对UI设计师来说,切图是工作流程中必不可少的一步。切图的目的是为开发人员提供素偶需要的图像素材,带来便利,从而提高工作效率。合格的切图能使交付过程中更顺畅,也能让开发人员更得心应手。这篇Figma切图的详细教程,将教会你如何使用Figma快速切图,助力产品开发提高生产力。
Figma切图详细教程
Figma是一款全平台可用的设计软件,并且不受设备系统限制。虽然它作为一款海外产品,对国内设计师有很多限制,但它的切图功能十分简单高效。下面是Figma切图的详细教程,来看看它如何为设计团队省时省力吧:
1. 打开Figma设计文件
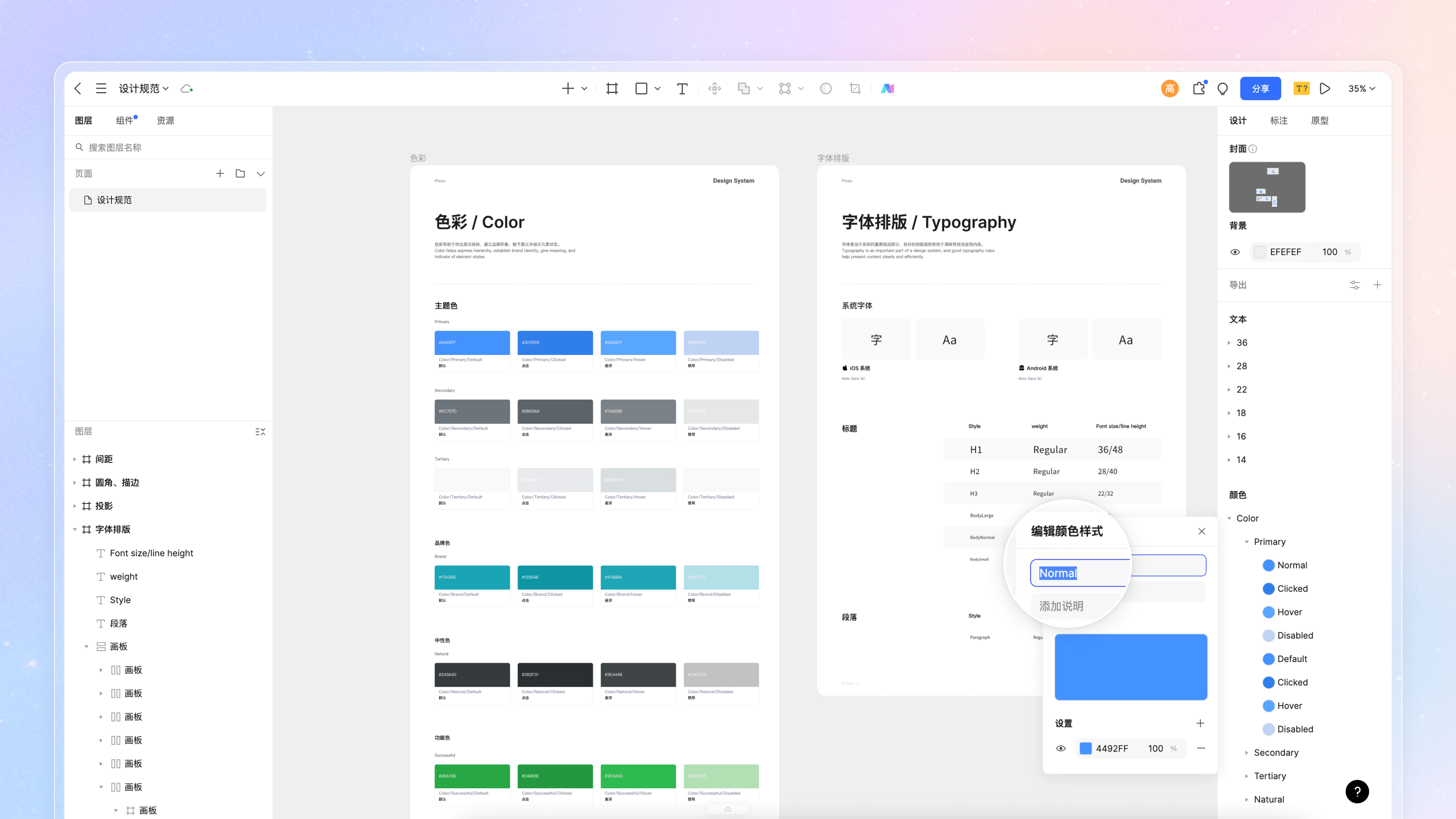
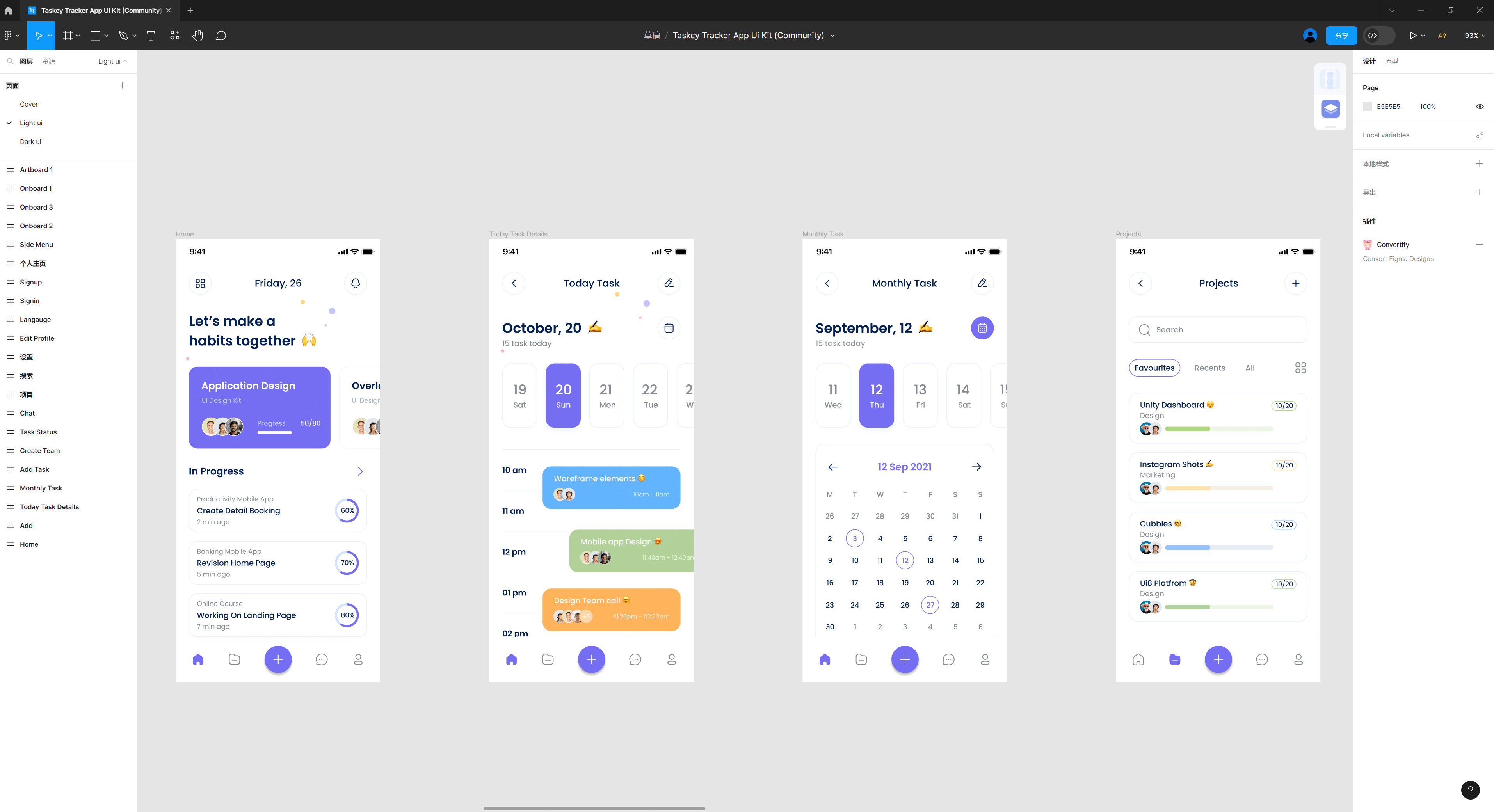
Figma社区里的设计资源分为免费和付费的,打开一份免费的设计资源Taskcy Tracker 应用程序 Ui 套件,👉点击进入资源社区。

2. 选中所需素材
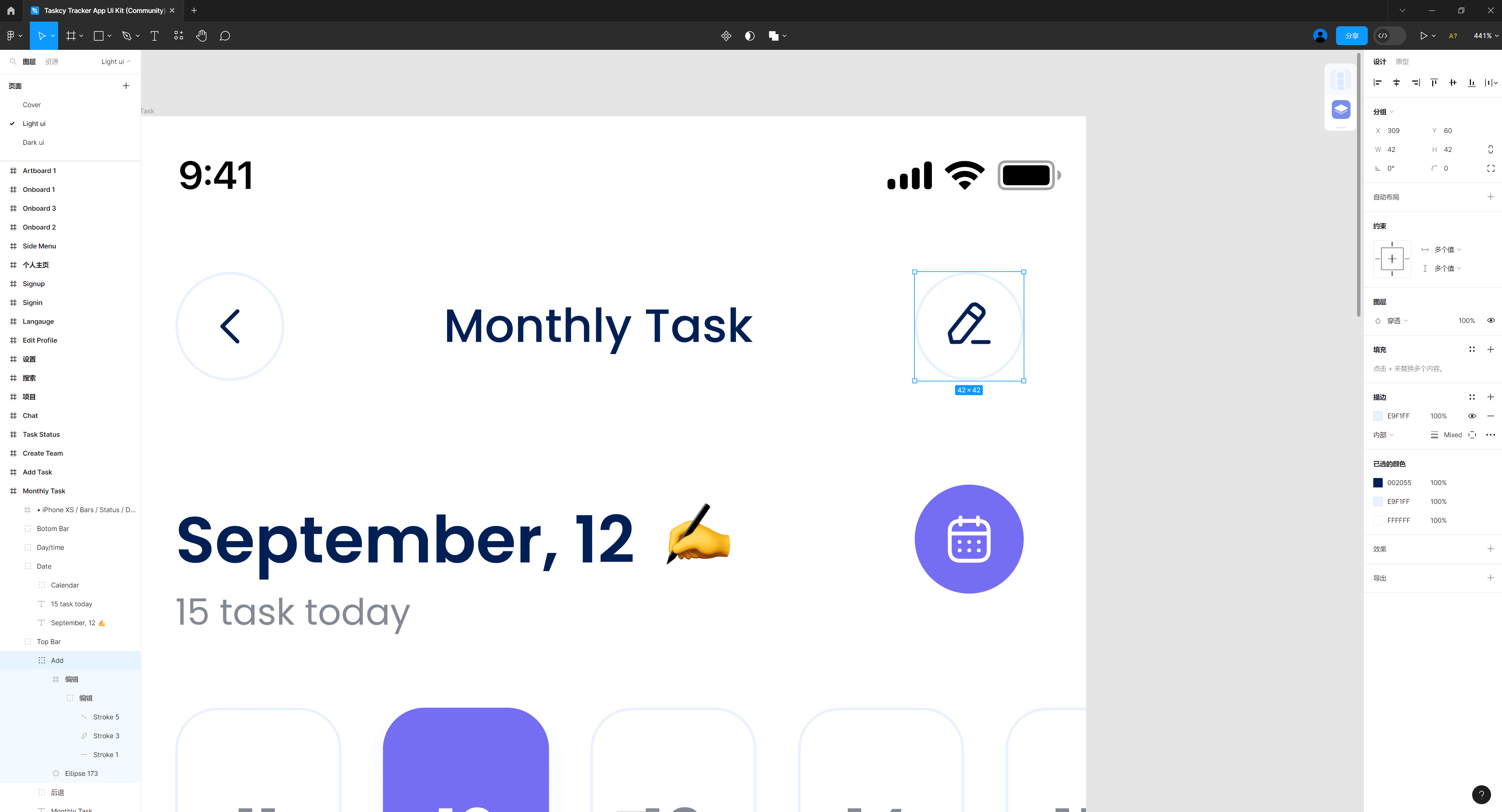
打开设计文件之后,找到需要切图的素材。选中素材通常有两种方式,可以根据不同情况进行选择。
第一种方法适用于背景图层较少的情况下,按住【Cmd/Ctrl】键,点击元素即可选中目标,👉 点击安装codesign插件。

第二种方式适用于图层较多,背景较复杂的情况下,点击右键的【选择图层】,通过鼠标移动预览,选中需要的图层。

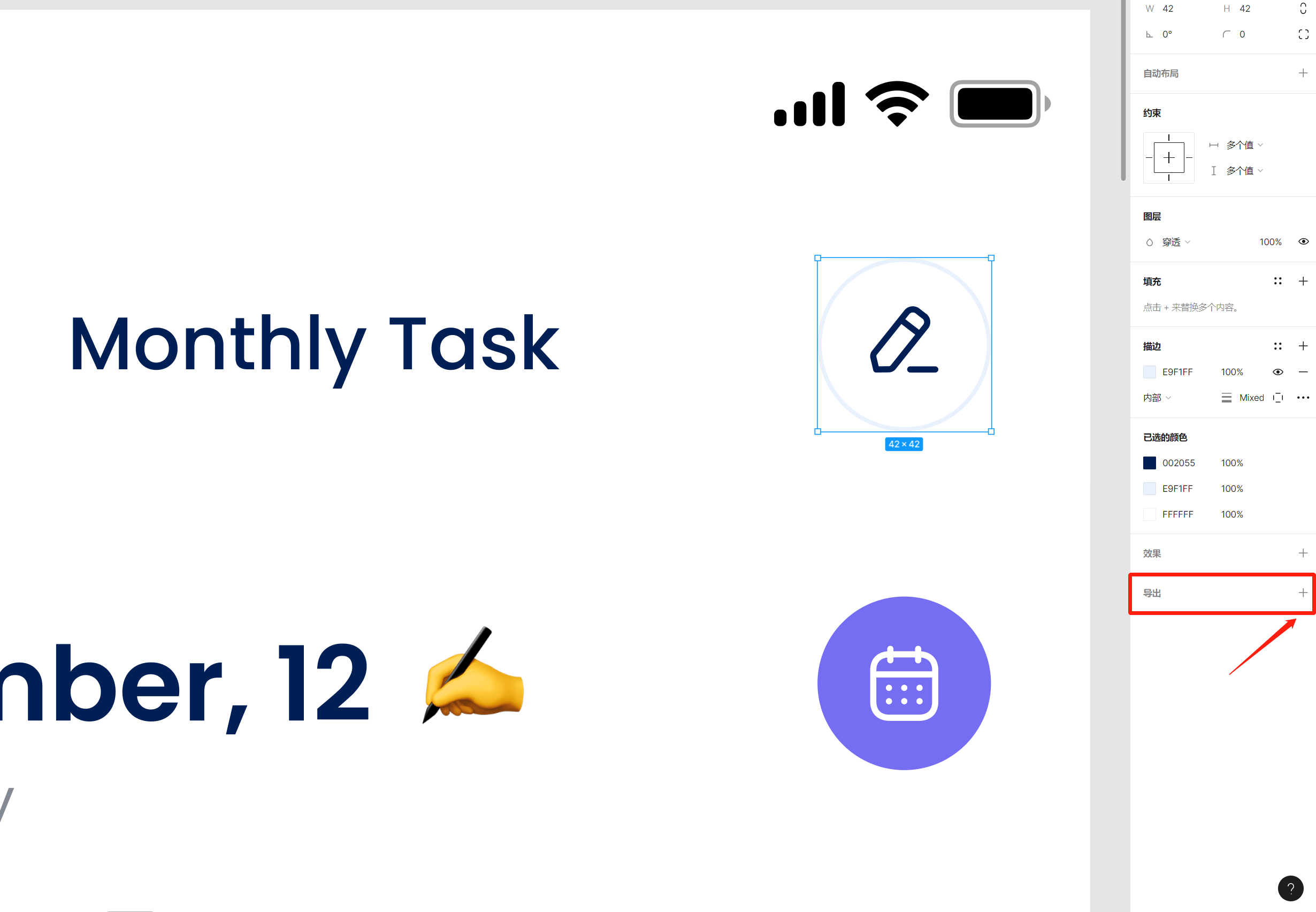
3. 找到切图入口
选中需要切图的素材之后,在右侧面板找到【导出】区域,点击里面的【+】,👉 点击安装codefun插件。

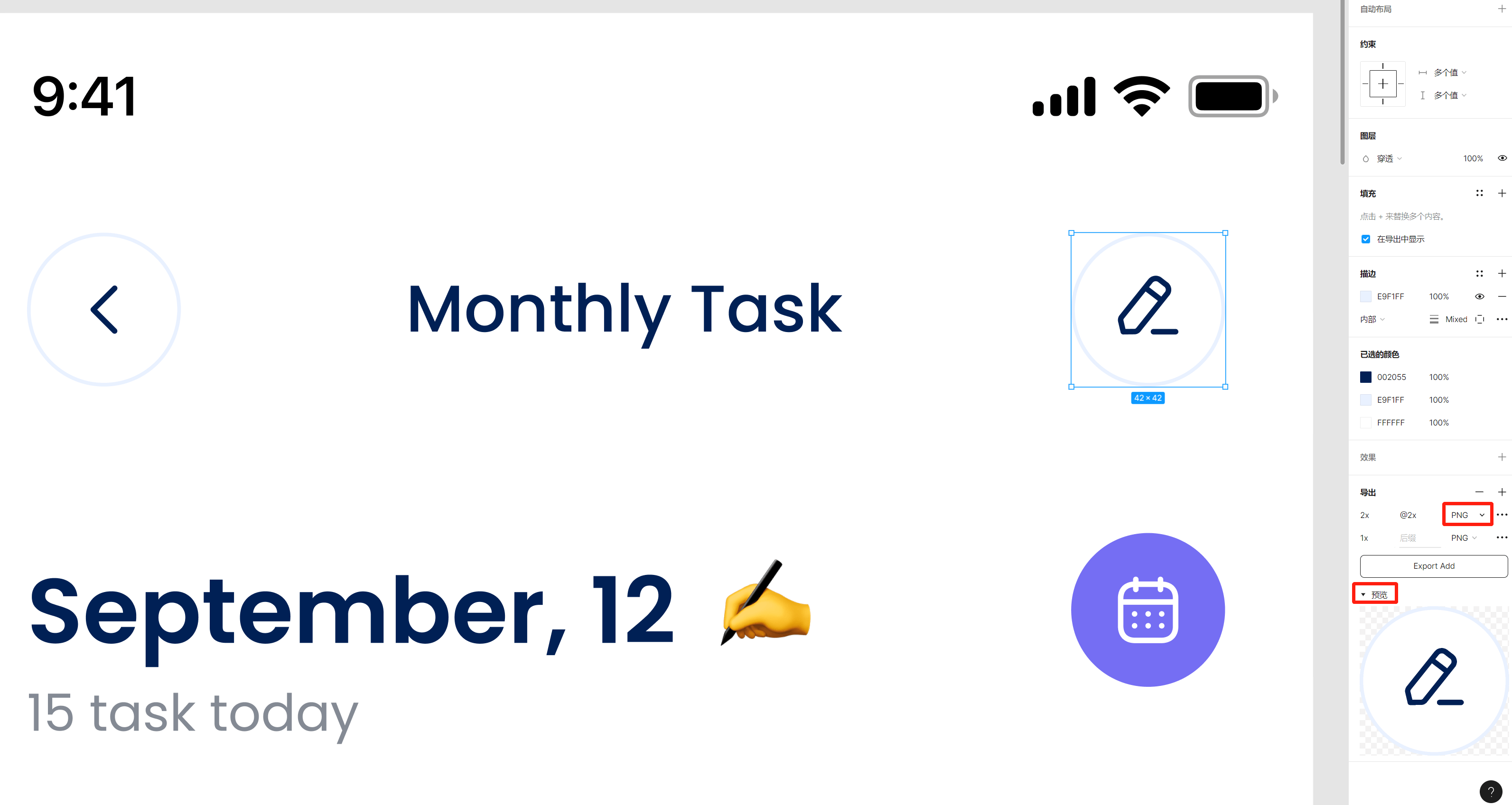
4. 设置格式尺寸
找到切图入口之后,继续点击【+】或【-】,可以添加不同倍数的图片。点击展开按钮,可以改变输出图片的格式,包含png、jpg、svg和pdf格式。点击下方的【预览】,还可以预览输出图片,👉 点击免费使用Figma中文版替代。

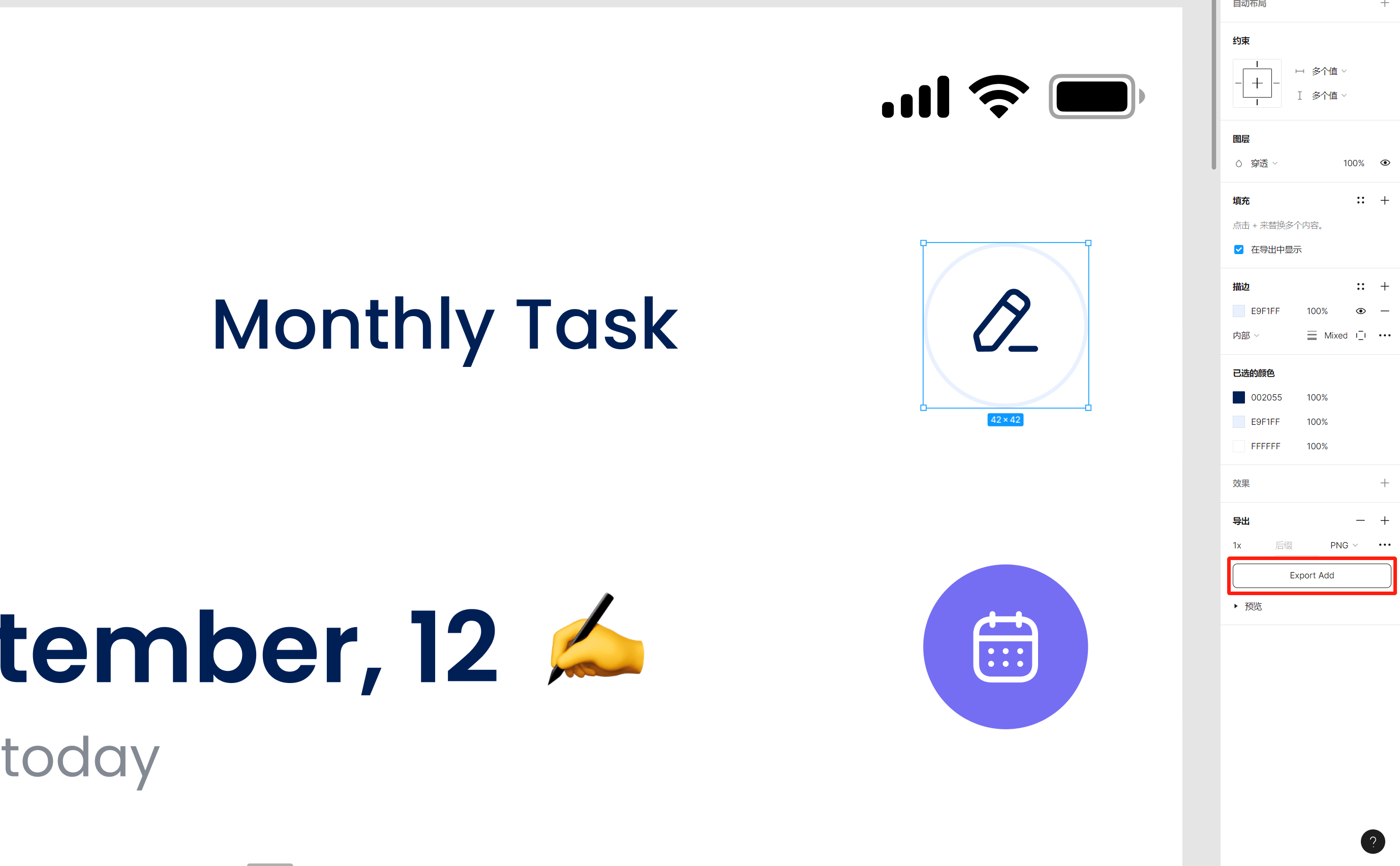
5. 导出图片
图片的格式尺寸设置完成之后,点击【导出】按钮即可导出图片。选定图片保存的位置之后,在图片的存放位置下载解压图片即可,👉点击马上开始实践。

Figma切图总结
看完这篇Figma的切图教程,相信你已经了然于胸了。值得一提的是,虽然Figma是一款十分受欢迎的设计工具,但它对本土设计师来说存在不便利的情况。Figma主要使用英文语言,并且网络环境十分不稳定。因此,越来越多的本土设计师开始选择国产实时在线协作设计工具如Pixso。Pixso同样具备强大的切图功能,支持开发平台预设、切图、标注等。并且,简单清晰的中文界面更方便设计师操作使用,点击马上免费在线试试。