随着移动设备的普及和日益重要,为多种屏幕大小创建优秀的用户体验已成为现代网页设计的核心部分。在此背景下,响应式网页设计出现并在业界迅速取得广泛认同。它允许网页设计师创建一次,无处不在,适应各种设备和屏幕尺寸。
这篇文章将为你详细介绍响应式网页设计,它的定义,优势,以及如何快速上手实现一个响应式网页。如果你对网页设计感兴趣,或者想提升自己的设计技能,那么这篇文章是你入门响应式设计的理想读物。

1. 什么是响应式网页设计
1.1 响应式网页设计定义
响应式网页设计(Responsive Web Design)是一种设计和实现方法,使得一个网站能够根据访问者设备的屏幕尺寸和方向进行自动布局、尺寸、图片以及代码调整。简单来说,通过使用响应式网页设计技术,你可以创建出一份适应各种设备屏幕的网站,无论是台式电脑,还是笔记本,平板电脑,甚至手机,你的网站都将保持最佳表现。
这一设计方法由美国网页设计师Ethan Marcotte于2010年首次提出,在过去的十年中已经被广大开发者广泛接受和使用,👉 点击免费使用响应式网页设计工具。

1.2 响应式设计的核心组成
有三个关键的技术元素组成了响应式网页设计:弹性布局(Fluid grids)、弹性图片/媒体(Fluid images/media),以及媒体查询(Media queries)。我们将在下面的章节对它们进行详细解释。
1.2.1 弹性布局
弹性布局是指以百分比形式定义页面元素的宽度,以便元素可以在不同设备上自动调整自身尺寸以适应屏幕大小。这样,当屏幕尺寸改变时,所有元素的大小也会自动调整,保证用户体验,👉 点击在线设计响应式网页。
1.2.2 弹性图片/媒体
弹性图片和媒体同样基于百分比宽度来设计,以保证它们可以在不同尺寸的设备上正常显示,而不会导致页面的滚动条出现或是图片变形。
1.2.3 媒体查询
媒体查询是响应式设计中非常重要的一个部分。通过使用CSS3的媒体查询,开发者可以针对特定的设备或屏幕尺寸编写特定的CSS样式,使得页面在不同的设备和屏幕尺寸下都能展现出最佳效果。
1.3 响应式设计的优势
响应式设计有许多优势,这也是它能迅速在业界获得接受的原因。其主要优势包括:
✅ 灵活性:无论设备屏幕尺寸大小,响应式网页设计都能提供适宜的查看体验。
✅ 节约成本:你只需要维护一个网站版本,而不是针对不同设备维护多个版本。
✅ 更好的用户体验:用户可以无缝地在不同设备之间切换访问你的网站。
✅ SEO友好:Google推荐使用响应式网页设计,它可以提高你的站点在搜索引擎结果中的排名。
2. 响应式网页设计规范

规范一:流式布局
在响应式设计中,元素宽度通常按照相对单位(例如百分比)而不是固定单位(例如像素)设置。这就是所谓的“流式布局”或者“液态布局”,页面元素会随着屏幕尺寸变化而变化。
规范二:灵活的图像和媒体
和布局元素一样,图像和其他媒体内容也需要灵活。这通常意味着要使用CSS来确保图像和媒体文件能够适应不同屏幕尺寸。
规范三:媒体查询
媒体查询是CSS3的一个功能,它可以让我们创建针对特定设备和某些屏幕条件(比如宽度、高度或方向)的CSS样式。这是实现响应式设计的关键。
3. 响应式网页设计教程
实现响应式网页设计需要用到HTML和CSS技术,并且需要对网站结构有深入的理解。
● 使用HTML和CSS:HTML和CSS是网页设计的基础。HTML用于创建网页的结构和内容,CSS则用于定义网页的样式和布局。在实现响应式设计时,我们主要依赖于CSS中的媒体查询(Media Queries)技术,👉 点击免费下载html网页设计模板。
● 利用媒体查询:媒体查询是CSS3中的一个功能,它可以检测用户设备的特定特性和参数,如视窗宽度、设备宽度、设备方向等。然后根据这些信息调整网页的布局和样式,实现响应式效果。
● 理解网站结构:了解你的网站结构是设计响应式网站的重要一步。这包括了解你的内容是如何在页面上组织的,如何将内容进行分区,并了解哪些元素需要优先展示,哪些可以在小屏幕设备上隐藏或移动到其他位置。
4. 响应式网页设计模板
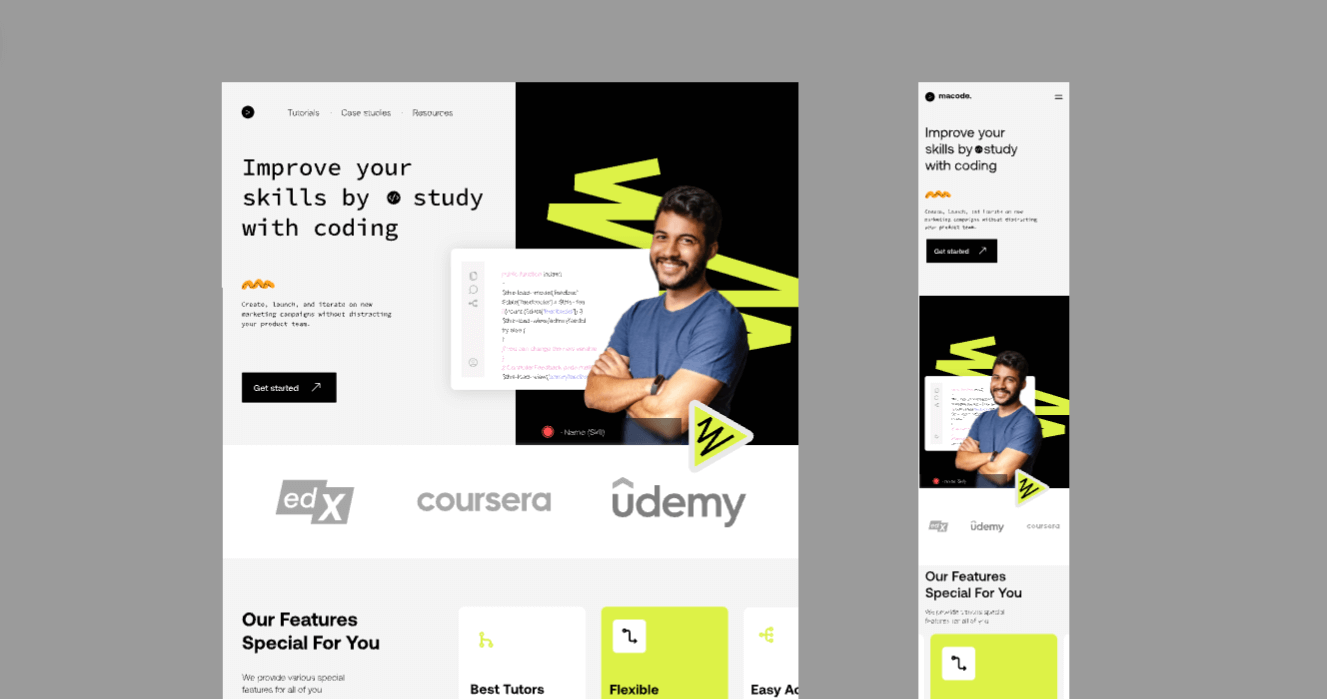
4.1 代码响应式网页设计模板

这套响应式设计素材的确是一个宝藏,它不仅以荧光绿点缀在白色背景上,更是包含了所有必要的组件,使得UI设计师可以直接使用,无需再进行繁琐的搜寻和选择。这不仅大大节省了设计师们的时间,而且也能保证设计的连贯性和一致性。
此外,这套素材的响应式设计也意味着,无论用户正在使用何种设备浏览网页——无论是台式机、笔记本电脑、平板电脑还是手机——他们都能享受到最佳的视觉体验。内容不会因设备屏幕尺寸的变化而被扭曲或缩短,每一个元素都能在各种屏幕尺寸上正确呈现。
更值得一提的是,Pixso资源社区定期更新的免费代码学习登录页响应式设计素材,让初学者也能轻松掌握响应式网页设计。他们可以通过学习和模仿这些高质量的素材,来提升自己在网页设计方面的技巧和水平,👉 点击进入Pixso资源社区,免费下载更多响应式网页设计模板。
4.2 响应式企业网站登录页

财务公司概述微应用模板的运用,无疑为网页设计带来了新的活力和可能性。这套模板以其独特的互动体验,完美展示了公司的故事和思想领导力,使得网页不仅仅是一个信息传递平台,更是一个能够展示公司内涵和价值观的窗口。
欢迎页作为模板的开篇,是引导用户进入公司世界观的第一道门户。它以简洁明快的语言、高端大气的设计风格,给访问者留下深刻印象。起始页则承载了更多的信息和功能,包括公司介绍、产品服务、最新动态等模块,让用户一目了然地获取所需信息。
模板页和UI组件则是整个模板中不可或缺的部分。它们以精细的设计和人性化的交互体验,为用户提供了舒适便捷的浏览体验。而帮助中心,则为用户解答使用过程中遇到的各种问题,提供了强有力的支持。
4.3 响应式仪表盘设计模板

这款Web仪表板UI应用套件模板,不仅包含深浅两种主题,更有丰富的图表元素,如折线图、柱状图和进度条等。这些元素的存在,让数据展示更为直观易懂,同时也大大增强了用户体验。而其简约现代的排版风格,无疑将为你的Web仪表板设计增添一份独特的魅力。
这款套件模板的灵活性和实用性十分突出。设计师可以根据需要,灵活选用各种元素,进行组合和修改,以此打造出符合自己审美和功能需求的Web仪表板。无论是数据密集型的企业管理系统,还是对视觉效果有较高要求的创意网站,都可以找到适合自己的设计方案。
同时,该套件模板在SEO优化上也做得非常好。有效地提升了网站的搜索引擎排名,使得你的Web仪表板更容易被用户发现和使用。总之,这款Web仪表板UI应用套件模板,在功能性和美观性上都达到了很高的水平,值得每一位设计师尝试和使用。
总结来说,响应式网页设计是我们在当前多样化设备环境中提供优质用户体验的关键。通过熟练运用流式网格、灵活的媒体和媒体查询等工具,我们可以创建出能适应各种屏幕尺寸的网页,从而让每一个访问我们网站的用户都能得到满意的体验。而这份指南,希望能为你在掌握响应式网页设计的道路上提供一些帮助。




