Figma作为一款改变传统设计软件工作模式而基于浏览器运作的设计工具,为我们奠定了在线协作设计的基础。从推出到现在,Figma创新性在设计领域一直受到众多海内外UI设计师的关注,当中就包括在推进设计团队开启高效设计工作的方面,Figma推出了自动布局等创新型功能,那到底什么是自动布局?Figma自动布局又如何实现呢?今天Pixso就来给大家讲解一下,解锁Figma自动布局新玩法!

1. 什么是自动布局?
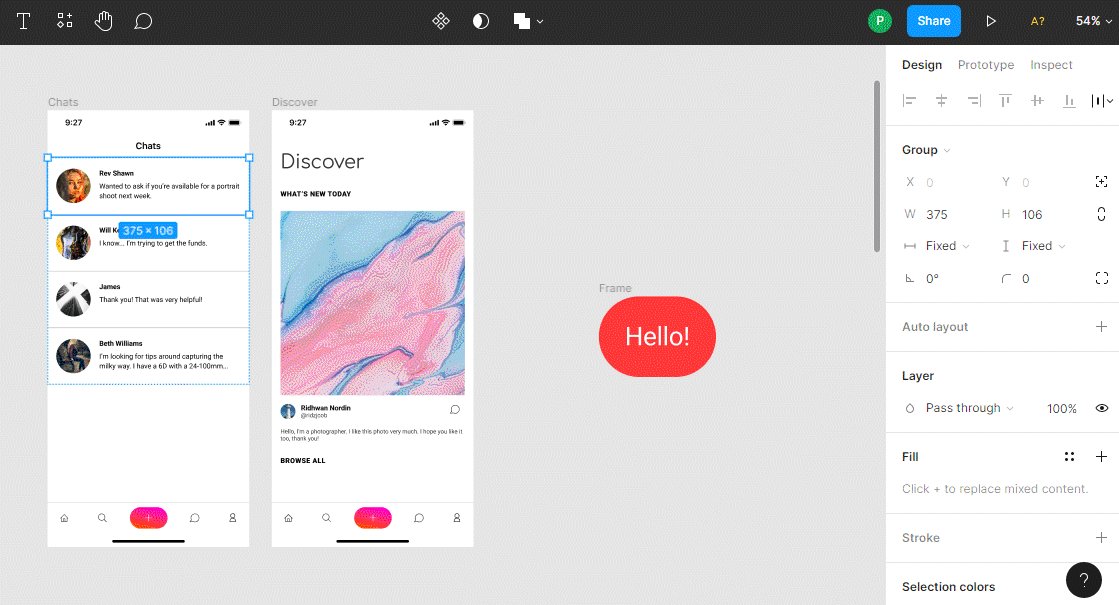
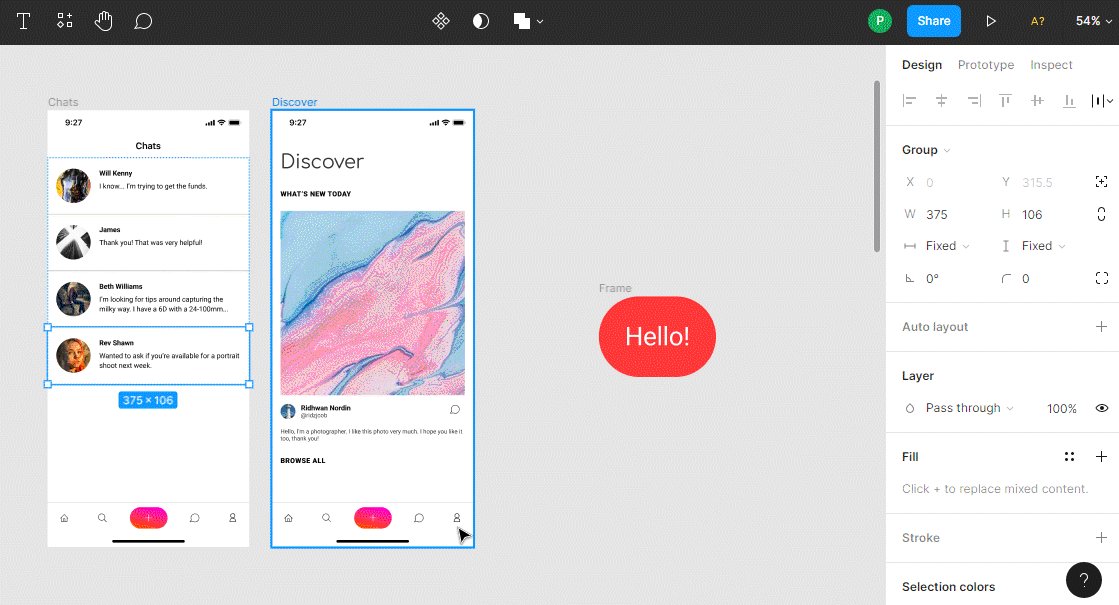
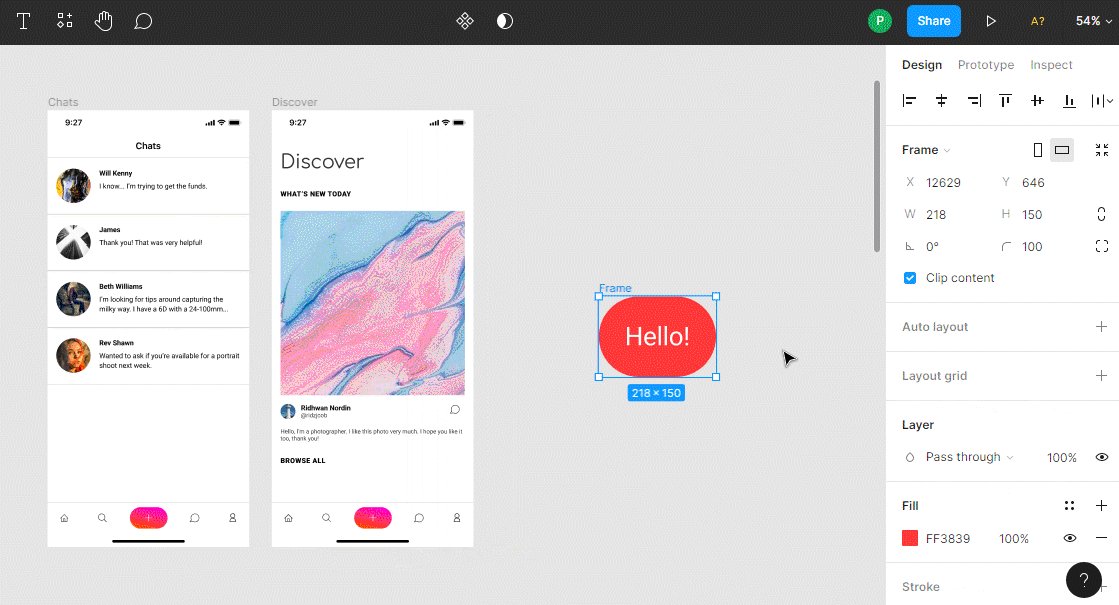
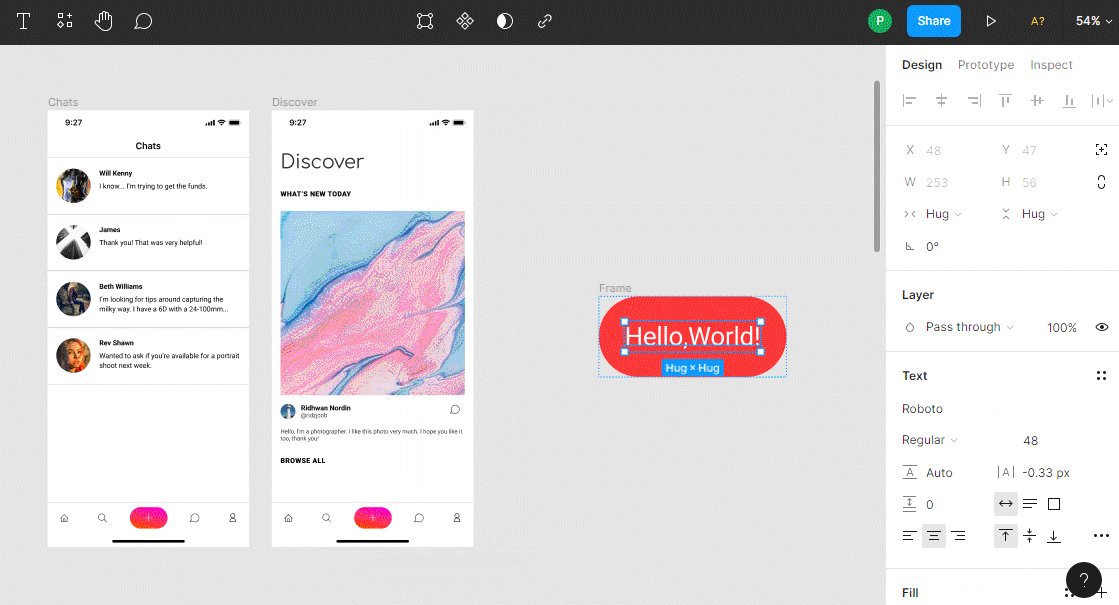
在iOS的规范文档里,阐释了自动布局(Auto Layout)是一种专门用来布局UI界面的技术,它能够轻松地解决屏幕适配的问题。创建Figma自动布局的画板或组件,能够将画板设置为可以随着内容变化自动响应的动态画板,又比如设置可以随意增减项目数量和变换项目顺序的列表、设置随着标签文本字数的增减而扩大或缩小的按钮等等,如下图所示。

2. Figma自动布局如何实现?
Figma是国外企业研发的设计产品,在国内访问很不稳定,且不论是界面、工具还是说明文档都是英文版本,新手设计师在理解上会比较困难。以Figma中文版的Pixso为例,给大家讲解如何创建Figma自动布局,帮助设计师轻松上手!前往 Pixso 官网注册账号,一起探索Figma自动布局新玩法!
2.1 添加Figma自动布局
-
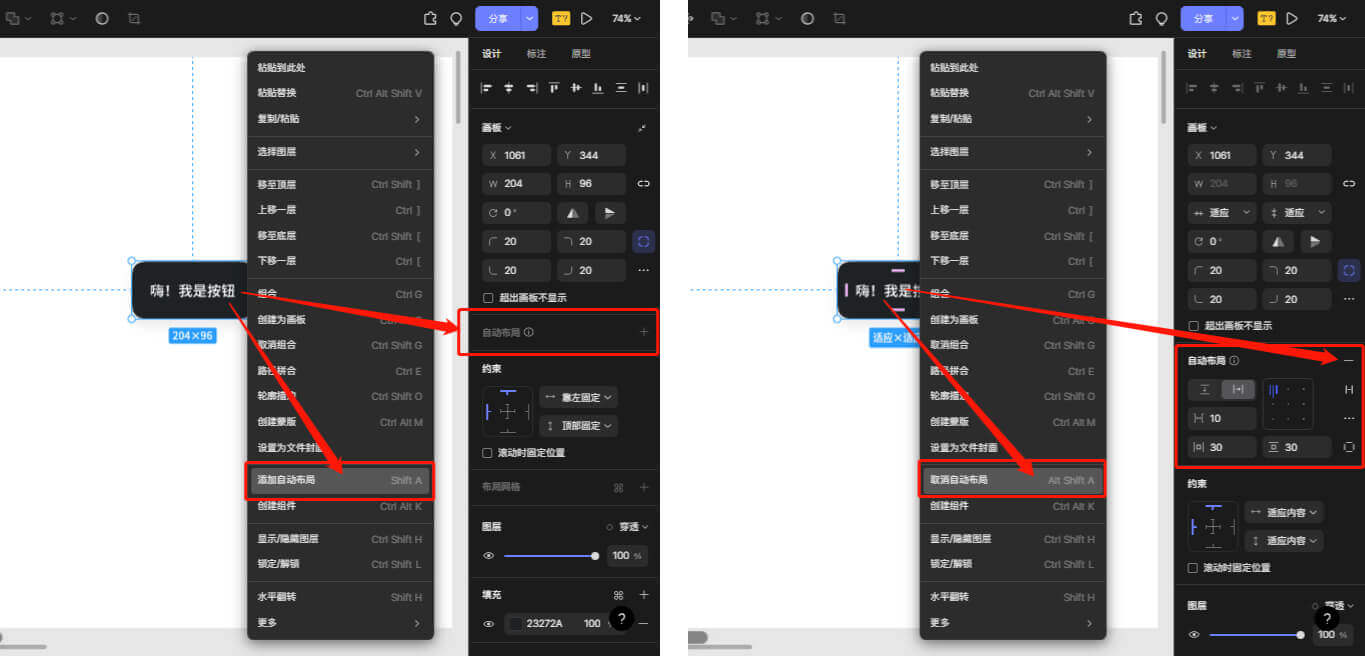
首先进入Pixso工作台,创建一个文本按钮画板。选中按钮画板,按快捷键Shift+A,或右键单击按钮,在下拉菜单选择添加Figma自动布局,或从设计面板中添加Figma自动布局,这样按钮的尺寸会随着文本的增减而扩展和收缩。
-
若要取消Figma自动布局,则同样选中按钮画板,按Shift+Option(Alt)+A,或单击右键,选择取消Figma自动布局,或在设计面板上按“—”即可。

2.2 调整Figma自动布局的方向、间距和边距
-
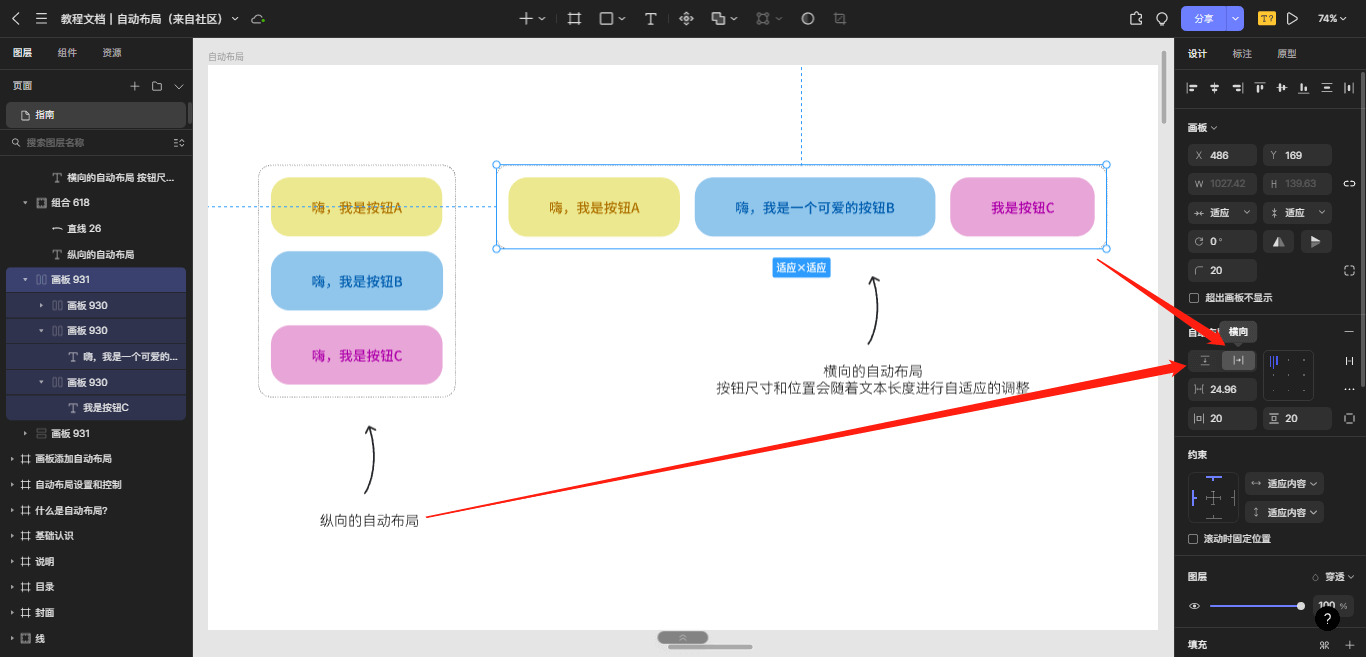
创建三个文本按钮画板ABC,分别添加Figma自动布局,再全部选中,添加Figma自动布局。
-
当有多个对象时,Figma自动布局可以设置纵向和横向的布局方向、以及间距和边距等,边距可统一设置垂直和水平边距,也可分别设置上下左右4个边距。这时的按钮尺寸和位置会随着文本长度进行自适应的调整。
-
若要多个方向布局,则需要嵌套使用Figma自动布局。

2.3 调整Figma自动布局的内容
-
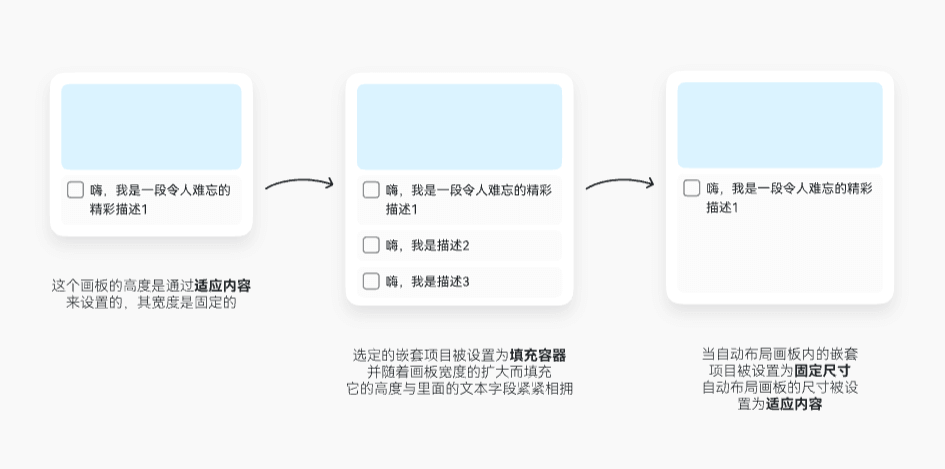
创建一个卡片式画板,添加Figma自动布局,将画板的高度设置为适应内容,宽度设为固定,如下图左卡片。
-
当通过复制粘贴来新增描述项目时,画板高度随着描述项目增加而增加。将嵌套的描述项目设置为填充容器,描述文本会随着画板的宽度的扩大而填充,如下图中间卡片。
-
当嵌套的描述项目被设置为固定高度或宽度尺寸时,卡片式画板的尺寸会随着嵌套的描述项目尺寸而自动调整,如下图右卡片。

2.4 调整Figma自动布局的分布方式与对齐
-
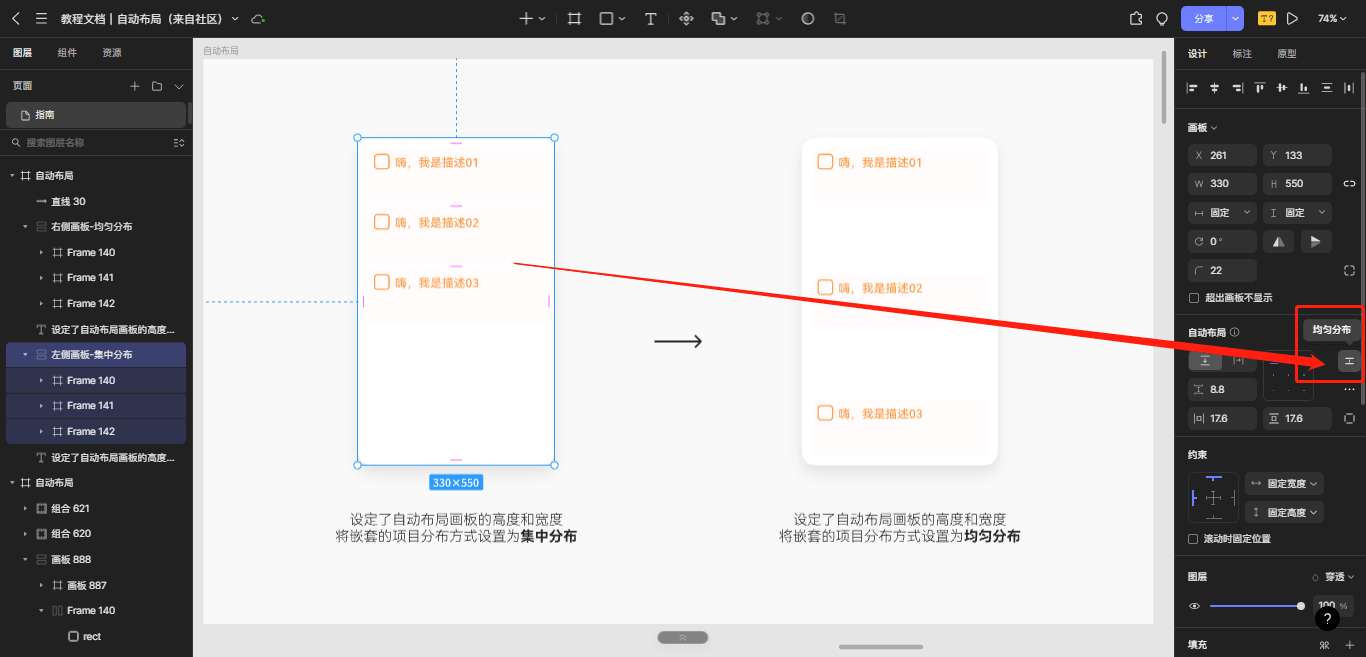
创建一个列表式画板,添加Figma自动布局,将画板的高度和宽度设置固定数值。
-
点击设计面板下的Figma自动布局右侧的分布按钮,默认为集中分布,对齐方式可选左上、顶部中心、右上、左中、中心、右中、左下、底部中心、右下。元素分布间距固定,分布方式如下图左侧画板所示。
-
再次点击分布按钮则切换为均匀分布,对齐方式可选垂直Figma自动布局的左、中、右,以及水平自动布局的顶部、中心、底部。元素分布间距随着画板高度自适应,如下图右侧画板所示。

3. 介绍Figma自动布局2.0新玩法
自从Pixso上线了自动布局1.0功能版本就获得了业内众多设计师的关注。随后不断优化和改进,Pixso在全新升级的自动布局2.0中,新增了不少更加智能化的功能与交互,满足UI多样化布局需求。
3.1 绝对定位与约束
-
Pixso自动布局2.0新增绝对定位,支持将任意元素拖动到Figma自动布局中,当遇到消息通知或提醒提示等设计时,需要将提醒的设计加入到Figma自动布局中,添加绝对定位,即可将提醒元素摆放到期望的位置。
-
此时提醒设计的图层在图层面板会显示四个角标。
-
此外,还可搭配Pixso的约束设置,将提醒元素约束在通知图标右上角固定边距的位置。

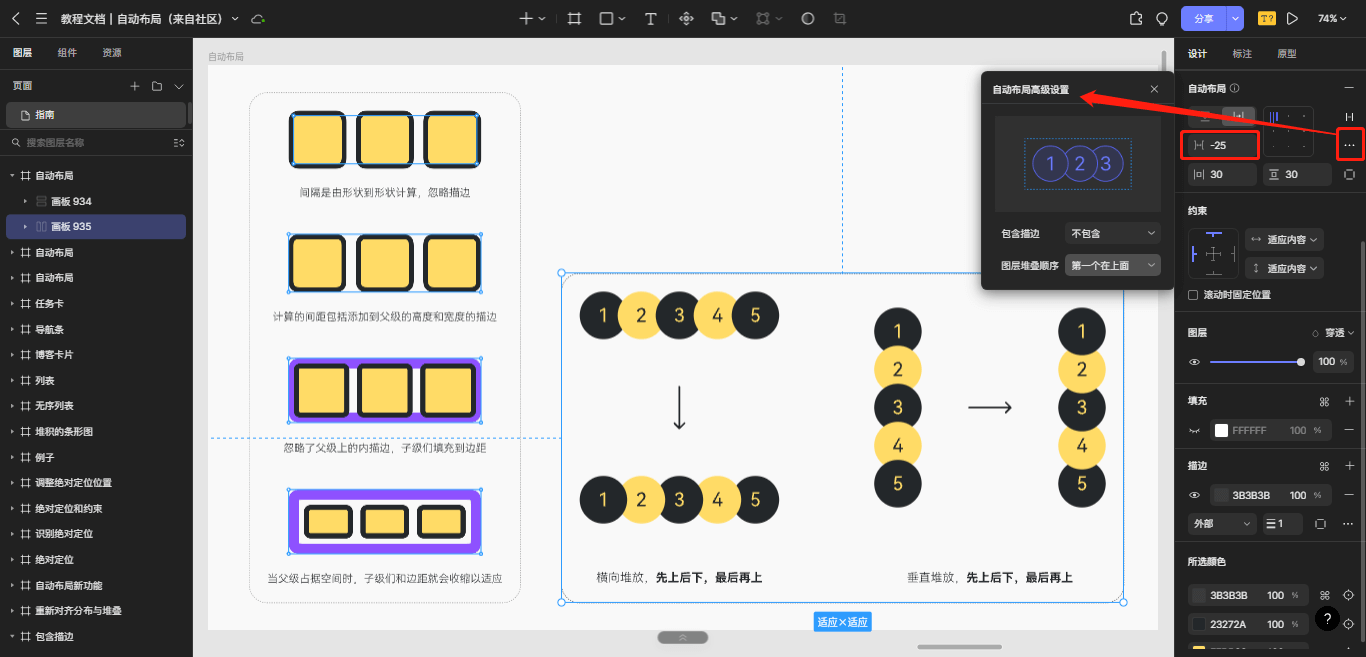
3.2 负间距堆叠
自动布局2.0新增了负间距堆叠,将间距数值设为负值即可实现。同时在Figma自动布局面板的高级设置里,还可设置堆叠元素的顺序以及布局间距中是否包含描边等。

3.3 画布控件操作
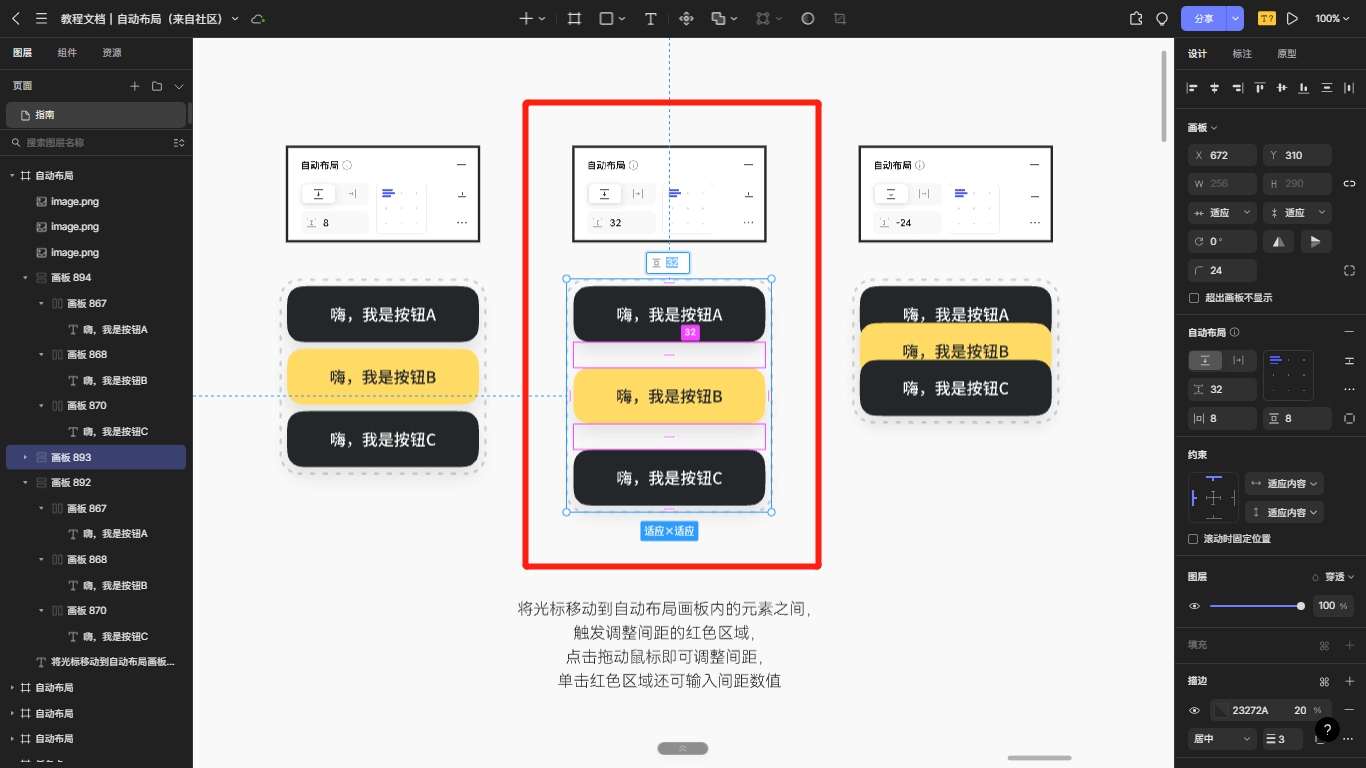
当画板或组件添加了Figma自动布局时,需要多次调整布局参数,Pixso自动布局2.0优化了自动布局的画布空间操作,设计师可以直接将光标移动到Figma自动布局画板内的元素之间,触发调整间距的红色区域,点击拖动鼠标即可调整间距,单击红色区域还可输入间距数值,无需再在画板与参数面板之间来回移动,简化操作,高效设计。

作为新一代在线设计协作工具,Pixso具有本土化的中文环境和简洁易懂的操作界面,即使是新手都可以轻松上手。无论是UI界面的设计,还是稿件的修改,Pixso的Figma自动布局都致力于帮助设计师减少重复性劳动,让设计更智能,让团队协助更高效!现在注册Pixso账号,让Figma自动布局为你的设计赋能~