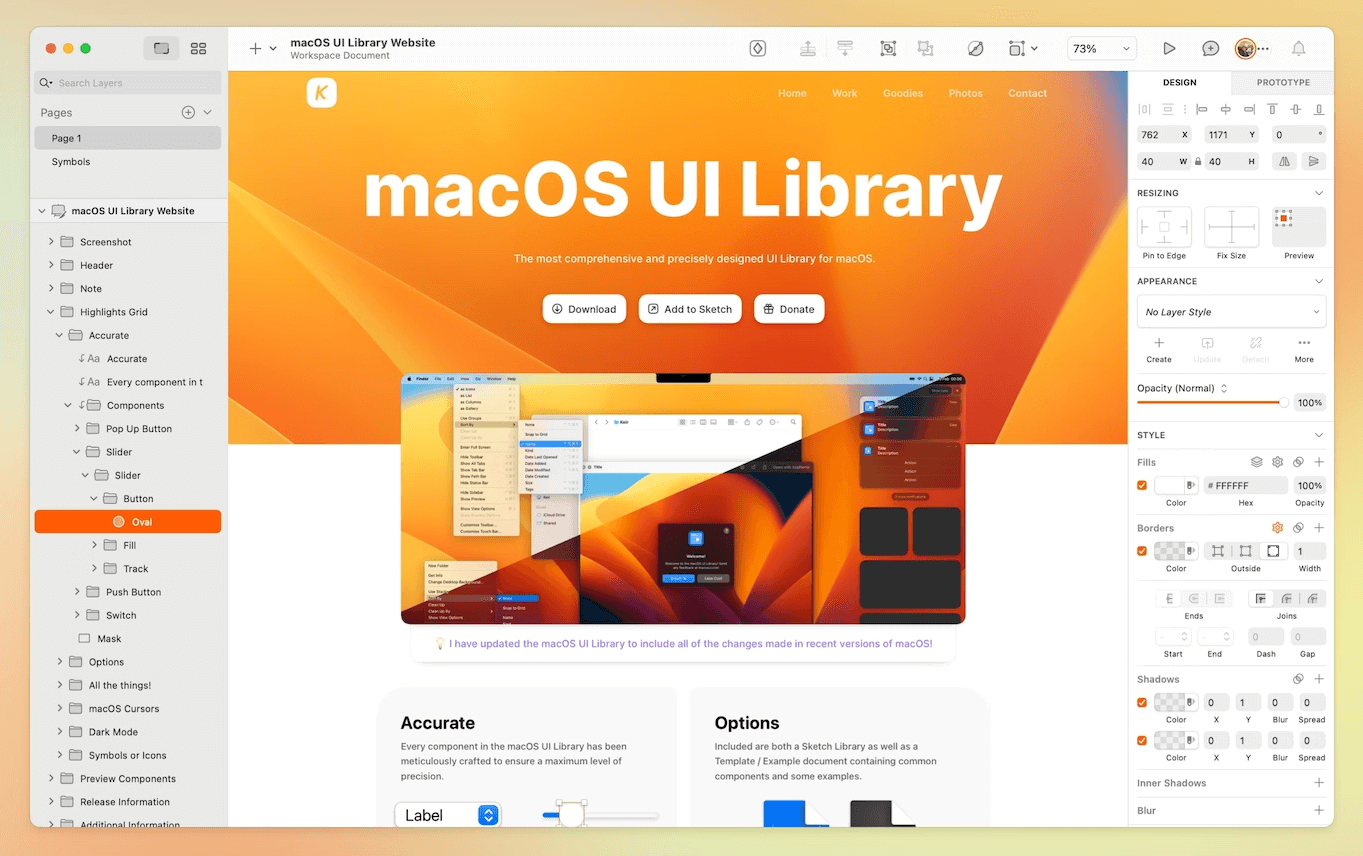
Sketch是一款流行的矢量图形设计工具,可以帮助设计师制作各种类型的设计,包括网页、应用程序和印刷品等。Sketch支持导出多种格式的图片文件,包括JPG、PNG、SVG、PDF等,让设计师可以轻松地在不同的应用场景中使用他们的设计。在本文中,我们将重点介绍如何使用Sketch导出JPG图片。

值得注意的是,Sketch 没有内置的多人协作功能,这意味着多个设计师无法同时在同一个文件上工作,而且在合并文件时可能会出现冲突。并且,虽然Sketch 提供了插件系统,但它的插件开发难度较大,且对于一些复杂的插件无法提供支持。除此之外,Sketch 的文本处理功能相对较弱,不支持复杂的排版、字体样式等。
不过,Pixso 几乎还原了Sketch的专业功能,且支持跨平台协作,界面美观易于使用,成为设计师选择替代 Sketch 的重要原因。我们以 Sketch 中文版替代为例,为你演示如何从Sketch导出JPG图片。Pixso个人版永久免费,现在点击免费注册Pixso账号,即刻享受Pixso会员的所有权益:无限文件数量、无协作者人数限制、无限云存储空间,快与团队伙伴一起开启新体验!
JPG是一种广泛使用的图片文件格式,通常用于网页和印刷品等场景。Sketch导出JPG图片非常简单,只需要遵循以下步骤即可。
第一步:准备导出文件
在导出JPG图片之前,需要先准备好要导出的文件。在Sketch中打开设计文件,确保所有需要导出的图层和元素都已准备好。如果您要导出的是单个图层或元素,可以选择该图层或元素。如果您要导出整个设计文件,可以选择整个画板或页面。
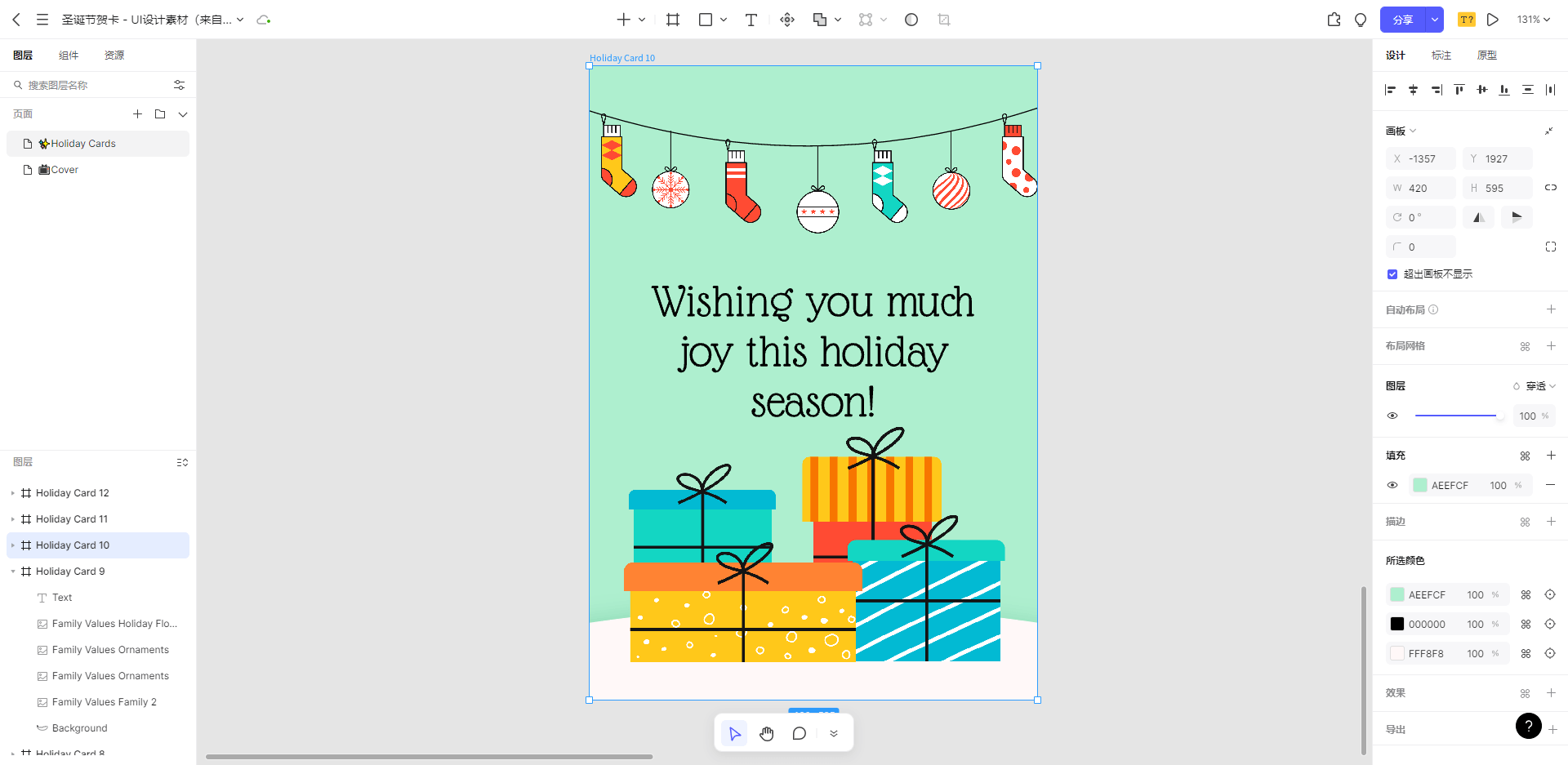
Pixso 是专为产设研而打造的一体化协作工具,和 Sketch一样,能创造出有趣的交互动画和原型。而 Sketch 只能在 Mac 中工作,Pixso 可以在任何系统中 (Windows、macOS) 使用,并兼容 Sketch 文件,点击免费注册Pixso账号。

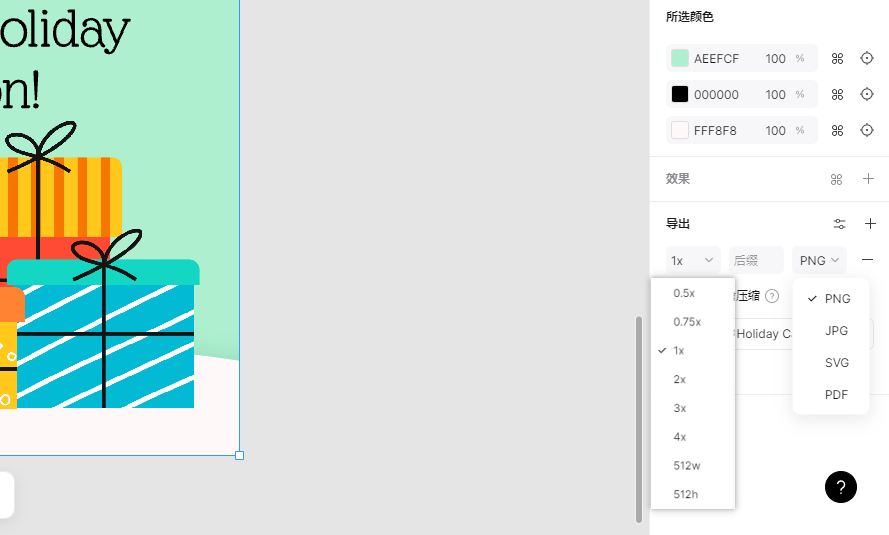
第二步:选择导出格式
在Sketch中,导出图片的格式可以通过导出菜单进行选择。在导出菜单中,可以选择要导出的文件格式、文件路径和文件名。在导出菜单中,可以看到一系列选项,包括导出文件的格式、质量和分辨率等,在“格式”选项中,选择“JPG”。
除了JPG,Pixso还支持导出多种其他文件格式,包括PNG、SVG和PDF等。每种文件格式都有其特定的用途,例如PNG通常用于网页,SVG通常用于矢量图形,PDF通常用于印刷品。根据您的设计需要,可以选择适当的文件格式进行导出。

第三步:选择导出路径和文件名
在导出菜单中,可以选择导出文件的路径和文件名。可以选择存储到本地计算机或者存储到云端存储空间。还可以选择文件名和文件类型,例如将文件名命名为“我的设计.jpg”。
Pixso 是一款专业的 UI/UX 设计、原型设计协作工具,拥有更多组件样式、中英文字体库、国内大厂设计系统等本地化资源,点击马上免费试试。

第四步:导出文件
在选择完导出文件的格式、路径和文件名后,可以点击“导出”按钮将文件导出到所选路径。在导出过程中,Sketch会显示进度条和时间估计,以帮助用户了解导出过程所需的时间和文件大小。
Pixso兼容 Figma、Sketch、Adobe XD、Axure 等更多文件,线框设计、UI/UX设计、原型交互、免切图导出、代码交付,用 Pixso 一个工具就够了。

总结
最后,需要注意的是,在导出JPG图片之前,需要确保图片具有足够的分辨率和质量。低分辨率和低质量的图片可能会影响设计的外观和质量。因此,在导出之前,请务必检查并确认图片具有所需的分辨率和质量。总之,使用Sketch导出JPG图片非常简单,只需要遵循以上步骤即可。通过导出JPG图片,设计师可以轻松地在不同的应用场景中使用他们的设计,并与其他人分享他们的设计作品。