调色板是UI设计构建的基础之一,对用户的视觉感受至关重要。它会在几秒钟内改变用户对产品的感受,并让用户做出反应,甚至采取行动。作为一个UI设计师,为产品创建合适的调色板,是产品视觉设计的重要组成部分。初看起来,UI配色似乎并不难掌握,但深入细节,显然有许多特性需要理解。不过不要担心,选择合适的调色板其实并不复杂,看了这篇来自Pixso设计师的分享,相信你一定能有所收获。本文以Pixso资源社区的“在线医疗线上问诊APP”为例,讲解Pixso设计师选择调色板的操作步骤以及原因。

设计一个新UI时,选择调色板要考虑的因素主要有四个:
-
用户群体
-
产品使用场景
-
产品使用的方式
-
公司及品牌的定位。

step1:确定产品风格导向
在线医疗线上问诊APP是一款集预约医生、购物、就诊于一体的APP,是一款满足当代年轻人快节奏生活的医疗APP。在拿到一个产品时,你可以先想几个形容词,来描述产品以及产品的价值。因为,在定位形容词的同时,你会思考品牌价值、产品的定位、受众群体等,这对你后续选择调色板,能起到定向的作用。对于在线医疗线上问诊APP,你也许会想到以下形容词:
-
可靠
-
省时
-
专业
-
新潮
-
现代
如果你实在想不到准确的形容词,不妨问问自己以下两个问题:
question1:你的产品风格是什么?
question2:产品是为谁设计的?
以上方法都有助于你对产品有一个全面的了解。
step2:确定一种主色调
主色调是整个调色板的核心。用户为王,在选择产品的主色调时,我们应站在用户的角度去做出UI配色选择,而不是随着我们的想法而选择。Pixso设计师选择绿色,为”在线医疗线上问诊APP”的主色调,因为绿色符合绝大多数用户对医疗应用程序颜色的期望。

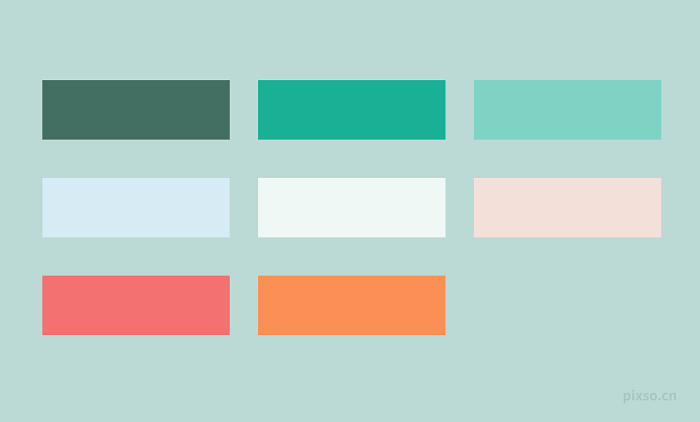
颜色饱和度
颜色越饱,就越有吸引力。但是,如果你希望用户对某个复杂的指令进行操作的时候,你应该选择低饱和度的颜色,以此来反映用户的整个选择。而当用户需要点击一个按钮时以此跳转下一个界面时,你应该选择饱和度较高的颜色。下图,反映了不同饱和度下的绿色,有助于你对颜色的饱和度有一个直观的感知:

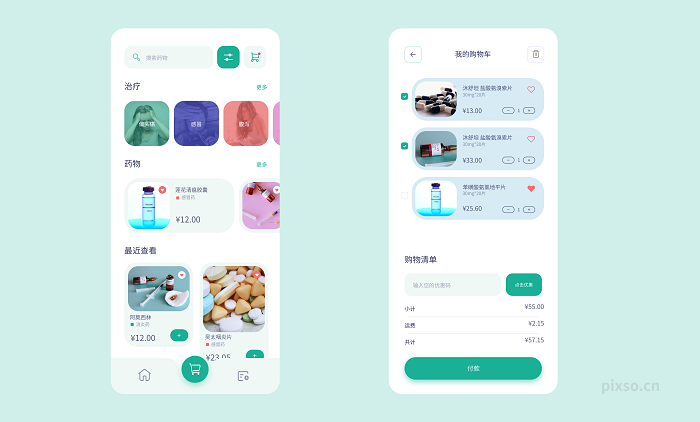
下图,左边的界面使用高饱和颜色,用户可以快熟找到【立即预约】的选择按钮,跳转到下一个界面。而右边的界面是为用户提供个性化的预约选择:行程、时段、时间、就诊形式,以此来引导用户做出最佳的预约选择。

step3:创建调色板
UI设计是一项极富创意的设计,在创建调色板时,设计师需要灵活处理,而不是按照一个调色板公式,死板的运用。以下是来自Pixso设计总结的5个创建最佳调色板的5个小贴士:
tips1:学会60%-30%-10%法则
在UI设计中,为了构图平衡,颜色最好按照60%-30%-10%这样的比例分配。在界面的大多数地方使用主色调,三分之一的构图部分采用辅助色,10%用于其它地方帮助突出。这样的UI配色对用户来说是相对舒服的,也有助于避免UI颜色杂乱。
tips2:对比法
色彩对比是所有视觉构成的关键部分。它使用户界面的元素有各自的特征,并有所凸显。仅包含来自同一色系颜色的用户界面能吸引用户的机会较少。例如,如果你需要用户按下某个按钮跳转进入下一个界面时,那使用两个对比强烈的颜色,例如下图来自Pixso资源社区的APP,就采用了白色和绿色进行对比,使用户能够快熟找到【付款】按钮。

tips3:思考颜色背后代表的心理
心理学研究表明,颜色对于人情绪和行为具有一定的影响,学术名叫色彩心理学。当人的眼睛感知到了颜色,我们的大脑就给内分泌系统发送信号,释放负责情绪的荷尔蒙。因此,设计师在选择UI配色之前,还应考虑颜色所代表的含义。
tips4:注意文化差异
每个文化都有自己的传统和信念,所以在你选择颜色之前,你需要确保他们能正确解读你所要传达的意思。有时一种颜色在不同国家会有完全相反的含义。例如,在欧洲地区,白色代表纯洁,它通常在婚礼上使用。但是在亚洲国家,白色代表死亡和悲伤。不正确的使用可能会导致误解,这对一个产品来说可能是致命的。
tips5:力求UI配色和谐
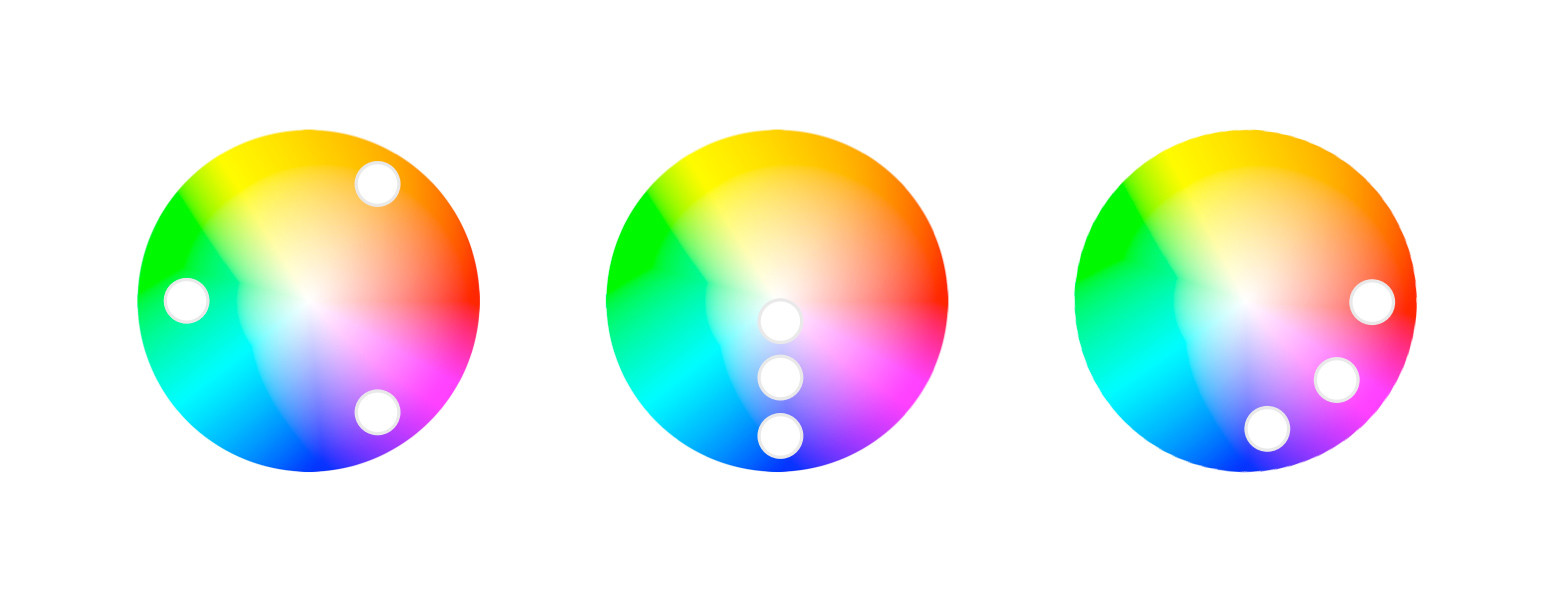
和谐是每个UI设计师力求做到的。为了使得用户感觉舒适,设计师试着在用户界面的设计上达到平衡。配色和谐涉及到设计中颜色的排列,以最有吸引力、最有效的方式让用户感知到。和谐的配色有助于用户对网站或者应用程序有良好的第一印象。以下是Pixso设计师总结的三种选择UI配色的方法:
-
相邻色(选择一个基色并选择它旁边的颜色)
-
三元组色(在色轮上画一个等边三角形)
-
阴影(选择一种基色,然后在基色的基础上,选择几个不同饱和度的颜色)
step4:选择合适的UI设计工具
才学不用,就会永远埋没。对于UI设计师来说,除了浏览大量的作品集,提高自己的审美外,还需要进行大量UI设计练习。而Pixso内置海量设计资源,高效复用,既可以满足UI设计师寻找灵感的需求,也可以满足UI设计练习的需求,让你的创意起飞,工作高效。
你可能会问:只有UI设计师才能用Pixso吗?当然不是!无论你是设计师、产品经理还是开发人员,你都能在Pixso体验设计灵感在指尖跳动的快乐!
产品经理
利用 Pixso 设计资源,快速开启原型制作,模拟最终产品形态和交互效果
设计师
直接在原型基础上,快速邀请团队成员开启设计协作
开发人员
自动生成切图标注,打开浏览器就能获取 CSS、iOS、Android 代码片段
 在Pixso,当团队成员面对一个复杂的设计项目时,不再需要等主视觉完成后再进行子页面设计。在 Pixso 完全可以多人云端协作设计,实时同步字号、边框、颜色等各种细节。赶紧打开Pixso, 开启你的设计新旅程吧~
在Pixso,当团队成员面对一个复杂的设计项目时,不再需要等主视觉完成后再进行子页面设计。在 Pixso 完全可以多人云端协作设计,实时同步字号、边框、颜色等各种细节。赶紧打开Pixso, 开启你的设计新旅程吧~