作为新时代下的设计师,怎么能不会多款软件的,尤其是Figma的基础操作,虽然一直以来这款软件的中文版并没有出现,但是现在有了Pixso的出现,可以将Figma的各种操作编辑转移到Pixso在线协助软件上,全程编辑处理,实现了无缝连接工作的目的。
1. Figma本地版
如果你始终关注设计领域的话,你肯定会知道即便是到了2022年,Figma依旧还是只有英文版,并没有出现中文版,所以现在大部分的设计师都将工作转移到Pixso这款在线协作软件上来使用。
要知道Pixso是完全支持将Figma中的文件直接导入使用的, 后续的设计工作在Pixso上进行,实现设计工具的无缝切换使用。
导入本地Figma文件的操作方式如下:
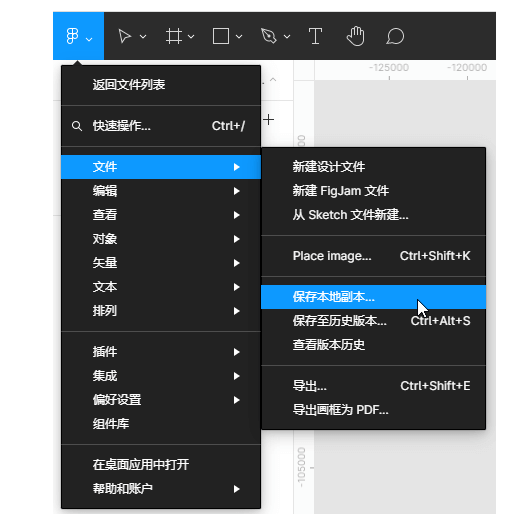
首先需要在Figma中导出.fig文件到本地

然后需要从Pixso工作台找到文件导入入口
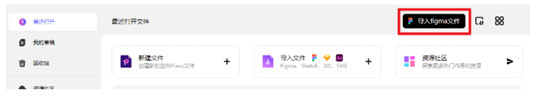
在这里的小编告诉大家目前共有三个入口是可以导入Figma本地文件的
第一种:从【最近打开】、【我的草稿】、【项目】等位置,可以看到导入Figma文件的入口。

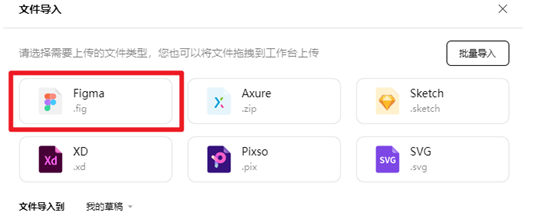
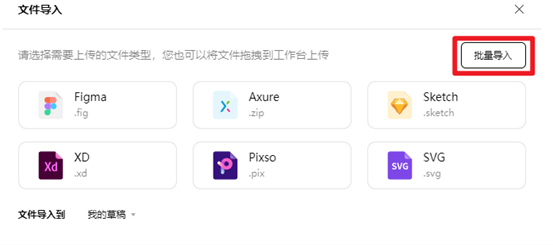
第二种:从【文件导入】中,选择Figma文件。

第三种:从文件导入弹窗中,选择【批量导入】,直接选取本地文件。

最后选择文件导入,整个导入工作就完成
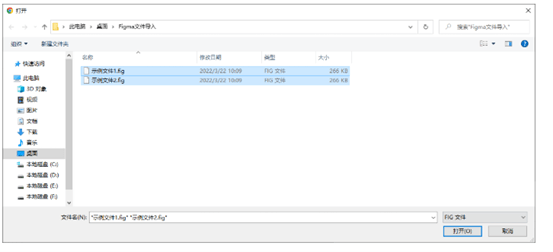
在【导入Figma文件】弹窗中,可以将.fig文件拖拽至弹窗内,或者点击中间导入区域,可以从系统位置中选择文件,支持多选文件。


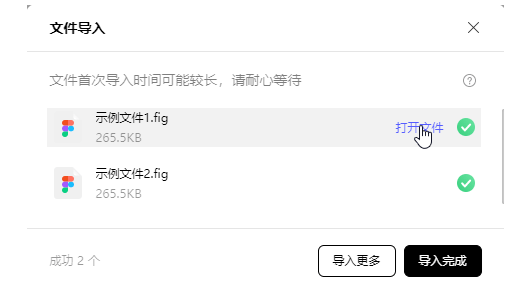
选择后,等待文件导入后,显示导入结果,您可以在工作台查看导入完成的文件,您可以根据自身需求,选择是否继续导入或导入完成,也可以将鼠标移动到文件处,选择打开文件。

2. figma本地安装包
对于这个问题,很多朋友都一直在思考,到底该怎么下载或者安装,实际上因为没有中文版,所以很多人的使用受到了限制。值得庆幸的是,Pixso这一款在线协作工具,它可以实现设计工具无缝衔接使用,更是原型设计、UI设计和实时协作等方面展现了自身的优势,保证了众多设计师在网页上可以自由地创作。Pixso支持云端在线设计,也支持本地客户端下载。对于这个工具的使用,可以提高团队效率,让重复性的工作变得简单化。
3. figma本地组件
关于这个问题,依旧是可以直接转移到Pixso上来进行操作。
步骤一:在Pixso中新建文件
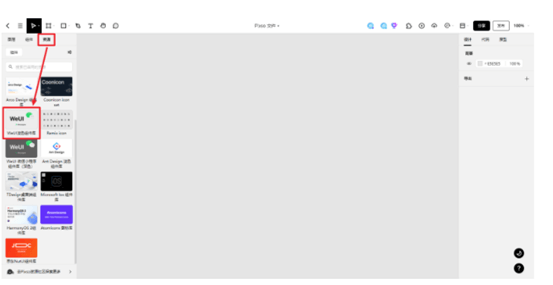
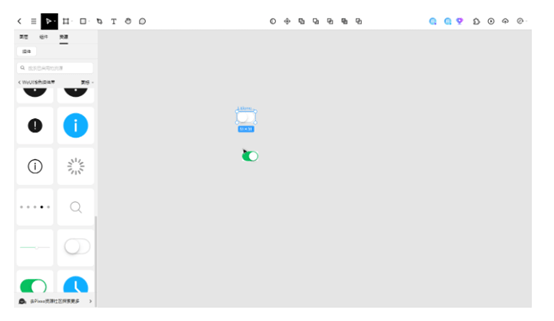
在 Pixso 中创建一个项目,以创建「WeUI浅色组件库」为例。点击左侧的「资源」选项卡,打开「WeUI浅色组件库」。

WeUI 组件库提供了两个处于不同状态的按钮,分别将它们从左侧拖拽添加到编辑界面。

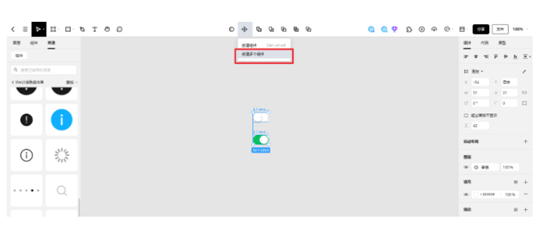
步骤二:创建多个组件
鼠标框选两个按钮,点击顶部工具栏「组件」右侧的下拉小三角,选择「创建多个组件」,将两个按钮转换为组件。

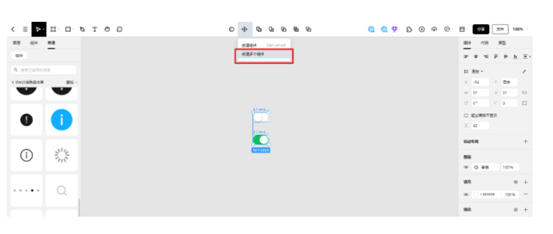
步骤三:创建组件变体
按钮图标转化为组件之后,在同时选中两个组件的状态下,点击右侧的「创建组件变体」,将两个组件放到一个组件集中。

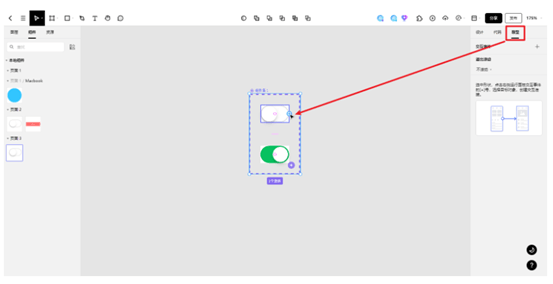
步骤四:添加交互事件
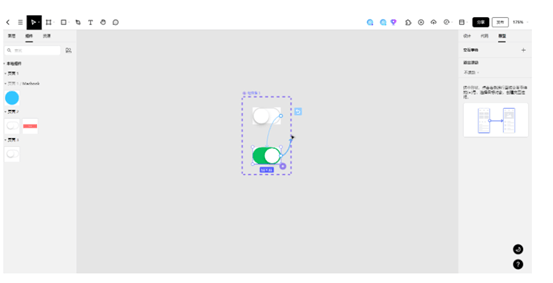
点击右侧的「原型」选项卡,接下来我们要给两个组件添加交互事件,把鼠标移动到组件的右侧,会出现一个隐藏的控点。

步骤五:单击触发变体切换
长按鼠标,从控点拖拽出一条线段,将其连接到下面的组件,这样就在两个组件之间快速添加了一个「单击触发变体切换」的交互动效。
单向添加一个交互事件,并不能实现最终点击按钮来回切换的效果,因此也要给下面的组件添加同样的交互事件,从组件右侧拖拽出线段连接到上面的组件。

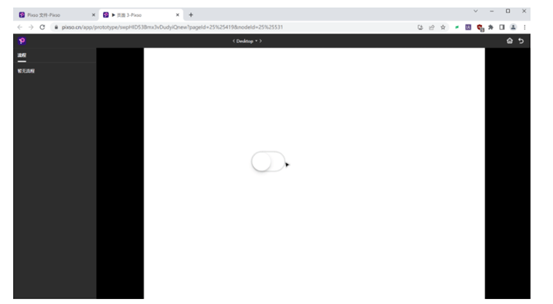
步骤六:进行演示

每一款软件的使用都是有自己的特点,但是在同一个行业中,也会有可相互替代的软件,如今Pixso的出现,很大程度上替代了原来Figma的使用,因为自身强大的功能,获得了众多用户的认可。