时尚而酷炫 “渐变色”被越来越多的运用到设计中,包括 UI界面、品牌logo、海报、插画、字体设计等等。扁平化的配色方式已经越来越不能迎合大众的审美。渐变不仅能给用户带来视觉的吸引力,而且可以营造出独特的氛围感,因此渐变色一直收到UI设计师、平面设计师热烈追捧。
什么是渐变色
渐变色其实在设计中非常常见,无论是UI设计还是平面设计,又或是插画设计,渐变色都是提高设计质感的一种方式。常见的渐变色有明暗渐变、深浅渐变,即从一种颜色过渡到另一种颜色,但是一个有规律的颜色过渡。渐变色能让一个平平无奇的设计变得有层次感、有节奏感。

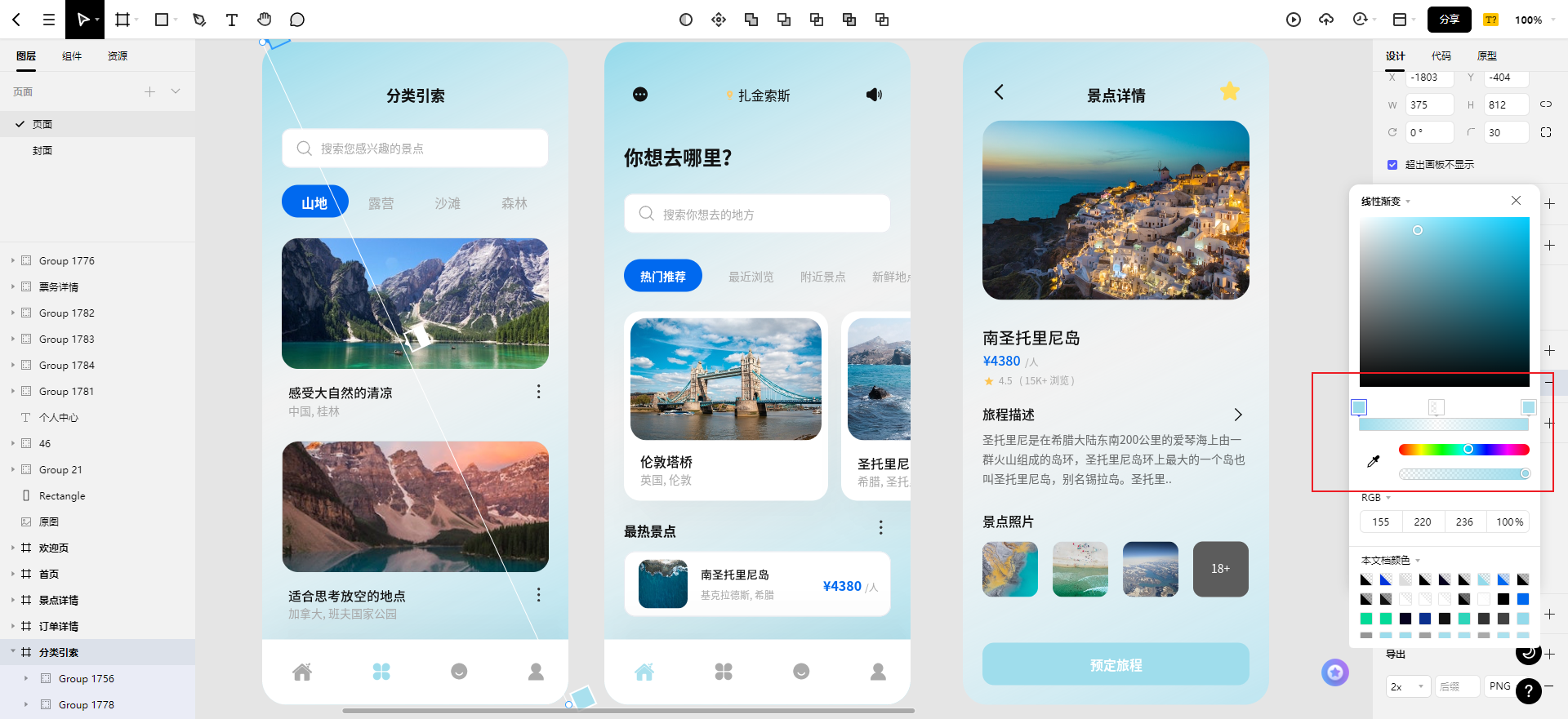
上图的来自 Pixso资源社区 的移动程序界面,便应用了渐变色设计。蓝色与白的渐变,给用户带来舒适、轻松的体验感,与该旅游APP的定位相符。
渐变色的分类
-
渐变的方向

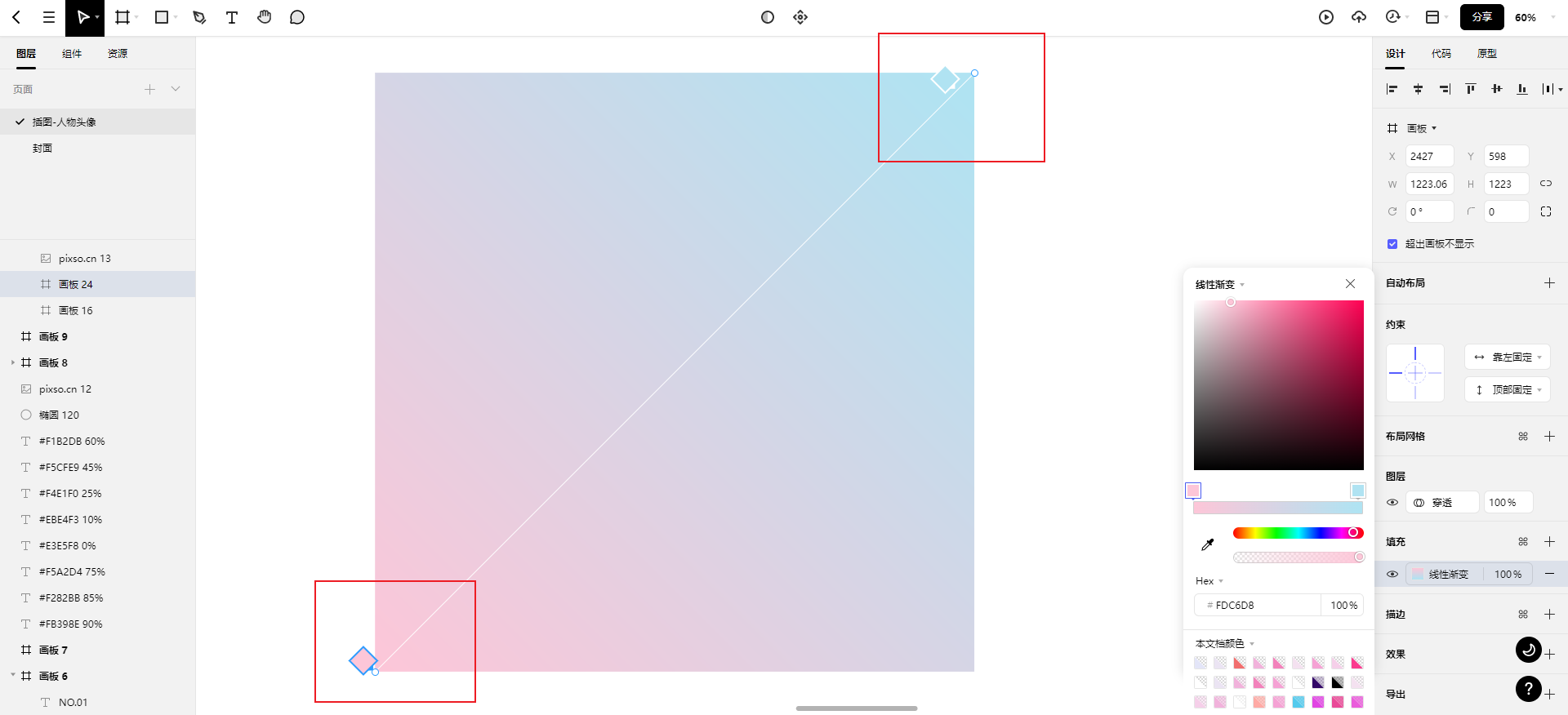
如图所示,渐变色的方向是可以任意改变的。我们以Pixso为例,你可调整两个小方块的位置,来改变渐变的方向。

-
按长短分类

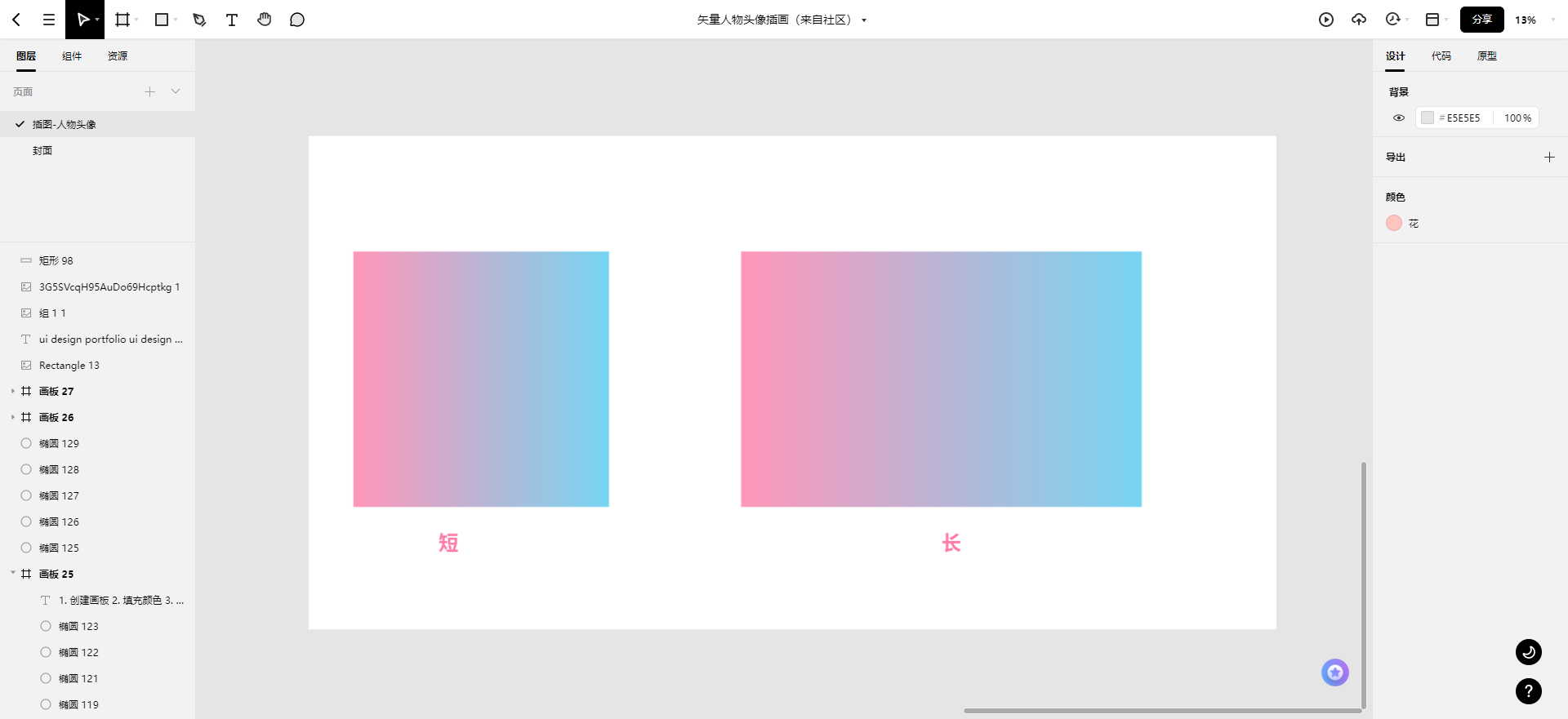
如图所示,在渐变色的颜色属性方向相同的情况下,渐变越短,色彩过渡越急,渐变越长,颜色过渡越缓慢。
-
按呈现样式分类

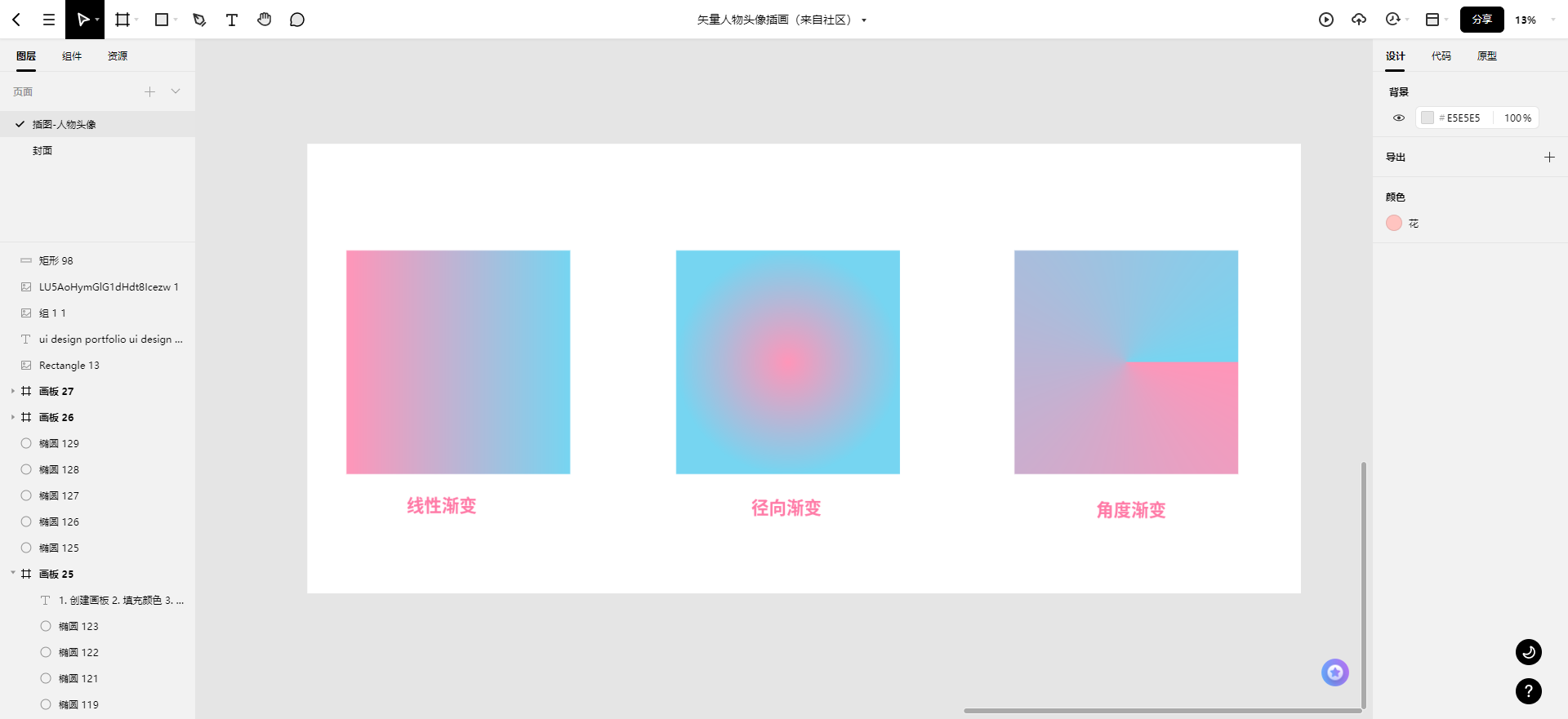
渐变的呈现方式有很多,我们在设计作品时,为了呈现最完美的设计,我们往往会对设计工具的功能有很大需求。设计工具的功能越强大,越能打造更完美的作品,例如Pixso。
-
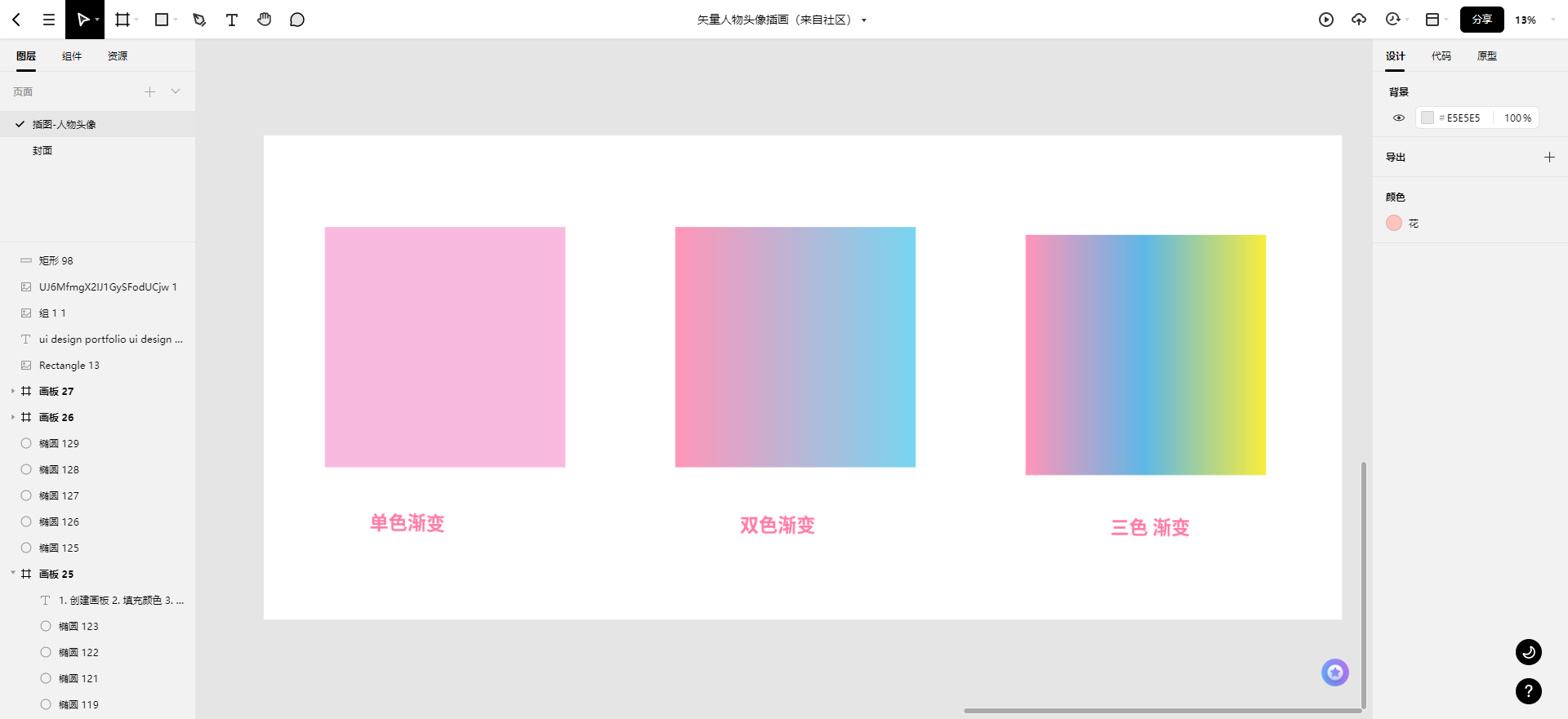
按色彩数量的不同分类

我们在设计作品时,有时会因为产品的不同,因此需要不同颜色的渐变,例如单色渐变、双色渐变、多色渐变等。
-
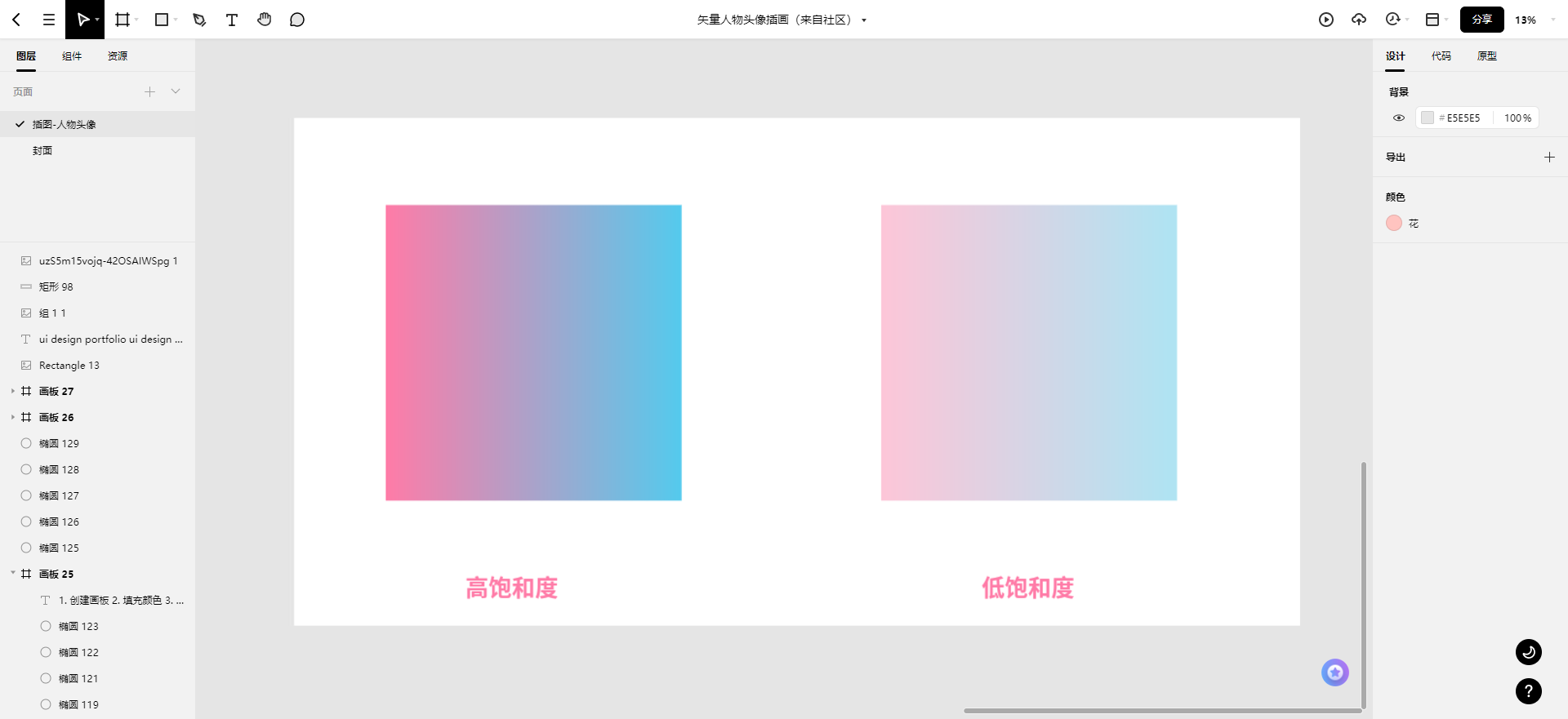
按饱和度的不同分类

渐变的饱和度不同,设计的氛围感也会不同。
渐变色的作用
-
提升产品质感,打造高级感

(已添加背景渐变+字体颜色渐变)
根据以上两张图片,我们能够明显的感觉到图片视觉效果的差异。使用背景颜色渐变、字体颜色渐变的图片,使产品有一种高级感,整体视觉给人一种舒适、清新的感受。白色到粉丝的渐变过程,与花朵的颜色渐变相似,有一种花朵渐渐开放的节奏感。
-
丰富层次感

根据上图,我们可以看到,加了渐变的UI界面背景,与向前行走的人物插画相结合,产生了一种动态感,使静止的图片变得不那么单调,用户体验感更好。
渐变色的应用
-
字体颜色渐变
在日常的UI设计中,我们除了可以通过背景颜色渐变,增强设计的质感,丰富层次感外,我们还可以在字体、图表中应用渐变色。字体的渐变色可以打造一种光影感,让字体更加炫酷,吸引用户的眼球。
-
图标颜色渐变
图标的设计通用可以通过渐变色,来吸引用户的注意力。用户往往会对千篇一律的设计产生反感,倘若你能通过一些炫酷的设计技巧,让用户有眼前一亮的感觉,那么你的设计作品便是一个成功的设计作品。
-
背景颜色渐变
渐变色还可以用于作品集封面的制作。设计师的作品集是展现设计师设计技能、才华的一种方式,能够最直接的反映设计师的设计能力。而作品集的封面更是决定让设计师能否从众多作品集脱颖而出的关键因素。




