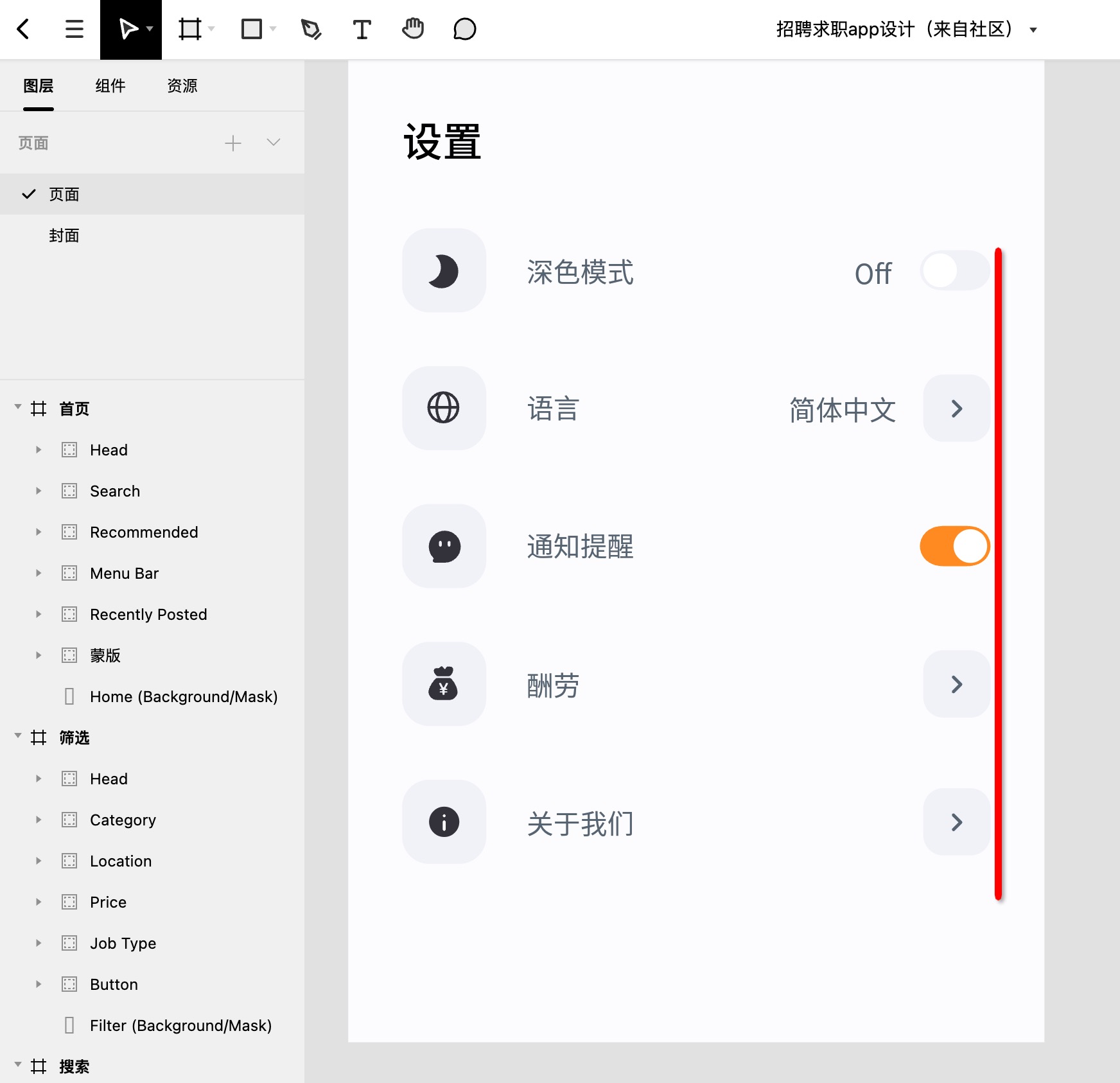
“搜索”页面也是将搜索结果的文本、搜索框、搜索分类进行了左对齐,而将更多图标、筛选图标等进行了右对齐,方便用户的操作点击,满足用户浏览习惯,从而提升用户体验。

对比
根据百度百科的定义,对比就是把具有明显差异、矛盾和对立的双方安排在一起,进行对照比较的表现手法。
在界面设计中,运用对比可避免页面上的元素太过相似而导致无聊、呆板,塑造差异化、节奏感。另外,运用对比也能有效地增强页面的视觉效果,帮助元素之间建立一种有组织的层级结构,对重点信息进行突出,帮助用户快速识别关键信息。需要注意的是,要想实现有效的对比,需要强化元素之间差异性,只有这样对比效果才明显。
在UI设计中的运用
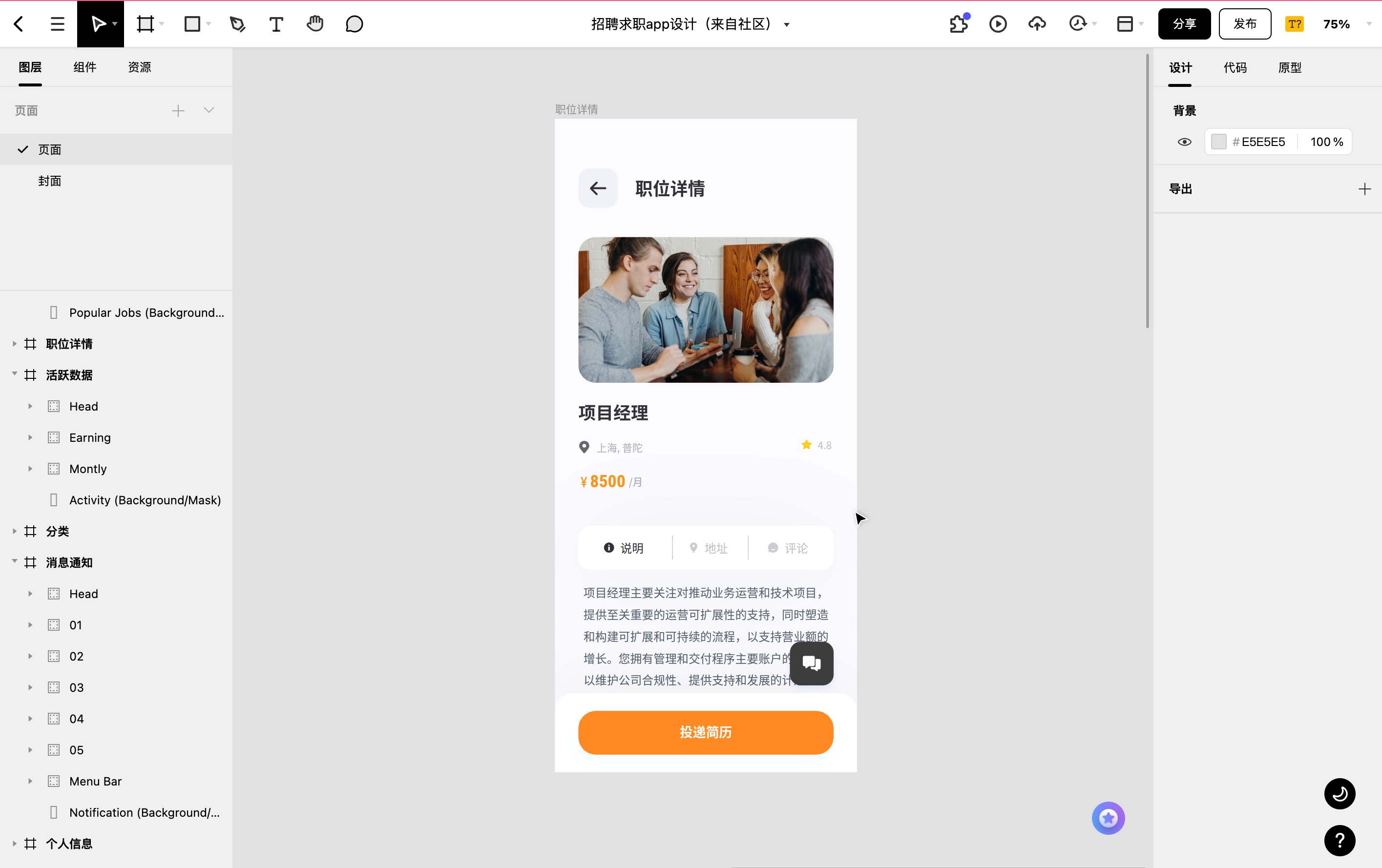
从下图的“职位详情”页面,我们可以很容易的看出,职位标题字体大而粗,其余说明性字体小,信息层级关系更明显,有效的传达了求职者关心的信息。薪酬数字信息与其余文本信息进行了颜色对比,有效突出了求职者最关心的薪资,从而吸引求职者投递简历。页面中的公司图片与文本信息进行对比,主次分明,视觉冲击感也更强烈。信息的有效对比,增加了信息获取的质量,提升了用户体验。

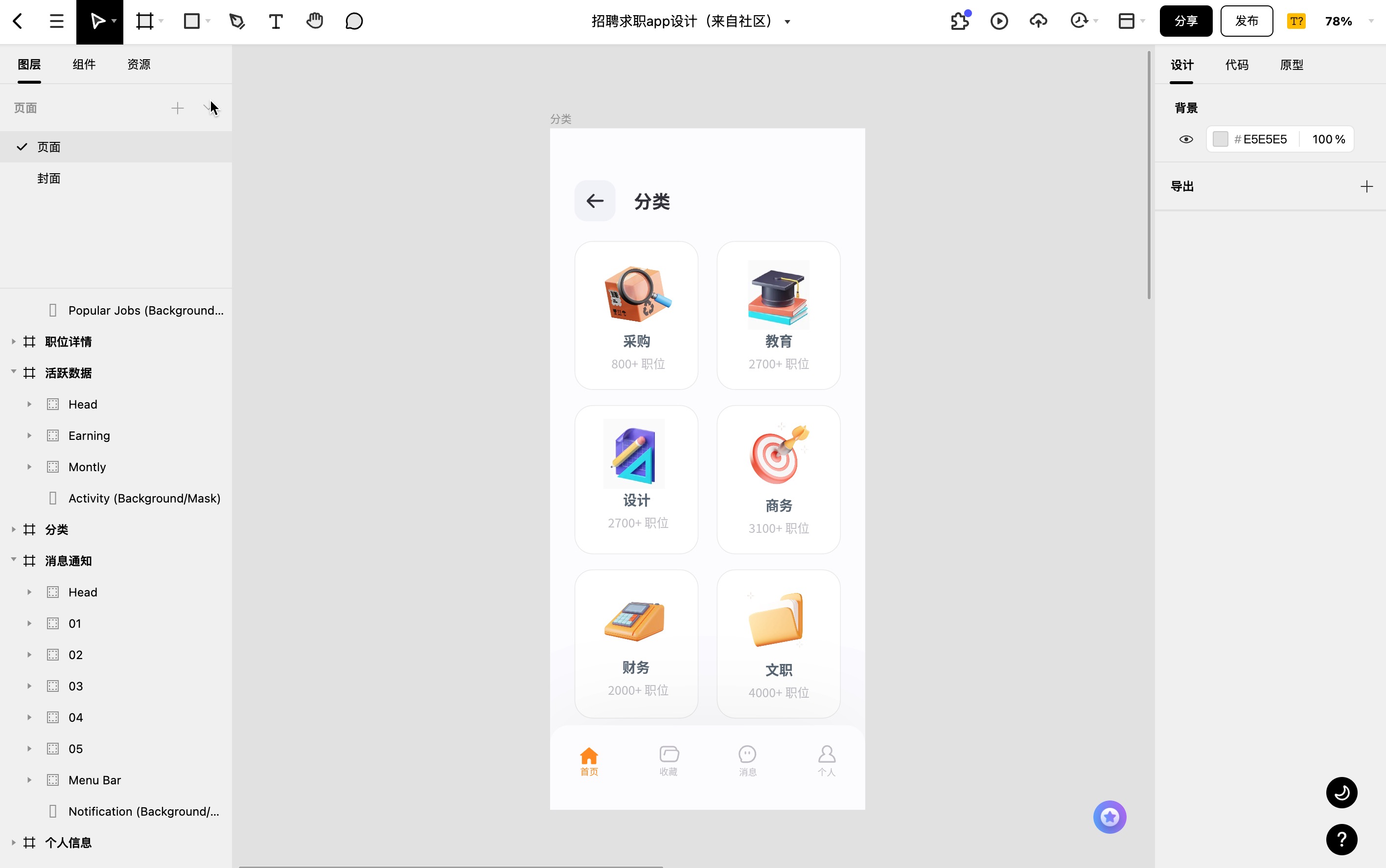
在下图的“分类”页面中,职位分类卡片中的图标元素形成了对比,通过卡片来保证了页面的井然有序,又通过使用不同的图标元素去营造页面的丰富性、活泼的氛围。

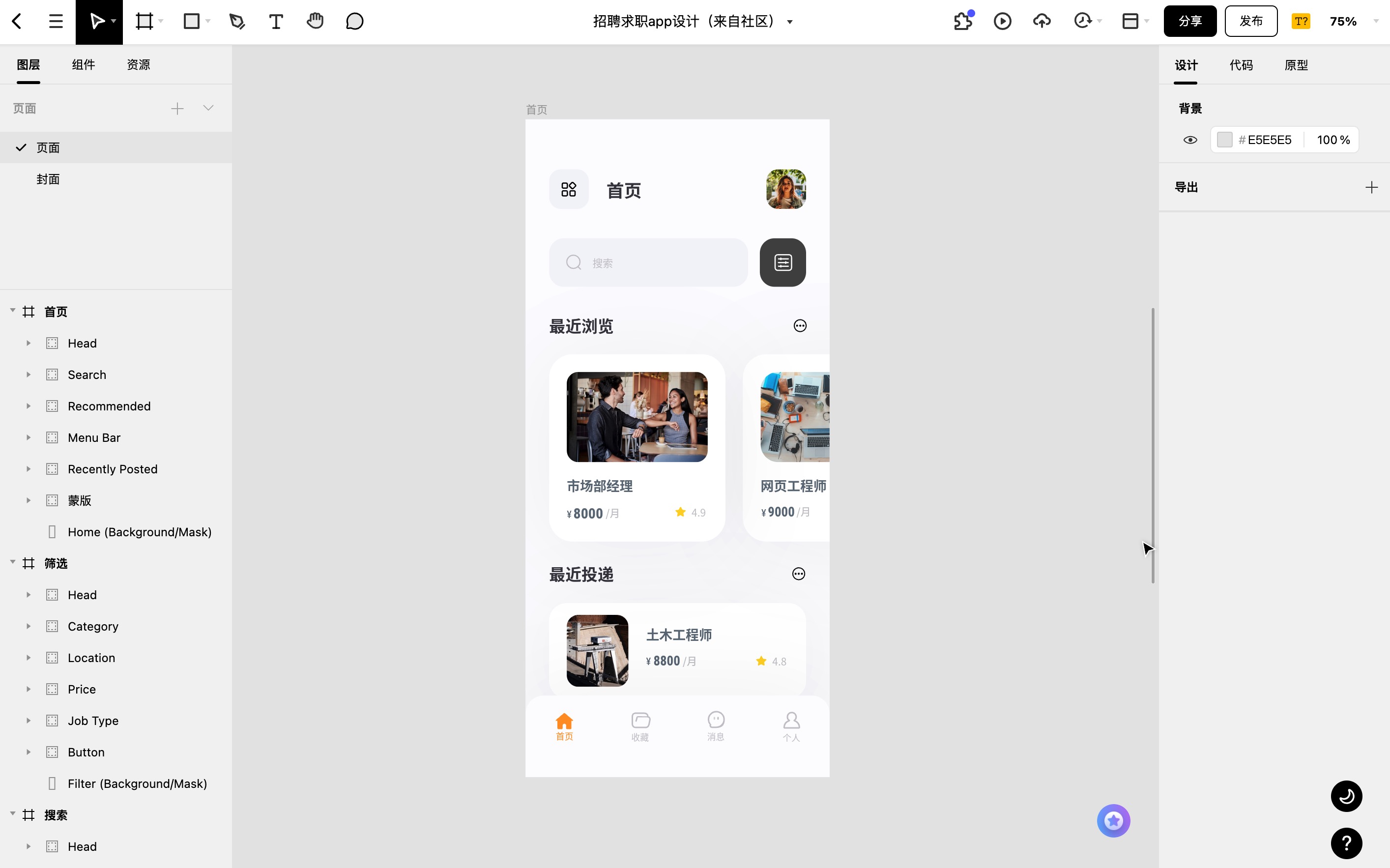
再看下图的“首页”,最近浏览的职位卡片信息与最近投递的职位卡片排版形成了对比,使整个页面更具节奏感与韵律,打破了重复卡片会造成的视觉疲劳与无味,丰富了界面元素的空间表现形式。

一致性
UI设计的一致性主要包括风格,色彩,文字,图标,图片等。它的根本目的是统一元素,且增强视觉效果,从而降低用户的学习成本,帮助用户快速识别出这些元素之间的关联性。Pixso设计师认为在UI设计中,把具有保持相同功能与语义的元素,在视觉层面上保持统一,这样可使得我们的设计更整体,方便用户操作与理解。这里Pixso设计师重点说一下图标的统一与图片的统一。
一、在界面设计时,保持图标风格、细节、大小的统一,需要注意以下问题:
-
功能性相同的图标,在风格上要保持一致(线性或者面性图标)
-
图标的设计尺寸与比例要保持一致
-
图标的线条粗细要保持一致
-
图标的颜色要保持一致
-
对于装饰性图标,其背景形状、装饰元素要保持一致
-
图标的圆角大小一致
二、界面设计中的图片统一,注意要点:
-
图片的风格保持一致(例如:真实拟物还是手绘卡通)
-
图片的比例、圆角、阴影要保持一致
在UI设计中的运用
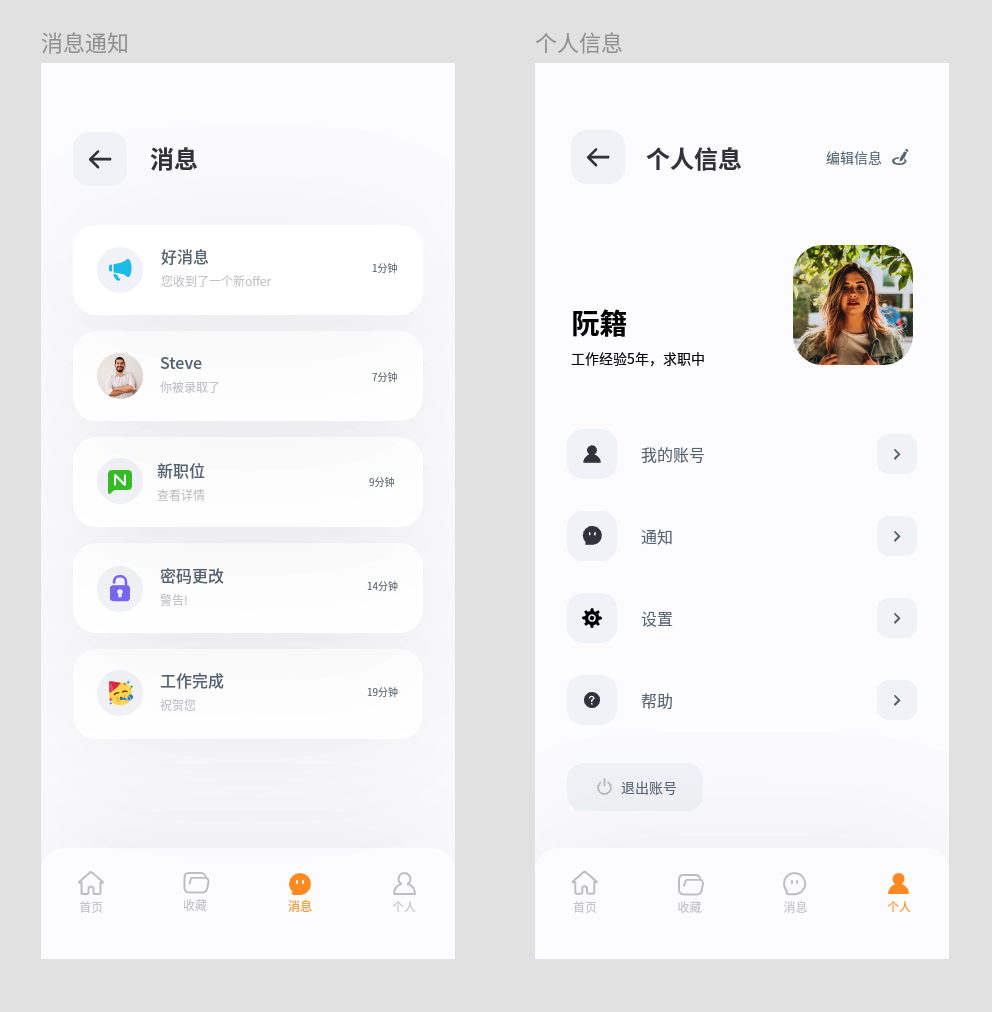
从下图的“消息通知”页面,我们可以看到对于每条消息的推送卡片的尺寸大小以及卡片中的内容信息-消息标题、消息内容、消息logo图片的圆形形状、消息时间,都保持了统一,看起来特别的整齐。
在图标方面,从下图可以看出位于底部导航的图标,在未点击时都采用了线性图标,在点击时采用了面性图标,图标风格的统一非常有效的划分了用户当下的操作状态,避免了用户混淆。

格式塔原理
格式塔原理是指人类视觉是整体的,我们的视觉系统自动对视觉输入构建结构,并在神经系统层面上结合之前的经验认知感知形状,图形和物体,而不是单纯的互无关联的边,线,区域等。换言之,当我们的感知遇到复杂元素时,我们在看到各个部分之前首先看到的是整体。
基于格式塔原理而形成的设计原则包括:
一、简洁法则
我们的大脑善于优先识别物体或画面的轮廓、外形、整体,擅长将无意义的、抽象的、不熟悉的部分以某种共性互相联系起来组成有意义的、具象的、熟悉的事物,这大大的减少了大脑处理信息的压力。因此在设计时,我们应尽量让信息更加精简。
二、接近性法则
接近性法则是指当多个项相互之间彼此靠近时,他们往往被认为是一个整体。因而在设计时,我们需要整合信息,把有亲密组织关系的内容整合在一起。
三、相似性法则
相似性法则指的是外表相近的元素会被视为一组。也就是说如果有着相同功能、意义或层级的元素应当视为整体。
四、连续性法则
连续性法则说明我们的视觉倾向于感知连续的形式,而不是离散的碎片,并且能感知到整个物体的倾向。在UI设计中,我们常常使用卡片式的设计方式来将相关元素组合起来,提高界面的可阅读性。
五、主体/背景法则
主体/背景法则是指元素视为文字(不同的重点)或区域(文字后面的背景)间的对比。这有利于我们对重要信息和次要信息的感知。
六、封闭性法则
封闭性法则是指人们在观察一个缺失或者断开部分的复杂页面时,会寻找一个连续、平滑的样式,从而感知到它为完整的物体,而不是分散的碎片。也就是说我们有意识的去填补空白。
在UI设计中的运用
从下图可以看到,收入涨幅模块与近一个月模块应用连续性法则划分明显,从而使设计界面层次有序,视觉清晰。在个人信息页,个人简介信息与账号操作信息采用加大留白间距的方式,进行划分结构清晰。而在账号操作功能类似的部分,运用接近性法则留白间距更小,让用户一目了然功能操作的相关性。

美与简约
在1995年,研究人员 Masaaki Kurosu 和 Kaori Kashimura对 ATM 机的 UI 进行了26 种变体测试实验,测试过程中要求 252 名研究参与者对每种设计的易用性和美感吸引力进行评分。Masaaki Kurosu 和 Kaori Kashimura最终发现用户对于 UI 的易用性的评估,会强烈地受到界面的美感的影响。由此可以看出,用户倾向于相信看起来更好的产品用起来也更好 ——即使它们实际上并没有那么好用。在UI设计中,常用有趣的插画和文案的方式来唤起用户积极的情绪,使用丰富的视觉与俏皮的角色,来让用户产生愉悦的产品体验。
另外,Pixso设计师认为在界面设计中,要做好信息的有效传递,保持简约将更有助于帮助产品达到目的。页面设计中不应该包含无关紧要的信息,在页面中每增加一个单位的重要信息,意味着就要相应的弱化一些其他信息。
在UI设计中的运用
从下图招聘求职App的设计中可以看,整体界面风格非常简约,各页面的层级划分明显,重视信息的有效传达,运用了大量的留白,且采用了当下非常流行的卡片式设计,符合现代人对美的要求。
值得一提的是,在下图的“分类”页中,运用了3d风格的图标进行岗位分类补充描述,增加了页面的趣味性,方便用户记忆,让用户感到愉悦。

写在最后
本文通过阐述各个原则的定义,并通过实际案例说明,希望能帮助大家做出更好的设计作品。同时不得不提的是,在实际工作中我们还要做到高效的完成设计工作,这就需要借助优秀的设计工具帮助我们提升效率,这里给大家推荐一下功能强大、方便易用的UI设计工具--Pixso。
Pixso是国内 UI 设计师都在使用的专业设计工具,大量内置iOS、Android设计系统资源,能帮助快速启动设计工作。

精细化编辑
作为一款专业UI设计工具,包涵传统工具的所有基础功能,满足设计师日常工作需求包含Symbol、变体、共享样式、自动布局等高级功能,减少重复性工具,让设计更高效。
Pixso社区资源
内置腾讯、阿里、字节、今日头条、蚂蚁设计等优秀设计规范,提供海量设计模板和素材,本地化字体资源。你也可以选择每天花时间浏览Pixso社区学习基础知识,了解最新设计趋势,探索各种设计风格,为自己的项目收集大量视觉灵感和创意。通过对这些资源的收集、使用,在设计时将事半功倍,从而提升设计效率。
设计交付
Pixso 自动提供规格参数和多平台代码,只需分享一个链接,就能把文件交付出去,提高设计到开发工作流程的速度。
全平台使用
不同于传统设计工具sketch,Pixso在浏览器编辑、使用,在Windows系统与苹果系统中都可以使用,这极大的方便了不习惯使用苹果电脑的设计师。
在线设计工具
功能强大的Pixso将为你提供给一体化UI/UX设计,融合交互+视觉的能力,解锁全新水平的在线设计协作,提高团队协作效率。
通过上面的介绍,相信你已经对Pixso有所了解,如果你想更详细的了解这款强大的设计工具,Pixso设计师强烈推荐你亲自上手体验一下。