设计是一项复杂而繁琐的工作,需要准确而快速的表达思想和概念。这就是页面原型设计工具发挥作用的地方。本文将向您推荐最受欢迎和实用的页面原型设计工具,它们将帮助您提高设计效率,将您的设计思维转化为具象的产品。
Pixso
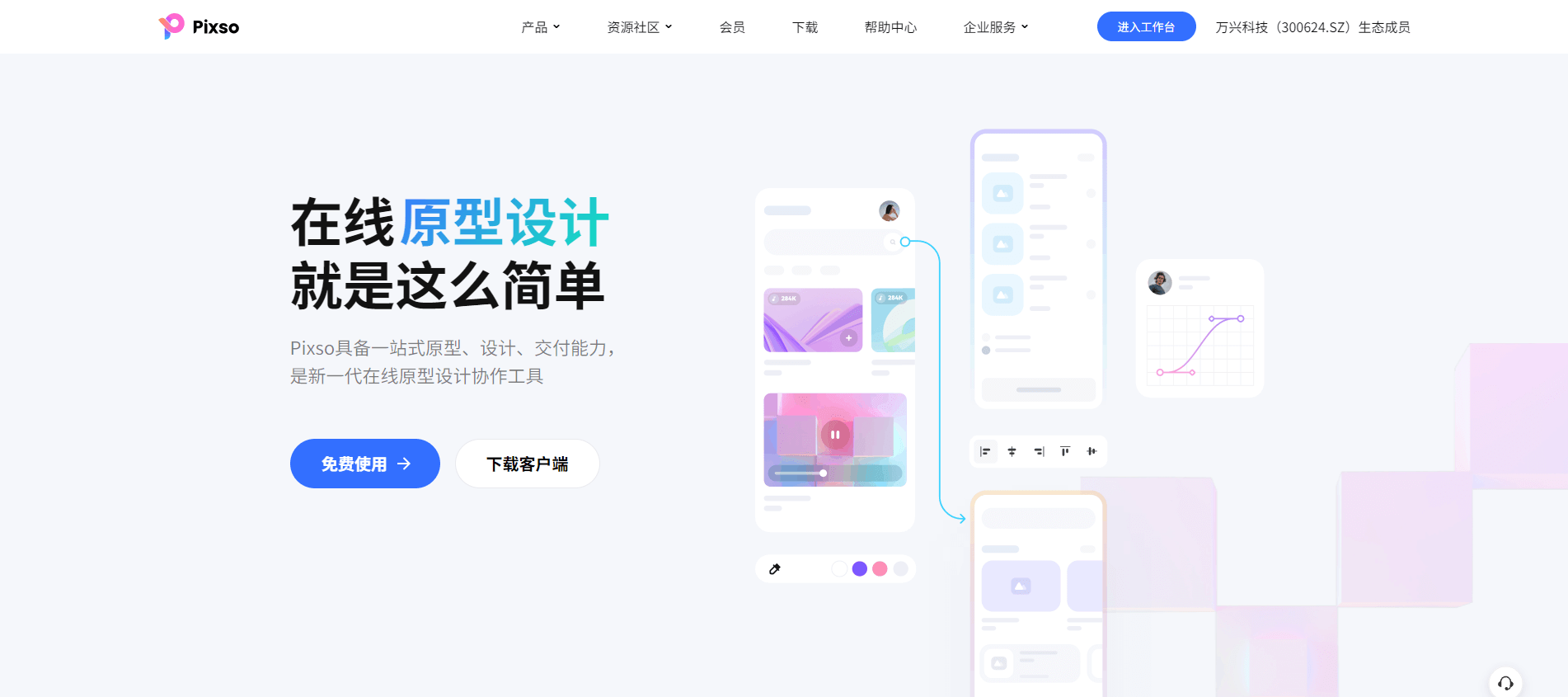
页面原型设计工具Pixso 的亮点在于其在线协作特性。您可以实时查看团队其他成员正在进行的工作,使得协作设计变得前所未有的简单和流畅。此外,Pixso支持各种操作系统,包括macOS,Windows,Linux等。虽然它是基于云的服务,但Pixso也提供离线模式,这使得您可以在任何地方,任何时间进行设计。

✅ 简洁高效的设计过程:使用Pixso,你可以直接在浏览器中创建和编辑设计稿,这样不仅能节省设备空间,也可以让你随时随地进行设计工作。此外,Pixso还支持实时协作,这意味着你可以与团队成员实时共享并编辑同一份设计稿。不论是提出新想法,还是及时反馈修改建议,都能立即进行沟通和实施,👉 Pixso个人版永久免费,点击马上试试。
✅ 强大的原型功能:通过Pixso,你可以轻松地创建出交互式的原型。无论是创建按钮动态效果,还是构建复杂的用户流程图,Pixso都能满足你的需求。此外,Pixso还提供了众多预设模板和元素库,帮助你更快速地完成原型设计。
✅ 优秀的协作与分享体验:Pixso不仅提供了实时协作功能,而且还可以一键分享你的设计稿。无论是分享给同事、客户,还是向全世界展示你的作品,都只需要一次简单的点击。而且,Pixso还支持版本控制,这意味着你可以随时查看和恢复之前的设计稿版本。
Sketch
Sketch 作为macOS下的一款强大矢量页面原型设计工具,以其简洁流畅的用户界面,强大的组件库,以及丰富的插件生态系统而备受赞誉。无论是网页,移动应用,图标,插图等任何矢量设计,Sketch 都能以极简的方式展现出来。而且,它的团队协作功能使设计团队能轻松分享并讨论项目。

-
界面简洁:Sketch界面的设计极其简洁,没有复杂的菜单或工具栏。这种设计方式使得用户可以更加专注于设计工作本身。
-
优秀的矢量工具:Sketch提供了一系列的矢量工具,它们既适合新手使用,也能满足专业设计师的需求。
-
组件库和资源管理:Sketch内置了丰富的组件库,方便用户快速建立原型。并且Sketch也具备强大的资源管理功能,允许用户高效地组织和查找资源。
-
支持云协作和插件:Sketch支持云协作,可以让团队成员在不同的设备上进行同步工作。同时,Sketch也有大量的插件可供选择,提升设计效率。
Adobe XD
Adobe XD 是Adobe公司推出的一款页面原型设计工具。它涵盖了从线框草图到交互动画的全部设计过程。XD支持语音原型设计,自动动画等特性,同时还具有与其他Adobe Creative Cloud应用程序无缝集成的优势。

-
实时设计预览: Adobe XD允许用户在设计时,即时在移动设备上预览效果,让设计师可以即时看到改动,进一步提高工作效率。
-
设计系统: Adobe XD允许创建和分享设计规格、颜色、样式、元素等,使团队之间的协作变得更加顺畅。
-
自动动画: Adobe XD具备创建微交互和动画效果的能力,这对于理解用户流程以及提高用户体验非常有帮助。
-
语音交互: Adobe XD支持语音指令和音频回放,这让用户可以为他们的原型添加语音交互。
-
组件状态和悬停效果: 用户可以通过状态创建多个交互版本,同时可以预定义悬停效果,无需复杂的过程就可以完成这些设置。
-
共享和协作: Adobe XD 支持云端保存和共享设计资源,使团队之间的协作更为便捷。
Axure RP
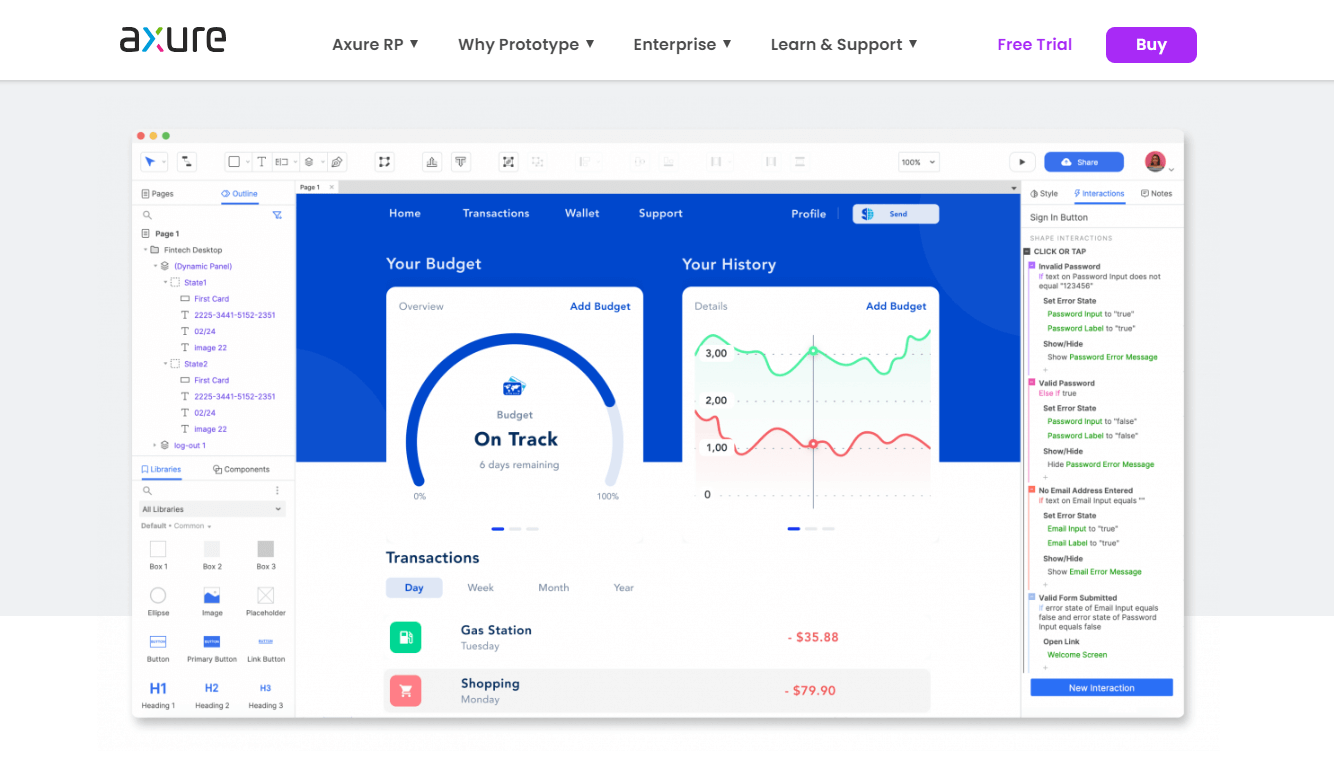
页面原型设计工具Axure RP 的核心优势在于其交互设计能力。借助于 Axure RP,用户能够创建极其复杂和精细的交互效果。如果您在项目中需要表现出一些复杂的动态效果和逻辑关系,Axure RP绝对是不可或缺的工具。

-
交互设计:Axure RP具有强大的交互设计功能。用户可以通过它方便地添加动态内容、条件逻辑、计算、变量和数据驱动。同时,可以实现不同对象之间的相互关联和动态变化。设计师可以利用Axure RP对交互行为进行细致入微的定制,实现对用户体验的深度优化。
-
界面设计:在界面设计方面,Axure RP拥有众多工具和资源库供设计师使用。用户可以利用预置元件和自定义元件来搭建原型界面。同时,Axure RP支持插入外部图形文件,方便设计师利用自己的素材进行设计。
InVision Studio
InVision Studio 是 InVision 旗下的一款页面原型设计工具,旨在将用户界面设计、交互设计和动态原型设计整合在一个软件内。借助该工具,设计师可以轻松创建高保真、可交互的原型,并可以实时预览其运行效果。

-
设计功能:InVision拥有强大且完善的设计功能。用户可以使用该工具轻松进行界面设计、交互设计和动画设计,无需任何编程知识,只需简单拖拽就可以实现各种效果。
-
协作功能:InVision提供了出色的协作平台。在这个平台上,团队成员可以方便地共享设计、收集反馈、交流想法,从而提升团队协作效率。
-
测试功能:InVision不仅是一款原型设计工具,还提供了丰富的用户体验测试功能。用户可以利用InVision进行产品原型的实时演示,并收集使用者的反馈,以此来优化产品设计。
Marvel
页面原型设计工具Marvel提供了一整套的设计到原型的解决方案,支持设计师创建网页或app的交互原型,并且支持多人协作,共享原型和获取反馈。此外,它还可以直接连接到Sketch和Photoshop,方便设计师进行导入和导出。

-
设计工具集成: Marvel允许用户直接导入从Sketch, Adobe XD, Figma等其他设计工具中创建的设计元素。这种无缝集成使得使用Marvel可以更容易地完成原型制作过程。
-
交互原型制作: 用户可以使用Marvel的便捷工具创建富有交互性的高保真原型,让你的设计就像一个真实的网站或应用一样可操作。
-
用户测试与反馈: Marvel还提供了一个内置的用户测试功能。设计师可以邀请用户对原型进行操作,并收集他们的行为数据和反馈信息。
Balsamiq
Balsamiq是一款专注于网页和app的页面原型设计工具,其主要的特点是模拟手绘草图效果,让用户可以快速创建出原型草图。该工具简单易用,适合初步进行概念设计和交流。Balsamiq适合任何需要进行原型设计的人。无论是产品经理、UI/UX设计师,还是开发人员,都能在Balsamiq中找到所需的工具。由于其直观的界面和大量的预设模板,初学者也能快速上手。而对于专业人士来说,其丰富的功能和灵活性也能满足他们的需求。

Zeplin
Zeplin是一款面向前端开发者和UI设计师的页面原型设计工具。设计师可以直接将Sketch、Photoshop、Pixso、Adobe XD的设计稿导入到Zeplin,并自动生成包含颜色、字体、尺寸等详细设计规格的项目。

Zeplin的优点
-
强大的自动化功能:Zeplin 的自动化功能是它的一大亮点。设计师无需手动标注每一个元素的属性,只需上传设计稿,Zeplin 就能自动识别并生成相应的代码。
-
方便的协作流程:无论是设计师还是开发者,都可以在Zeplin上进行实时交互和沟通。而且,每次修改都会自动保存和同步,从而保证了工作的连贯性。
-
全面的平台支持:不论是桌面还是移动设备,Zeplin 都能完美运行,满足用户随时随地查看和编辑的需求。
Zeplin的缺点
-
缺乏创新设计工具:尽管Zeplin具备了强大的自动化功能和协作工具,但它并不支持复杂的设计操作。例如,你无法在Zeplin上进行自由绘制或3D建模。这意味着设计师在使用Zeplin时,仍需配合其他设计软件使用。
-
学习曲线较陡:对于初次使用Zeplin的用户,可能会觉得有些难以上手。因为Zeplin采用的是完全数字化的操作方式,没有传统手绘工具那种直观感。
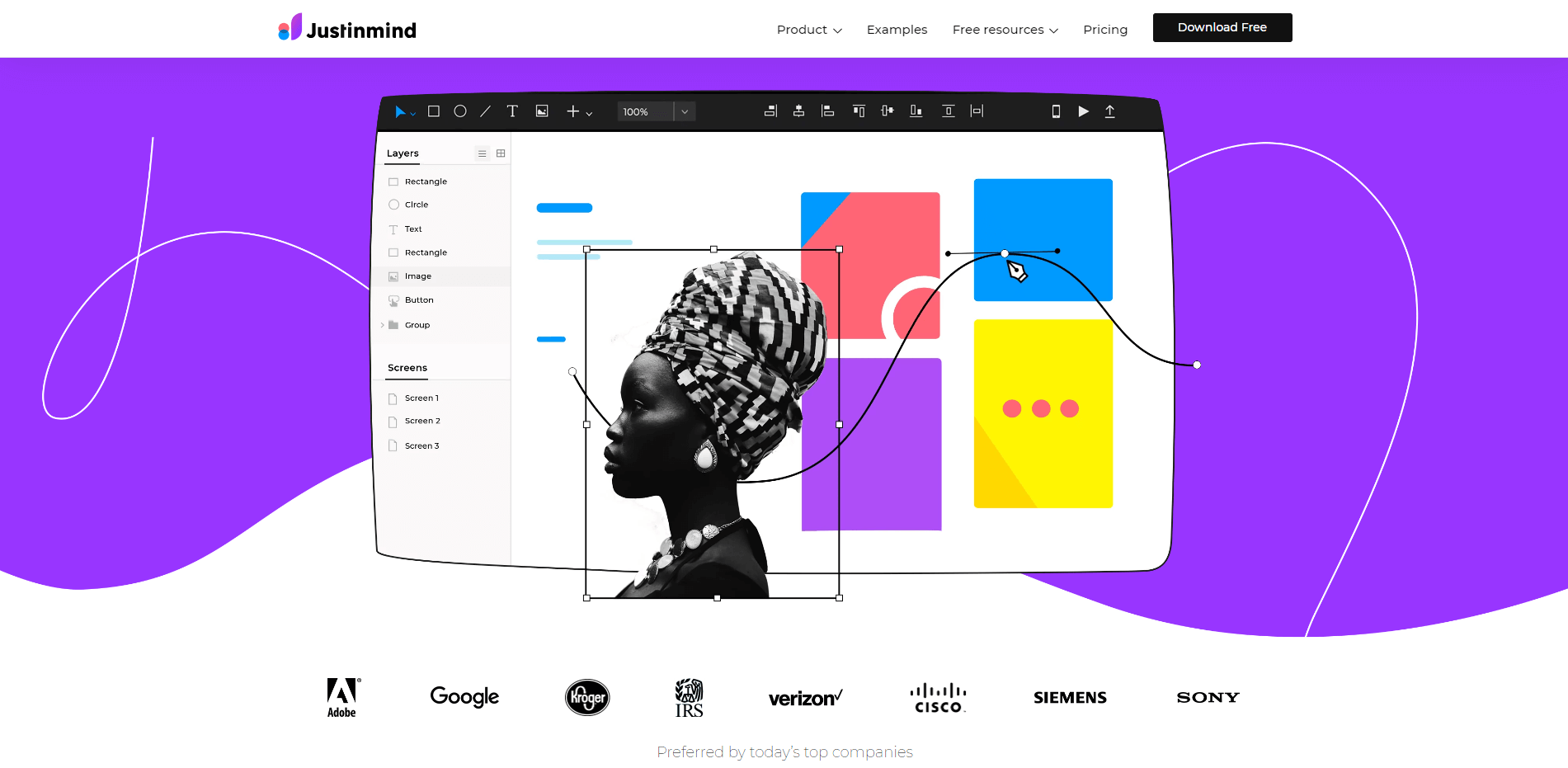
Justinmind
Justinmind是一款全能的页面原型设计工具,它包含了一切制作网页或app原型所需的功能,如拖放布局、组件自定义、交互设置等。同时,它还提供了大量的UI库和模版,极大地方便了设计师的工作。

Justinmind拥有一系列优秀的功能和优点,其中最显著的包括:
-
丰富的模板库和UI元素:Justinmind提供了丰富的模板库和UI元素供设计师使用。这些元素可以大大提高设计速度,同时也可以提升设计的准确性。无论是网站原型还是移动应用原型,都能找到相应的元素和模板。
-
强大的交互性:通过使用Justinmind,设计师可以创建出具有丰富交互效果的原型。这意味着您可以设计出类似于实际产品操作的原型,包括按钮点击效果、导航过渡、表单验证等等。
-
用户测试和反馈功能:Justinmind也有很好的用户测试和反馈功能。设计师可以直接在工具中对原型进行用户测试,并收集用户反馈,这对改进设计并提高用户体验有着非常大的帮助。
无论是 Sketch 的极简主义,还是 Pixso 的在线协作,又或者是 Adobe XD 的全面性,以及 Axure RP 的高度交互,每一个工具都有其独特之处。选择哪个工具完全取决于您的项目需求和个人喜好。设计过程并不只是使用工具的过程,更是思考和创新的过程。我们希望这些页面原型设计工具能够助您一臂之力,把您的创新思维转化为精彩的产品。