前言
在UI设计的现实工作场景中,对于大型项目需要设计团队成员多方配合时,没有统一的规范的话,在设计风格方面往往会产生不一致的问题。另外,设计师提供视觉稿给前端进行实现时,对于相同的页面元素,没有统一规范前端还需要重复写相同的设计样式,影响开发进度。还有,测试人员测试时,没有统一规范测试也不能方便快速的发现开发的效果与设计图的差异,从而导致最终产品上线效果不佳,影响用户体验。那么系统的建立底层设计标准,更好的解决设计团队人员、开发人员、测试人员的实际问题,避免重复造轮子,提升团队协作效率是非常重要的。
因此为了解决更好的这些问题,Pixso设计师今天就给大家介绍一个理论即原子设计理念。原子设计理念最早是由Brad Frost提出的,他从化学元素周期表中得到启发,发现原子结合在一起,形成分子,进一步结合形成的生物体。从科学的角度来讲,在宇宙中的所有事物都是由一组有序的原子组成,Brad将这个概念应用到了界面设计中。通过仔细观察发现,界面其实就是由一些基本的元素组成,文字、颜色、图标等就相当于一个个原子。通过原子设计理论,我们可以把界面看作是一个连贯的整体,同时也是一些元素的集合,每个元素都不尽相同,互相结合产生更多层次和结构,模块之间相互统一。而按照原子设计理论进行设计组件库的内容进行划分,可分为以下五个部分:
-
定义界面设计的原子元素,例如分割线、输入框、文字、颜色、图标、效果样式
-
定义由原子元素构成的简单UI元素即分子,例如按钮、标签、开关、搜索表单
-
定义由原子与分子构成的元素即组织,例如导航栏、工具栏、菜单栏
-
将以上元素在页面中进行排版,构成模板框架
-
将真实的信息放置在特定的模板中,组成最终的UI界面
设计组件库的构建
我们可以通过设计软件Pixso直接创建样式库,方便快捷。建议大家用Pixso单独新建一个全局样式的文件,包括颜色、图标、文字、效果等,这样做的好处是在以后进行项目切换或者团队其他设计师参与时,可以共用一份原始的组件,在Pixso里也可以很方便的快速进行配置和替换,且高效且能保证样式一致。这里Pixso设计师分为颜色创建、文字创建、效果创建、图标创建、其他元素创建以及组件元素变体创建给大家进行说明。

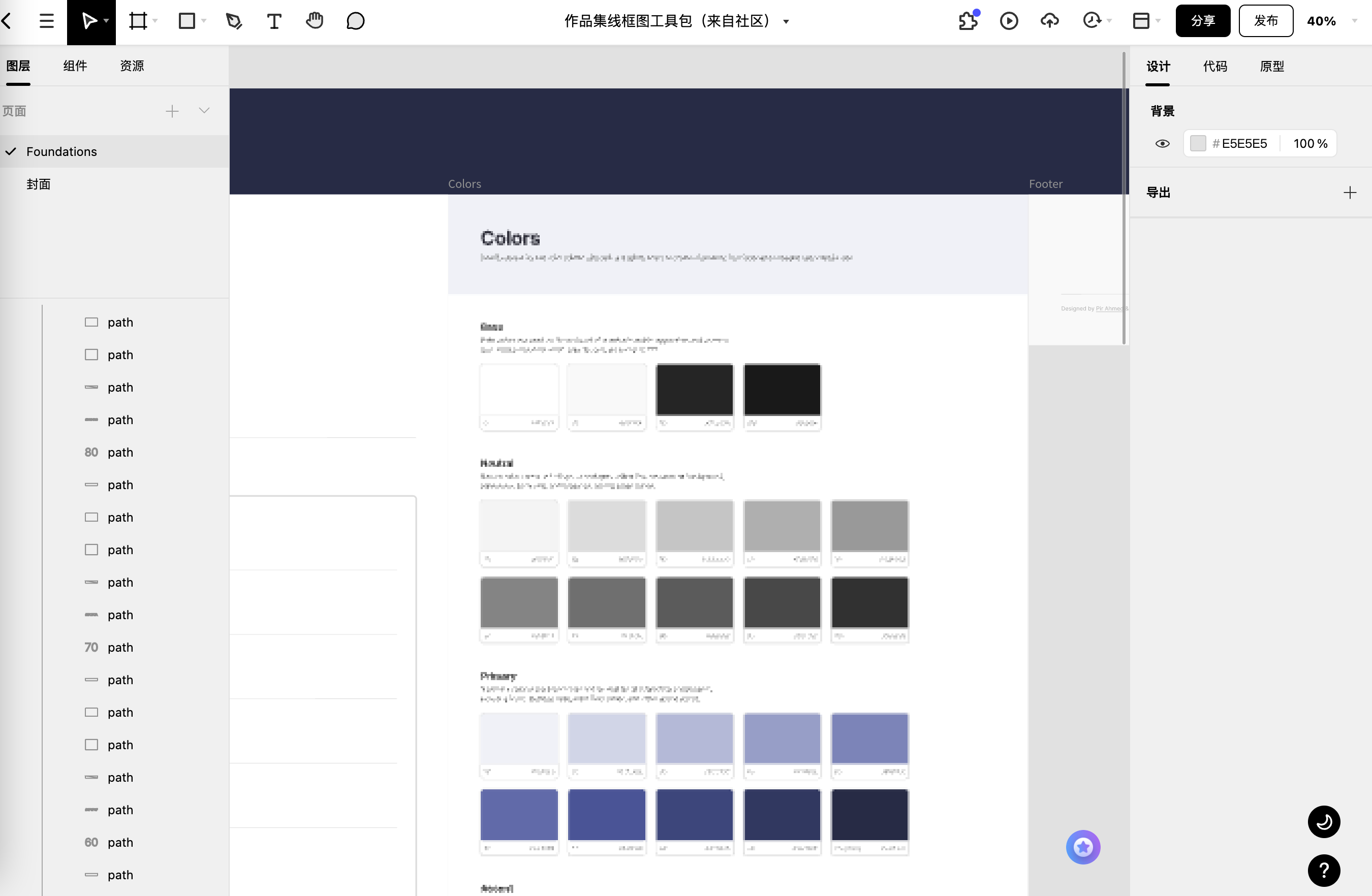
一、定义原子元素样式-颜色
颜色是页面整体风格表现的重要基本元素,它可以建立品牌的识别性,梳理页面的视觉层级关系,突出内容并平衡其他视觉元素。建议大家可以按照功能和属性,将颜色进行分组分类命名,例如主色、浅主色、中性色和功能色等,并将默认、悬浮、点击、禁用等颜色放在一组。最后,将每个颜色转换成组件,这样便可在设计时统一调用。

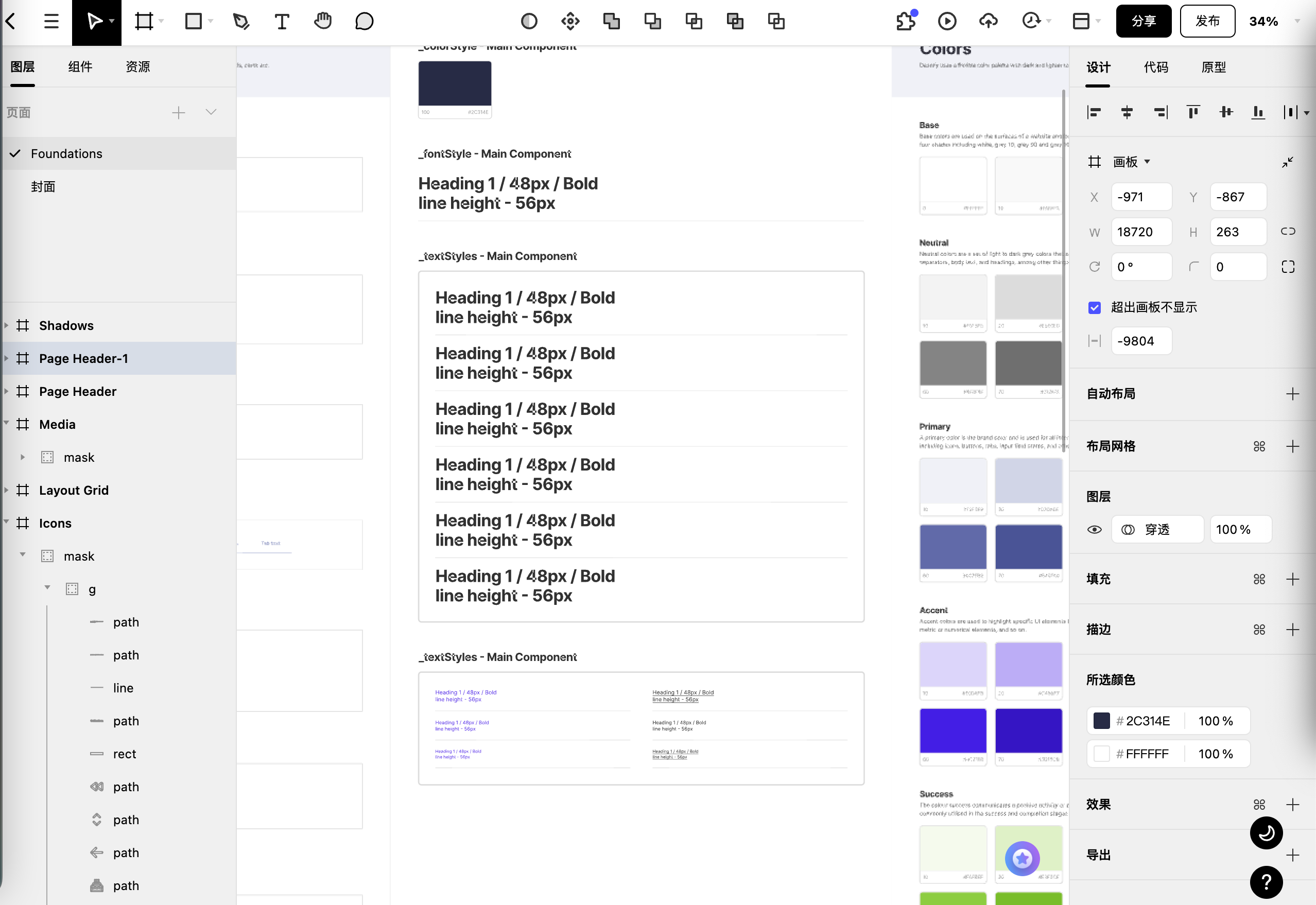
二、定义原子元素样式-文字
在文字样式中会包括:字号、字重、行高和字距等。大家可根据设计规范,将不同文字用途的文字样式罗列出来,例如:标题、正文、说明等,并配上相应的使用描述,按照(样式名称_颜色_对齐方式)的层级结构命名,通过Pixso整理出所有的字体样式形成文字样式库,这样设计团队内部人员可以很方便的进行调用。

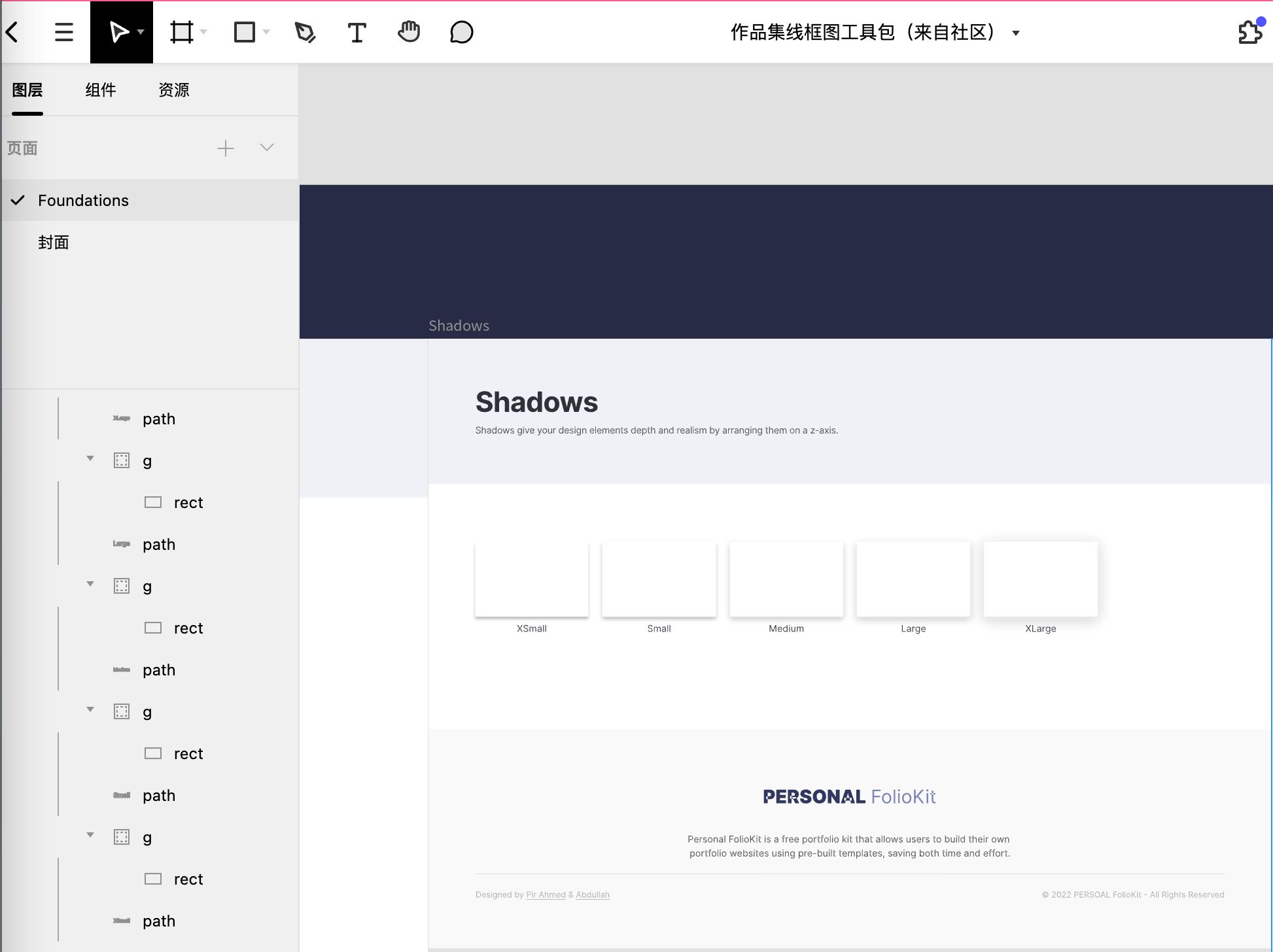
三、定义原子元素样式-效果
在界面设计中,效果样式比较常用的是阴影样式。阴影值应该遵循现实世界的物理特性。因此在阴影的设定上可采用三层阴影的表达方式,让阴影更加柔和,更符合真实光源下的物体状态。现实中,物体的高度直接影响阴影,离地面越高阴影越大,模糊值越高,反之相反。为了让组件库阴影层级更加丰富通用,大家可设置多个层级的阴影样式,从而满足不同交互场景的需求。

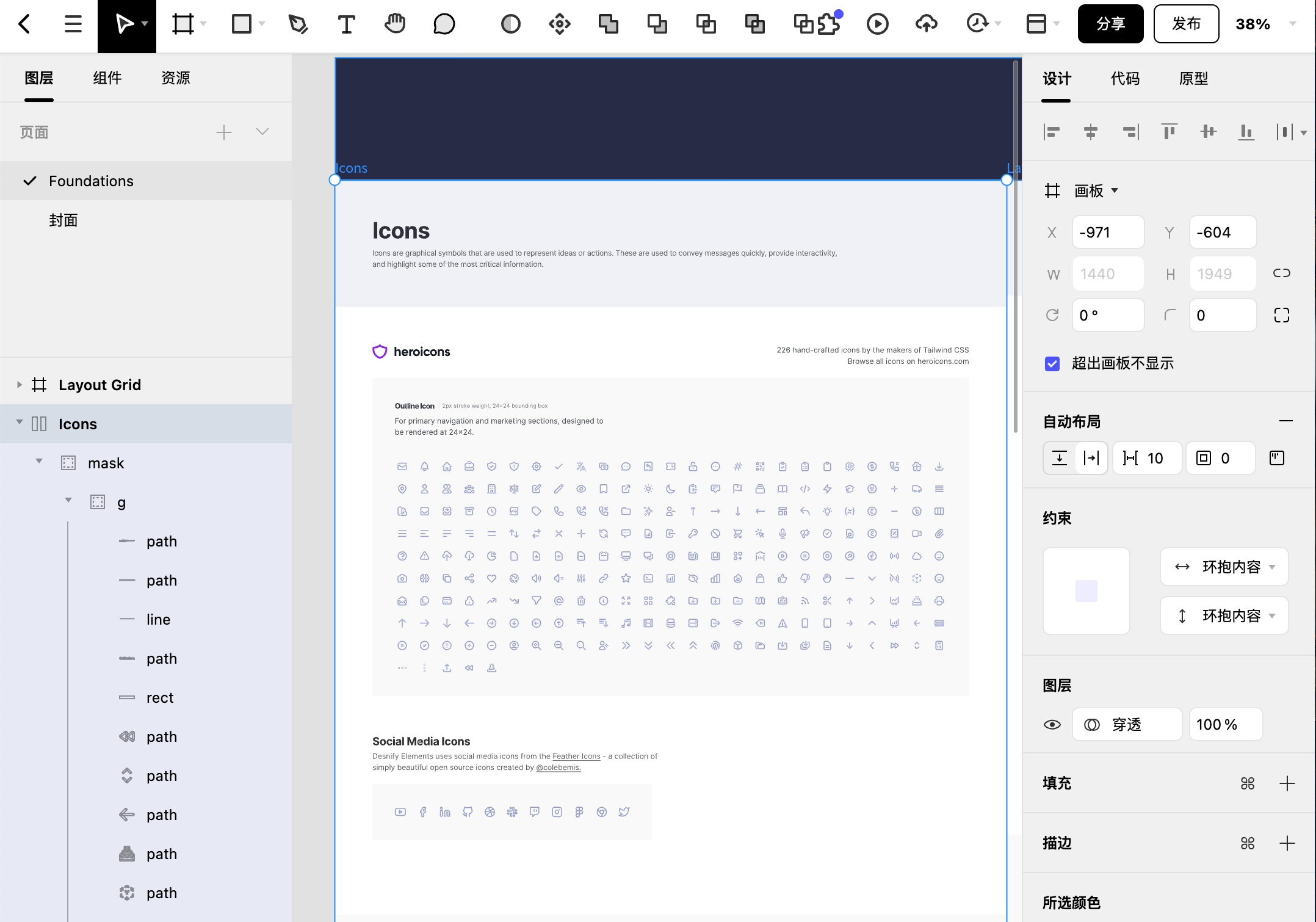
四、定义原子元素样式-图标
通过Pixso软件绘制图标,然后将图标放置在 24*24px 大小画板内,从定义好的颜色系统中选择合适的颜色样式,这样替换图标颜色时直接选定义好的颜色就可以了。在Pixso的属性面板中锁定图标的尺寸大小,并把调整尺寸设为上下左右同时吸附,以确保图标在使用时可以等比缩放,防止图标被拉伸变形。

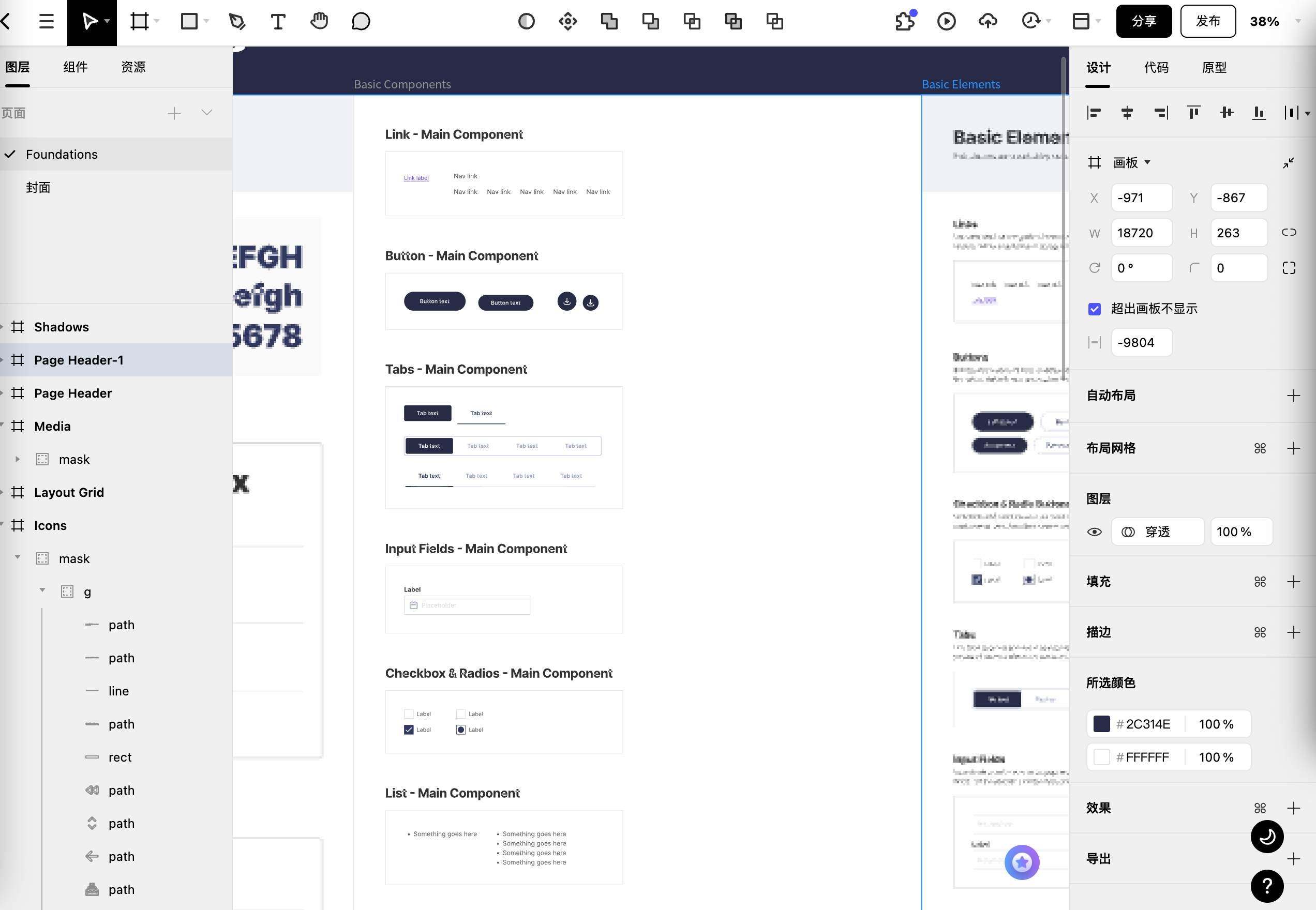
五、定义其他元素样式
根据以上对原子元素定义和命名方式,依次完成对其他原子、分子和组织的定义,例如:按钮、选择器、搜索表单、导航栏等,整个过程都是通过Pixso的组件功能进行不断嵌套。

六、组件元素变体
值得重点说明的是在实际的组件库创建过程中,你会发现需要一些彼此相似的组件,它们只有微小的差别。例如:多个按钮的组件,有不同状态和尺寸的独立组件,以及选择器有无图标等,在Pixso中这都可以用变体的形式去创建。大家在Pixso中可先定义好组件的相关属性、类别以及不同状态,然后将其以组件文档的形式进行嵌套。在组件文档中设置好它的整体结构,一般是由组件名称、母文档链接(交互说明)、基本样式、主要组件和相关组件构组成。这样对于不同地变体可进行直接替换非常方便灵活。
最终总结
组件库是一个强大的提效工具,对于设计师和开发来说有了统一的标准,团队设计和前端可避免花费大量资源陷入低质量沟通协作和重复造轮子,拖慢产品和项目设计和开发节奏。通过组件库将很好的提升产品的品牌感和体验,尤其在 Pixso强大特性的帮助下,将发挥更大的作用。最后,Pixso设计师再给大家简单总结一下使用Pixso创建组件库的重要功能:

组件库更新自动通知
我们在创建好了组件库之后,可以将组件库发布到团队的资源库。当每次有更新发布样式或主组件时,Pixso将自动通知到每一个成员,点击更新即可应用。管理员可以提前默认设置将哪些组件库开启哦,减少了新用户每次进入页面还要重新选择。
团队协作
团队成员可以协作查看、编辑和同步同一项目的信息,支持UI设计师实时异地完成创作和沟通。也就是说我们的设计团队成员可以同步进行组件库的创建与维护。
云同步
Pixso 支持设计师在任意浏览器完成所有工作,同步更新修改内容,有助于提高效率并确保数据安全和恢复。
强大的组件变体功能
对于相似度很多的组件,通过Pixso可以创建组件文档结构,轻松替换组件样式,非常灵活快捷。
简单易上手
Pixso作为一款专业UI设计工具,遵循设计师在其他设计软件上形成的交互习惯,设计师只需花费1小时就能轻松上手。
关于组件库的介绍就说到这里,在工作中我们要学会整体思考、善于总结,不断优化和完善组件的细节,将组件库的特性发挥到最大。




