在产品开发的早期阶段,制作高质量的产品原型是至关重要的。原型不仅能够帮助团队更好地理解用户需求,还能在早期阶段就发现潜在的问题和改进点。这篇文章Pixso设计师将分为七个步骤,为你详细介绍如何轻松掌握产品原型的制作过程,并附上实用的资源下载,帮助你快速上手。
1. 明确需求和目标
在开始制作原型之前,首先要明确产品的需求和目标。这一步至关重要,它将为后续的设计工作奠定基础,你主要需考虑以下几个问题:
1.谁是目标用户?
2.用户的主要需求和痛点是什么?
3.产品的核心功能和特色是什么?
4.产品的使用场景是什么?
2. 创建用户故事和流程图
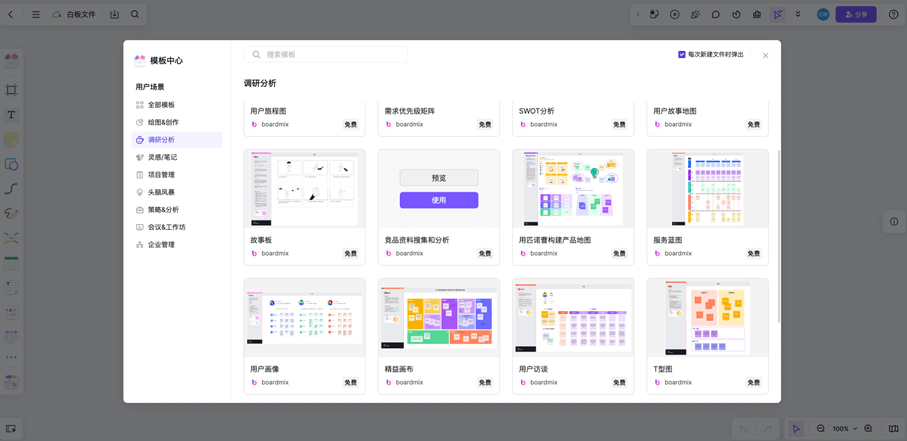
明确需求后,接下来要创建用户故事和流程图。用户故事是对用户如何使用产品的简短描述,而流程图则帮助你了解产品各部分之间的交互关系。为了帮助你更好的分析用户需求和目标,Pixso设计师这里为你推荐使用Pixso白板中的调研分析模板去进行需求收集,Pixso的调研模板包含常见需求收集方法,包括用户旅程图、故事板、用户画像、用户访谈等模板,可以较为细致的帮助你进行需求收集,且收集完需求后,你可以直接分享链接给团队人员进行沟通交流,非常方便。

3. 绘制草图和线框图
草图和线框图是原型设计的基本组成部分。草图可以快速捕捉设计的初步想法,而线框图则是更详细的页面布局图,帮助确定页面元素的排列和功能。这里推荐大家使用设计工具Pixso去绘制,Pixso是一款产品设计协作一体化工具,它功能强大,上手简单,你仅需简单的拖拽编辑,就可以快速的搭建起基础的线框图,且修改起来也比较容易。

4. 制作UI视觉稿
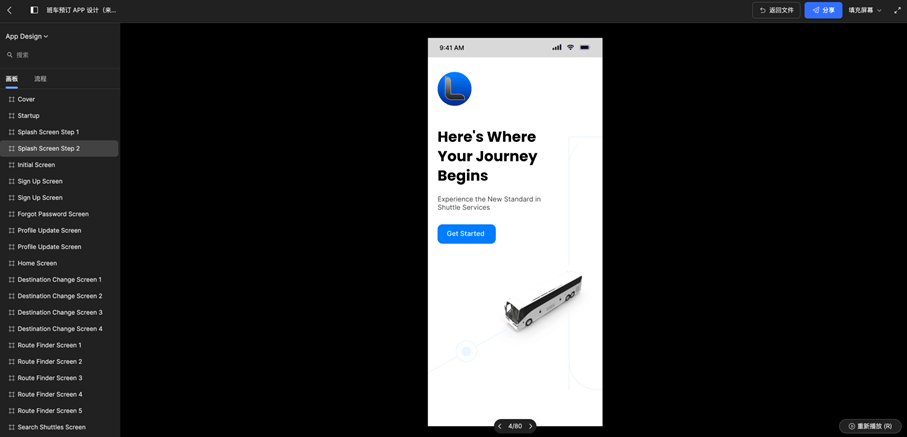
有了线框图之后,你可以开始制作UI视觉稿,可在Pixso中直接进行绘制,为你的线框图添加颜色、图标,将你的页面设计为高保真接近最终的产品页面,让用户能直观、真实的体验产品的视觉风格。

5. 添加交互动画
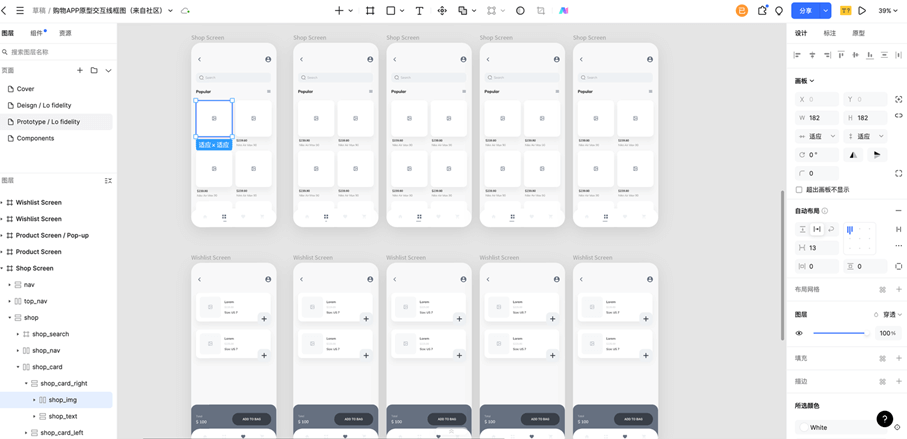
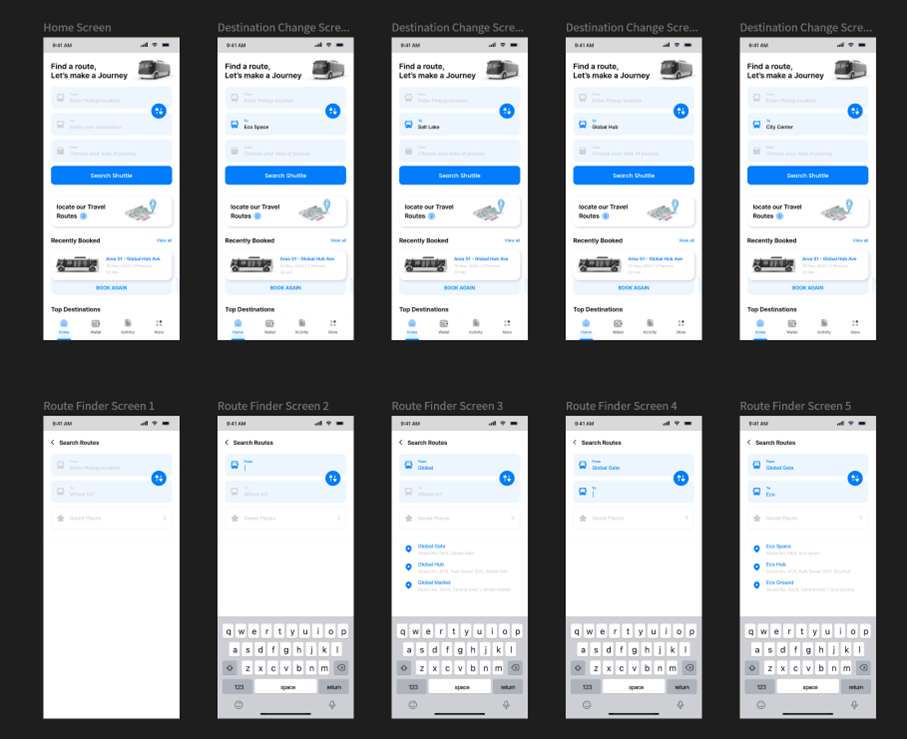
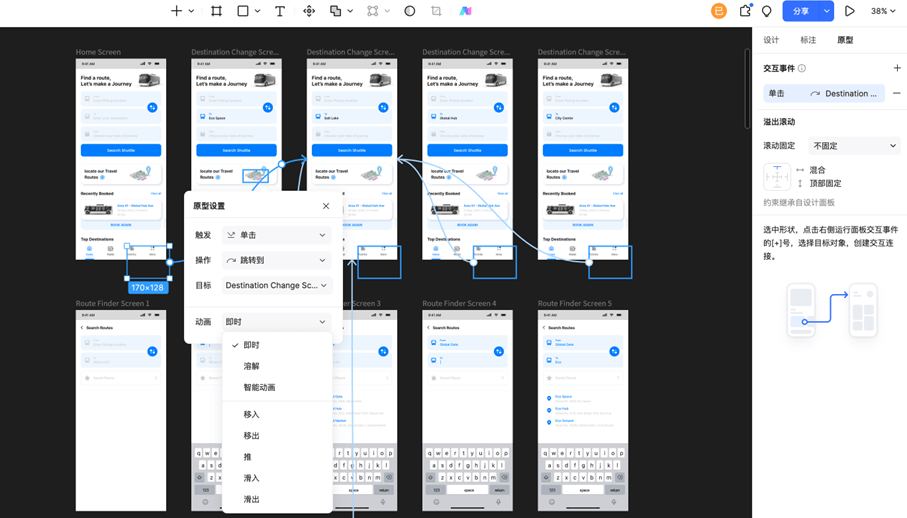
完成UI视觉稿之后,你可以直接在Pixso的右侧顶部导航切换标签为“原型”,然后选择相应的页面,对视觉稿添加页面交互动效,Pixso支持常用的交互功能动画,包括即时跳转、溶解、智能动画、移入、移出、推、滑入、滑出,借助Pixso你可以轻松快速的创建产品的完整交互功能,并直接通过Pixso的链接进行分享测试。

6. 用户测试和反馈
一旦高保真原型完成,进行用户测试是非常重要的。通过用户测试,你可以收集到宝贵的反馈,了解产品的优点和需要改进的地方。通过Pixso工具的演示功能,你可以让一组目标用户直接操作点击高保真原型中的按钮,进行产品操作体验,让用户真实感知产品的视觉、交互、功能等适否合理,并对其提供反馈意见

7. 迭代和优化
根据用户测试的反馈,对原型进行迭代和优化是最后也是持续的一个步骤。不断的优化能够确保你的产品在发布前达到最佳状态。具体的步骤如下:
- 分析用户反馈,确定需要改进的优先级。
- 对原型进行调整和优化,并再次进行测试。
8. 产品原型制作精品资源下载
制作产品原型是一个迭代的过程,需要不断地测试和改进。通过以上七个步骤,你可以系统地掌握原型制作的方法和技巧,快速上手并提升你的设计效率。此外,为了更好的帮助大家绘制原型,这里精心挑选了一些Pixso资源社区的原型制作模板,大家可以去Pixso资源社区免费下载使用。希望这些资源能够帮助你在产品原型制作的过程中事半功倍,成功打造出优秀的产品原型。
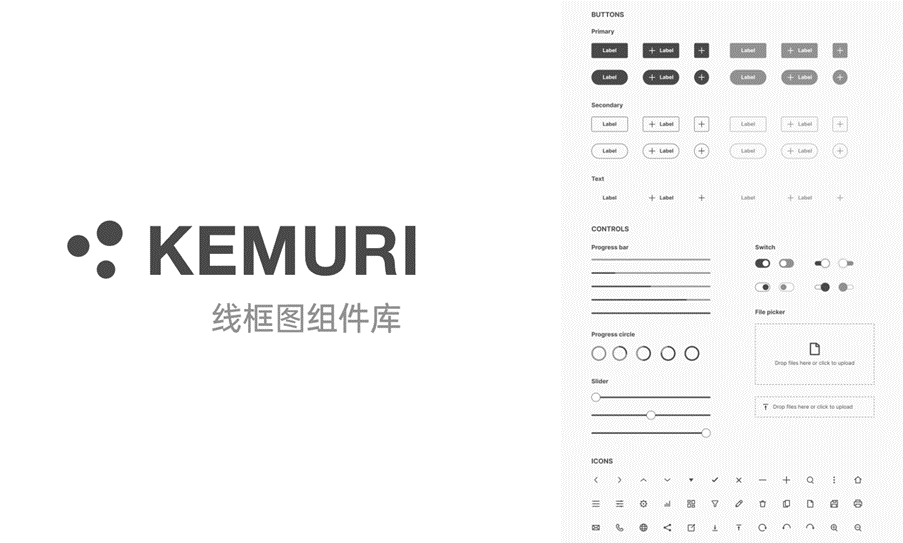
(1)KEMURI线框图组件库

该组件库包含非常基础的图标、按钮、卡片、进度条、列表、导航等组件,色彩为灰色,非常适合帮助你绘制线框图,在Pixso资源社区,点击“复制”按钮,就可以获取了。
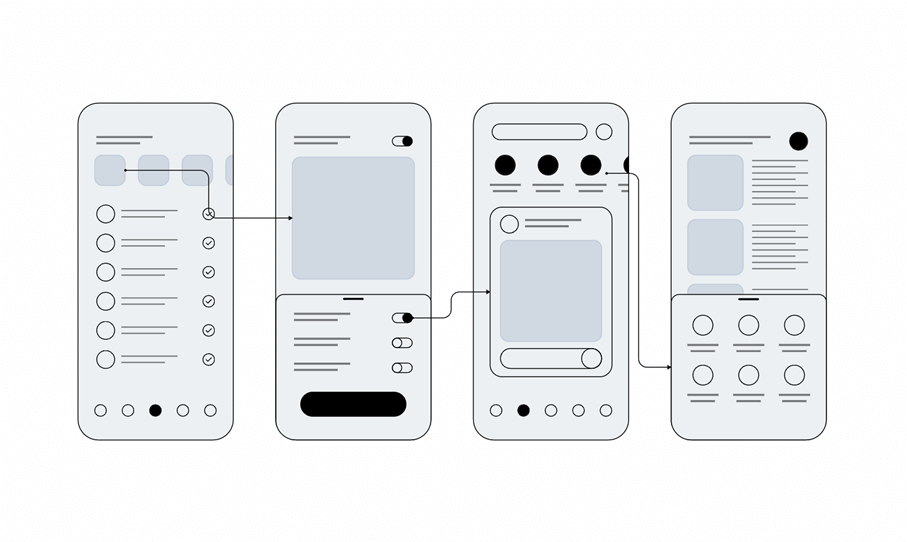
(2)移动端UI线框图

这是一组非常精美的线框图模板,非常适合没有任何设计基础的人员使用,只需要简单的拖拽修改,就可以通过这些线框图的组件快速创建出好看的线框图页面,直观清晰表现你的设计想法。喜欢的小伙伴,可以去Pixso资源社区免费下载。
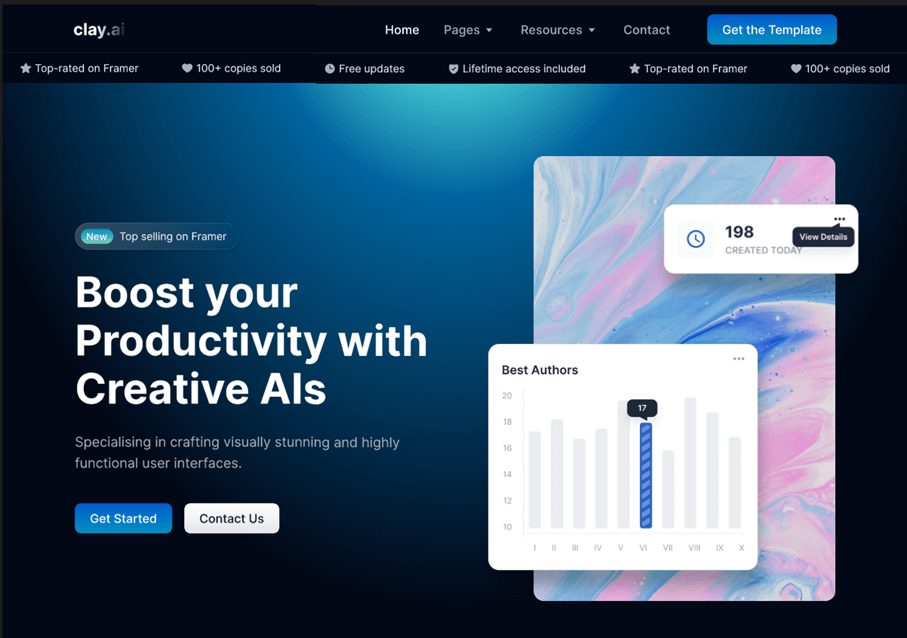
(3)SaaS UI模板

这是一组SaaS UI模板,包含一整套SaaS网站的页面设计共计10个页面,包含信息有首页、功能特点介绍、价格介绍、产品使用介绍、博客列表及详情、联系我们、协议、404等页面,且适配网页端、移动端。整体设计风格采用深色设计,科技感、未来感十足。
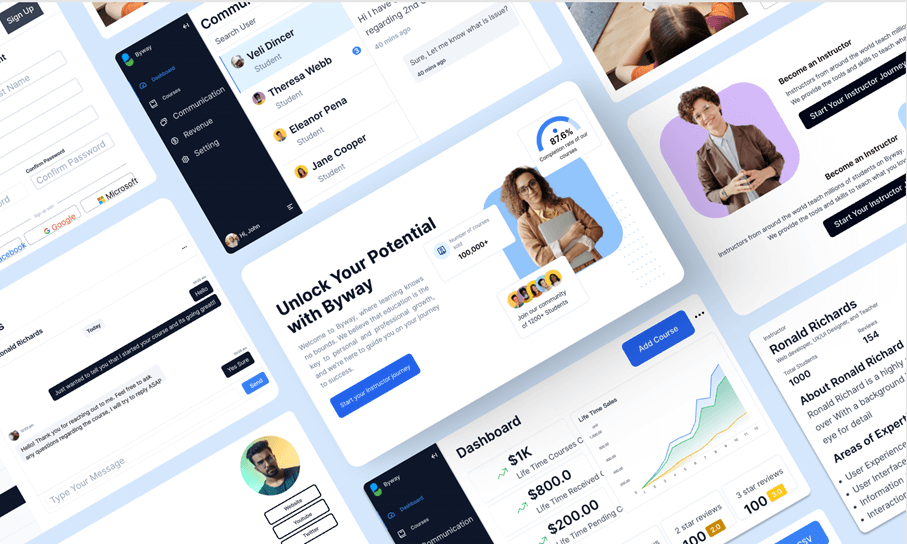
(4)教学管理设计系统

这是一组非常优质的教学管理系统设计模板,它包含整个系统的前端页面即网站官网相关页面设计,还提供了网站后台管理系统的设计,可以说非常的全面,可以帮助做教学管理系统的设计师更好的理清设计思路,为其提供设计参考。
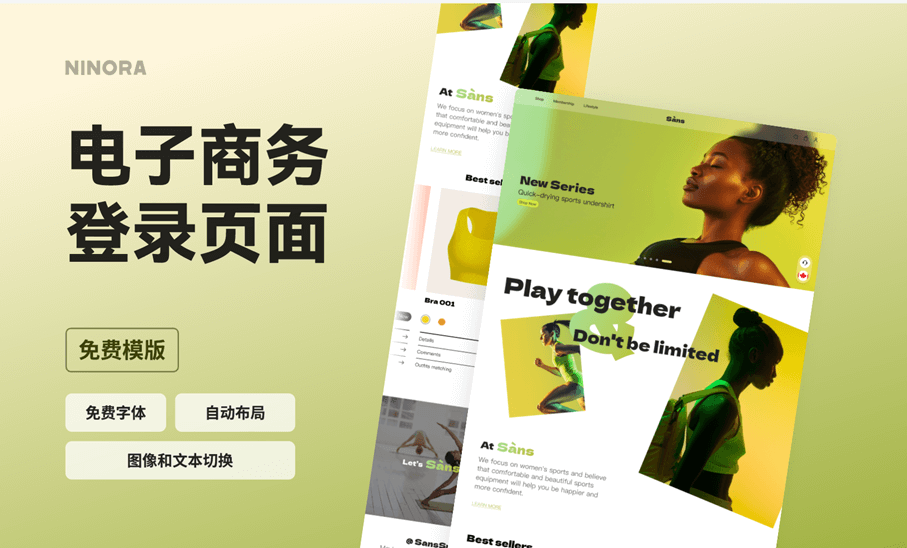
(5)电子商务网站登录页模板

这个电子商务网站登录页面设计,用色非常的大胆,与一般的电商网站设计不同,其采用了大面积的黄绿色,排版布局方面也使用了非常规的图片倾斜展示,给人一种潮流、时尚的感觉,整体设计非常的新颖。👉点击注册账号,开启Pixso原型设计交付一体化之旅