移动端原型是指应用程序的功能、设计和特性的可视化,它始于头脑风暴产生的一个想法。移动端应用程序开发是一个耗时且复杂的过程开发包括UI设计、UX设计、测试、发布、改进、维护和持续地错误修复。通过阅读这篇文章,你将了解移动应用程序原型是什么,如何制作移动应用程序原型,以及设计原型的技巧。
什么是移动端应用程序原型
移动端应用程序原型是一个初步的视觉模型,看起来像一个真实的应用程序,并展示了最终应用程序的基本设计和功能,但不包含工作代码。移动端应用程序原型可以像纸上的草图一样简单,也可以像可在手机上运行的高保真数字原型。应用程序的原型传达了应用程序的外观和感觉,但它通常不是工作软件。原型为你的应用程序的第一个功能版本奠定了基础,这个概念也类似于建筑物的蓝图。
制作移动端原型的步骤和方法
第 1 步:了解用户需求和市场挑战
你需要全面洞察整个行业、竞争对手、目标群体,并深入了解目标群体真正想要的应用程序功能。你还可以挖掘竞争对手的相关信息,它们拥有什么功能,它们每年的利润有多少?它们又因为什么失败?如果加入,你将会面对怎样的竞争?
以火爆海外的某社交应用程序为例,它在全球拥有超过 5700 万用户,其55%的用户表示每天都会使用该程序。这些都意味着市场对类似平台的需求依然很大,每天都可能有各种脑暴产品Idea在迸发。

第 2 步:确定移动应用程序的功能要求
如今,市场向消费者提供的应用程序种类繁多。那么,我们应该怎样从竞争对手中脱颖而出,吸引消费者的注意力呢?首先,你需要定义你的应用程序需要具备什么功能。它是拥有社交功能,能够发送即时消息?还是能提供一个平台让用户一键自助点餐?

在构建你的移动应用程序之前,你需要先构思一个你理想的应用程序的功能列表,然后根据目标群体最想要的内容来对这些项目进行优先级排序。一个直观的例子,如今,用户可以在Instagram体验到拍照、赞评、搜索、视频故事等十余种功能。然而Instagram首次发布时,它要简单得多,只包含了验证用户需求所需的最小功能集。随着这款应用程序越来越受欢迎,Instagram开始处理用户想要的其他功能,多年来一直在扩展这款应用的功能。
在你的优先列表中选择前3-4个功能,并针对它们来设计你的应用。一旦证明你的想法能够引起用户共鸣,并且是用户真正想要的,你就可以再添加其他功能。原型有助于验证你的应用程序的核心功能是否满足用户需求,所以明确应用程序的功能是你必须要做的。
第 3 步:绘制主要草图
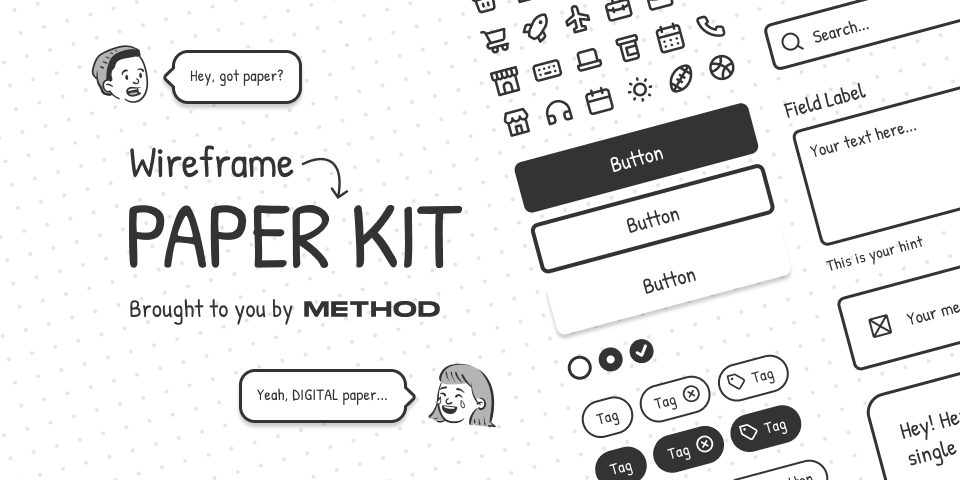
在确定功能的最高优先级后,你需要开始考虑用户体验。这可以从从勾勒粗略的草图开始。草图,也称为低保真线框,它旨在为你的应用程序奠定框架。所以初始的布局能显示出你计划中设定的界面元素。一旦有了这些草图,你就能够更详细地建造所设想的屏幕。

第 4 步:开发原型
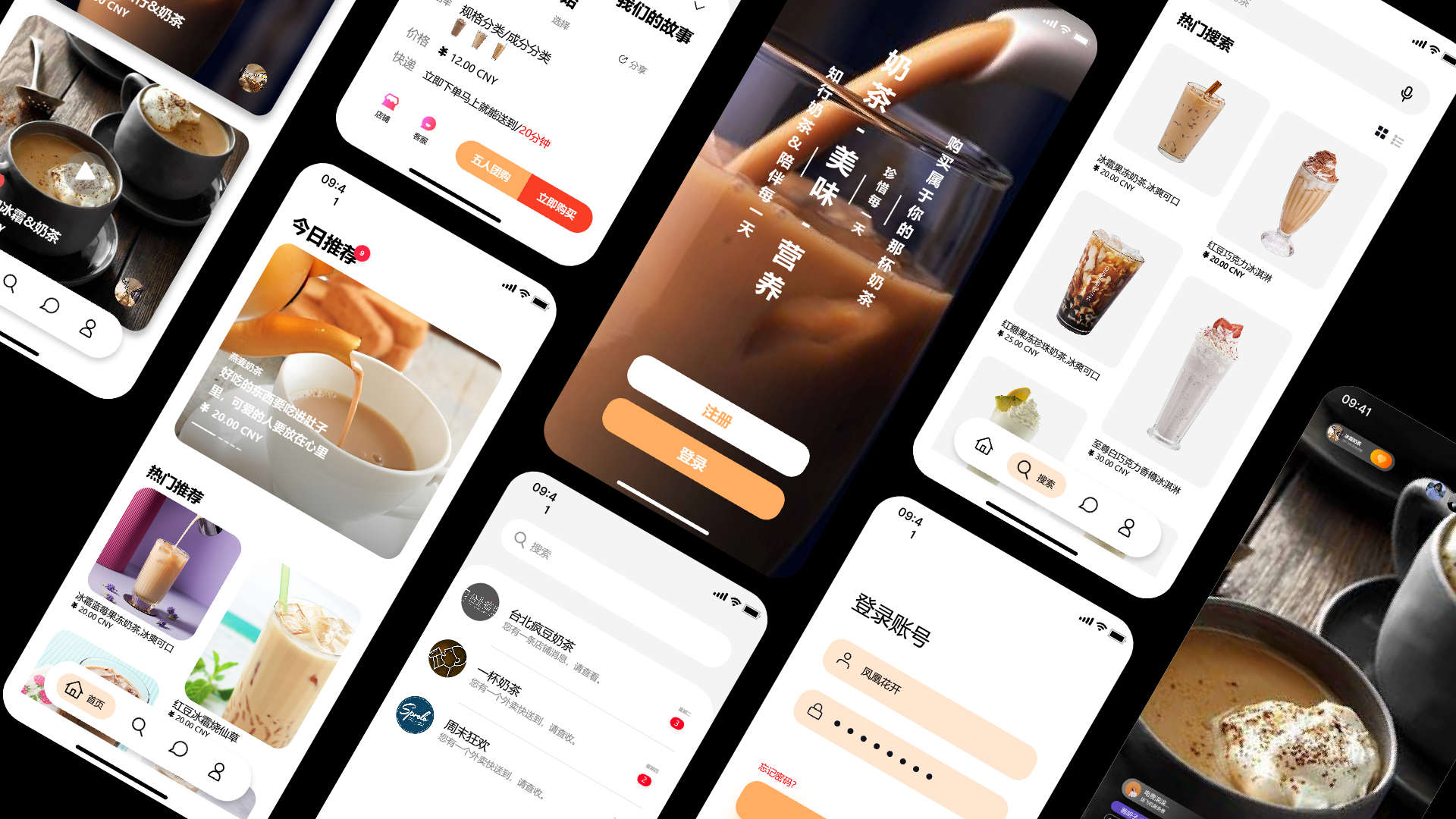
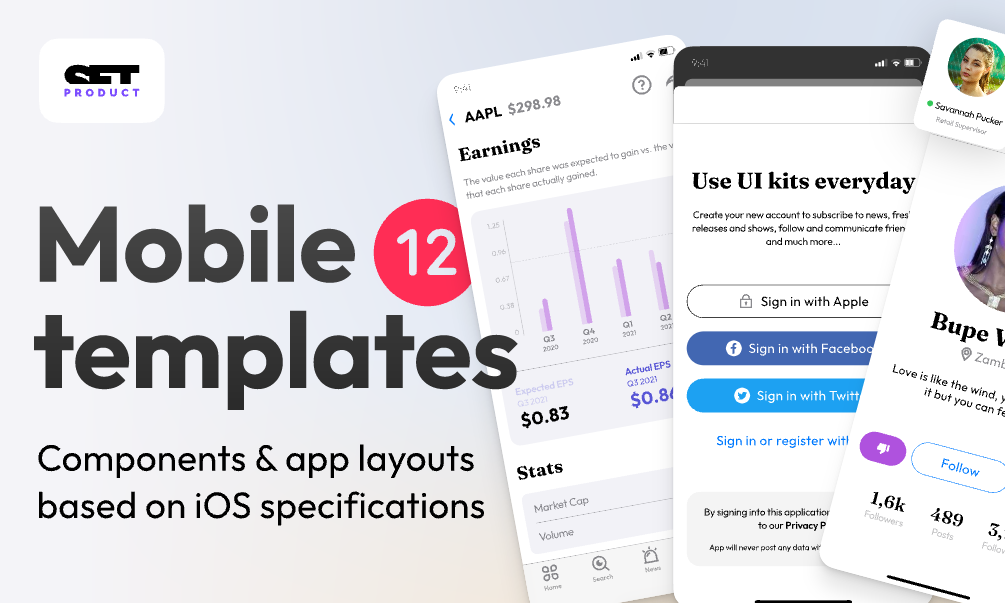
在此步骤中,你可以使用工具将你制作的草图、线框转换为数字化的原型,将原型与你的目标用户分享,让他们提供体验反馈。首先,根据你的线框草图构建移动端应用程序屏幕。你可以通过添加按钮和文本字段等UI元素来进一步优化用户界面,也可以大胆尝试使用不同色块的碰撞。值得一提的是,市面上大多数原型工具都有丰富的 iOS 和 Android UI 组件库,因此你能够快速地构建具有专业外观的移动端应用程序原型。

接着,确定了移动端应用程序的外观后,你就可以添加动画和预编程的交互,使原型更加栩栩如生。但你不需要编写任何代码,只要让用户能在你的原型中感受到最终产品所能提供的部分体验。以电子商务应用程序为例,你可以设计在用户点击“结帐”按钮时将产品屏幕更改为结帐屏幕,以及你可以设定价格计算或添加产品照片,给用户带来更真实的模拟体验。
原型设计不仅使你的产品对用户而言更加真实,而且还使测试人员能够真正感受到使用该应用程序的感觉,并在产品最终确定前让开发人员更好地了解预期的用户体验设计。
移动端应用原型制作的有用技巧
学习到这里,你已经能够非常轻松地创建应用程序原型。但是,如果你想让该过程更容易,可以再仔细阅读以下提示技巧:
-
保持迭代
很多初学者都会犯想要一次设计用到底的错误。然而在任何应用程序原型设计时,你需要在最终确定之前不断对其进行迭代,直至创建出最完美的产品。
-
从用户的角度思考
当你使用原型应用程序时,请确保你有从用户的角度思考,而不是仅从开发人员的角度思考。尝试以用户身份去体验产品,维护用户体验的流程线路,以制作出色的移动应用程序原型。
-
达到高保真度
抽象的应用原型在开发过程中可能不是很适用。因此,你应该确保每一个细节尽可能地详细,以获得更好的保真度。
-
与最终产品保持一致
即使原型设计不是最终的移动应用程序,你也需要确保它与最终产品的设计是保持一致的。如果你最终将不同的设计美学包含在一个项目中,这可能会使开发人员感到困惑。

制作移动应用程序原型所需的工具:Pixso
如果还想进一步加强认知,不妨打开Pixso。Pixso自带各种硬件设备的标准尺寸,直接在编辑器里创建不同设备(手机、平板、电脑等)尺寸的画板,预览你的设计效果。并且Pixso还具备实时在线协作、一件交付、多功能文件导入、全局样式自动布局、团队协作等多个功能,有效解决以往设计中,团队沟通难、设计效率低、资源管理乱等痛点。
Pixso还能满足你的高保真交互需求,Pixso支持交互事件演示,丰富的转场动画,即时、溶解、智能动画、推动、滑入、滑出等多种渐入渐出动效,轻松构建出色用户体验交互,体验最终产品形态。
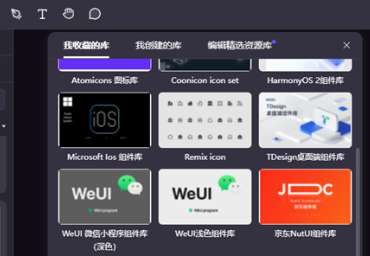
你还可以借助Pixso社区的设计资源,内置腾讯、阿里、字节、今日头条、蚂蚁设计等优秀设计规范,提供海量原型模板和素材,本地化字体资源,一键开启敏捷高效工作。
有了 Pixso,轻松开启一键设计~还在等什么?你不容错过!