登录页是新用户与界面交互的起点,登录页也称为单页网站或单操作页面。登录页可将用户推向所需的交互操作。登录页UI设计的主要目的是在用户界面上产生潜在客户,并增加流量。除此之外,登录页UI设计还有助于将用户转化为买家和订阅者。
那么UI的登录页如何设计,才能产生友好的用户体验,快速出效果呢?本篇文章为你揭秘!
1. 好的登录页有什么特征

-
干净的设计
当用户登录我们的页面时,最重要的是展示清晰的布局,因为他们不会在混乱且包含大量文本或图像的页面上停留更长时间。登录页面上的所有组件都应该相互关联,同时确保以正确的方式传递信息。
-
吸引注意力的标题
标题是UI的主要部分。它是创造理解、兴趣和注意力的起点。一旦用户的注意力被你的标题吸引,接下来的主要事情就是对产品/服务进行详细解释。可以尝试创建不超过 10 个字的杀手级标题。
-
移动设备兼容
如今,制作移动友好的目标界面至关重要。即使在移动设备上,你的登录页也应该又同样的体验效果。
2. 如何快速创建登录页
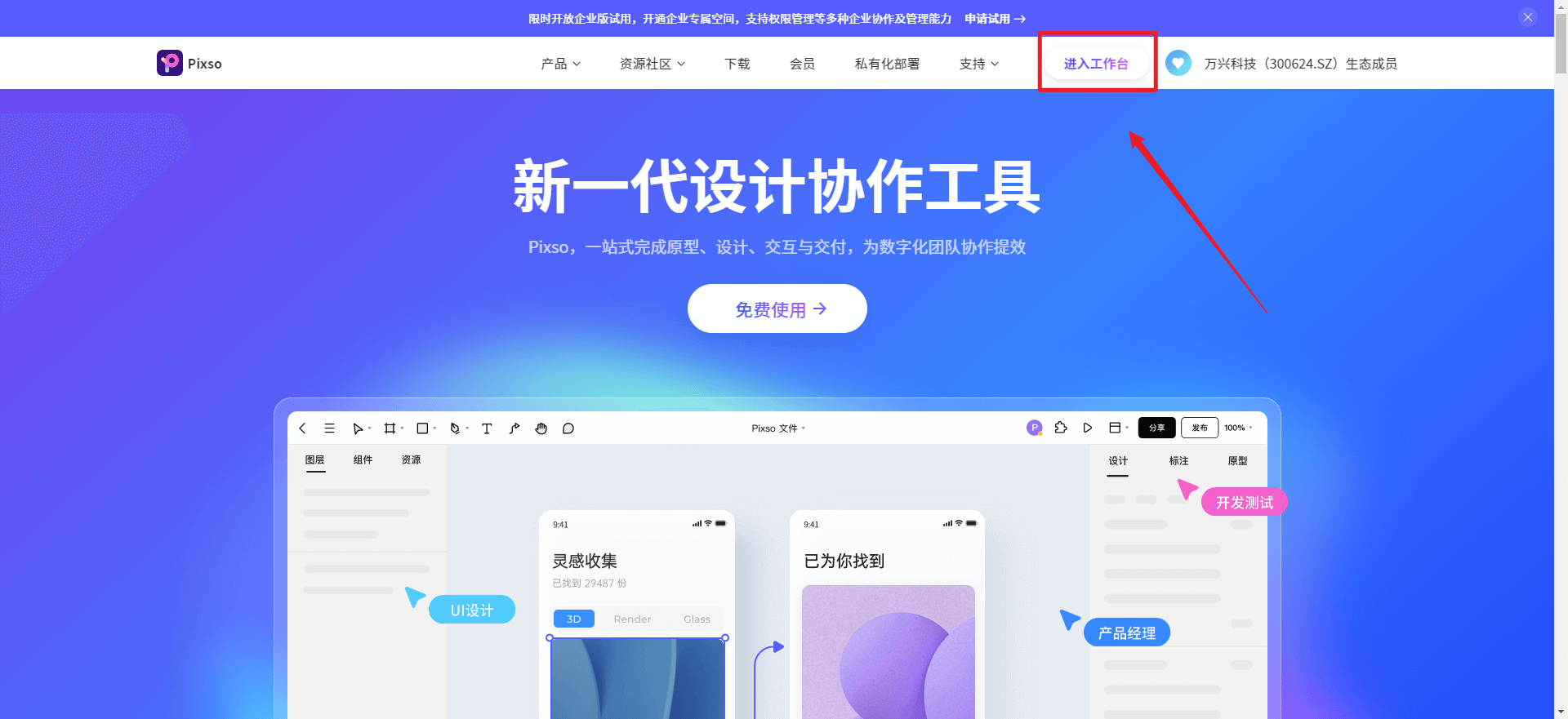
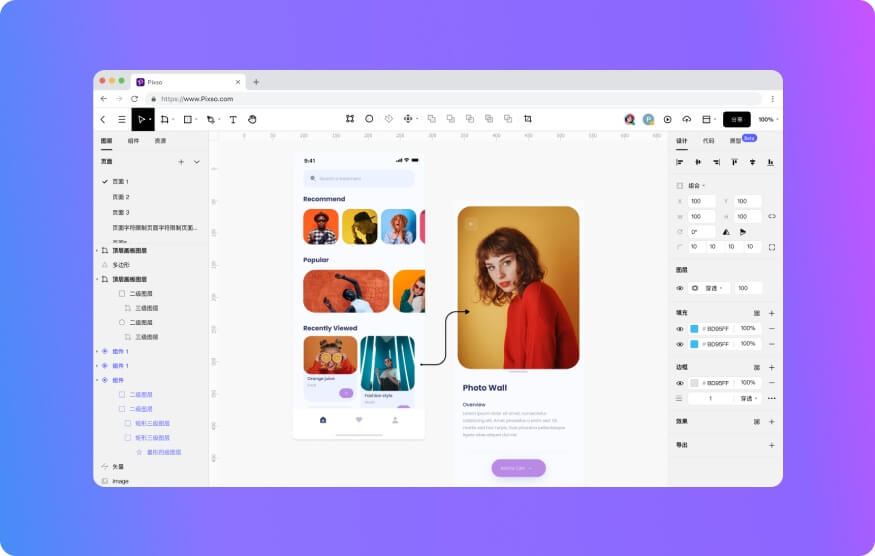
第一步:打开Pixso官网,进入Pixso工作台。

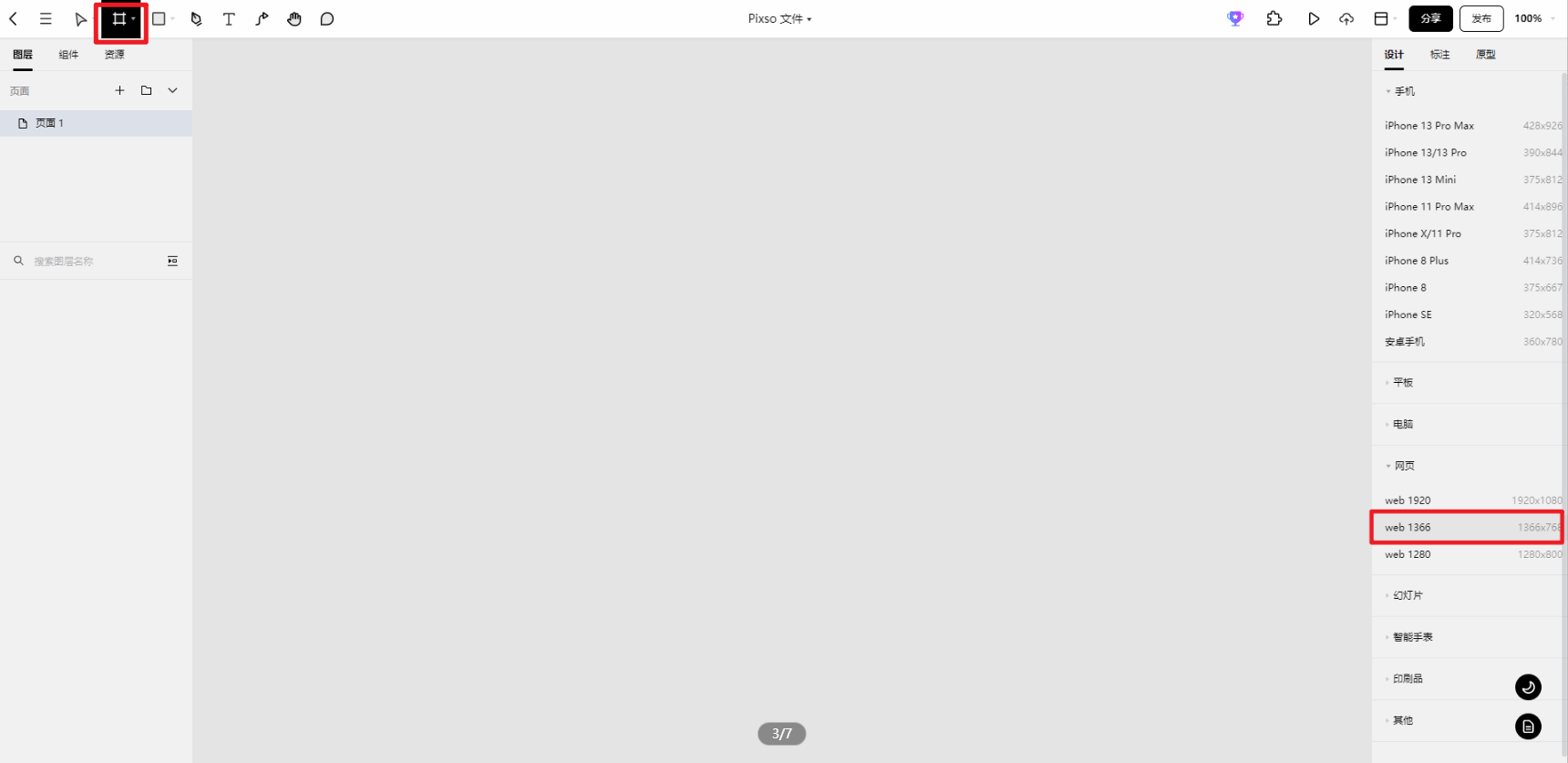
第二步:选择Pixso工作台左上角的画板工具,便捷的的是pixso自带多种常见设备的UI界面尺寸,UI设计师可直接根据需求,选择相对应尺寸的画板,这里选择web 1366尺寸的画板。

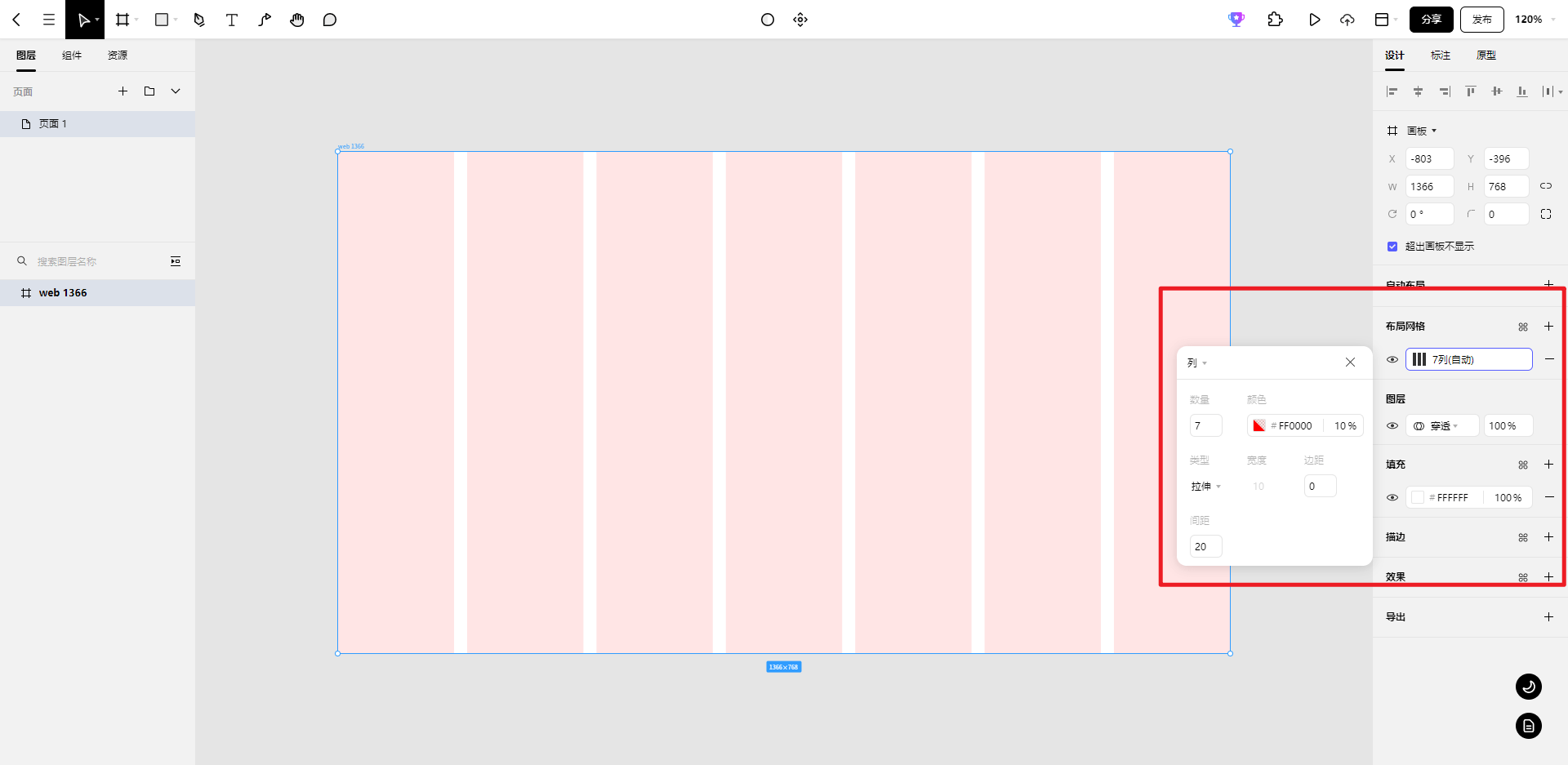
第三步:使用布局网格。选择好适合的画板尺寸后,使用Pxiso的布局网格。布局网格的作用就在于方便设计师在画板上,设置UI元素。在此案例中,画板布局网格设置为7列。

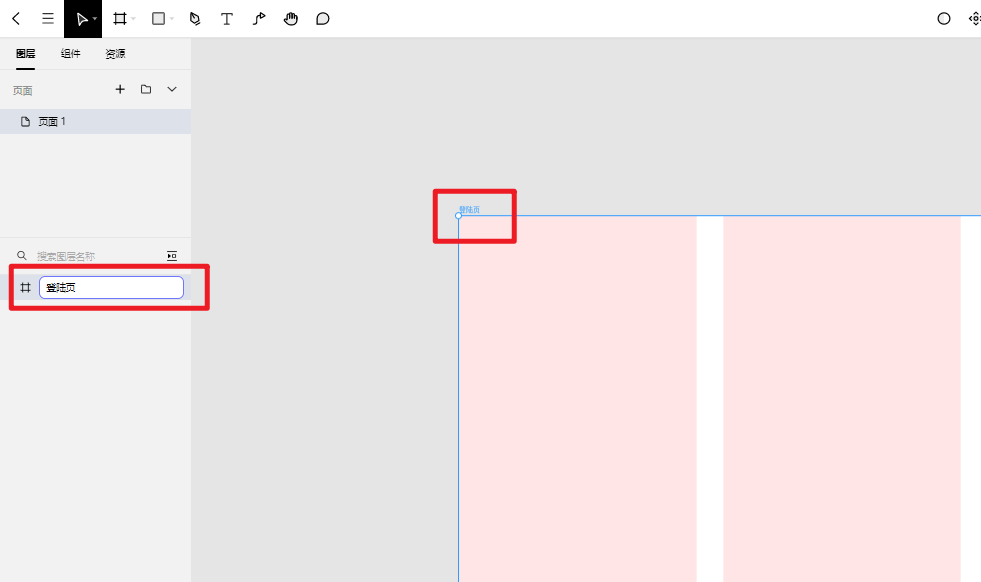
第四步:重命名画板,双击画板,即可进入文本编辑模式,命名画板。

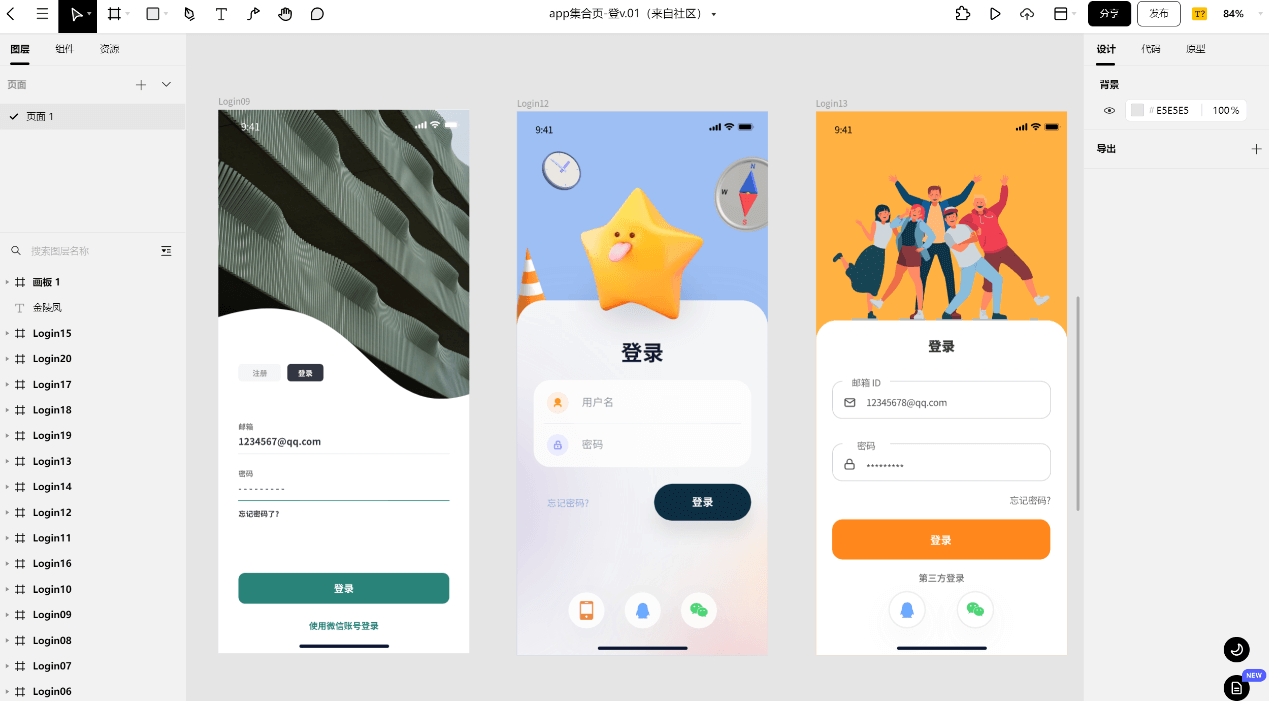
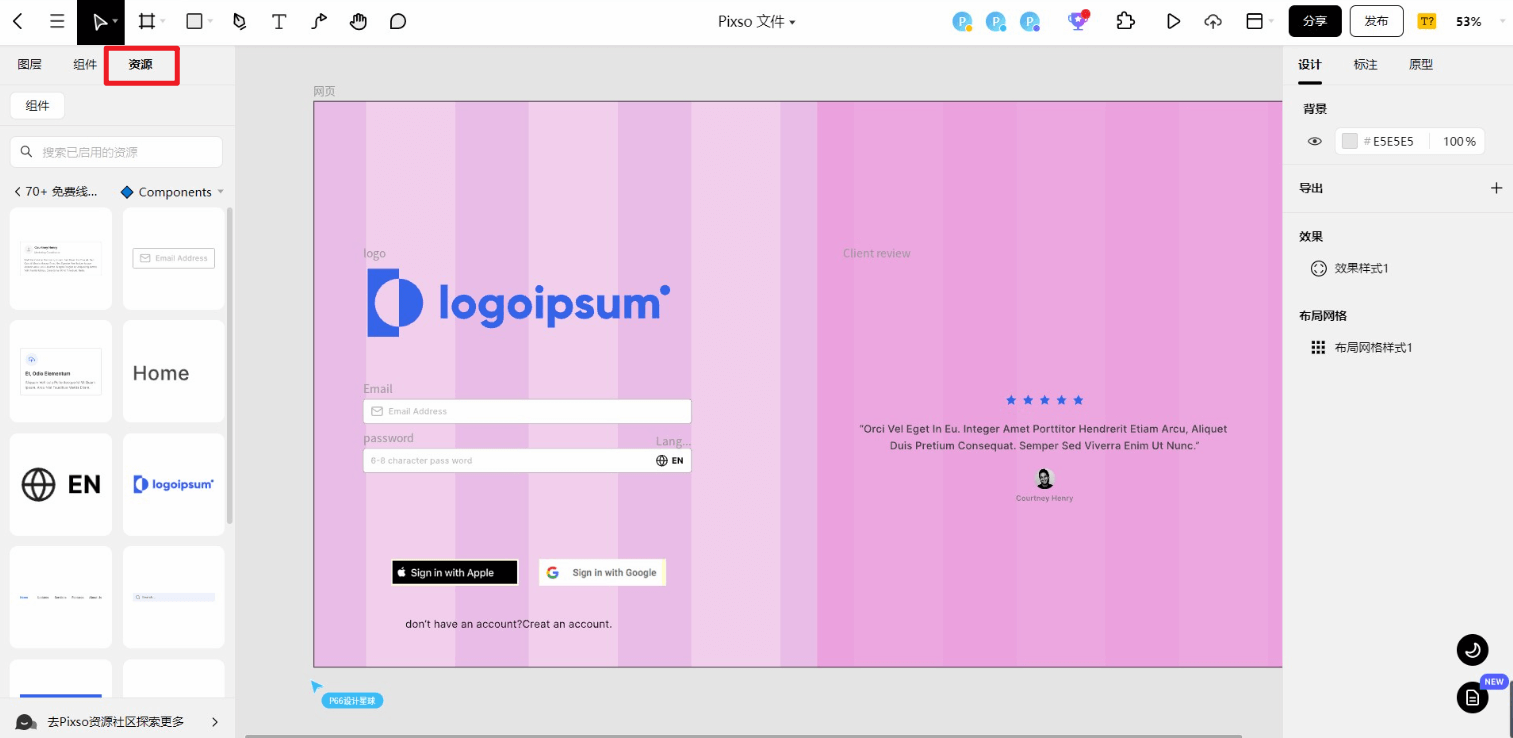
第五步:添加字体、按钮、图标等样式。
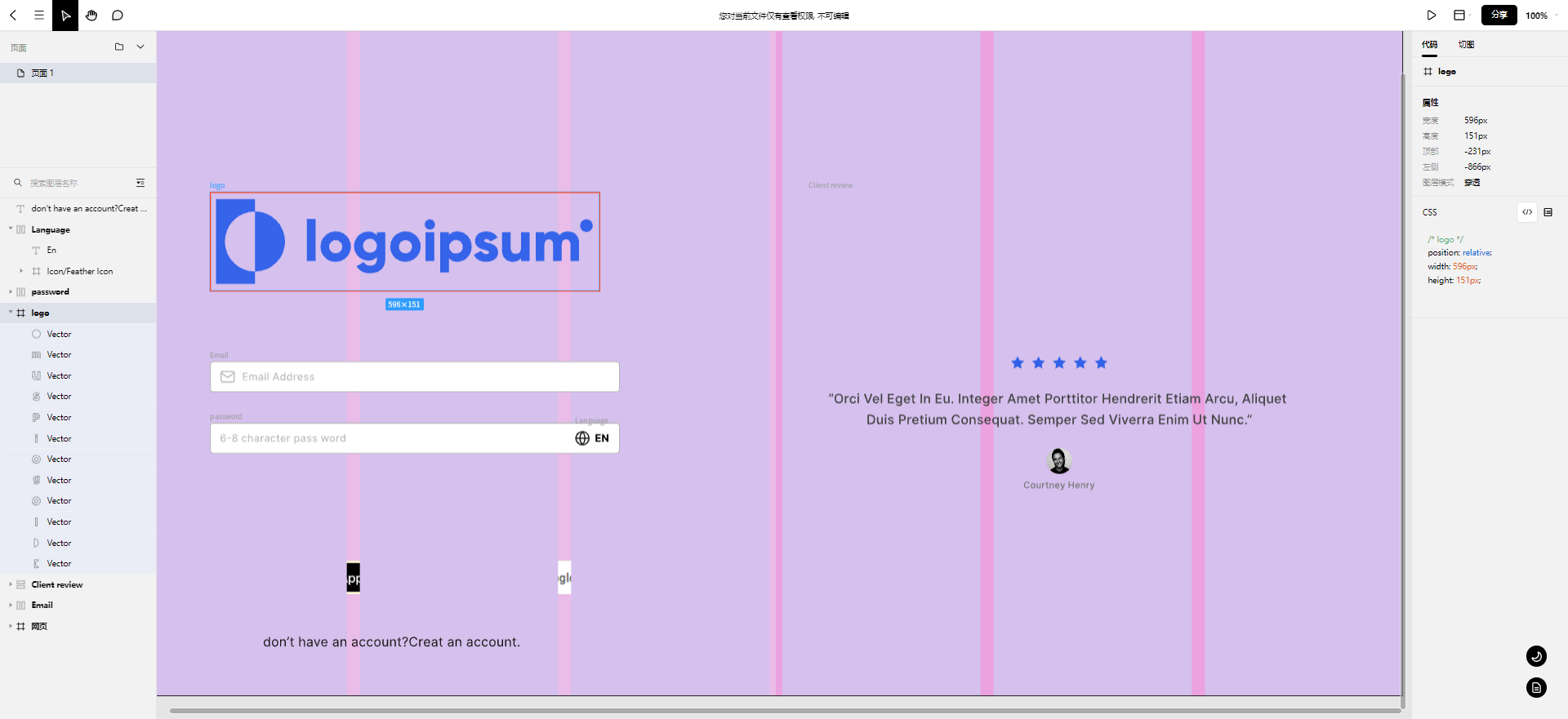
设计师可以现在Pixso社区资源找到合适的设计素材,打开设计文件,即可一键复用优质的设计模板。Pixso内置海量设计模板和素材,本地化字体资源,让设计无需从0开始。

一个简易版的登录页就设计完成啦,赶紧打开Pixso,开启你的设计工作吧~如果你想深入学习登录页设计技巧,不妨阅读《如何玩转UI登陆页设计?超多案例侃侃而谈!》。

3. 登录页面快速出效果的神器Pixso
市面上有许多工具可用于设计你的登录页的工具,但Pixso有助于你更快地制作具有吸引力的高保真登录页。新一代设计协作工具Pixso,一站式完成原型、设计、交互与交付,提高数字化团队协作效率。

- 实时协作
当面对一个复杂的设计项目时,通过链接邀请团队成员,进行多人云端协作设计,实时同步字号、边框、颜色等各种细节。
- 智能UI设计工具
传统产品,往往要多个工具协作才能预期效果。而Pixso自带组件变体、自动布局等专业设计工具,支持UI/UX设计和原型播放,一体化完成高保真产品设计。
- 高保真原型
在设计过程中可视化、智能化预知用户体验, 支持添加页面交互和原型播放,模拟产品最终形态,助力团队规避无效投入,快速提升产品核心价值。
- 链接交付
Pixso具备全栈原型、设计、交付能力,团队上游一键发送链接交付,下游成员打开浏览器即可完成审查。支持切图一键导出,设计标注和代码在线生成与交付。