网页设计是一个具有创造性和挑战性的设计领域,学习网页设计不仅要求具备审美能力,还要求设计师具备扎实的专业知识,以完成各种类型的网页设计项目。想要在网页设计领域脱颖而出,你需要不断学习相关知识,精进专业技能。本篇文章将分享网页设计学习技巧和方法,以期给你的网页设计学习之路带来帮助。
1. 掌握网页设计的基础知识
虽然网页设计学习侧重于视觉和用户体验,但了解基本的前端开发技能也是重要的。学习HTML、CSS和JavaScript等前端技术,可以让你更好地理解网页结构和交互,并与开发团队更好地合作。
1.1 HTML基础
1.1.1 HTML标签的基本结构
HTML标签是构建网页的基本单位,了解HTML标签的基本结构是学习网页设计的第一步。每个HTML标签由尖括号包围,标签名位于尖括号内,并且可以包含属性。例如,` `是表示段落的标签,``是表示图像的标签。

1.1.2 使用HTML标签创建网页结构
HTML标签不仅仅是用来表示文本内容的,还可以用来创建网页的结构。通过使用不同的HTML标签,可以将网页分为不同的部分,如标题、导航栏、内容区域等。例如,使用`
1.1.3 使用HTML属性添加样式和功能
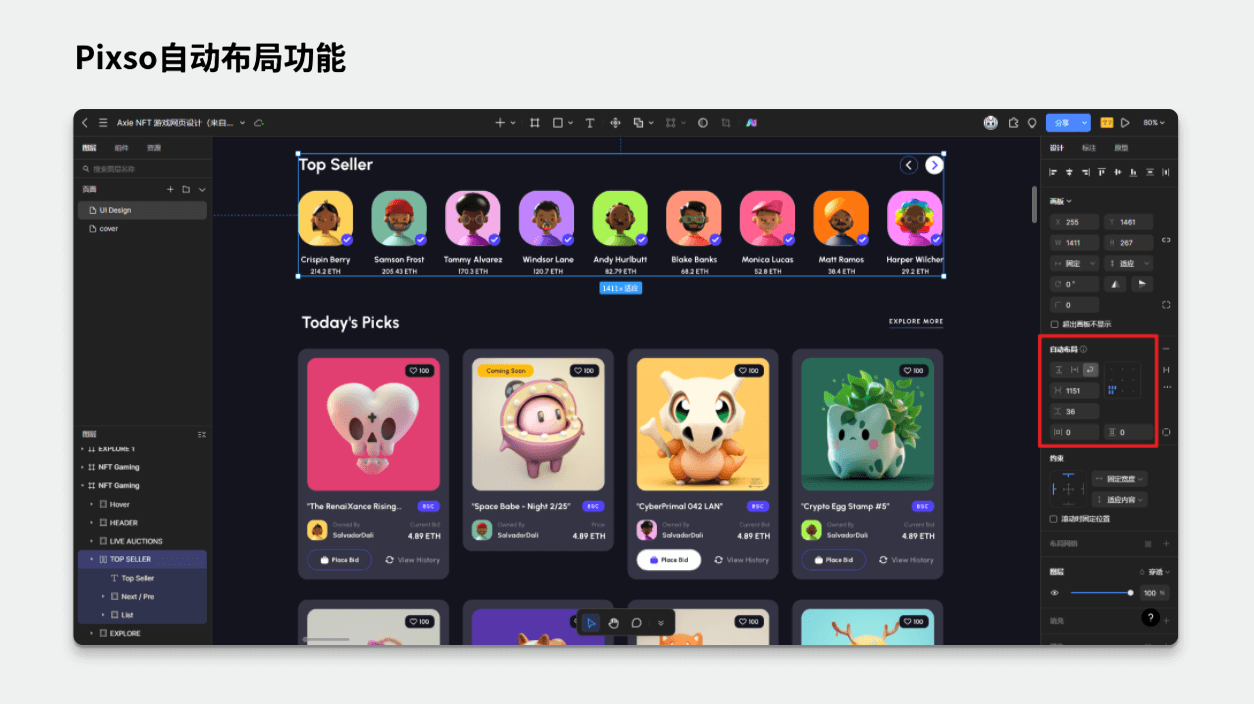
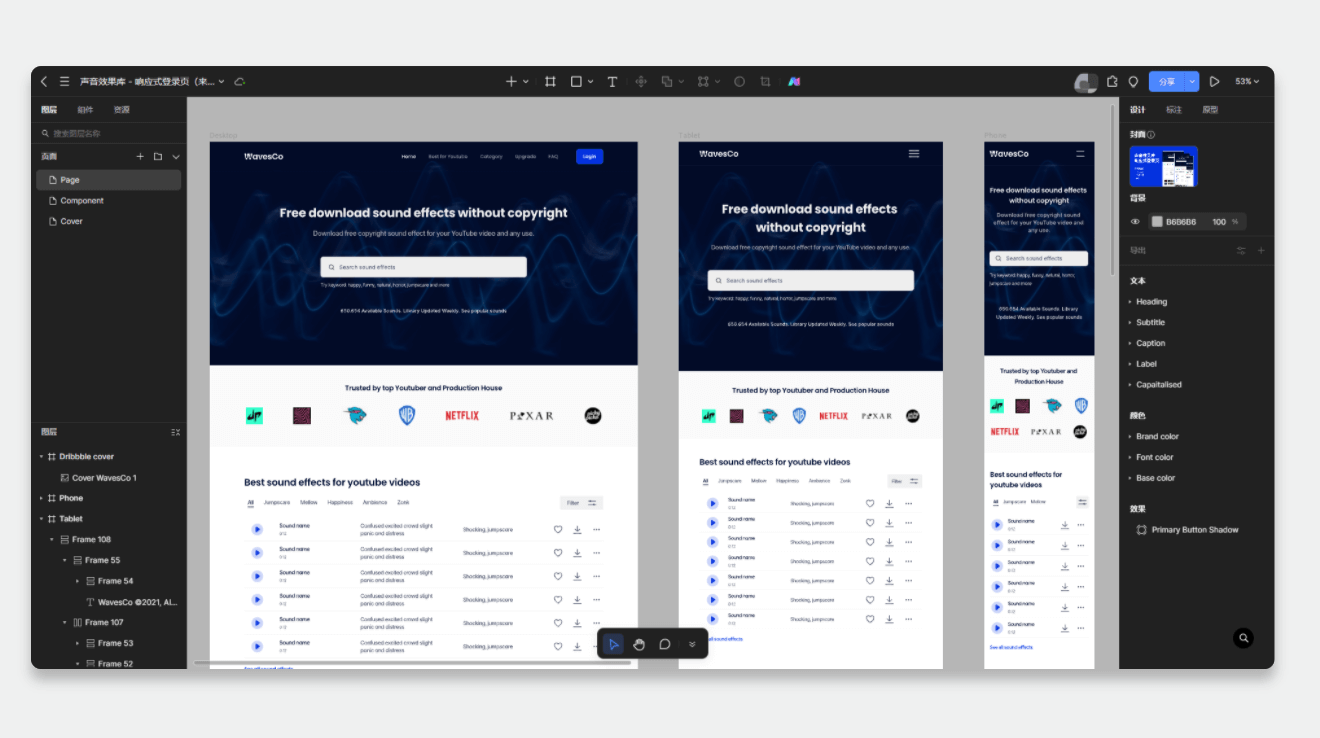
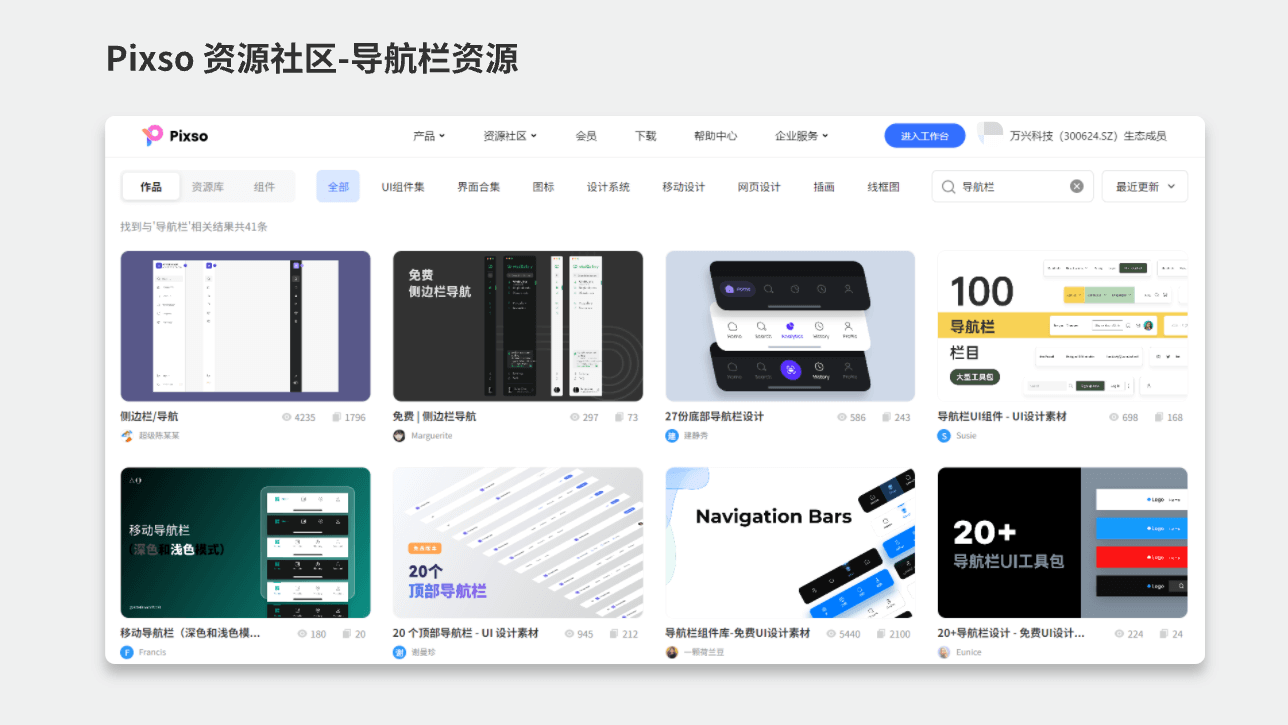
HTML标签可以使用属性来添加样式和功能。常见的HTML属性包括`class`、`id`、`style`等。通过为HTML标签添加属性,可以为网页元素设置样式、添加动画效果或者实现一些交互功能.例如,通过为` 1.1.4 使用HTML注释进行注释和调试 在编写HTML代码时,有时候需要添加注释来解释代码的作用或者进行调试。HTML注释是用``括起来的内容,在浏览器中不会显示,只用于开发者的参考。通过添加注释,可以帮助我们更好地理解和修改代码。例如,在调试代码时,可以使用注释将一些代码暂时禁用,以便排除错误。 1.2 CSS基础 1.2.1 盒模型 盒模型是CSS中一个非常重要的概念,它定义了一个元素在页面中所占的空间。在学习网页设计时,我们可以通过调整盒模型的各个部分来实现不同的效果,比如改变边框的颜色、调整内边距的大小等。盒模型由四个部分组成:内容区域、内边距、边框和外边距。 选择器是CSS中用来选择元素的一种方式,常见的选择器有标签选择器、类选择器、ID选择器等。通过选择器,我们可以选择页面中的特定元素,并对其应用样式。网页设计学习选择器可以帮助我们更好地控制页面中的元素,并实现我们想要的效果。 1.2.3 布局 布局是学习网页设计中非常重要的一部分,它决定了页面中元素的排列方式和位置,常见的布局方式有流式布局、固定布局和弹性布局等。Pixso自动布局功能,通过自动布局功能,你创建的元素会随着内容的变化按照可自定义的规则进行自适应排版,👉 点击查看自动布局教程。 例如:在您进行添加新图层、修改元素尺寸、文本内容等修改时,使用自动布局的组合内的元素能够时刻保持对齐。有很多场景可以使用自动布局: ● 创建在编辑文本标签时会增大或缩小的按钮; ● 构建适应项目添加、删除或隐藏的列表; ● 结合自动布局框架来创建完整的界面。 1.2.4 响应式设计 响应式设计是指根据设备的不同,自动调整网页的布局和样式,以适应不同的屏幕大小和分辨率。学习网页设计的响应式设计可以提供更好的用户体验,使用户在不同设备上都能够方便地浏览和使用网页,👉点击了解更多响应式设计相关知识。 ● 导航栏:响应式导航栏是指根据设备的不同,自动调整导航栏的样式和布局,以适应不同的屏幕大小和分辨率。Pixso资源社区内置导航栏设计模板,可以一键复制使用,提高工作效率,👉 点击进入Pixso资源社区。 ● 图片:响应式图片是指根据设备的不同,自动调整图片的大小和质量,以适应不同的屏幕大小和分辨率。响应式图片可以提高网页的加载速度和用户体验。 1.2.5 动画效果 动画效果可以为网页增加一些互动性和视觉效果,常见的动画效果有过渡效果、旋转效果和缩放效果等。网页设计学习动画效果可以帮助我们更好地吸引用户的注意力,提高用户的参与度。
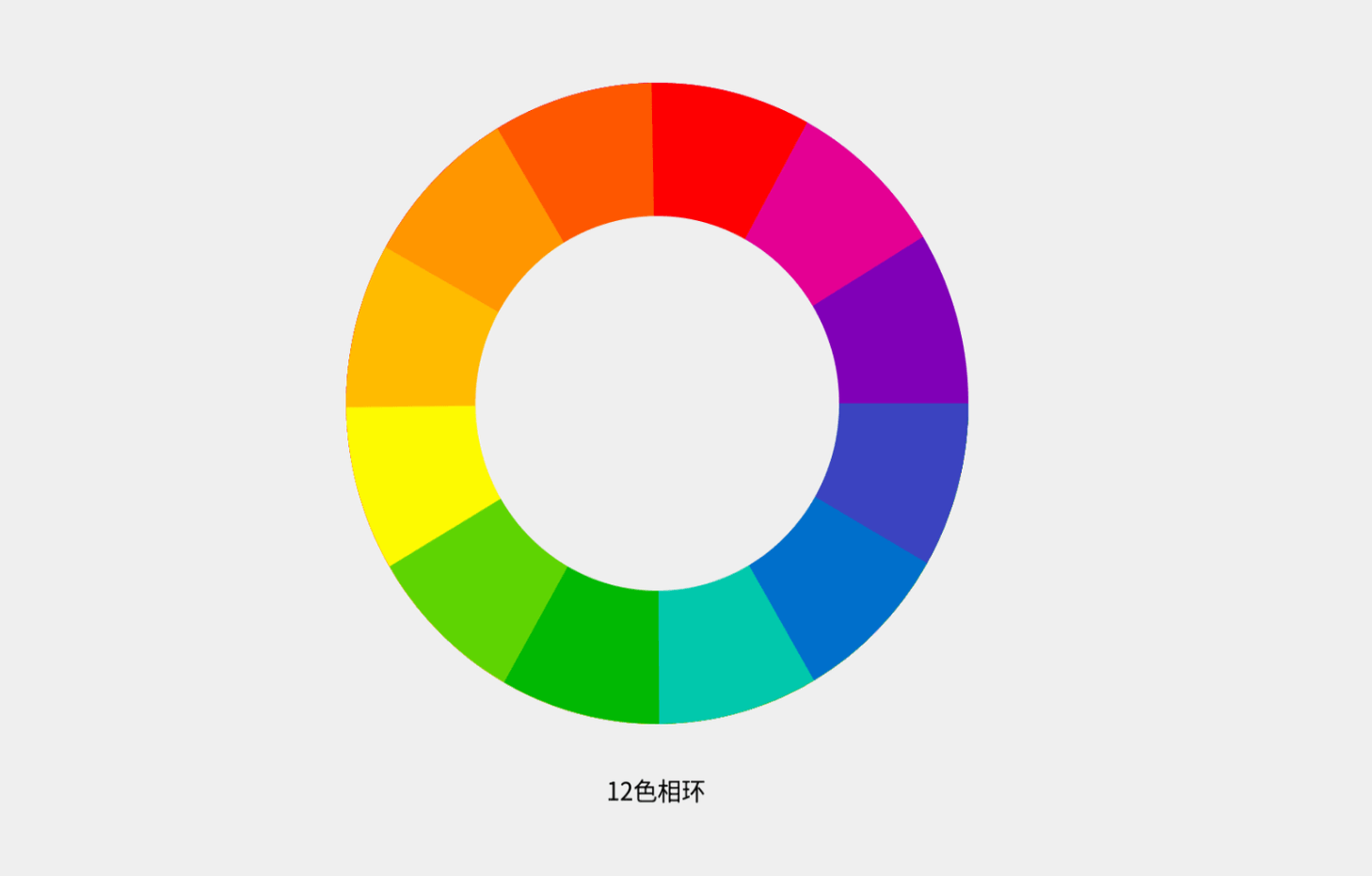
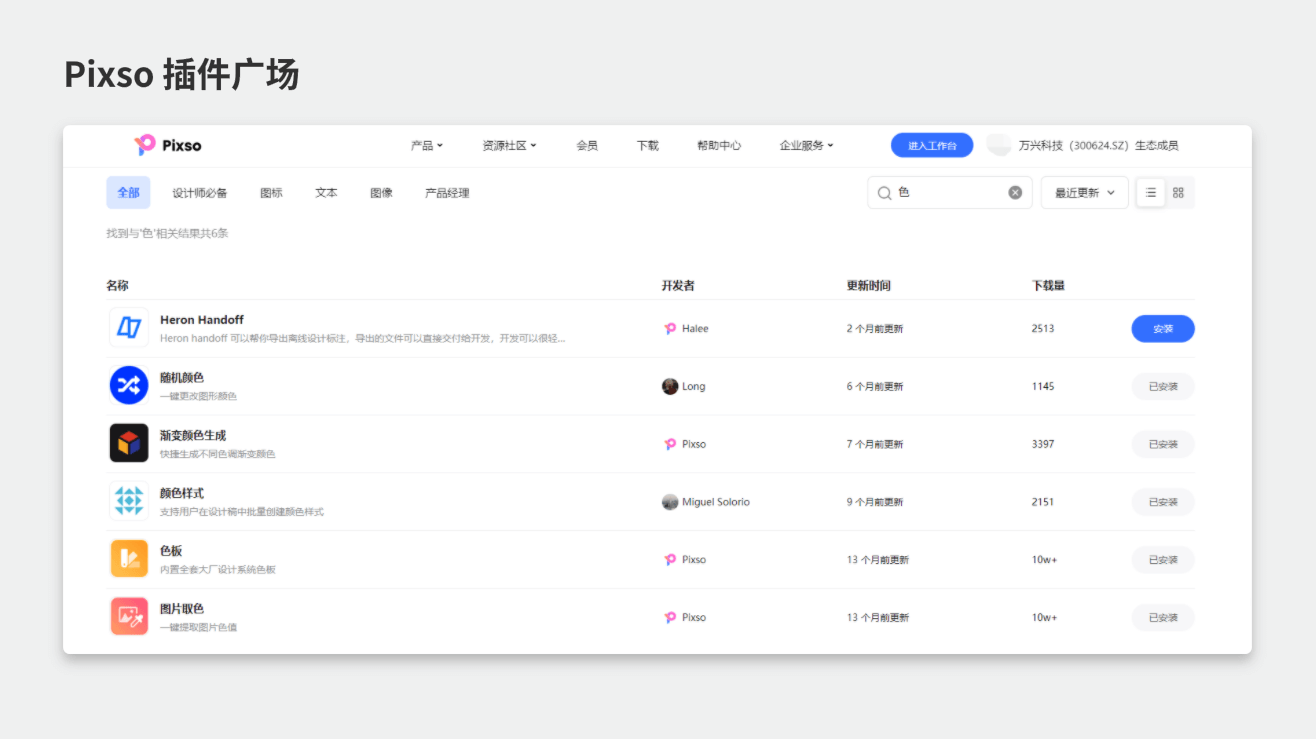
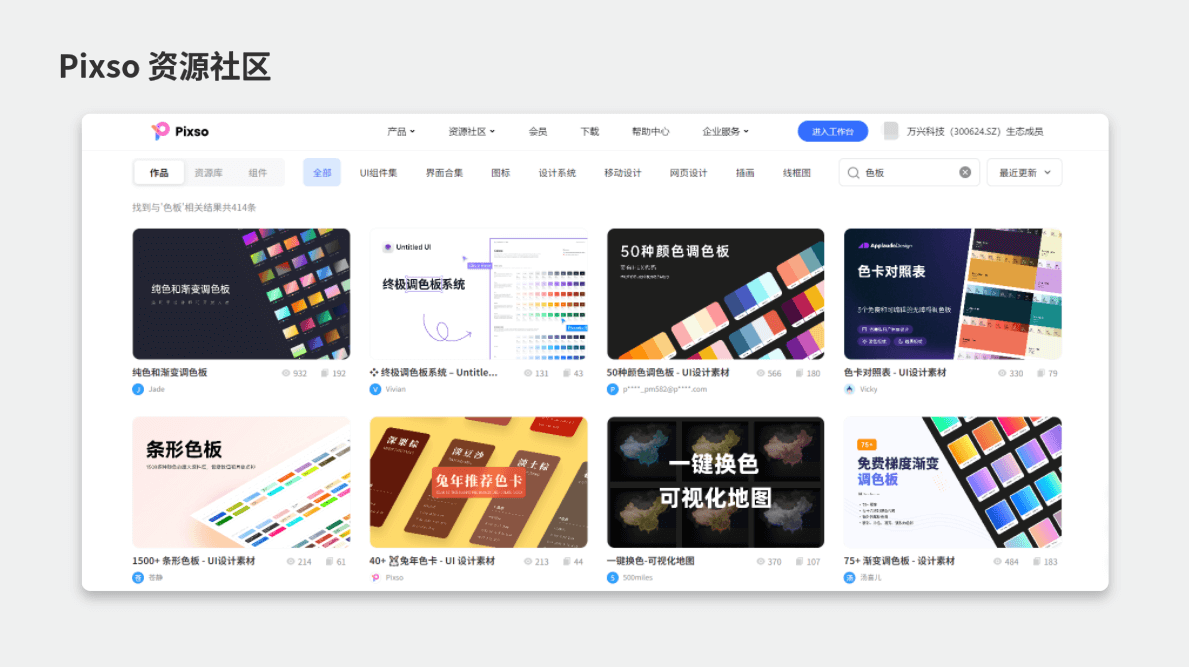
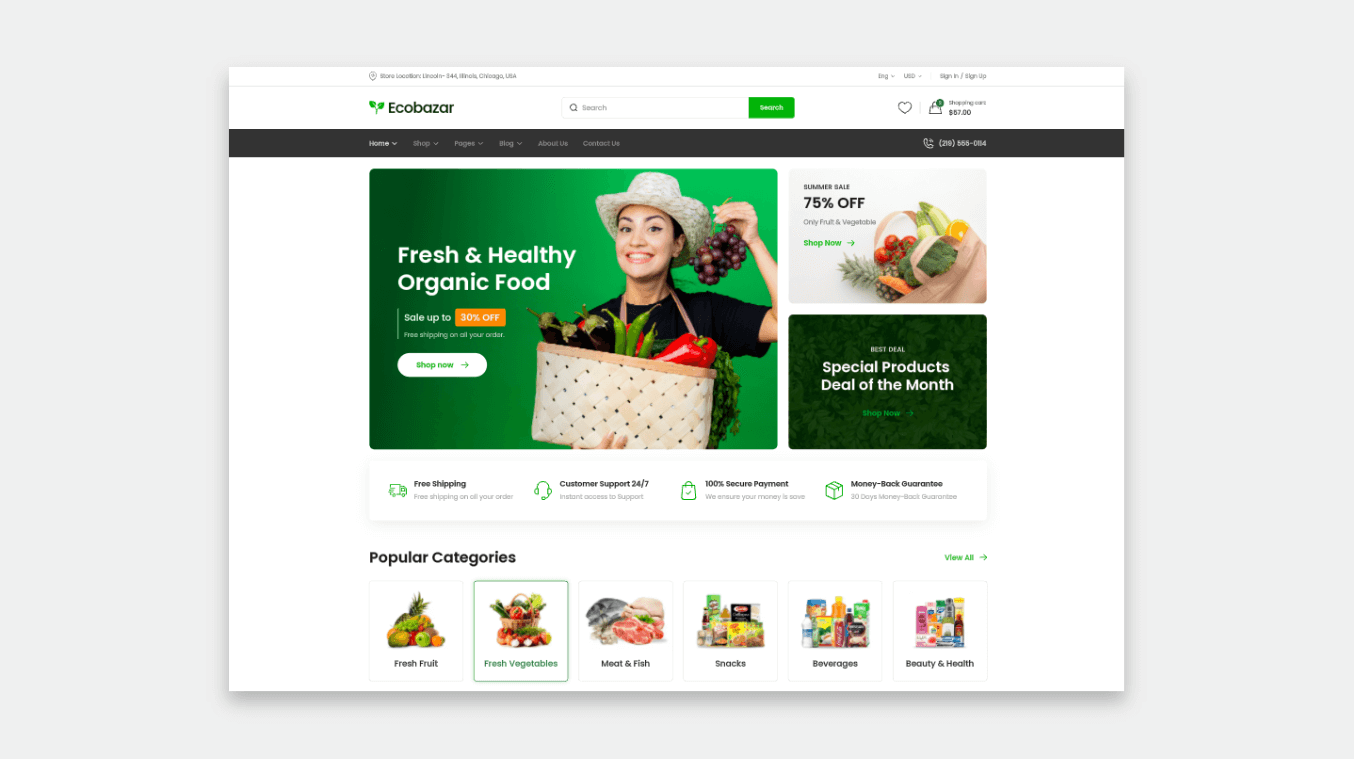
网页设计学习过程中,遵循基本的网页设计原则,有助于帮助设计师快速设计出具有专业的网页。 2.1 色彩搭配 2.1.1 色彩搭配基本原则 色彩搭配是网页设计中非常重要 一环,色彩搭配哦能直接影响到用户的视觉体验和情绪感受。因此,网页设计学习需要遵循基本的色彩搭配原则,以确保网页设计的效果。 首先,需要考虑颜色对比度。都必读是指不同颜色之间的明暗对比。合理运用对比度,可以使网页中的原色更加鲜明清晰。例如,可以使用互补色增加对比度,或者使用相似色调打造柔和的效果,👉 点击了解互补色和对比色的区别。 其次,网页设计学习配色要考虑色彩平衡。色彩平衡是指整个网页中各个颜色均匀分布,不会让用户感到突兀或者混乱。可以通过使用色彩搭配工具来帮助颜色选择,或者使用色彩理论中的配色原则,如三角形配色法或者四方配色法来实现色彩平衡。Pixso插件广场还内置了丰富的色彩搭配相关插件:平滑渐变、随机颜色、渐变颜色生成、颜色样式、图片取色 等,切实提高网页设计配色效率。 另外,网页设计学习配色要考虑情色彩的情绪表达。不同的颜色可以传递不同的情绪和感受,如红色代表热情和活力,蓝色代表冷静和稳定。在进行色彩搭配时,要根据网页的主题和目标受众来选择适合的色彩,以达到预期的情绪表达效果,👉 点击查看色彩心理学相关知识。 Pixso资源社区内置中国风、潘通色卡、梯形渐变等色板,可以一键复制使用,为网页设计师配色提供灵感参考。 最后,网页设计学习还要注意配色的可读性。色彩搭配不仅要考虑美观性,还要考虑文字的可读性。要确保文字和背景色之间有足够的对比度,以便用户能够清晰地阅读网页上的文字内容。 综上所述,色彩搭配是网页设计中不可忽视的一部分,通过遵循基本的色彩搭配原则,可以实现更好的视觉效果和用户体验。 2.2 字体选择 2.2.1 字体风格的选择 网页设计学习中,学会选择合适的字体风格是非常重要的,它可以直接影响到网页的整体风格和用户体验。下面是一些常见的字体风格选择和示例: ● 正式字体:正式字体通常用于商务类网站或正式场合,给人一种稳重、专业的感觉。例如,Arial、Times New Roman等。 ● 轻松活泼字体:轻松活泼字体适用于儿童类网站或休闲娱乐类网站,给人一种轻松愉快的感觉。例如,Comic Sans MS、Chalkduster等。 ● 现代字体:现代字体通常用于科技类网站或创意类网站,给人一种时尚、前卫的感觉。例如,Helvetica、Roboto等。 ● 手写字体:手写字体适用于艺术类网站或个性化品牌网站,给人一种独特、个性的感觉。例如,Lobster、Pacifico等。 2.3 布局设计 2.3.1 网格布局 网格布局是一种常用的网页设计学习的布局类型,它将页面分割成均等的网格,使得元素的排列更加整齐和统一。通过使用网格布局,可以使得页面的结构更加清晰,提高用户体验。 2.3.2 流式布局 流式布局是一种适应不同屏幕尺寸的布局设计方法,它可以根据设备的尺寸自动调整页面的布局。通过使用流式布局,可以使得页面在不同设备上都能够良好地显示,提高用户体验。同时,流式布局也可以帮助设计师更好地适应不同屏幕尺寸,使得页面的布局更加灵活和可扩展。
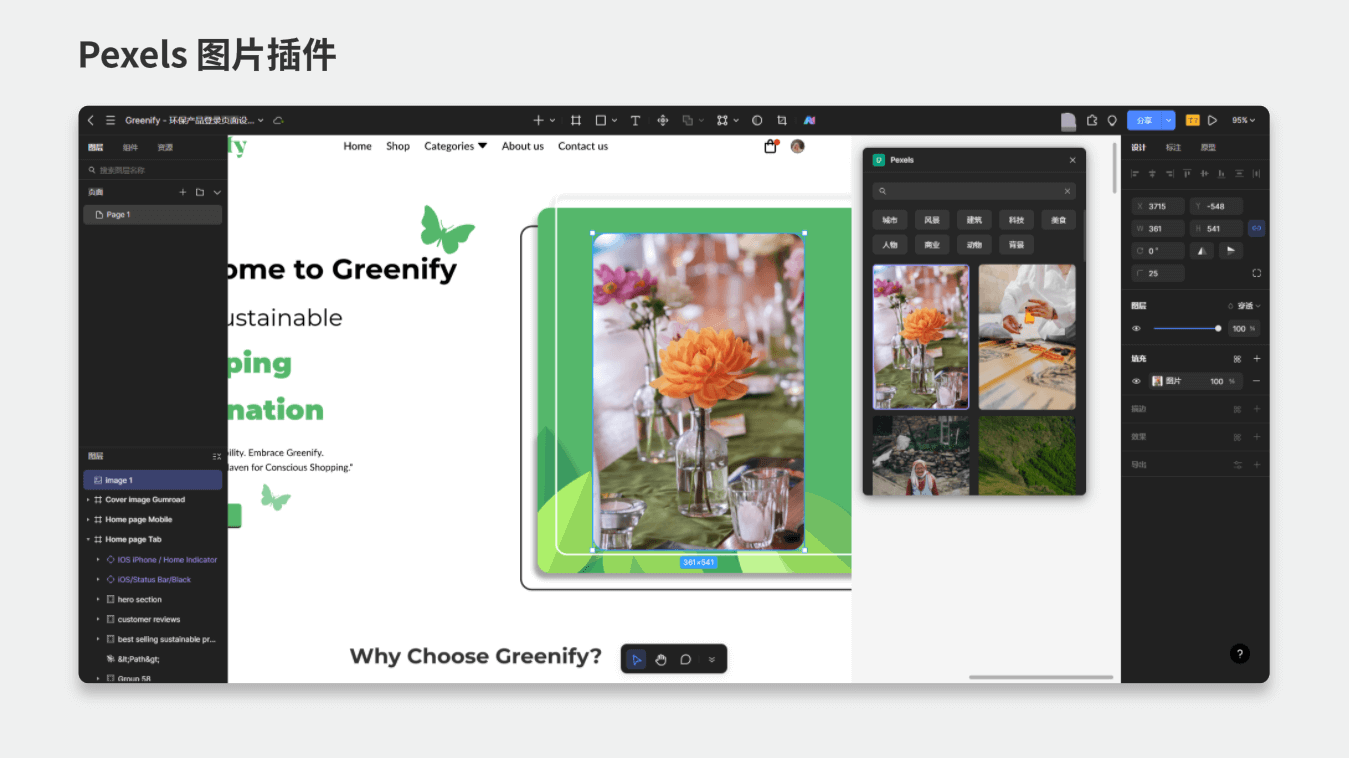
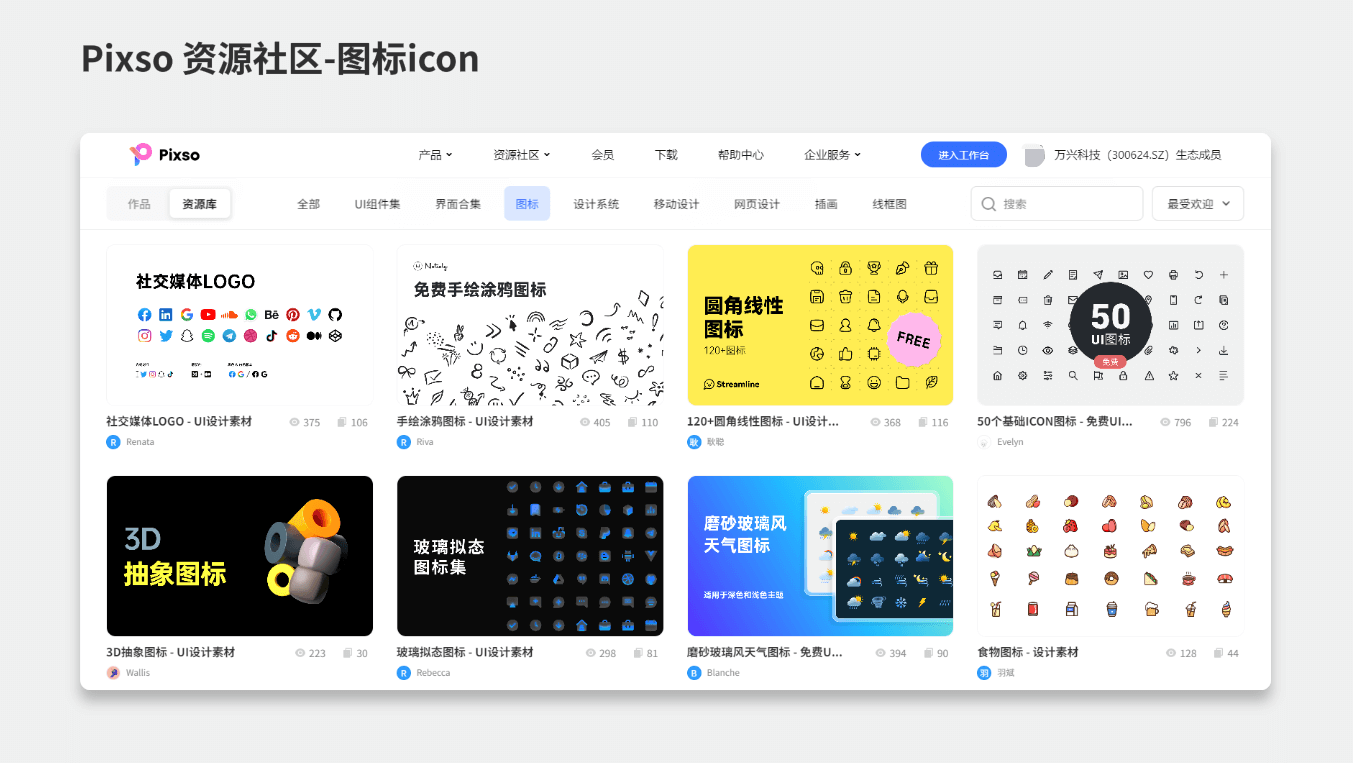
专业的网页设计需要使用设计工具来创建原型和最终设计。流行的设计工具如Pixso、Sketch和Figma等都提供了丰富的功能,可用于创建响应式设计和交互原型。熟练掌网页设计学习工具,有助于提高你的设计效率和质量。 3.1 学习网页设计要掌握专业的设计软件 Pixso是当前流行的在线协作设计工具,广泛应用与网页设计中。Pixso具备白板、原型、设计、交付、管理一体化网页设计能力,能够实现产设研团队在一个工具协作完成网页设计,提高网页设计效率。作为新一代在线网页设计工具,Pixso具备以下优势: ● 云端协作:Pixso是基于云的设计工具,允许多个设计师同时在同一个项目上协作。这一特性非常适合团队在不同地理位置的成员共同参与网页设计的过程。 ● 跨平台:Pixso可以在不同操作系统(如Windows、macOS和Linux)上运行,而且无需安装,只需通过浏览器访问。这使得设计师可以在不同的设备上轻松访问和编辑设计项目。 ● 实时共享和评论:Pixso允许设计师实时共享他们的设计,并允许其他人在设计上进行评论和反馈。这使得团队可以更容易地进行沟通和协作,以改进设计。 ● 原型和交互设计:Pixso不仅支持静态设计,还支持交互和原型设计。设计师可以创建可点击的原型,以演示网页的交互和用户体验。 ● 历史版本记录:Pixso提供版本控制功能,可以跟踪设计的历史记录,并允许设计师在不丢失之前版本的情况下进行修改和试验。 总之,Pixso是一款值得掌握的网页设计学习软件,👉 点击马上上手使用。 3.2 学习网页设计要多观看阅读视频博客 3.2.1 学习网站 ● Pixso官网:Pixso官网为网页设计学习者提供了一个学习、实践、分享的平台。Pixso官网设置了视频教程、UI零基础教程、设计技巧博客、资源社区专栏。网页设计学习者可以在线观看学习网页设计知识,在资源社区获取灵感,并在Pixso操作台实践,最后将设计作品分享至资源社区。 ● W3Schools是一个非常受欢迎的学习网站,提供了丰富的网页设计和开发教程。它以简洁明了的语言和丰富的实例代码帮助学习者快速入门和理解各种网页设计技术和方法。 ● Smashing Magazine是一个专注于网页设计和开发的博客和杂志。它提供了大量的文章和教程,涵盖了从基础知识到高级技术的各个方面。 ● A List Apart是一个专注于网页设计和用户体验的博客。它的文章涵盖了网页设计的各个方面,包括布局、颜色、字体、交互设计等。 ● Codrops是一个专注于前端开发的博客和资源库,通过学习Codrops的示例,学习者可以掌握一些高级的网页设计和开发技巧。 ● CSS-Tricks是一个专注于CSS技术的博客和论坛。它提供了大量的CSS教程和技巧,帮助学习者学习如何使用CSS来实现各种网页设计效果。 ● Codecademy是一个在线编程学习平台,提供了丰富的网页设计和开发课程。 3.3 学习网页设计要利用设计素材和模板 3.3.1 设计素材和模板 设计素材和模板是网页设计学习中非常重要的资源,它们可以帮助设计师快速创建出具有吸引力和专业感的网页。 Pixso资源社区是宝藏网页设计资源网站,内置图标库、UI设计模板、配色方案、插画、组件、设计系统等,所有资源均可一键复制使用,以下是一些常用的设计素材和模板资源: ● 图片素材库:Pixso插件广场内置Pexels图片插件,一键安装插件至工作台,即可在线插入Pexels图片至工作台编辑使用。 ● 图标库:图标在网页设计中起到了非常重要的作用,可以增加页面的可读性和美观度。常用的图标库包括Awesome、Bootstrap Icons和Iconpark等,它们提供了大量的矢量图标供设计师选择。 ● 配色方案:Pixso资源社区有大量现成的配色方案如中国风色卡、梯形渐变、潘通年度代表色等,它们可以帮助设计师找到适合的配色方案,提供了颜色代码和调色板。 ● 大厂设计系统:设计系统可以帮助设计师快速搭建出网页的框架和布局。常见的大厂设计系统包括Ant Design、Element、Tdesign和Arco Design等,它们提供了预设的样式和组件,方便设计师进行定制和调整。 通过使用设计素材和模板,设计师可以更加高效地进行网页设计,节省时间和精力。同时,这些资源也可以作为学习的参考和灵感,帮助设计师提升自己的设计水平。
4.1 学习网设计需要练习设计 练习是学习网页设计中非常重要的一环,通过不断地实践和反馈,可以提升自己的设计技巧和审美能力。以下是一些练习设计的方法和技巧: ● 模仿优秀的网页设计:选择一些优秀的网页设计作品,仔细观察其布局、色彩搭配、字体运用等方面,然后尝试模仿这些设计,重新创作一个类似的网页。 ● 参与设计挑战:参加一些设计挑战活动,如设计马拉松、设计比赛等。 ● 接受反馈和批评:在练习设计的过程中,接受他人的反馈和批评是非常重要的。 ● 持续学习和探索:可以通过阅读设计相关的书籍、博客、参加设计培训等方式,了解最新的设计趋势和技术。同时,也可以关注一些设计社区和论坛,与其他设计师进行交流和分享,获取更多的灵感和学习资源。 4.2 学习网页设计需要参与项目 参与实际项目是网页设计学习的重要环节,通过实践可以提升自己的设计能力和技巧。 4.3 学习网页设计要寻求反馈和改进 网页设计是一个不断进化的领域。要不断提高你的技能,你需要不断练习和接受反馈。创建自己的项目,参与设计社区,与其他设计师分享你的作品,并接受他们的意见和建议。不断学习和改进的态度是成为一名专业网页设计师的关键。 在这个数字化时代,网页设计是一个充满机遇的领域,学习网页设计需要深入了解用户体验、掌握设计工具、学习响应式设计、色彩与排版、前端开发技能以及持续练习和学习最新趋势。希望这篇网页设计学习技巧和方法总结,能够有助于你打造出引人注目的网页设计。




2. 学习网页设计的基本原则




3. 学习网页设计工具和资源





4. 积累网页设计实践与反馈