单说Figma这个工具,很多设计师直观的感受就是这个工具真的非常好用,使用起来非常流畅。可以提高设计效率,用起来很爽。但是,即便是如此的情况下,Figma的一些功能使用并不能单独完成,还需要第三方工具,也就是所谓的Figma插件使用。
Figma插件使用方法是怎么样的?网上有没有Figma插件网站,或者是Figma插件整理工具,如今这个问题得到了很好地解决。Pixso是一款对标Figma的国产协作工具,一站式完成产品、研发、设计在线协作,兼容Figma格式,可以说是为国内UI设计师量身打造的专业工具。

目前Pixso软件已经从最初的三个插件,增加到9个,满足了众多UI设计师的使用需求。这里简单介绍几个新增的插件。
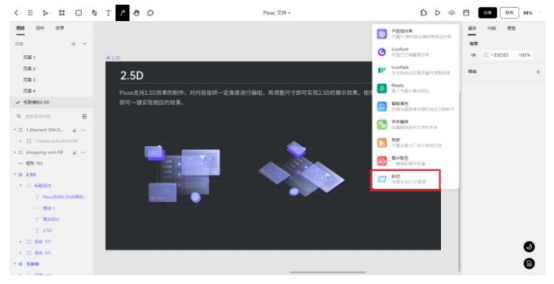
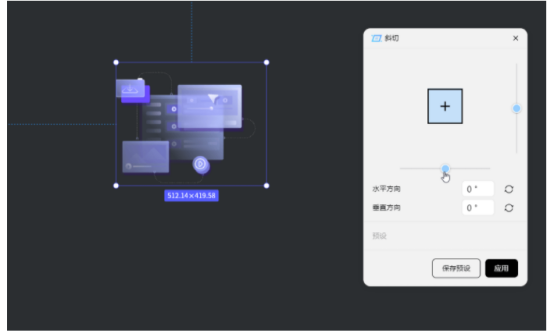
1. 斜切插件
斜切插件,可以一键将略显单调的图层转换为带有透视效果的 2.5D 图层。

斜切插件使用起来非常简单,选中待转换的图层,分别调整插件面板「水平方向」和「垂直方向」的参数,可以实时预览转换后的效果。完成调整后,点击右下角的「应用」,即可将调整得到的效果应用到图层上。

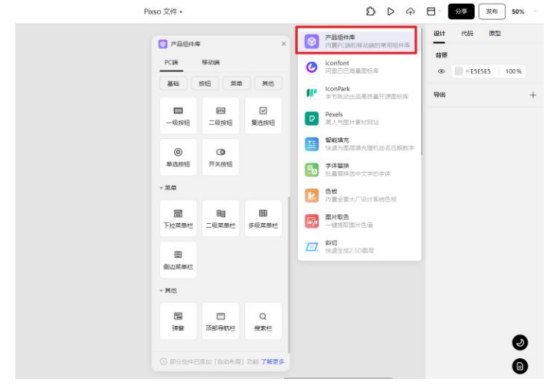
2. 产品组件库
在插件列表中,Pixso 新增了另外一个实用的插件「产品组件库」,插件内置了 PC 端和移动端常用的组件,让设计师或产品经理在进行设计时,可以更快地找到自己需要的组件。
PC端组件:基础、按钮、菜单、其他
移动端组件:基础、按钮、列表、选择器、导航栏、Toast、其他

产品组件库中的部分组件,还额外添加了「自动布局」的效果,如下图的下拉菜单栏组件,拖拽移动其中任意一个菜单,其他菜单会自适应调整位置。

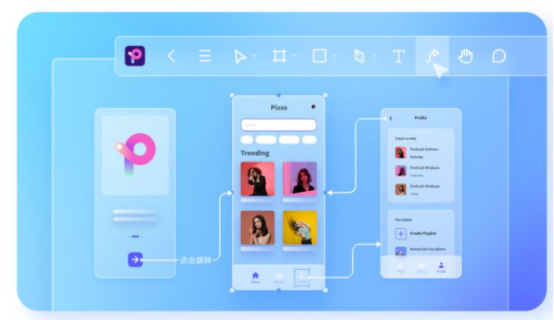
3. 连接线
Pixso 顶部的工具栏新增了「连接线」功能,支持对图层或画板添加连接线,可以为设计好的画板添加流程并补充说明。
图层或画板之间添加连接线后,可以让两个元素始终保持关联,连接线会随着元素位置的变化而变化,任你怎样调整也不会断连。

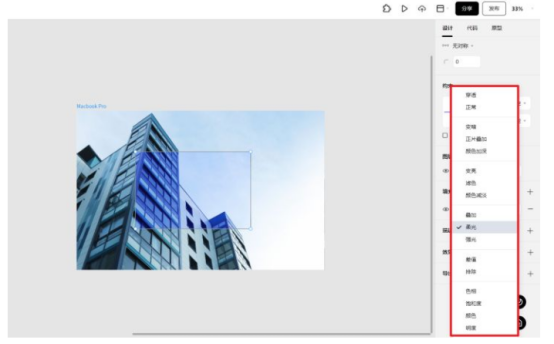
4. 图层混合模式
用过 PS 的朋友,想必对 PS 中的「混合模式」并不陌生,现在你也可以在 Pixso 中使用这一功能啦!
当两个图层上下叠加时,对上面的图层使用不同的混合模式,可以得到各种不同的效果~这在处理位图时很有帮助,简单的图像处理再也不需要用到 PS 了。

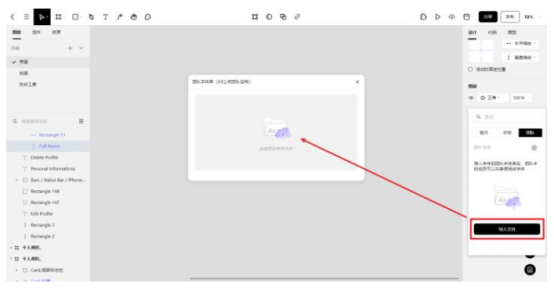
5. 团队字体库
继云端字体和本地字体导入后,在字体和团队协作方面,Pixso 又增加了可在团队内部共享字体的「团队字体库」。
点击「团队」面板的「导入文件」,打开「团队字体库」面板,点击中间的窗口,从本地上传字体,将字体添加到团队字体库中,之后团队成员在编辑项目时,就可以使用团队字体库中的字体。

除此以外,本周还上线了样式列表分组、团队回收站等多项新实用功能。
总的来说,作为一款本土的UI在线协同设计工具,Pixso在各方面的功能使用上给大家带来了诸多便利,使用过程中无需另外翻墙,全中文语言环境,并且自带专业设计工具,拥有和Figma相同丝滑的创作体验,组件级自动布局智能排版,非常的方便。