作为数字产品设计师,在进行产品设计时要考虑产品的各种因素,例如功能、美观、安全等,要尽可能地满足所有用户的需求,做出对所有用户都尽可能公平的解决方案。但是,对于新手来说,在实际进行产品设计时,要做到这些是非常复杂和有难度的。幸运的是,为了解决这一问题,前辈们留下了通用设计这一设计方法体系来帮助新手设计师们在产品设计方面做得更好。
那么,通用设计到底是什么?通用设计原则有哪些?我们该如何在数字产品设计时更好地运用它呢?今天,Pixso设计师就给大家详细讲讲。

什么是通用设计?
通用设计英文名称为“universal design”,它最先由一名美国建筑师罗恩·梅斯明确提出。通用设计强调对所有用户一视同仁,把所有人都看成是不同程度的能力障碍者,人的能力是有限的,在不同的环境中,人们具有的能力是不同的。通用设计共包含三个层面,即价值观层面、需求层面以及供给层面。
-
价值观层面:通用设计的产品、服务和环境对用户的使用体验与使用价值要保持一致;
-
需求层面:其强调尽可能降低对用户能力的要求,以最低能力的用户为标准进行设计,提升产品易用性,从而使产品、服务与建成环境满足全体用户的使用能力范围;
-
从供给层面:通用设计需提供尽可能高的灵活度与容错能力,扩大潜在用户的覆盖面,尽可能满足用户个体的能力和偏好变化,从而提升用户的满意度。
通用设计的 7 大原则及案例
通用设计最初主要针对物理产品和环境,后来也被运用到数字产品上,共包括7项设计原则,即平等使用、使用灵活、简易直观、可感知信息、具备容错率、体能消耗最小、使用的尺寸和空间适当。下面Pixso设计师就以数字产品的设计为例,给大家讲解通用设计原则。
通用设计原则一:平等使用
对具有不同能力的人,产品的设计应该是可以让所有人都平等使用的。
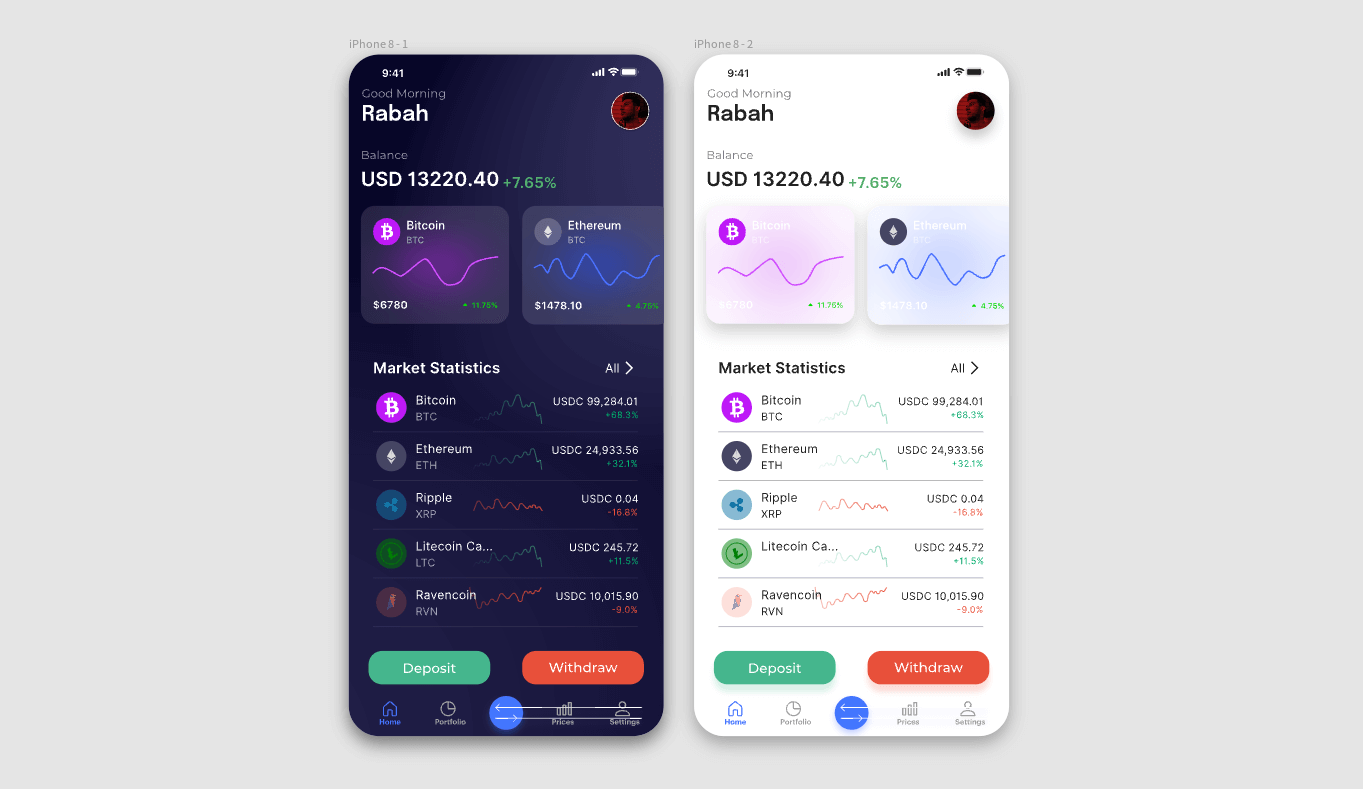
运用案例:在下面的加密货币界面中,使用高对比度的色彩按钮,以确保色盲用户也可以很好的区分界面中的按钮。

通用设计原则二:使用灵活
设计需要能够对应各种使用者与使用环境,灵活地适应用户的节奏与不同用户喜欢的交互方式,在使用上具有高度自由。用户无论使用哪种方法,都能按自己的节奏准确完成任务。
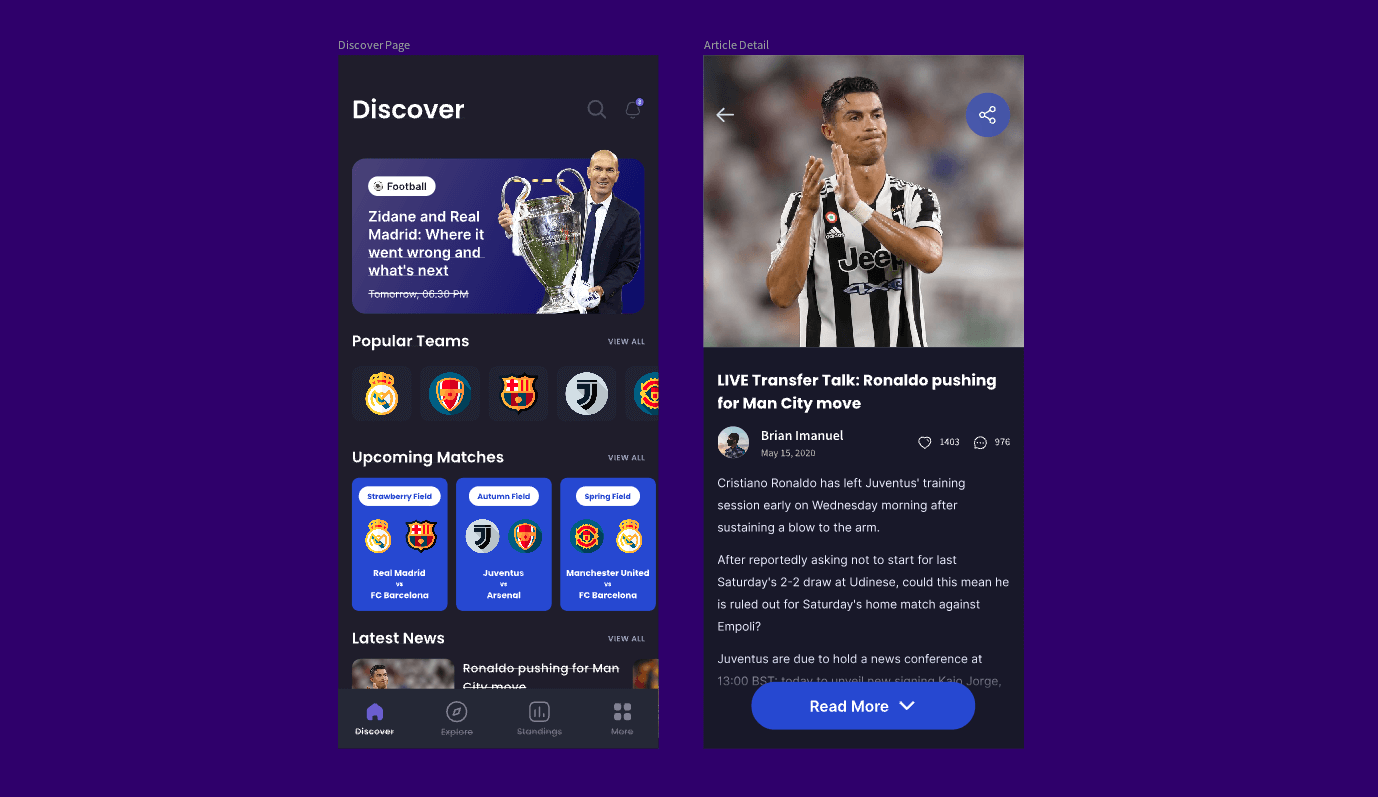
运用案例:在下图的足球App界面中,导航切换按钮放置在底部,方便用户左手或右手进行单手操作,十分灵活。

通用设计原则三:简易直观
作为UI设计师在设计时要始终尝试消除不必要的复杂性,在满足用户期望的基础上尽可能保持视觉设计的简约,并在用户完成任务的过程的每个阶段提供简单易懂的反馈,以确保用户明确知道自己当前的处境以及要进行的操作。
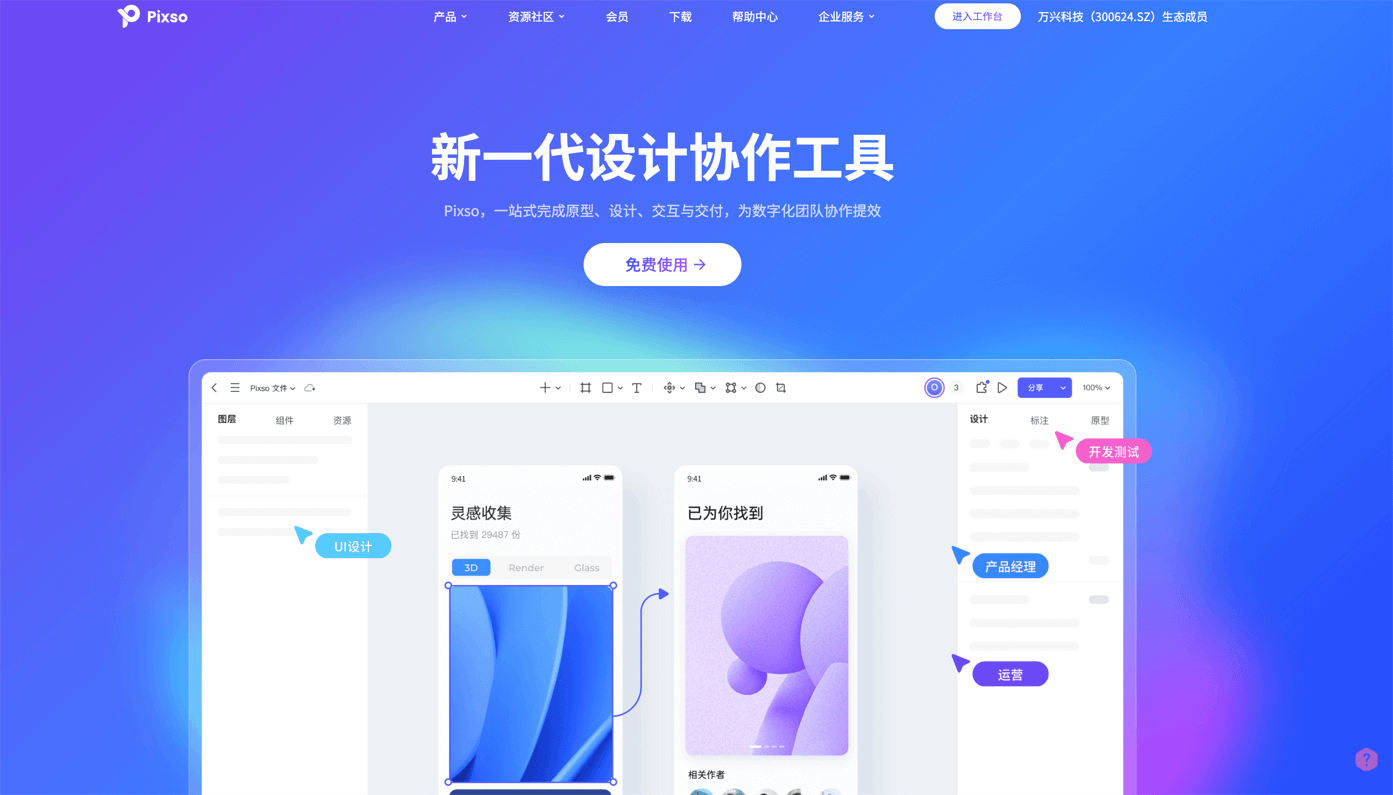
运用案例:在下图的Pixso首页设计中,Pixso要引导用户注册使用Pixso设计工具,就将Pixso的“免费使用”按钮放在页面中间,非常简单直观的让用户了解需要导航的目的页面,确保用户能够一眼被其吸引,轻松的引导用户进行软件使用。

通用设计原则四:可感知信息
通过提供多种表达方式,比如说图形、文字等,你的设计能有效地向不同感官能力的用户传达出必要的信息。
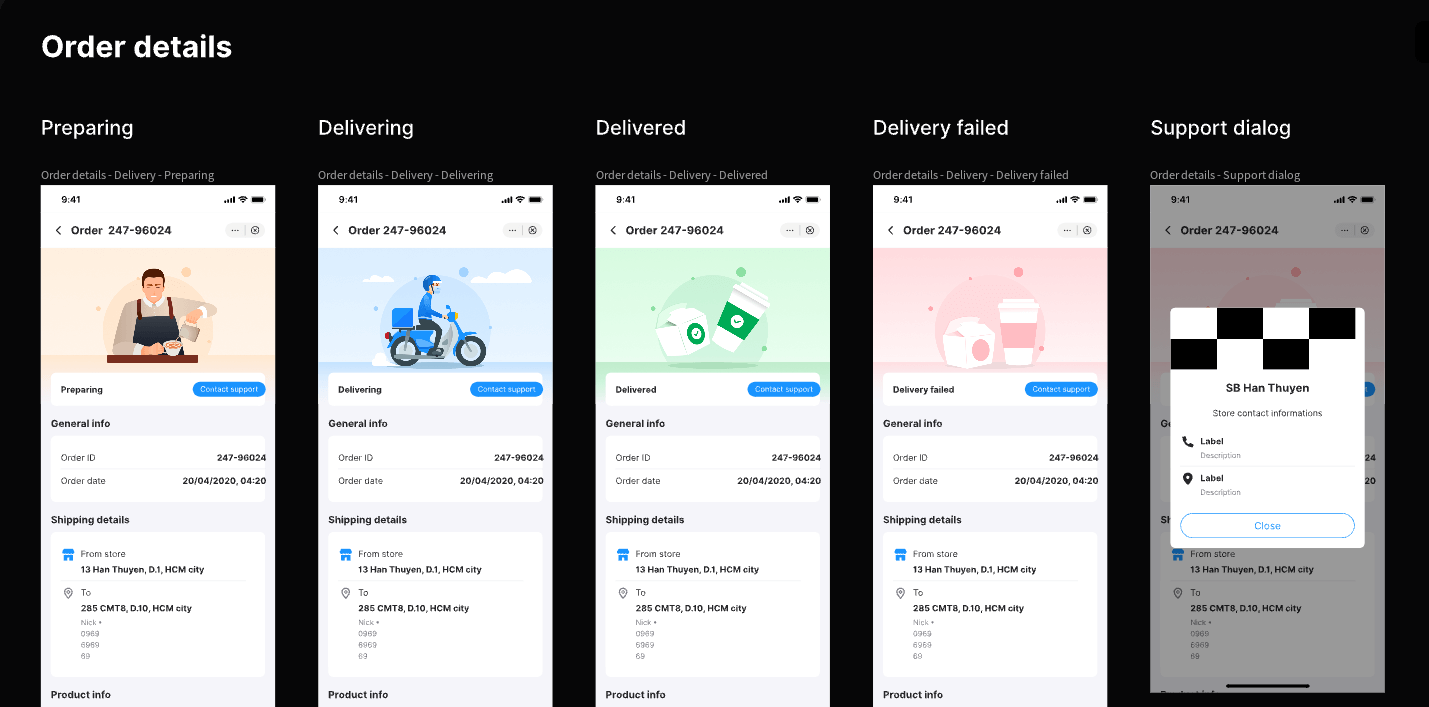
运用案例:在下图餐饮外卖订单流程的页面设计中,设计师根据现实的步骤添加了准备-派送-派送成功的图形进行辅助说明,且对于订单地址信息、日期信息进行分模块展示,让用户能够非常轻松的感知当前外卖订单的明细,以及进行到哪个阶段了。

通用设计原则五:具备容错率
通用设计需要充分考虑用户在使用产品过程中可能会产生的意外,当用户发生错误时,应该有警告或者其他保护措施确保用户可以撤消错误或在错误发生之前停止该错误。
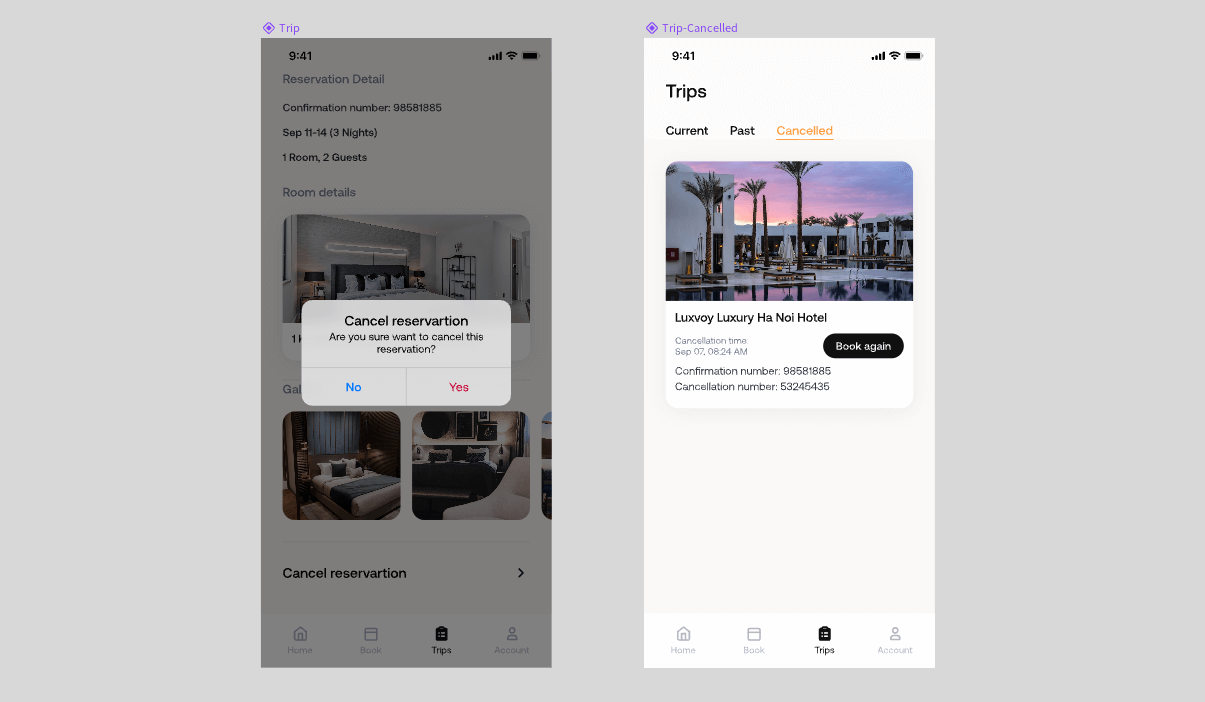
运用案例:在下图的酒店预订APP订单详情页中,如果用户已经预订了酒店,用户将订单取消时会出现是否确认取消该订单的提示弹窗,以防止用户误操作。而如果已经取消了订单,用户改变主意,还可以点击“Book again”按钮直接再次预定。

通用设计原则六:体能消耗最小
你的设计可以最大程度地满足用户高效、舒适、易用地使用需求,将用户利用产品所需的体力劳动降到最小。反映数字产品设计中,这一通用设计原则需要确保用户在页面上能够以最小的工作量来完成任务,要减少重复操作并让用户的交互操作感到舒适。
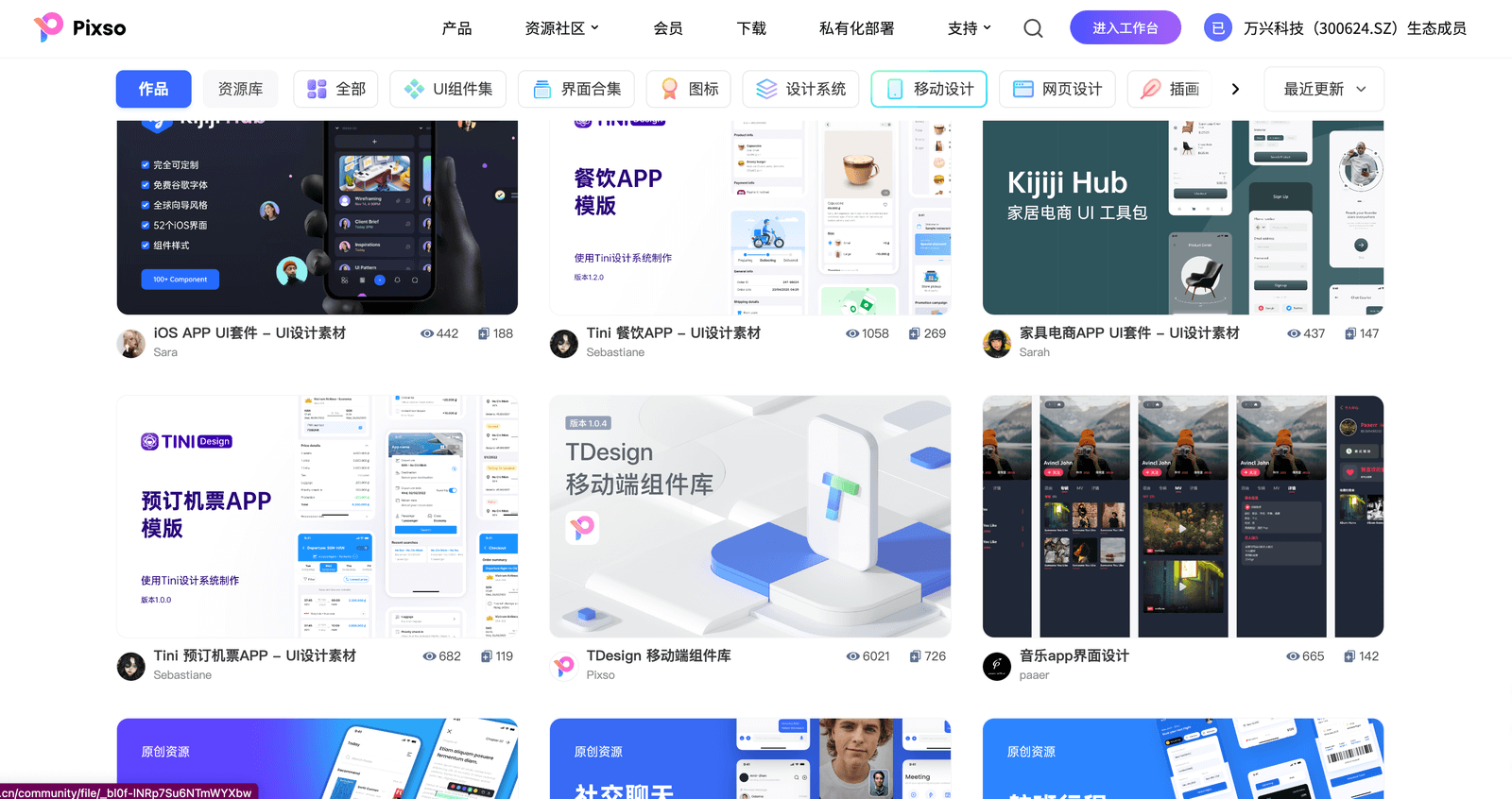
运用案例:在下图的Pixso官网导航设计中,用户向下滚动鼠标查看信息时,导航栏是固定在顶部的,用户要访问Pixso网站的其余页面时,不必每次都滑动鼠标到顶部再进行页面切换。

通用设计原则七:使用的尺寸与空间适当
人们在使用产品时,不管用户的身体大小、姿势或活动性如何,设计的产品都需要为用户提供舒适与有效的移动与交互的大小与空间。这一通用设计原则在数字产品设计中,设计师需要考虑在屏幕中设计元素的呈现方式,确保界面元素的大小与布局可以使用户触摸、单击或操作。
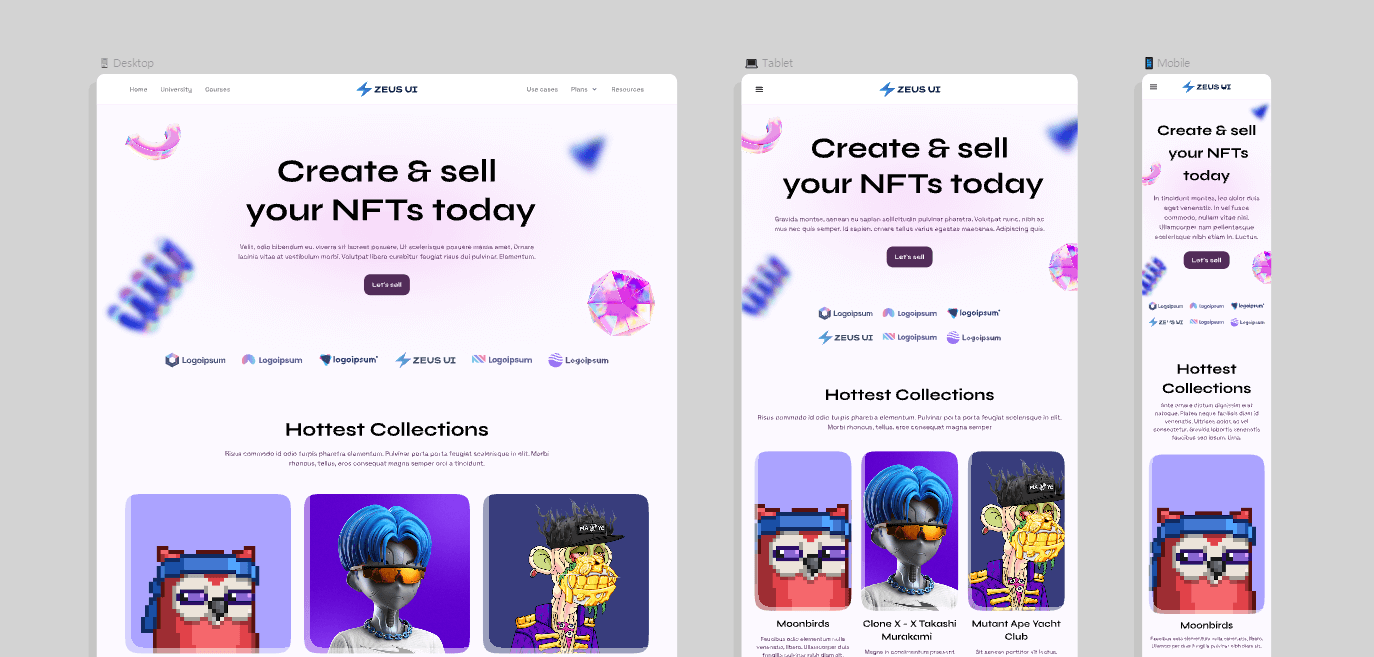
运用案例:在下图的登录页设计中,桌面端、平板、移动端的页面布局、按钮、文字的大小与尺寸是有些差别的,UI设计师需根据设备屏幕大小进行相应的适配调整,以确保用户能看到一个非常美观的界面。

最终总结
通用设计强调尽可能以一个单一的设计方案,来满足用户的需求。通用设计对于企业来说,也能够实现以最小的成本获取最大的收益。但是,要想应用好通用设计原则进行设计并不容易,它要求产品能够最大限度地提高可访问性和可用性,同时保证美观。
最后,Pixso设计建议,大家在实际进行数字产品设计中,运用通用设计这一方法时,要从创建产品的一开始都让团队成员对该理念达成一致,并将其融入到产品设计的过程中。另外,对于新手设计师来说,也要学会从各种数字产品设计中寻找灵感,将已有的优秀界面设计运用在自己的产品中。这里推荐大家通过Pixso设计工具的资源社区寻找灵感,本文所举例说明的案例都来源于Pixso,在Pixso资源社区你可以找到海量的UI\UX设计资源,且还在持续保持更新,帮助你更快的完成设计,点击进入Pixso资源社区。