作为一名独立的、专业的设计师,你需要有一个优秀的视觉传达设计作品集来展示你的技能和风格。这不仅可以帮助你吸引潜在的雇主或客户,还能为你的专业发展提供依据。下面这份指南将教你如何制作一个让人眼前一亮的视觉传达设计作品集。
1. 什么是视觉传达设计作品集
视觉传达设计作品集是一个展示设计师个人风格和专业技能的精心策划的图像集合。它可以包括各种类型的设计作品,如标志设计、海报设计、插图、包装设计、广告设计、网页设计等。
视觉传达设计作品集可以帮助设计师在潜在雇主或客户面前展示他们的创新思维、专业技能和独特视觉风格。通常,一个好的视觉传达设计作品集应该展示出设计师的设计流程、问题解决能力和技术知识。视觉传达设计作品集可以是物理形式的,也可以是电子形式的。在数字时代,大多数设计师会选择创建一个在线的作品集网站,这样更方便他们向全世界的潜在雇主或客户展示他们的作品,👉 点击在线制作作品集。

2. 如何进行视觉传达设计作品集制作?
步骤1:收集灵感
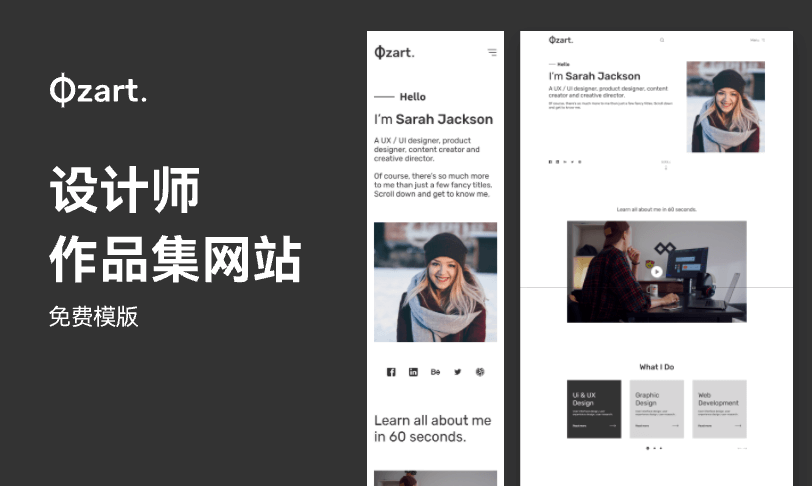
视觉传达设计作品集制作首先需要进行一些视觉研究。参考其他视觉传达设计作品集总能给你带来丰富灵感并激发初步创意。
在浏览这些视觉传达设计作品集时,开始思考你希望作品集展示出怎样的气质,以及你期望为访客打造怎样的体验。你可以做笔记,甚至通过制作情绪板来指导整个创意过程。👉点击阅读《情绪版制作指南》。
重要的是要考虑到如色彩搭配、字体选择和网站结构等关键细节,并了解当前流行的视觉传达设计作品集设计趋势。

步骤2:选择合适的模板
你希望访客如何在页面之间切换?是通过打开菜单还是滚动页面获取更多信息?你希望你的网站是一个单页网站,还是一个全屏图片展示,点击后可进入各个独立页面?在接下来选择视觉传达设计作品集模板的步骤中,这些都是需要考虑的问题。
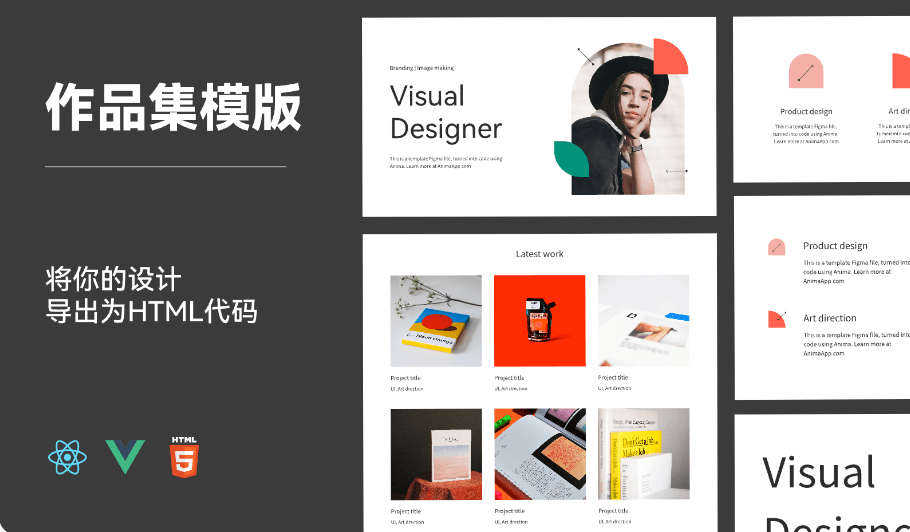
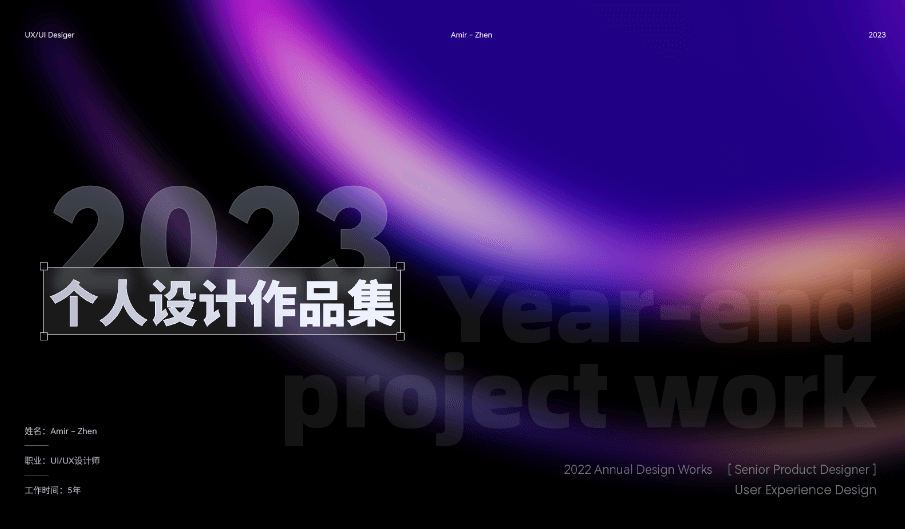
当你准备就绪后,可以参考一下这些为创意工作者设计的作品集模板。也许有些模板与你心中预想的效果相似,那么就可以对其进行定制,打造出属于自己的风格,👉点击查看2024年热门作品集模板合集。如果你更倾向于从零开始,也可以选择从头构建视觉传达设计作品集网站,尽情展现自我风格。

步骤3:展示最出色的项目
所展示的项目是视觉传达设计作品集中最核心的部分,因此务必要以尽可能好的方式展示它们。在视觉传达设计作品集网站中,这些内容应该醒目并且能够通过主页或者网站菜单轻松找到。在网站上设立一个专门用于展示项目成果的页面也是个不错选择。

只分享自己最优秀、最满意的作品,让潜在客户感受到你独特而出色的创新力和技术实力。如此一来,就能够引导他们关注到自己擅长领域并且在整个视觉传达设计作品集中保持一贯高水准。
记住要定期更新视觉传达设计作品集网站内容,始终分享自己最新、最具创新性的成果。这样做不仅能够告诉访客自己始终保持活跃状态、并且积极投身于各种项目中,还能体现出自己丰富而持续增长中的经验。在初次创建在线作品集时,应考虑如何构建一个便于更新的作品集,以便在未来方便地添加新的项目。
务必为每个项目添加一段简短的叙述,这样访客就能更好地了解你的工作背景。提供简洁明了的项目描述,并注明自己在项目中扮演的角色以及合作过的伙伴,这是一个经常被忽视但却非常重要的作品集设计技巧。
步骤4:使用高质量图像
不只是摄影作品集需要高清晰度图片。为了让你的作品在视觉传达设计作品集上呈现出与实物相符甚至更好的效果,应该花费时间和精力来拍摄或记录自己完成的项目、创作过程以及成品。如果无法进行专业拍摄,也可以通过制作模拟图来让视觉效果更加生动鲜明。

步骤5:添加必要的内容和特色功能
当你已经建立起良好基础并且准备好展示一系列项目时,就该开始思考在线视觉传达设计作品集中还需要添加哪些额外内容,并且如何策略性地进行展示。包括文本、图片以及其他媒体等内容。无论是视觉传达设计作品集,还是正在创建工业设计作品集、平面设计作品集、摄影作品集或者其他类型的网站。

步骤6:改善作品集的用户体验
已经拥有了视觉传达设计作品集的内容,接下来就需要把所有部分整合起来。在创建强大的用户体验时,需要考虑很多因素。
首先列出所有决定创建的页面,然后确定每个页面需要包含哪些元素。例如,项目页面可能包括特色图片、标题、描述以及几张额外图片或媒体功能等。列出每个页面上的项目将帮助优化优先级,确定层次结构并设计出合适网站布局。

可以选择手绘线框图来草拟想法,或者直接开始创建作品集网站,逐步将元素安置到位。
一旦确定了哪些页面将构成在线视觉传达设计作品集,就可以决定导航方式。如何让访客从一个页面过渡到另一个页面?会包含一个展开为全屏列表的汉堡菜单,还是每个页面顶部的固定菜单?如何指示人们所在的页面?👉点击查看《网站导航设计指南》
步骤7:提升网站的 SEO
如果没有人看到,那么一份出色的在线视觉传达设计作品集有什么用处呢?为了让你的客户能够轻松找到你,请努力优化你的网站,以使其在搜索引擎中的搜索排名更高。搜索引擎优化(SEO)是一项持续进行的任务,涉及到你的视觉传达设计作品集网站上各种各样的元素。以下是一些帮助你开始工作的提示:
-
创造独特、新鲜和有价值的书面内容。做这件事情很好方法是写博客文章,因为它们会给你机会分享其他设计师和创意人士会享受阅读的想法。这也会向搜索引擎和网站访问者显示你正在积极工作。
-
进行关键词研究以找出适合你网站关键词。关键词是当人们在寻找像你这样的创意人士时,在搜索引擎上最常搜索的短语。关键词示例可能是“视觉传达设计师”或“多伦多建筑师”。一旦你做了一些关键词研究,就可以在你网站的各个地方策略性地使用这些短语。
-
为你的图片编写替代文本。编写SEO友好的替代文本也可以帮助提高你网站的可访问性。你可能会在你的在线作品集上有很多视觉元素,所以用这个机会将你的关键词整合到你的替代文本中。
-
为你视觉传达设计作品集的每个页面编写标题和描述(也称为元数据)。
步骤8:优化移动设备浏览体验
人们经常忽视有大量用户可能会通过智能手机浏览他们的网站。实际上,全球52% 的网页查看量来自移动设备。这就是为什么一份出色的视觉传达设计作品集应该在手机上看起来和在电脑上一样流畅。
当涉及到创建在线视觉传达设计作品集时,设计师面临着一个主要挑战:确保其兼容移动设备。你的移动版网站不仅仅是缩小了尺寸的网页设计,因此在为手机设计时需要遵循一些规则。
对于小屏幕来说,你需要精简你网站的手机版,只保留最重要元素可见。此外,请注意你使用的字体和颜色,并确保它们易于阅读。减少所需输入内容,并考虑添加搜索栏以方便导航。
如果你使用Pixso创建你的在线视觉传达设计作品集,Pixso可以帮助你的视觉传达设计作品集网站生成一个适合移动设备及各种尺寸网页使用的响应式视觉传达设计作品集网站。👉点击查看响应式视觉传达设计作品集网站制作教程。

步骤9:收集反馈意见
向你信任的朋友询问他们对你的视觉传达设计作品集内容和视觉效果有何看法。他们是否认为你的作品集缺少信息?他们对你网站外观喜欢或不喜欢什么?是否易于导航?即使需要进行调整,来自同行的批评性反馈也可以帮助你微调网站细节,让第二双眼睛来审视你的网站,以获取一些洞察力和新想法。
步骤10:推广和宣传
视觉传达设计作品集发布后,不要忘记在社交渠道上分享它,这种简单的社交媒体营销策略将帮助你接触到更多潜在客户,提高SEO排名并获取真实反馈。
另一个针对设计师的提示是在你的视觉传达设计作品集网站上添加连结到你个人社交账号的按钮,帮助访客轻松找到你的社交媒体及个人资料。
在你传播消息后,记住你的视觉传达设计作品集应持续更新发展。总有下一个改进点可以让它变得更好。持续更新作品集网站上的新内容和项目,实施不同功能,提高用户体验,并保持与当前设计趋势同步。

3. 视觉传达设计作品集制作工具
在了解视觉传达设计作品集制作的步骤与关键之后,你需要一款专业的视觉传达设计作品集制作工具,来将你的构想转化成现实,本土设计工具Pixso可以助你一臂之力。
Pixso 是一款云端的设计工具,用于用户界面和用户体验设计,同时也可以用于创建演示文稿,原型和其他类型的图形设计项目。Pixso有很多出色的功能和优势,使其成为视觉传达设计作品集制作的理想选择。Pixso 提供了一个完整的设计工具集合,允许你创建出独特且复杂的设计。👉点击免费注册体验。
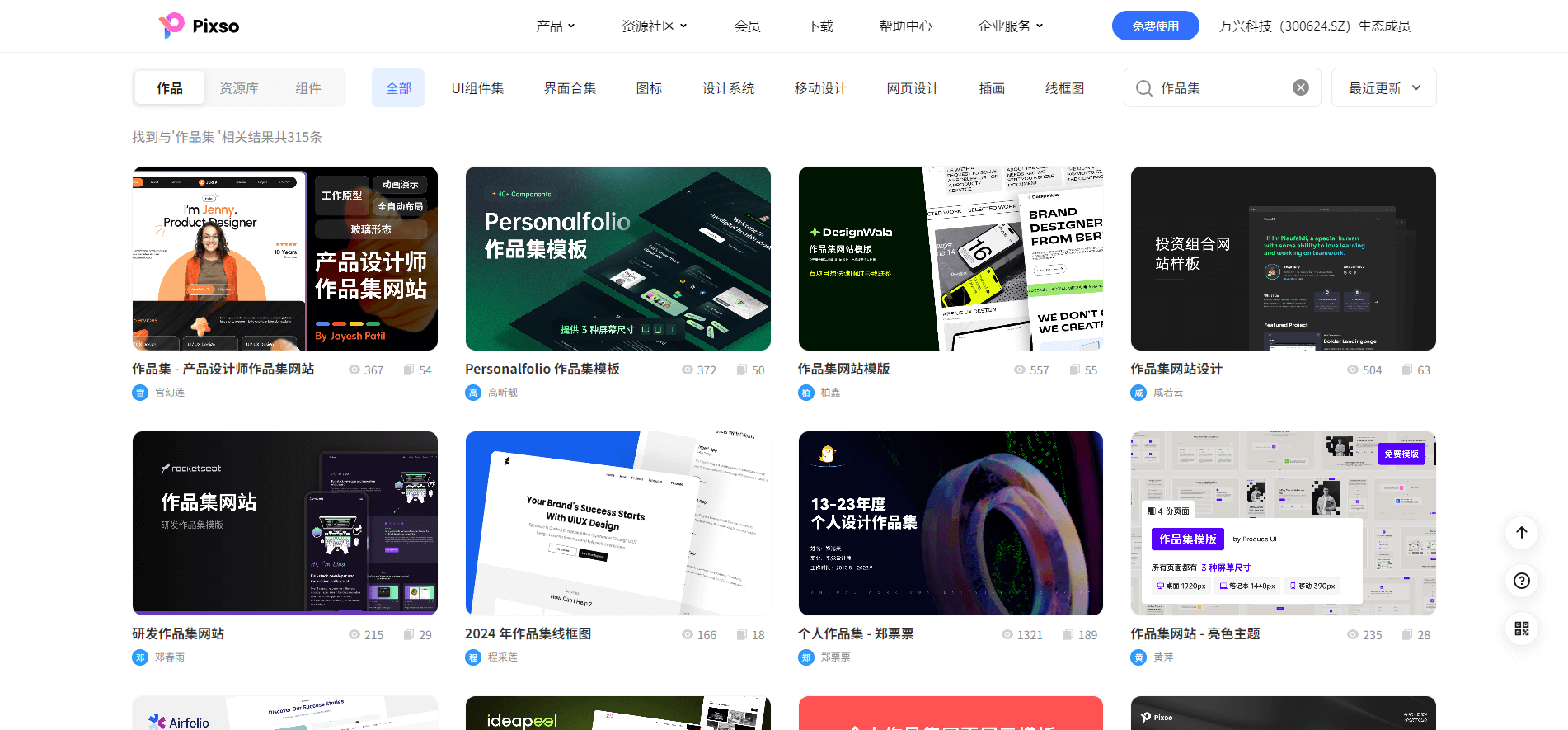
同时,Pixso拥有了一个庞大的资源社区,内含各式各样的视觉传达设计作品集模板、插件等素材。此外,Pixso支持用户一键复制编辑使用视觉传达设计作品集模板,极大提高了视觉传达设计作品集制作的效率,👉点击进入Pixso资源社区,下载海量作品集模板。

以上就是一个详细的、保姆级的指南,帮助你制作出一份引人注目的视觉传达设计作品集。记住,不断更新和改进你的作品集是至关重要的,只有这样,才能真正地展示出你的进步和成长。祝你在设计之路上一切顺利!