在这个追求效率和质量的时代,Figma确实能为我们的设计工作提速增效,功能也越来越强大,可是Figma一直没有中文版,设计师需要花费额外的时间去了解Figma的专业用词,无形增加了Figma的学习成本。不过就使用工具而言,一回生两回熟也不是什么难事。设计小白往往会卡在最后的一步,设计出来的东西如何用Figma导出jpg图片呢?下面就是Pixso设计“炫”技巧的时刻了,请做好笔记!
Figma导出jpg图片教程
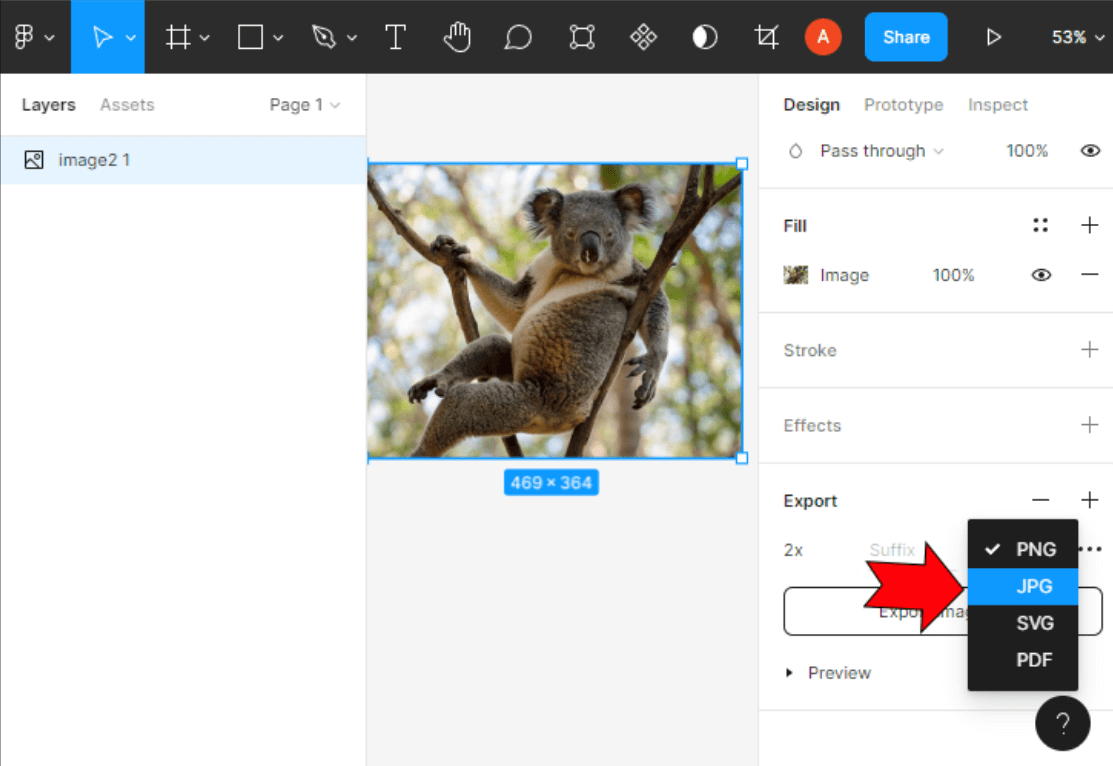
Figma导出jpg图片功能强大,随意选中的元素都可以被轻松地导出。无论是单独的矢量图形,或者是复杂的形状组合图形、多个对象组合,还是整个画布都可以导出。Figma右侧的属性有一个功能叫作 「export」,在完成对导出对象的参数设置后,就可以随时随地实现Figma导出jpg图片。如果你将要导出的对象应用了导出设置,则可以使用键盘快捷键 ⇧ + ⌘ + E(Mac)或 Shift + Ctrl + E(Windows)导出当前选择的图层、组或框架。

更简单的Figma导出jpg图片方法
Figma 奠定了在线设计工具的形态,在国际上有着不容小觑的影响力,但Figma 并非本土设计师的优选工具。Figma 和 Pixso 都是基于云端浏览器的一站式产品设计协作工具,但 Figma 的服务器位于海外,存在网络门槛、信息安全、信息稳定性等问题。Pixso 服务器在国内,没有平台限制,用户点开浏览器随时随地开启工作,更不用担心境外信息安全问题。让我们来学习一下如何通过Pixso,为设计资产保驾护航吧!
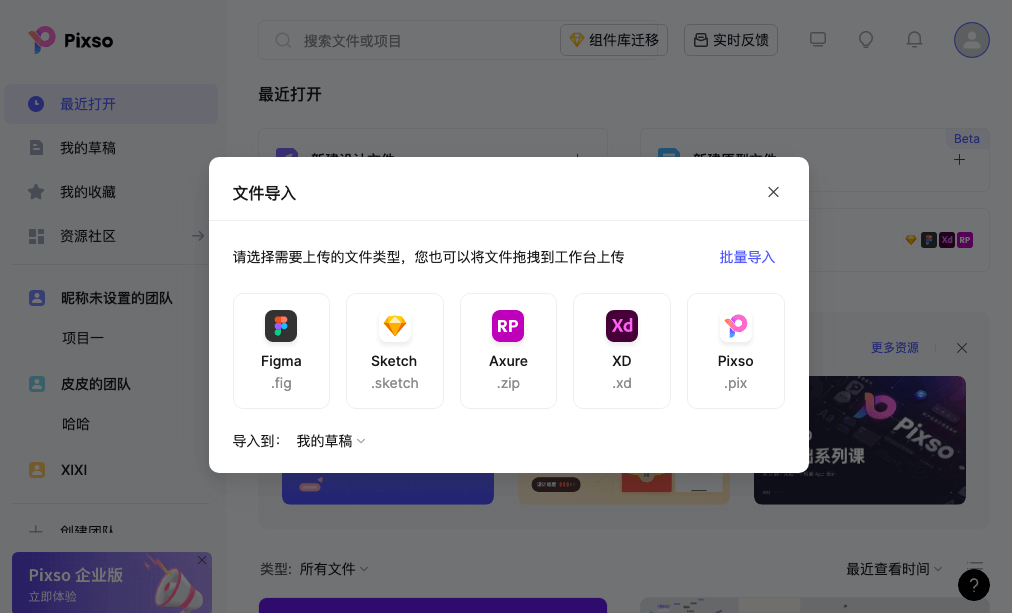
Pixso 兼容 Figma、Sketch、AdobeXD、Axure 等更多文件,线框设计、UI/UX设计、原型交互、免切图导出、代码交付,用 Pixso 一个工具就够了。我们在保存Figma文件的时候,可以保存为本地副本(.fig格式),然后通过Pixso导入Figma文件。下面的详细的步骤:
Step 1:打开Pixso。免费注册Pixso账号,进入Pixso工作台,第一次使用Pixso的小伙伴可以前往Pixso官网注册账号,可以享受到Pixso会员的所有权益:无限文件数量、无协作者人数限制、无限云存储空间以及Pixso资源社区的海量设计素材资源等等。

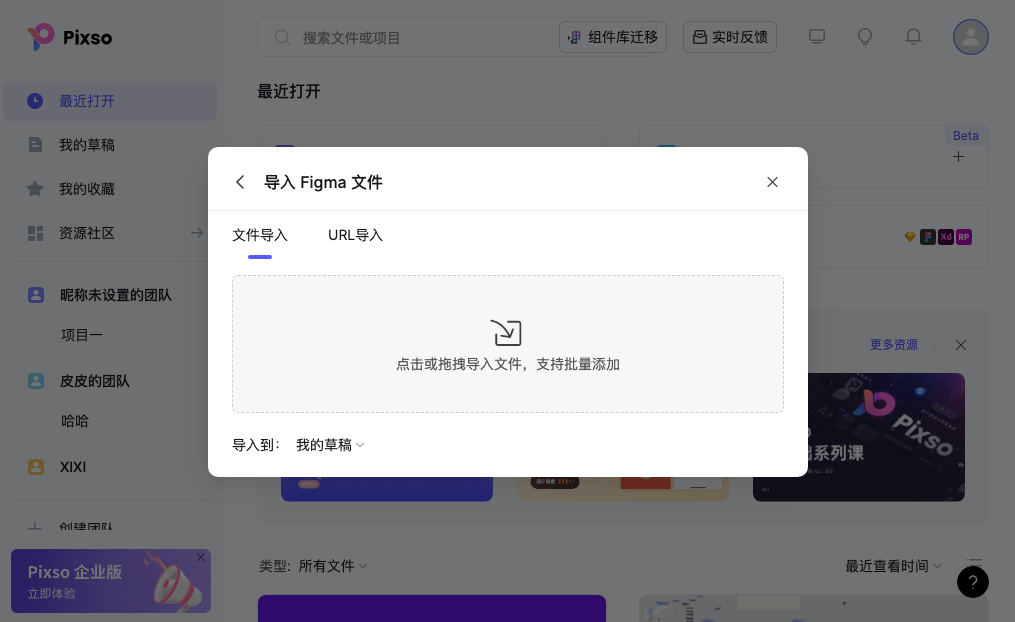
Step 2:导入Figma源文件。Pixso完美集成了现在所有大部分设计工具的直接导入,Sketch、Adobe XD、Figma格式的文件可以直接导入进Pixso,还支持导入SVG、PNG、JPEG的图片导入。点击导入文件按钮,会弹出文件导入的弹窗,选择其中的Figma格式的按钮。

就会出现导入Figma文件的弹窗,这里可以选择点击添加文件或者拖拽导入文件两种方式,将Figma格式的文件(.fig)导入Pixso中。

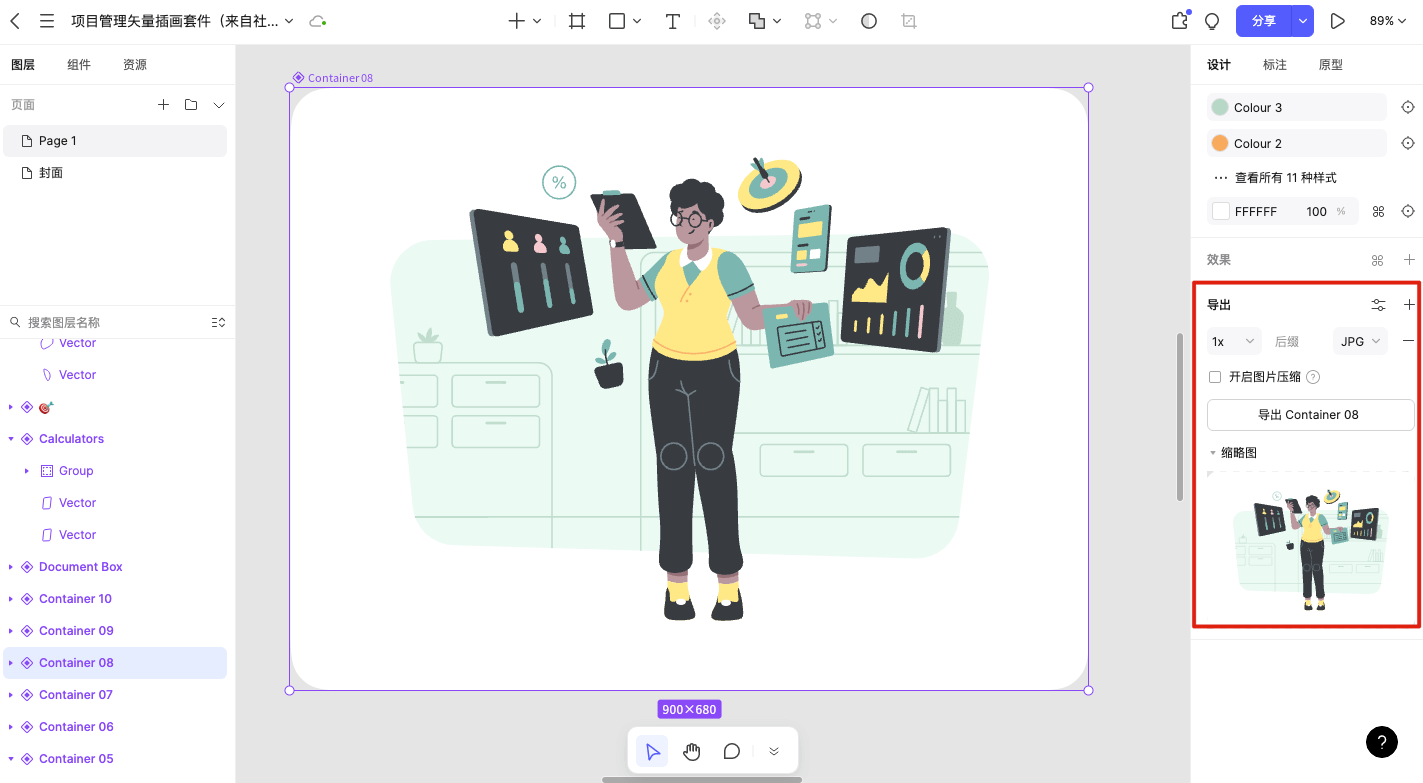
Step 3:导出 jpg 图片
-
选择要导出的元素
可以是单独的图层、对象、组或框架,也可以是画布上的多个元素。
-
将导出设置应用于选择。
应用后,资源将添加到导出列表中,你可以对不同的元素应用不同的导出设置。在导出设置中可以定义 导出大小、后缀、格式和内容以及其他一些导出 SVG 时的特殊设置。
-
将导出列表中的所有内容导出。

以上便是Figma导出jpg图片的全部方法了,赶紧注册Pixso账号,体验更简单Figma导出jpg图片方法吧。