什么是毛玻璃效果?作为2022年热门的视觉效果,毛玻璃出现在各种设计场景中,例如图标、卡片、海报等。而毛玻璃效果的背后,其实是拟物化效果的回归。毛玻璃效果通过背景模糊、纹理设计来呈现,以此打造一种若隐若现的玻璃质感。而这一虚实结合的美感,赢得了众多用户的喜爱。毛玻璃效果制作教程有很多,究竟毛玻璃效果怎么做才简单?本篇文章,大厂设计师教你如何用在线协同设计工具 Pixso,七步完成毛玻璃效果制作。

1. 毛玻璃效果怎么做
毛玻璃效果制作方法非常简单,通过一下几个步骤,即可轻松绘制作出若隐若现的毛玻璃效果。
点击上方注册按钮,免费注册 Pixso账号 。进入Pixso工作台,选择【新建文件夹】,开始创作。
第一步:创建形状。
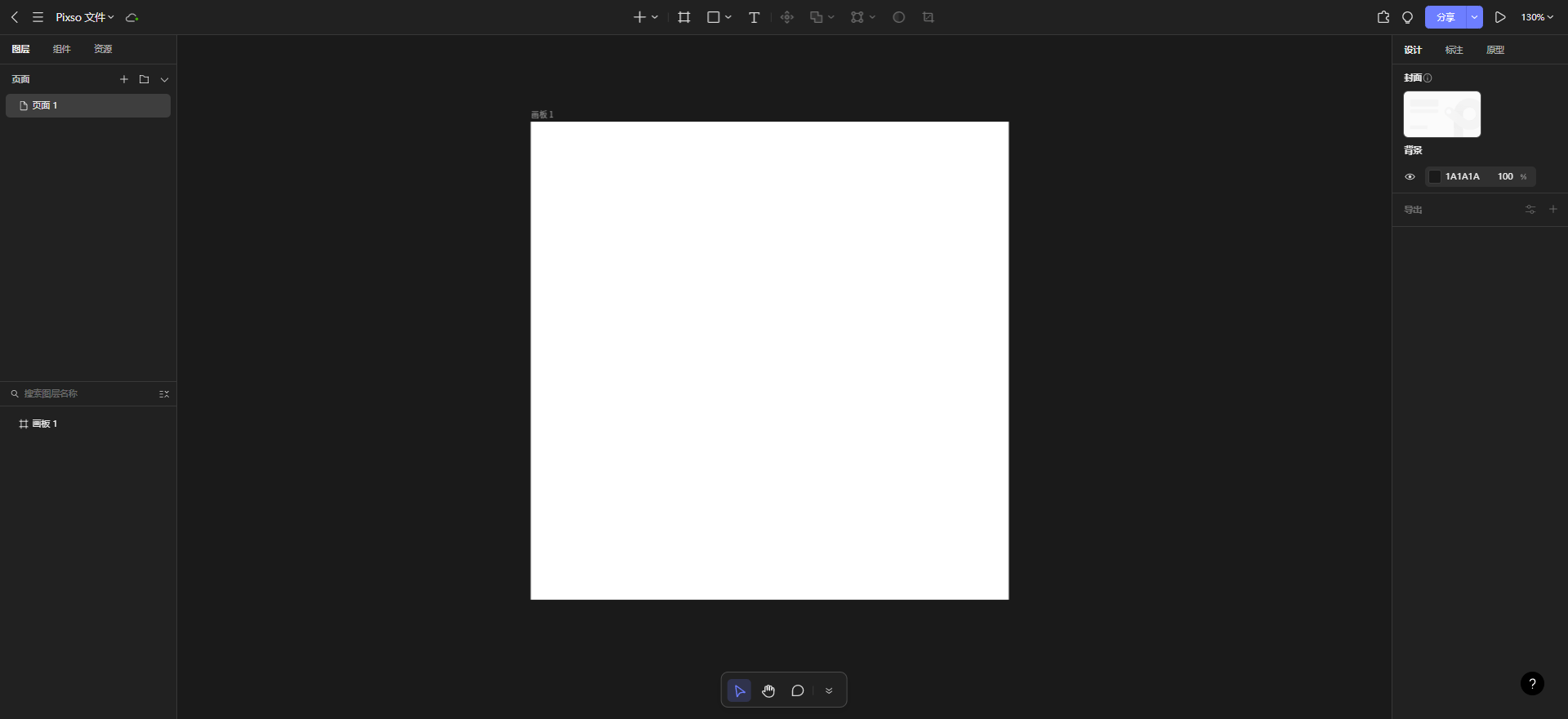
首先,创建一个500×500的画板。

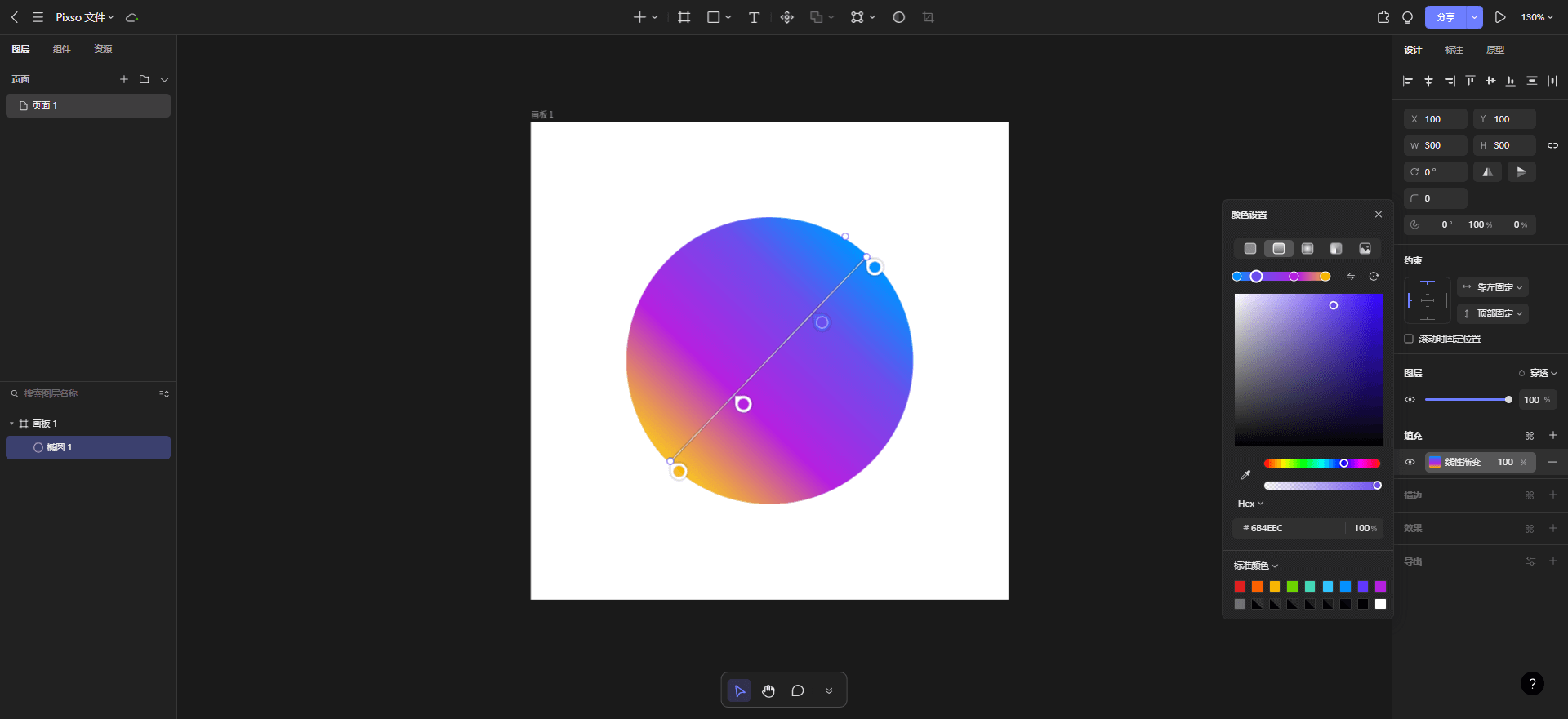
接着,用形状工具创建300x300的圆形。

第二步:给你所创建的原型添加线性渐变。左上角填充颜色:#0191FF,Alpha值为:100。从上到下,第二个点颜色值:#6B4EEC,Alpha值为:100,第三个点颜色值为:#B620E0,Alpha值为:100。左下角颜色值为:#F7B501,Alpha值为:80。

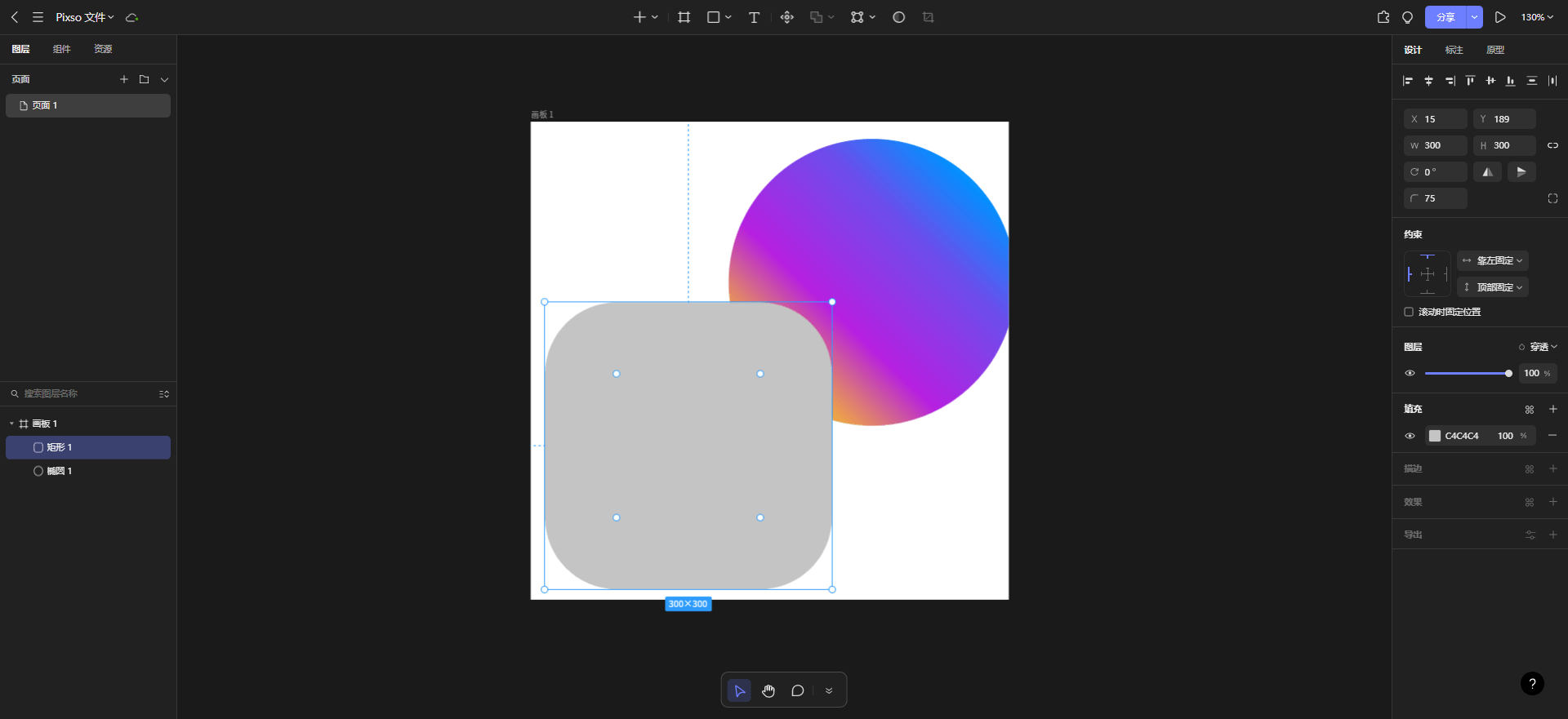
第三步:创建一个500×500的矩形,设置圆角半径为75。把矩形图层移到原型图层上面,这样你仍然能看到圆形的视觉效果。

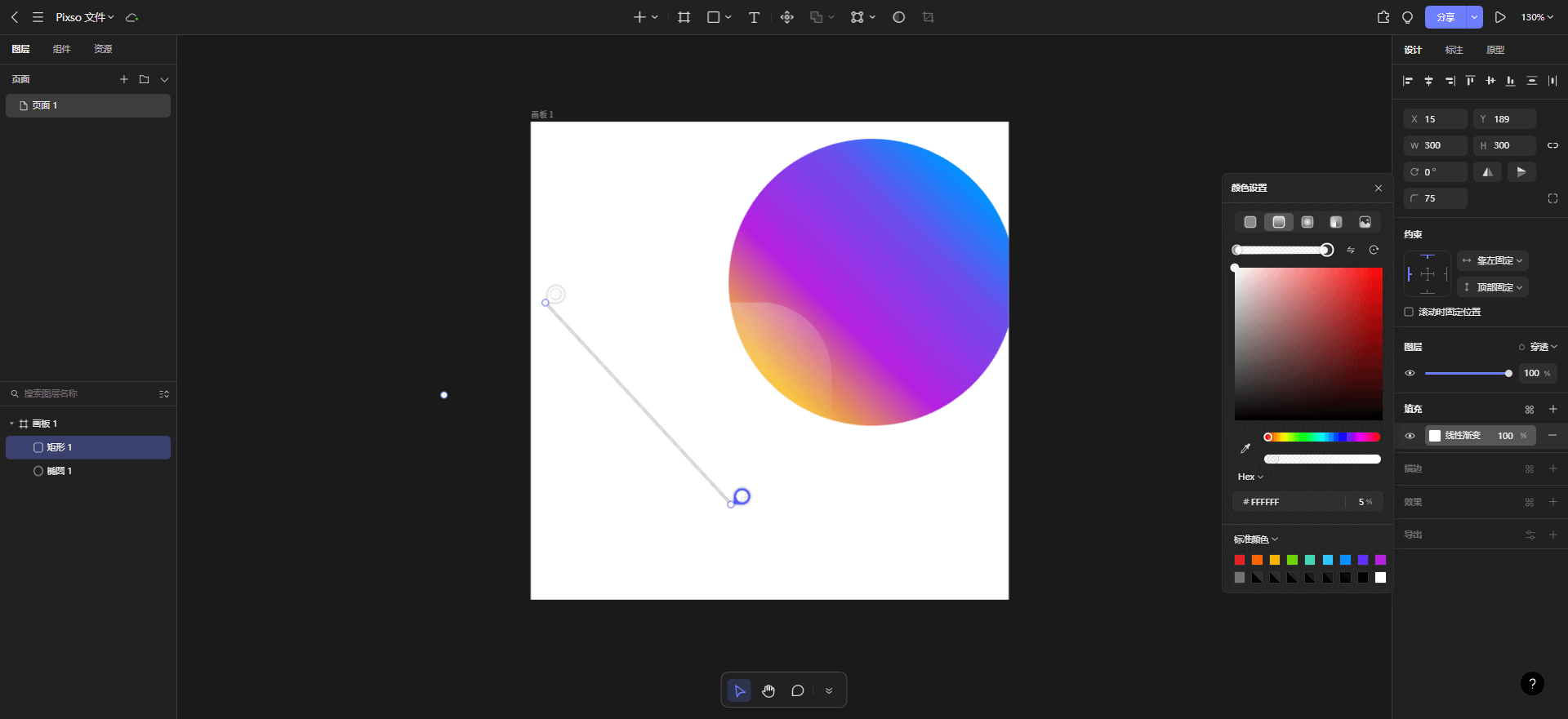
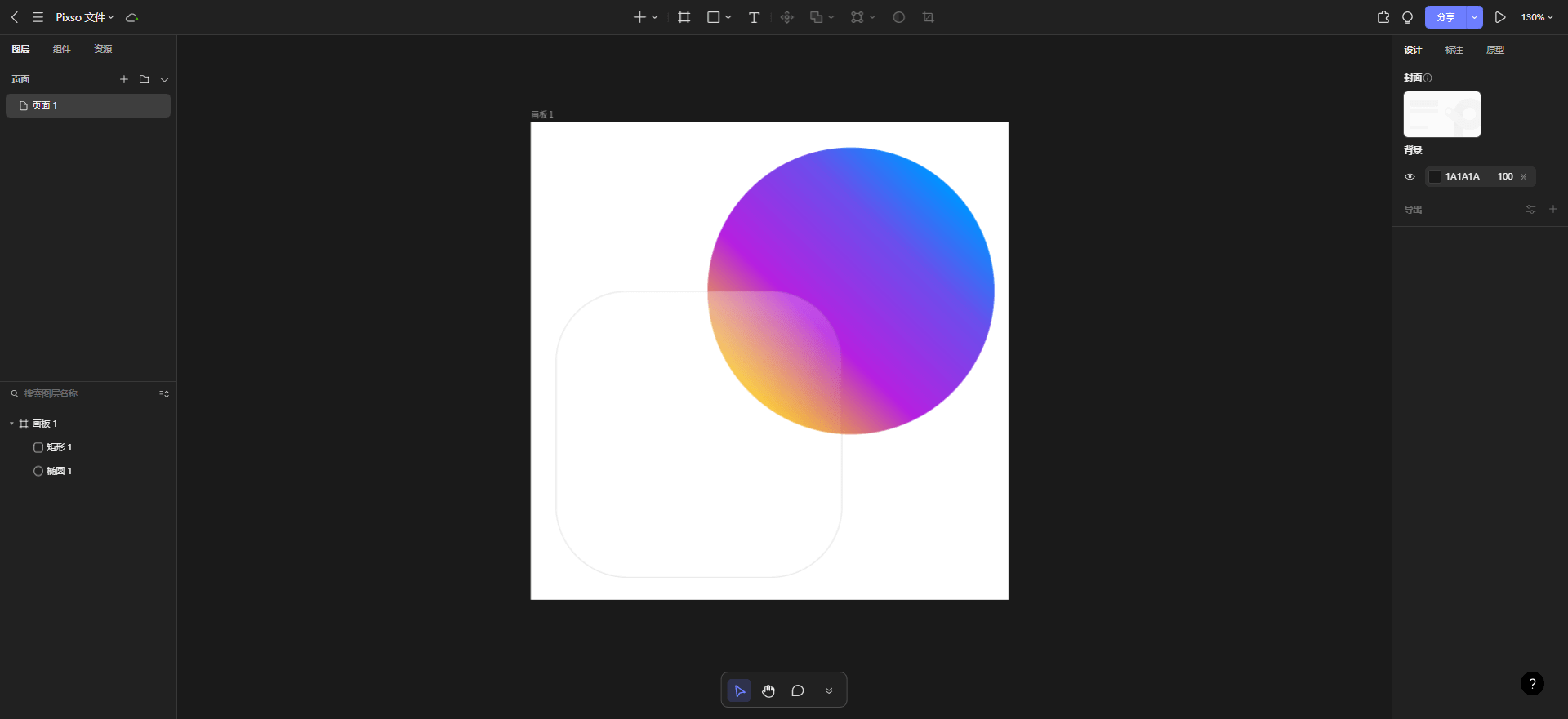
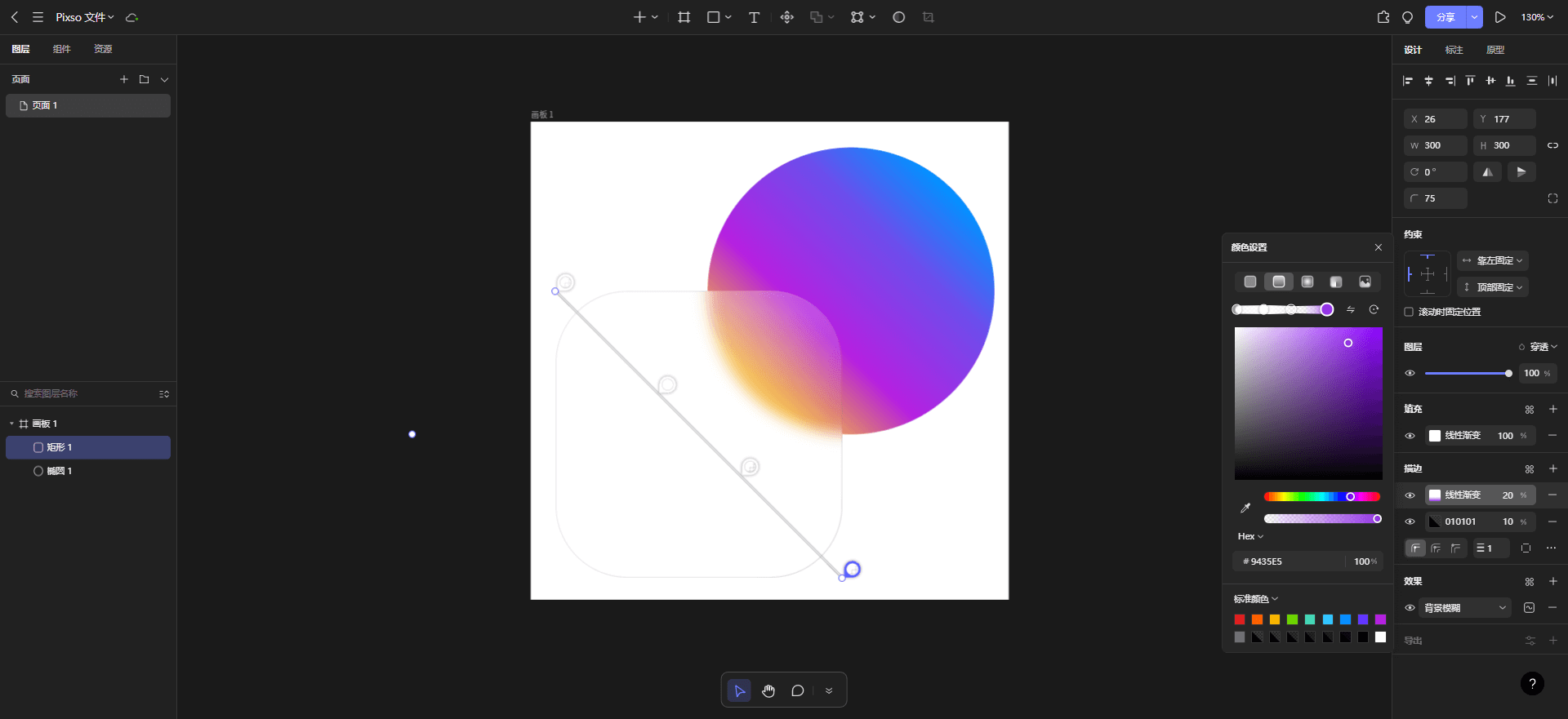
第四步:给矩形一个线性渐变,设置两个对角线的两个点。左上角的点颜色值为:#FFFFFF, Alpha值为:50,右下角的点设置为:#FFFFFF, Alpha值为:5。


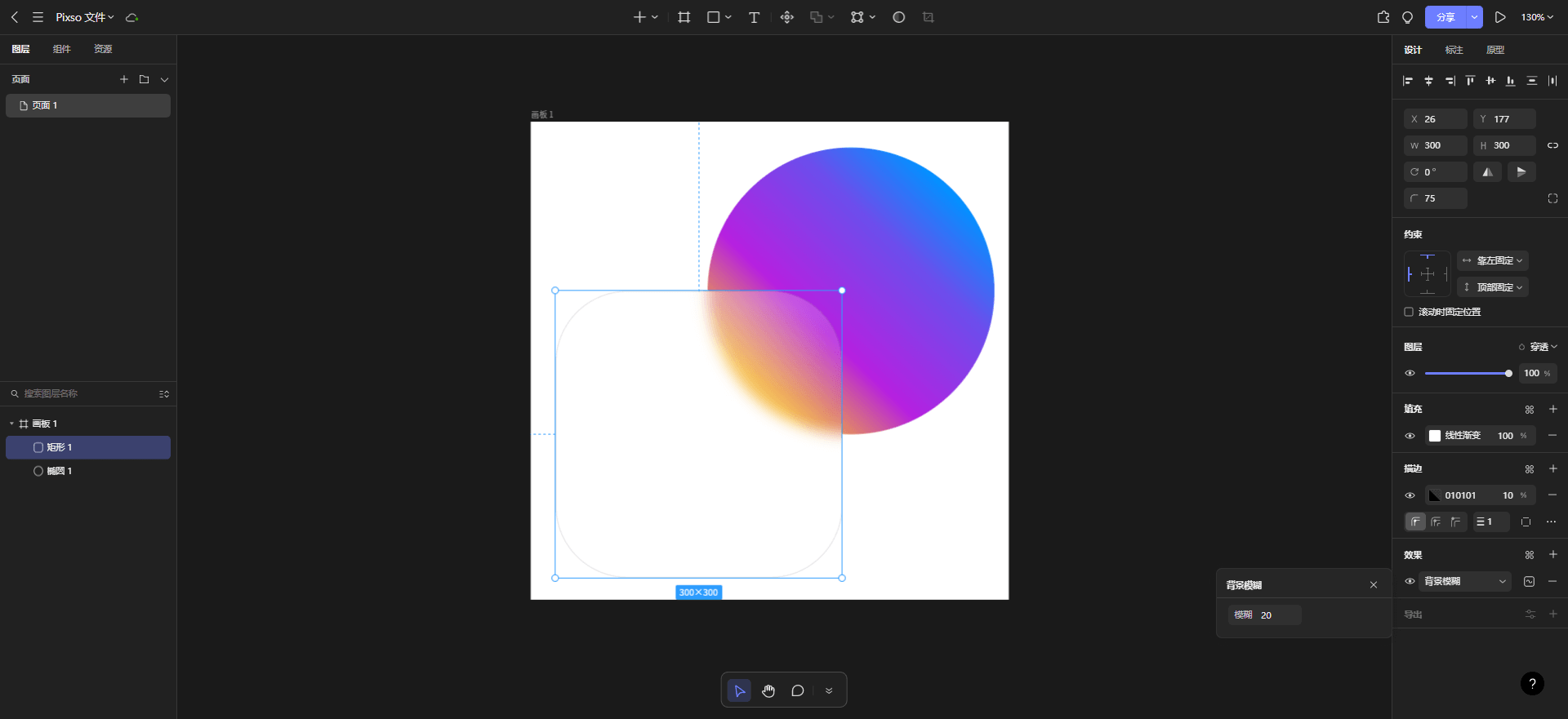
第五步:为矩形添加一个背景模糊,模糊值为:20,此时毛玻璃效果似乎已经有了眉目,但是,还缺一点设计细节。

第六步:添加玻璃设计细节。
给矩形边框添加线性渐变,以此打造玻璃边缘反射的视觉效果。按照我们上面使用的相同的渐变角度,在矩形设置四个等距的点,并设置最上面的一个圆点颜色为:#FFFFFF,Alpha值为:50。中间的两个点颜色值为:#FFFFFF,Alpha值为:0,右下角的点,使用取色器,从椭圆的背景形状中随意吸取一个颜色,填充,并将Alpha值设置为:100。

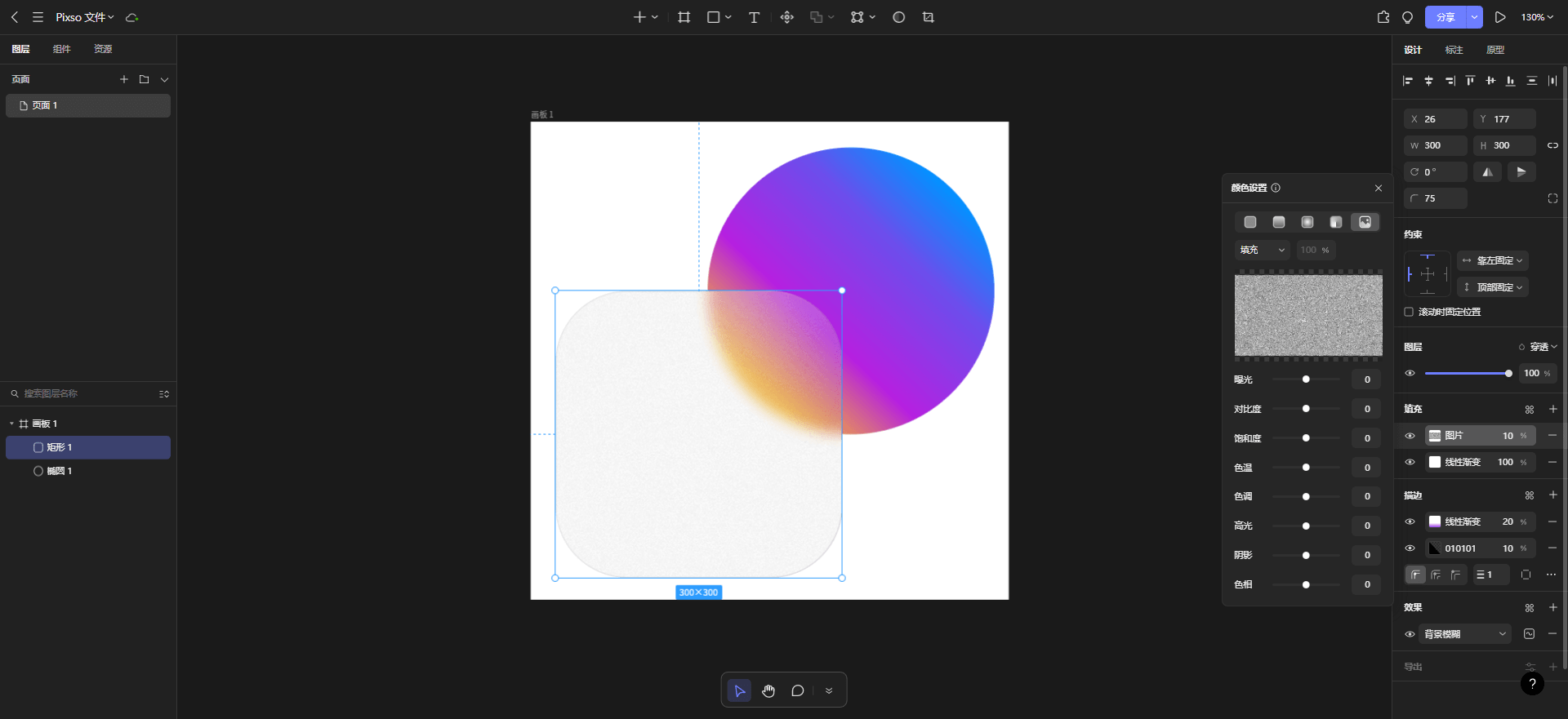
此时的毛玻璃效果已初见雏形,我们还可以通过填充噪点背景图片,增加矩形的玻璃粗糙质感。
为矩形添加图片填充,选择平铺的显示模式,根据具体的视觉效果调整透明度。

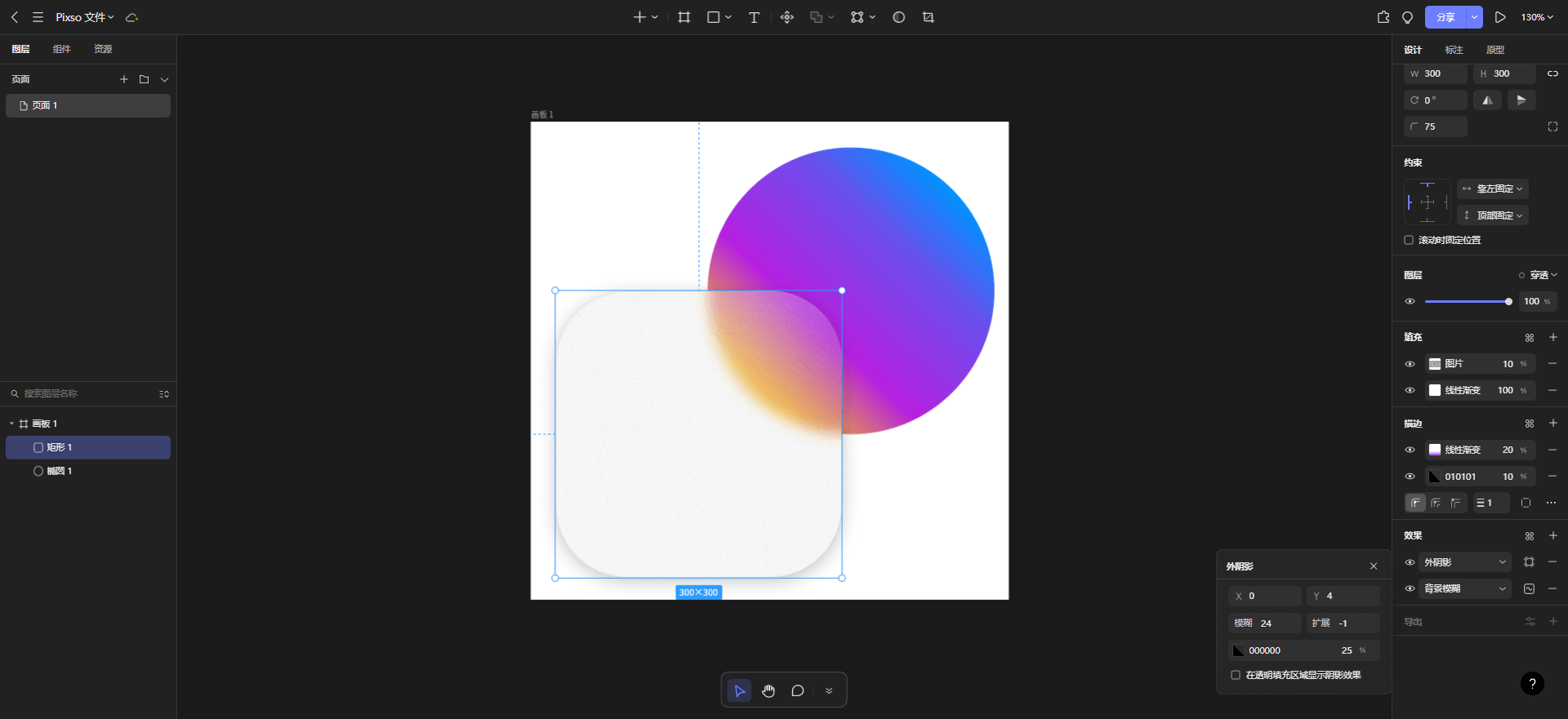
第七步:为矩形添加阴影效果,让矩形更有深度,更加真实。
设置颜色值为:# 000000,Alpha值为:25,X 值为:0,Y值为:1,模糊值为:24,扩散值为:-1。这将在你的形状中创造一种深度感,让它感觉更真实。

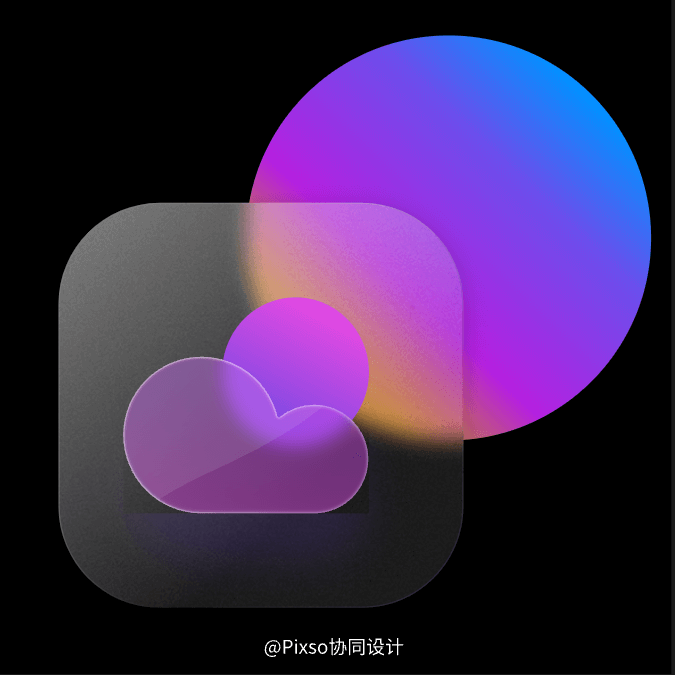
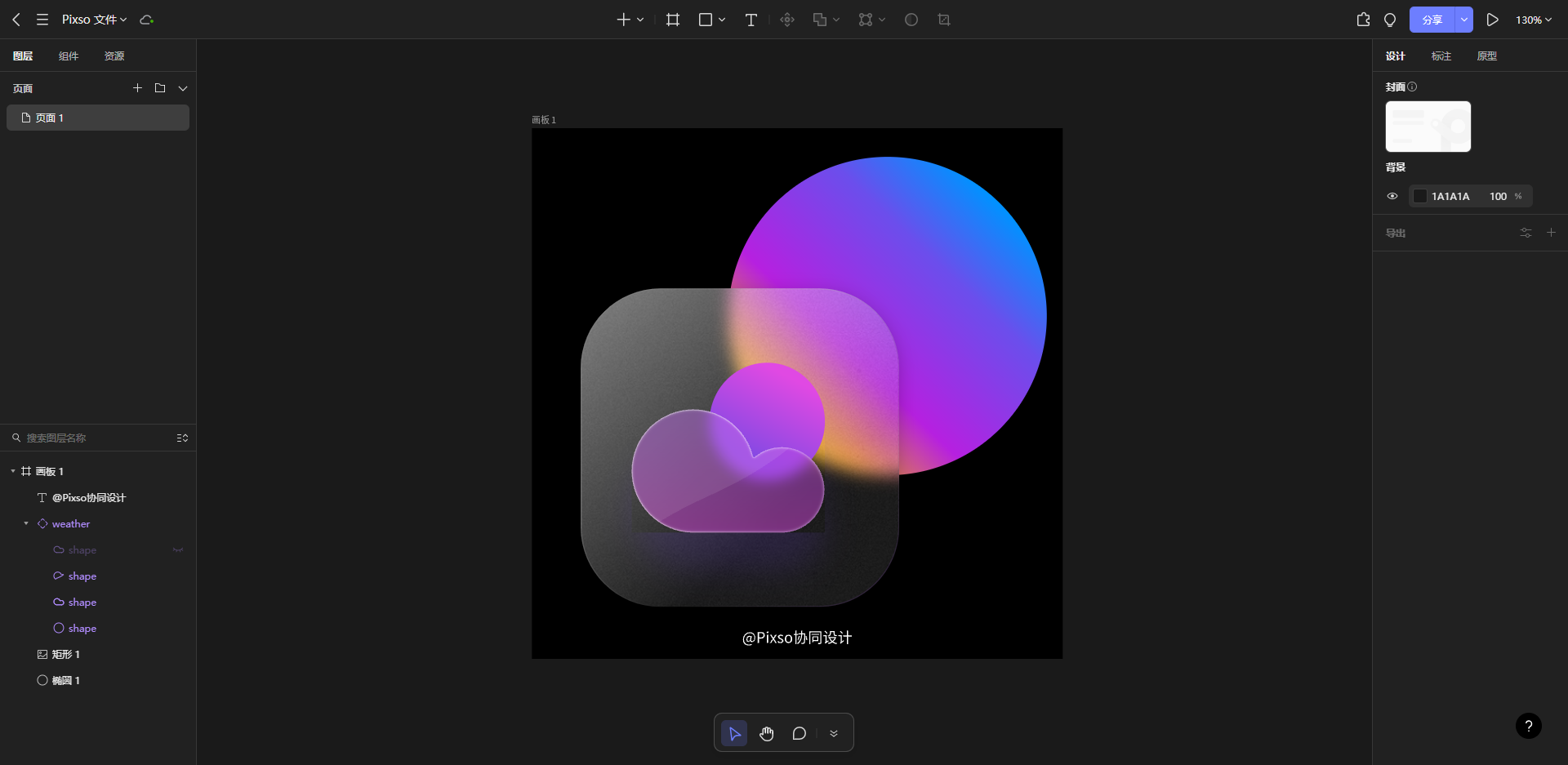
你还可以为你的毛玻璃效果添加设计元素、更改背景颜色、添加文本等,以此让毛玻璃效果更加饱满。

2. 用Pixso绘制毛玻璃效果图标
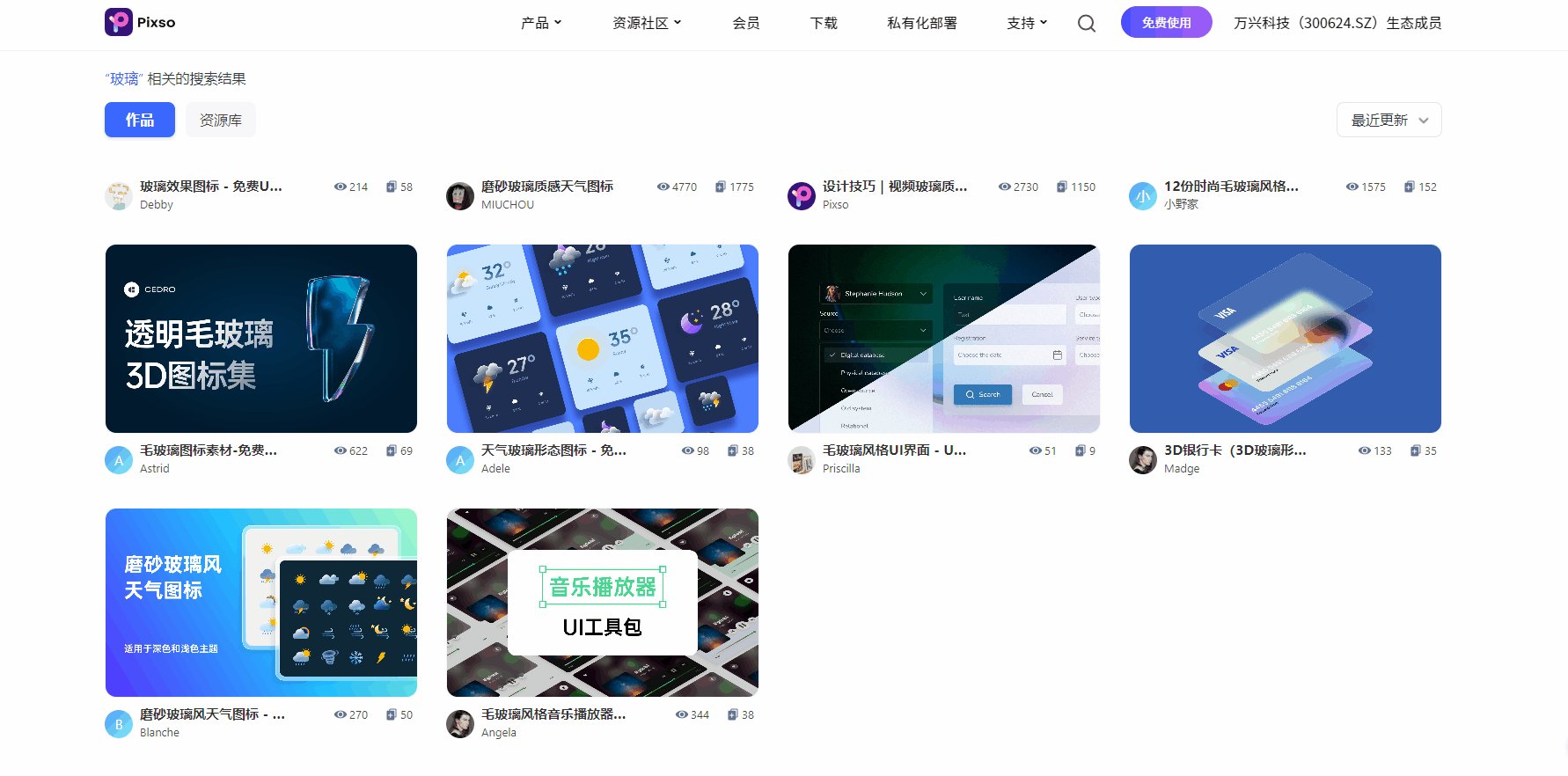
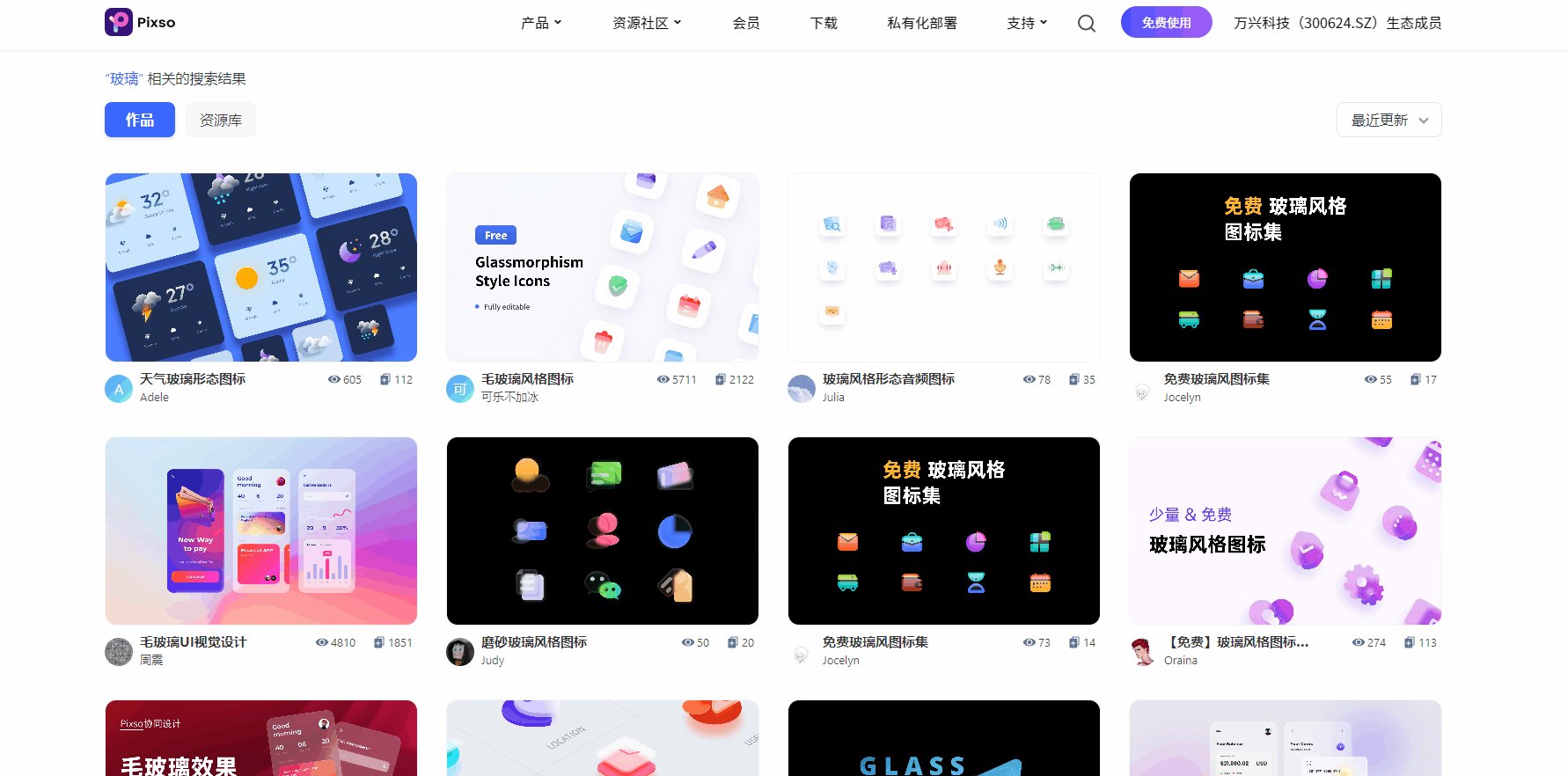
你也可以直接在Pixso资源社区搜索关键词【玻璃】,直接复用毛玻璃效果设计素材。
Pixso资源社区 是国内优秀UI/UX设计作品交流平台,内置来自阿里、字节、腾讯、京东、谷歌、华为等设计系统,超3000+UI组件库,每月更新上百个精品模板,分类涵盖移动设计、网页设计、插画、线框图、矢量图标等丰富的设计资源,支持一键复用所有设计资源,且不限文件数,不限团队和项目数,个人免费使用!

Pixso是新一代设计协作工具,不仅实现了和Figma、 Sketch、Adobe XD 的无缝衔接,更基于优秀的组件变体、自动布局等特色功能,让UI设计师在网页上就可以尽情自由创作。作为一款为本土设计师量身打造的国产设计工具,因其实时协作、精细化设计工具等特色功能,收获了广大使用者的喜爱。
使用 Pixso 在线协同设计毛玻璃效果,直接拖拽使用Pixso自带的设计资源库、开源设计插件,帮助设计师省去大量重复劳动,让设计更流畅,协作更高效!
3. 协作设计工具Pixso的特点
团队协作:团队成员面对一个复杂的设计项目,不再需要等主视觉完成后再进行子页面设计。在 Pixso 完全可以多人云端协作设计,实时同步字号、边框、颜色等各种细节。
设计工具:自带组件变体、自动布局等专业设计工具,支持UI/UX设计和原型播放,一体化完成高保真产品设计。
私有化部署:通过内网本地服务器部署,确保团队敏感数据和核心业务数据私有化,还能根据团队配置,进行定制化功能开发,自定义管理权限,规避数据泄露风险。
设计资源:不仅可以直接拖拽使用Pixso自带的设计资源库,还可以将项目中常用的图标、自制组件一键保存,共享至团队资源库,省去大量重复劳动,形成统一视觉规范。