UI插件是设计师效率提升的利器,能告别繁琐的操作步骤,快速实现想要的效果。Figma插件可以说是目前设计群体用得比较多的UI插件,但是Figma插件全部是英文,在使用中着实令人头痛,而且很多Figma插件在国内不支持使用。好在,对标Figma的国产UI设计工具Pixso于近日上线了“插件广场”功能,有着与Figma插件类比的丰富的Figma汉化插件资源。

产品组件库UI插件
产品组件库Figma汉化插件可以看成是对组件库资源做了一次筛选,从中选出 PC 端和移动端常用的组件,组件数量变少但更聚焦。
-
PC端常用组件:基础、按钮、菜单、其他;
-
移动端常用组件:基础、按钮、列表、选择器、导航栏、Toast、其他。

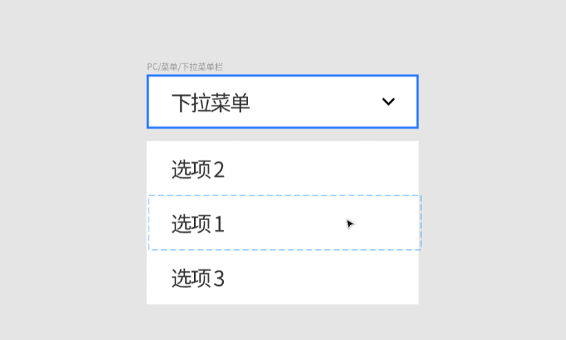
产品组件库Figma汉化插件中的部分组件,还额外添加了【自动布局】的效果,如下图的下拉菜单栏组件,拖拽移动其中任意一个菜单,其他菜单会自适应调整位置。

斜切UI插件
选中图层,分别调整Figma汉化插件面板【水平方向】和【垂直方向】的参数,可以一键将平面图层转换为带有透视效果的 2.5D 图层。完成调整后,点击右下角的【应用】,即可将调整得到的效果应用到图层上。

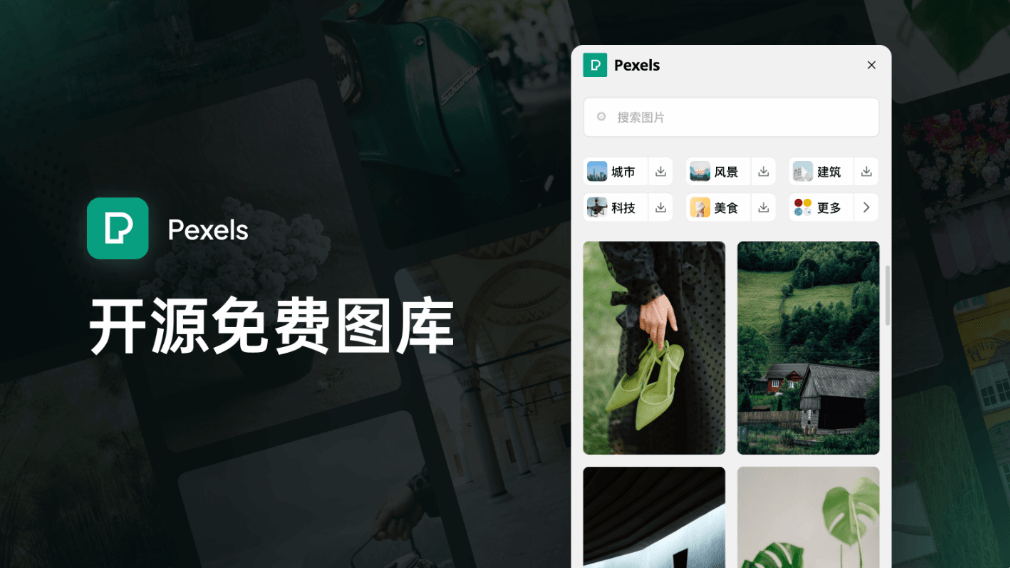
Pexels图库UI插件
对于模板中用到的位图素材,如果想更换为自己更喜欢的图片,可以点击Pexels图库UI插件,选中需要更换的图片,再点击Pexels图库Figma汉化插件中的图片就能一键更换。
多个模板不同的页面设计,既可以给我们的设计提供灵感,也可以将其中的一些组件复制到自己的项目中,稍加修改就能直接使用,减少不必要的重复劳动。

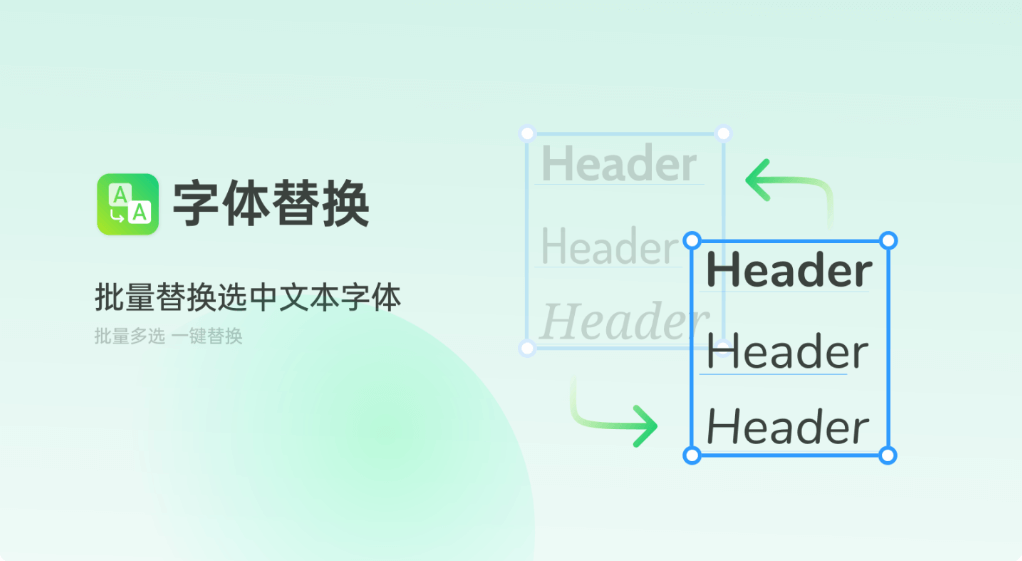
字体替换UI插件
有时在使用一些UI设计模板时,刚打开的文件会提示【字体缺失】,或是模板中使用的字体不是自己喜欢的,就需要先对字体进行替换。
对于这两种场景,Pixso 新增的【字体替换】Figma汉化插件,可以让我们一键批量更改文件的字体。字体替换UI插件会自动读取文件中用到的所有字体,在右侧选择替换后的字体名称,而且可以设置不同的字重,调整好参数后,点击下方的【替换】按钮就可以一键更换字体。

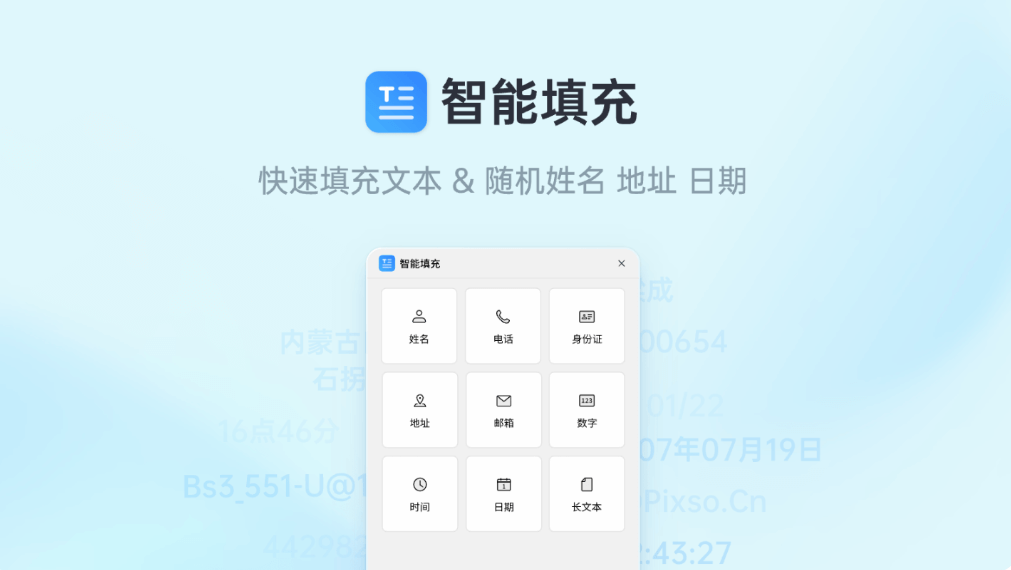
智能填充UI插件
在制作产品原型的时候,为了确保产品原型状态更接近最后可用的状态,需要进行一个操作,那就是将最初的占位符替换成图片、文本等有意义的内容,这时如果有一个自动生成相应数据的工具,就可以大大加快产出原型的时间。
使用 Pixso插件广场中提供的【智能填充】Figma汉化插件,就可以自动生成各种原型数据,不仅解决了问题,还能提高了工作效率。

推荐使用在线协作设计工具Pixso
Pixso是由国内专注创意软件研发的万兴科技孵化的新一代设计协作工具,被誉为中国版的Figma,功能方面目前已和Figma基本对齐。而且现在Pixso上线了“插件广场”,将常用的UI插件实现更好的管理,解决了插件冗余导致界面堆砌的问题,并且有效提高日常设计工作效率。当然,除了文内提到的Figma汉化插件,Pixso可使用的Figma汉化插件还有很多,大家如果感兴趣的话,不妨进入Pixso插件广场一探究竟。