在日常交互设计工作中,选择合适的交互设计工具,能让设计师的效率大幅提升。而一些强大的交互设计工具如海外的Sketch、Figma,以及国内设计工具“独角兽”协同设计工具Pixso,都是热门的设计工具。随着国内设计工具的发展进步,持续创新,深耕本土需求服务,不仅与海外软件功能相差无几,还针对本土设计师增加了差异化功能,因此,越来越多的设计师开始选用国产在线协作设计工具。
本篇文章将以Pixso界面为例,为大家演示如何高效做交互,一起来看看吧。
步骤一:免费注册Pixso账号
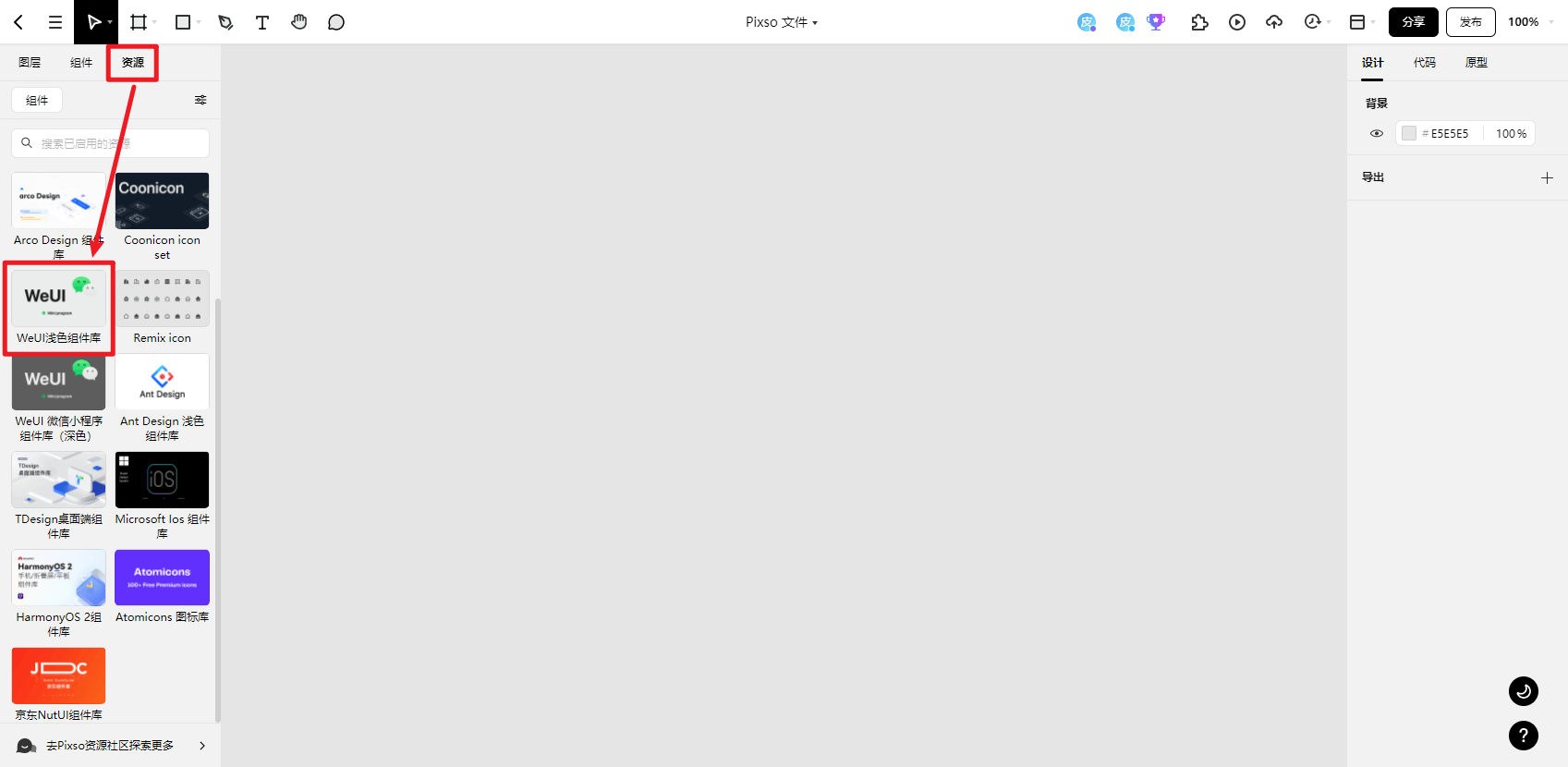
点击免费注册Pixso账号,在 Pixso 中创建一个项目,以创建 WeUI浅色组件库 为例。先是需要点击左侧的「资源」选项卡,从上往下开始找,找到「WeUI浅色组件库」然后点击打开。

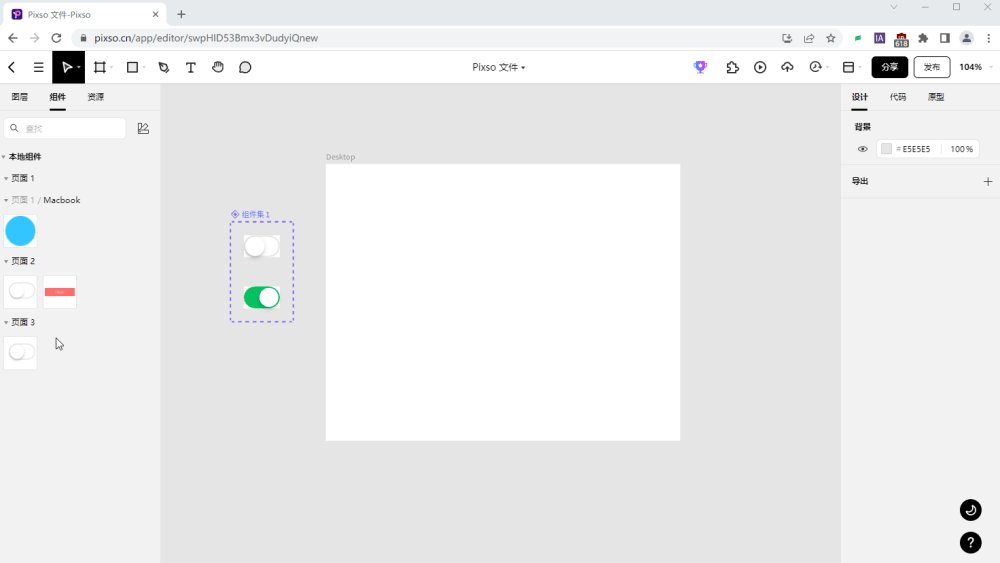
WeUI 组件库提供了两个处于不同状态的按钮,我们可直接从左侧的编辑界面中就可找到这两个按钮。

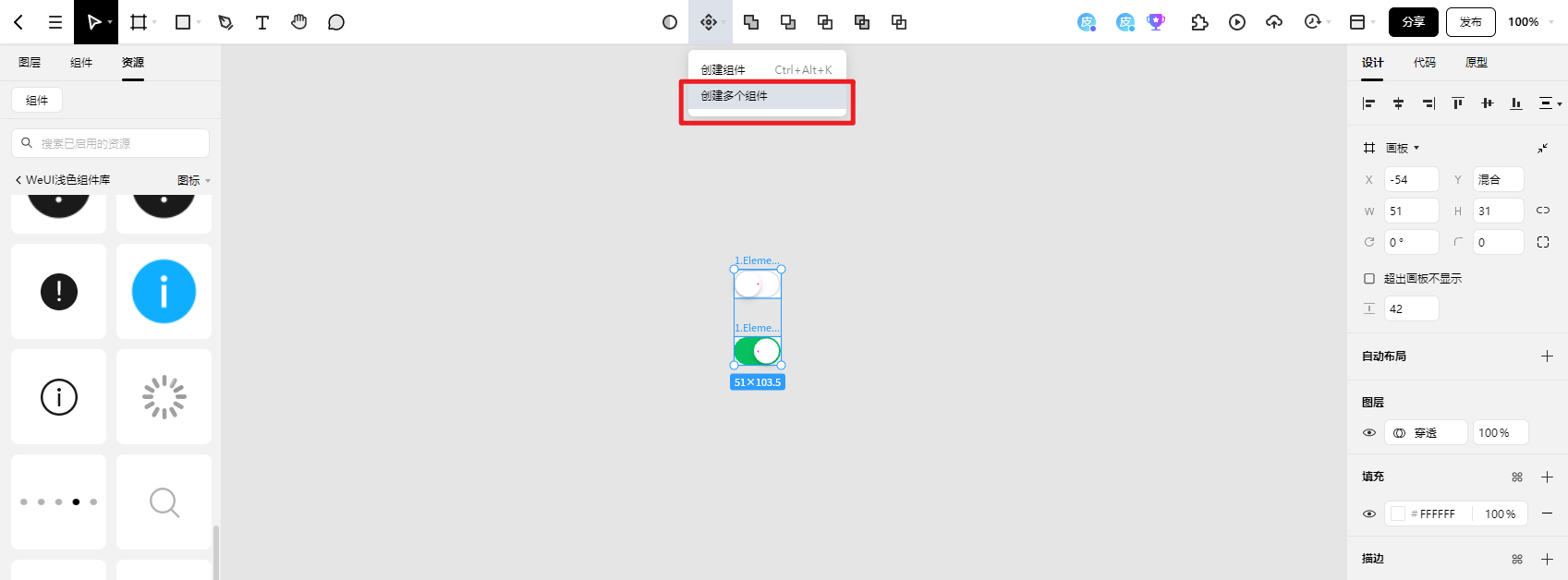
步骤二:创建多个组件
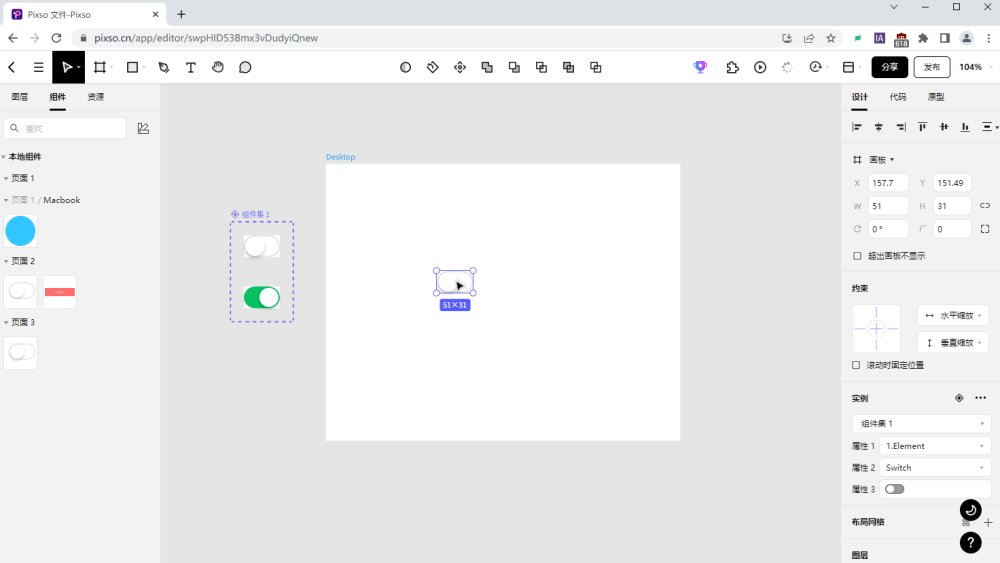
我们需要用鼠标直接框选两个按钮,然后直接点击顶部工具栏「组件」右侧的下拉小三角,再次选择「创建多个组件」,然后只需要将两个按钮转换为组件,那么就可直接同时创建多个组件,这样可以更好地提高工作效率。

步骤三:进行创建组件变体工作
根据上一步骤,我们完成按钮图标转化为组件的工作之后,这里必须要确定是在同时选中两个组件的状态下进行后续工作的,然后需要点击右侧的「创建组件变体」,可直接将两个组件放到一个组件集中。

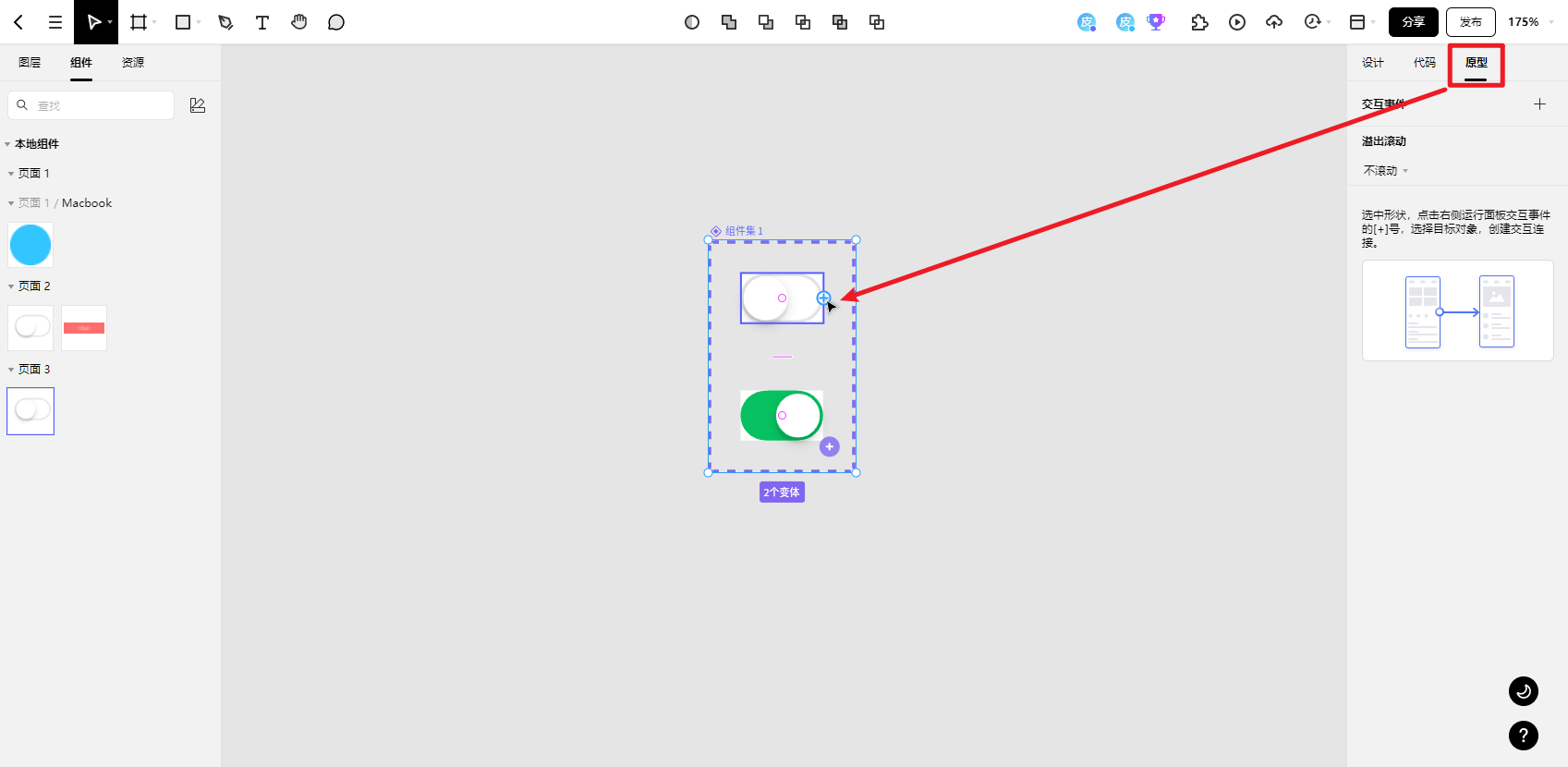
步骤四:添加交互事件
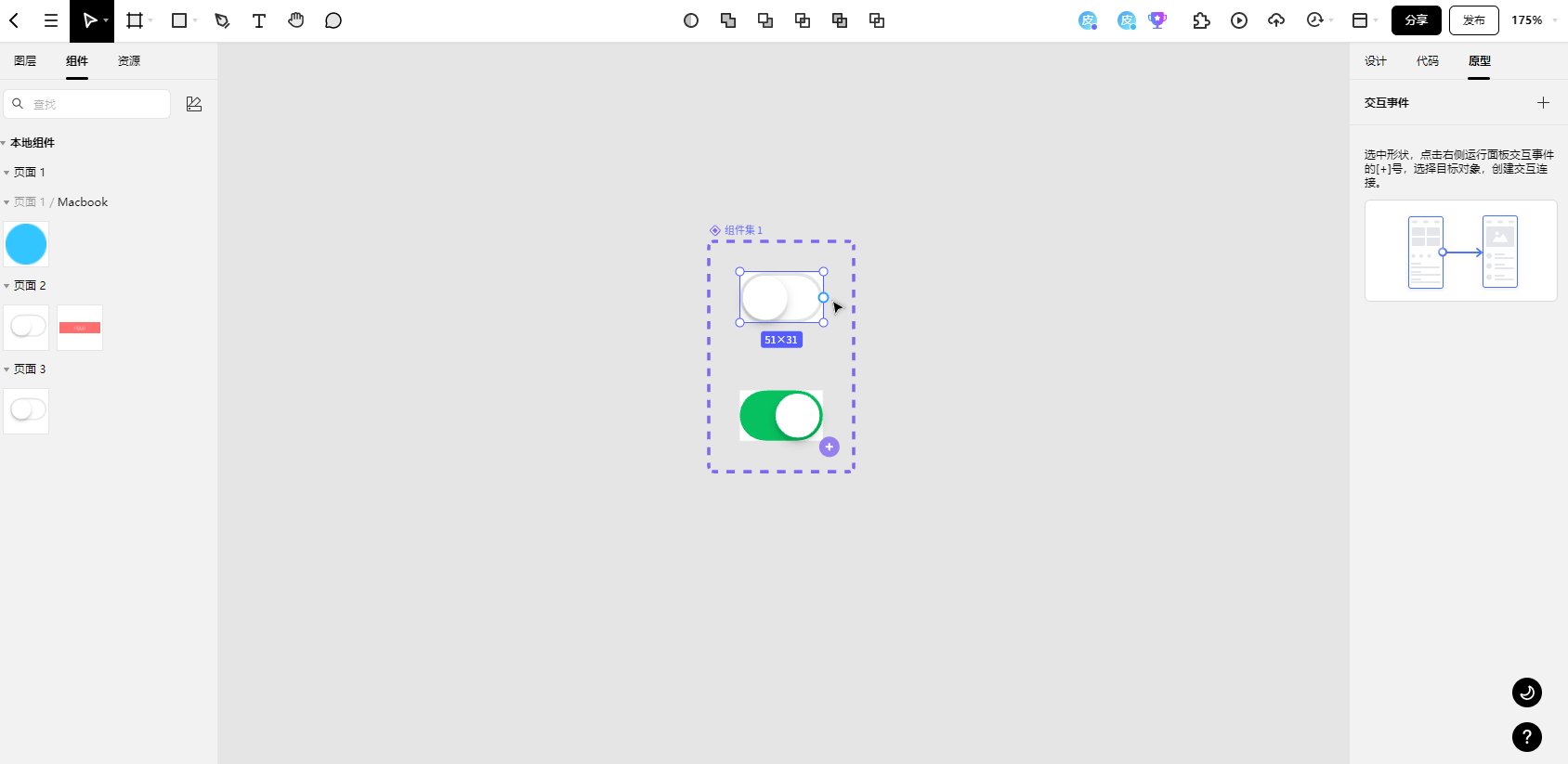
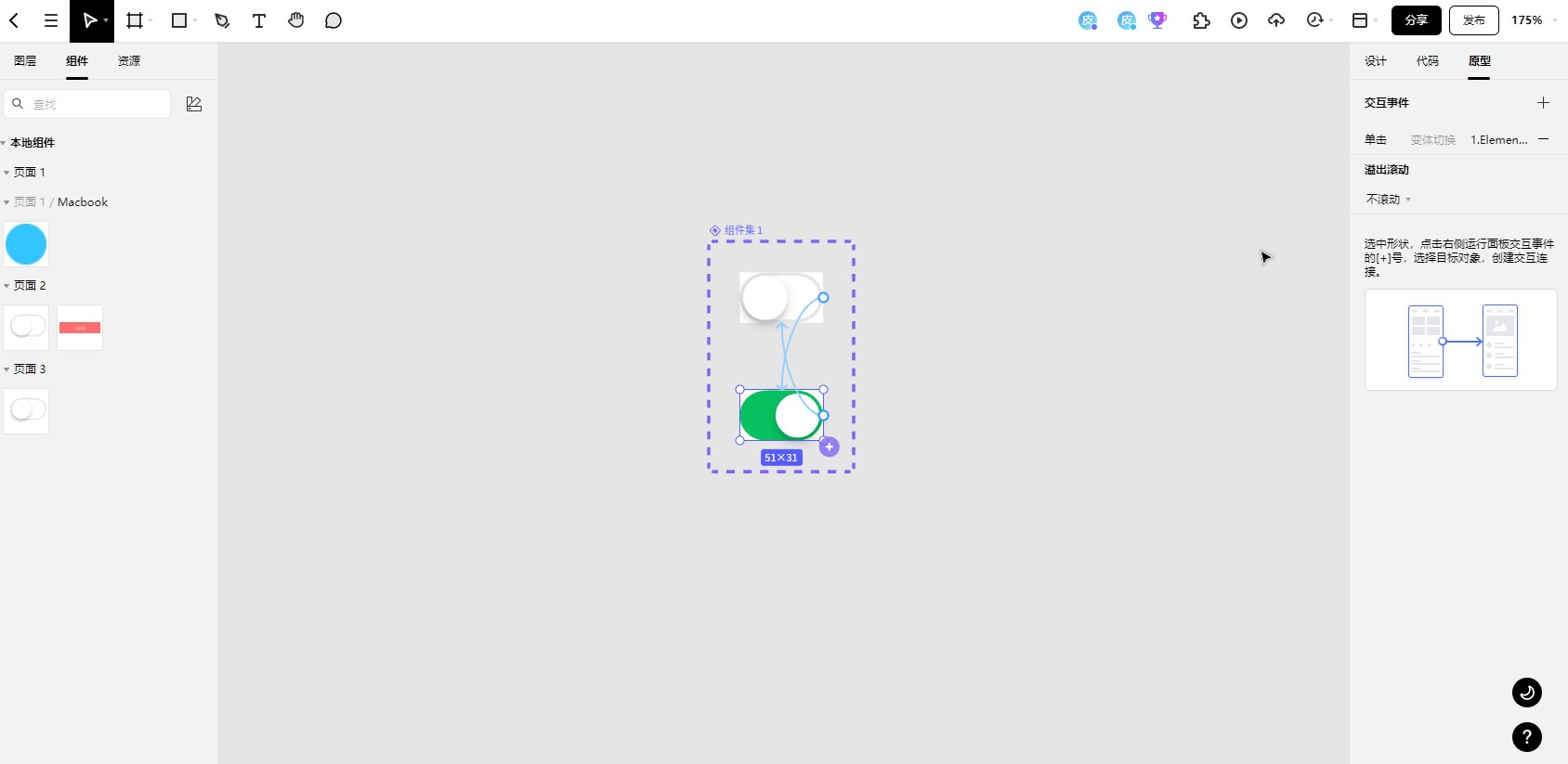
点击右侧的「原型」选项卡,接下来我们要给两个组件添加Figam交互事件,只需要把鼠标移动到组件的右侧,这个时候你会发现出现一个隐藏的控点,现在再需要进行下一步。

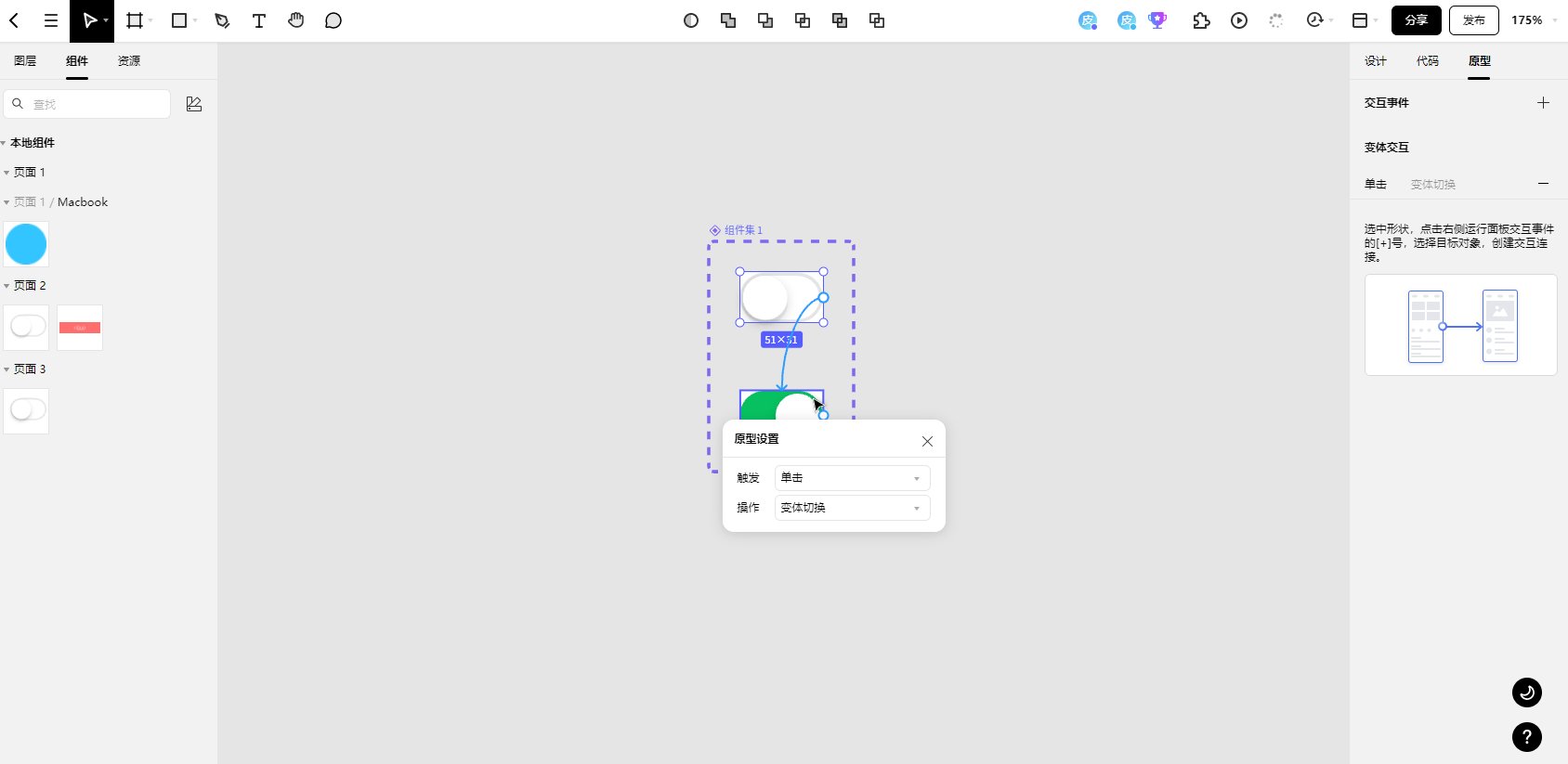
步骤五:单击触发变体切换
只需要长按鼠标,然后从控点拖拽出一条线段,将其连接到下面的组件,那么这个时候你会发现在这两个组件之间已经添加了一个「单击触发变体切换」的Figam交互动效,这个动效对后续的设计也会有极大的帮助作用。
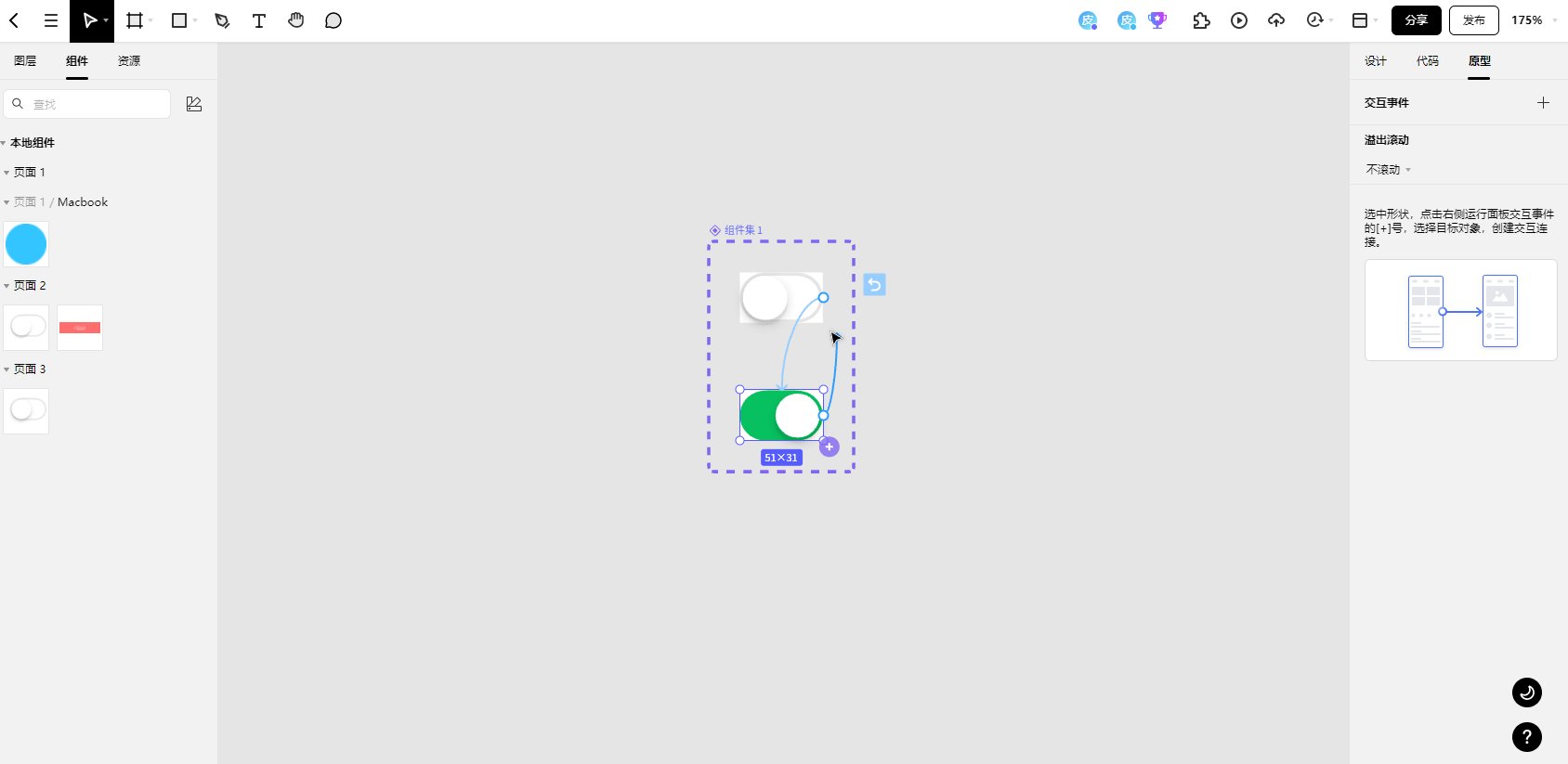
单向添加一个交互事件,并不能实现最终点击按钮来回切换的效果,因此也要给下面的组件添加同样的交互事件,所以也是需要我们从组件右侧拖拽出线段连接到上面的组件,这一步骤跟上面的设置是一样的,只不过是重复进行了一次。

步骤六:进行演示
添加Figam交互动效,然后再次从左侧的组件面板中直接拖拽添加一个按钮组件到画板中,之后可直接点击右上角的「演示」进入演示视图,点击按钮就能实现切换开关的Figam交互动效了。

以上是借助Figma中文版工具替代Pixso,完成Figam交互设计的全过程了,是不是也很简单呢?如果你也对Figam交互设计感兴趣的话,不妨来尝试下,现在Pixso对普通用户是免费使用的,直接去官网注册账号,即可在线使用,无需下载任何客户端,赶紧点击上方注册按钮,直接免费使用Pixso吧。