UI设计线框图是UI/UX设计过程中最关键的初步步骤之一。它通过简洁的视觉方式向整个团队展示页面的结构、布局和功能逻辑,勾勒出整个项目的基本轮廓,帮助团队统一设计思路和方向。不过,真正专业的UI设计线框图到底应该怎么画呢?本文将详细讲解绘制UI线框图所需要了解的一切,助你在项目初期打下坚实基础。
1. UI线框图的定义
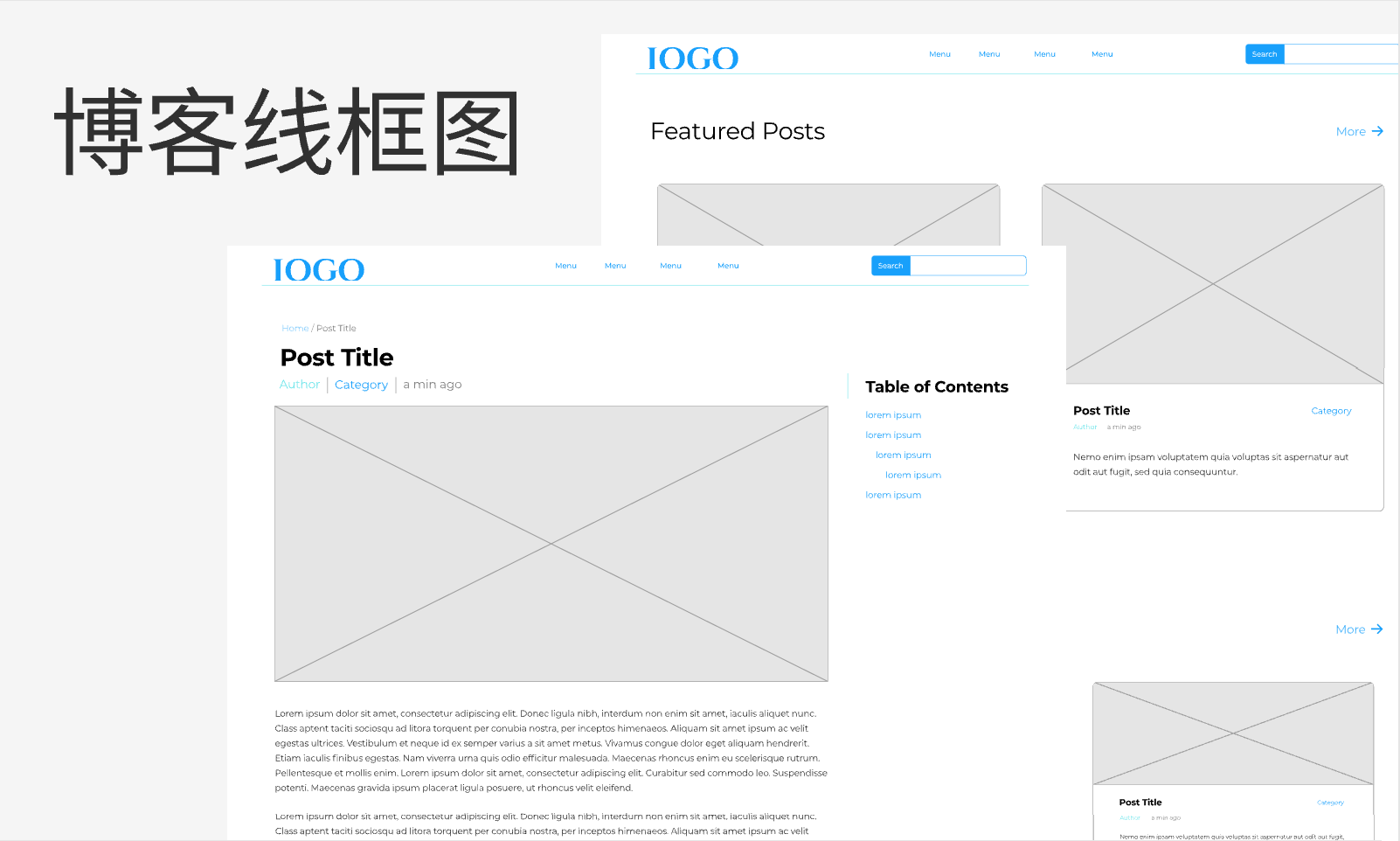
UI设计中的线框图指的是一种低保真的界面设计图,帮助我们规划网站或应用程序的结构和内容布局。通过线框图,我们可以直观地看到每个页面的设计元素和功能分布。
线框图的重点是要快,大多数时间需要与团队成员进行细致沟通,快速传达设计思想辅助理解,因此在审美上的视觉效果应当尽可能简化。好的线框图能够清晰明了地表达设计创意,充分考虑用户需求,不能漏掉任何重要的部分。
2. UI线框图为何如此重要
UI线框图在项目中之所以重要,这主要是源于以下几点:
- 帮助团队评估与修改设计问题
UI线框图允许设计师快速创建产品的视觉表现,帮助团队更好在产品设计的初期进行问题评估,发现并解决问题,从而避免后期的返工与修改。
- 方便团队统一设计思路
UI线框图可以帮助设计师向团队成员展示页面元素和和控件,以及所有元素的交互设计,从而确保团队成员对设计思路形成统一的理解后,再对设计进行优化。
- 更好的获得反馈,节省时间
UI线框图可以让设计师快速规划界面布局与开发人员在早期共同参与讨论,同时也可以提前向客户、利益相关者进行演示,在开始进行视觉设计之前就获得反馈和更改建议,从而有效的节省时间,提高设计效率。
- 更加聚焦于产品的功能而不是视觉美感
线框图强调功能和用户体验,而不是视觉细节,有助于明确产品的设计需求。
3. UI线框图怎么画
step1:明确目标与需求
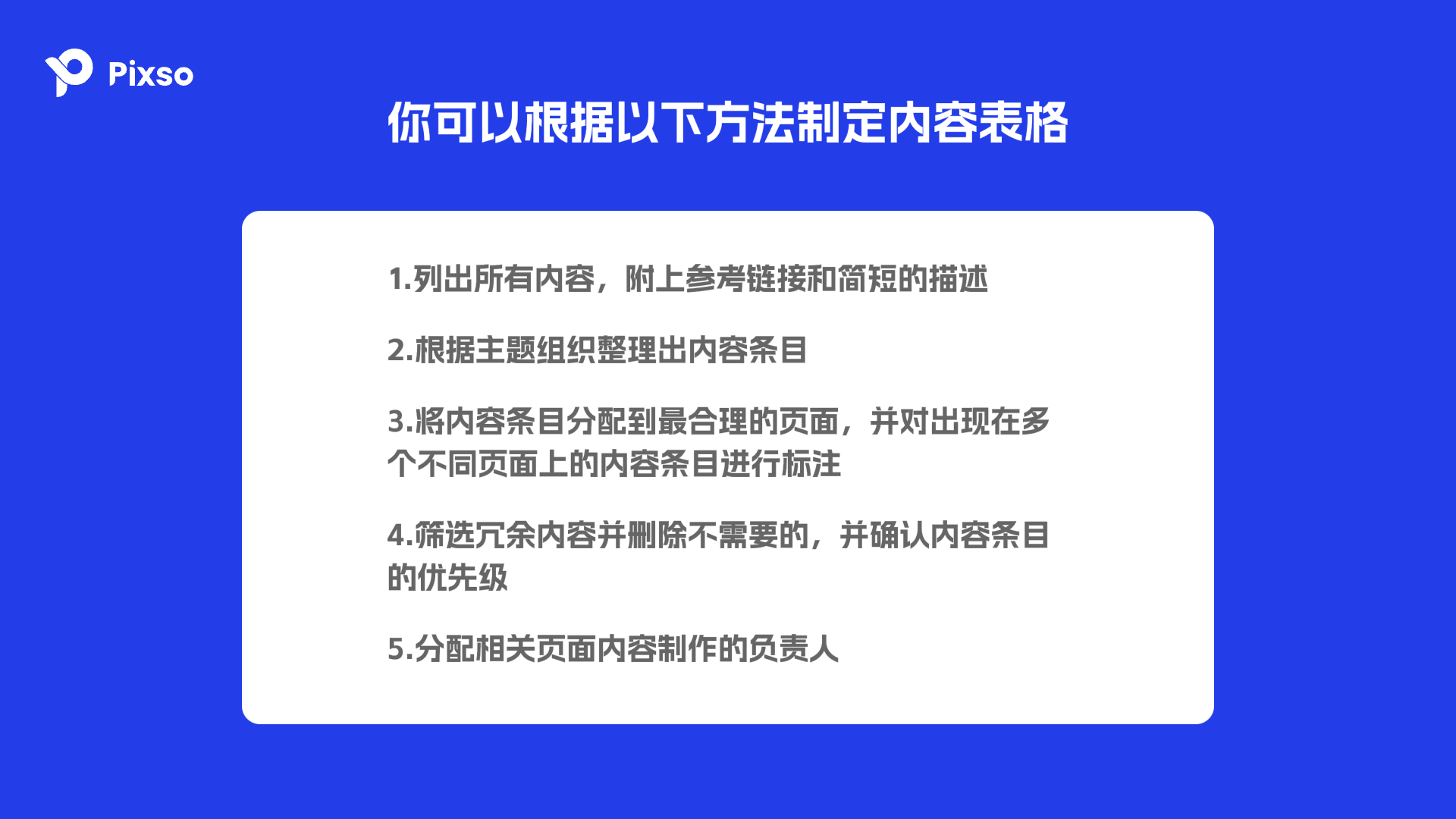
在开始绘制UI线框图前,需要先明确产品的目标、用户需求、关键功能,以指导设计过程并做出重要决策。这个过程包含很多细节问题需要梳理,你可以将所有需要的内容制作成一个电子表格,并根据页面进行划分,这样可以帮助你更好的思考哪些元素更重要,进而设计合理的布局。👉点击注册账号,免费使用Pixso
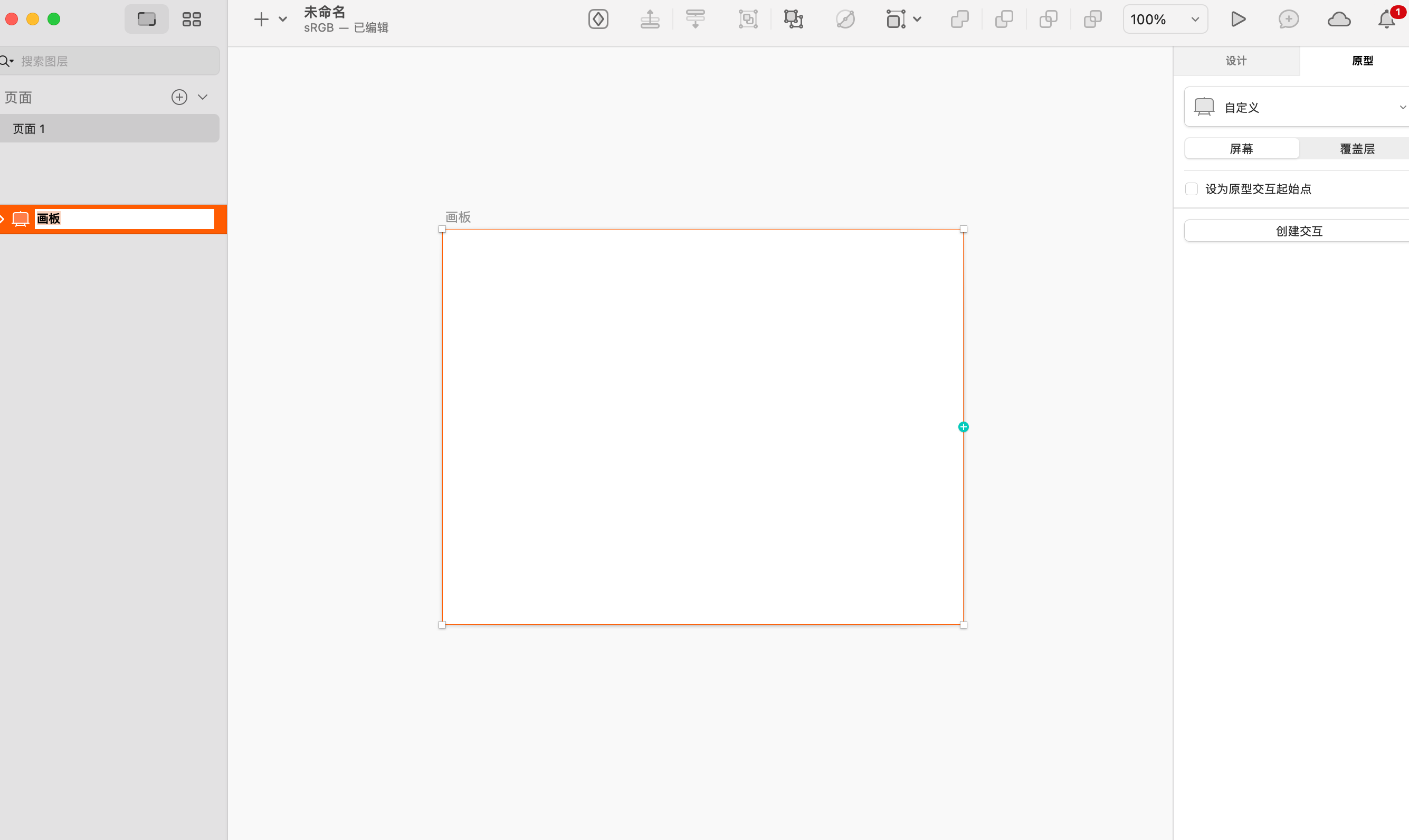
step2:确定绘图尺寸
在开始绘制线框图之前,需要先根据此产品在什么设备上展示为依据,确定线框图的绘制尺寸。如果是PC端的产品,建议你可以基于1400x900的尺寸可以获得很好的适配效果,如果是移动端产品建议可基于375x812的尺寸进行绘制。
step3:开始绘图
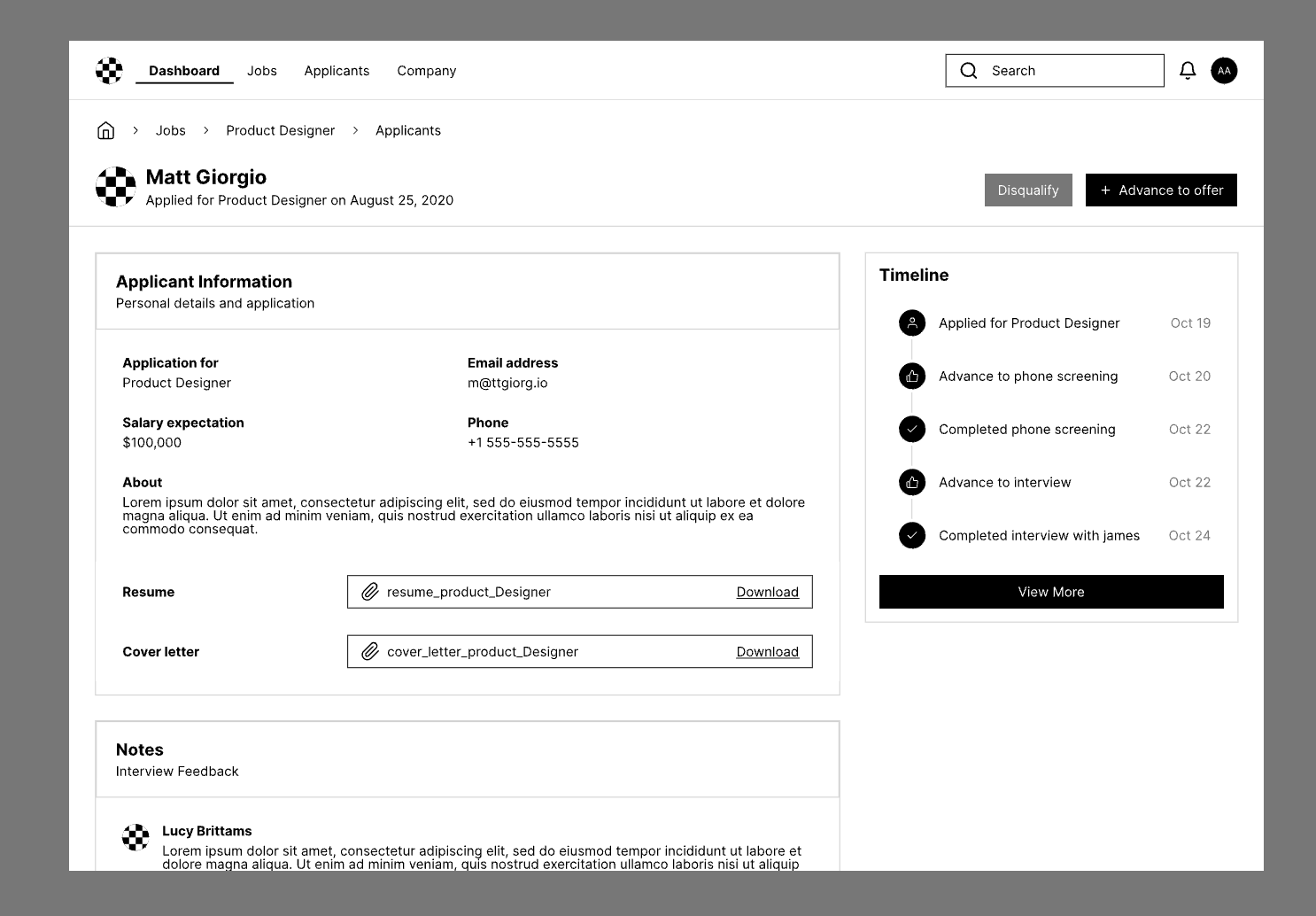
确认好页面内容,以及页面的相互关系就可以开始绘制线框图了,这个过程需要将你之前所规划的内容划分到不同的区块当中去。
你可以使用专业的线框图绘制工具进行绘制,可使用简单的线条、矩形、圆形、标准组件等来代表界面元素,需要构建导航与布局明确整个界面的运作方式和交互走向,确保页面信息层级清晰,考虑不同屏幕的尺寸适配,可采用栅格系统来进行内容布局适配。
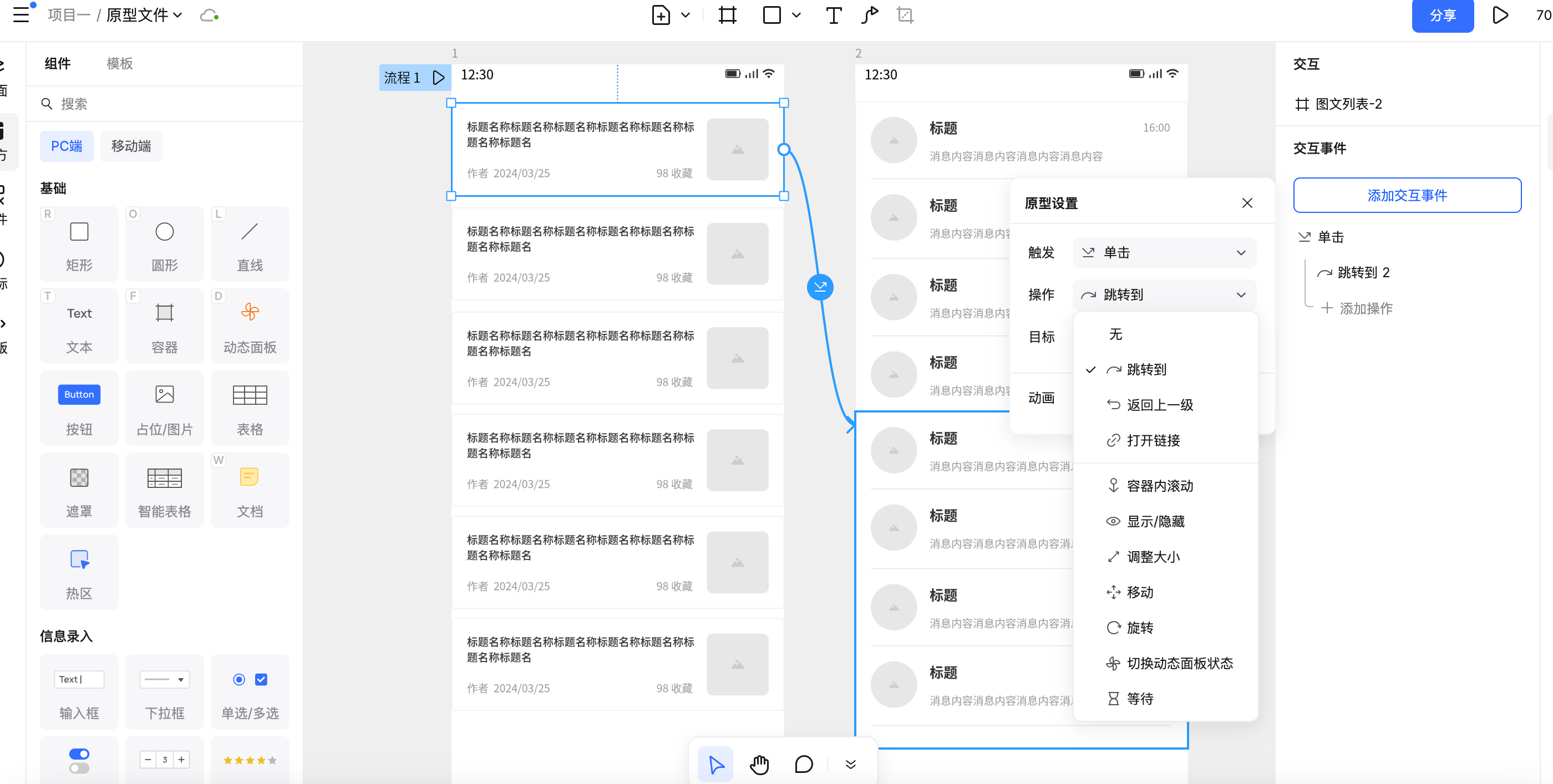
step4:添加交互逻辑
在这个阶段,你需要为你的UI线框图添加交互逻辑,这样可以帮助你更准确地定义整个界面的视觉层次,方便团队和客户理解页面的实际操作方式。选择像Pixso这样的专业UI线框图制作工具,可以让你仅需简单点击鼠标就可以为页面添加跳转路径、添加过渡效果,从而提高交互流畅性。
step5:评审与测试
线框图绘制完成后,可以邀请产品经理、UI设计师、开发人员等进行评审,可以帮助你及早的发现可用性问题,确保设计符合需求并具备技术可行性。另外,你还可以组织用户测试,验证设计和布局是否满足用户需求,收集用户反馈,以方便后续进行迭代升级。
4. UI线框图用什么软件画
选择好用的UI线框图工具,可以帮助你更方便、快速的完成UI线框图的绘制,这里为大家推荐以下几款常用的UI线框图绘制工具,大家可以根据自己的需求进行选择。
(1)Pixso
Pixso是一款基于云端的UI设计工具,支持多人实时协作,团队成员可以同时编辑和查看设计,提高工作效率。它提供强大的矢量编辑功能,并且拥有丰富的UI组件库,可以快速创建低保真或高保真线框图。此外,Pixso还能支持交互原型设计,让设计师在同一工具内完成从线框图到最终UI设计的完整流程。
(2)Sketch
Sketch是一款适用于macOS的UI设计软件,具有简洁的界面和强大的矢量编辑功能。它支持组件化管理,用户可以创建可复用的符号,提升设计效率。此外,Sketch 拥有大量第三方插件,可扩展性强,非常适合UI设计师快速搭建线框图和UI方案。
(3)Axure RP
Axure RP是一款专业的原型设计工具,适用于需要复杂交互逻辑的线框图制作。它支持动态内容、条件逻辑、变量等功能,使设计师能够创建高保真的交互原型,便于产品经理和开发人员理解产品逻辑。虽然Axure的学习成本较高,但对于高交互需求的项目,它是不可或缺的工具。
总结
线框图是UI设计的第一步,它决定了界面的基本结构和交互方式。希望通过以上介绍,能够帮助你更好的完成UI线框图的绘制,并希望你后续能够逐步推进完成UI界面的高保真设计。👉点击注册账号,免费使用Pixso