创建自己的网站 是一项挑战性的任务,但也是一项富有回报的经历。无论你是想建立自己的博客,推广你的公司,或者是在线销售你的产品,拥有一家自己的网站可以使你更好地接触到全球的网络用户。因此,我们将在这篇文章中向你详细介绍如何自己创建网站。
1. 确定网站类型和目标
1.1 确定网站的类型
1.1.1 电子商务网站
电子商务网站是一种商务网站,通过互联网提供商品和服务的购买和销售。它的目标是为消费者提供方便的购物体验,并促进在线交易。

1.1.2 新闻门户网站
新闻门户网站是一种提供新闻和资讯的网站,旨在为用户提供及时、准确和全面的新闻报道。

1.1.3 博客网站
博客网站是一种个人或团队发布文章和观点的网站,旨在与读者分享知识和经验。

1.1.4 社交媒体网站
社交媒体网站是一种在线社交平台,旨在促进用户之间的交流和分享。

1.1.5教育培训网站
教育培训网站是一种在线学习平台,旨在提供教育和培训服务。

1.1.6 公司企业网站
公司企业网站是一种为公司或企业提供在线展示和宣传的平台。

1.2 确定网站的主要目标和定位
确定网站的主要目标和定位是创建网站的第一步。在这一阶段,你需要明确网站的目标和定位,以便为后续创建网站的网站设计和内容规划提供指导。
-
目标受众:首先,确定你的目标受众是谁。是面向特定行业的专业人士,还是面向大众用户?了解你的目标受众的特点和需求,有助于确定网站的定位和内容。
-
目标市场:确定你的目标市场是哪个地区或国家。不同地区的用户有不同的文化背景和消费习惯,因此你需要根据目标市场的特点来调整网站的定位和内容。
-
主要目标:明确网站的主要目标是什么。是为了提供信息,促进销售,建立品牌形象,还是提供在线服务?确立主要目标有助于确定网站的功能和设计。
-
竞争优势:考虑你的网站在目标市场中的竞争优势是什么。了解竞争对手的网站和他们的定位,可以帮助你找到自己的差异化定位,并为网站的设计和内容提供灵感。
2. 选择合适的创建网站的软件
2.1 根据需求选择合适的创建网站的软件
在选择合适的创建网站的软件时,需要根据自己的需求和目标来进行评估。需要考虑以下因素:
-
功能需求:不同的创建网站的软件提供不同的功能和工具,在选择合适的创建网站的软件时,要根据自己的需求,选择一个能够满足功能需求的创建网站的软件。
-
用户友好性:创建网站的软件的易用性也是一个重要的考虑因素。如果你是一个初学者或没有编程经验的人,选择一个易于使用和操作的创建网站的软件会更加方便。
-
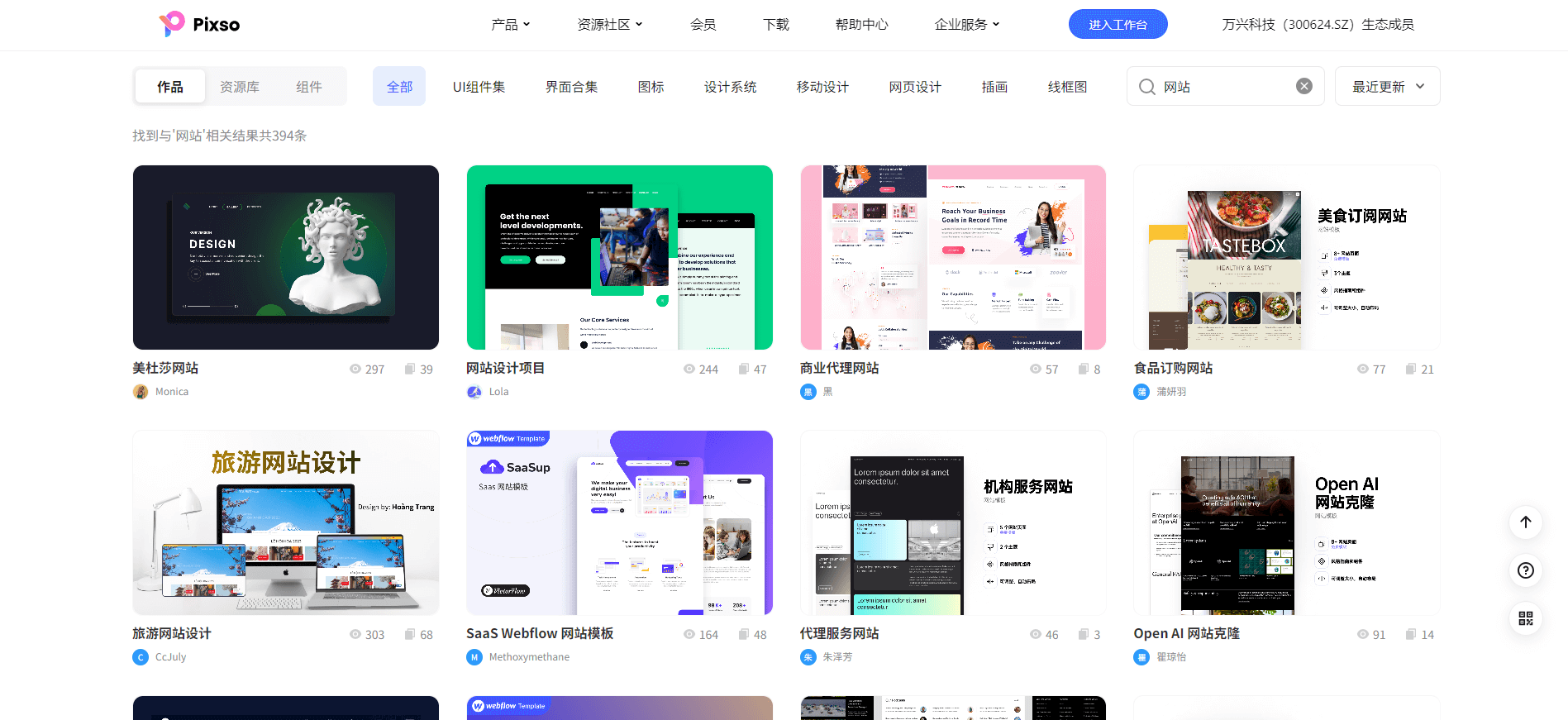
设计和模板:创建网站的软件提供的设计和模板也是一个重要的考虑因素。选择一个提供多样化和现代化设计的创建网站的软件,可以帮助你创建一个具有吸引力的网站。例如,专业创建网站的软件Pixso,其内置资源社区含有海量网站设计模板,还支持在线一键复制使用,👉点击免费下载网站设计模板。

2.2 常见的创建网站的软件
使用创建网站的软件是一种简单和快速的创建网站的选择,它提供了一个可视化的界面和预先设计好的模板。以下是一些比较常见的创建网站的软件:
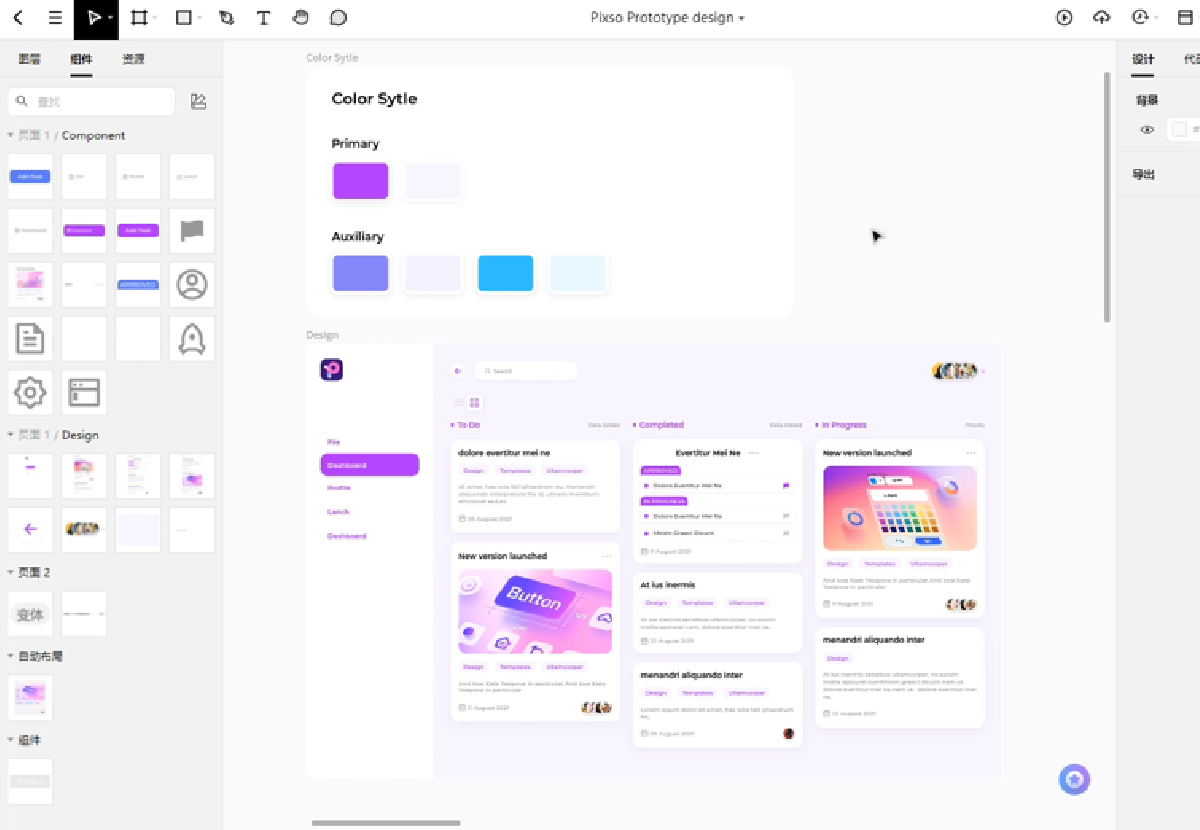
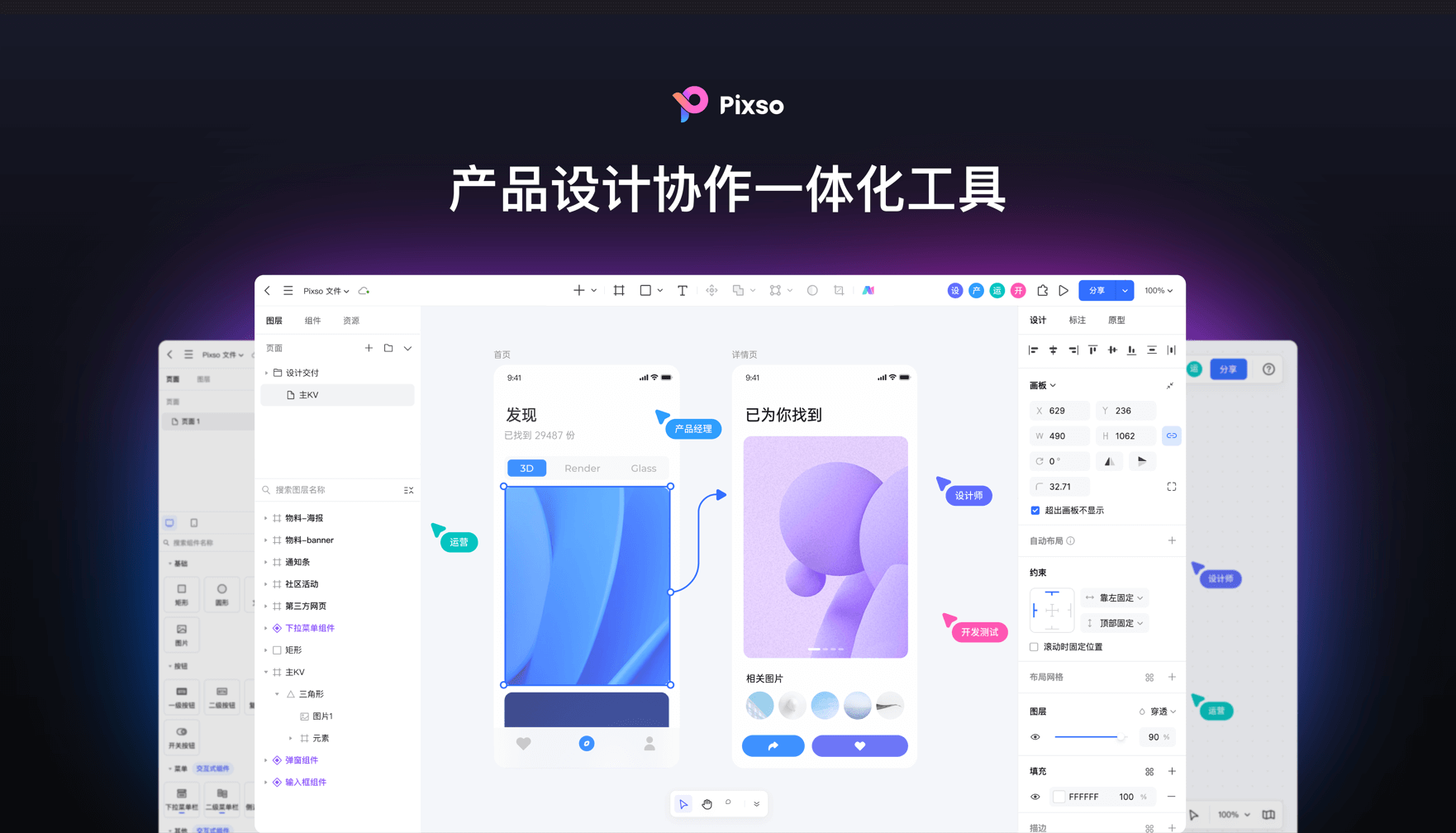
2.2.1 Pixso
Pixso是一个基于云端的设计工具,拥有多用户协作功能。它让设计团队能够在同一个项目上同时进行作业,而无需担心版本控制的问题。作为一款专业级别的创建网站的软件,Pixso拥有丰富的功能和直观的界面,适合所有大小的项目,从个人网站到复杂的企业级应用都能胜任。

创建网站的软件Pixso的优势:
-
基于云端:Pixso是完全基于云端的,意味着你可以在任何设备上使用它,只要有网络连接。这使得团队成员能够从任何地方、任何时间进行协作。
-
实时协作:借助Pixso的实时协作功能,团队成员可以看到其他人正在做什么,并实时地给予反馈和建议。这大大提高了团队之间的沟通效率,👉点击免费使用Pixso。
-
强大的设计工具:Pixso拥有所有你能想到的设计工具,包括矢量编辑、渐变填充、布局栅格等,这使得设计更具灵活性和准确性。
-
内置原型功能:与其他创建网站的软件不同,Pixso还具有原型功能,让设计师能够直接在软件中创建交互性的网页原型。无需借助其他工具即可将设计转变为可以点击和浏览的原型。
-
方便快捷的分享:通过生成链接,你可以轻松地在创建网站时与团队成员或客户分享你的设计,让他们可以实时看到你的工作进展,也可以收集他们的反馈。
-
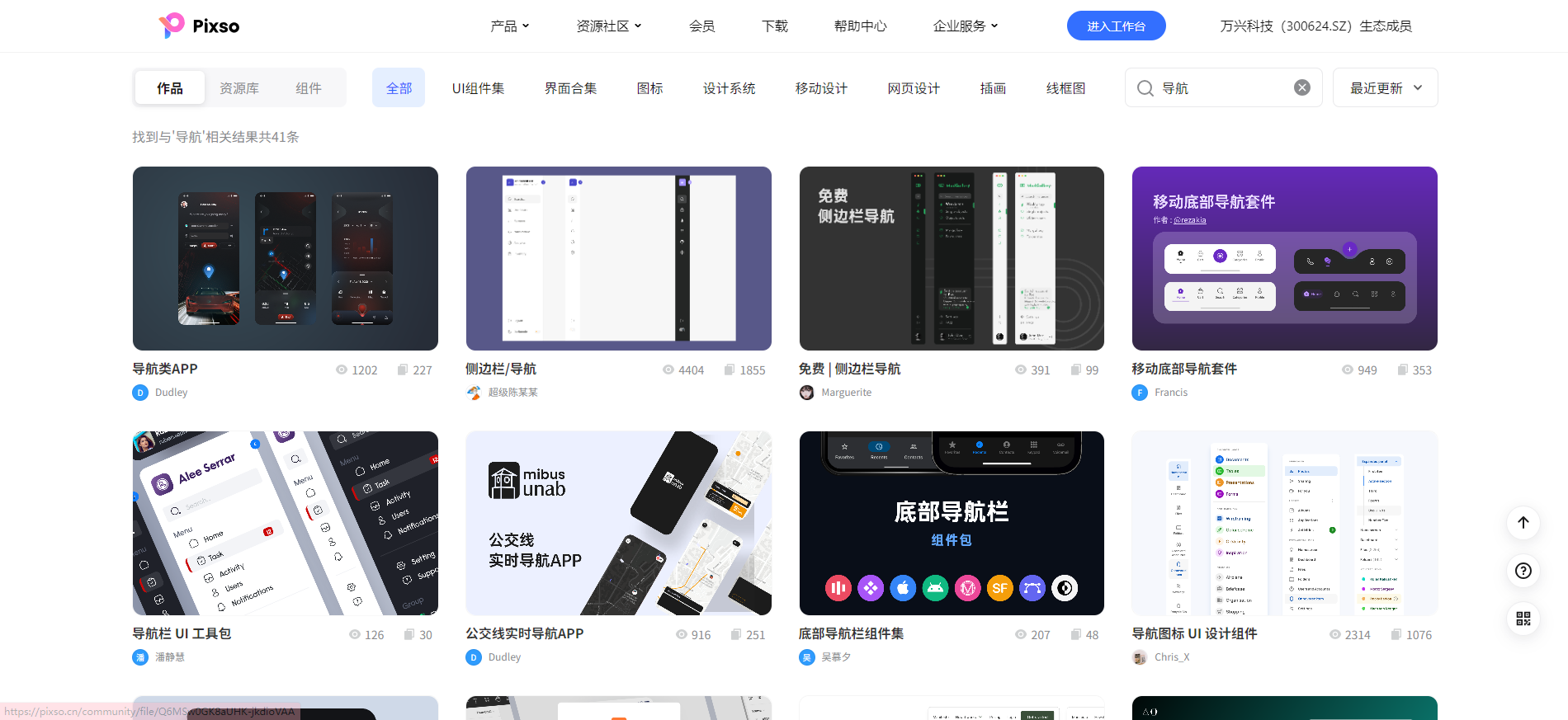
丰富的网站设计资源:Pixso内置的资源社区,内置海量网站设计资源,从网站设计模板到导航图标素材,应有尽有,同时,Pixso资源社区还支持用户在Pixso内一键复制使用,在线免费编辑,大大提升了用户的网站创建效率,👉点击进入Pixso资源社区。

2.2.2 WordPress

创建网站的软件WordPress的优势:
-
大量的主题和插件可供选择
-
简单易用的后台管理界面
-
社区支持和插件生态系统
创建网站的软件WordPress的缺点:
-
需要一定的学习和配置
-
需要购买域名和托管服务
-
需要定期更新和维护
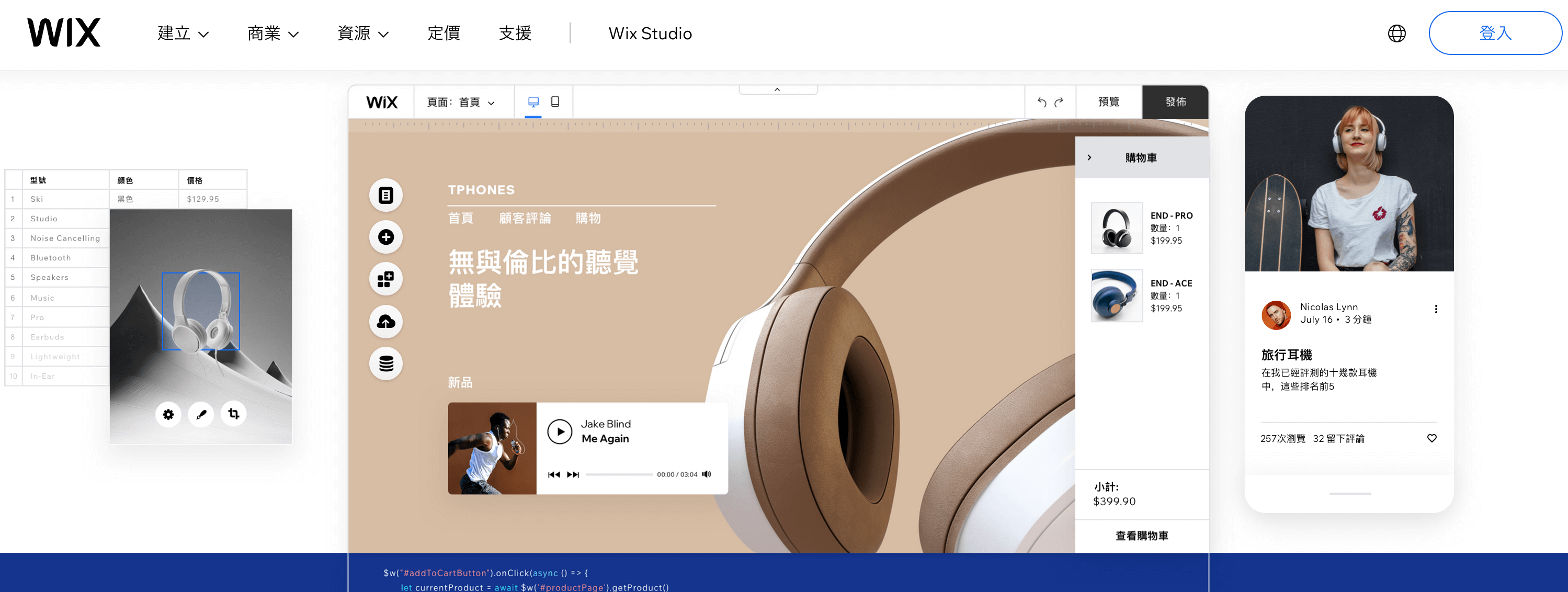
2.2.3 Wix

创建网站的软件Wix的优势:
-
提供丰富的模板和设计工具,👉点击免费领取网站设计模板资源。
-
以直接拖拽和编辑页面
-
提供域名和托管服务
创建网站的软件Wix的缺点:
-
有一定的限制和定制性
-
需要购买高级套餐才能解锁更多功能
-
需要定期更新和维护
2.2.4 Shopify

创建网站的软件Shopify的优势:
-
专注于电商设计和电商功能,👉点击了解电商设计技巧。
-
提供丰富的主题和插件
-
提供域名和托管服务
创建网站的软件Shopify的缺点:
-
需要购买高级套餐才能解锁更多功能
-
需要支付额外的交易费用
-
需要定期更新和维护
3. 注册域名和购买主机
3.1 选择合适的域名注册服务商
选择合适的域名注册服务商是创建网站的第一步,因为域名是网站的唯一标识,它将直接影响到网站的可访问性和品牌形象。一个可靠的域名注册服务商应该提供稳定的服务、合理的价格和良好的客户支持。
3.2 购买合适的主机服务
-
选择合适的主机类型:在购买主机服务之前,我们需要先选择合适的主机类型。不同的网站需求可能对主机类型有不同的要求。
-
比较主机服务提供商:在选择主机服务提供商时,我们需要进行比较,以确保选择到最适合我们需求的服务。需要考虑诸多因素,包括价格、可靠性、技术支持、网络速度和扩展性等等。
4. 设计网站结构和布局
4.1 确定网站的主要页面和内容
在创建网站的结构和布局之前,首先需要确定网站的主要页面和内容。这些主要页面和内容将构成网站的核心,并且会对用户体验和网站功能起到重要的影响。需要考虑以下几个方面:
-
目标受众:了解网站的目标受众是谁,他们的需求和兴趣是什么,可以帮助确定网站的主要页面和内容。例如,如果目标受众是年轻人,可以考虑添加社交媒体分享功能或者互动游戏页面。
-
业务目标:考虑网站的业务目标是什么,例如是为了提供产品或服务,还是为了传递信息或者提供娱乐。根据业务目标,确定网站的主要页面和内容,以满足用户需求并实现业务目标。
-
导航结构:设计网站的导航结构是确定主要页面和内容的重要步骤。通过设计清晰的导航结构,可以帮助用户快速找到所需的信息,并提升用户体验。例如,可以将主要页面按照分类或者功能进行分组,然后设计相应的导航菜单。

-
内容层级:确定网站的主要页面和内容后,需要考虑它们之间的层级关系。根据内容的重要性和关联性,将主要页面和内容进行层级划分,以便用户能够有条理地浏览和访问网站。
4.2 设计网站的导航结构和布局
4.2.1 确定主导航菜单的位置和样式
在创建网站的导航结构和布局时,首先需要确定主导航菜单的位置和样式。主导航菜单通常位于网站的顶部或侧边,并以水平或垂直的方式呈现。水平导航菜单适合较少的菜单项,而垂直导航菜单适合较多的菜单项。根据网站的风格和需求,可以选择不同的样式。👉点击了解导航菜单常见形式。
4.2.2 设计子导航和二级菜单
除了主导航菜单,网站还可能需要子导航和二级菜单来进一步细分和组织内容。子导航通常位于主导航菜单下方或侧边,并以垂直或水平的方式呈现。二级菜单可以通过鼠标悬停或点击主菜单项时展开,以展示更多的选项。
4.2.3 使用面包屑导航
面包屑导航是一种用于显示当前页面在网站结构中位置的导航元素。它通常以层次结构的方式展示,显示用户当前所在页面的路径。面包屑导航有助于用户理解网站的结构,并提供了返回上一级或上一层的便捷方式。👉点击查看面包屑导航解析文章。
4.2.4 考虑响应式设计
在创建网站导航结构和布局时,还需要考虑响应式设计,以确保在不同设备上都能够良好地显示和使用。响应式设计可以通过使用媒体查询和弹性布局来实现,使网站在桌面、平板和手机等不同屏幕尺寸上都能够自适应地展示导航菜单和布局。👉点击阅读《响应式网页设计入门指南》

4.2.5 使用合适的导航标识和图标
为了增强用户对网站导航的识别和理解,在创建网站时,我们可以使用合适的导航标识和图标。导航标识可以是网站的Logo或品牌标识,使用户能够迅速识别出网站的身份和品牌。图标可以用于表示不同的导航项或功能,使用户更容易理解和使用导航菜单。

5. 编写网站内容
5.1 确定关键词和网站内容的主题
确定关键词和网站内容的主题是创建网站的关键步骤。关键词是网站内容的核心,它们是用户在搜索引擎中输入的词语,通过这些关键词,用户可以找到你的网站。而网站内容的主题则是指网站所要传达的核心信息和主要领域。
5.2 编写吸引人的网站内容
在创建网站的过程中,在编写网站内容时,一个重要的方面是创建引人注目的标题。一个吸引人的标题能够吸引读者的注意力并激发他们的兴趣。为了编写一个引人注目的标题,可以使用有吸引力的词汇,注意突出关键信息,大胆利用数字和问题,着力于与目标受众产生共鸣。
6. 选择合适的网站模板或主题
6.1 根据需求选择合适的模板或主题
在创建网站的过程中,选择合适的网站模板或主题之前,首先需要充分了解自己的需求和目标。这包括确定网站的用途、目标受众、所需功能和设计风格等。通过明确这些要素,可以更好地选择适合的模板或主题,以满足网站的需求并达到预期的目标。
6.2 创建网站模板推荐

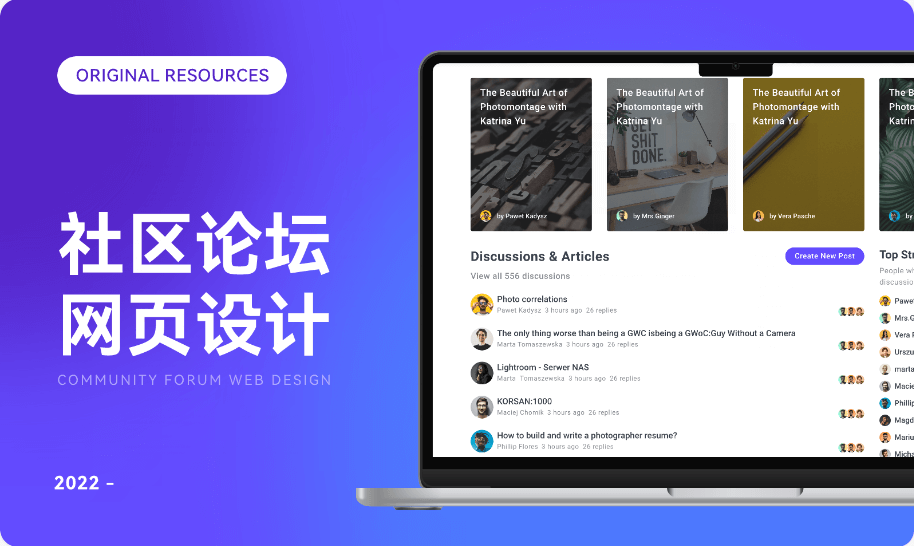
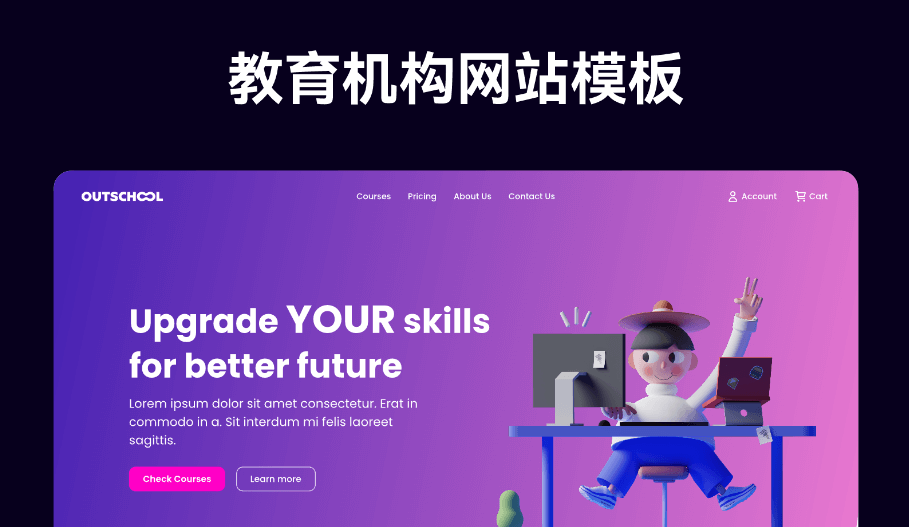
这款企业官网的创建网站模板选用了深蓝和浅蓝作为主色调,呈现出稳定且前卫的设计风尚。真实的工作环境图片让网站更富实感和活力,同时也凸显了企业的强大能力和专业度,现代且对用户友好的形象。整体设计采用了线状图标,使设计看起来更加简洁而现代。侧边的导航栏使得网站结构紧凑直观,让用户可以轻松浏览到网站的各个部分。

这款电商平台的创建网站模板采用了黑白作为主色调,营造出一种既现代又精简的专业风格。翠绿色的呼叫行动按钮在黑白底色下显得格外醒目,强调了如购物车或查看详情等重要功能。首页以产品的大图形式贯穿始终,使访客能直观地感受到产品的展示,且各式高清产品图像进一步充实了网站内容,为用户带来了丰富而清晰的视觉体验。网站顶部设置了搜索框,方便用户快速定位到所需商品,有效提升了用户查找信息的效率。

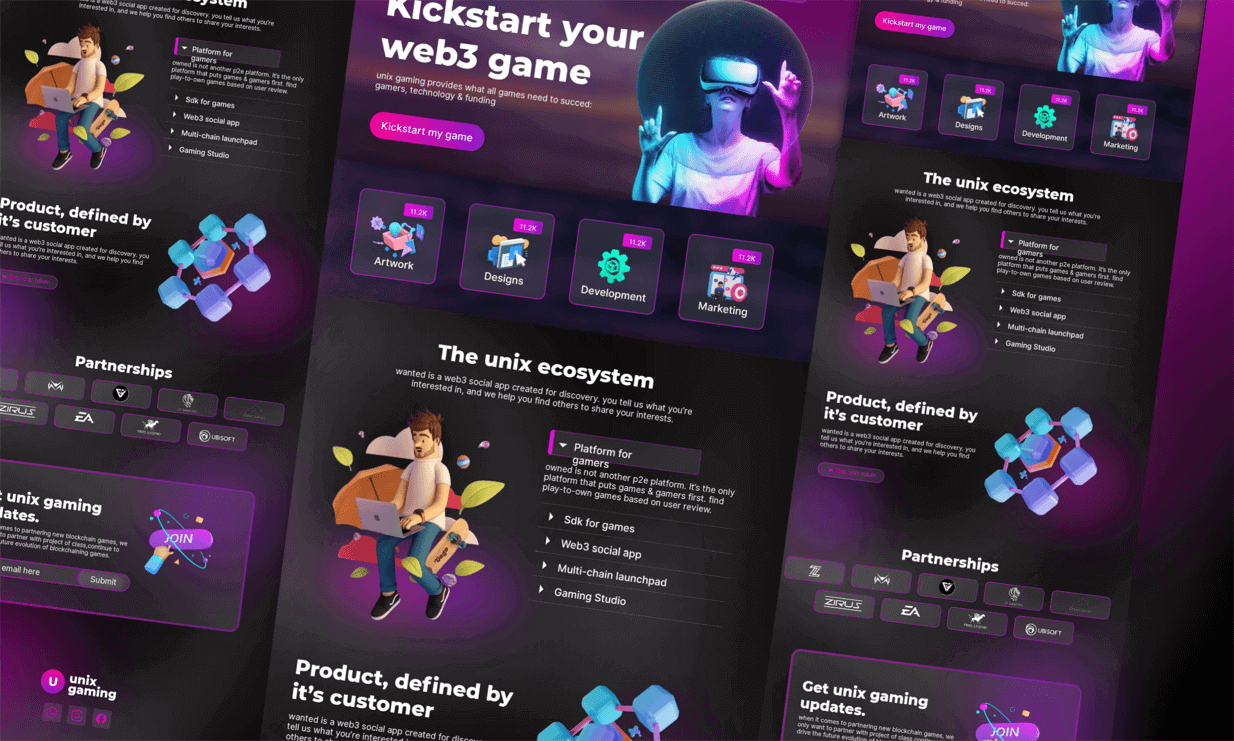
这套游戏网站设计模板采用了深色主题,充满了弥散的光效和丰富的3D游戏元素,整个页面都流露出浓厚的科技感和神秘氛围。这款游戏网站设计模板拥有一致的配色和尺寸,多样的游戏背景和按钮弹窗。它融入了游戏角色、道具和玩法等各类元素,使得用户能在一瞥之间理解内容,非常适合用作游戏的登录页面。
上述所有创建网站模板,全部可以在Pixso资源社区中找到。Pixso资源社区内含网页设计、UI组件、线框图、矢量图标等各类设计资源。Pixso资源社区内的大部分资源采用了矢量格式,可以随意放大且始终保持图像质量清晰。👉点击注册,免费下载创建网站各类素材。

7. 完善网站功能和样式
7.1 添加必要的功能组件和插件
-
联系表单:在创建网站的过程中,为了方便用户与网站管理员之间的沟通和交流,我们需要添加一个联系表单的功能组件。通过联系表单,用户可以填写并提交他们的姓名、电子邮件地址和留言内容,以便与网站管理员进行联系。
-
社交媒体分享按钮:通过这些按钮,用户可以将网站的内容快速分享到他们的社交媒体账号上,从而吸引更多的用户访问和关注,增加网站的社交媒体曝光度和用户分享率。
-
图片轮播组件:通过这个组件,我们可以展示多张图片,并通过自动播放或者手动切换的方式来展示不同的内容。图片轮播组件可以用于展示产品图片、宣传活动、新闻资讯等,提升网站的视觉效果和用户体验。👉点击查看《图片轮播教程》

-
网站统计工具:通过这个工具,我们可以收集和分析网站的访问数据,包括访问量、访问来源、用户行为等我们可以将统计工具的代码添加到网站的页面中,从而开始收集数据并进行分析,了解网站的访问情况和用户行为。
-
网站搜索功能:为了方便用户查找和浏览网站的内容,在创建网站时,我们可以添加一个网站搜索功能。通过这个功能,用户可以输入关键词进行搜索,并获取与关键词相关的页面或文章。
-
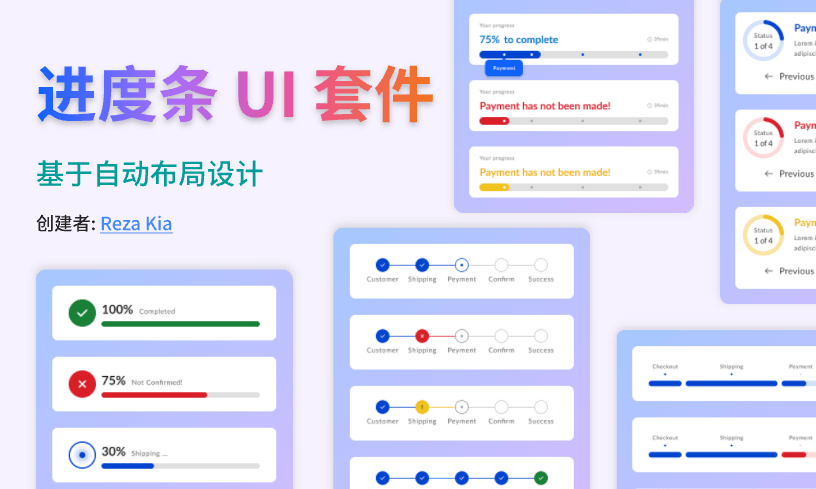
页面加载进度条:在创建网站时,我们可以添加一个页面加载进度条。通过这个进度条,用户可以清楚地看到页面的加载进度,从而减少等待的焦虑感,提升网站的加载速度和用户体验。👉点击查看《网页进度条设计技巧》

-
网站地图:为了方便搜索引擎的抓取和索引,我们可以添加一个网站地图。通过这个地图,我们可以向搜索引擎提供网站的结构和内容信息,从而提高网站在搜索结果中的排名。
-
网站备份和恢复功能:通过这个功能,我们可以定期备份网站的数据库和文件,以防止意外的数据丢失或者网站被黑客攻击。
7.2 调整网站整体样式
在创建网站的过程中,调整网站的整体样式是非常重要的一步。通过调整样式,可以使网站更加美观、吸引人,并且与品牌形象相符。以下是一些调整网站整体样式的方法:
-
选择合适的字体和字号:选择适合网站风格的字体和字号,确保文字内容清晰可读。可以考虑使用不同的字体来突出重要的信息或标题。
-
调整网站的颜色方案:选择适合网站主题和品牌形象的颜色方案。可以使用色彩搭配工具或参考其他成功的网站来选择主色调和辅助色调。👉点击查看《实用配色网站推荐》
-
设计网站的布局:网站的布局应该合理、简洁,并且易于导航。考虑使用网格系统来确保元素的对齐和平衡,使网站看起来更加整洁。
-
添加背景图像或纹理:通过添加背景图像或纹理,可以为网站增添一些视觉上的吸引力。选择
-
调整按钮和链接的样式:按钮和链接是网站中重要的交互元素,通过调整它们的样式,可以增加用户点击的欲望。可以考虑使用醒目的颜色、悬停效果或动画效果来吸引用户的注意。

8. 测试和优化网站
8.1 测试网站的功能和兼容性
在创建网站后,测试网站的功能和兼容性是非常重要的步骤。通过测试,可以确保网站的各项功能正常运行,并且在不同的浏览器和设备上都能够良好地展示。
8.2 优化网站的加载速度和用户体验
-
优化图片:使用合适的图片格式,对图片进行压缩,减少图片大小,可以有效提高加载速度。
-
对代码进行优化:删除不必要的代码、空格和注释;将CSS放在头部,JavaScript放在底部;使用外部JS和CSS文件而不是内联等。
-
提供移动优化:随着移动设备的普及,提供移动优化版本的网站变得越来越重要。可以使用响应式设计,使网站在各种设备上都能良好显示。
-
提升用户体验:简洁明了的导航、清晰易懂的内容、良好的视觉设计等都可以提升用户体验。同时,需要定期进行用户测试和反馈,以便不断改进。
-
使用快速的主机和网络:选择一个高质量、快速的主机和网络也是非常重要的。如果主机或网络本身就很慢,那么所有的优化工作都会白费。
-
使用网页压缩技术:如Gzip压缩可以大幅度降低HTML、CSS和JavaScript文件大小,从而提高网页加载速度。
9. 上线和推广网站
9.1 配置网站的域名和主机
-
选择合适的域名:选择一个合适的域名是上线和推广网站的重要一步。在选择合适域名时要注意:与网站内容相关、简洁易记、易拼写和易发音、避免侵权。
-
选择合适的主机:选择一个合适的主机是配置网站的一个重要步骤。选择合适的主机要注意:可靠性和稳定性、服务器速度、存储空间和带宽、技术支持。
9.2 制定网站的推广计划
-
确定目标受众:首先需要确定网站的目标受众是谁,包括他们的年龄、性别、地理位置、兴趣爱好等信息。这样可以更有针对性地制定推广策略,以吸引目标受众的注意力。
-
选择合适的推广渠道:根据目标受众的特点,选择适合的推广渠道。例如,如果目标受众主要是年轻人,可以选择在社交媒体平台上进行推广;如果目标受众主要是企业客户,可以选择在行业网站或展会上进行推广。
-
制定推广内容:根据目标受众的需求和兴趣,制定推广内容。内容可以是文字、图片、视频等形式,要具有吸引力和独特性,能够引起目标受众的兴趣并促使他们点击进入网站。
-
制定推广时间表:根据网站上线的时间和推广渠道的特点,制定推广时间表。推广时间表可以包括每个推广渠道的推广时间和频率,以及推广活动的持续时间。
-
监测和分析推广效果:在推广过程中,需要监测和分析推广效果。可以使用各种工具来跟踪网站的流量、转化率和用户行为等指标,从而评估推广效果,并根据数据进行调整和优化。

10. 定期更新和维护网站
10.1 更新网站的内容和功能
-
制定计划:首先,你需要明确你想要更新什么内容或功能。是要添加新的博客文章,还是要添加新的产品信息,或者是更新网站的设计?制定详细的计划可以帮助你更有效地进行更新。
-
备份当前网站:在进行任何更新之前,都应该备份当前的网站。这样如果更新出现问题,你可以快速恢复到更新前的状态。
-
更新内容:根据你的计划,开始更新内容。这可能包括编写新的文字、上传新的图片、或者添加新的页面等。
-
测试:完成更新后,一定要进行全面测试。确保所有链接都能正常工作,所有页面都能正确显示,所有功能都能正常运行。
-
发布:测试没有问题后,就可以发布更新了。如果你使用的是内容管理系统(如WordPress),那么发布可能只需要点击一个按钮。
-
优化:根据用户反馈和网站数据进行优化。例如,如果发现某个页面的访问量下降了,那么可能需要改进这个页面的内容或设计。
10.2 定期检查和修复网站
-
定期检查网站的安全性:在创建网站后,定期检查网站的安全性是非常重要的。为此你可以:
-
更新软件和插件:定期检查并更新你网站上使用的软件和插件。这可以帮助修复已知的漏洞和安全问题。
-
使用强密码:确保你的网站管理员账户和其他用户账户都使用强密码。强密码应该包含大写字母、小写字母、数字和特殊字符,并且长度应该足够长。
-
备份网站数据:定期备份你的网站数据,以防止数据丢失或受到攻击。备份可以帮助你在发生问题时快速恢复网站。
-
使用安全插件:安装和配置安全插件,如防火墙、恶意软件扫描器和登录限制插件。这些插件可以帮助防止潜在的攻击和入侵。
-
定期扫描漏洞:使用漏洞扫描工具来定期扫描你的网站,以发现可能的漏洞和安全问题。修复这些漏洞可以提高网站的安全性。
-
定期修复网站的问题:除了定期检查网站的安全性,还应该定期修复网站上的问题,如404错误、页面加载速度慢、链接错误、样式或布局问题和表单错误。
如此这般,通过本文所述的这些步骤和技巧,你就可以顺利的创建出自己的网站了。记住,创建网站,并不是一蹴而就的事情,需要不断优化和改进。然而,有了这篇文章作为你的指南,相信你会发现创建网站这个过程并没有那么难。所以,何不现在就动手试试呢?