设计界有一个常见的误解,那就是所有优秀的设计资源都需要支付大量的费用。而事实上,互联网上充满了各种免费的UI设计资源。只要你知道在哪里找,你就可以找到各种高质量且易于使用的UI界面设计网站、模板、图标集、字体,甚至是教程和灵感。这篇文章将告诉你一些我们最喜欢的免费UI界面设计网站,可以帮助你提升设计效率,降低设计成本。
1. Pixso
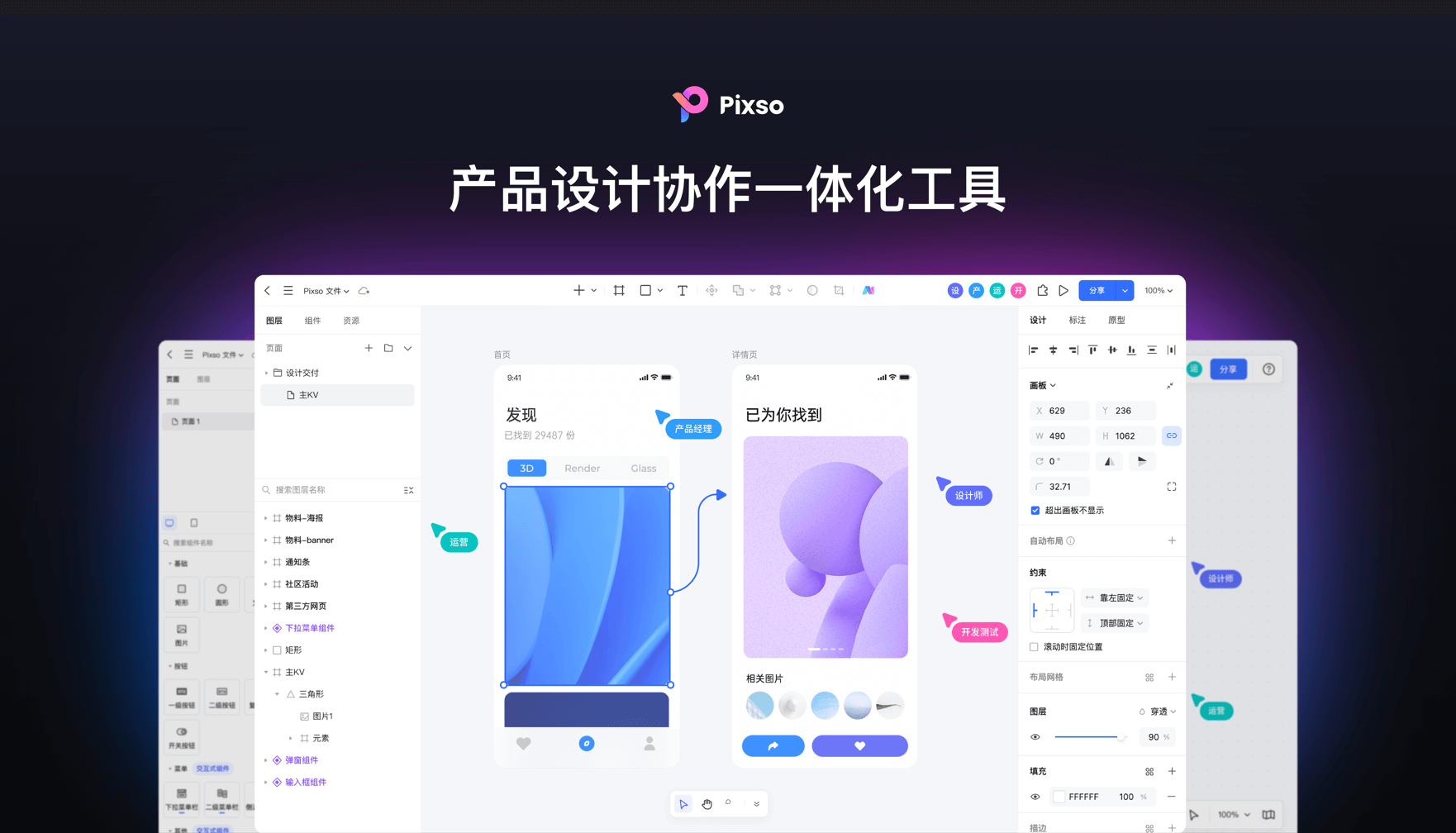
——产品设计协作一体化工具
Pixso是一款基于浏览器的UI界面设计网站和原型网站,可以实现实时协作。它旨在帮助设计师和团队无缝协作,轻松地创建、测试和分享设计原型。在设计效率、协作便利性以及成本效益等方面,Pixso显示出了其无与伦比的优势,Pixso为设计师们提供的一些关键功能,🖲点击免费注册体验:

-
实时协作:Pixso的协作功能可让整个团队同步工作,你可以看到其他人在做什么并即时进行交流。这也使得远程工作变得更为简单,任何人都可以随时随地参与到设计过程中。
-
原型制作:Pixso提供了创建和测试交互式UI设计的工具,让你可以快速构建动态原型,并进行用户体验测试。
-
设计系统:你可以在Pixso中创建和维护自己的设计系统,管理颜色、字体、组件等元素,并在整个项目中保持一致性。
-
版本历史:所有的设计历史都会被保存下来,你可以轻松查看、比较或恢复到之前的版本。
-
云存储:由于Pixso是基于浏览器的工具,你的所有设计都会自动保存在云端,无需担心数据丢失。
2. Sketch
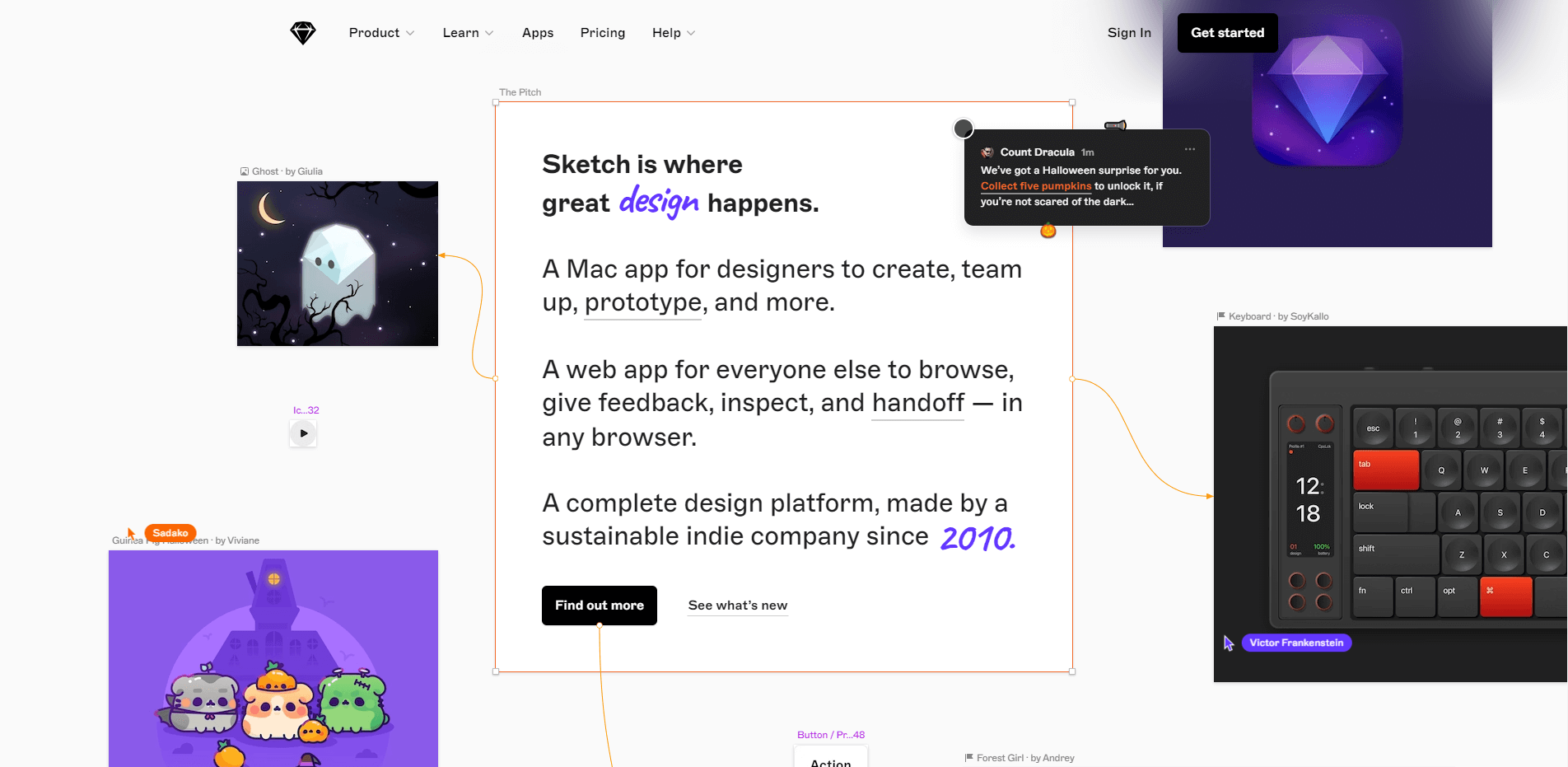
——专业级矢量设计工具
Sketch 是一款非常专业的矢量UI界面设计网站。它对于像素的精准控制,以及丰富的插件库,让许多专业的UI设计师青睐其上。值得一提的是,它的元素复制和样式共享等功能在处理复杂的UI元素时非常有用。
然而,Sketch 的学习曲线相对陡峭,并且仅支持macOS平台,对于初学者和Windows用户来说,可使用性大打折扣。另外,它的版本更新非常快,免费版本可能无法使用最新功能。

3. Figma
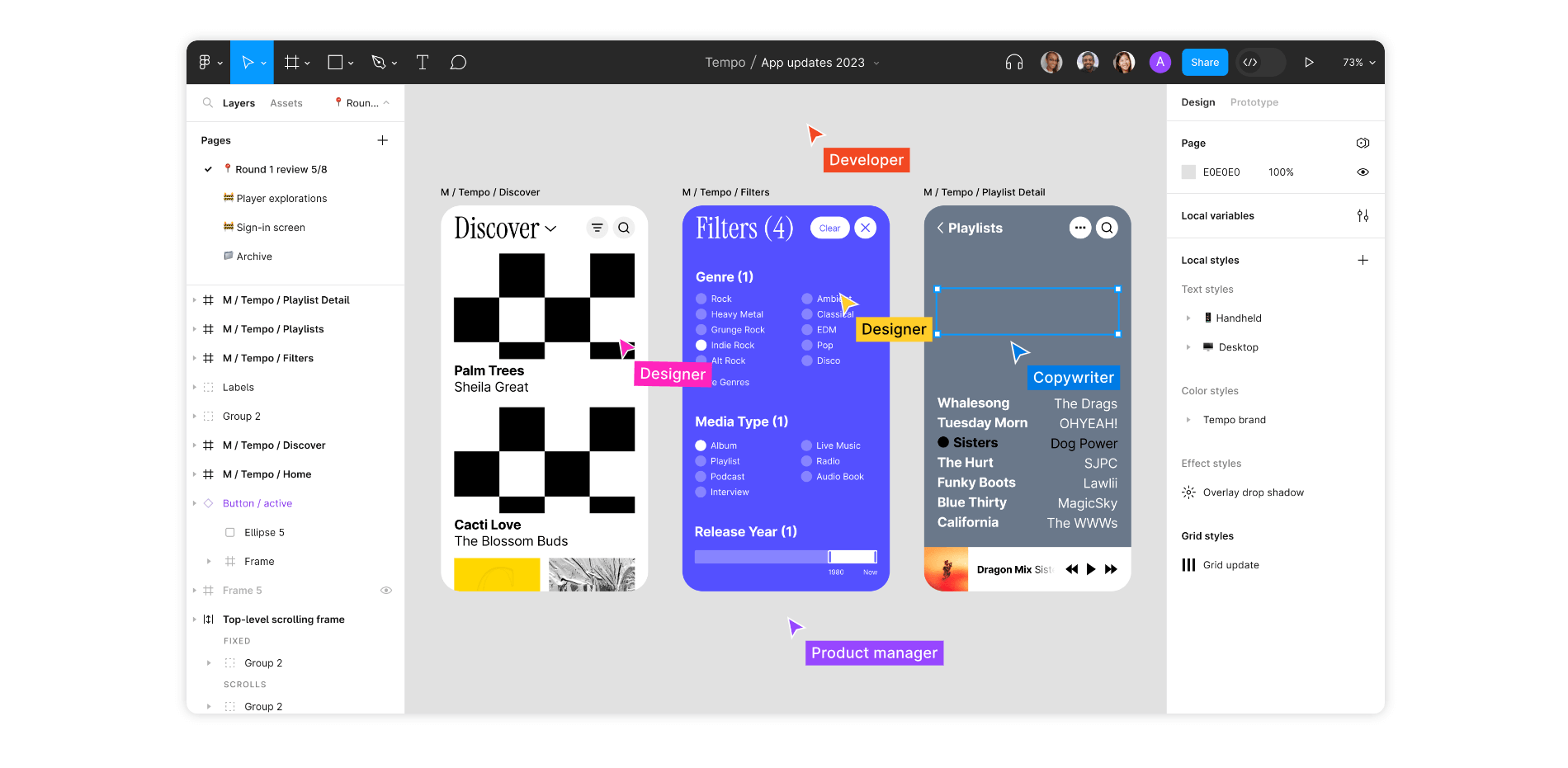
——协同合作的首选
Figma 是一款基于云计算的UI界面设计网站。其强大之处在于实时协作功能,设计师和团队成员可以实时查看并编辑相同的设计文件,使得团队协作效率大大提高。
Figma支持Windows、macOS以及在线使用,较好地解决了平台兼容性问题。同时,它提供了强大的原型功能,可以创建交互式的高保真原型。然而,Figma需要稳定的网络环境,且对计算机硬件要求较高。

4. Adobe XD
——Adobe系列软件的优秀继承者
Adobe XD是Adobe推出的一款专门用于UI/UX设计的工具。它融合了Sketch的优点,同时保留了Adobe系列软件的设计思维,因此对于Photoshop和Illustrator的老用户来说非常友好。
Adobe XD拥有完善的设计和原型功能,让设计流程变得非常流畅。它的Repeat Grid功能可以轻松复制列表和网格。然而,XD的插件较少,且某些高级功能仅限于付费版本。

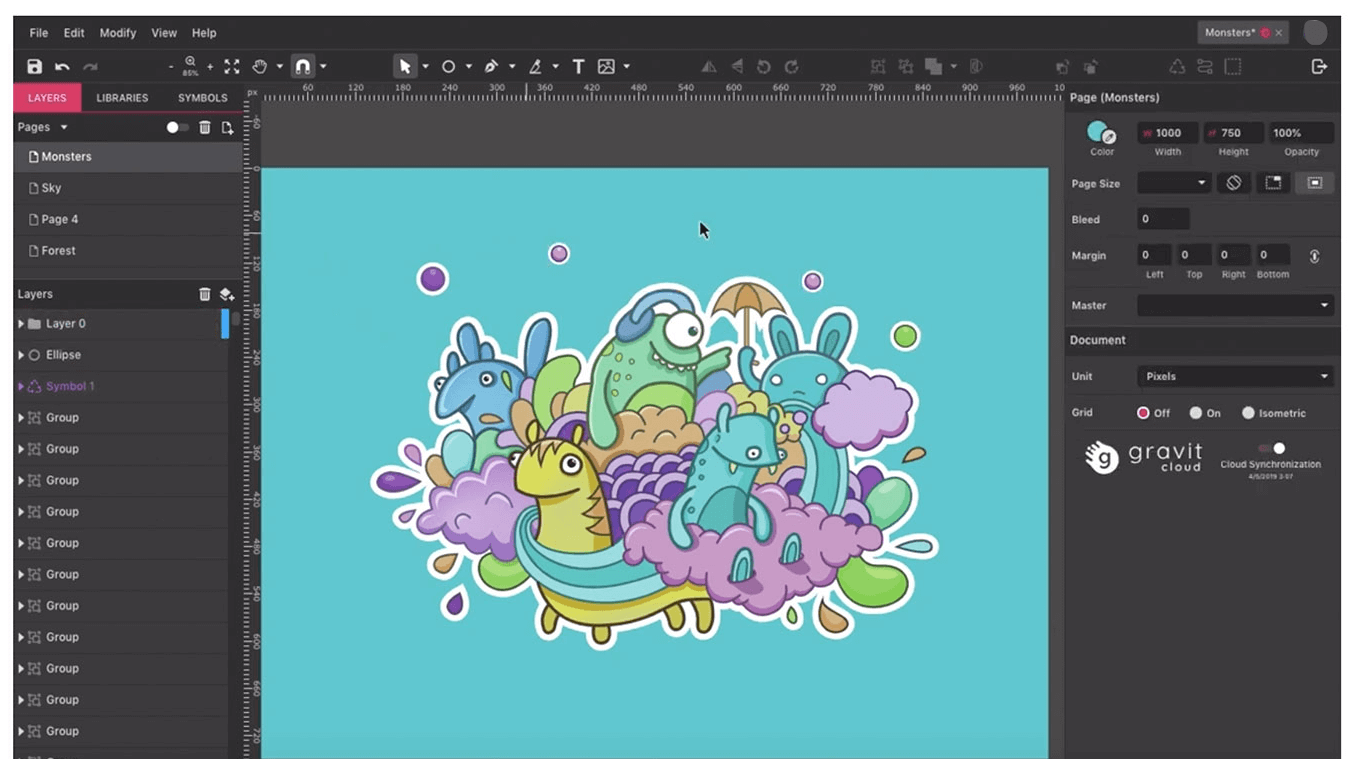
5. Gravit Designer
——轻便而强大
Gravit Designer是一款轻量级的UI界面设计网站,它具有矢量编辑、位图编辑、页面布局等全面的功能。支持的平台多样,包括macOS、Windows、Linux以及在线使用。
尽管Gravit Designer看起来简洁,但其实功能非常强大。它支持复杂的路径编辑,也可以创建高级的文本效果。然而,对于新手来说,其界面布局和工具使用可能会感觉有些混乱。

6. InVision
——交互式原型设计
InVision是一款非常受欢迎的UI界面设计网站,它的特色之一就是可以快速将静态屏幕转换成交互式、可点击的原型。而且,InVision还允许你添加注释和反馈,方便你和团队成员进行有效的沟通和协作。

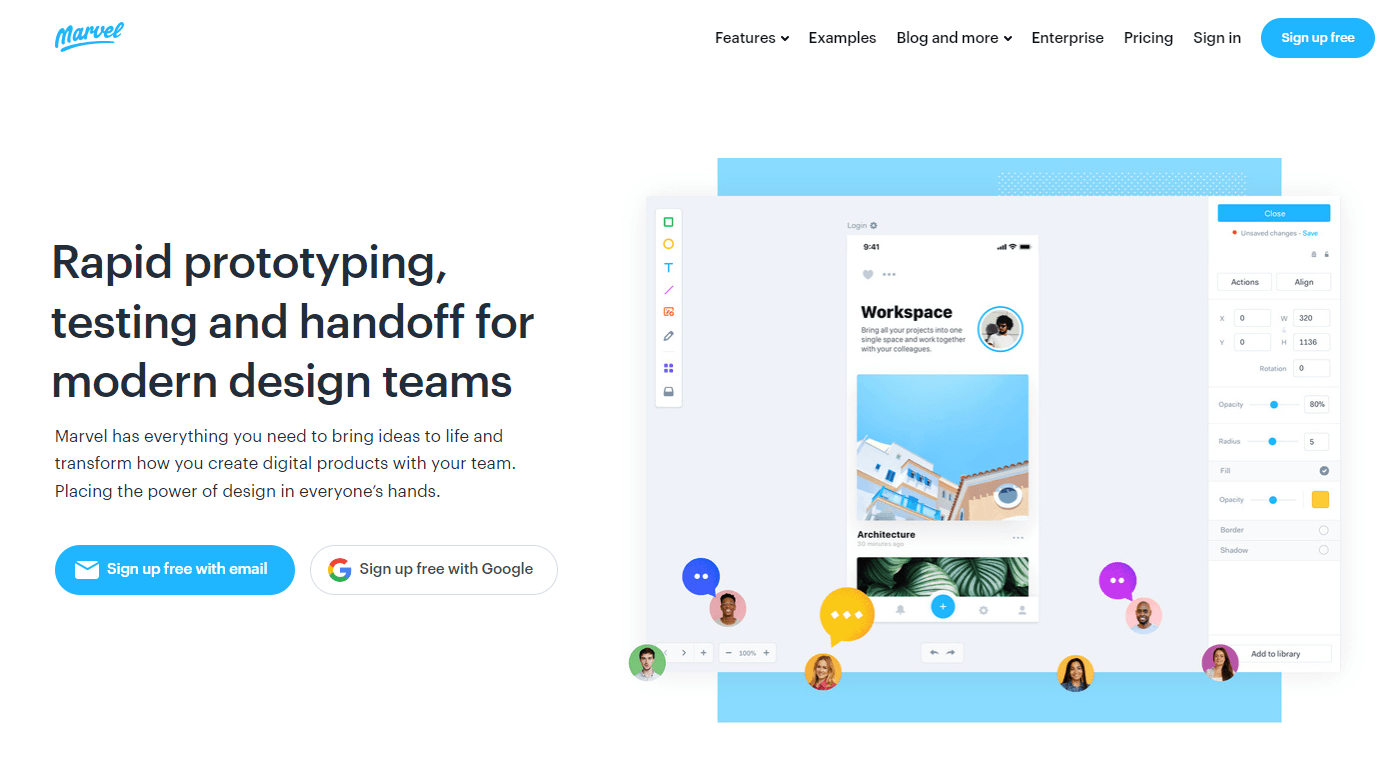
7. Marvel
——一站式设计平台
Marvel是一个一站式UI界面设计网站,提供了从草图到原型,再到用户测试的全套工具。你可以使用Marvel来创建交互式原型,并对其进行用户测试,以获得实时反馈。Marvel的界面设计工具部分非常易于使用,可以快速地创建出醒目和吸引人的UI设计。

总的来说,选择哪款UI界面设计网站,并没有固定的答案。需要考虑的因素有很多,比如你所在的团队或者项目的需求,你的操作系统,甚至你的个人喜好。选择一个自己熟悉并且喜欢的工具,才能发挥出最大的创作效率。