Figma是一款非常流行的设计软件,它可以帮助用户进行UI设计、原型设计、图标设计等。在实际工作中,设计师在使用Figma进行设计时,经常会遇到需要对图片进行去背景的问题,如果能够对图片进行快速抠图,将大大提升大家的工作效率。因此,今天Pixso设计师就给各位新手小伙伴分享一下使用Figma抠图的3个方法,希望能够帮助到大家。
1. AI智能抠图插件
Figma中文版替代软件Pixso,是一款在线协作的UI设计工具,无需下载打开浏览器就可运行,十分便捷,其内置AI智能抠图插件,可以实现智能背景移除,方法如下:
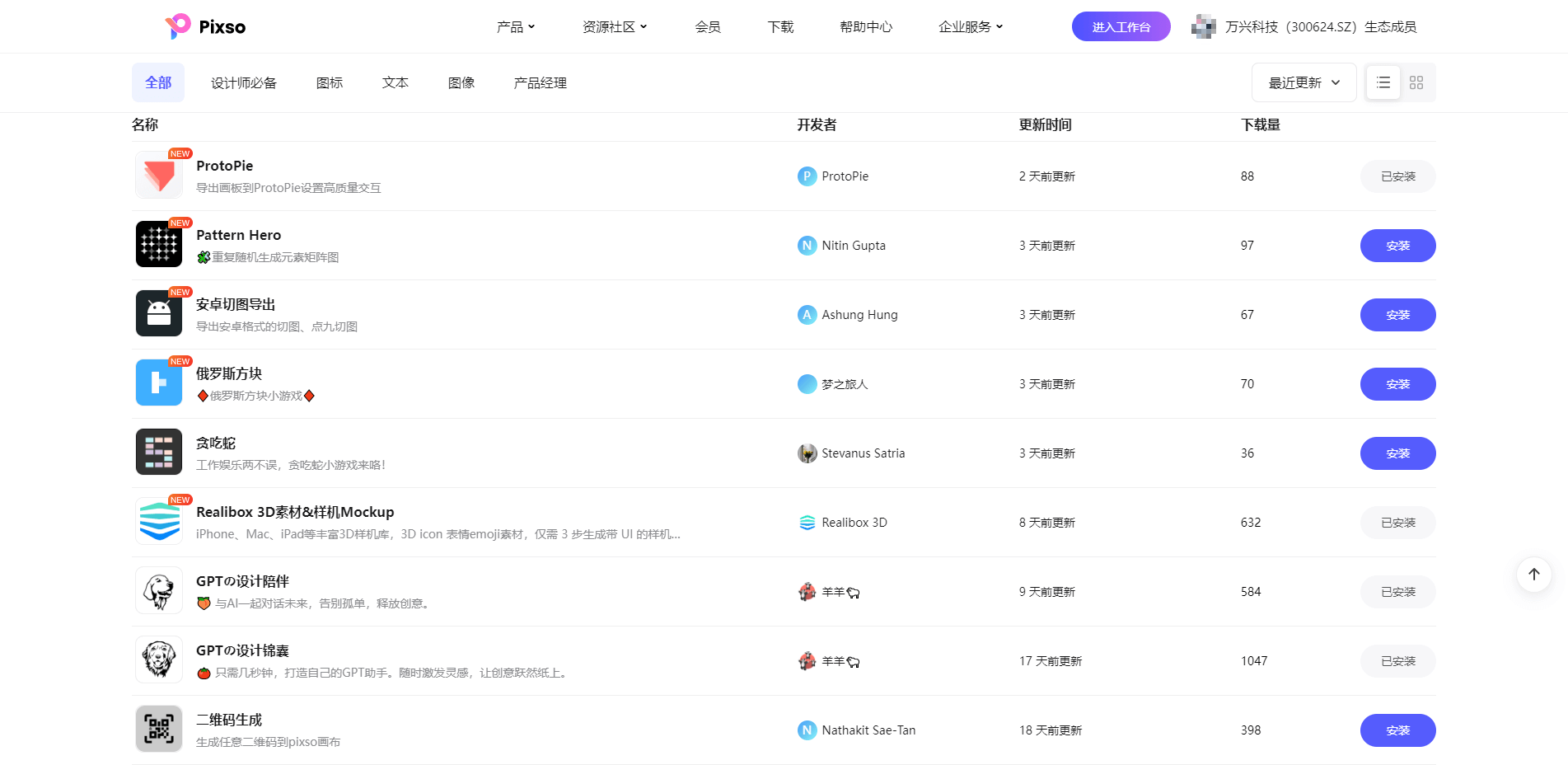
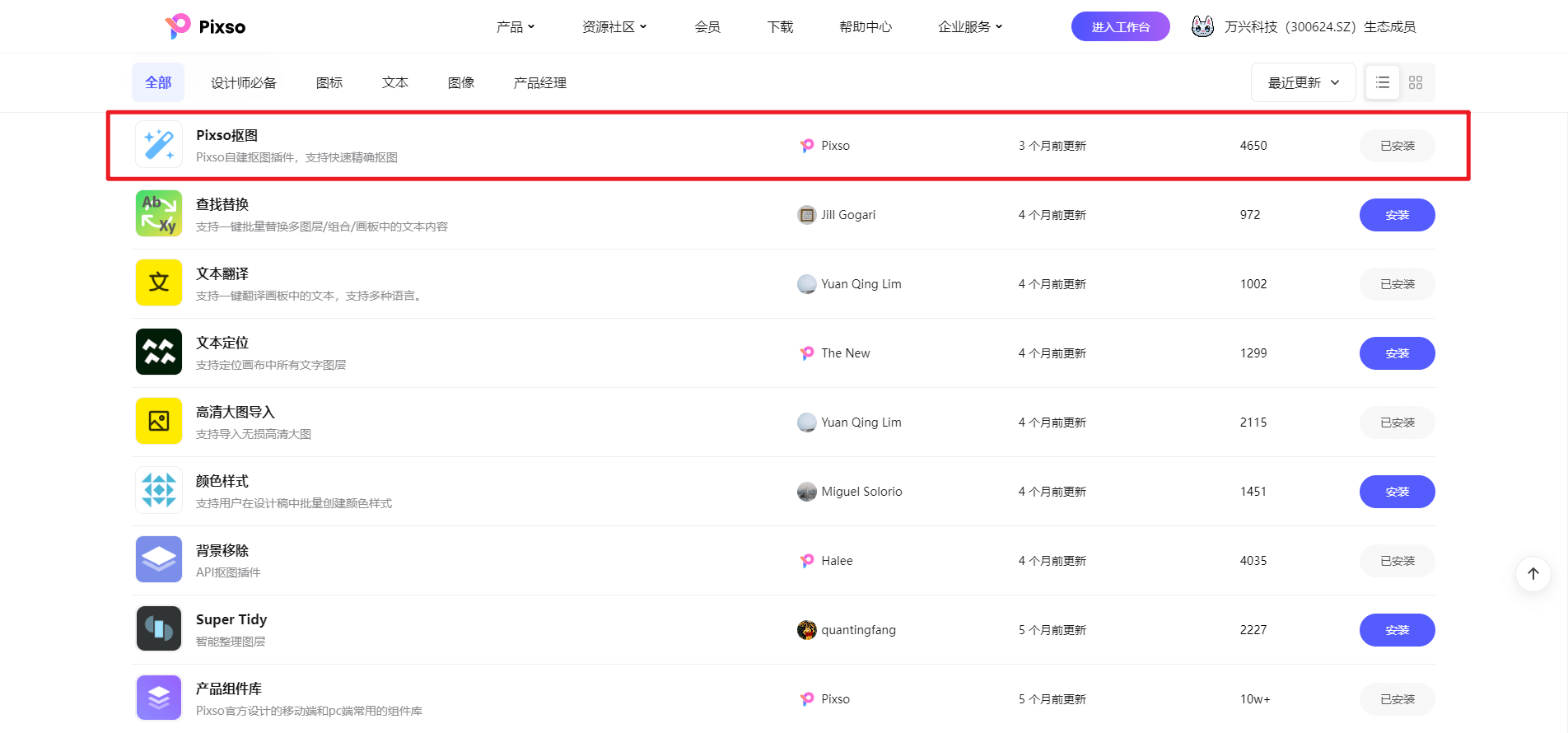
第一步:点击👉进入Pixso插件广场,搜索插件“Pixso抠图”并安装

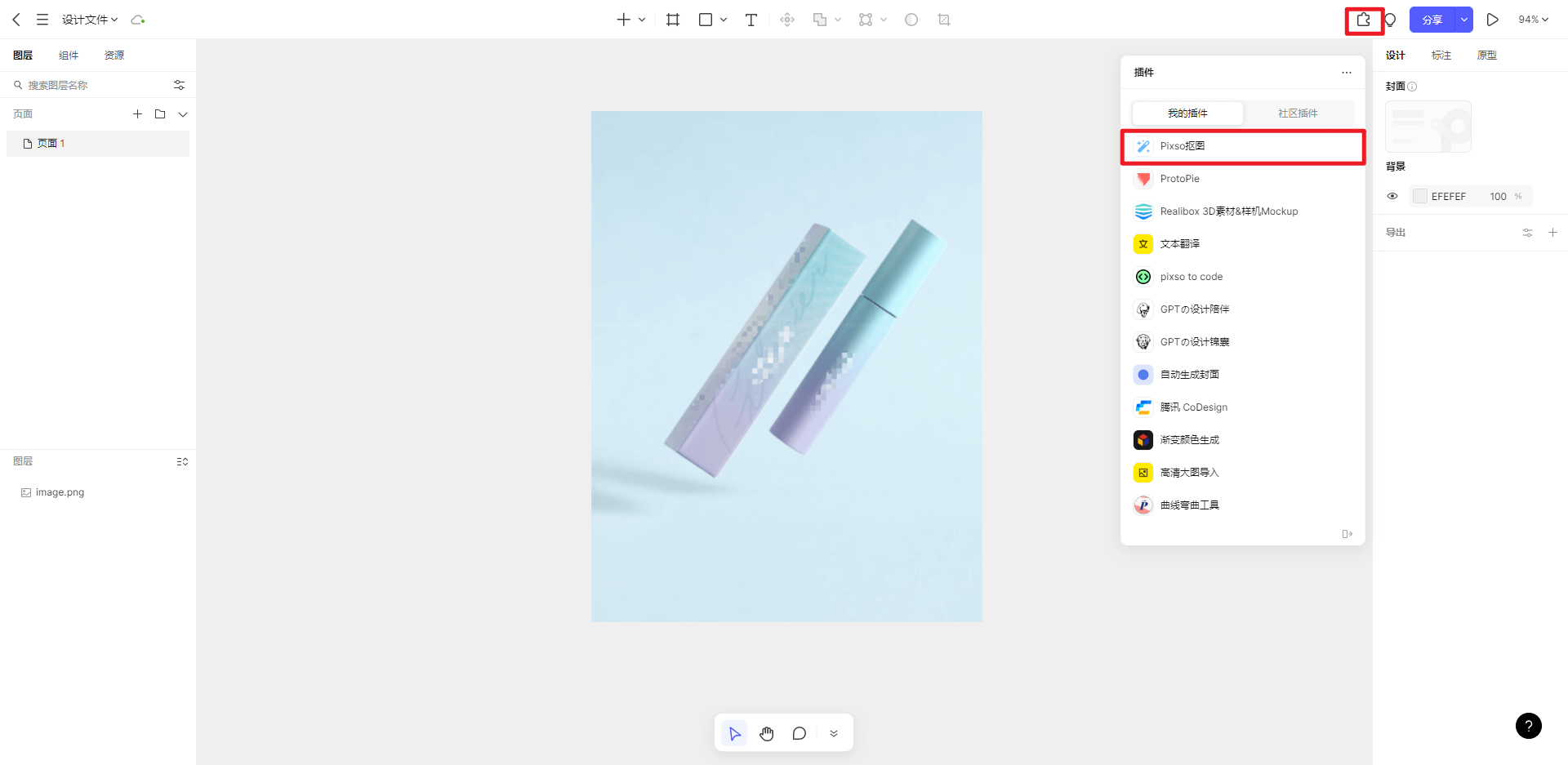
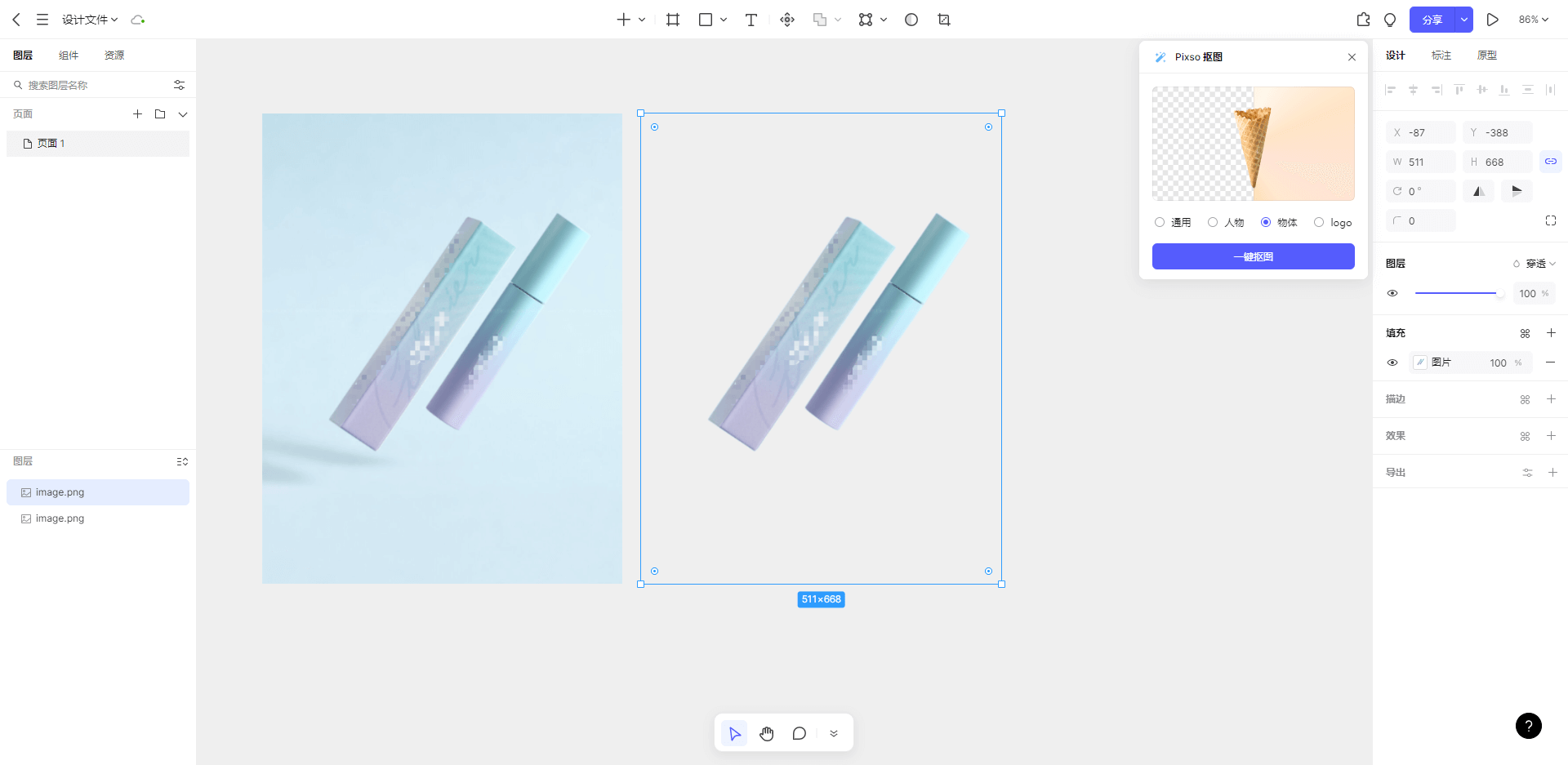
第二步:将需要抠图的图片导入Pixso工作台,点击右上角插件 图标,选择运行【Pixso抠图】插件。

第三步:选中该图片,点击“Pixso抠图”插件的“一键抠图”按钮,对图片进行抠图。

此方法十分简单,易上手,并且基于人工智能AI,可以快速识别图片主体,大大提高设计师抠图效率,👉点击马上试试。
2. mask工具抠图
第一步:将需要抠图的图像拖入Figma画布中。

第二步:新建一个形状图层,作为mask遮罩。
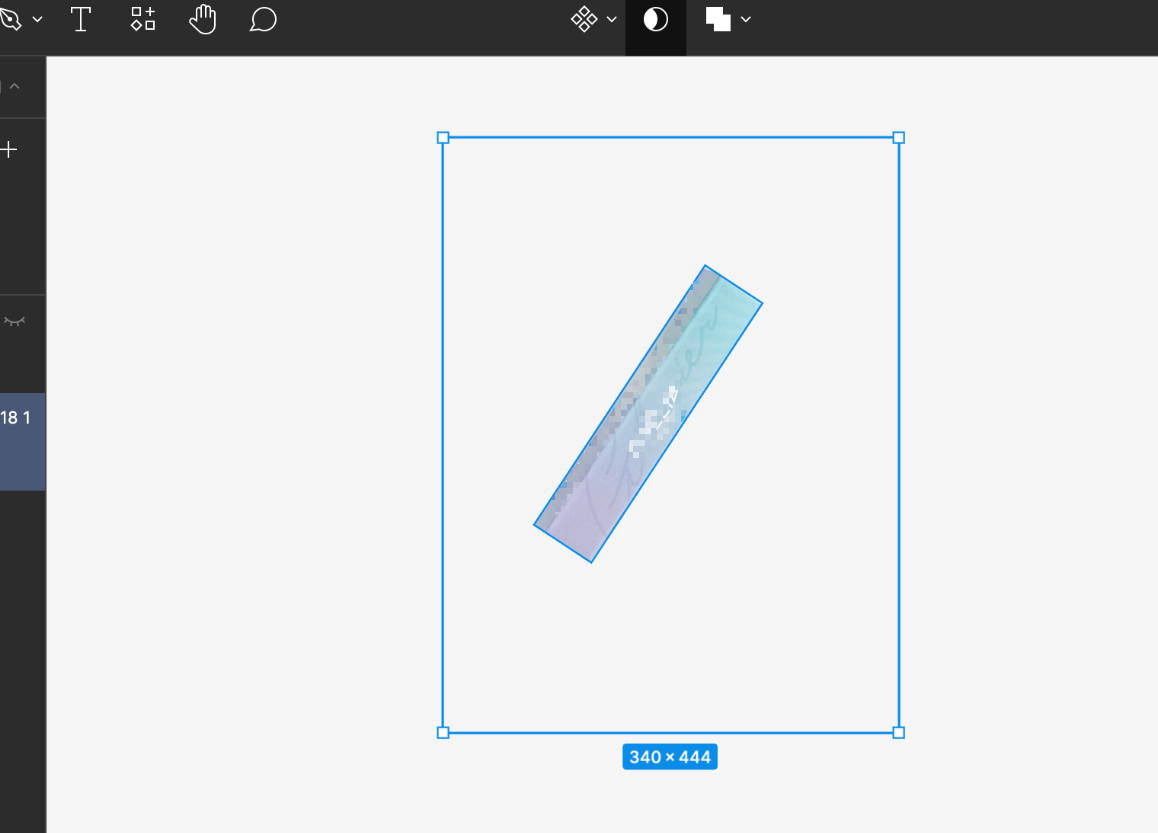
如下图所示,在Figma中,使用矩形工具,新建一个矩形,并旋转角度与调整大小直到将所需抠图部分进行遮盖。

第三步:建立遮罩,实现抠图效果
如下图所示,选中需要形状图层与图像,将形状图层置于图像之下,然后点击顶部工具栏的“use as mask”图标,将图像多余部分进行遮罩,从而完成Figma抠图。

以上Figma抠图方法适用于基础图形的背景主体,需要熟悉Figma Mask工具使用逻辑。
3. 矢量工具进行抠图
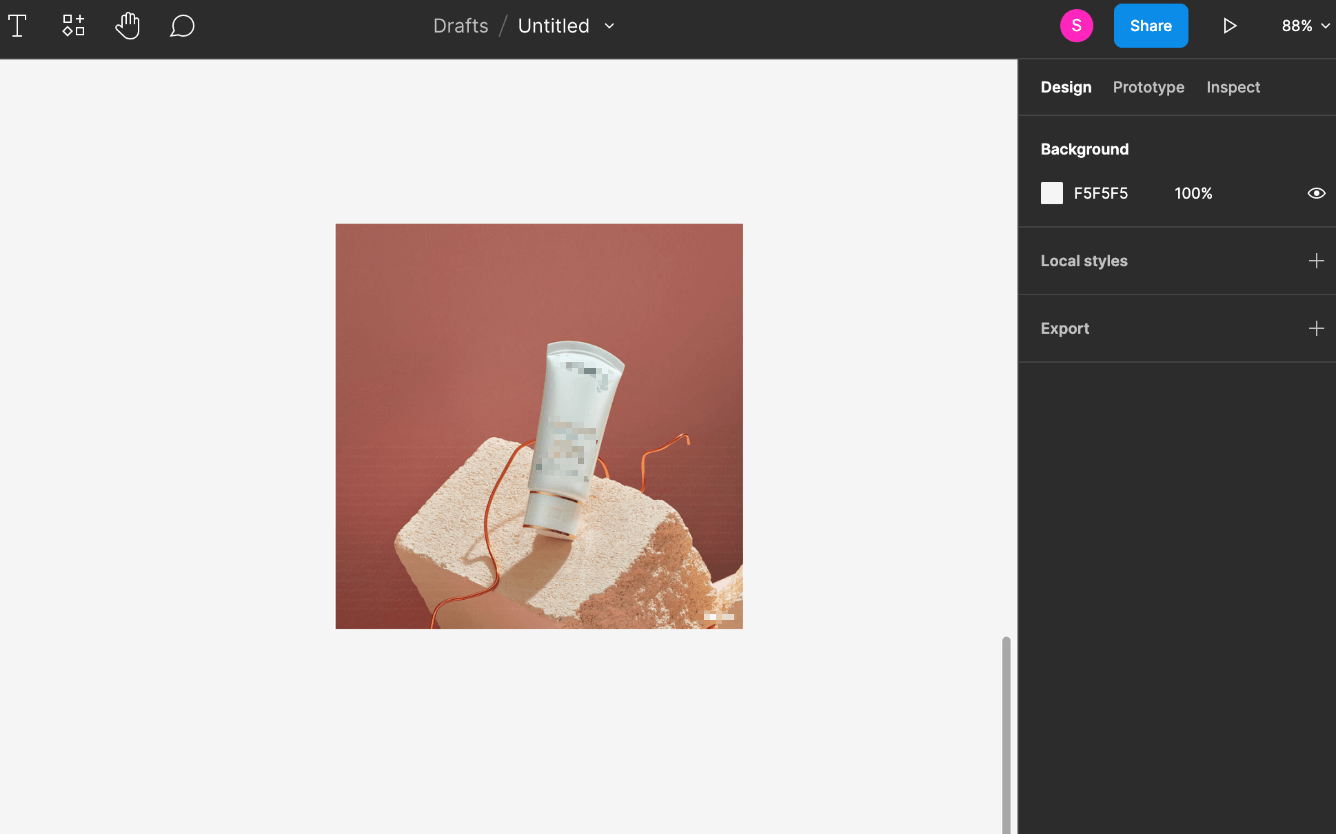
第一步:将需要抠图的图像拖入,Figma画布中。

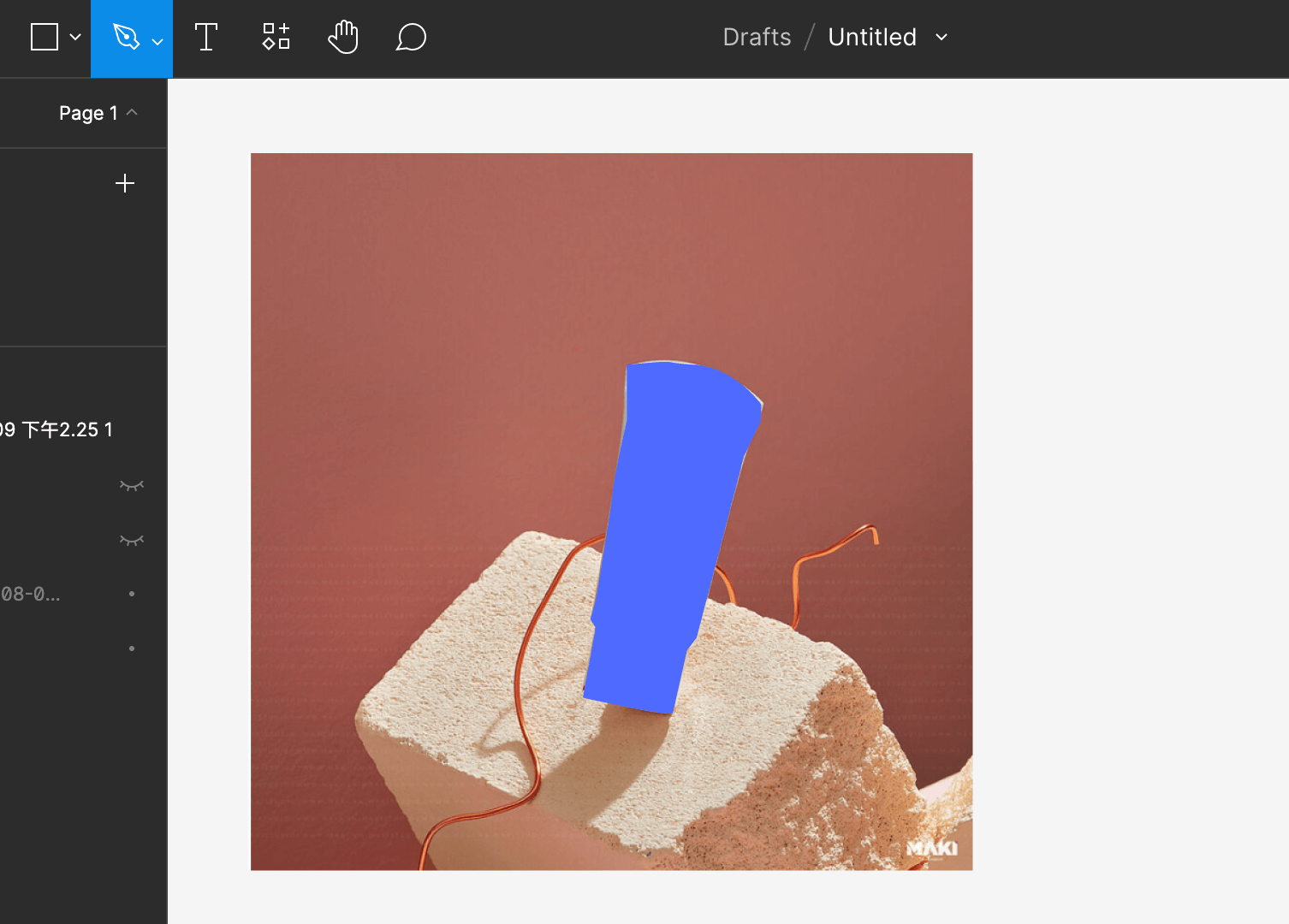
第二步:使用矢量工具绘制所需抠图区域。
如下图所示,使用钢笔工具绘制所需抠图的区域,可以使用锚点灵活控制图形区域,适合非规则图形的图像抠图。

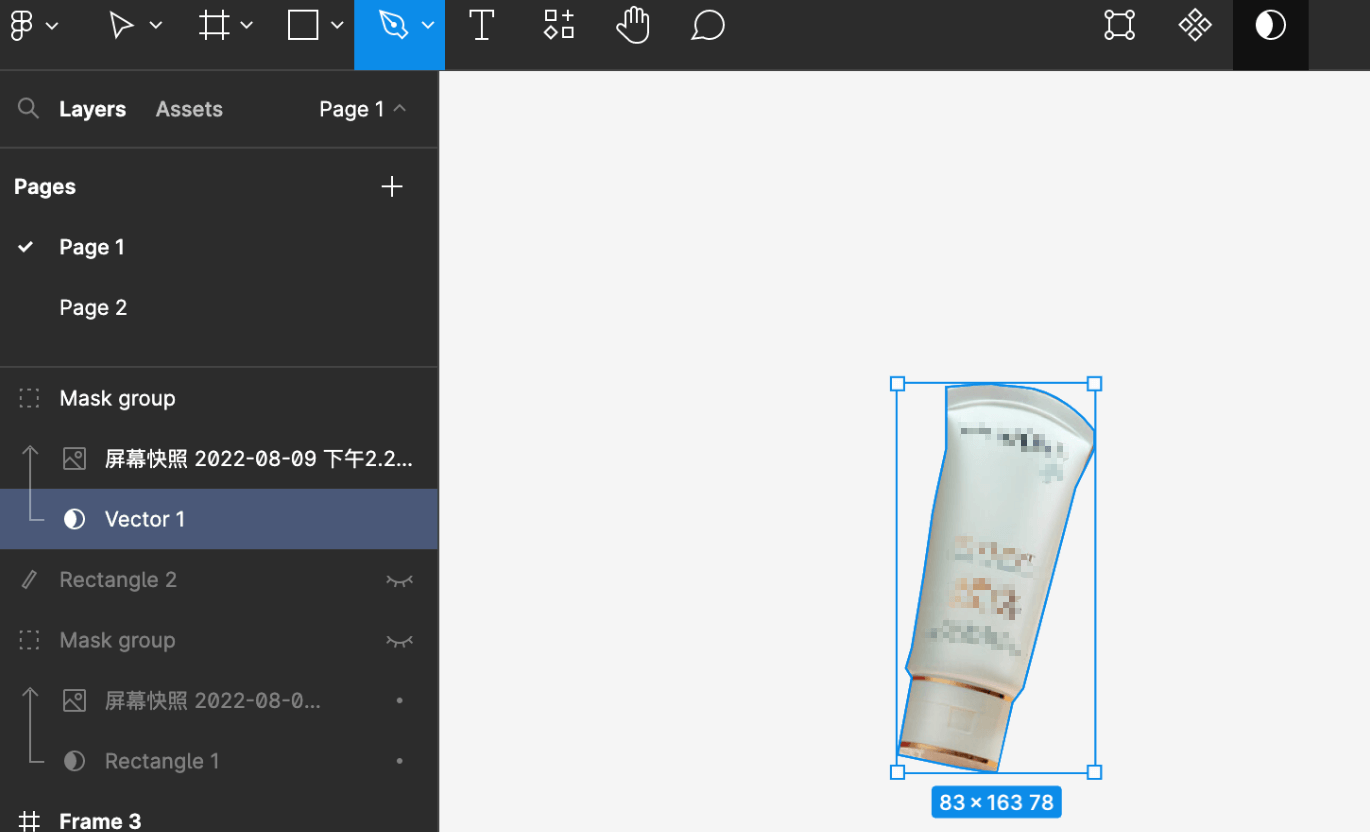
第三步:建立遮罩,完成抠图
选中图像与钢笔工具绘制形状,点击“use as mask”图标,将图像多余部分进行遮罩,从而完成Figma抠图。

以上Figma抠图方法对设计师能力要求较高,不适用于有大量抠图需求的场景。
4. 写在最后
以上就是Figma抠图的3个方法,显而易见,使用第一个Pixso插件进行抠图更加方便快捷,无需进行细节的额外调整,仅需点击一下“一键抠图”按钮,就可实现抠图,抠图效率更高,更节省设计师的时间,推荐大家尝试使用该方法。
最后,值得一提的是,Pixso除了有本文所提到的抠图插件外,它也是一个类似Figma的设计软件,也可以进行在线协作设计,且功能完全不输Figma,对于设计师常用的功能它都具备,且额外配备很多实用插件,这里强烈推荐大家也去尝试使用Pixso,点击免费注册Pixso账号。