Figma是一种功能强大的设计工具,可以帮助你创建出色的界面和用户体验。在Figma导出完整页面是非常方便的,而且支持各种文件格式,包括PNG、JPG、SVG等。另外,如果你需要添加像素规格,Pixso是一个非常有用的工具,可以帮助你更好地控制导出的图像大小和分辨率。在本文中,我们将为你介绍如何在Figma导出完整页面。

Figma 奠定了在线设计工具的形态,在国际上有着不容小觑的影响力,但Figma 并非本土设计师的优选工具。Pixso 持续创新,深耕本土需求服务,已成长为具有本土特色的产品设计协作工具。Pixso 在原型、交互、设计、在线协作等功能方面与 Figma 相差无几,全正文的语言环境更容易上手操作,我们以中文版Figma替代Pixso为例,向你演示Figma导出完整页面。
第一步:打开Figma文件
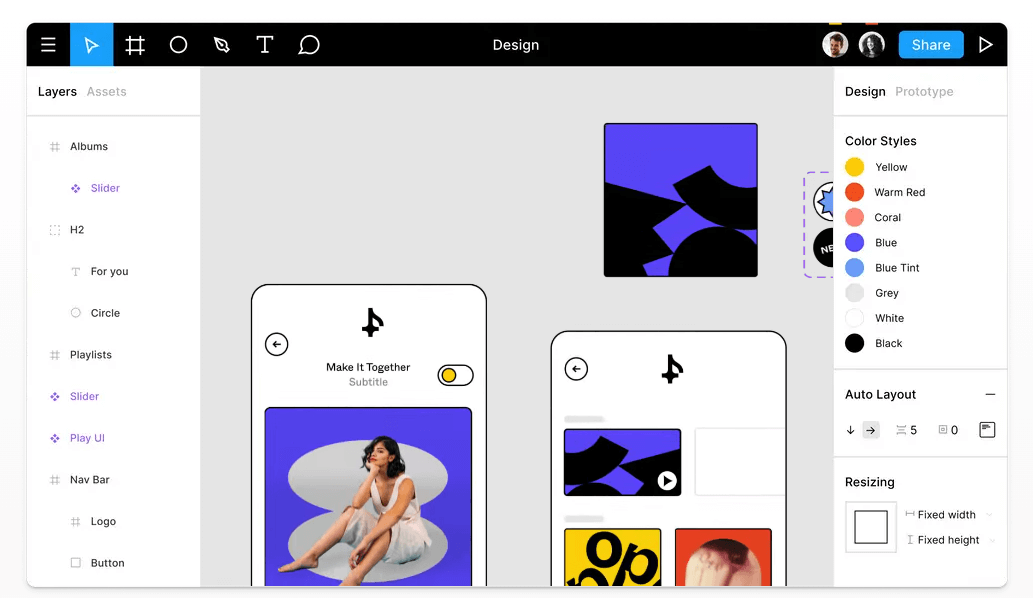
首先,打开Figma文件,然后在左侧的“页面”面板中选择要导出的页面。 如果你只想导出某个页面的一部分,可以在页面上单击并拖动鼠标,选择要导出的区域。Pixso支持在线导入Figma文件,除此之外还兼容Sketch、AdobeXD、Axure 等更多文件,点击免费注册使用Pixso。

第二步:选择“导出”选项
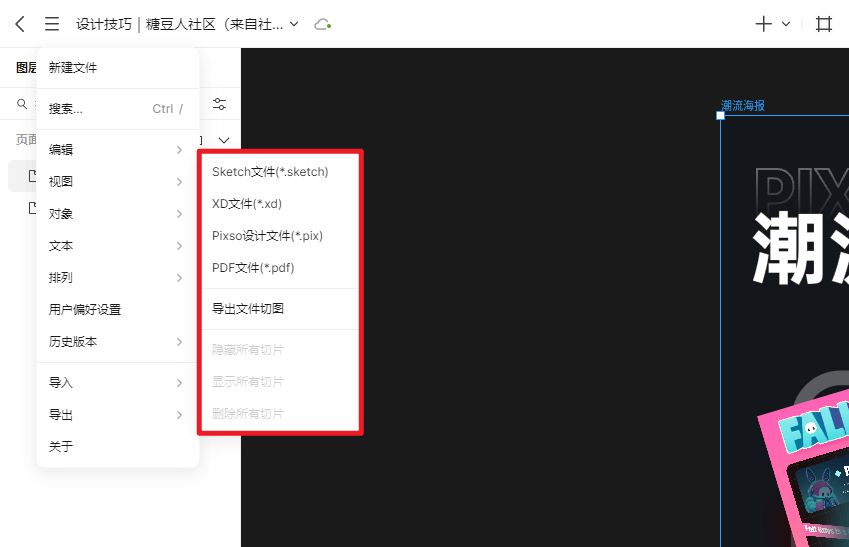
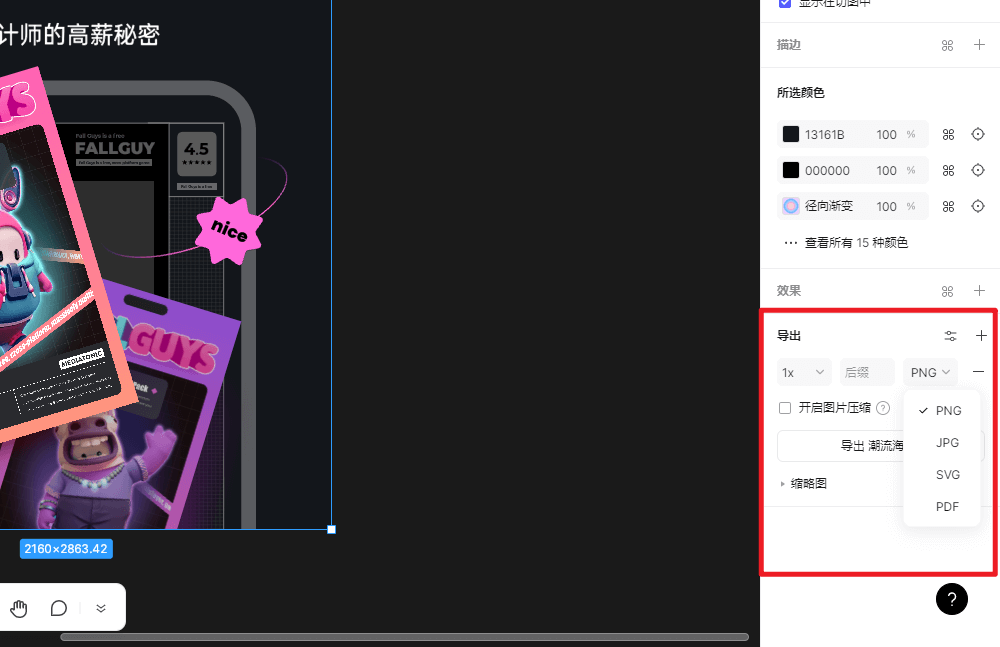
在浏览器中打开设计链接后,你将看到完整的设计页面。在页面的左上角,你将看到一个“扩展菜单”按钮。单击这个按钮,然后选择“导出”选项。可以选择导出文件格式,也可以选择导出切图。

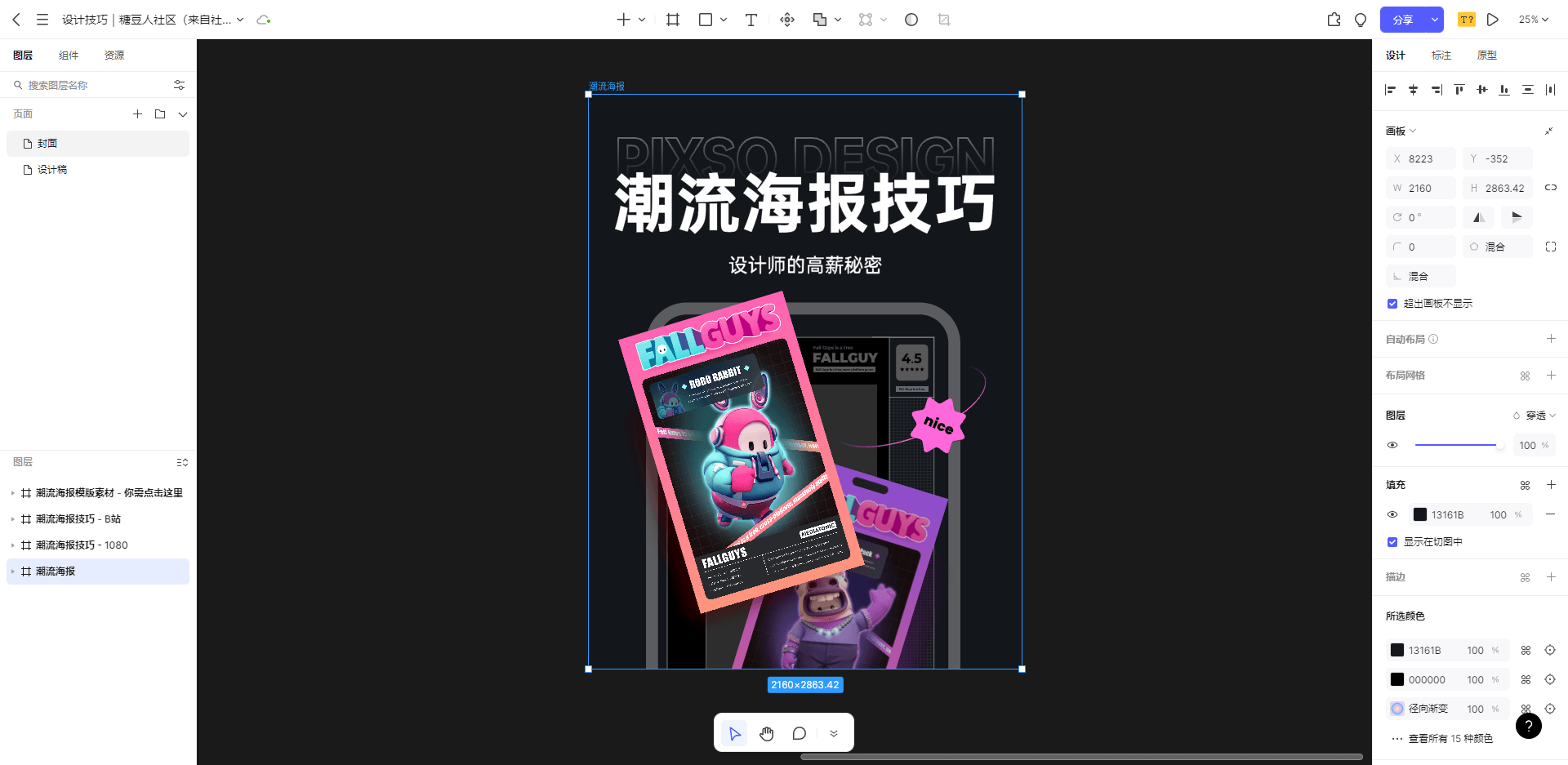
你也可以在界面的左下角点击导出,选择要导出的文件格式和文件大小。Pixso支持导出PNG、JPG、SVG、PDF格式,还支持iOS、Android、Web 预设。你可以根据需要选择适当的文件格式。另外,你还可以选择导出文件的大小,这会影响导出文件的质量和文件大小。

第三步:单击“导出”按钮
在选择好导出设置后,单击“导出”按钮即可开始导出整个页面。Figma将开始处理页面,并将其导出为所选的文件格式。Figma导出完整页面可能需要一些时间,具体时间取决于页面的复杂度和你选择的导出文件大小。
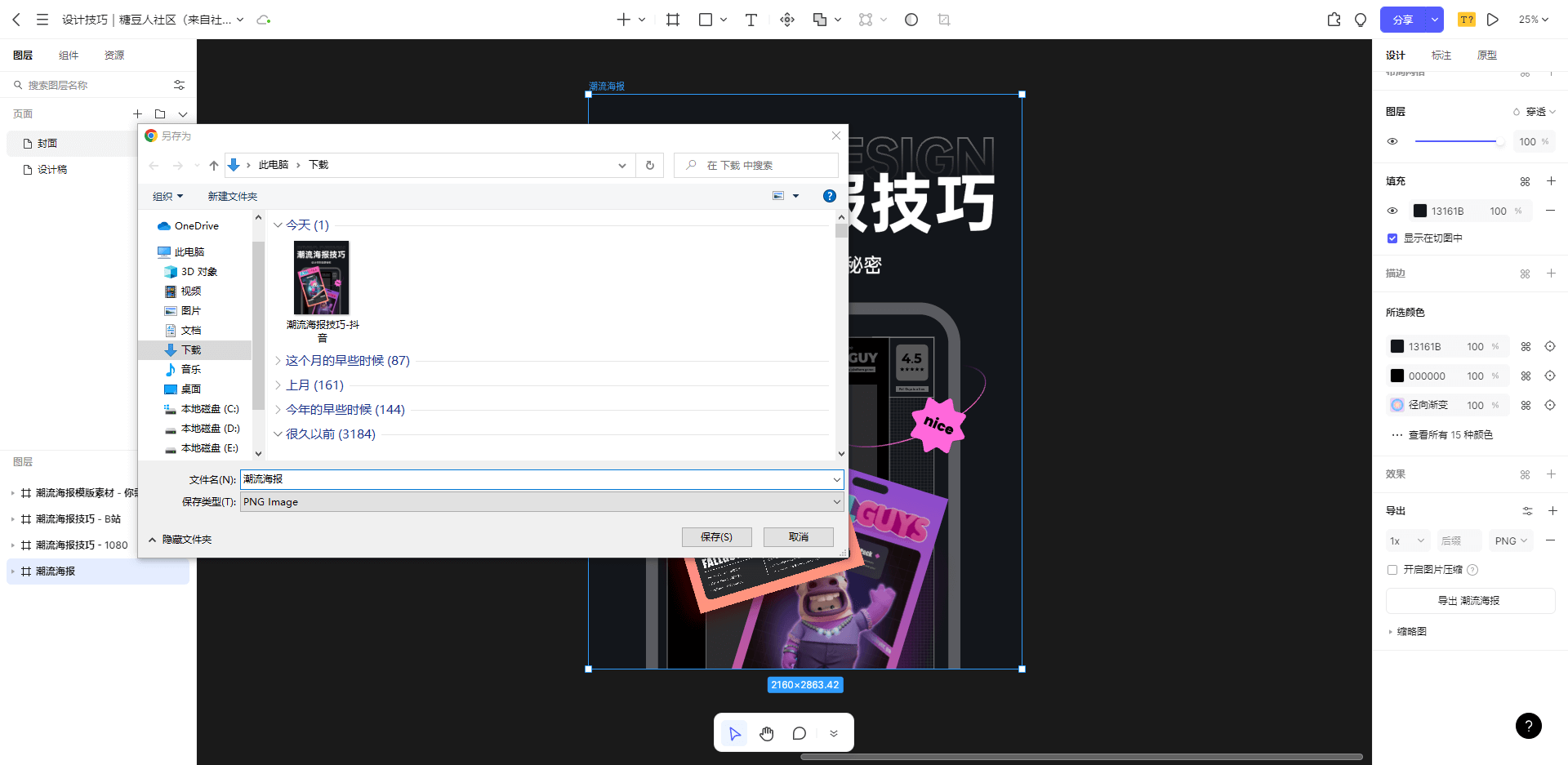
第四步:选择页面保存位置
一旦完成Figma导出完整页面,即可将完整页面保存在你的计算机中。如果你选择的是PNG或JPG格式,Figma将导出一个压缩文件,其中包含所有页面元素的图像。如果你选择的是SVG格式,Figma将导出一个单独的SVG文件,其中包含所有页面元素的矢量图形。

注意:在下载完导出文件后,你需要检查Figma导出完整页面是否导出正确。打开导出的文件,并检查所有页面元素是否完整,是否缺失任何元素,是否存在任何错误。如果发现任何问题,你需要返回到Figma中,检查设计文件是否正确,然后重新导出文件。
作为中文版Figma替代,Pixso除了保留Figma强大的设计功能外,还为本土设计师提供了更多差异化的功能,更能满足设计师需求:
数据安全性更高:Pixso 服务器在国内,没有平台限制,用户点开浏览器随时随地开启工作,更不用担心境外信息安全问题。
全中文学习成本更低:Pixso 为用户提供全中文语言环境,且可预览字体样式,更可按官方、个人、团队字体库进行分组,快速提效设计协作。
本土设计资源:Pixso 内置几十种中文字体库任选,每月更新来自字节、蚂蚁设计、腾讯等大厂设计体系,社区提供丰富的精美模板,用户直接拖拽即可免费使用,无需从0开始设计。
Pixso 较之 Figma 等设计协作工具,每年能为用户节约宝贵的资金。且 Pixso 十分重视用户体验反馈,专设用户反馈中心,致力提供更为流畅、周到的体验服务。现在点击免费注册Pixso账号,即刻享受Pixso会员的所有权益:无限文件数量、无协作者人数限制、无限云存储空间,快与团队伙伴一起开启新体验!
总之,在Figma导出完整页面并不是很难。你只需要按照上述步骤进行操作,就可以将整个页面导出为PNG、JPG、SVG等不同格式的文件。在导出文件之前,确保你选择了正确的文件格式和文件大小。在导出文件后,务必检查文件是否正确,以确保所有页面元素都导出正确,没有缺失任何元素。如果你是一名设计师或者产品经理,Pixso是你不容错过的一款产品设计协作一体化工具。