每款app都会有一个登陆页面,除软件闪屏之外,登陆页是用户在使用一款App时遇到的第一个操作页面,也是第一个传递信息给用户的媒介,由此可见登陆页UI设计非常重要。只有美观、实用的app登陆页才能留住用户,从而提高用户转化率。本文,Pixso将于大家分享app登陆页面的优秀示例,以及探讨登陆页UI设计技巧。
1. 登陆页的主要UI设计样式有哪些
登陆页功能点梳理
在进行设计样式的分析之前,我们需要先了解的UI登陆页的功能点,以帮助我们规划UI登陆页面的相关内容以及明白为什么要放置这些内容的原因。
-
登陆注册流程:第三方登陆、验证码登陆/注册、密码登陆、找回密码。
-
账户体系配套:关键点引导绑定手机、关键点强制绑定手机、验证码验证账号、账号相互绑定。
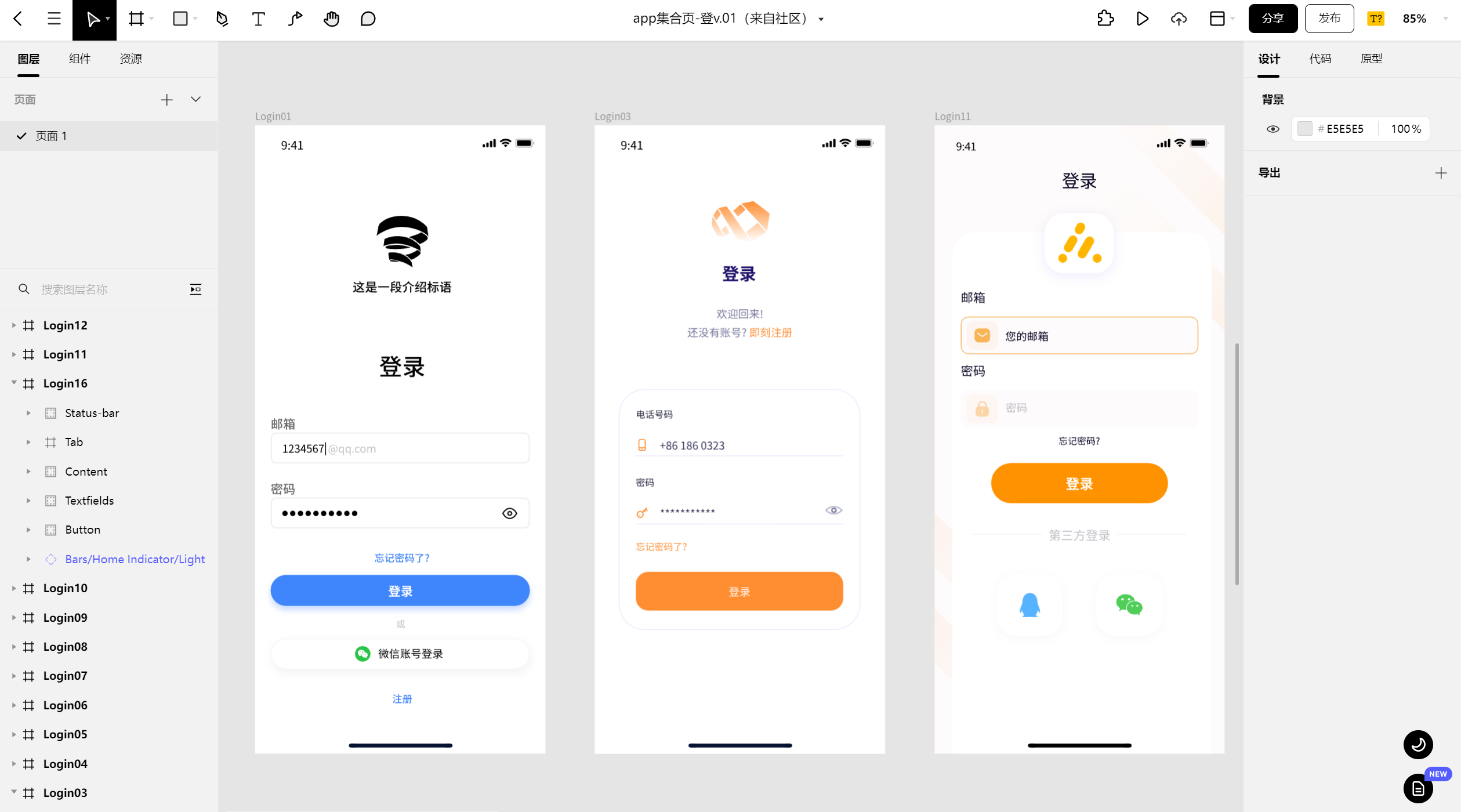
 常见的登陆页UI设计样式
常见的登陆页UI设计样式
-
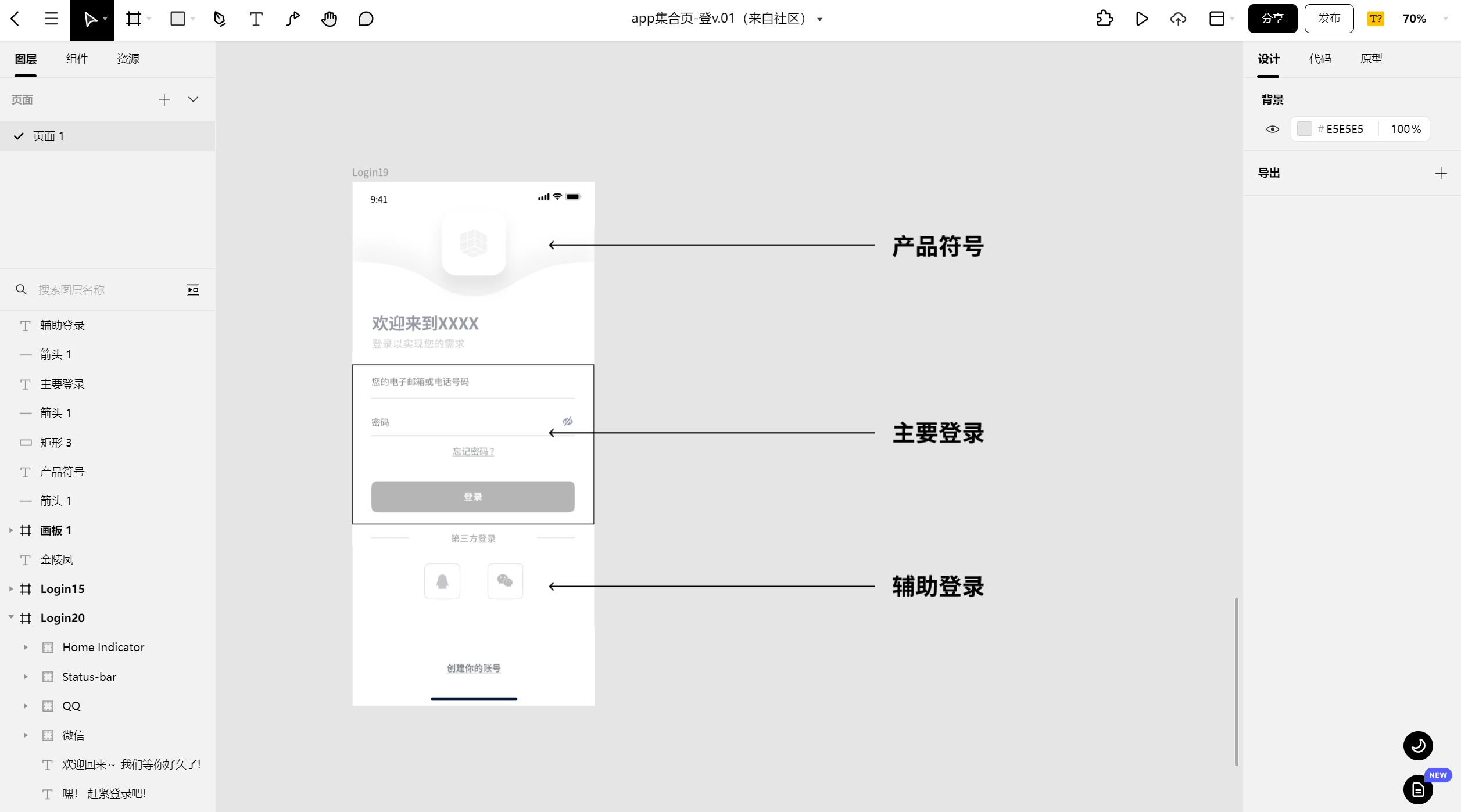
品牌图片/LOGO:
 运用产品符号或是品牌符号来作为设计主要元素,一是可以传递产品的品牌感,二是可以渲染产品行业属性特征,设计中将两个特征同时兼顾,可以以超强视觉冲击力和氛围渲染力给予用户视觉和感官的刺激。
运用产品符号或是品牌符号来作为设计主要元素,一是可以传递产品的品牌感,二是可以渲染产品行业属性特征,设计中将两个特征同时兼顾,可以以超强视觉冲击力和氛围渲染力给予用户视觉和感官的刺激。
-
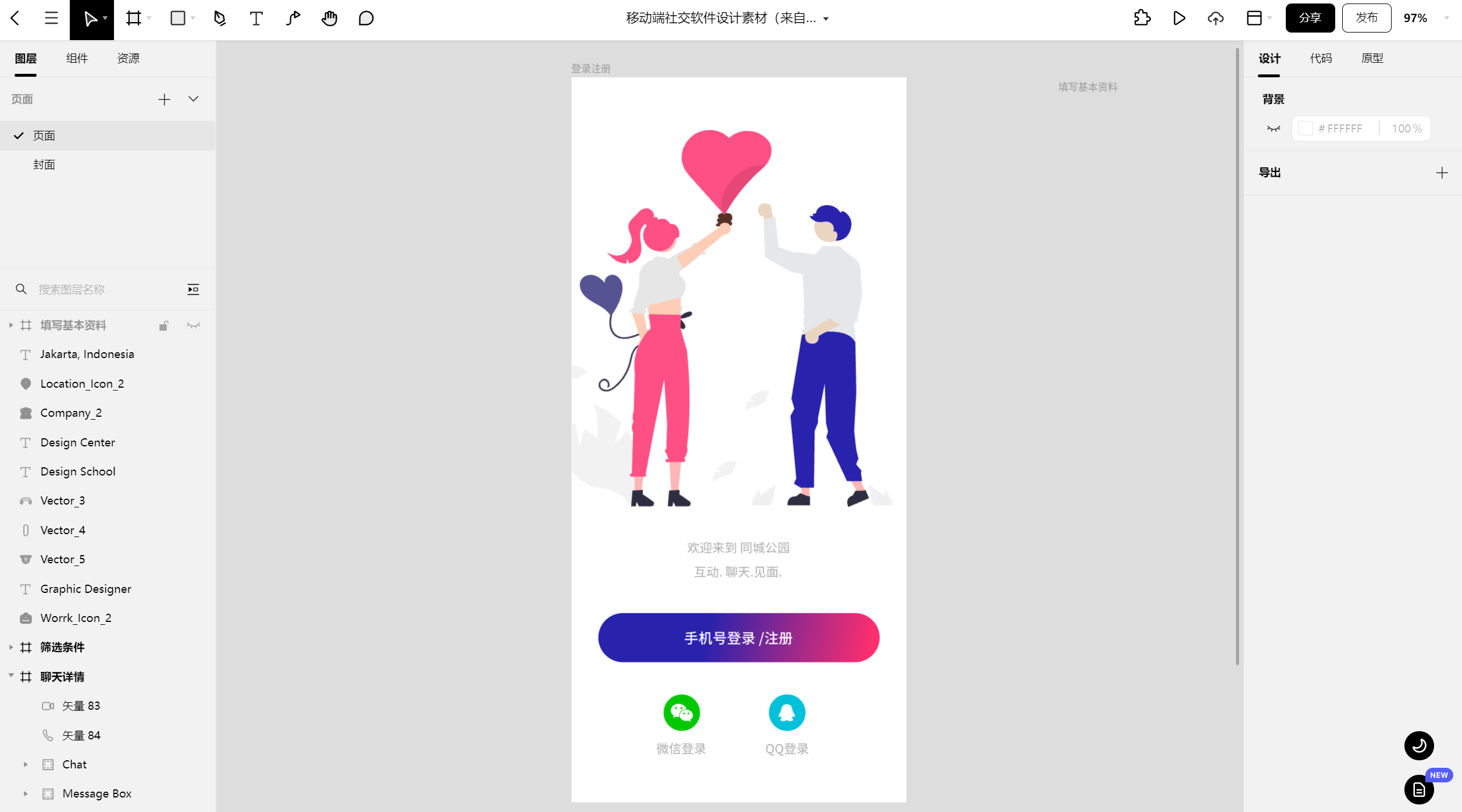
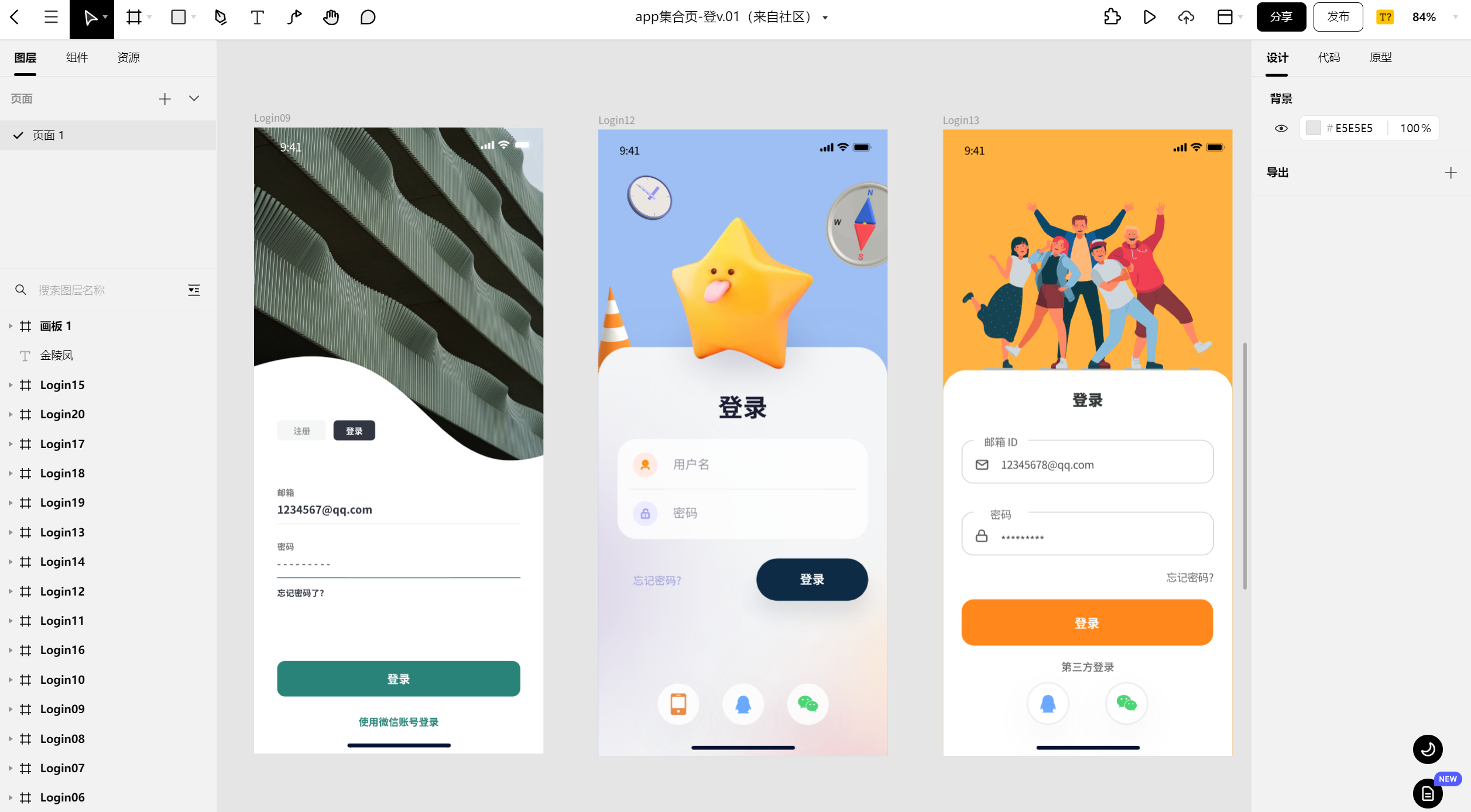
填充图片
 这种设计的氛围感更强,画面感更加突出,也更容易让用户感知到内容,并对产品初步产生一些认识和理解,是当下较为流行的UI设计样式!因为图片比颜色的视觉冲击力更强,也比较容易感知到产品的用途,所以运用品牌行业相关的图片来设计登陆页面也是一种实用的方法,在此基础上,加上常规的登陆路径和辅助登陆路径即可。
这种设计的氛围感更强,画面感更加突出,也更容易让用户感知到内容,并对产品初步产生一些认识和理解,是当下较为流行的UI设计样式!因为图片比颜色的视觉冲击力更强,也比较容易感知到产品的用途,所以运用品牌行业相关的图片来设计登陆页面也是一种实用的方法,在此基础上,加上常规的登陆路径和辅助登陆路径即可。
-
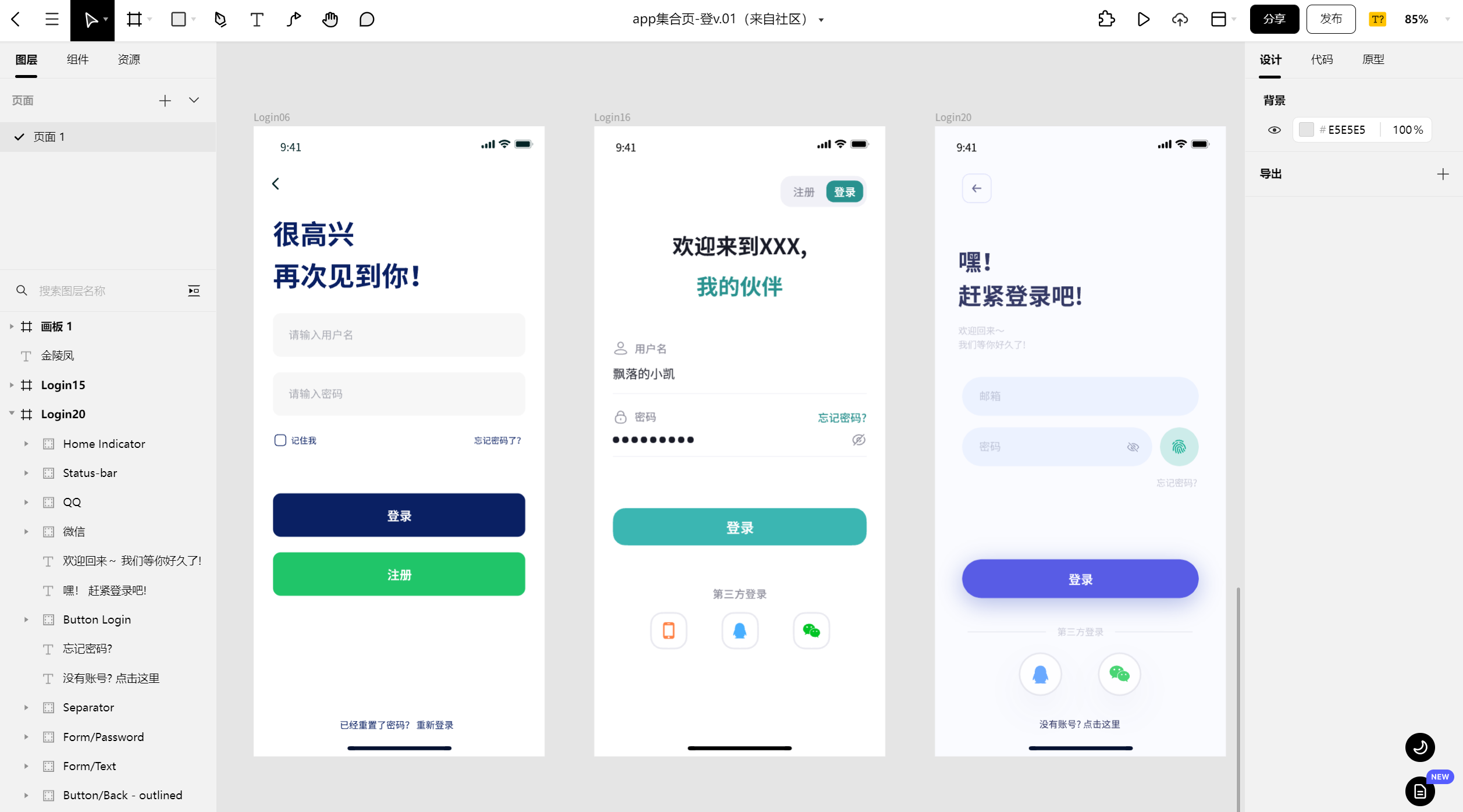
欢迎标语
 欢迎语有利于打破产品与用户初次见面的冰冷感,让用户有种宾至如归的感觉。一般可分为两种场景,一是用户初次下载未注册时,与用户寒暄;二是欢迎已有账号的用户回来。
欢迎语有利于打破产品与用户初次见面的冰冷感,让用户有种宾至如归的感觉。一般可分为两种场景,一是用户初次下载未注册时,与用户寒暄;二是欢迎已有账号的用户回来。
提示:以上示例均可在Pixso资源社区的中找到,设计师可一键复制,免费使用。Pixso内置腾讯、阿里、字节、今日头条、蚂蚁设计等优秀设计规范,提供海量设计模板和素材,本地化字体资源,供设计师参考和使用。
2. UI登陆页的设计技巧
登陆(或注册)操作会占用用户的注意力,给用户带来“负担”,因此我们要另用户在登陆页面上花费的时间越少越好,最好将信息内容保持在页面中央,让用户一眼看到所有信息,用简洁的语言指导用户在特定步骤中明确需要做什么(那些幽默但复杂的行话、专业术语和华丽的语言在登陆体验中是不实用的),提供给用户清晰的路径,使他们能够方便高效地找到所需的内容,减轻用户的思考。
焦点设计
突出CTA按钮是焦点设计的好方法。CTA按钮的目的是吸引用户的注意力,提高转化率。因此,按钮越大,用户越有可能找到并点击它,但它不宜太大,以避免破坏视觉组合和布局层次结构。
最佳按钮应根据页面比例进行设计,以便用户更好地识别它们。使用产品的主题色,可以让登陆动作的CTA按钮突出,聚焦用户的目光,促成用户行动。
明确反馈并提供帮助
在登陆过程的每个阶段,用户都可能会失败。比如错误的输入电子邮件地址,密码和网络问题等,所有这些都可能导致登陆意图直线下降。因此,登陆页面最好以合适的方式回应用户,清晰、及时地反馈错误消息。

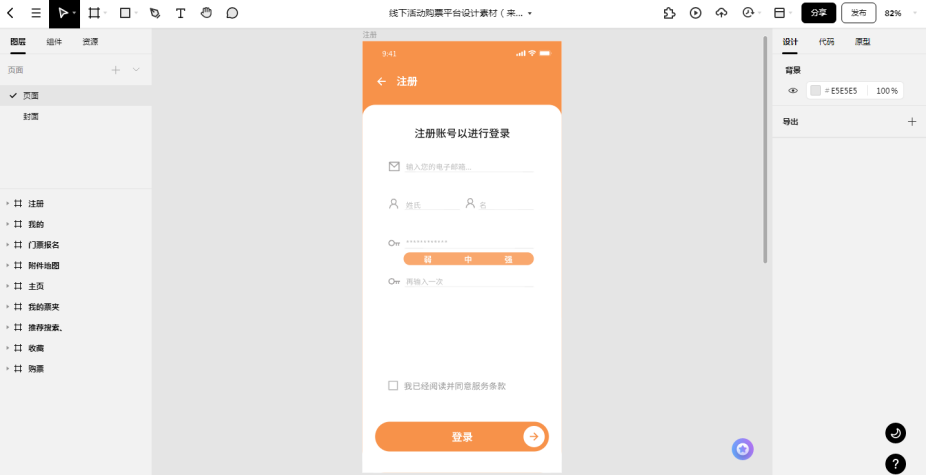
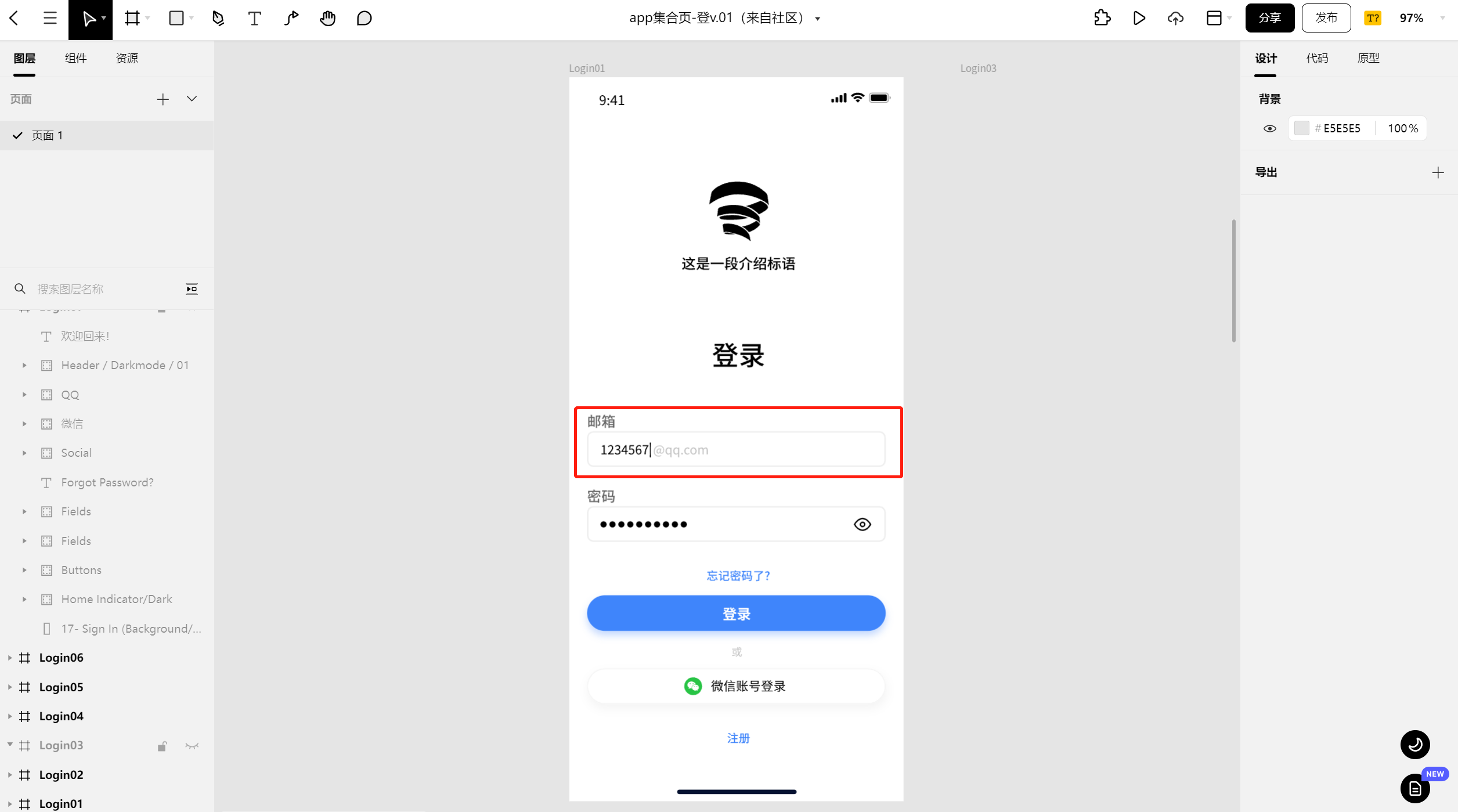
设置输入框提示语是方法之一,措词需要简洁,大部分的做法是点击输入框后,提示语会自动消失。账号后缀关联的提示也能减轻用户负担,如示例中针对使用邮箱注册,比如说在用户填写账户名输入@的同时,关联出@qq.com、@163.com等,可以减少用户的输入,体验也会更好。
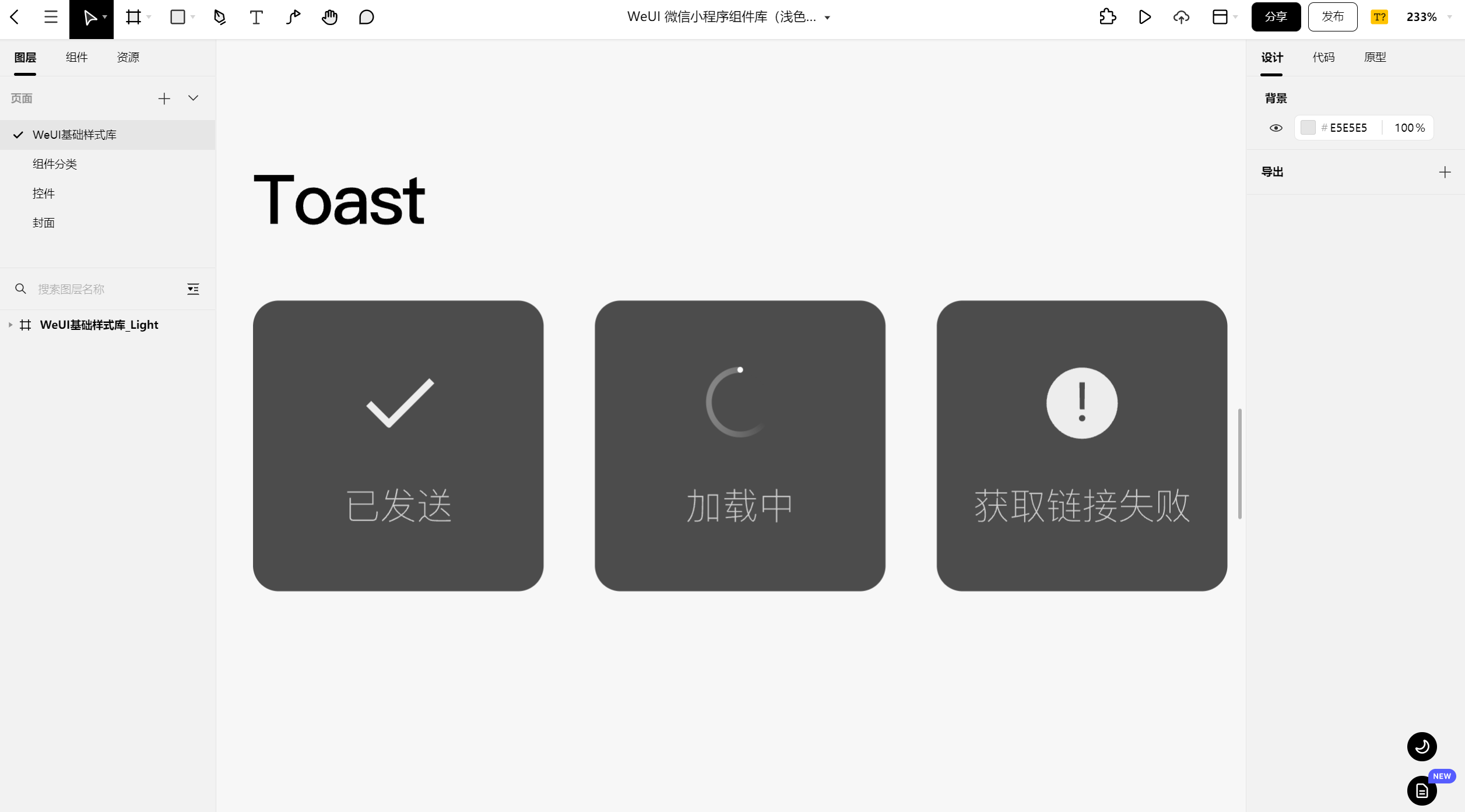
Toast提示一般用于告知状态以及有错误发生的情况下,比如账号不存在、账号已被占用、密码错误、验证码错误等,及时的反馈给用户注册登陆不成功的地方在哪里,以免用户摸不着头脑,失去耐心而离开应用。
提供灵活的多种登陆方法
在登陆页面的设计上,我们最好提供两种至三种登陆方法供用户选择(添加过多方法容易让页面显得混乱,反而有可能降低用户登陆意图,因此限制在三种左右是比较合适的)。

登陆方法通常有电话号码登陆、电子邮箱登陆、第三方社交账号登陆(如微信、微博、QQ等)以及人脸、指纹生物识别等,在登陆方法的选择上,需要先对平台的特点以及目标用户进行必要的摸查了解。适当的个性化可以促进用户的好感,例如: 如果用户是通过电子邮件跳转来的,则提供带一次性链接选项的一键电子邮箱登陆。
恰当的安全和保密提醒
登陆涉及用户输入敏感的个人数据,例如电子邮件、密码和电话号码,当用户选择以个人的数据来交换产品的使时,就代表用户还相信设计人员和开发人员所能实现的功能,足以抵御数据攻击。为了不辜负用户的选择和信任,用户体验设计师可以通过诸如鼓励用户选择更强的密码,并提醒用户避免在网上发布过多个人信息等功能,来增强安全性。
如上述示例,在用户注册账号时会给出密码强度的参考,如“弱”、“中等”、“强”等提示。为了好记,大多数用户密码强度到中等就不加以复杂化了,但有了提醒后,许多用户会为了安全尽量选择更“强”的密码。此外,登陆账号时,采用星号或圆点的形式来显示,让用户得到我的密码不会被人看到的心理暗示,也能予以用户安全感,提高对产品的信任度。
3. 小结
综上所述,登陆页面发展至今已经有了较为成熟的设计规范,UI元素相对固定。但往往正因为登陆页面看似很简单,导致容易受到设计师忽视,实际上它的地位是不可忽视的,登陆页的交互方式和细微之处还需要我们多多思考,不同的产品需要根据自己的属性来选择符合自己的方式。看到这里,相信你对登陆页已经有了自己的想法,打开Pixso试试看吧!