网络是现代生活的核心,我们每天都在浏览各种网页。而在背后,有无数的工程师正在制作和维护这些网页。如果你对网页设计与制作感兴趣,这篇文章会为你详细介绍如何从零开始进行个人网页制作。

1. 准备工作
1.1 确定网站类型
确定网站类型是网页设计与制作的第一步。根据不同的目的和需求,网站可以分为多种类型,如个人博客、电子商务网站、社交媒体平台等。
1.2 确定网站需求
1.2.1 确定网站目标
在确定网页设计与制作目标之前,需要了解以下几个方面:
-
目标受众:确定网站的受众是谁,他们的需求和兴趣是什么,这将有助于确定网站的内容和功能。
-
目标转化:确定网站的目标是什么,例如增加销售、提高品牌知名度或增加订阅者数量等。根据目标的不同,网站的设计和功能将有所不同。
-
目标指标:确定如何衡量网站的成功与否。例如,通过网站分析工具来追踪访问量、转化率和用户行为等指标。
根据以上的考虑,可以制定出网站的目标,例如:搭建一个面向年轻人的时尚博客网站,目标是增加订阅者数量和提高品牌知名度。

1.2.2 确定网站内容
确定网站的内容是根据目标受众和目标转化来决定的。以下是确定网站内容的步骤:
-
目标受众的需求:了解目标受众的需求和兴趣,可以通过市场调研、用户调查或竞争对手分析等方式获取信息。
-
内容类型:根据目标受众的需求,确定网站的内容类型,例如文章、图片、视频、音频等。
-
内容计划:制定一个内容计划,包括发布频率、内容主题和关键词等。这将有助于保持网站内容的一致性和持续性。
1.2.3 确定网站功能
确定网站的功能是根据目标转化和目标受众的需求来决定的。以下是确定网站功能的步骤:
-
目标转化的需求:根据目标转化的需求,确定网站需要的功能,例如在线购买、用户注册、社交分享等。
-
用户体验:考虑用户的体验,设计简洁易用的界面和功能,提供良好的导航和搜索功能,以及快速加载的页面。
-
扩展性和可维护性:考虑网站的扩展性和可维护性,选择适合的技术和平台,以便将来可以方便地添加新功能或更新网站。
1.3 选择合适的网站搭建平台
在进行网页设计与制作之前,我们需要选择一个合适的网页制作平台。不同的平台有不同的特点和适用场景,选择一个适合自己需求的平台可以提高搭建效率和网站质量。以下是一些常见的网页制作及其特点:
-
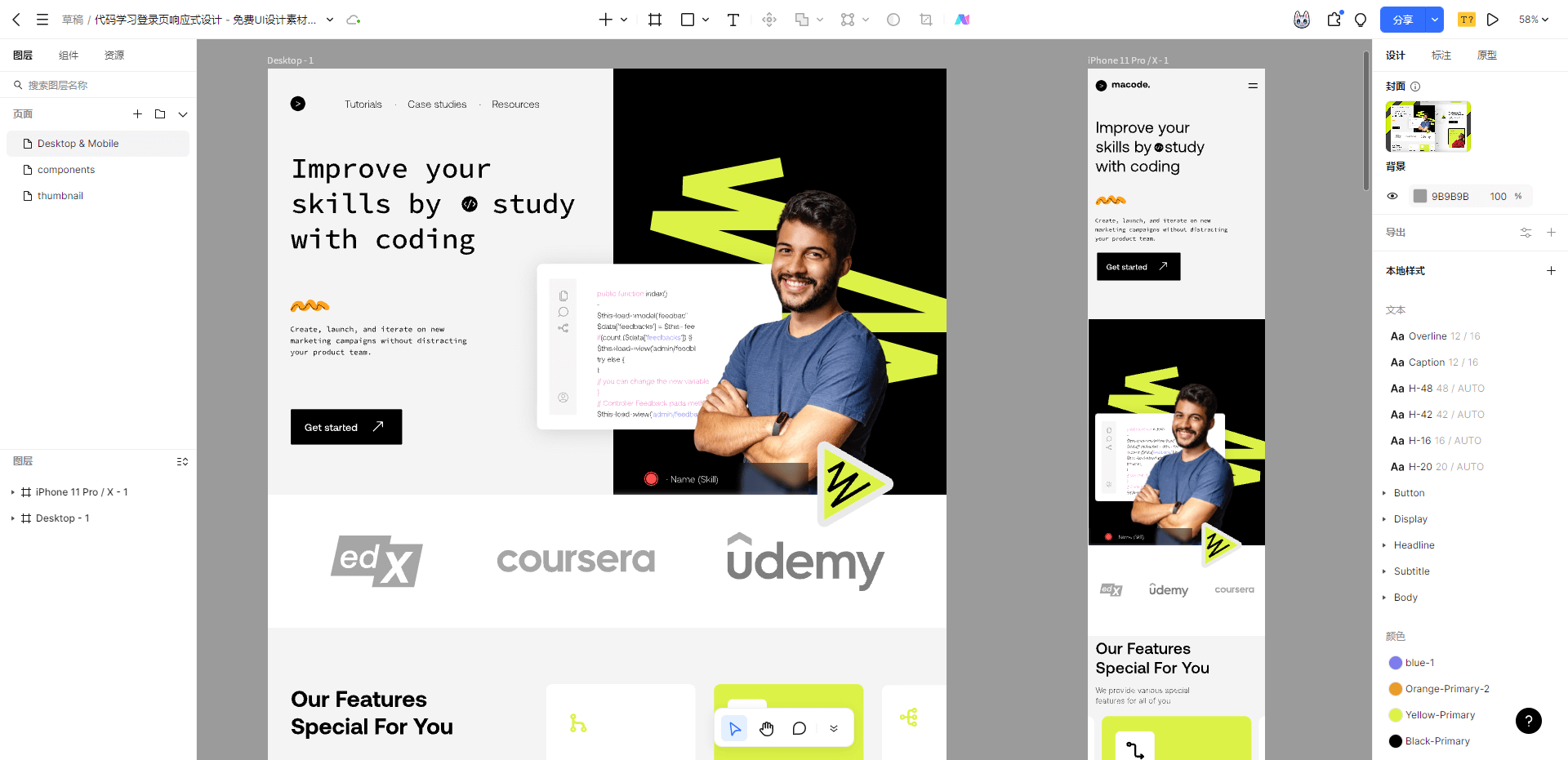
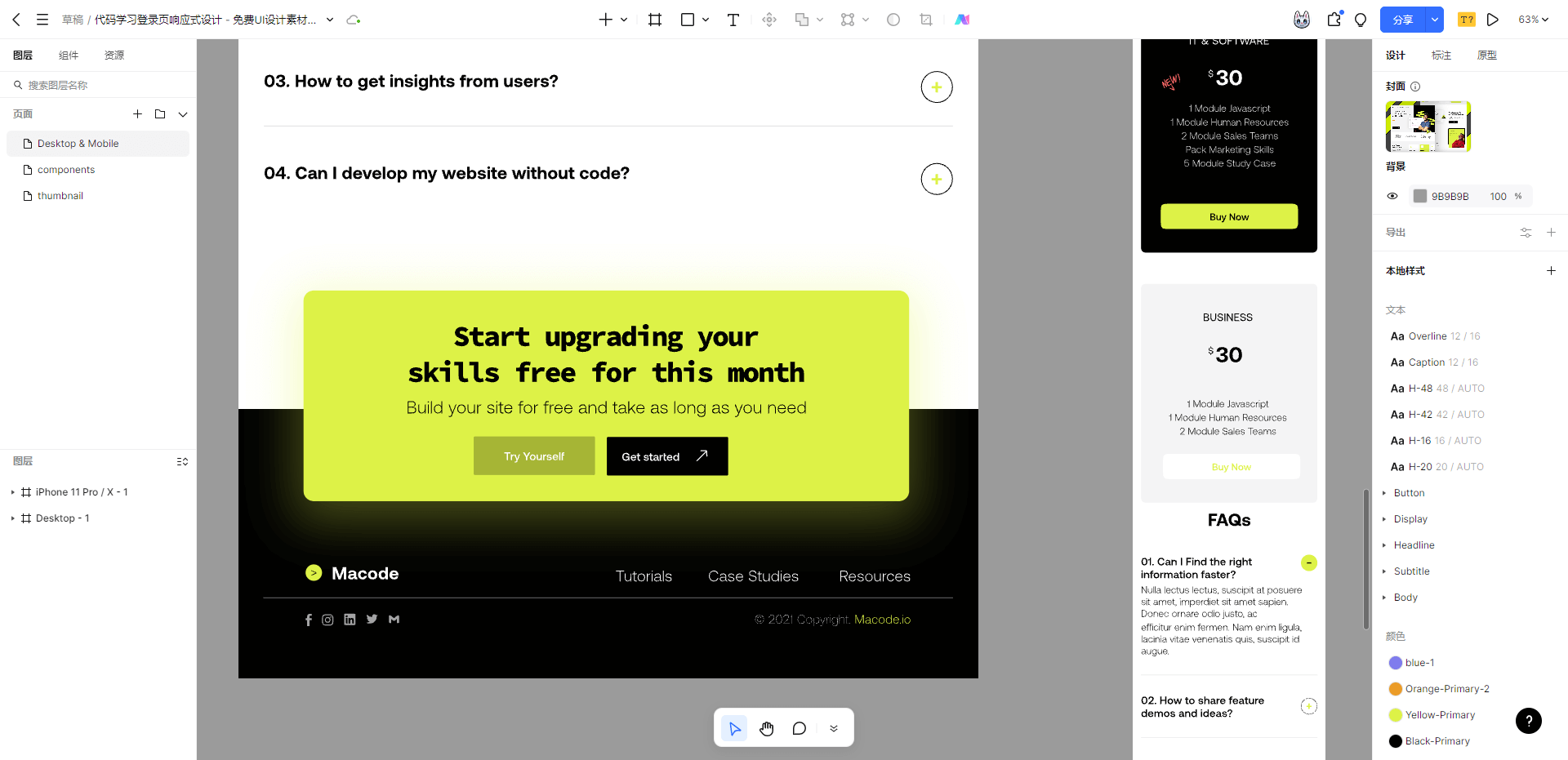
Pixso:Pixso是一款免费的在线设计工具,你可以使用它轻松的完成网站设计且其提供自动布局功能,让你可以在设计时快速切换查看不同尺寸的网页展示效果,同时它还提供css代码交付给前端人员进行开发,让你可以更加高效的实现网页开发,👉点击在线使用网页制作平台Pixso。

-
WordPress:适用于个人博客、小型企业网站等,提供丰富的主题和插,界面友好、易于使用,社区活跃,有大量的教程和支持。
-
Wix:适用于个人简历、小型商店等,提供多种模板和设计工具,无需编程经验,可通过拖拽方式搭建网站,提供域名和托管服务。
-
Shopify:适用于电商网站,提供专业的电商功能和工具,可以集成各种支付方式,支持移动端访问和购物。
-
Joomla:适用于企业网站、门户网站等,提供强大的扩展和模块,灵活性高,可实现复杂的功能需求,需要一定的技术基础,👉点击参阅《6个免费的网页制作平台推荐,建网站的看!》。
选择合适的网页设计与制作平台后,我们可以根据平台提供的工具和模板进行网站的设计和搭建。例如Pixso资源社区会提供一些基础的网页设计与制作模板和设计工具,可以根据自己的需求进行修改和定制。同时,平台也会提供一些插件和扩展,可以增加网页设计的功能和特色。
2. 域名与主机
2.1 注册域名
在进行网页设计与制作之前,首先需要注册一个域名。域名是网站的地址,可以是一个网站的名称、品牌或者关键词。注册域名的过程如下:
-
选择一个合适的域名后缀:域名后缀是域名的最后一部分,例如.com、.net、.org等。根据网站的性质和定位,选择一个合适的域名后缀非常重要。
-
查询域名的可用性:在注册域名之前,需要先查询该域名是否已经被其他人注册。可以通过域名注册商的网站或者WHOIS查询工具进行查询。
-
选择一个可靠的域名注册商:域名注册商是提供域名注册服务的机构,选择一个可靠的域名注册商非常重要。一些常见的域名注册商包括GoDaddy、Namecheap等。
-
填写注册信息:在注册域名时,需要提供一些必要的注册信息,例如个人或者公司的名称、联系方式等。确保填写的信息准确无误。
-
支付注册费用:注册域名需要支付一定的费用,费用的多少取决于所选择的域名后缀和注册商。通常可以通过在线支付或者信用卡支付。
-
完成域名注册:完成以上步骤后,域名注册商会向注册者发送一封确认邮件,确认邮件中包含注册域名的详细信息。按照邮件中的指示完成域名注册的确认。
2.2 选择合适的主机服务商
共享主机是一个经济实惠的选择,适用于小型网站或个人博客。在共享主机中,多个网站共享同一台服务器的资源。
2.3 配置域名与主机
配置域名与主机是网页设计与制作的重要一步,下面是一个示例的步骤:
-
选择主机:主机是存放网站文件的地方,它提供了网站在互联网上的访问。你可以选择共享主机、虚拟主机或独立主机,根据你的需求和预算来选择合适的主机。共享主机适合小型网站,虚拟主机适合中小型网站,独立主机适合大型网站。
-
配置域名解析:在域名注册商的控制面板中,找到域名解析设置。将域名解析指向你选择的主机。一般来说,你需要提供主机的IP地址或域名服务器(DNS)信息。这样,当用户在浏览器中输入你的域名时,就可以访问到你的网站了。
-
等待DNS传播:域名解析的更改需要一定时间才能在全球范围内生效,这个过程称为DNS传播。通常需要几分钟到几小时不等。在DNS传播完成后,你的网站就可以通过域名访问了。
3. 网站设计与布局
3.1 确定网站结构和导航
设计网站的结构和导航是为用户提供良好的用户体验和导航路径。在设计网站结构时,需要考虑网站的主要内容和功能,并将其组织成一个有层次结构的体系。例如,可以使用主菜单和子菜单来组织网站的不同页面和功能。

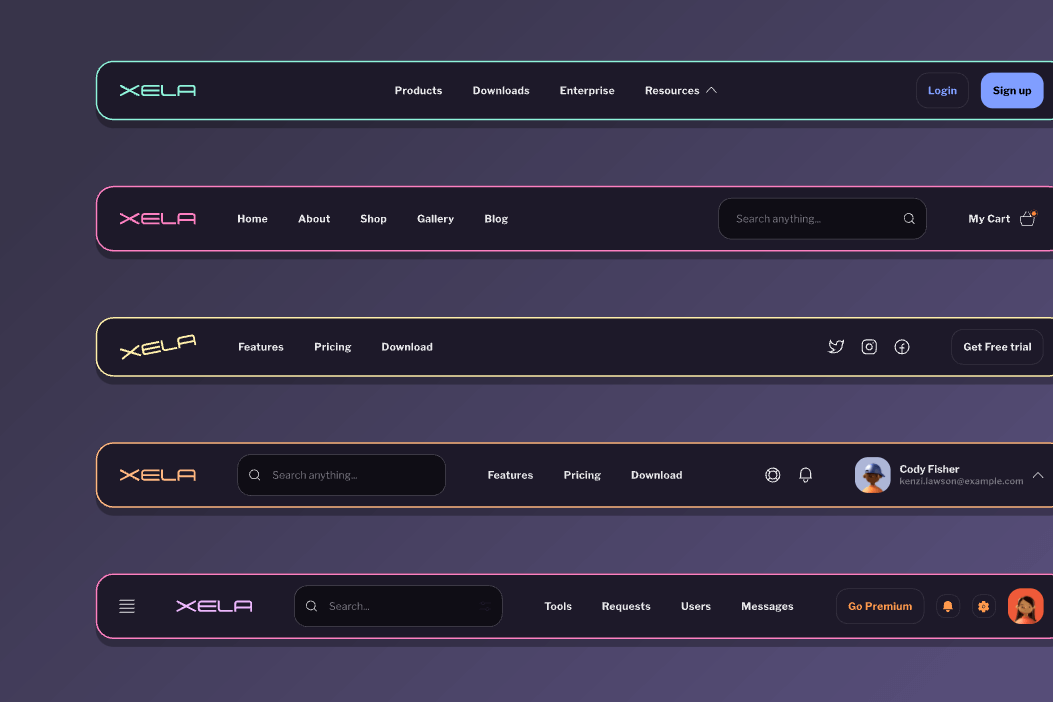
在设计网站导航时,需要考虑用户的习惯和预期。导航应该简单明了,用户可以轻松找到他们想要的内容和功能。常见的网站导航包括顶部导航、侧边导航和底部导航。可以根据网站的特点和目标选择合适的导航方式。
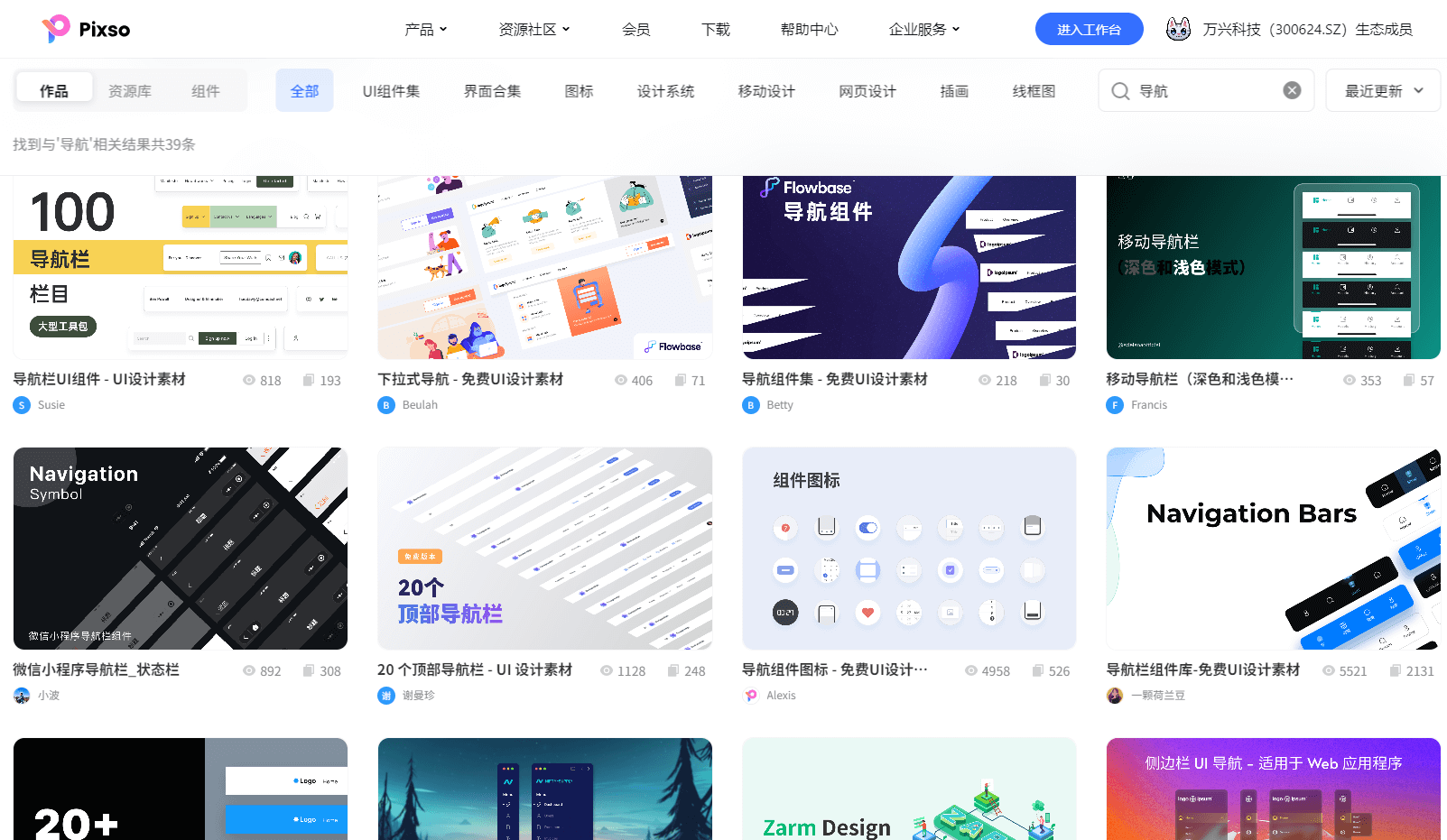
另外,设计网站结构和导航时还需要考虑响应式设计。响应式设计可以使网站在不同设备上都能够良好地显示和导航。例如,可以使用自适应布局和响应式导航来适应不同屏幕大小和设备类型。 这里给到家介绍一个免费下载导航组件的资源网站:Pixso资源社区。
Pixso资源社区是网页制作工具Pixso的内置社区,提供了1000+网页制作资源组件,涉及导航、响应式网页设计模板、搜索框、图标、设计系统等,所有资源支持在线编辑免费下载,目前免费注册一个Pixso账号,即可在线编辑下载Pixso资源社区所有所有资源,👉 点击马上注册。

3.2 选择合适的网页设计模板或自定义设计
3.2.1 选择合适的网页设计模板
选择合适的网页设计模板是搭建一个网站的重要步骤。一个好的网页设计模板可以为你的网站提供一个专业、美观和易于导航的外观。在选择网页设计模板时,你可以根据你的网站主题和目标受众来进行选择。
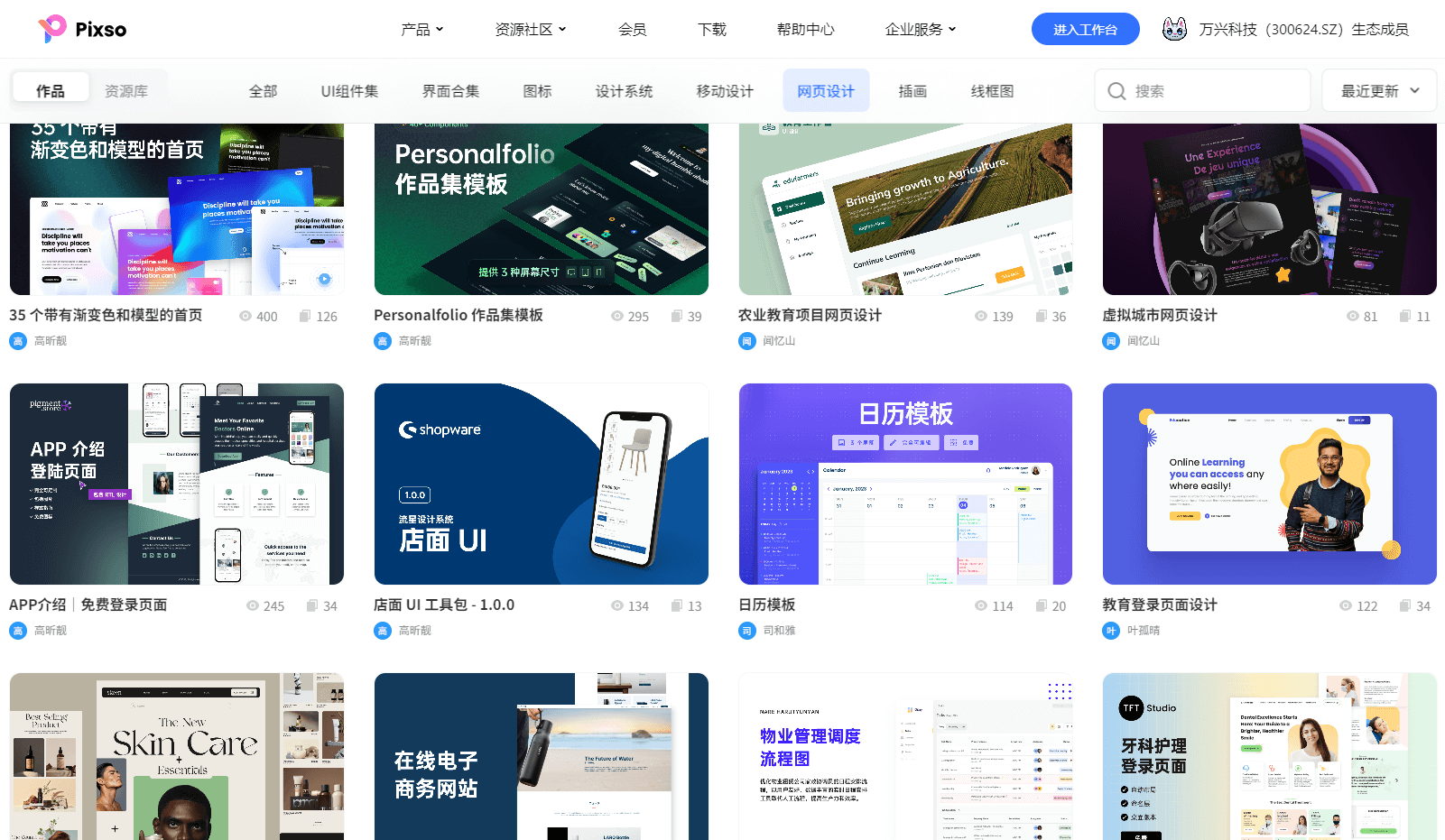
Pixso资源社区作为中国领先的UI/UX设计交流场所,具有来自阿里、字节、腾讯、京东、谷歌、华为等大公司的设计系统,高质量图片素材,以及超过3000个UI组件库,每月更新数百个精选模板,涵盖移动设计、网页设计、插画、线框图、矢量图标等各类设计资源。Pixso的大部分资源都采用矢量格式,可以随意放大,图像质量始终保持清晰,只需注册一个Pixso账号,即可在线编辑下载Pixso资源社区所有网页设计模板,👉 点击马上注册。

3.3 设计网站布局和页面元素
3.3.1 网站布局设计
-
网站布局设计是指在网页设计与制作时,确定网页中各个元素的位置和排列方式的过程。一个好的网站布局设计能够提高用户的浏览体验,使网站更具吸引力和易用性。在进行网站布局设计时,首先需要考虑网站的整体结构和功能需求。根据网站的主题和目标受众,确定网站的主要内容和功能,并将其划分为不同的模块或页面。然后,根据这些模块或页面的重要性和关联性,确定它们在网页中的位置和排列方式。
-
常见的网站布局设计方式有以下几种:
-
固定宽度布局:网页的宽度固定不变,内容在页面中居中显示。这种布局适合展示简单的内容,页面结构清晰,但在不同屏幕尺寸下可能会出现滚动条或内容截断的问题。
-
流式布局:网页的宽度会根据屏幕尺寸自动调整,内容会随之自动适应。这种布局适合展示大量的内容,能够在不同屏幕上提供更好的浏览体验,但在设计时需要考虑不同屏幕宽度下的元素排列和比例。
-
响应式布局:网页会根据屏幕尺寸和设备类型自动调整布局和内容。这种布局可以适应各种屏幕尺寸和设备类型,提供更好的用户体验,但在设计时需要考虑不同屏幕和设备的特性和限制,👉 点击跳转阅读《快速上手!响应式网页设计入门指南》。

3.3.2 页面元素设计
页面元素是指构成网页的各个组成部分,如标题、导航栏、内容区域、侧边栏、页脚等。页面元素的设计直接影响网站的可用性和用户体验。在进行页面元素设计时,需要考虑以下几个方面:
-
一致性:保持页面元素的一致性,使用户能够快速理解和使用。例如,导航栏的位置和样式在不同页面上保持一致,按钮的样式和交互行为统一。
-
可视化:使用合适的颜色、字体、图标等元素,使页面更加美观和易读。同时,需要注意元素之间的对比度和视觉层次,以便用户能够清晰地识别和理解页面内容。
-
易用性:设计页面元素时要考虑用户的操作习惯和需求。例如,将重要的功能和信息放在用户最常用的位置,使用明确的标签和按钮,提供清晰的反馈等。

4. 内容管理与发布
4.1 创建网站页面
4.1.1 创建页面的步骤
-
确定页面目标和主题:在网页设计与制作之前,首先需要明确页面的目标和主题。确定页面的目标是为了确保页面的内容和设计能够满足用户的需求,而确定页面的主题则是为了保持页面的一致性和专业性。
-
选择适当的页面模板:选择适当的页面模板可以帮助我们更快速地创建页面,并且确保页面的布局和设计符合我们的需求。在选择页面模板时,需要考虑页面的功能和风格,并选择与之匹配的模板。
-
编辑页面内容:编辑页面内容是创建网站页面的关键步骤。
-
设计页面布局:设计页面布局是为了使页面的内容有条理地呈现,并且能够吸引用户的注意力。
-
测试和优化页面:在创建网站页面之后,需要进行测试和优化,以确保页面的功能和性能达到最佳状态。测试页面的功能是否正常,检查页面的加载速度是否合理,并根据测试结果进行相应的优化。
4.2 添加内容和媒体文件

-
添加文本内容:在网站搭建过程中,添加文本内容是非常重要的一步。文本内容可以是网站的介绍、产品描述、新闻文章等。
-
添加媒体文件:除了文本内容,添加媒体文件也是网站搭建中常见的操作。媒体文件包括图片、音频、视频等。
4.3 设置网站导航和链接
4.3.1 创建导航菜单
在网页设计与制作时,设置导航菜单是非常重要的一步。导航菜单可以帮助用户快速找到他们需要的信息,并且提供网站内部不同页面之间的链接。下面是创建导航菜单的步骤:
-
确定导航菜单的位置:通常,导航菜单会放在网站的顶部或侧边栏。根据网站的设计和布局,确定导航菜单的位置。
-
创建导航菜单的结构:根据网站的内容和页面结构,创建导航菜单的结构。可以使用无序列表
- 和列表项
- 来创建导航菜单的结构。
-
添加导航菜单的链接:为每个导航菜单项添加链接。链接可以指向网站的不同页面或其他网站。
-
设置导航菜单的样式:使用 CSS 样式表来设置导航菜单的外观。可以设置导航菜单的字体、颜色、背景等样式。
4.3.2 设置页面链接
在网页设计与制作时,设置页面链接是非常重要的一步。页面链接可以帮助用户在网站的不同页面之间进行导航。下面是设置页面链接的步骤:
-
确定页面链接的位置:根据网站的设计和布局,确定页面链接的位置。通常,页面链接会放在导航菜单、页面底部或文章内容中。
-
创建页面链接:使用 HTML 的超链接标签 来创建页面链接。在 标签中,使用 href 属性来指定链接的目标页面。
-
设置链接的样式:使用 CSS 样式表来设置链接的外观。可以设置链接的字体、颜色、背景等样式。
-
检查链接的正确性:确保链接的目标页面存在,并且链接的 URL 地址正确无误。
5. 网站优化与推广
5.1 优化网站SEO

5.1.1 关键词研究和选择
关键词研究和选择是网站优化中的关键步骤。通过找到与你的网站内容相关的热门关键词,你可以提高你的网站在搜索引擎结果中的排名,从而增加网站的曝光度和流量。以下是一个关键词研究和选择的示例步骤:
-
确定目标受众:首先,你需要明确你的目标受众是谁。了解你的目标受众的兴趣和需求将帮助你找到他们可能使用的关键词。
-
使用关键词工具:使用关键词工具(如Google AdWords Keyword Planner、SEMrush等)来搜索与你的网站内容相关的关键词。这些工具可以提供关键词的搜索量、竞争度和相关性等数据,帮助你做出更明智的选择。
-
选择合适的关键词:根据关键词工具提供的数据,选择那些具有适当搜索量、较低竞争度和与你的网站内容相关性高的关键词。这些关键词将成为你优化网站的基础。
-
考虑长尾关键词:除了一般的热门关键词,你还可以考虑使用长尾关键词。长尾关键词是那些较长、更具体的关键词短语,通常具有较低的竞争度,但能更好地与你的网站内容匹配。
-
监测和调整:一旦你选择了关键词并开始优化网站,你需要定期监测关键词的表现,并根据需要进行调整。通过不断优化关键词选择,你可以提高你的网站在搜索引擎结果中的排名。
5.2 提升网站速度和性能
5.2.1 优化网站代码和文件
-
通过压缩和合并CSS和JavaScript文件,减少HTTP请求的数量,从而提高网站加载速度。
-
优化图片大小和格式,使用适当的压缩算法,减少图片文件的大小,提高网站加载速度。
-
使用浏览器缓存,将静态资源设置为长时间缓存,减少服务器的负载和响应时间。
5.2.2 使用CDN加速网站
使用内容分发网络(CDN)来分发网站的静态资源,将资源缓存在全球各地的服务器上,使用户能够从最近的服务器获取资源,提高网站的访问速度。
5.2.3 优化网站的数据库查询
-
通过合理设计数据库结构、索引和查询语句,减少数据库的负载,提高数据库查询的速度和效率。
-
缓存常用的查询结果,避免重复查询数据库,提高网站的响应速度。
5.2.4 使用缓存技术
-
使用缓存技术将网站的静态内容缓存在用户的浏览器或代理服务器上,减少对服务器的请求,提高网站的访问速度。
-
使用页面级缓存和片段级缓存,将动态生成的页面或页面片段缓存起来,减少服务器的负载,提高网站的响应速度。
5.2.5 优化网站的服务器配置
-
配置服务器的硬件和软件,提高服务器的性能和响应速度。
-
使用负载均衡技术,将请求分发到多台服务器上,提高网站的并发处理能力和可用性。
5.2.6 使用监控工具进行性能优化
-
使用性能监控工具对网站进行监控和分析,找出网站性能瓶颈的原因,并进行相应的优化措施。
-
使用性能测试工具对网站进行压力测试,评估网站的性能和稳定性,找出潜在的问题并解决。
5.2.7 优化移动端网站
-
优化移动端网站的布局和设计,使其在不同的移动设备上能够以更快的速度加载和显示。
-
使用响应式设计或者移动端专用的网页设计模板,提供更好的用户体验和交互效果。
5.2.8 定期进行网站性能优化
定期进行网站性能评估和优化,及时发现和解决网站性能问题,保持网站的高效和稳定运行。
5.2.9 优化网站的SEO
通过合理的网站结构、关键词优化和友好的URL等手段,提高网站在搜索引擎中的排名,增加网站的曝光和流量。
5.2.10 提供用户反馈和改进机制
提供用户反馈的渠道,及时了解用户对网站的体验和意见,根据用户反馈进行改进和优化,提高网站的用户满意度和忠诚度。
5.3 制定网站推广计划

5.3.1 网站推广目标的确定
在制定网站推广计划之前,首先需要确定网站推广的目标。网站推广的目标可以包括增加网站流量、提高网站排名、增加用户注册等。确定目标的同时,还需要明确目标的具体指标和时间范围,例如每月增加1000个访问量,提高关键词排名至前三位等。
5.3.2 目标受众的分析
在制定网站推广计划时,需要对目标受众进行分析。目标受众是指网站的潜在用户群体,了解他们的特点和需求可以帮助我们更好地制定推广策略。通过市场调研、用户调查等方式,可以获取目标受众的相关信息,例如年龄、性别、职业、兴趣爱好等。
5.3.3 推广渠道的选择
根据目标受众的特点和需求,选择合适的推广渠道进行网站推广。常见的推广渠道包括搜索引擎优化(SEO)、搜索引擎营销(SEM)、社交媒体推广、内容营销等。不同的推广渠道有不同的特点和适用场景,需要根据实际情况进行选择。
5.3.4 推广策略的制定
在选择推广渠道的基础上,制定具体的推广策略。推广策略可以包括关键词优化、网站内容优化、社交媒体活动、线下推广等。根据目标受众和推广渠道的特点,制定相应的推广策略,以提高网站的曝光度和用户转化率。
5.3.5 推广效果的监测与调整
在进行网站推广的过程中,需要及时监测推广效果,并根据实际情况进行调整。通过网站统计工具、推广渠道的数据分析等方式,可以了解推广效果,例如访问量、转化率、用户行为等。根据数据分析的结果,及时调整推广策略,以达到预期的推广效果。
5.3.6 推广预算的控制
在制定网站推广计划时,还需要考虑推广预算的控制。根据推广目标和策略,合理规划推广预算,包括广告费用、人力成本、推广工具等。在推广过程中,需要根据实际情况进行预算的调整和控制,以确保推广效果和预算的平衡。
5.3.7 推广计划的执行与评估
制定完网站推广计划后,需要按照计划进行推广,并定期进行评估。在推广执行过程中,需要关注推广效果和目标的完成情况,及时进行数据分析和调整。通过评估推广计划的执行情况,可以总结经验教训,优化推广策略,以提高网站的推广效果。
5.3.8 推广计划的优化与改进
根据推广计划的执行和评估结果,进行推广计划的优化和改进。通过不断优化推广策略、调整推广渠道、改进推广工具等方式,提高网站的推广效果和用户转化率。同时,还需要关注竞争对手的推广策略和市场变化,及时调整推广计划,以保持竞争优势。
5.3.9 推广效果的总结与复盘
在网站推广的最后阶段,需要对推广效果进行总结和复盘。通过对推广过程和结果的分析,总结推广的成功经验和不足之处,为后续的推广工作提供参考。同时,还可以借鉴其他成功案例,学习他们的推广经验和策略,以进一步提升网站的推广效果。
6. 网站维护与更新
6.1 定期备份网站数据

6.1.1 创建备份计划
定期备份网站数据是确保网站安全性和可靠性的重要步骤。在创建备份计划时,需要考虑以下几个方面:
-
确定备份频率:根据网站的更新频率和重要性,确定备份的频率。对于频繁更新的网站,建议每日备份;对于不经常更新的网站,每周备份可能就足够了。
-
选择备份工具:选择适合你的网站的备份工具。有很多备份工具可供选择,包括插件、脚本和云服务等。根据你的需求和技术能力选择合适的工具。
-
存储位置:确定备份文件的存储位置。备份文件应存储在不同于网站服务器的地方,以防止服务器故障或数据丢失。可以选择将备份文件存储在本地计算机、外部硬盘或云存储服务中。
-
自动化备份:建议使用自动化备份工具,以确保备份过程的准确性和及时性。自动化备份可以设置定时任务,定期执行备份操作,减少人工干预的出错风险。
6.2 更新网站内容和功能
6.2.1 更新网站内容
要更新网站的内容,您可以按照以下步骤进行操作:
-
备份网站内容:在进行任何更改之前,务必备份您的网站内容。这样,如果出现任何问题,您可以轻松地恢复到之前的版本。您可以通过将网站文件复制到另一个位置或使用备份插件来完成备份。
-
编辑页面内容:打开您的网站管理后台,并找到需要更新的页面。点击编辑按钮,进入页面编辑模式。在这里,您可以修改文字、添加图片、更改布局等。确保您的更新内容与您的网站整体风格和目标一致。
-
更新博客文章:如果您的网站有博客功能,您可以通过添加新的博客文章来更新网站内容。在博客管理页面,点击“新建文章”按钮,填写标题、内容和标签等信息。您还可以设置文章的发布日期和可见性。
-
更新导航菜单:如果您添加了新的页面或博客文章,您可能需要更新导航菜单以便访问者可以找到新内容。在网站管理后台的菜单设置页面,您可以添加、删除或重新排序菜单项。
-
测试更新内容:在发布更新之前,建议您先在本地环境或测试服务器上进行测试。这样可以确保更新后的内容在各种浏览器和设备上都能正常显示。
-
发布更新内容:当您满意更新后的内容,并在测试中确认一切正常后,您可以将更新内容发布到您的正式网站。点击“保存”或“发布”按钮,您的网站将立即更新。
6.2.2 更新网站功能
要更新网站的功能,您可以按照以下步骤进行操作:
-
评估现有功能:首先,您需要评估您的网站目前的功能和性能。了解哪些功能需要改进或添加可以帮助您确定接下来的步骤。
-
确定功能需求:根据您的评估结果,确定您希望添加或改进的功能。这可能包括添加联系表单、社交媒体分享按钮、在线支付等。
-
寻找适当的插件或工具:根据您的功能需求,寻找适合的插件或工具来实现这些功能。您可以在WordPress插件库或其他资源库中搜索,并阅读用户评价和功能描述来选择最合适的插件。
-
安装和配置插件:一旦您找到了适合的插件,您可以将其下载到您的网站,并按照插件提供的说明进行安装和配置。这可能包括设置选项、添加代码片段或进行其他必要的设置。
-
测试功能更新:在发布功能更新之前,建议您先在测试环境中进行测试。这样可以确保新功能与现有网站兼容,并且没有任何错误或问题。
-
发布功能更新:当您满意功能更新并在测试中确认一切正常后,您可以将更新内容发布到您的正式网站。根据插件的要求,您可能需要点击“保存”或“激活”按钮来启用新功能。
6.3 监测网站安全和稳定性

在网站维护与更新的过程中,监测网站的安全性是非常重要的。为了保护网站免受黑客攻击和恶意软件的侵害,我们需要定期检查网站的安全性,并采取相应的措施来保护网站的数据和用户信息的安全。
一种常见的监测网站安全性的方法是使用安全扫描工具。这些工具可以扫描网站的漏洞和弱点,并提供相应的修复建议。例如,我们可以使用开源的安全扫描工具OpenVAS来扫描网站的安全性,并根据扫描结果来修复网站的漏洞。
另外,我们还可以使用Web应用程序防火墙(WAF)来监测和拦截恶意请求。WAF可以检测到常见的攻击方式,如SQL注入和跨站脚本(XSS),并阻止它们对网站的进一步攻击。一些流行的WAF解决方案包括ModSecurity和Cloudflare的WAF。
除了使用工具来监测网站安全性,我们还应该定期审查网站的日志文件。通过分析日志文件,我们可以发现异常活动和潜在的安全威胁。例如,如果我们发现有大量的登录失败尝试,可能意味着有人正在尝试暴力破解网站的密码。在这种情况下,我们可以采取相应的措施来增强网站的安全性,例如增加密码复杂度要求或者限制登录尝试次数。
以上便是今天的分享的网页制作教程的全部内容了。在网页制作的过程中,不断实践和尝试是最好的学习方式。希望这篇教程能帮助你开始你的网页制作旅程。未来的世界在等你去探索,让我们开始吧!