相信你已经在UI(用户界面)上看到过这种玻璃模糊的效果,比如MacOS和iOS,甚至现在的Windows,所以玻璃背景绝对是一种趋势效果。而且网站中的毛玻璃ui设计或玻璃模糊可以使用CSS进行模拟,十分友好。毛玻璃效果层次效果通透,半透明的磨砂状态,给人一种似有似无、若隐若现的朦胧美,玻璃层承载着重要文案信息,投过玻璃层可以看到底部的缤纷元素,设计的质感非常细腻。那么,什么是“毛玻璃”效果呢?Pixso设计师为你揭开这层朦胧的面纱!
什么是“毛玻璃”效果
毛玻璃,学名「类玻璃柔光材质」,在设计中也叫「玻璃拟态」(Glass morphism)。在生活中叫磨砂玻璃,俗称“毛玻璃”。毛玻璃效果最早在UI设计中的应用是在2007年微软的Windows Vista和win7的系统UI中。苹果在2013年发布的IOS7系统和2014年发布的OS X 10.10Yosemite系统中广泛使用了这个效果,在当时移动设计扁平化视觉风格主流的年代,这个变化着实让大家耳目一新。在之后的很长时间里,这种风格成为了设计师们常用的手法。直到在近期发布的Win11以及Mac OS Big Sur中强化了毛玻璃质感,又将玻璃拟态风格的趋势掀起了一个小高潮。

“毛玻璃”效果的特点
毛玻璃拟态模仿了塑料材质(凹凸质感,凸显层次感),这个新的视觉风格更加注重垂直空间的使用:
透明感:通过使用背景模糊和高斯模糊的磨砂效果,呈现出通透感;
层次感:通过前后关系的叠加,拉开界面元素层次,突出重点;
色彩感:鲜艳的背景底色,使用鲜艳色彩作为强调色并且从半透明层中透出,更突出了模糊的透明效果;
玻璃质感:通过边缘的微妙处理,采用细腻的边框表现玻璃质感。
有什么类别
由于效果的组合——模糊、阴影和透明度,毛玻璃技术在多层设计中效果很好。
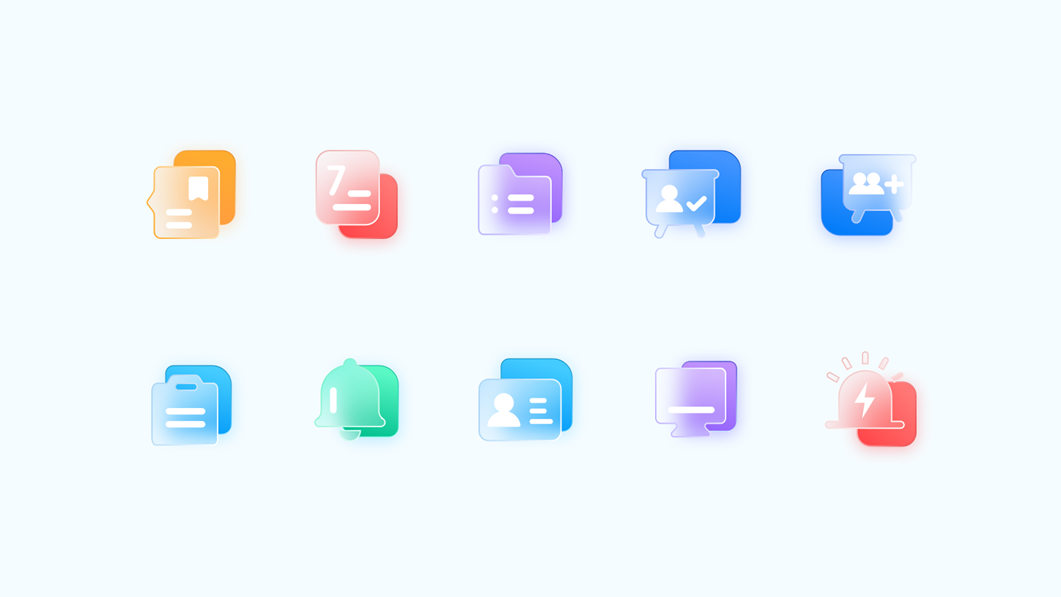
图标设计
毛玻璃图标是大多数设计师长期以来一直使用的图标风格的一种新形式。不过,这可能是对趋势的更棘手的使用。由于图标非常小,磨砂效果可以为某些设计增加一定程度的视觉复杂性。这对于以超大方式使用的图标来说可能是最可行的。另一个可行的选择是用于没有很多图标且所有形状和用途都非常标准且易于理解的设计。下图的毛玻璃图标结构原理,它分别是由:主元素、模糊效果、玻璃投影、磨砂玻璃组成。
Pixso是国内 UI/UX 设计师和产品经理都在使用的专业设计工具,大量内置iOS、Android设计系统资源,能帮助快速启动设计工作。我们可以在pixso的工作平台快速完成毛玻璃质感的图标制作,团队成员可以协作查看、编辑和同步同一项目的信息,UI/UX设计师们能够实时异地完成创作和沟通。Pixso颠覆国内产、设、研团队工作模式,让UI设计协同增效。传统产品,往往要多个工具协作才能预期效果。而Pixso实现了模拟画笔的特色,提供精细化矢量设计,自由切割线段,连点成面,支持UI/UX设计和原型播放,一体化完成高质量的图标设计。

彩色背景
毛玻璃效果可以作为网站背景的基础。
完成这项工作的技巧是将背景图像或颜色模糊到用户不会试图猜测背景是由什么组成的程度。它应该只是一种更柔和,几乎是斑点的颜色。大多数使用毛玻璃背景的设计师都在使用冷色(它强调冬天的感觉)。
下面的示例是暗黑色的玻璃立方体为背景,上面叠加毛玻璃层(使用背景模糊处理),上面承载重要的文案信息。利用界面元素明暗,阴影以及透明度的不同,体现简单层级。整体视觉简洁、视觉重点突出。

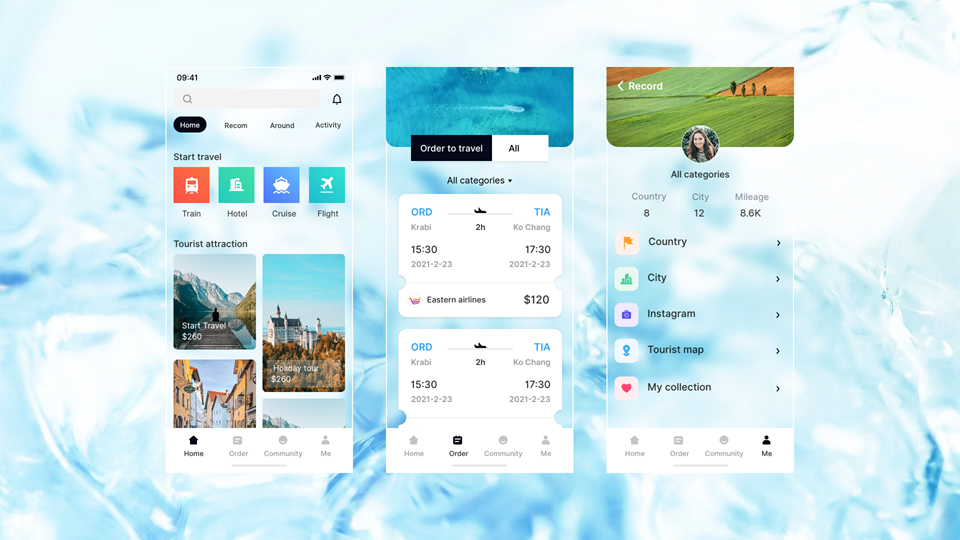
卡片式排列
毛玻璃效果非常适合卡片式块在元素之间创建分离。以下图为例,这组在Pixso里面完成的界面,通过毛玻璃的设计包装,更加增添了通透感,柔化整个设计轮廓。我想作品集包装应该是一个大家比较容易忽略的问题,然而,在同等的条件下,作品集的美观程度能给设计师争取到更大的offer,因此作品集包装盒个人能力一样重要。通过毛玻璃的质感包装,界面也更加美观了呢!

表单和按钮
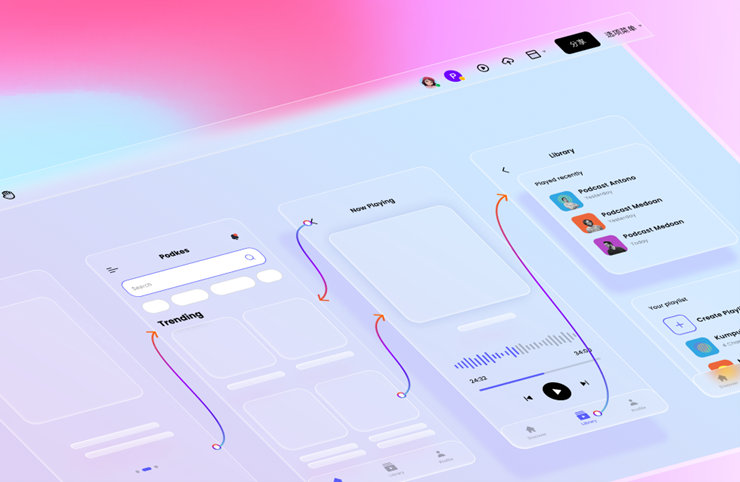
毛玻璃效果可以应用于设计中的特定用户界面元素。我们都知道,如果一个网页界面平淡无奇,人们是没有点击欲望的,而通过突出重点可以使得层次结构更合理,更受用户青睐。毛玻璃的质感不仅凸显层次感而且极具设计美感,取悦用户身心。清晰的视觉层次,使用户简单快速地识别和读取需要的页面内容。下图Pixso绘制的的导航栏就是一个很好的例子。毛玻璃材质可以让用户明确感知到多个不同的层次。合理巧妙地运用这种看不清楚但却可以看到的设计,可以为用户提供独特的虚实结合的视觉愉悦感,提高用户体验!背景层作为底层,上面承载操作按钮,使得设计更具有空间感,引导用户操作。

相信通过上文的解说,你对毛玻璃效果的设计风格有了一定的了解,那么,赶快来 Pixso 大展身手吧!
Pixso可以一体化解决UI/UX协作:功能强大的Pixso将为你提供给一体化UI/UX设计,融合交互+视觉的能力,解锁全新水平的在线设计协作。
其次,还可以 节约大量重复工作时间:组件化设计理念,让高保真原型设计到交付体验从始至终,节省大量其他重复、乏味的工作时间。
除此之外,还可以满足UX设计师高保真交互需求:支持交互事件演示,丰富的转场动画,即时、溶解、智能动画、推动、滑入、滑出等多种渐入渐出动效,轻松构建出色用户体验交互,体验最终产品形态。推荐你打开 Pixso 来尝试创作一下吧!