网站建设完整的网页设计包括头部、中间内容以及页脚设计三大部分,但许多建站者都会犯同一种错误,认为用户看头部重于页脚,于是忽略了页脚的重要性,造成头重脚轻的不协调结果,影响了整个网站的用户体验。
事实上,用户在浏览网站时对页脚也有一定的认知习惯,通常哪些信息会出现在页脚似乎已经形成了一种惯性,方便他们快速从网站的页脚中找到需要的信息。既然有被用户关注的点,那么对页脚的设计就不可掉以轻心。
大型页脚的设计诀窍在于信息的组织,一旦明确了页脚需要帮用户实现什么目标,接下来的事情就不难了。下面我将会和大家分享6个网站页脚的设计技巧,并会给出一些例子。
1.确定一个明确的目标
在为网站设计一个大型页脚的时候,先要明确用户在实际状况下如何使用它。尽管有许多网站将页脚当作收纳不知道怎么处理的链接和信息的地方,但是实际上页脚的功能并不是垃圾箱。
和网站其他的部分一样,设计优良的页脚是有着明确的设计目标的:
- 提供网站地图,以及最受欢迎的页面/链接
- 提供联系方式,或者提交订阅的表单
- 提供社交媒体帐号链接和信息
- 提供行为召唤的功能
- 提供公司或者店铺的实际地址/可视化地图
- 网站和团队相关的信息(适合博客类网站)

2.包含用户期望的信息
绝大多数的用户对于网页页脚中所呈现的信息,是有所期待的,将用户期望的信息包含在其中,可以让它的可用性更强。虽然并非所有的元素都需要包含在网页页脚当中,但是下面所列举出来的元素,应该覆盖了绝大多数的用户需求:
- 网站地图或者拓展导航
- 联系信息,地址或者地图
- 社交媒体链接
- 电子邮件订阅信息
- 搜索
- 关于我们
- 获奖情况或者证明
- 新闻资讯,最近的文章或者事件列表

还有一些其他的小元素或者功能控件可以放到其中,但是用户并非需要全部的元素,他们所需要的通常是其中的一部分,绝大多数是关于网站本身的一些信息。
- 版权信息
- 法律信息和隐私条款
- 专业领域或者所属组织
3.组织链接

包含大量的、不同的内容的网站,应该考虑将大量的链接按照类别来进行分组管理,通过有组织的链接,可以帮助用户找到他们想要的相关的内容。
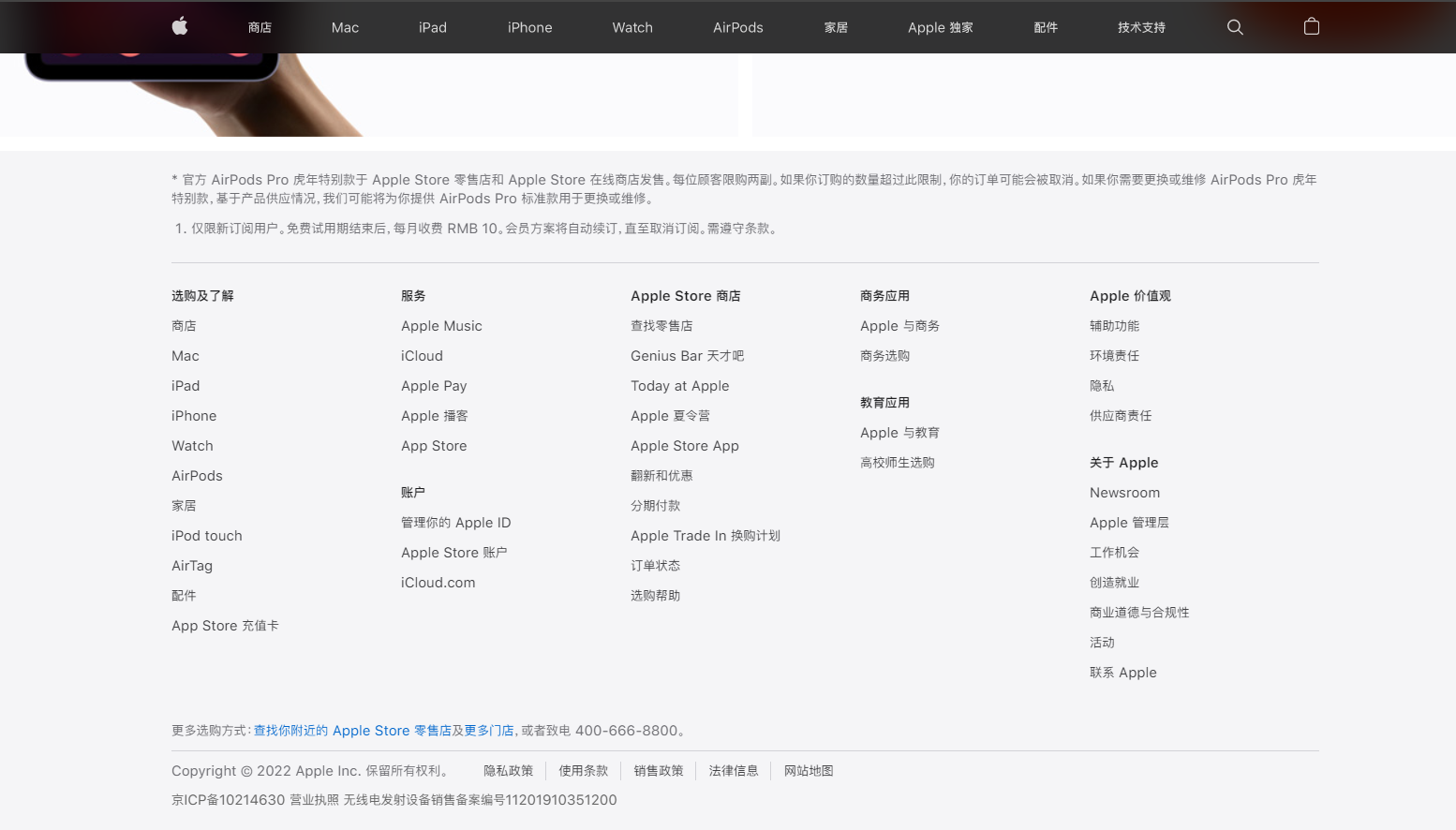
对于大型的项目而言,这是一种非常常见的技术,对于用户而言,可能会非常有用。以Amazon为代表的这些在线零售巨头对于在页脚中组织信息就有着丰富的经验。
4.维持品牌调性
不要事后再考虑页脚中的微文案,页头中的品牌设计和页脚中的品牌调性是同样重要的。
风格和调性上,页脚同样是网站的品牌设计中不可分割的一部分,在视觉上沿用网站的配色,在视觉元素和品牌化上,同样不能失去应有的调性。只有这样,用户才不会在浏览页脚的时候感到迷惑。
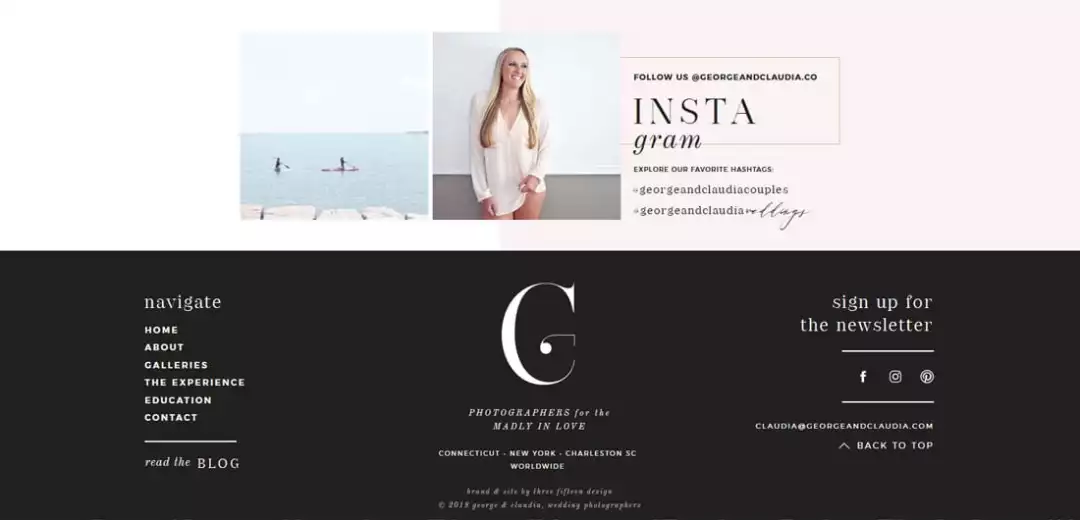
下图是电子邮件服务供应商Emma的网站页脚设计,其中包含一个明显的行为召唤按钮,所搭配的文案和整个品牌的调性保持一致,仿佛他们的营销团队在向你问好。页脚的元素和元素之间留有足够多的空间,确保整体的舒适感。

5.足够的留白
紧密的文本是用户浏览和交互的大敌,保持足够的呼吸感,不仅能够确保视觉上的舒适,而且在功能上也有保障,用户交互也更加方便。

空间排版布局的规则,同样适用于页脚的布局设计,千万不要觉得它只是装饰性的,并不是「能看就行」。如果页脚的设计可用性差,对用户的浏览体验感是非常差的。你可以借助热点图等方式来确定用户对于各个模块的点击率和效果,在此基础上来进行优化。
6.保持对比度
需要保有足够功能性的页脚,应当确保它们能和上方的内容之间构成对比,从而形成视觉上的差异,脱颖而出。页脚应当是整个设计当中的一部分,同时也应当具备足够视觉差异性,便于用户理解它的功能和存在。
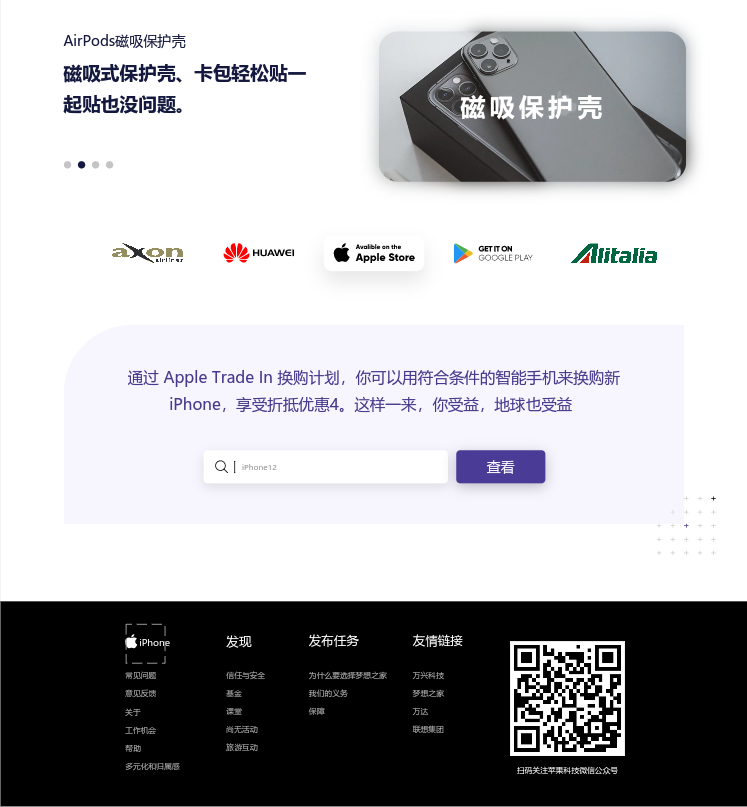
在视觉上建立这种对比,最常用的方法是将页脚至于特定的UI容器当中,比如彩色的区块或者框当中,通过背景色彩和上方的内容进行区别。许多以浅色背景的网站,会在页脚的部位采用深色的背景。

这种额外的视觉对比的功能性是很明显的,用户会在看到页脚的时候因为差异而注意到并思考其功能,它是足够强大的视觉线索,并且在整个设计中创造出方向感和可用性。
总之,虽然页脚是承载大量信息,用来作为用户最后获取信息的地方,但是它也应该具备一目了然的特点,确保可用性、易用性和舒适性。