随着各类设计软件的功能不断完善,可供设计师选择的工具琳琅满目,而因为功能繁多,往往会让一些新人设计师忽略掉一些很高效便捷的工具,网格系统就是其中之一。其实网格系统对于设计师来说并不陌生,但网格系统确是经常被忽视的设计元素,更多的原因是还没有清楚网格系统的作用以及形成良好的网格系统布局意识。
1. 什么是网格系统
网格是一种在页面上排列内容以及生成对齐和顺序的方法,基础的网格系统布局是将平面划分成多个等大的网格。复杂的网格系统布局则通过设置每一列的宽和高,利用大小不同的元素来对画面进行切割。以此来引申出的网格系统布局设计则是在基于网格布局的框架下对界面进行设计,添加软件元素以形成完整的视觉布局,也可以充当用户界面的基本框架。

2. 网格系统的类型有哪些
UI中常见的网格系统类型有三种:柱状网格、模块化网格和分层网格。
2.1 柱状网格系统
在柱状网格系统中,页面通常被划分为垂直的列,然后将 UI 元素和内容和这些柱状的列对齐。该网站的设计采用了典型的柱状网格系统来创建富有吸引力的视觉体验,在这个屏幕尺寸之下,四个大小一致的列构建出来基础的网格系统结构,所有的元素都几乎严格地遵循柱状网格系统,而内边距也非常均匀,它们帮助用户区分不同的产品,外边距则是独立的尺寸,相对内边距要大很多。

2.2 模块化网格系统
模块化网格系统则是在柱状的基础上在横向做了拓展,行列交叉构成的网格让元素和内容遵循更小的模块来对齐,这种模块化的网格系统更加适合电商和列表页,比起柱状网格系统更加自由。

2.3 分层网格
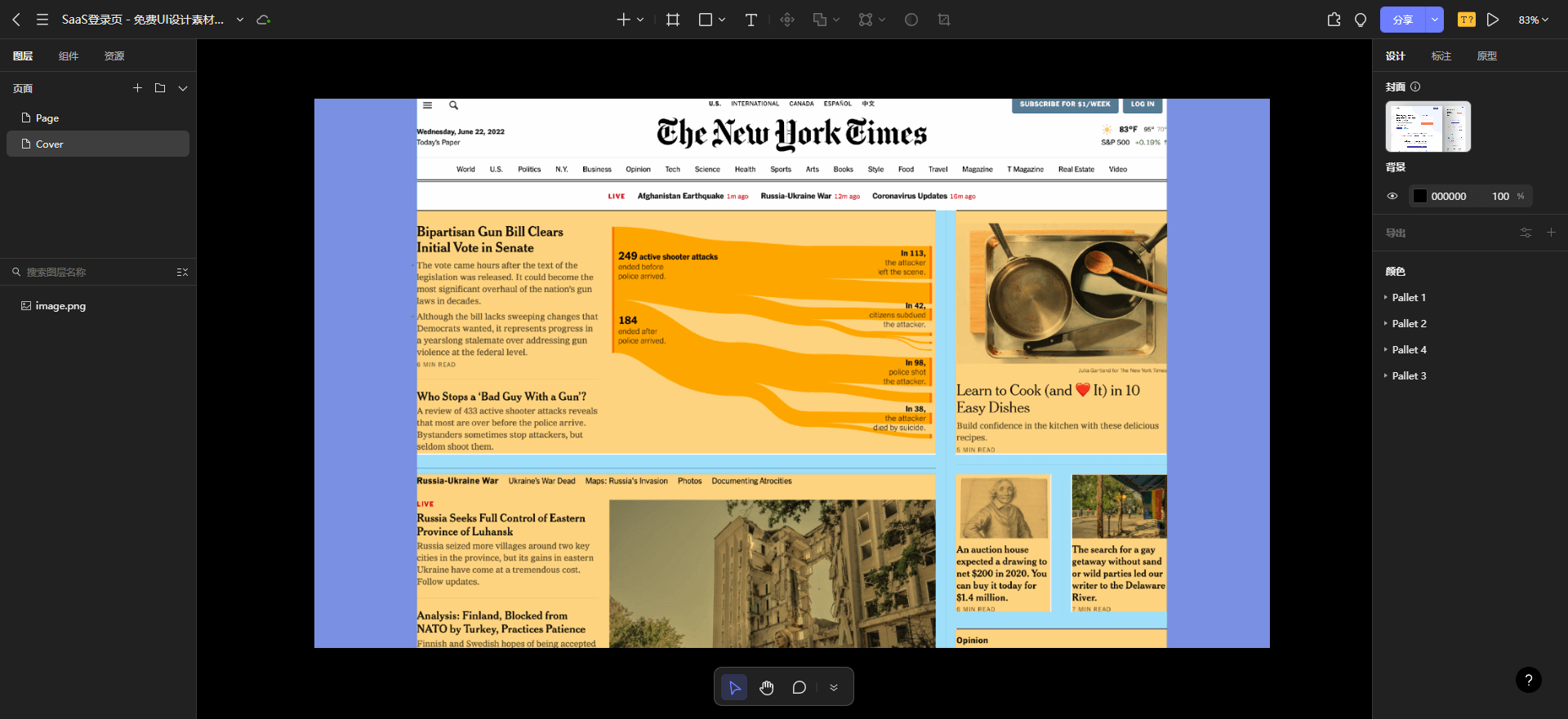
分层网格系统与前两者的差异在于,行列的构成并非完全均等,不同网格区块间会存在重要性与优先级,最重要的元素和内容片段要占据了最大的网格系统,这种排布在报纸上是最常见的。

3. 网格系统的作用是什么
利用网格系统,能够辅助设计师做出便于引导读者以及观感更舒适的界面。
3.1 实现页面高效率整合
在开发设计系统时,首先要做的决定之一是如何处理布局和内容定位,利用网格系统能够使事情看起来更加系统和有条理,也就有利于系统提供更优的用户体验。
3.2 防止视觉感官上的误差
“将画面元素凭感觉来摆放,离远看看效果,再继续进行微调,一两个小时候做出来一张画面,却因为盯得时间太长而失去灵感或者想法,导出来一张自己感觉还可以的作品。”这是不是你在做设计时的样子?利用网格系统就可以快速组合良好对齐的界面,改善自己凭感觉判断好坏的问题。
3.3 自适应屏幕
一个好的网格很容易适应各种屏幕尺寸和方向。事实上,网格系统布局是响应式网页设计的重要组成部分。响应式设计使用断点来确定布局应该更改的屏幕尺寸阈值。例如,一个桌面屏幕可能有 12 个网格列,它们可以在移动设备上堆叠,这样最终的布局就只有 4 个列。
4. 网格系统的用法有哪些
如何使用和设置网格,对于为用户创建经过深思熟虑的布局和体验至关重要。
4.1 考虑使用 8px 网格系统
对于大多数以像素为单位的常见设备的屏幕,像素数大小是 8 的倍数,因此可以将网格组件值保持在 8 的倍数通常会使缩放变得更容易。
4.2 根据需要选择合适的网格系统
花点时间思考选择哪种类型的网格(列、模块化或分层)最适合设计需求。如果页面上的总是比元素存在重要级,那么分层网格可能是最合适的。
4.3 花时间放置你的网格系统
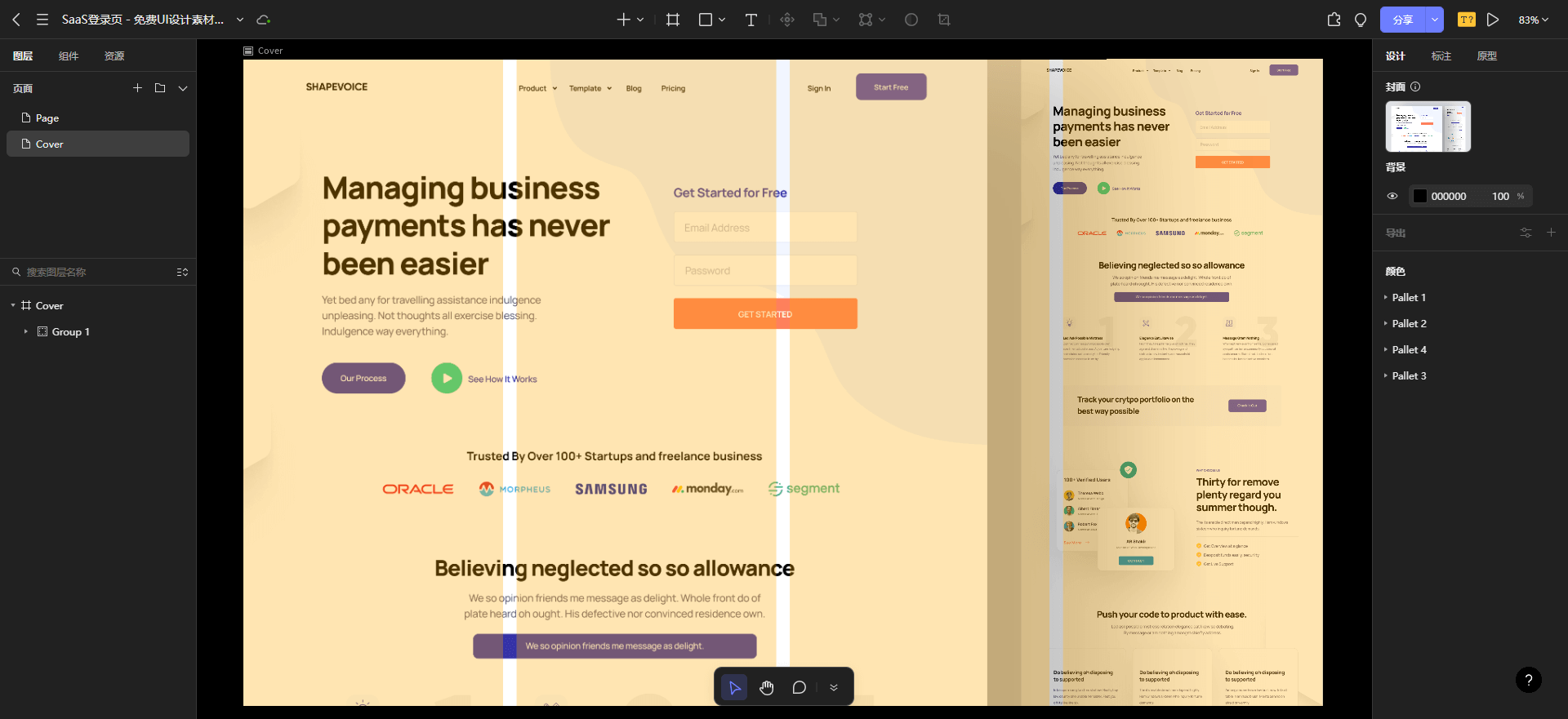
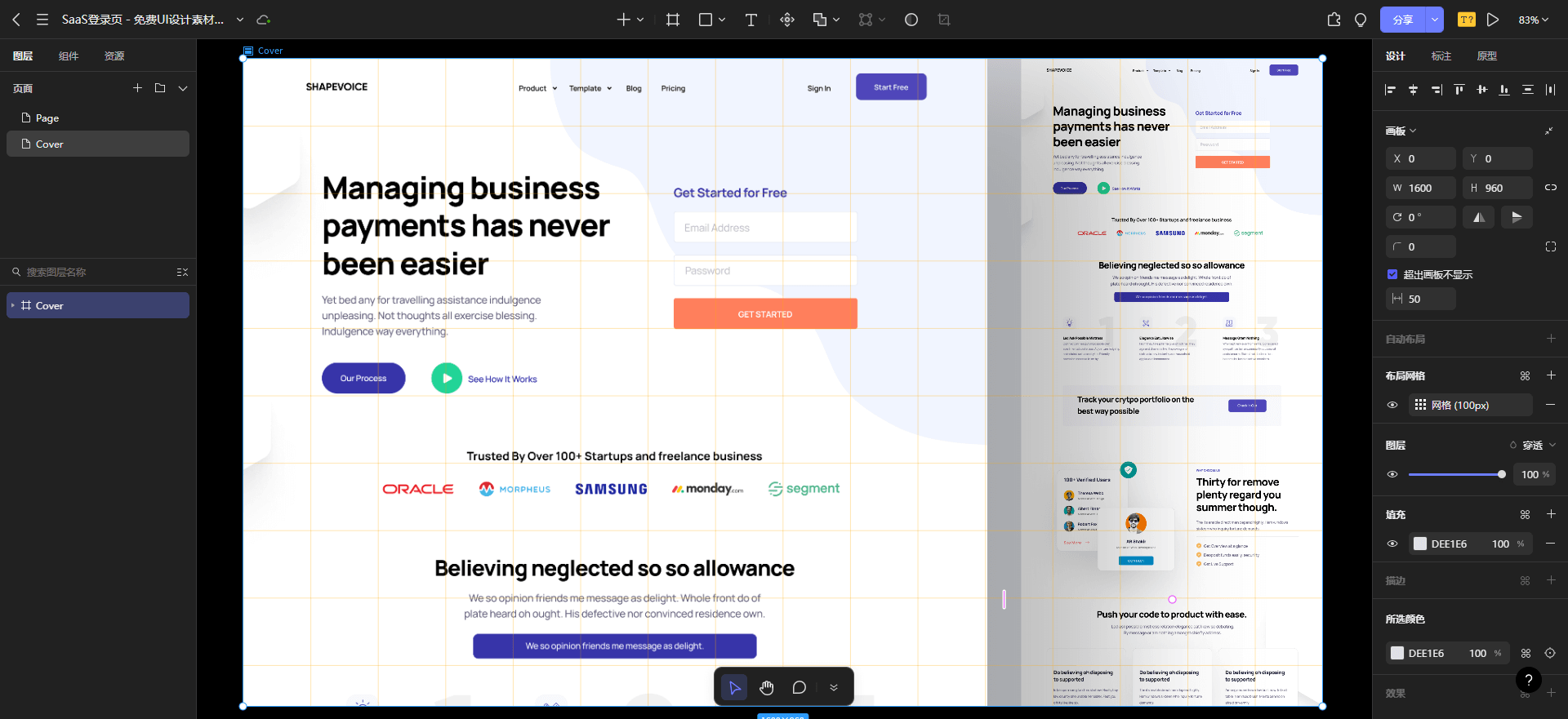
一旦确定了设计所需的网格系统类型,就可以开始设置整个网格系统布局参数。确定相对于屏幕尺寸的列数以及边距和装订线尺寸,尽可能满足不同屏幕的尺寸需求。(笔记本电脑或台式机大小的 12 列网格通常足以满足大多数设计需求)列数会随着你的设备尺寸减小而减少。你也可以通过Pixso里的线框图工具快速简便地设置和编辑网格,并且Pixso也兼容Figma、Sketch、Axure、Adobe XD等多种文件格式的导入,节约你来回切换软件的繁琐步骤。
在设计时始终将元素内容放在网格中,而不是装订线。当在网格系统上放置元素时,列与列中间应该保持空白,以便清楚地分离和对齐内容和元素。

网格系统不是一个一次性的概念,设计师和开发人员都在使用它。网格系统不仅为设计人员提供了布局基础的结构,而且还提高了最终用户的可读性和可扫描性。在完成UI设计时,也可以多观看一些好的界面设计作品,也能够帮你打开布局设计的灵感。Pixso资源社区 里面有很多阿里、字节等多个大厂的资源库即调即用,在高效布局的基础上搭配优质的组件资源,还会担心自己的UI无法抓住用户的心吗?赶紧运用刚刚学习的网格系统的布局知识,打开Pixso开启你的UI设计吧!