制作网页设计是一种艺术,它要求创新,技术熟练,以及对细节的理解。一次成功的制作网页设计旨在创造一个易于导航、功能齐全、信息丰富且吸引人的网站,以最终达到吸引访问者、提供信息和激发用户行动的目标。以下是一步步指导你进行网页设计的全面教程。
1. 理解制作网页设计的概念
1.1 什么是网页设计
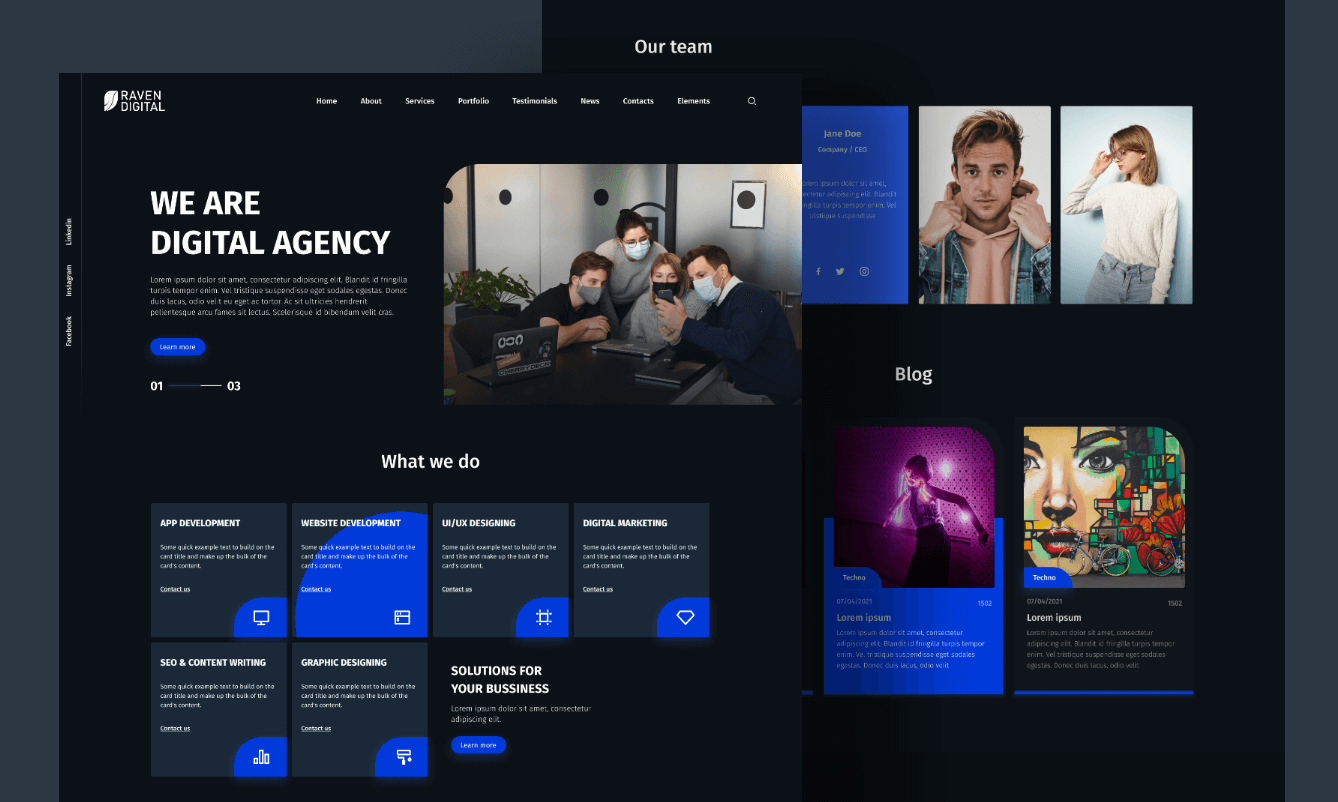
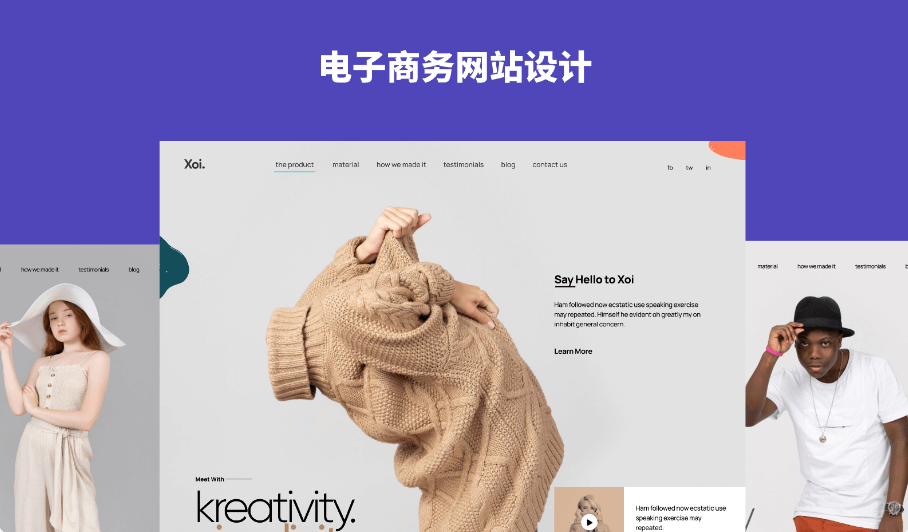
网页设计是指通过使用图形、排版、色彩等元素,将网页的内容和功能以一种美观、易用、有效的方式呈现给用户的过程。它涉及到多个方面,包括用户界面设计、用户体验设计、视觉设计等。在制作网页设计时,设计师需要考虑网页的整体布局、导航结构、色彩搭配、字体选择等因素,以及用户的需求和行为习惯。一个成功的网页设计应该能够吸引用户的注意力,提供清晰的信息传达和良好的用户体验。 👉 点击参阅《10组网页设计图片分享,满满设计感!》。

在制作网页设计时,设计师需要考虑以下几个方面:
-
目标用户:了解目标用户的特点和需求,以便根据他们的喜好和习惯进行设计。
-
页面布局:确定页面的整体结构和元素的摆放位置,使其符合用户的阅读习惯和视觉感受。
-
导航设计:设计清晰、易用的导航菜单,方便用户浏览和导航网页的不同部分。
-
色彩选择:选择适合主题和目标用户的色彩搭配,以提升网页的视觉吸引力和用户体验。
-
字体选择:选择易读、符合网页风格的字体,使文字内容更加清晰和易于阅读。
-
图片和图标:使用合适的图片和图标来增加网页的视觉效果和吸引力。
-
响应式设计:考虑不同设备和屏幕尺寸的适配,使网页在不同平台上都能够良好地展示和使用。 👉 点击阅读响应式网页设计教程。
1.2 网页设计的重要性
1.2.1 网页设计对用户体验的影响
网页设计在网站的用户体验中起着重要的作用。一个好的网页设计能够提供良好的用户界面,使用户能够轻松地找到他们所需的信息,并且能够快速地与网站进行交互。通过合理的布局、清晰的导航和吸引人的视觉效果,网页设计能够增加用户的满意度和忠诚度。
1.2.2 网页设计对品牌形象的塑造
网页设计也对品牌形象的塑造起着重要的作用。一个具有独特、专业和一致的网页设计能够为品牌赋予个性和识别度,使其在竞争激烈的市场中脱颖而出。通过运用品牌的颜色、字体、图标等元素,网页设计能够传达品牌的价值观和风格,从而增强品牌的认知度和信任度。
1.2.3 网页设计对网站排名的影响
网页设计也对网站的排名在搜索引擎结果中的位置起着一定的影响。搜索引擎会考虑网页设计的质量和用户体验,将其作为排名因素之一。一个优秀的网页设计能够提高网站的可访问性、加载速度和响应性,从而提升网站的排名,并吸引更多的有价值的流量。
2. 准备网页设计所需的工具和资源
2.1 设计软件
Pixso专为现代UI/UX设计师制作,它结合了强大的编辑和排版功能,以及大量现代化的功能,如符号(可复用的组件)和响应式布局,是制作网页设计的有力工具。

Pixso 的强大功能
-
交互式原型:Pixso不仅仅是一款图形设计工具,它还支持原型设计。这使得设计师可以在一个界面内创造和预览完整的交互式界面流程,极大地提高了制作网页设计效率。
-
设计共享与协作:Pixso 提供了 Cloud 功能,这是一个在线平台,允许设计师将项目上传到云端,并与团队或客户共享。他们可以直接在网页上评论、测试原型并下载资源。这项功能大大促进了团队间的协作效率。
-
易用性和灵活性:对于新手来说,Pixso 的简洁直观的用户界面非常友好。所有工具和菜单都经过精心设计和安排,使用户可以快速理解和使用。更重要的是,Pixso 的强大灵活性也表现在其对插件的支持上。有数千种插件可供选择,以扩展Pixso的功能,并让制作网页设计流程变得更为顺畅。
-
Pixso的使用场景
从简单的图标设计,到复杂的应用程序和制作网页设计,Pixso都能完美应对。
✅ Pixso 个人用户完全免费
Pixso 目前对所有个人用户免费开放,内置的所有功能都可以免费使用,并且可以享受到多项权益:无限文件数量、无协作者人数限制、无限云存储空间、3000+ 免费设计资源任你用等,满足个人和小型团队在线协作需求,免费享丰富设计资源和高效协作体验!👉 点击免费体验Pixso。
2.2 图片和图标资源
2.2.1 图片资源
在制作网页设计时,使用高质量的图片资源是非常重要的。以下是准备网页设计所需的图片资源的步骤:
-
选择适合的图片类型:根据网页设计的主题和风格,选择合适的图片类型,例如照片、插图、矢量图等。
-
寻找高质量的图片库:在互联网上有许多免费和付费的图片库可供选择。一些常用的图片库包括Unsplash、Pexels和Pixabay等。这些图片库提供了大量高质量的免费图片,可以根据关键词进行搜索。
-
注意版权问题:在使用图片资源时,务必遵守版权法规。确保所使用的图片具有合法的授权或符合创作共用协议(Creative Commons)。
-
优化图片大小和格式:为了提高网页加载速度,需要对图片进行优化。可以使用图片编辑软件(如Photoshop)调整图片的大小和质量,并选择合适的格式(如JPEG、PNG)来平衡图片质量和文件大小。
-
考虑响应式设计:在设计响应式网页时,需要准备不同尺寸和分辨率的图片,以适应不同设备上的显示效果。可以使用响应式图片工具(如srcset和picture元素)来实现。
2.2.2 图标资源
图标是网页设计中常用的元素,可以起到提升用户体验和界面美观的作用。

以下是准备网页设计所需的图标资源的步骤:
-
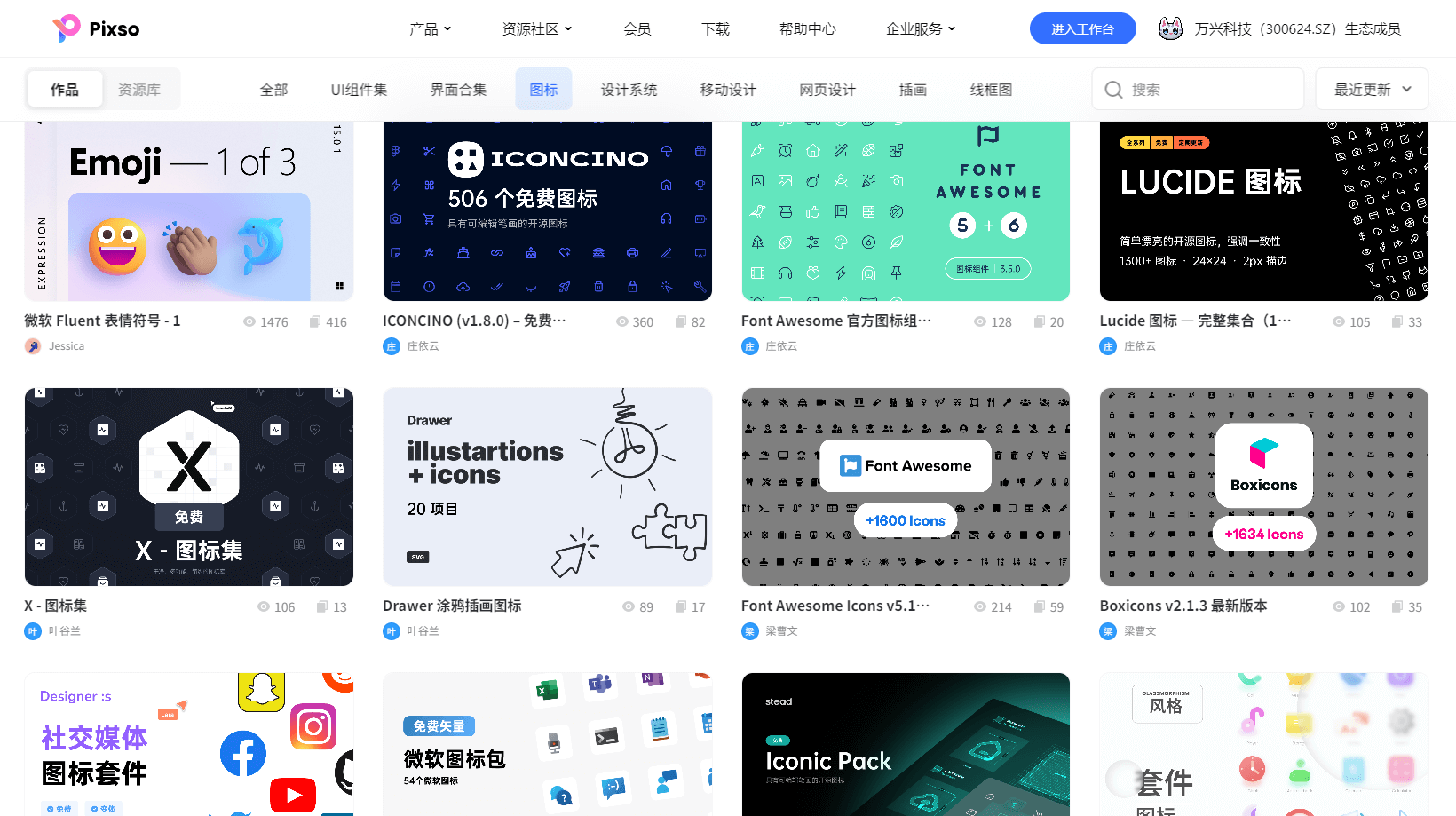
选择合适的图标库:有许多免费和付费的图标库可供选择,如Pixso资源社区、Font Awesome、Material Icons和Iconfinder等。根据设计需求和风格选择合适的图标库。
-
浏览和搜索图标:在图标库中浏览和搜索合适的图标。可以根据关键词、分类或风格进行搜索,以找到符合设计需求的图标。
-
下载和导入图标:选择需要的图标后,可以下载为矢量图形式(如SVG)或图标字体形式(如TTF、WOFF)。将图标导入到网页设计工具中,以便在设计中使用。
-
调整图标样式:根据制作网页设计需求,可以对图标进行样式调整,如颜色、大小、阴影等。一些图标库提供了自定义样式的选项,可以方便地进行调整。
-
使用图标字体或矢量图:为了提高网页加载速度和图标的可扩展性,建议使用图标字体或矢量图形式的图标。这样可以减少HTTP请求和图标文件的大小,并且可以方便地进行样式调整。
2.3 字体资源
在制作网页设计时,选择合适的字体对于提升用户体验和视觉效果非常重要。以下是一些常用的字体资源,可以帮助你制作出独特而吸引人的网页设计。
-
Google Fonts:Google Fonts 是一个免费的字体库,提供了各种各样的字体供网页设计师使用。它拥有丰富的字体选择,包括无衬线字体、衬线字体、手写字体等。你可以通过在网页中引入 Google Fonts 的链接或使用 CSS 来调用这些字体。
-
Adobe Fonts:Adobe Fonts(前身为 Typekit)是 Adobe 公司提供的一个字体库,它提供了高质量的字体资源供设计师使用。与 Google Fonts 不同的是,Adobe Fonts 是一个付费服务,但它提供了更多的字体选择和更多的字体权益。
-
自定义字体:除了使用公共的字体资源库,你还可以选择使用自定义字体。通过使用 @font-face 规则,你可以将自定义字体文件(如 .ttf 或 .woff 文件)引入制作网页设计中,并在 CSS 中指定字体的名称和路径。这样,你就可以使用自己喜欢的字体来打造独特的网页设计。
2.4 配色方案
在制作网页设计时,选择合适的配色方案是非常重要的,它可以直接影响到用户对网站的整体感觉和体验。

下面是一些常用的配色方案及其特点:
-
单色调配色方案:这种方案使用同一种颜色的不同亮度和饱和度来创建网页的整体色调。它简洁、清晰,适合展示简单、现代的设计风格。例如,可以选择不同的灰色调来传达专业和稳定的感觉。
-
互补色配色方案:这种方案使用互补色(在色轮上相对的颜色)来创建对比鲜明的效果。它可以吸引用户的注意力,适合用于突出特定元素或信息。例如,可以将蓝色和橙色结合在一起,蓝色用于主要内容,橙色用于突出按钮或链接。
-
类似色配色方案:这种方案使用相邻的颜色来创建柔和、和谐的效果。它适合用于传达柔和、温暖的感觉,常用于设计渐变效果。例如,可以选择紫色和蓝色的渐变色作为背景色,给人一种浪漫、神秘的感觉。
-
对比色配色方案:这种方案使用对比强烈的颜色来创建鲜明、有活力的效果。它适合用于传达活力、创新的感觉,常用于设计醒目的按钮或标题。例如,可以将红色和绿色结合在一起,红色用于突出重要信息,绿色用于传达积极的感觉。
3. 网页设计的基本原则
3.1 界面布局
3.1.1 网页布局的重要性
网页设计的界面布局在制作网页设计时是非常重要的,它决定了网页的整体结构和用户体验。一个好的界面布局能够提供清晰的导航和易于浏览的内容,使用户能够轻松地找到他们所需的信息。

在制作网页设计时,有几个设计网页布局关键原则需要考虑:
-
一致性:保持网页布局的一致性能够让用户更容易理解和使用网站。这包括统一的导航栏、相似的页面结构和一致的字体和颜色选择。
-
对齐:正确的对齐元素能够帮助用户更好地理解网页的结构和信息层次。使用对齐线将元素对齐到网格或页面边缘,使页面看起来更整齐和专业。
-
重点突出:通过使用不同的字体、颜色、大小和样式,将重要的内容和功能突出显示。这样可以帮助用户更快速地找到他们所需的信息。
-
简洁性:避免过多的设计元素和冗余的信息,保持界面简洁和直观。简洁的界面能够提高用户的注意力和理解能力。
-
响应式设计:考虑到不同设备和屏幕尺寸的用户,使用响应式设计来适应不同的屏幕大小和分辨率。这样能够提供更好的用户体验,并确保网页在各种设备上都能正常显示。
3.2 色彩搭配
3.2.1 色彩搭配的重要性
色彩搭配是制作网页设计时候非常重要的一环,它能够直接影响用户对网页的感知和体验。一个合理的色彩搭配可以使网页看起来更加美观、舒适,并且能够传达出特定的情感和信息。因此,色彩搭配的重要性不可忽视。

3.2.2 色彩搭配的原则
制作网页设计时,有几个色彩搭配原则需要注意:
-
色彩的搭配要协调统一:选择一组色彩,确保它们在整个网页中的使用是协调统一的。可以使用色彩搭配工具或者参考色彩搭配方案来帮助选择合适的色彩组合。
-
色彩的对比要明确:通过对比来突出重点和信息,使网页更加有层次感。可以使用互补色、对比色或者明暗对比等方式来实现色彩的对比。
-
色彩的适度使用:过多或过少的色彩都会给用户带来不好的体验。适度使用色彩可以使网页看起来更加舒适和专业。
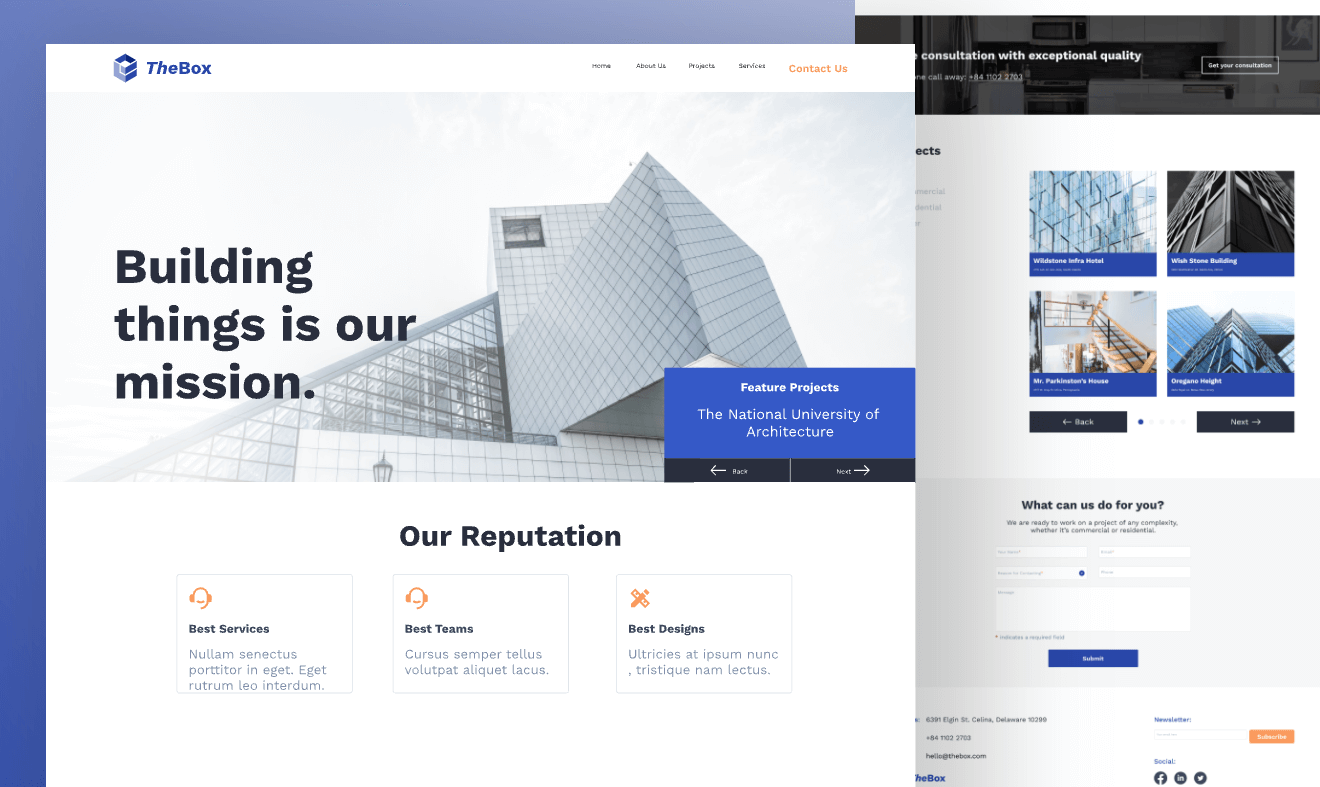
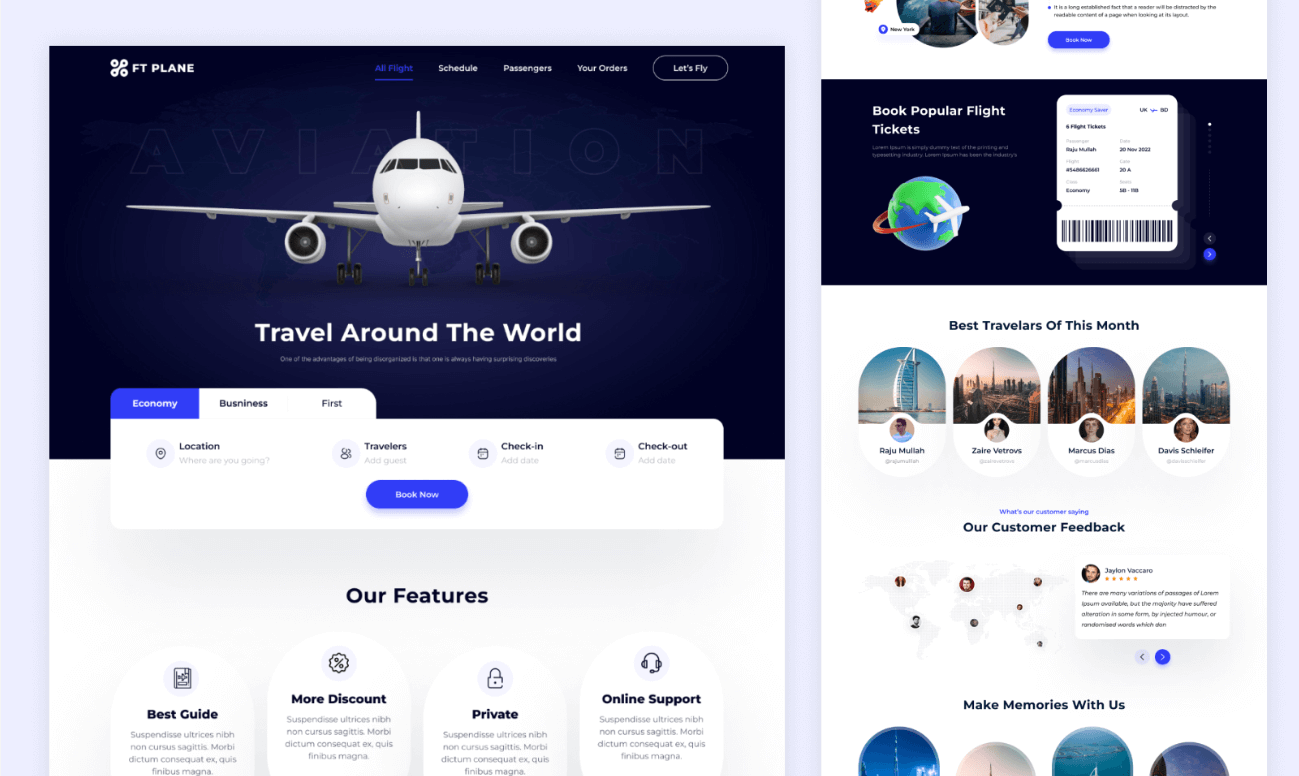
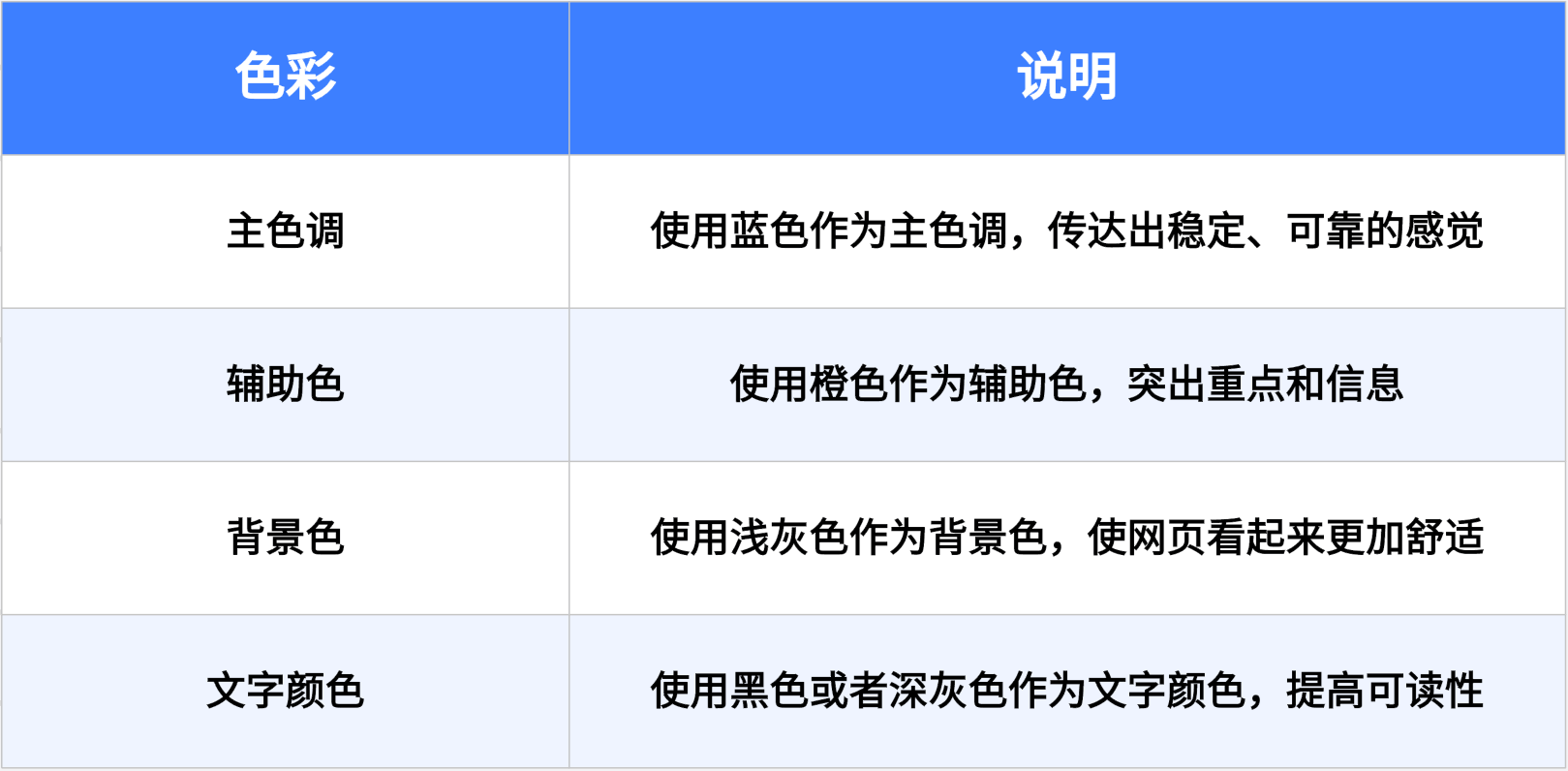
3.2.3 色彩搭配的示例
下面是一个色彩搭配的示例,以展示如何根据色彩搭配原则来设计一个网页:

3.3 字体选择
在制作网页设计时,选择合适的字体是非常重要的,它可以直接影响到用户对网页的阅读体验和整体感觉。以下是一些关于字体选择的基本原则:
-
可读性:选择易于阅读的字体是首要考虑因素。字体应该具有清晰的字形和适当的字间距,以确保用户能够轻松地阅读网页内容。
-
一致性:在整个网页中保持一致的字体风格是重要的。选择一种主要字体用于标题和正文,并在整个网页中保持一致的字号和字重。
-
配对性:选择字体时要考虑不同字体之间的配对性。字体应该相互搭配,形成和谐统一的视觉效果。一般来说,可以选择一种有特点的字体作为标题字体,然后选择一种更简洁的字体作为正文字体。
-
响应式设计:在选择字体时,要考虑字体在不同屏幕尺寸和设备上的可读性和适应性。选择相对较大的字号和简洁的字体可以确保在各种设备上都能够清晰地显示。
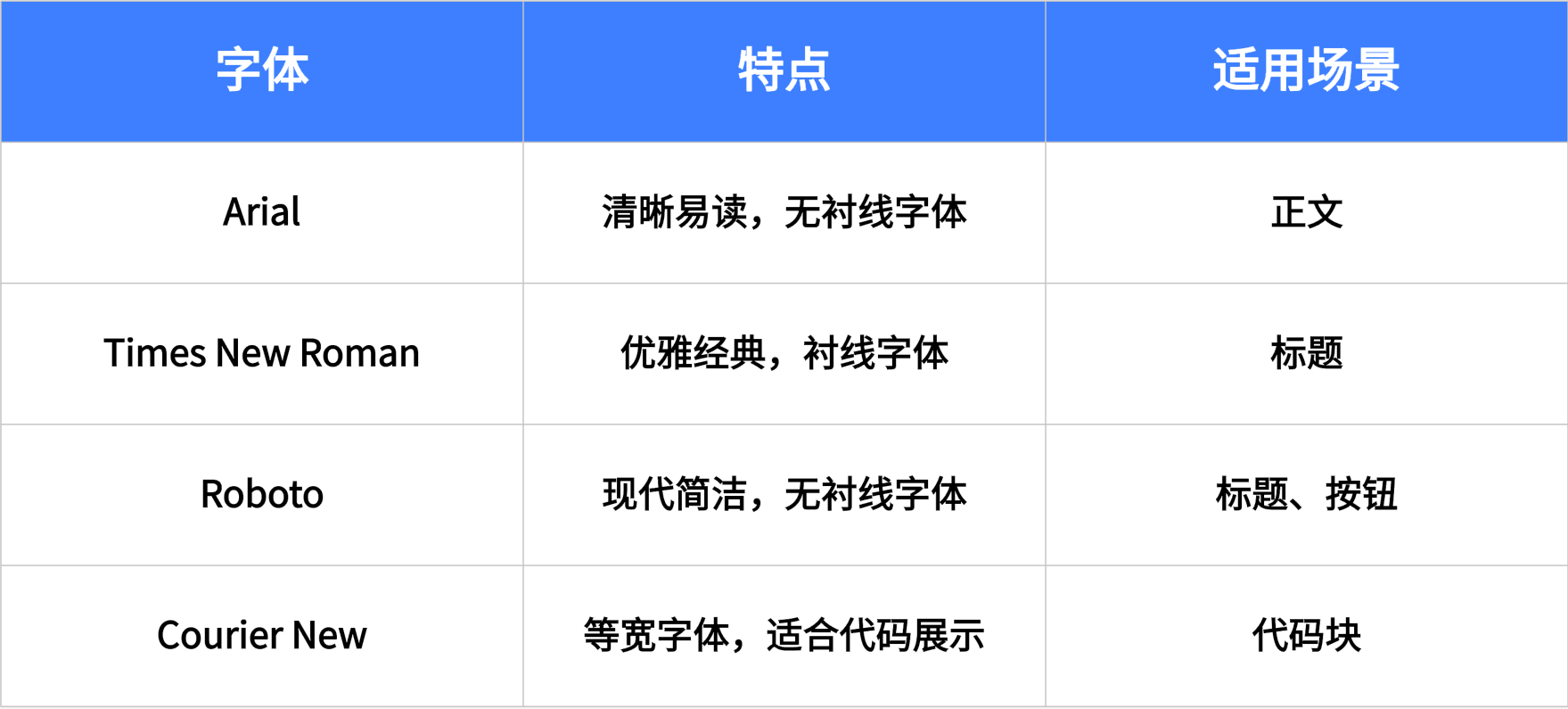
下表是一些常见的字体选择示例,以及它们的特点和适用场景:

3.4 图片和图标使用
3.4.1 图片的选择和优化
在制作网页设计时,选择合适的图片并对其进行优化是非常重要的。首先,我们需要选择与网页主题相关的高质量图片,以提高用户体验和视觉吸引力。其次,为了加快网页加载速度,我们需要对图片进行优化。这可以通过压缩图片大小、选择适当的图片格式(如JPEG、PNG)以及使用图片缓存等技术来实现。通过这些优化措施,我们可以确保网页在加载速度和视觉效果方面都达到最佳状态。

3.4.2 图标的使用和一致性
图标在网页设计中起到了非常重要的作用,它们可以用来传达信息、引导用户操作和提升用户体验。在使用图标时,我们需要注意以下几点。首先,选择符合网页风格和主题的图标,确保它们能够与其他元素相协调。其次,保持图标的一致性,即在整个网页中使用相同的图标风格和设计规范,以确保用户的一致性体验。最后,为了提高可访问性,我们应该为图标添加适当的文本描述,以便于屏幕阅读器等辅助工具的识别和理解。
3.4.3 图片和图标的版权和合法性
在使用图片和图标时,我们需要注意其版权和合法性问题。首先,我们应该确保所使用的图片和图标具有合法的版权,不侵犯他人的知识产权。其次,如果需要使用他人的图片或图标,我们应该获得相应的授权或使用许可。此外,为了避免法律纠纷,我们应该了解和遵守相关的版权法律和规定。通过遵守版权和合法性原则,我们可以保护自己和他人的权益,同时创造出合法和可信赖的网页设计作品。
4. 开始制作网页设计
4.1 确定网页结构
4.1.1 确定网页布局
确定网页的布局是制作网页设计的第一步。网页布局包括确定网页的整体结构和组织方式,以及各个元素在页面中的位置和排列方式。

以下是一个制作网页设计时的网页布局示例:
-
头部(Header):包含网页的标题和导航栏,通常位于页面的顶部。
-
内容区(Content):包含网页的主要内容,可以分为多个部分,如文章、图片、视频等。
-
侧边栏(Sidebar):位于内容区旁边,用于显示与主要内容相关的其他信息,如相关链接、广告等。
-
脚部(Footer):位于页面的底部,包含版权信息、联系方式等。
确定网页布局时,需要考虑用户体验和页面的易读性。合理的布局可以帮助用户快速找到所需信息,提高用户满意度。
4.1.2 确定网页颜色和字体
网页的颜色和字体选择对于制作网页设计至关重要。合适的颜色搭配和字体选择可以增强网页的视觉效果,提升用户体验。

以下是一个制作网页设计时网页颜色和字体选择示例:
-
颜色选择:选择与网页主题相关的颜色,可以使用色彩搭配工具来确定主色调和辅助色调。注意要保持颜色的统一性和搭配的协调性。
-
字体选择:选择易读性好的字体,并根据网页的风格和主题进行选择。可以使用谷歌字体等在线字体库来获取适合的字体。
在确定网页的颜色和字体时,需要考虑用户的习惯和喜好,以及网页的整体风格和定位。
4.1.3 确定网页导航
网页导航是制作网页设计中至关重要的一部分,它可以帮助用户快速找到所需信息,并提供网页的整体结构和导航路径。以下是一个示例的网页导航:
-
主导航:位于网页的头部,包含网页的主要链接和菜单。
-
侧边导航:位于网页的侧边栏,用于显示与主要内容相关的其他链接和菜单。
-
底部导航:位于网页的底部,包含网页的版权信息和其他辅助链接。
4.1.4 确定网页元素
网页元素是指网页中的各种组件和交互元素,如按钮、表单、图片等。确定网页元素时,需要考虑以下几个方面:
-
功能性:网页元素应该具有明确的功能和作用,能够满足用户的需求。
-
可视性:网页元素应该有明显的视觉效果,能够引起用户的注意。
-
交互性:网页元素应该能够与用户进行交互,如按钮可以点击、表单可以填写等。
在确定网页元素时,需要综合考虑用户的需求和使用习惯,以及网页的整体设计和定位。
4.2 设计网页布局
4.2.1 确定网页布局
在制作网页设计之前,首先需要确定网页的整体结构和布局。这包括确定网页的导航栏、页眉、页脚、侧边栏等元素的位置和排列方式。可以使用工具如Adobe XD或Sketch进行草图设计,以便更好地可视化网页布局。

4.2.2 划分网页区块
在确定整体布局后,需要将网页划分为不同的区块。每个区块可以包含不同的内容,如文本、图片、视频等。划分区块有助于组织和管理网页内容,使其更具有结构和层次感。
4.2.3 选择合适的网格系统
网格系统是一种用于布局网页元素的框架。它可以帮助我们在网页上创建均匀和一致的布局。常见的网格系统包括12列和16列的网格系统。选择合适的网格系统可以使网页的设计更加统一和美观。
4.2.4 考虑响应式设计
在制作网页设计时,还需要考虑响应式设计。响应式设计是指根据不同设备(如手机、平板电脑、桌面电脑)的屏幕大小和分辨率,自动调整网页布局和元素的大小和位置。通过使用媒体查询和弹性布局等技术,可以实现响应式设计,使网页在不同设备上都能有良好的显示效果。
4.2.5 确定字体和颜色方案
在设计网页布局时,还需要考虑字体和颜色方案。选择合适的字体和颜色可以增强网页的可读性和视觉吸引力。可以使用Web安全字体或自定义字体,并选择适合网页风格的主色调和配色方案。

4.2.6 创建原型和测试
设计完网页布局后,可以使用工具如Pixso或InVision创建网页原型,并进行测试和反馈。通过原型和测试,可以发现和解决潜在的设计问题,确保网页布局的可用性和用户体验。
4.2.7 优化网页布局
最后,在设计网页布局的过程中,还需要不断优化和改进。可以通过收集用户反馈、分析网页数据等方式,了解用户的需求和行为,进一步优化网页布局,提升用户满意度和转化率。
4.3 添加内容和元素
在制作网页设计时,添加文本内容是非常重要的一步。通过添加文本,可以向用户传达信息、展示产品或服务的特点,并提供导航和指导。以下是添加文本内容的步骤:
在HTML文件中使用合适的标签来添加文本内容。常用的标签包括 用于段落文本, 到
用于标题文本, 和 用于强调和斜体文本等。
在标签中输入要显示的文本内容。可以是纯文本,也可以包含HTML标签以实现更丰富的样式和效果。
使用CSS样式来设置文本的外观。可以通过设置字体、颜色、大小、行高等属性来调整文本的样式和布局。
考虑文本的排版和布局。使用合适的标签和CSS样式来实现文本的对齐、缩进、行间距等效果,以提高网页的可读性和美观性。
4.4 优化用户体验
菜单栏是制作网页设计时非常重要的一部分,它可以帮助用户快速导航到网站的不同页面。为了优化用户体验,设计师应该考虑以下几点:
-
清晰的标签和分类:菜单栏应该包含易于理解的标签,以便用户能够快速找到他们想要的内容。标签应该简洁明了,并且与网站的内容相关联。同时,菜单栏应该按照逻辑分类,以便用户能够轻松找到他们需要的信息。
-
易于使用的导航:菜单栏的设计应该简洁明了,并且易于使用。用户应该能够轻松找到他们想要的页面,并且能够在不同页面之间进行快速切换。为了实现这一点,设计师可以使用下拉菜单、分级菜单等技术来组织和展示菜单栏。
-
响应式设计:随着移动设备的普及,设计师还应该考虑菜单栏在不同屏幕尺寸下的表现。菜单栏应该能够适应不同的屏幕尺寸,并且在小屏幕上显示时不会占用过多的空间。设计师可以使用折叠菜单或者隐藏菜单等技术来实现响应式设计。
5. 测试和调整网页设计
5.1 兼容性测试
兼容性测试是制作网页设计过程中非常重要的一步,它确保网页在不同的浏览器、操作系统和设备上都能正常显示和运行。以下是进行兼容性测试的一些建议和步骤:
-
选择测试工具:首先,选择适合你制作网页设计项目的兼容性测试工具。有许多免费和付费的工具可供选择,例如BrowserStack、CrossBrowserTesting和Sauce Labs等。这些工具可以模拟不同的浏览器和设备,并提供详细的测试报告。
-
测试不同的浏览器:确保你的网页在主流浏览器(如Chrome、Firefox、Safari和Edge)中都能正常显示和运行。检查网页的布局、字体、颜色和交互元素等是否在不同浏览器中一致。
-
测试不同的操作系统:制作网页设计也需要考虑不同的操作系统,如Windows、Mac和Linux等。测试你的网页在不同操作系统上的兼容性,确保它在各个操作系统上都能正常运行。
-
测试不同的设备:现在的用户使用各种各样的设备访问网页,包括台式机、笔记本电脑、平板电脑和手机等。测试你的网页在不同设备上的兼容性,确保它在各种设备上都能正确显示和操作。
-
解决兼容性问题:在进行兼容性测试时,可能会发现一些兼容性问题,如布局错乱、字体显示错误或交互功能无法正常使用等。及时记录并解决这些问题,确保你的网页在各种环境中都能提供良好的用户体验。
5.2 响应式设计测试
响应式设计是指网页能够根据不同设备的屏幕大小和分辨率进行自适应的设计。为了确保网页在不同设备上都能够正常显示和使用,需要进行响应式设计测试。

下面是制作网页设计时一些常见的响应式设计测试方法:
-
设备测试:使用不同设备(如手机、平板电脑、笔记本电脑等)进行测试,检查网页在不同设备上的布局和功能是否正常。可以通过手动测试或使用模拟器进行测试。
-
屏幕尺寸测试:测试网页在不同屏幕尺寸下的显示效果。可以使用浏览器的开发者工具来模拟不同屏幕尺寸,或者使用真实的设备进行测试。
-
浏览器兼容性测试:测试网页在不同浏览器上的显示效果和功能是否正常。常见的浏览器包括Chrome、Firefox、Safari、Edge等。可以使用浏览器的开发者工具来进行测试,或者使用在线的兼容性测试工具。
-
性能测试:测试网页的加载速度和性能。可以使用工具来测试网页的加载时间,并优化网页的代码和资源以提高性能。
-
用户体验测试:测试网页的用户体验是否良好。可以邀请用户进行测试,收集他们的反馈和建议,以改进网页的设计和功能。
5.3 用户体验测试
用户体验测试是评估网页设计的关键步骤之一,它能帮助我们了解用户在使用网页时的感受和反馈。下面是一个制作网页设计时的用户体验测试流程示例:
-
确定测试目标和指标:在进行用户体验测试之前,首先需要明确测试的目标和指标。例如,我们可能想要测试用户在网页上完成特定任务时的效率和满意度。
-
招募测试参与者:为了进行用户体验测试,我们需要招募一些符合目标用户群体的参与者。可以通过社交媒体、用户调研等方式来寻找合适的测试参与者。
-
设计测试任务:根据测试目标,设计一些具体的测试任务,要求参与者在网页上完成这些任务。任务应该能够涵盖网页设计的各个方面,例如导航、搜索功能、购物流程等。
-
进行测试:将测试任务交给参与者,并观察他们在完成任务过程中的行为和反馈。可以使用录像设备或用户测试软件来记录参与者的操作过程。
-
收集反馈和数据:除了观察参与者的行为,还可以通过问卷调查、面试等方式收集他们的主观反馈。同时,还可以收集一些客观的数据,例如任务完成时间、错误率等。
-
分析和总结结果:根据收集到的反馈和数据,进行分析和总结。可以找出用户在使用网页时遇到的问题和不满意之处,并提出改进的建议。
-
调整网页设计:根据用户体验测试的结果,对网页设计进行相应的调整和优化。可以尝试不同的设计方案,以提升用户的体验和满意度。
6. 发布和维护网页设计
6.1 上线准备
6.1.1 确定上线时间
确定上线时间是发布和维护网页设计的第一步。在确定上线时间之前,需要考虑以下因素:
-
项目进度:确保网页设计已经完成,并且经过了测试和修复了所有的bug。
-
目标受众:了解目标受众的上线时间偏好,以便在他们最活跃的时间段上线。
-
网站流量:分析过去的网站流量数据,确定哪个时间段的流量最低,以便最小化对用户的影响。
-
团队安排:与开发团队和其他相关团队协商,确保他们有足够时间完成上线准备。
在发布和维护网页设计之前,需要进行一些上线准备工作,以确保网页的正常运行和用户体验。

以下是上线准备的步骤:
-
确认网页内容和功能:在上线之前,需要仔细检查网页的内容和功能,确保没有错误或缺失。检查网页的文字、图片、链接和交互功能,确保它们都能正常显示和运行。
-
测试网页的兼容性:不同的浏览器和设备可能会对网页的显示和功能产生影响,因此需要进行兼容性测试。测试网页在主流浏览器(如Chrome、Firefox、Safari等)和不同设备(如手机、平板、电脑等)上的显示效果和功能是否正常。
-
优化网页的加载速度:用户对网页的加载速度非常敏感,因此需要优化网页的加载速度,提高用户体验。可以通过压缩图片、合并和压缩CSS和JavaScript文件、使用浏览器缓存等方式来减少网页的加载时间。
-
备份网页和数据库:在上线之前,务必备份网页的文件和数据库,以防止出现意外情况导致数据丢失或网页无法访问。可以使用文件传输协议(FTP)将网页文件备份到本地或云存储,同时也要备份数据库的数据。
-
配置网页的域名和服务器:在上线之前,需要将网页的域名和服务器进行配置。将域名指向网页的服务器IP地址,并确保服务器的配置和环境能够支持网页的正常运行。
-
设置网页的访问权限:根据网页的需求,可以设置一些访问权限,以控制用户对网页的访问和操作。可以使用用户名和密码进行身份验证,或者使用访问控制列表(ACL)来限制特定用户或IP地址的访问。
-
监测和分析网页的性能:上线后,需要监测和分析网页的性能,以了解用户访问情况和网页的运行情况。可以使用网页分析工具(如Google Analytics)来收集和分析网页的数据,以优化网页的设计和功能。
6.2 网页发布
6.2.1 网页发布流程
-
准备发布材料:在制作网页设计完成后,需要准备一些材料来发布网页。这些材料包括HTML文件、CSS样式表、JavaScript脚本以及其他媒体文件(如图片、视频等)。
-
导出网页文件:将设计好的网页导出为HTML文件。在导出过程中,需要确保所有的链接和资源文件的路径正确无误。
-
选择合适的服务器:选择一个合适的服务器来托管你的网页。可以选择自己搭建服务器,也可以选择使用第三方托管服务。
-
上传网页文件:将导出的HTML文件和相关资源文件上传到服务器上。可以使用FTP工具或者网页编辑器自带的上传功能进行上传。
-
配置服务器:根据服务器的要求,进行相应的配置。这可能包括设置域名、配置数据库、设置文件权限等。
-
测试网页:在发布网页之前,务必进行测试。确保网页在不同的浏览器和设备上都能正常显示和工作。
-
域名解析:如果你有自己的域名,需要将域名解析到你的服务器上。这样用户才能通过域名访问你的网页。
-
网页发布:一切准备就绪后,可以正式发布你的网页了。通过访问你的域名或者服务器的IP地址,即可查看你的网页。
7. 总结
要知道,成功的制作网页设计并不是一蹴而就的。而是通过反复试验,不断优化,才能达到最佳效果。希望上述指南能够帮助你创造出一款功能强大、吸引人且有用的网页设计。