在产品设计的初级阶段,低保真原型可以帮助设计师快速构思,与团队高效沟通,以较低的成本发现并解决设计问题。因此,作为一名UX设计师,掌握高效设计低保真原型图的方法,是非常重要的。本文将详细介绍如何借助设计工具Pixso只用3步就能轻松完成低保真原型图的制作,并提供一些实用的建议和技巧。低保真原型图和高保真原型图的区别
1. 制作低保真原型图的准备工作
(1)确定设计目标和需求
在开始制作低保真原型图之前,首先需要明确设计目标和用户需求。了解产品的核心功能和用户痛点,确保设计方向正确。
(2)收集用户需求和市场调研
通过市场调研和用户访谈,收集用户需求和市场信息。这些信息将帮助你确定产品的主要功能和优先级。
(3)定义关键功能和用户流程
根据收集到的需求,定义产品的关键功能和用户流程。确保每个功能和流程都能满足用户需求,并在设计中有所体现。
(4)准备设计工具和资源
选择适合的设计工具和资源。常用的低保真原型工具包括纸笔、白板以及数字设计工具,如Pixso、Sketch、Figma和Axure等。👉点击注册账号,免费使用Pixso
2. 低保真原型图的制作步骤
方法一:套用低保真原型图模板
step1:搜索低保真原型图模板
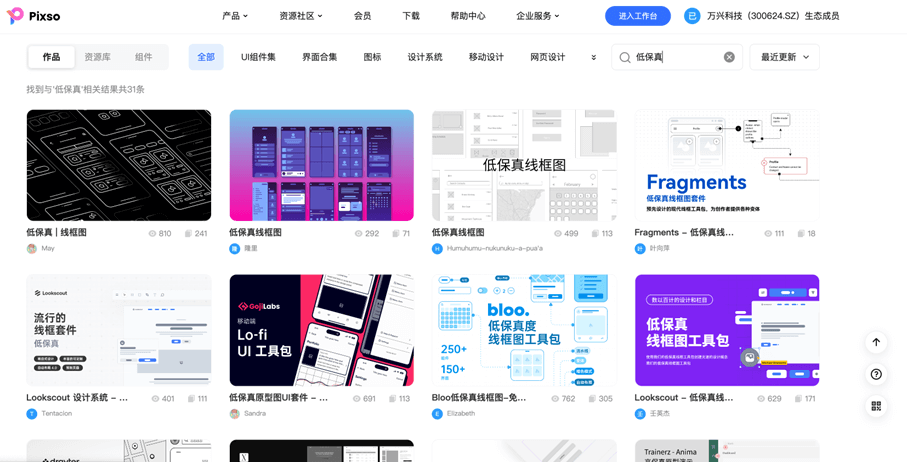
Pixso是一个专业的产品设计协作一体化工具,可以非常高效的帮助设计师高效的完成设计工作。你可以通过百度搜索“Pixso”,进入Pixso官网,在官网顶部导航栏选择“资源社区“类目,在Pixso的资源社区里面,你可以找到各种优质的低保真原型图资源,从中选取适合你的项目的低保真原型图模板,然后,将其复制到Pixso文件中。

step2:根据需求修改模板
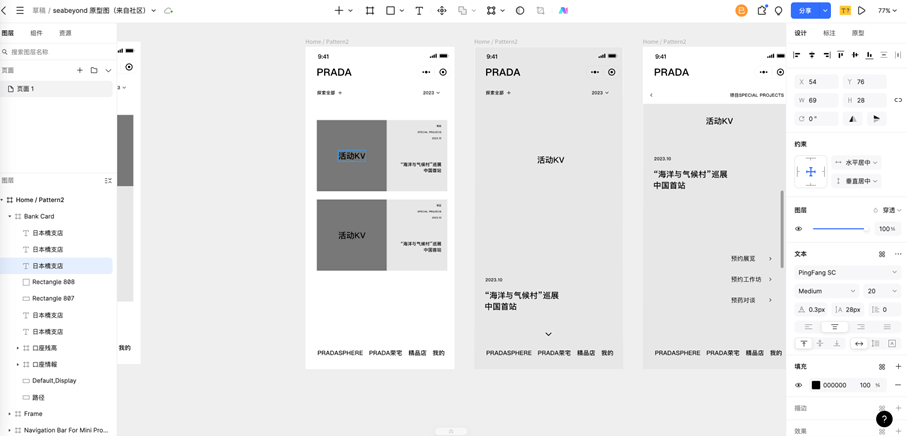
复制了合适的原型图模板资源后,可以通过Pixso直接在线打开修改该文件,而不需要下载客户端,非常的便利。低保真原型图的设计需要充分考虑设计目标与需求,原型图的修改需要围绕以下问题而进行:要解决什么问题?目标用户是谁?用户在使用这个产品时会遇到什么问题?

step3:创建交互与链接
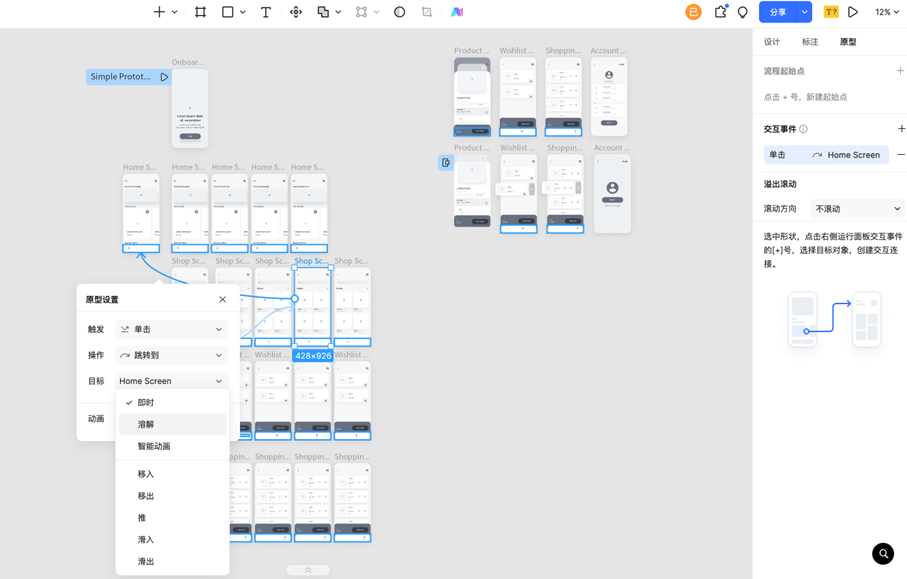
在修改好模板原型图,获得最后的静态原型图后,可以借助Pixso的“原型”设计功能,为你的低保真原型图创建交互与链接。Pixso软件,只需要使用鼠标点击几下,就可以帮助你快速完成页面间的跳转,还可以实现基础的动画,非常的好用。

方法二:自由制作低保真原型图
step1:搭建基本框架
进入Pixso工作台,新建设计文件,创建主要界面和页面,设计导航结构和用户流程。确保每个页面都能清晰地展示主要功能,用户可以方便地进行操作。
step2:添加基本元素
在每个页面中添加按钮、输入框、文本等基本UI元素。保持设计的简洁,避免过度设计,以便用户可以专注于功能和流程。Pixso内置各种设计组件和资源,拖拽式设计简单便捷,小白也能轻松上手。
step3:链接页面
设置页面之间的链接和交互,确保用户流程顺畅。例如,在登录页面点击登录按钮可以跳转到主页,用户可以轻松地进行操作。👉点击注册账号,免费使用Pixso
3. 制作低保真原型图技巧和注意事项
制作低保真原型图是产品设计过程中重要的一环。通过明确目标、收集需求、定义功能、使用工具和不断迭代,可以制作出有效的低保真原型图。以下是一些实用的建议和技巧:
- 保持简洁:低保真原型图的目的是验证概念和流程,不需要过多的细节。
- 快速迭代:不要追求完美,快速迭代可以帮助你发现和解决问题。
- 用户反馈:用户是最好的测试者,通过他们的反馈可以改进设计。
以上就是简单高效低保真原型图的制作方法,仅需3步就可以快速完成低保真原型图的制作。无论你是新手还是有经验的设计师,这个三步法都能帮助你高效地完成低保真原型的设计。
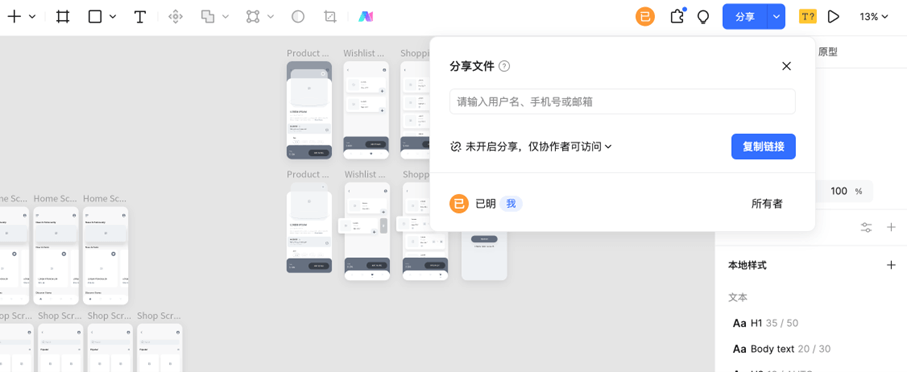
但是记住,低保真原型不需要完美的视觉效果,它的价值在于快速验证和迭代。所以,在设计完低保真原型图后,你可以通过分享Pixso的链接,分享给团队人员收集低保真原型图的设计反馈,以便能进一步的修改优化你的设计。