同样是设计规范,由于不同的业务场景和不同企业形态存在很多差异。对于刚入门B端设计的小伙伴来说,很容易把各种B端组件搞混,不清楚到底什么场景下使用哪种组件最合适。这个痛点的原因是由于我们日常学习到的B端知识点过于零碎,缺乏系统性的规范总结。只有先了解B端设计包含哪些规范,才能在之后的设计中思考如何去运用它们。
 Pixso设计师根据B端设计工作的经验,整理了一套B端设计规范,包括色彩规范、字体规范、图标规范、布局栅格、组件规范,其中组件规范介绍了B端组件库中13种常用的组件。希望能对刚接触B端的新手设计师们有一定的帮助,能帮你提高效率!
Pixso设计师根据B端设计工作的经验,整理了一套B端设计规范,包括色彩规范、字体规范、图标规范、布局栅格、组件规范,其中组件规范介绍了B端组件库中13种常用的组件。希望能对刚接触B端的新手设计师们有一定的帮助,能帮你提高效率!
色彩规范
色彩规范一般包含品牌色、辅助色和中性色。在B端产品中,颜色除了用来传达品牌调性外,更多的用来传达一些提示或警告。通过不同的颜色给予用户信息反馈,不同的状态运用不同的颜色展示,比如:
•绿色通常代表成功、已发送、已签到等状态;
•红色通常代表失败、未发布、未签到等状态。
另外,通过颜色可以对内容进行分层级展示,提高用户阅读信息的效率。
品牌主色
一套产品只有一个品牌主色,是界面中出现最多的颜色。在需要用色强调而且没有其他要求时,一般都会选择主色。
在工作日常中,很多企业会要求品牌主色必须是公司的品牌色。(戳此参阅UI设计中创建颜色方案的五个技巧)
例如Pixso的品牌色是饱和度较高的紫色,那么在定主色时,我们就不能跳脱这个色彩范围。在这样的情况下,我们可以考虑将品牌色饱和度降低或者用其他暗色系的颜色进行搭配,从而在观感上尽量显得不是那么刺眼,降低用户眼睛疲劳度。

辅助色
用于提示其他场景,比如:成功、失败、警告、无效等,辅助色主要是帮助用户高效获得信息。
中性色
常用于文本、背景、边框、分割线等。
字体规范
在B端的产品设计上,文字的字体、字重、字号、行号、颜色用来区分界面信息的层级关系。(戳此参阅网页字体怎么设置?大厂设计师手把手教你)
 字体
字体
中文字体一般用苹方体、思源黑体、微软雅黑,英文字体一般为Helvetica Neue、思源黑体、微软雅黑。
字号
系统中字体大小为:12px、14px、16px、18px、20px、24px、26px、28px、30px、36px......
在开发中,浏览器最小字体一般为12px,注意设计中不可以低于最小字体设计。
行高
行高上,可以采用行高=文字大小+8px,例如14px字体,则14px+8px=22px,则行高为22px。
字重
通常采用regular、medium、semibold三个字重。
颜色
目前最常用的字体颜色是#333333、#666666、#999999,区分标题、正文、辅助文字,具体可根据设计进行调节。
图标规范
在B端设计中,图标要简洁易懂,用来帮助用户更快导航,提高用户使用产品的效率。(戳此参阅UI 中的图标设计原则)
 为了方便设计师和开发进行对接,推荐使用Pixso作为设计工具。这是一款基于Web和移动端的设计工具,Pixso支持自建云端组件库和资源库,帮助设计师建立统一的设计规范。资源库支持一键迭代,所有文档自动更新,可以帮助打造一个团队的设计图标库,在后续的项目中,直接从团队资源库拖拽图标即可使用,减少重复设计。
为了方便设计师和开发进行对接,推荐使用Pixso作为设计工具。这是一款基于Web和移动端的设计工具,Pixso支持自建云端组件库和资源库,帮助设计师建立统一的设计规范。资源库支持一键迭代,所有文档自动更新,可以帮助打造一个团队的设计图标库,在后续的项目中,直接从团队资源库拖拽图标即可使用,减少重复设计。
栅格系统
如何在手机和网页之间做好适配?让产品在不同尺寸下都能为用户提供良好的用户体验,栅格系统可以帮助我们做到这一点。栅格是由一系列规律的小网格组成的网格系统,网格构成页面的最小单位。通常,在网页设计中经常使用8作为栅格的最小步进单位,一些知名公司都以8为最小单位划分网格,规范页面秩序,比如:Ant Design、Matierial Design等。
 通常情况下,web 端采用 12 列,平板采用 8 列,手机采用 4 列。当然,你可以根据项目特点来设计你的网格系统。用户已经习惯通过鼠标滚轮或滚动条(scrollbar)来纵向浏览页面内容,因此竖直方向可以无限延伸。所以栅格系统在竖直方向的栅格可以不体现出来,我们在执行设计时只要在水平方向保持规律的变化就可以了。
通常情况下,web 端采用 12 列,平板采用 8 列,手机采用 4 列。当然,你可以根据项目特点来设计你的网格系统。用户已经习惯通过鼠标滚轮或滚动条(scrollbar)来纵向浏览页面内容,因此竖直方向可以无限延伸。所以栅格系统在竖直方向的栅格可以不体现出来,我们在执行设计时只要在水平方向保持规律的变化就可以了。
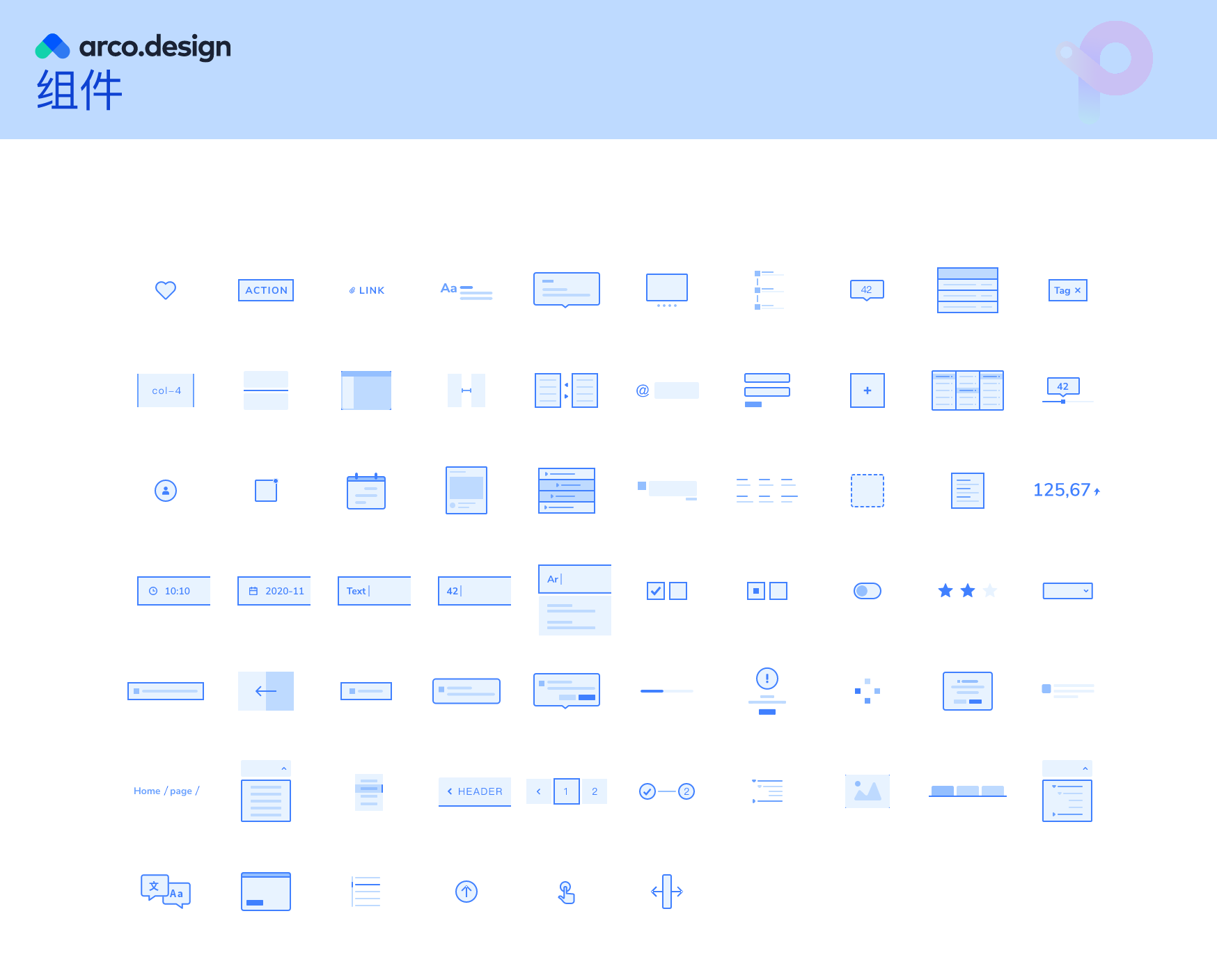
组件规范
B端组件库的建立,常用的组件包括按钮组件、面包屑、导航菜单、分页、下拉控件、上下左右滑条、日期选择框、单选复选框、树形选择、标签页、输入框、表单、上传样式、气泡卡片、表格列表、警告提示、弹窗等。
 按钮
按钮
按钮的五种样式:主按钮、默认按钮、虚线按钮、文本按钮、链接按钮。
按钮的四种状态:常规、悬停、选中、禁用。
面包屑
显示当前页面在系统层级结构中的位置,并能向上返回,用于系统拥有超过两层以上的层级结构,同时可以告诉用户当前页面在哪里,并提供导航功能。
导航菜单
导航菜单为页面和功能提供导航的菜单功能,用户依赖导航在各个页面中进行跳转。
分页
采用分页的形式分隔长列表数据,每次只加载一个页面。当加载/渲染所有数据将花费很多时间时可采用分页。
下拉菜单
当选项过多时,使用下拉菜单展示并选择内容。
时间日期选择器
用于选择或输入日期,分为固定时间点&范围、任意时间点&范围、选择日/月/年范围。
选择框
用于在一组备选项中进行选择,包括单选框和多选框。
标签页
通过切换不同的选项标签,查看不同的页面内容。
输入框
需要注意:输入框在输入前、输入中、输入后三种不同的状态设计。
上传
通过点击或拖拽上传文件。
表格
用于展示多条结构类似数据,可对数据进行排序、筛选、对比或其他自定义操作。
警告提示
用于页面中展示重要的提示信息。警告提示一般分为四个状态:成功、信息注释、警告、错误(失败)。
弹窗
用于消息提示、成功提示、错误提示、询问信息、填写表单。
以上就是Pixso设计师总结整理的B端设计规范分享。设计规范的建立过程在锻炼设计师抽象思维能力的同时,更塑造了适应B端平台产品的设计师模块化思维及产品化的设计方法。
因此,设计师在工作过程中,一定要重视设计规范,抽时间把它整理好,这是对整个团队有效率的协作工作起到至关重要的作用。同时,选对好的设计协作工具能帮助UI设计师与前端和测试高效协同,有效地提高工作效率和保证项目的产出质量和产品设计的一致性。(戳此参阅在线协作设计工具的优势)
 在Pixso中,颜色、文本样式、图层样式不仅可以一键保存为资源,还可搭配起来重复添加为组件资源。一旦资源修改后,项目中引用的所有实例将会自动更新,可以大大提升设计创作及迭代的效率,并且所有资源都能共享到团队,实现快速复用。同时,Pixso提供链接式交付与代码自动标注交付,免除设计师交付烦恼,减轻研发工程师工作负担,有效提升产品落地速度,让团队精力聚焦在更高价值的创新工作上。赶快打开Pixso开启高效、流畅的团队协作旅程吧!
在Pixso中,颜色、文本样式、图层样式不仅可以一键保存为资源,还可搭配起来重复添加为组件资源。一旦资源修改后,项目中引用的所有实例将会自动更新,可以大大提升设计创作及迭代的效率,并且所有资源都能共享到团队,实现快速复用。同时,Pixso提供链接式交付与代码自动标注交付,免除设计师交付烦恼,减轻研发工程师工作负担,有效提升产品落地速度,让团队精力聚焦在更高价值的创新工作上。赶快打开Pixso开启高效、流畅的团队协作旅程吧!




