当简单的文字排版不能满足视觉效果的时候,就需要通过平面设计的方式,提高页面的视觉效果,达到吸引用户的目的。但是平面设计的学习更加偏向于感性,对于新手设计师不太友好,下面小编拿出自己常用的8个平面设计技巧分享给大家,简单实用,帮助新手设计师快速提升平面设计水平。
1. 合理的视觉对比
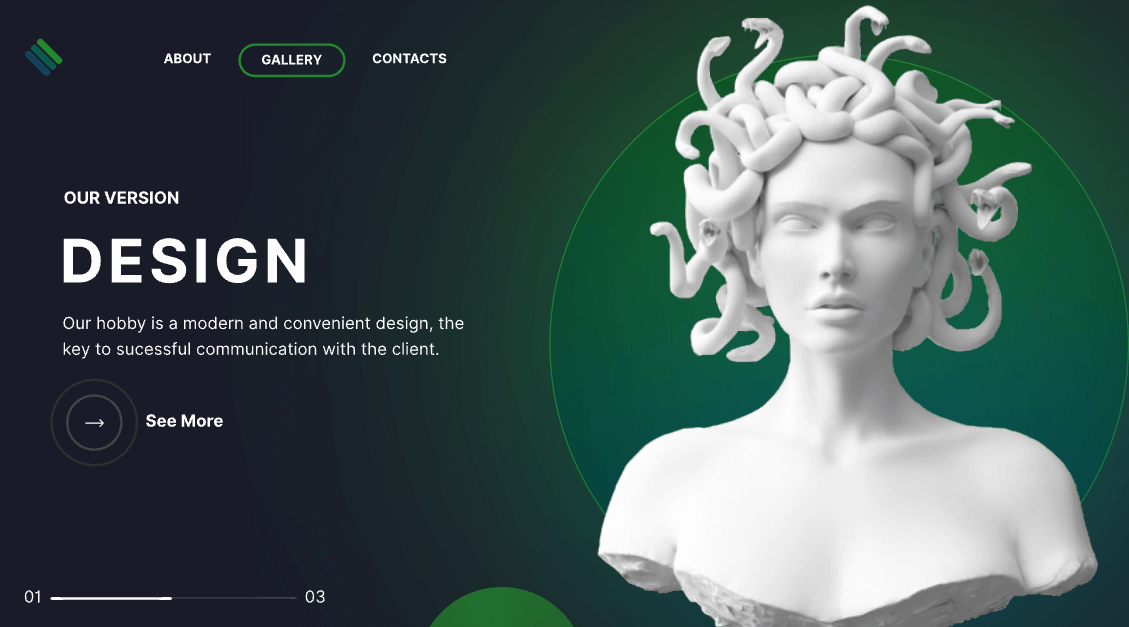
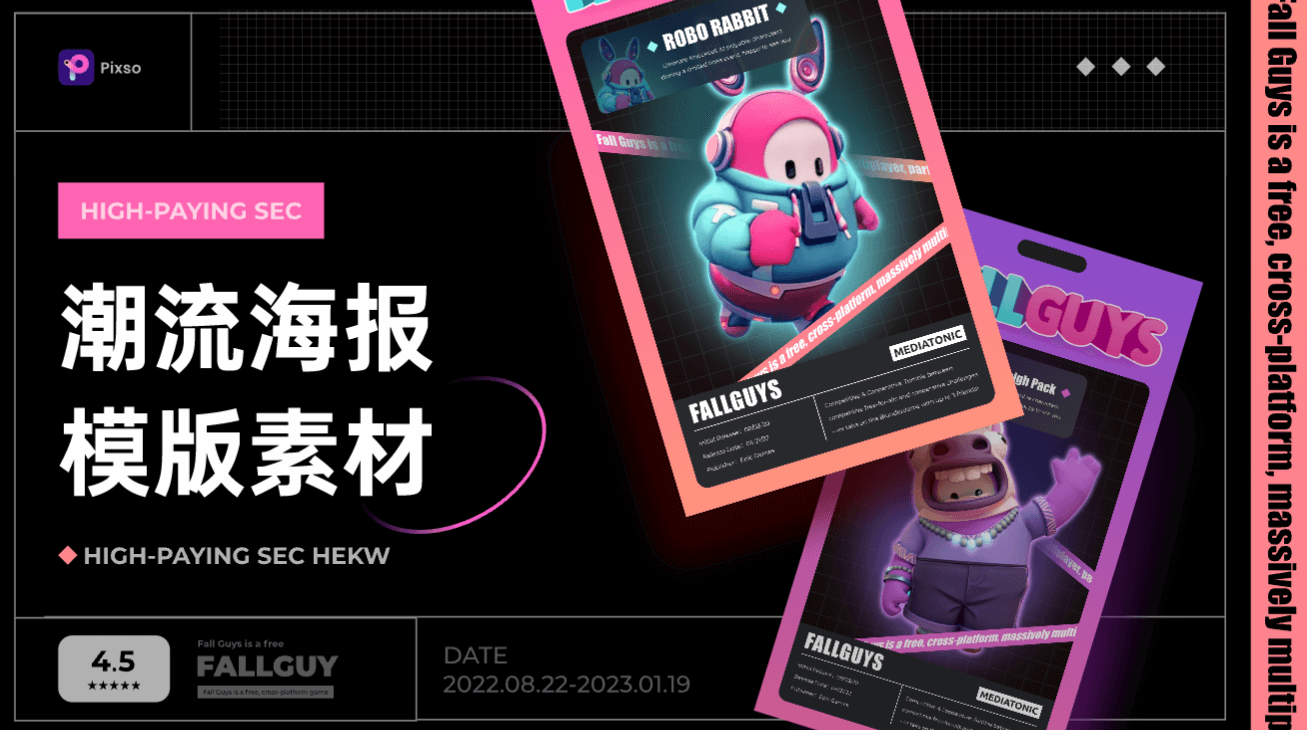
合理的视觉对比平面设计技巧可以让UI变得更加清晰友好、效果更加突出。视觉对比可以分为大小对比、颜色对比、粗细对比等等。例如下图中的页面,右边主体和左边文字形成明显的大小对比,让右侧主体非常明显。左侧文字排版也做了大小对比处理,让“design”成为主体,非常突出。

2. 使用色卡配色
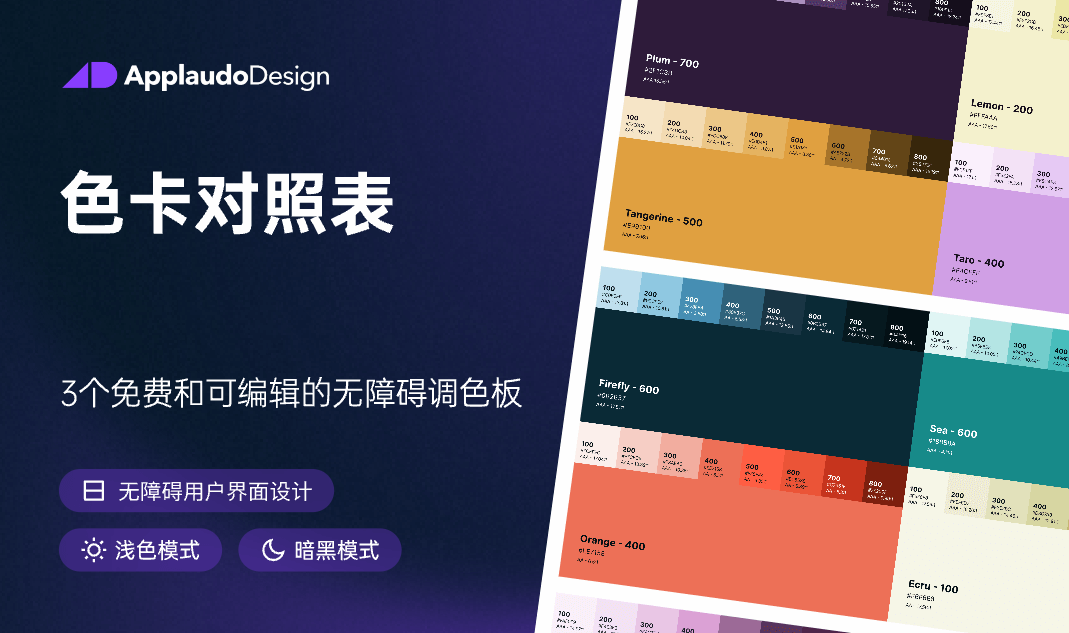
配色是非常重要的平面设计技巧,也是最具影响力的创意元素。从布景设计的迷人背景到像素艺术的错综复杂构图,对色彩的深刻理解是吸引眼球的沟通关键。但是色彩搭配非常考验设计师的功底,有没有一种可以让新手设计师快速上手的方法呢?答案是有的,就是使用大厂的色卡对照表来进行配色,这样就等于是站在巨人肩膀上调色,自然是事半功倍。下面也给大家整理了大厂色卡,免费使用。

3. 毛玻璃效果
当下平面设计中最流行的就要属毛玻璃质感了,毛玻璃平面设计技巧不仅可以很好的表现出图标的质感,还可以通过虚实关系突出图标主体。玻璃拟态表现出有空间感的图标效果,这些效果可以让UI界面瞬间提升档次,同时增加画面层次感。最重要的是操作简单,快速上手,感兴趣的小伙伴可以进入下图链接学习毛玻璃效果。

4. 使用插画形式
在日常的设计中,经常遇到一个页面就一句标题或者一句话的情况,那如何让空洞的画面丰富起来呢?这时候就可以添加插画,再通过简单排版,让只有一句话的页面也变得丰富起来。需要注意的是在平面设计中添加插画时需要注意文字内容和插画的主次关系,这样能更好的呈现内容以及传递信息,使简单的画面变得更生动有趣。

5. 使用3D插画
三维插画的平面设计技巧是用三维软件设计出来的插画。具有极强的创造性和可塑性,通过简单建模和渲染,就可以实现真实的3D元素。在这个内卷的时代,现在很多UI设计师会兼顾学习一点C4D,用于渲染一些简单的模型,辅助平面设计。对于初学者也可以在素材网站上找到现成的3D插画使用,例如下面的3D素材就很百搭好用。

6. 适当留白效果
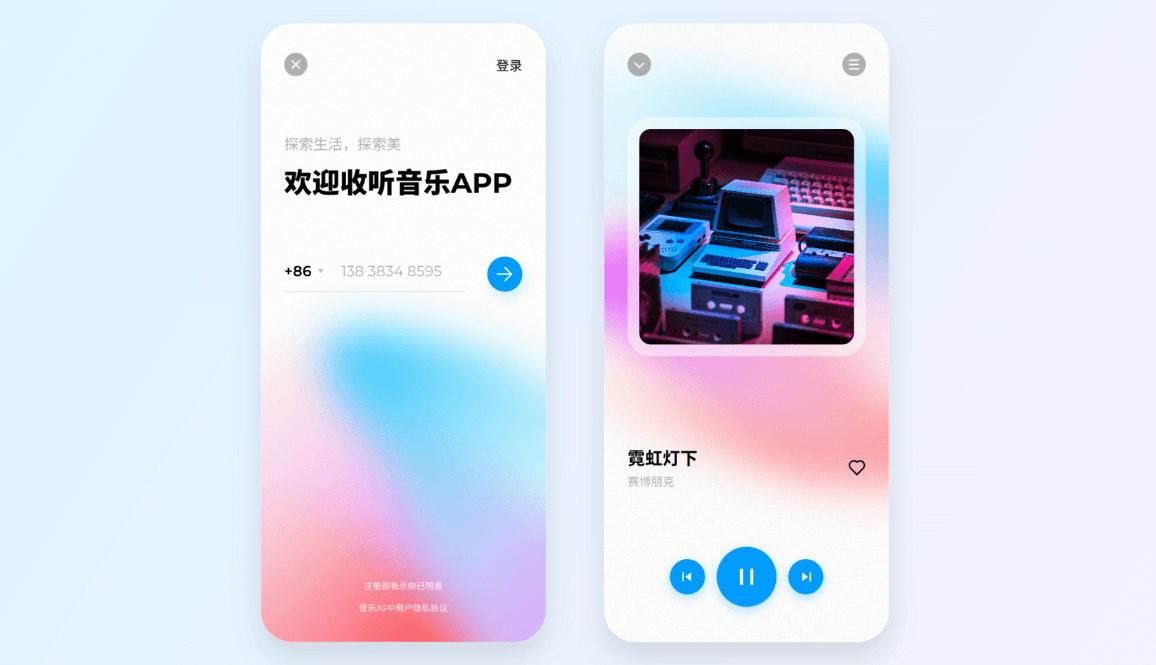
在平面设计中,留白的平面设计技巧是一种十分高级的设计手法,通过在画面中保留一定的空白,来让页面变得有呼吸感,同时让由内容的部分变得聚焦,让主次更加分明。当然留白也不是一定是一片空白,可以添加一些虚化的元素,让页面显得更加高级,例如下图,在留白处加入了弥散光的效果,既让画面有呼吸感,也不觉得空白部分太过于空洞。

7. 合理使用样机
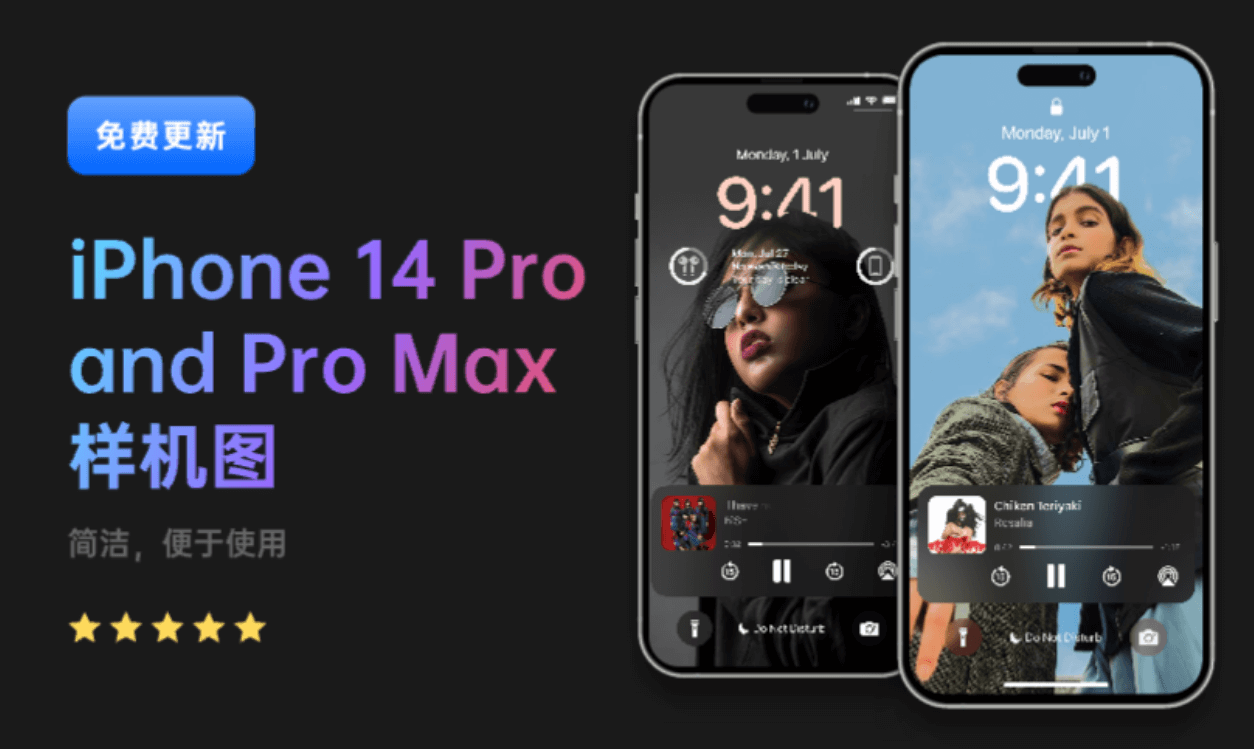
如果你的平面设计出来后显得很单调,那你可以尝试着使用样机进行一下包装,这就类似裱画一样,都说三分画七分裱,选择一个好看的样机可以让平面设计变得立马高大上起来。当然,高质量的样机素材也是可遇不可求的,下面给大家整理了一套高质量样机素材,免费使用。

8. 选择优质的素材
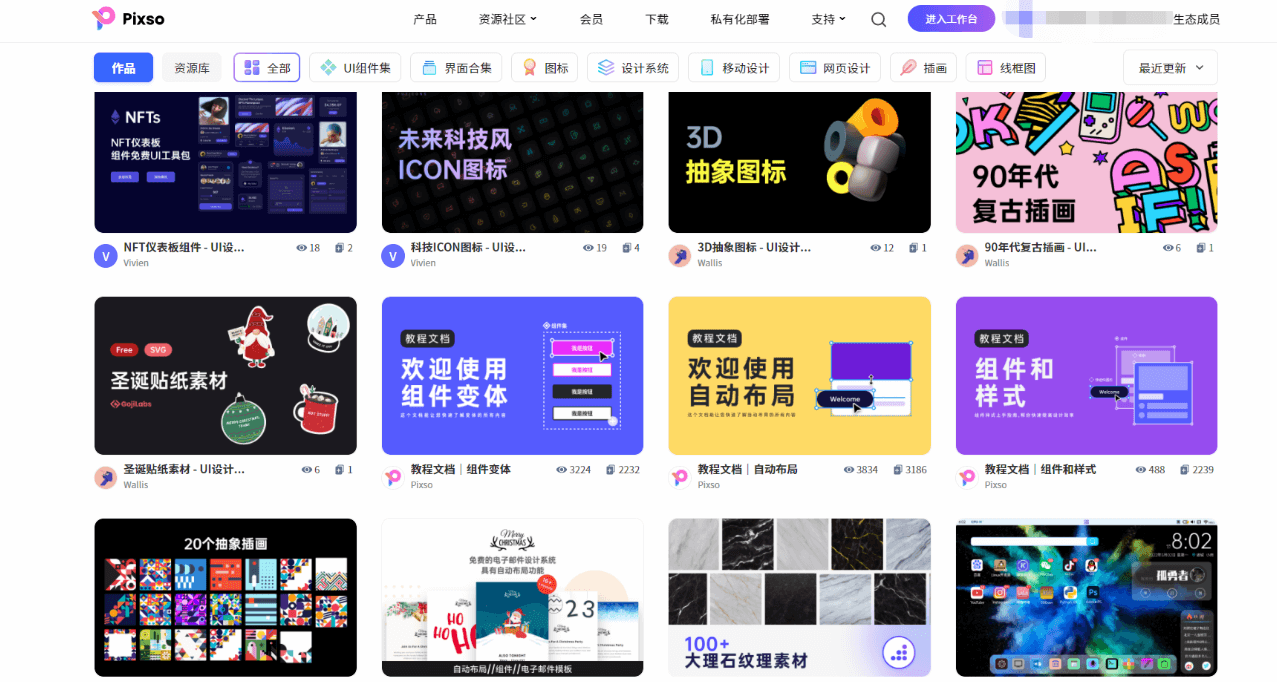
以上这些平面设计技巧都是小编多年积累的经验,但是更重要的还是得力于Pixso 资源社区里丰富的素材资源,以上所说的小技巧都可以在Pixso资源社区找到对应的案例素材,简直就是新手设计师的福音。而且Pixso还在不断地更新资源和细化分类,让用户检索起来更加方便好用,注册Pixso账号,免费领取Pixso资源社区素材。

这些资源的使用也非常方便,可以在Pixso中直接打开,小伙伴可以选择在Pixso中直接编辑,也可以选择导出到 Figma、Sketch、Photoshop中使用。更重要的是Pixso是一款免费使用的协作设计工具,全中文版,上手快,新手设计师马上来试试吧!