随着屏幕技术的不断发展,广色域不断普及,越来越多的渐变配色应用在网页设计中。近日风靡设计圈的弥散光设计更是C位出道,成为大厂新宠,如《阿里巴巴设计新趋势实战篇》和前段时间网易的《测试主导色》。那么,什么是弥散光风格呢?Pixso设计师为你总结了以下风格特点。
弥散光的风格特点
-
虚实结合
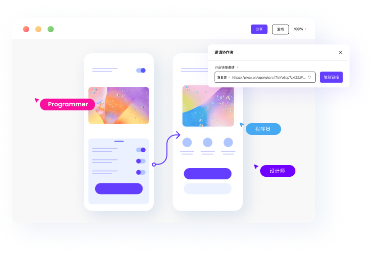
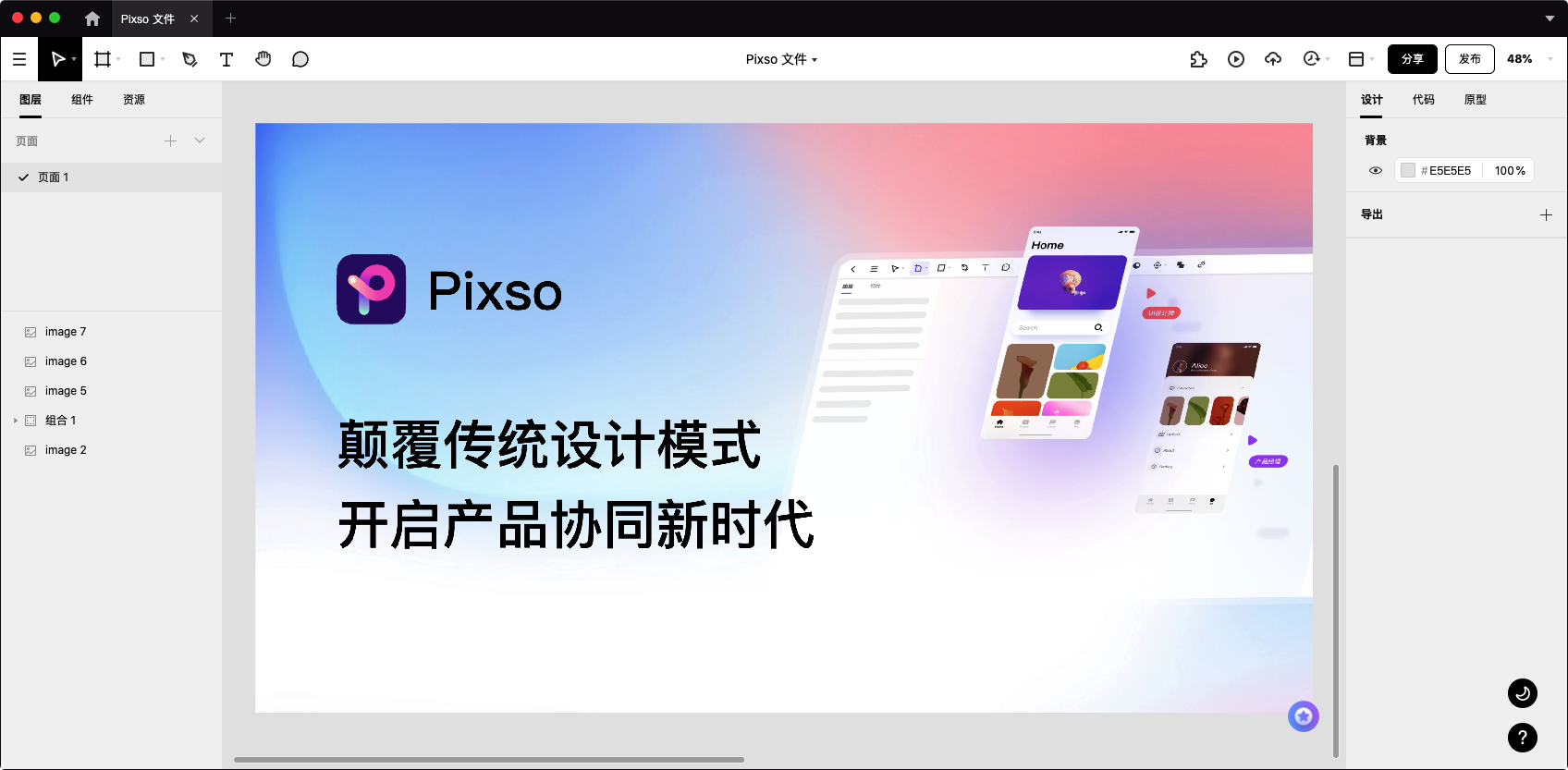
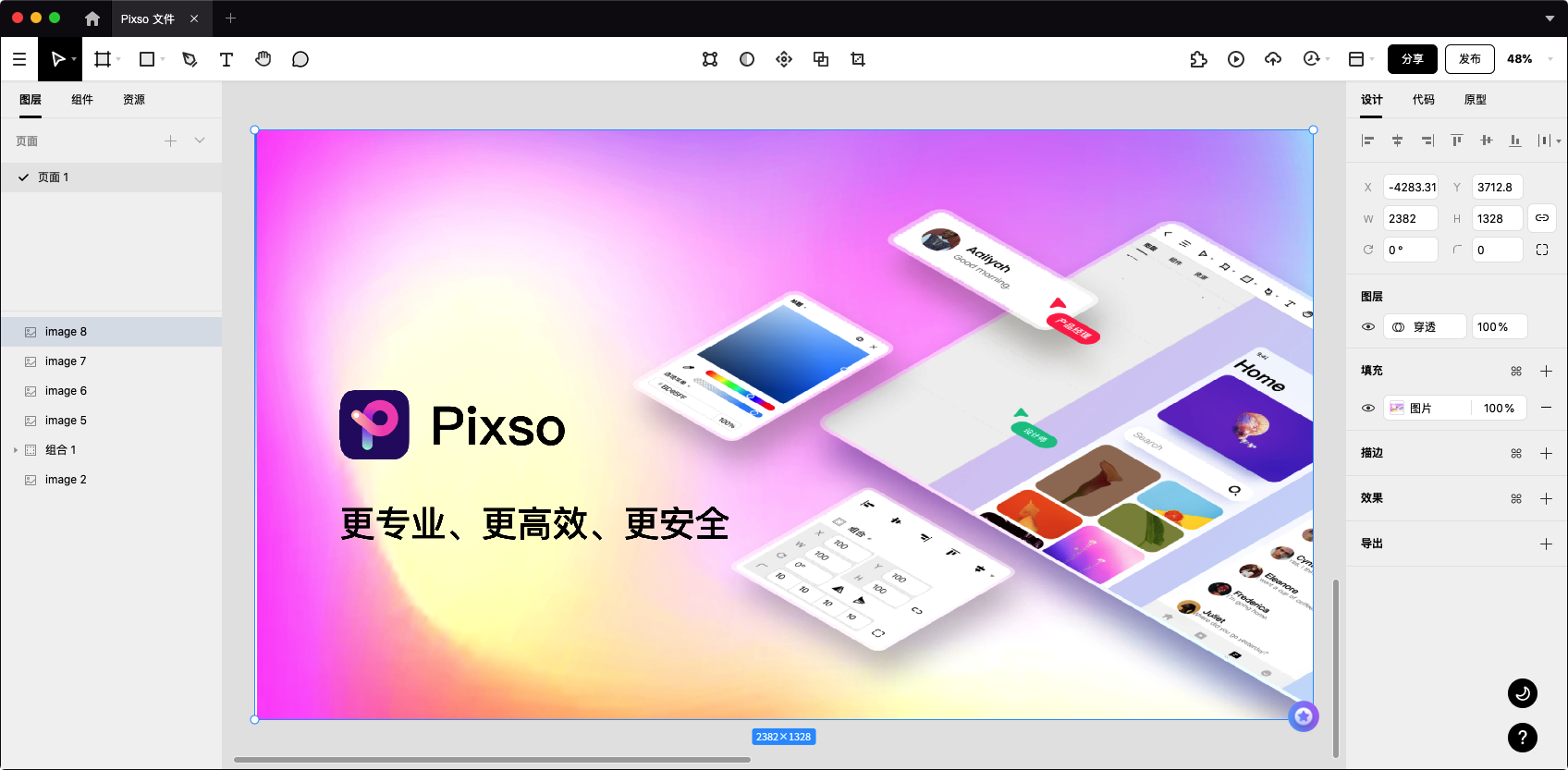
我们知道色彩渐变是色彩的一种有规律性的变化。色彩渐变可以给人很强的节奏感和审美情趣。某个物体的颜色从明到暗,或由深转浅,或是从一个色彩缓慢过渡到另一个色彩,这个过程充满了神秘色彩。相比于我们平常看到的渐变色,弥散光风格有虚有实,通过虚实结合使得渐变色更加活泼,且引导用户视觉。如下图所示,左边的蓝色渐变块左边下方就比较实,逐渐过渡到右边为虚,更能引导用户关注Pixso的logo和宣传语,达到传达品牌理念的目的。

-
噪点质感
弥散光中叠加早点,可以形成微立体的图像效果,为渐变效果添加微妙的肌理和明暗关系,非常符合当下的审美趋势。

-
聚集目光
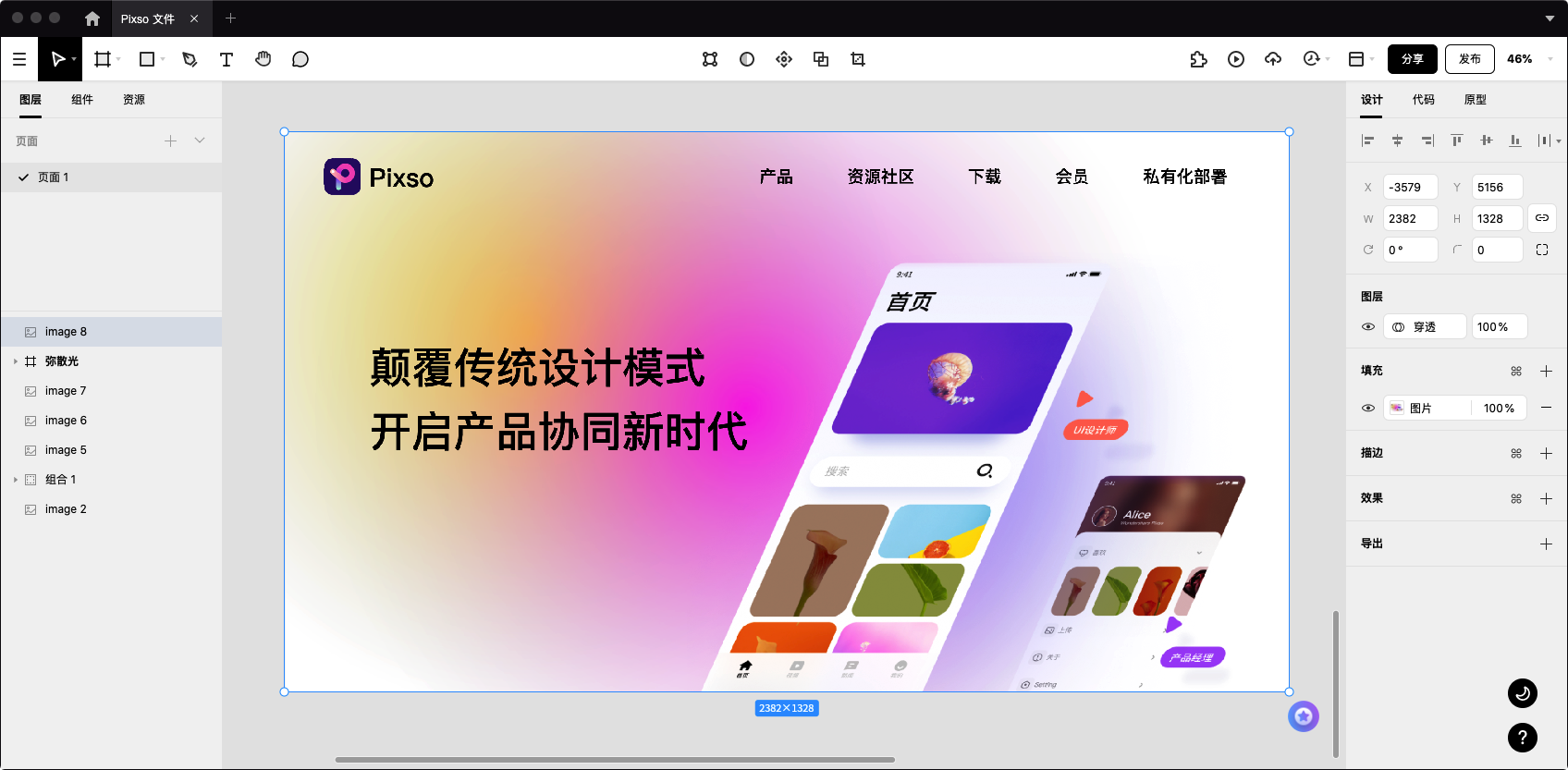
在纯色彩的设计元素上,任何细节都会变得很明显,因此需要尽可能地把抢占视觉的元素去掉,保证画面的干净,同时要把视觉焦点汇聚在一处,突出重点。如图所示,黄色的点缀色弥散渐变有着很好的视觉引导作用,把文案放在此处自然非常合适。

纸上得来终觉浅,绝知此事要躬行。下面让我们来开启弥散光的制作之旅。
如何制作弥散光
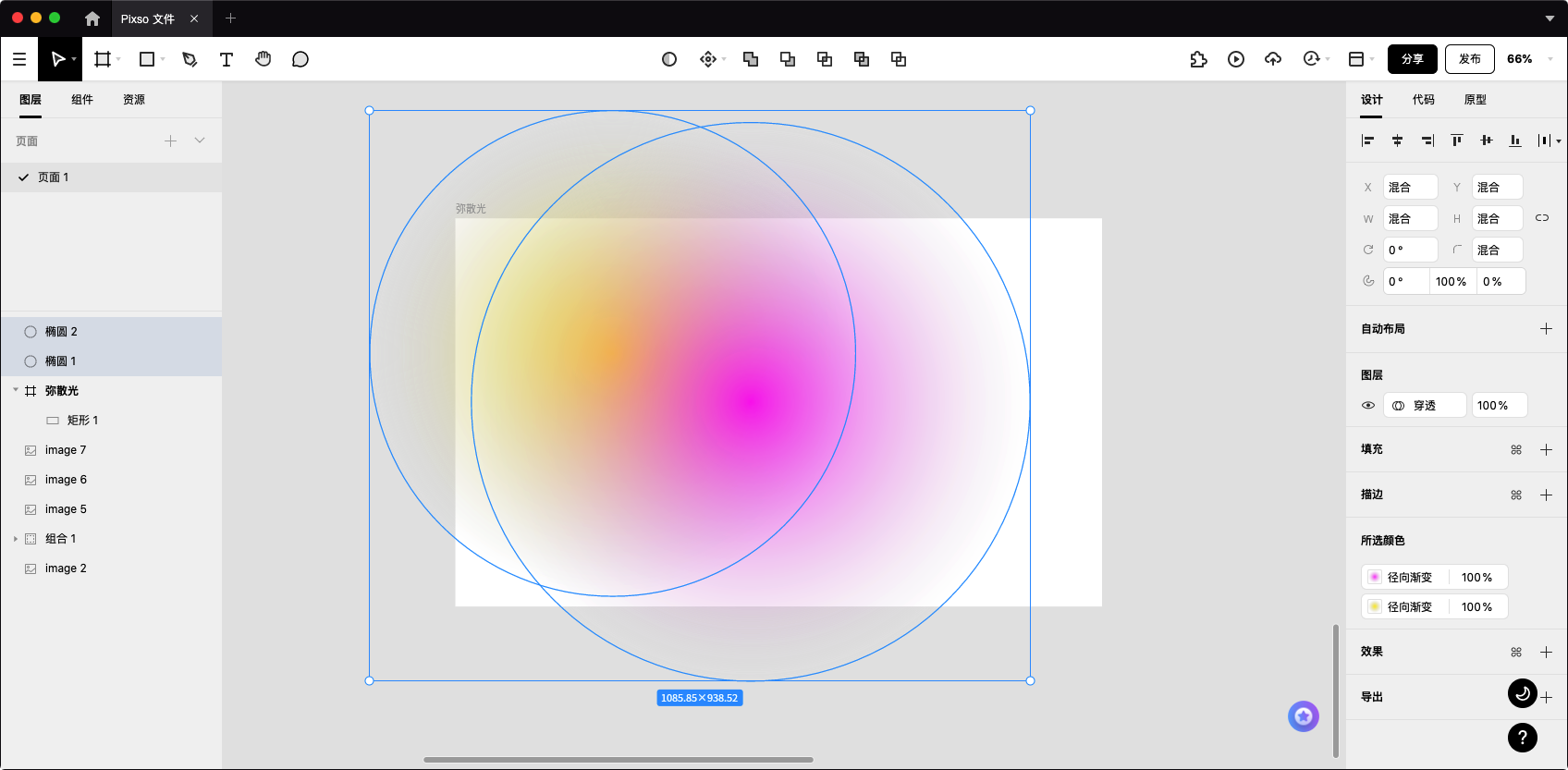
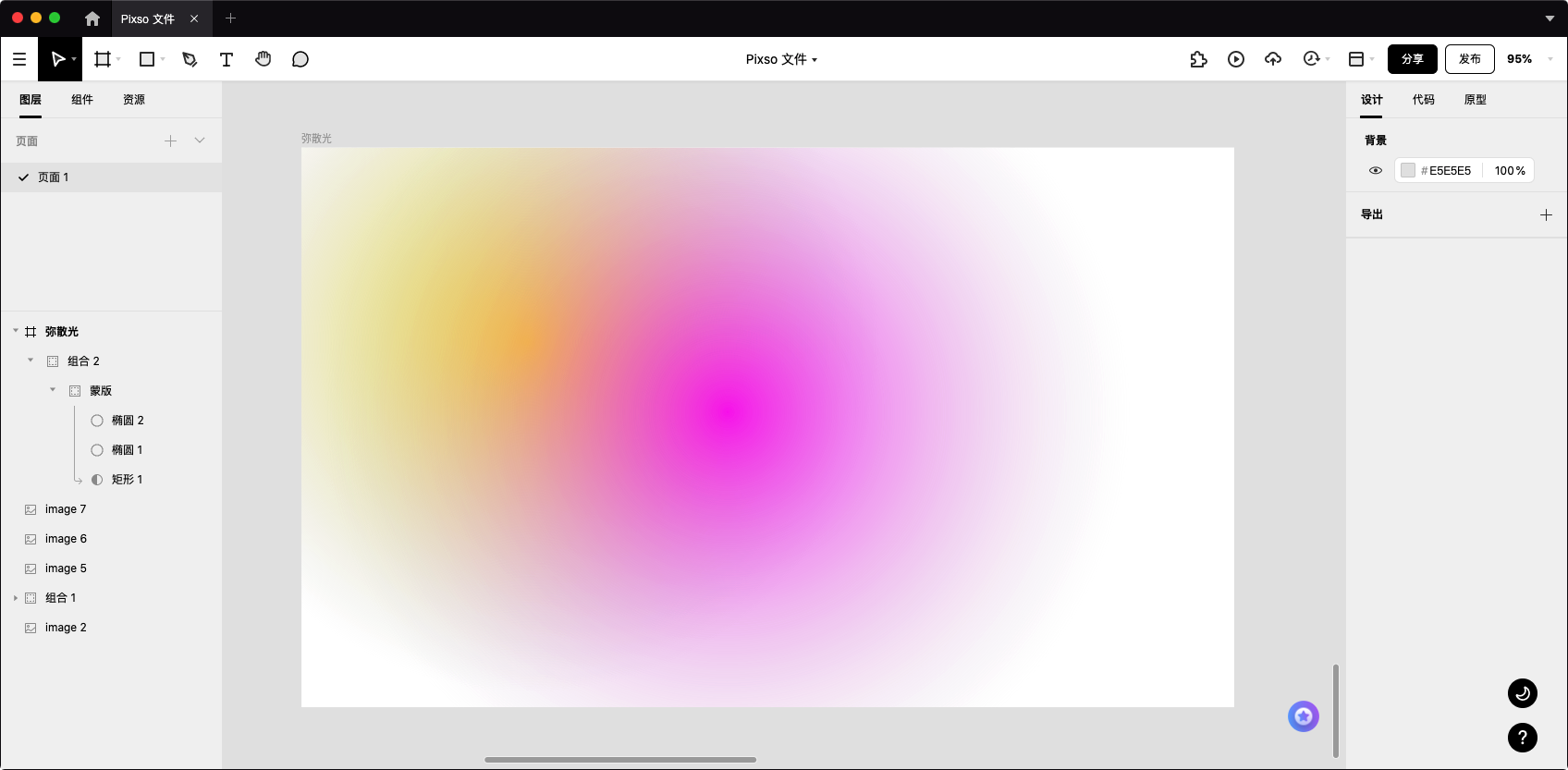
第一步:新建一个矩形,填充为白色。新建2个圆形(采用径向渐变,透明度设置为0%到100%),调整图层的高斯模糊程度。

第二步:使用遮罩工具,或者使用布尔运算,将图形置于矩形范围内

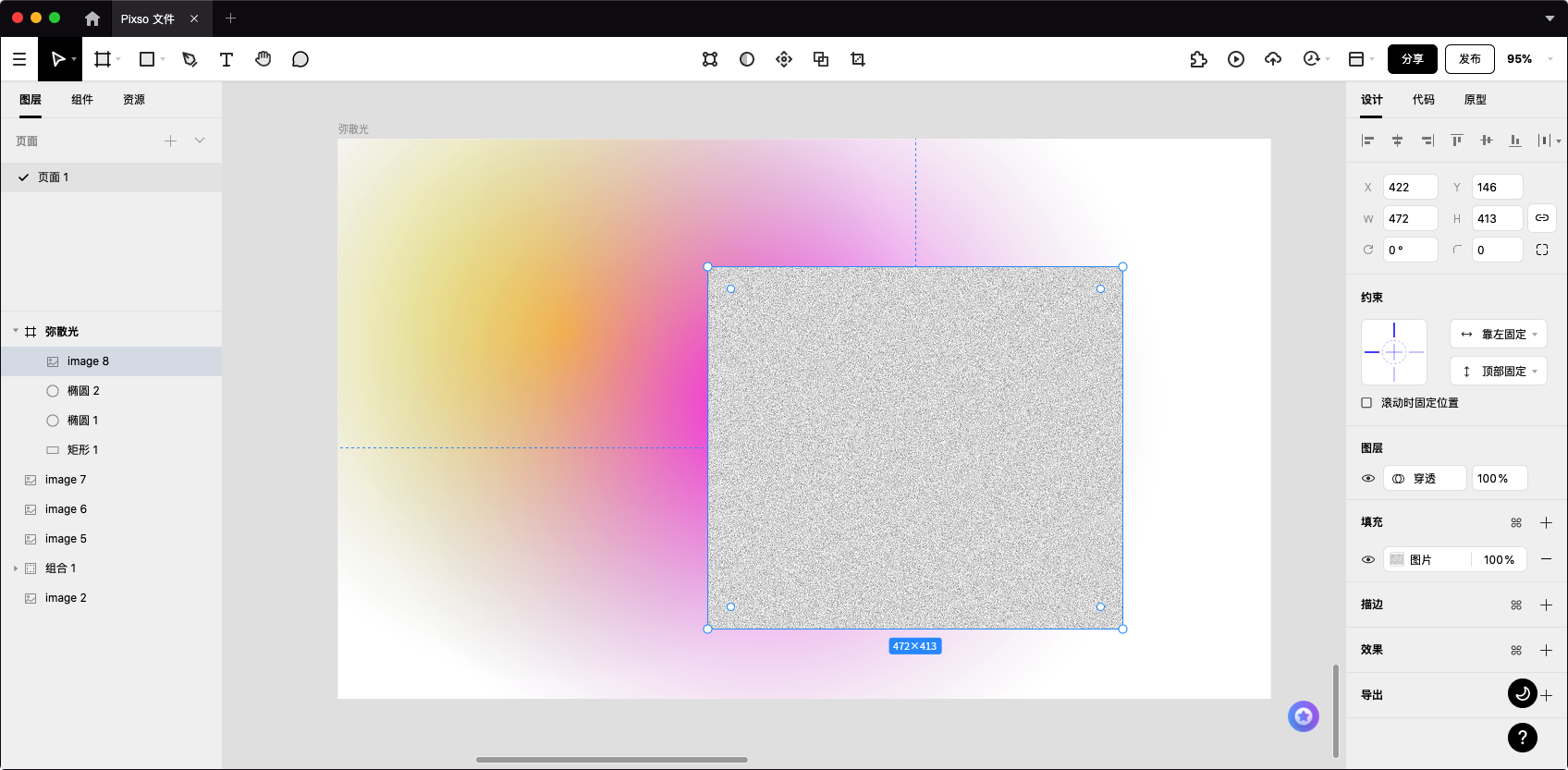
第三步:为弥散光添加噪点。把噪点图片拖进Pixso的面板,并调整透明度和叠加方式。关于绘制噪点,我们可以使用Photoshop完成:
-
使用画笔+图层溶解
-
图层样式:添加杂色
-
使用噪点笔刷
-
使用滤镜-添加杂色

第四步:添加文字、logo、线条等修饰元素,丰富页面细节

是不是非常简单呢?快打开Pixso试试吧!Pixso实现了团队所有人都能在同一个文档上工作,原型、设计、交付一站式解决,引领新的设计协作趋势。你也可以选择每天花时间浏览Pixso社区学习基础知识,了解最新设计趋势,探索各种设计风格,为自己的项目收集大量视觉灵感和创意。