网页设计如何才能凸显个性?无论是小白还是大厂设计师都会一致告诉你:色彩的运用非常重要!如今,网页设计越来越卷,对色彩的运用也随之衍生出了多种流行趋势,有些一直反响平平,有些昙花一现,而在所有色彩设计的流行趋势之中,渐变色网页设计的地位长期屹立不倒。可以说,网页渐变色设计倘若能运用得当,网页设计格调就能蹭蹭上涨!
1. 什么是网页渐变色
渐变是从一种颜色逐渐过渡到另一种颜色,这种混合可以发生在相同色调的颜色之中(如:从浅蓝色到海军蓝)、或者是两种不同色调的颜色(如:从蓝色到黄色)之间,甚至在两种以上的颜色之间(如:从浅蓝色到紫色到红色再到橙色),渐变非常适合增加图像的深度,颜色从明到暗,或由深转浅,最后形成变幻无穷的神秘浪漫气息的颜色。颜色渐变虽然不是一个新的设计概念,但它们直到现在仍然非常流行。

2. 网页渐变色设计案例
渐变色网页设计可以为原本平淡且毫无生机的网页添加更多纹理、深度和视觉刺激。浏览者通过感知网页色调和明暗的变化,会有意识地注意到特定的色彩和视觉焦点,增强对于网页的记忆点。

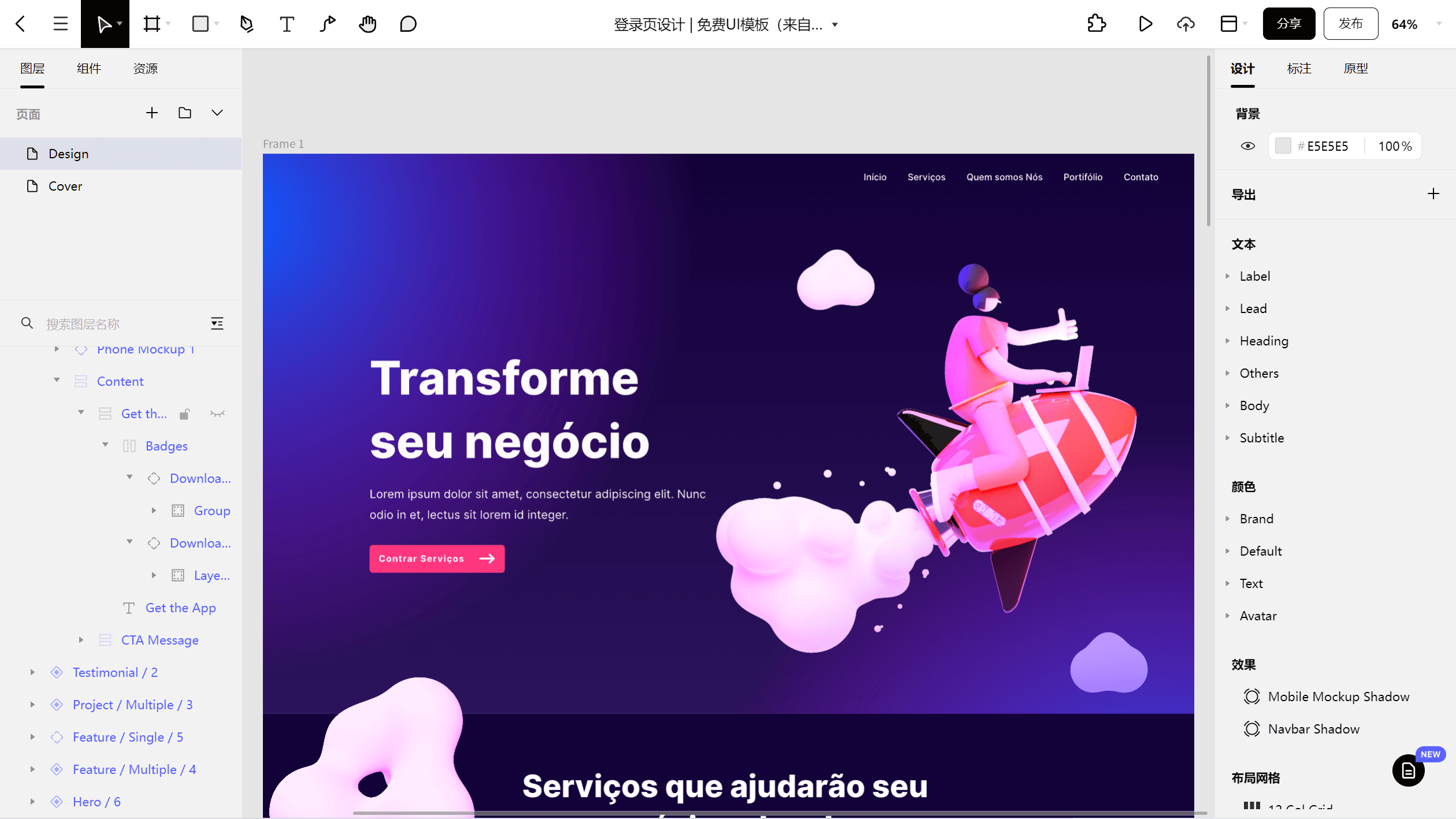
色彩是有情绪的,将渐变色运用到背景设计上,能够赋予网页UI界面以情感和情绪。如Pixso资源社区的登录页设计,渐变色的加持让整个场景更加时尚,也让画面更透气、更有空间感。

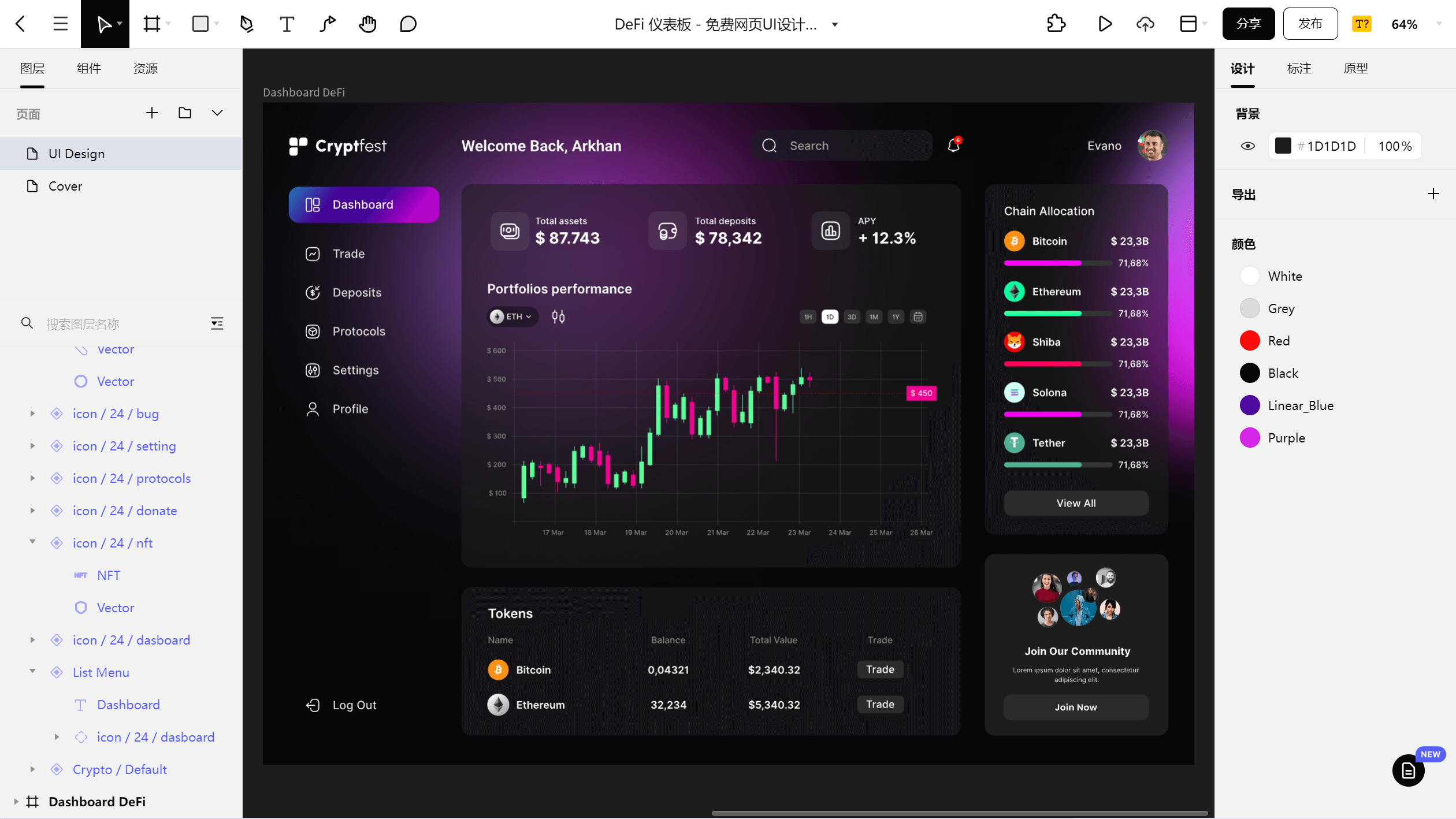
成功的网页设计,能够让用户很轻松就注意到该注意的地方。渐变色网页的明暗变化引导用户的浏览路径,比如Pixso资源社区种的DeFi仪表板,用户的眼睛很容易会被左边明亮的渐变色CTA按钮吸引,而后逐步移动到右侧较暗的部分。

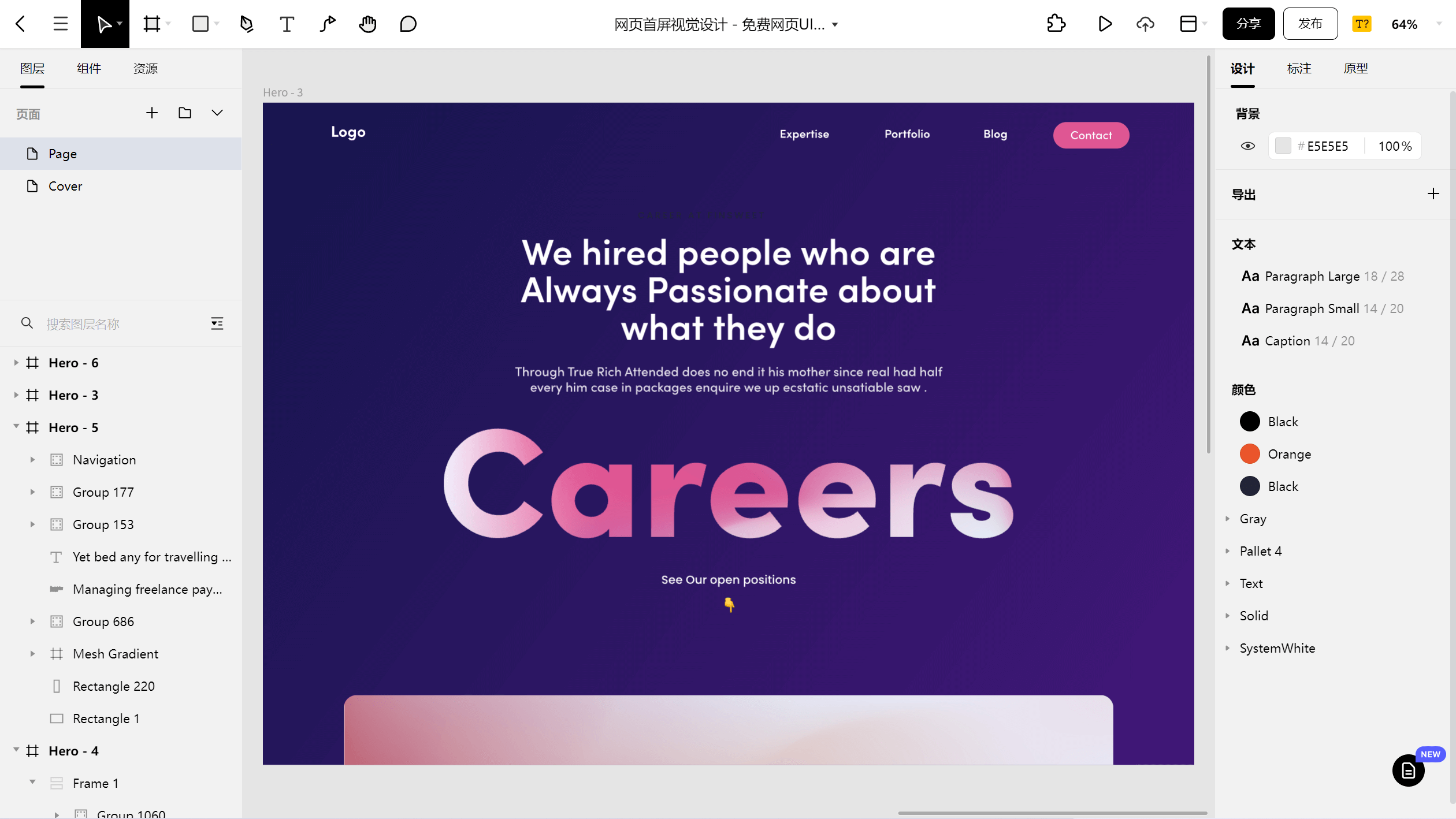
除图片外,在网页设计中,我们也可以将渐变色运用到字体设计中,如Pixso资源社区的网页首屏视觉设计,文本“Careers”因为使用了渐变色而显得非常亮眼,也许用户因为标题亮眼而点击浏览呢?
3. 网页渐变色设计怎么做
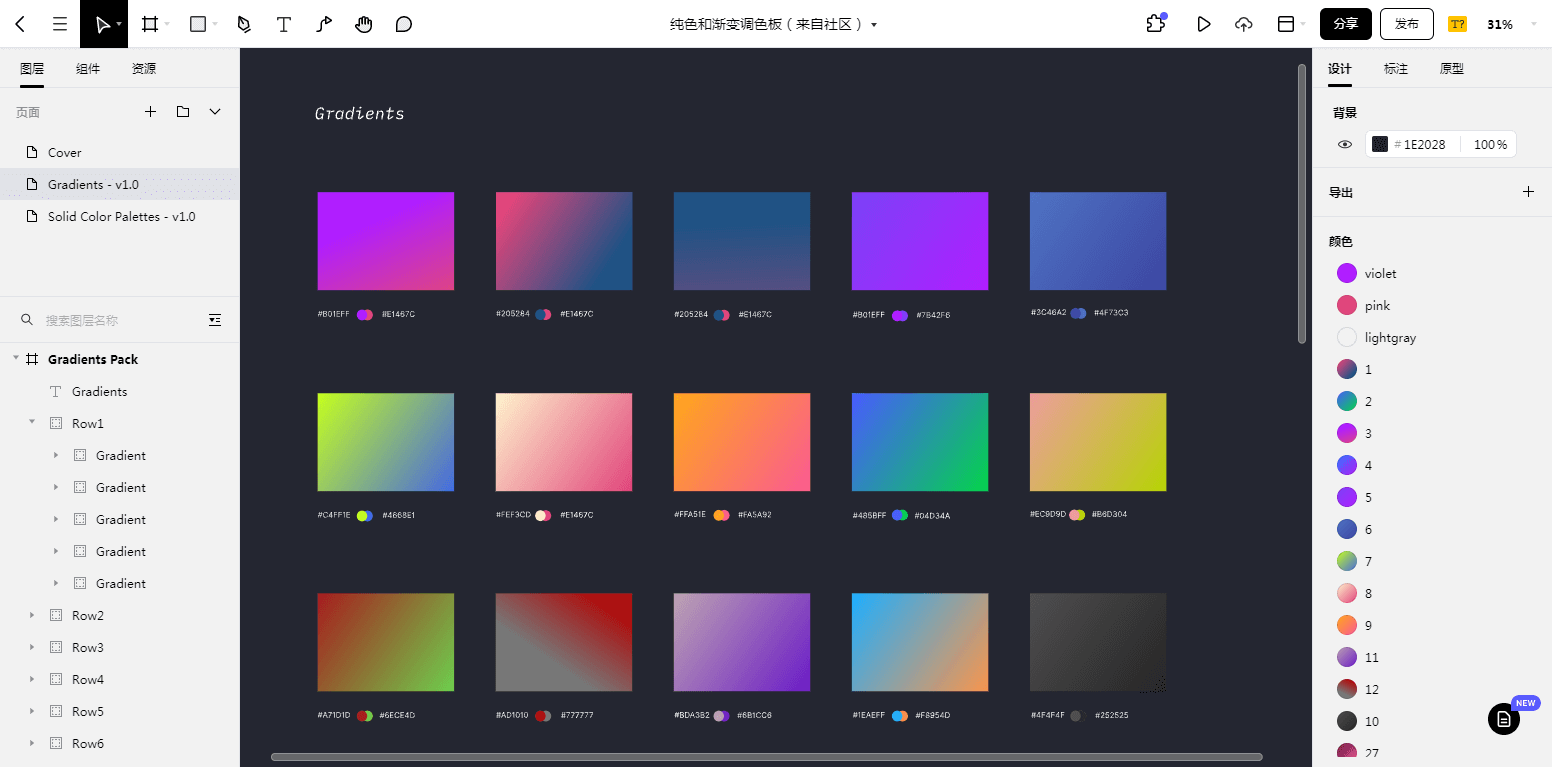
Pixso作为国内新一代在线协作网页页面设计工具,设计功能非常强大。不单原型、设计、交付能在此一起进行,还支持跨平台协作、标注、绘画以及文件实时云同步。那么,在Pixso中如何创建渐变色网页呢?
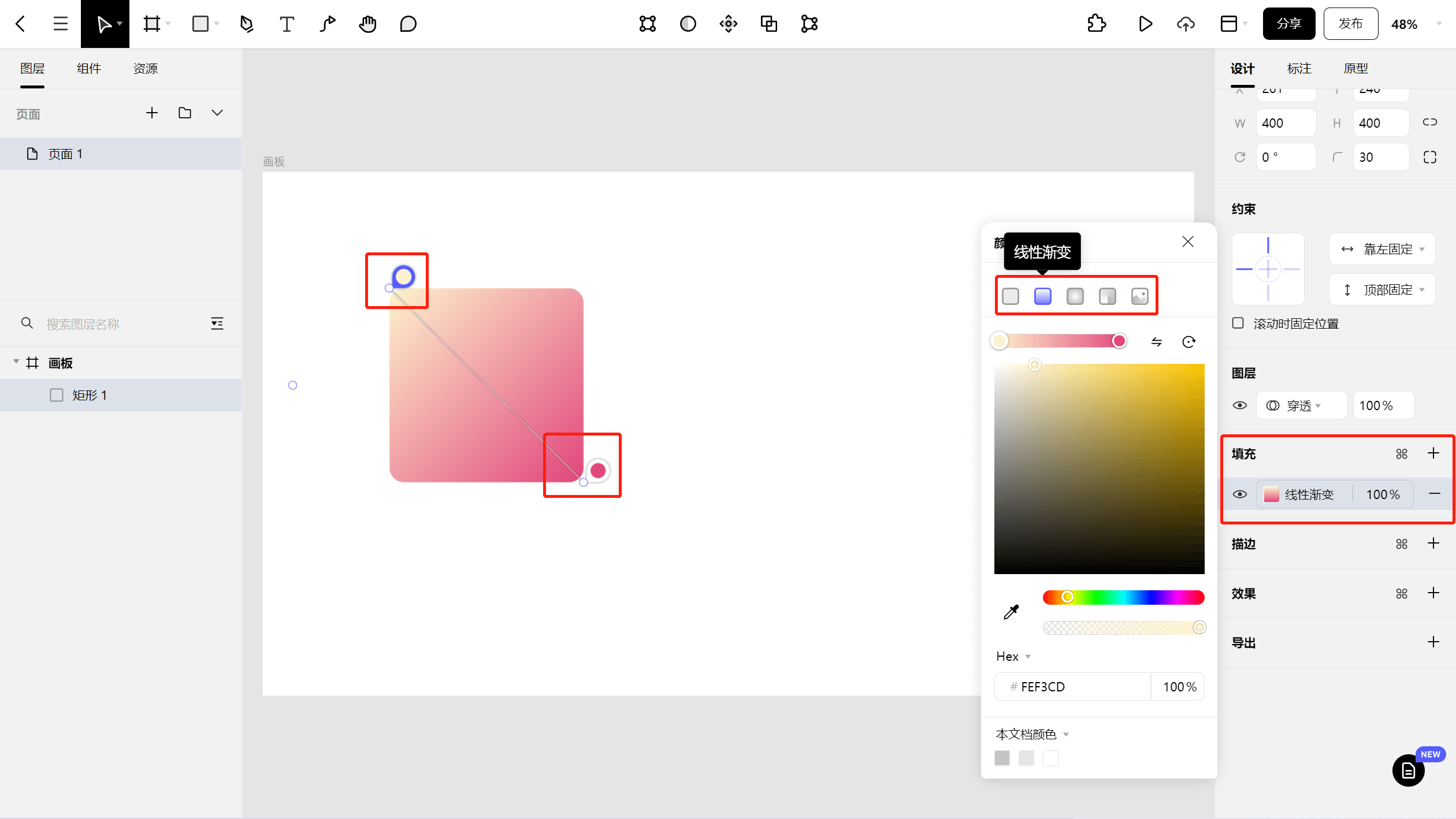
首先,打开Pixso工作台,创建文件,再随便创建一个矩形,在【填充】中进行【颜色设置】,调整好色值、透明度和角度,渐变色就完成啦。如下图所示,Pixso中渐变色的方向是可以任意改变的,只需要通过调整两个小圆点的位置,就可以改变渐变的方向,另外也可以直接选择线性渐变、径向渐变和角度渐变。

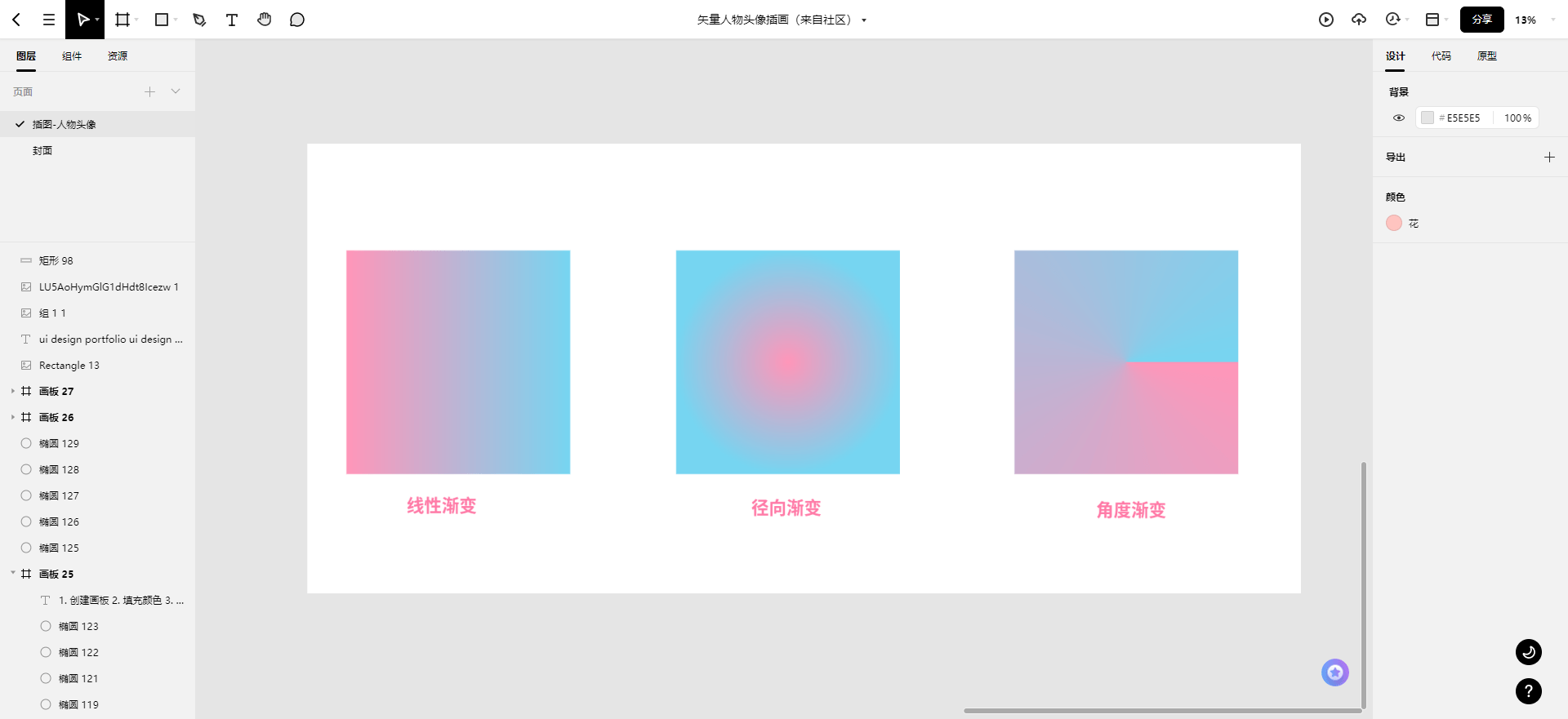
这里,我们可以简单了解一下不同的网页渐变色样式分类的区别:
-
线性渐变:创建源自直线的颜色带。请注意,线条不必是垂直的、水平的,甚至不必是直线的。
-
径向渐变:从中心点向外辐射。在径向颜色渐变中,有空间玩转中心点、大小和过渡速率。
-
角度渐变:从起点到终点颜色按顺时针做扇形渐变,即发射形渐变。

4. 推荐使用Pixso开启渐变色网页设计
总的来说,网页渐变色的运用多种多样,从背景、图标到字体的设计,都可以叠加上渐变色来进行大胆创新,使用色彩差做出更有深度的UI界面,在视觉上给予用户更多的新鲜感与时尚感!更尽管渐变色网页的效果如此强大,但它的渐变色网页设计方法却非常简单,设计师只需要选取2-3个颜色,然后可以根据自己的喜好,做好样式搭配,至于怎样才可以将渐变色的效果做到最好呢?我们可以借助好用的设计工具Pixso,或打开Pixso资源社区参考优秀设计师的作品,学习优秀的渐变色配色和渐变色在网页设计中的使用技巧,以此来提升自己的设计能力和工作效率,话不多说,打开Pixso工作台自己动手试试看吧!