在网页端和软件的轮播图中经常会看到各式各样的网页横幅广告设计,当网页广告设计得以正确的传递信息时,就成功促使对内容感兴趣的用户,产生自然的交互行为。那么如何才能打造出吸睛又高效的网页横幅banner设计呢?网页横幅广告设计有哪些技巧呢?下文,我们帮你整理了重点知识,供你参考。
1. 使用横幅广告标准尺寸
网页设计师通常会尝试不同的网页横幅banner设计,以确定最适合其网站的格式和尺寸。 以下是他们提供的一些效果最好的广告格式和横幅尺寸:
-
排行榜(728像素×90像素),适合网站标题,它支持图片和文字广告格式。
-
半页(300像素×600像素),这种全尺寸垂直横幅可以吸引广告商的极大关注,尤其是那些正在寻找更多广告空间以在重新定位时传递信息的广告商。
-
中等矩形(300像素×250像素),很灵活,是一种支持文字和展示广告并且还可以使用移动布局的广告格式。
-
大矩形(336像素×280像素),更引人注目,但可能不适合所有网站侧边栏。

2. 选择合适的位置投放
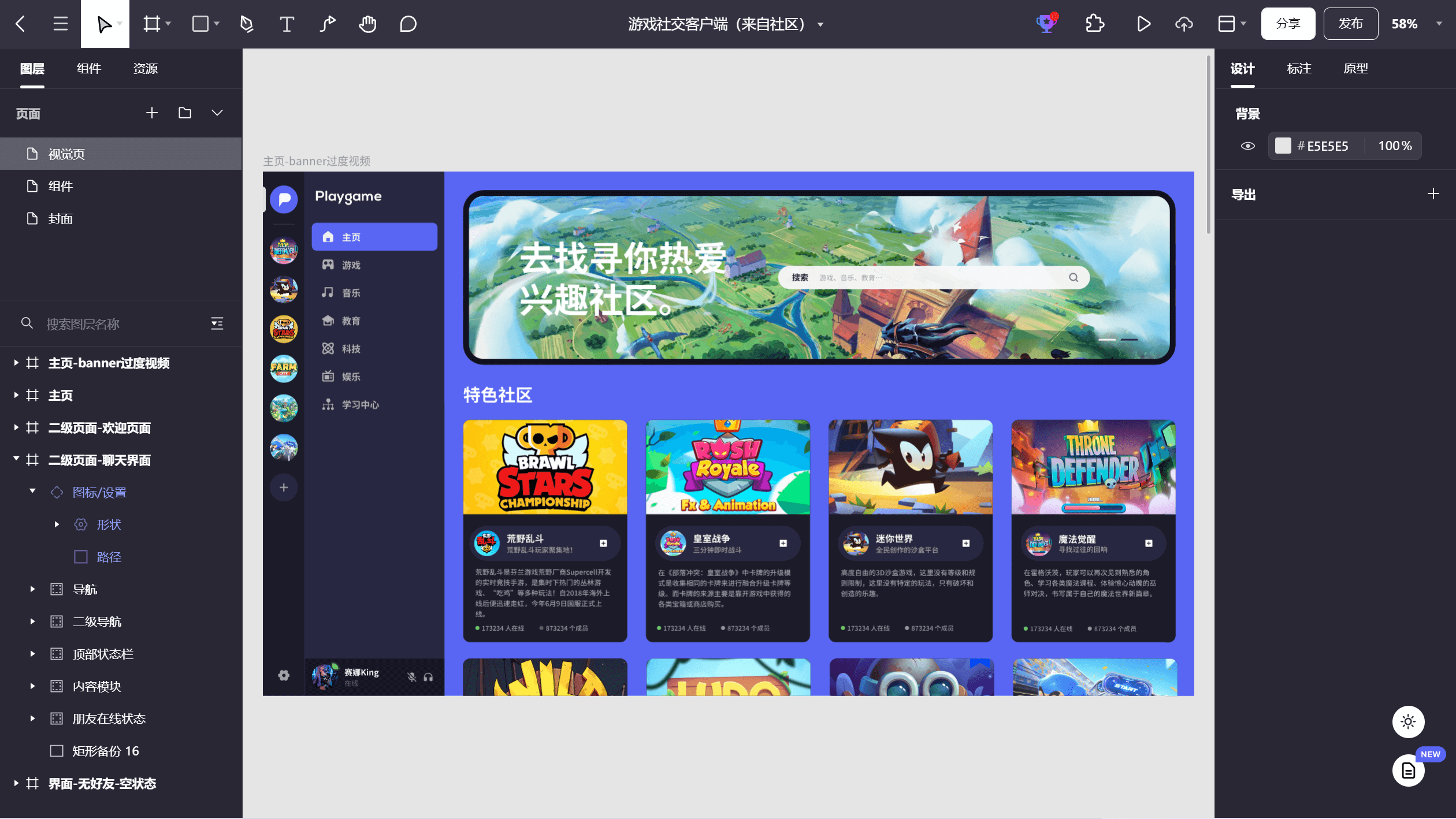
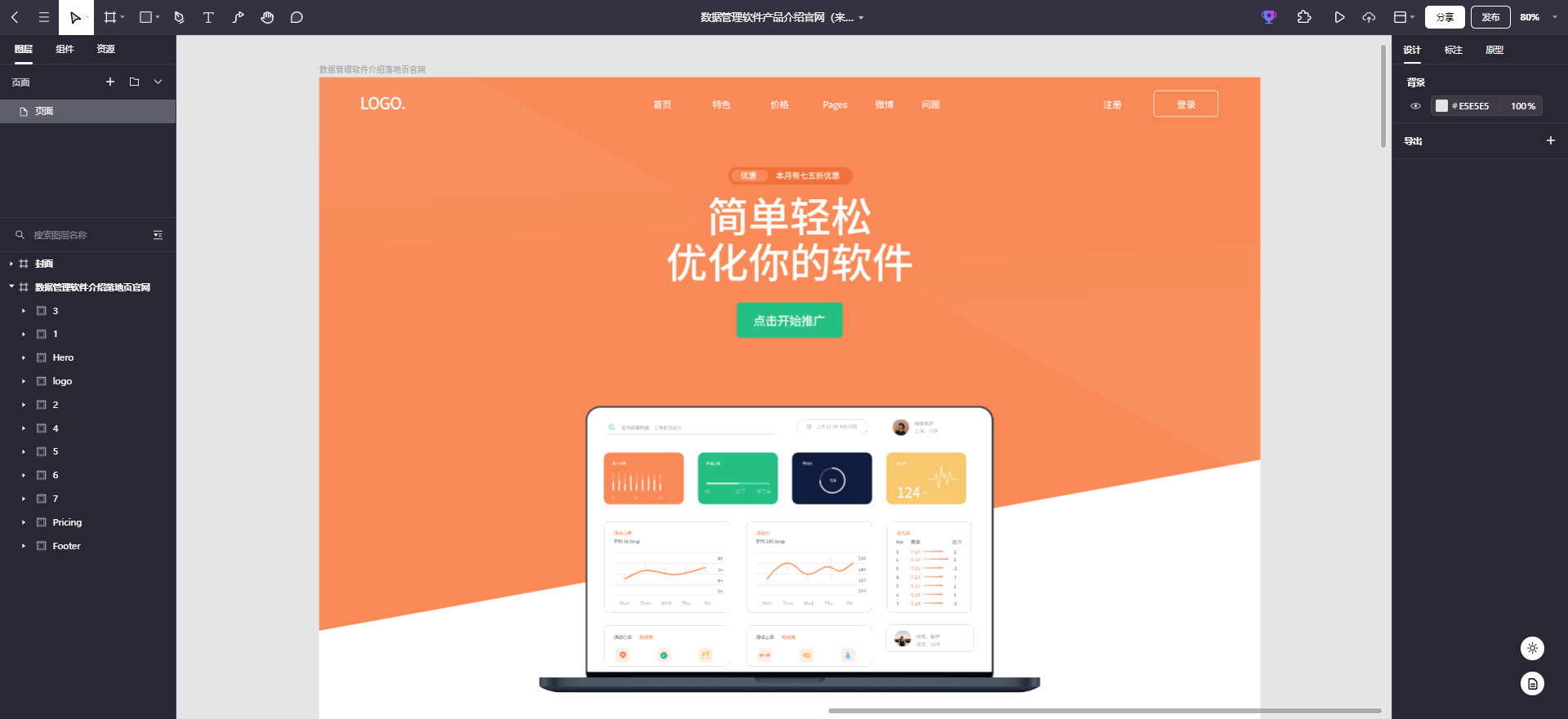
横幅banner广告设计的投放位置比广告设计更加复杂,一般来说,推荐放置在网页首屏,并靠近页面主要内容的地方,如Pixso资源社区的客户端游戏社交模板。除此之外,网页横幅banner设计的投放时期要积极收集转化率等数据,方便对网页横幅广告设计的位置摆放提供评估信息。

3. 注意整体层次结构
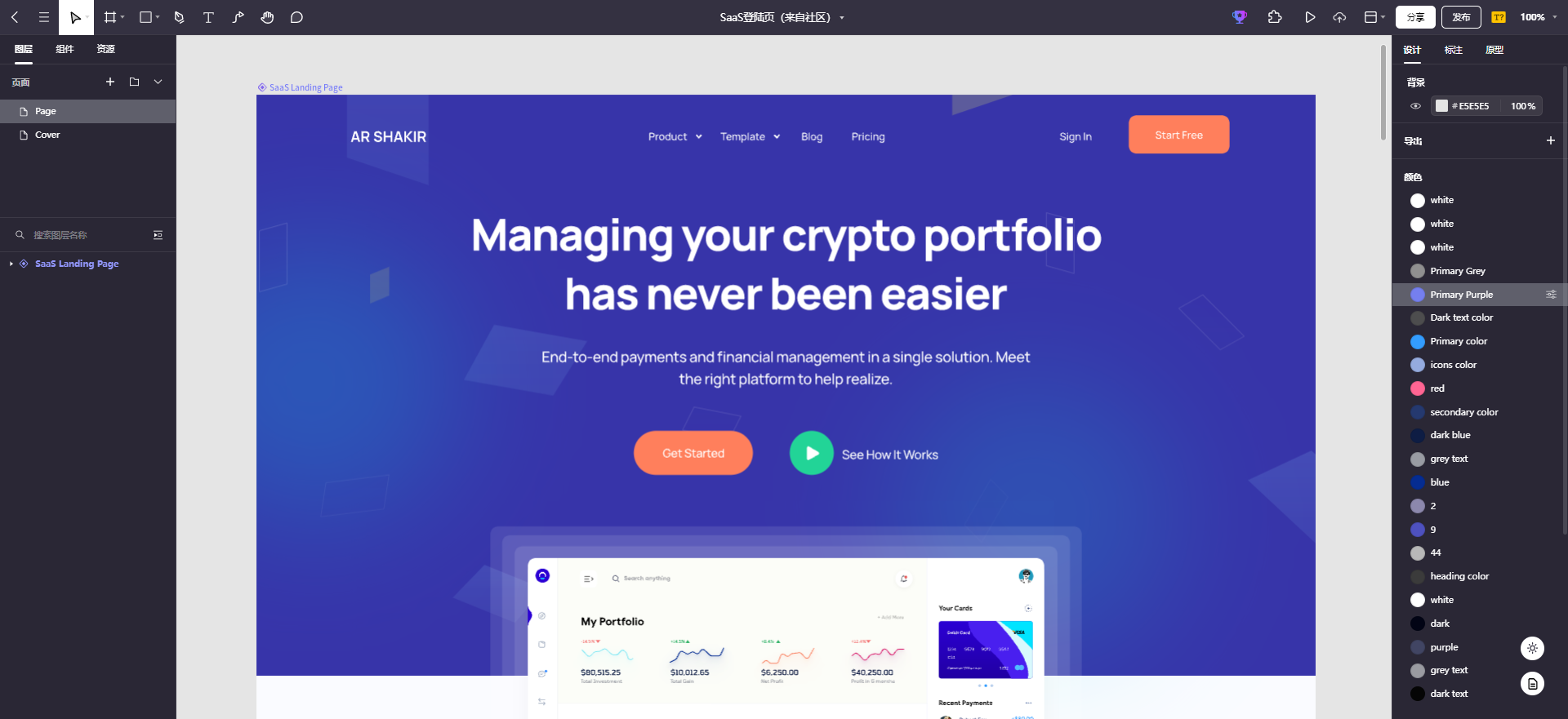
横幅banner广告设计依赖于每个广告中的正确平衡,因此请注意整体的层次结构。有效的网页横幅广告设计,旨在提高品牌知名度并为你的网站带来流量,通常包含三个基本组成部分:
品牌徽标:在横幅banner广告设计中添加品牌徽标有助于建立品牌知名度,设计时需确保品牌徽章在视觉上引起注意,但不占据主导地位。
价值主张:价值主张展示了你所提供的服务或产品,要以有吸引力的信息引起人们的注意。例如电商横幅banner广告设计中常见的:“高品质”、“50%折扣”或“限时优惠”等。价值主张在广告中一般占据最大的空间,并且是观众首先看到的内容。
号召性用语:号召性用语(或 CTA)是邀请用户点击的文本或按钮。“了解更多”、“开始使用”或“立即观看”等短语就是很好的例子。这应该是网页横幅广告设计的明确焦点。

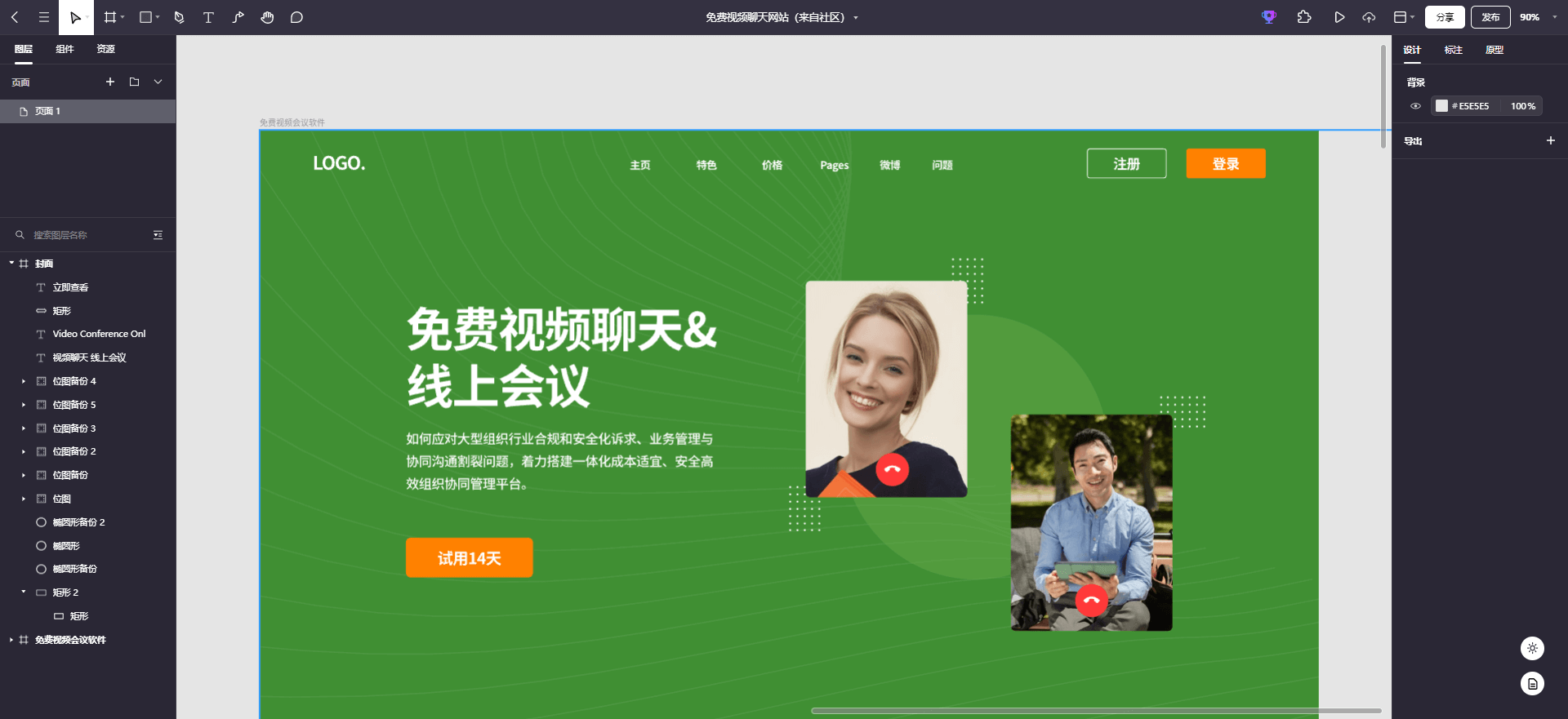
4. 简洁设计
网页横幅广告设计保持简洁,能够更好地适应网页,让整体版面更和谐,也让浏览者产生亲近感,因此,设计时要确保横幅banner广告设计的内容和视觉效果简洁。简洁的设计包括以下几点:
保持文件较小:根据Google Adwords的测试,广告文件越小越好——具体是要小于150kb 。如果广告文件较大,那么可能在观众向下滚动页面前,广告都还没加载出来。
选择合适的颜色:颜色将是用户在你的横幅广告中注意到的第一件事,颜色也是主观的,在不同的文化中有不同的联想。在选择颜色时,请务必研究你的目标受众,考虑你想在观众中唤起什么样的情绪。
有一个明确的框架:人们的眼睛自然会被框架内的物体所吸引。有效的网页横幅banner设计具有明确的框架,图形延伸到框的边缘。如果你的广告是白色的,通常的做法是在广告周围放置一个1像素的灰色边框。

5. 有效传递广告信息
提高文字可读性:使标题和正文副本字体大小不同,所有副本应为四行或更少。
设置可点击的按钮:按钮通常会提高广告的点击率 (CTR),可以将它们放置在你的副本之后的右下角,吸引用户注意力。
善用图像:选择简洁、相关的图形和照片,以增强广告信息与产品的直接关联。
添加有趣的动态效果:动态网页横幅banner设计的展示效果通常优于静态横幅广告,但你必须确保它们不会分散广告信息的注意力,使用持续时间不超过 15 秒的简单动画,并最好不要循环超过 3 次。

6. 使用正确的文件格式
在进行网页横幅banner设计时,推荐使用JPG、PNG、GIF 或 HTML5文件格式。推荐使用协同设计工具Pixso进行网页横幅banner设计。新一代设计协作工具Pixso,助力设计团队一站式完成原型、设计、交互与交付。

产品经理:Pixso组件库让原型制作变得比以往更容易,配合交互动画,产品方案演示更加生动
设计师:几分内完成从头脑风暴到设计方案的探索,快速统一视觉规范,实现所有UI/UX设计创意
运营:通过Pixso在线参与产品诞生的全生命周期,实时评估、反馈、审查和更新运营内容
开发:Pixso画布上所有内容和样式,自带CSS代码,以便开发人员直接复制使用
管理层:不再受限传统的专业工具,全程与团队一起协同工作,享受产品愈加出色的乐趣