画原型是产品开发的重要基础,也是UI设计师在设计工作过程中所要采用的主要路径标识。画原型的重要性,不亚于建筑师手中的设计图纸!尽管原型设计就开发产品而言,可能会对成品带来一些误解,但是毫不夸张的讲,任何开发人员都可以将优秀的开发产品归因于一个好的原型图。为什么画原型这么重要呢?看了这篇来自Pixso设计师的精心总结相信您一定能有所收获。

1. 满足多种设计需求
设计草图能够会解决设计师的部分需求,但是一款优秀产品的设计开发仅仅靠设计草图,是远远不够的。设计师在设计UI界面时,需要避免在界面放置不恰当的UI元素,以确保界面上的UI组件可以提高产品的可用性,从而产生友好的用户体验。
画原型有助于UI设计师识别消除不必要的UI元素。如果没有原型,设计师可能会花费大量的时间来调研哪些产品功能对用户来说是没有需求的,并对产品进行迭代。
画原型也有利于为界面创建创建一个合理高效的界面布局,一个合理高效的布局可以在激活潜在用户。除此之外,画原型可以满足设计师了解用户的期望、在界面上呈现的正确元素,以及如何呈现这些元素的需求。基于这一点,画原型原型对设计师来说是必要的。如果你想学习原型图的绘制,不妨阅读《怎么画原型图?简单四步画出可交互的原型图》。

2. 有助于高效敏捷的开发
为产品设计成功打下基础的初始阶段是画原型图。原型图可以简化开发人员的工作。在画原型图的初始阶段,开发人员可以轻松地跟进应用程序或网站UI设计的需求。画原型图的过程中,可以确定界面的基本元素,同时,设计师通过对原型设计的深入回顾,能够对正在进行的设计项目有更深刻的理解,从而节省设计师在开发中花费的时间。

3. 有助于打通用户沟通的壁垒
一款产品的成功开发需要设计师、开发人员和客户之间有着充足有效的沟通,而原型图正是多方之间进行良好沟通的桥梁。原型图是一个不可替代的元素,它可以为用户提供清晰的指导,使用户了解产品中每个UI组件的功能。如果你想深入学习原型设计,不妨阅读《资深大佬教你原型设计:思路+教程+工具》。
同时画原型图可以让用户提供对未来产品的完整构想。一旦用户了解产品的未来形态后,作为产品最终用户的他们,还可以给开发人员提出建议,以确保产品能够产生良好的用户体验。因此,设计师需要在画原型前进行合理规划,因为一个原型的错误,可能会导致你重新构建一个站点,延长网站开发的周期。
4. 画原型图可以节省成本
如果没有原型,团队可能会耗费大量的时间和成本在不需要的元素设计上。一个好的原型图能够完善整个产品开发过程,不但可以减少在开发项目中的一些不必要的成本,还可以减少设计人员在没有原型可供参考时的工作量,从而实现对于时间和成本的大幅度节约。

5. 有助于提高用户参与和满意度
用户参与在产品的开发中是非常重要的一环,但要确保有充足的用户参与,产生较好的效果却比较困难。原型设计提供了一个解决方案,用户可以通过原型设计提出需要解决的问题,设计人员则可以根据用户反馈完善和开发产品,从而减少用户投诉,提高用户的满意度。
因此原型也是设计人员与用户之间的一座沟通交流的桥梁,对产品的开发和优化极其重要。

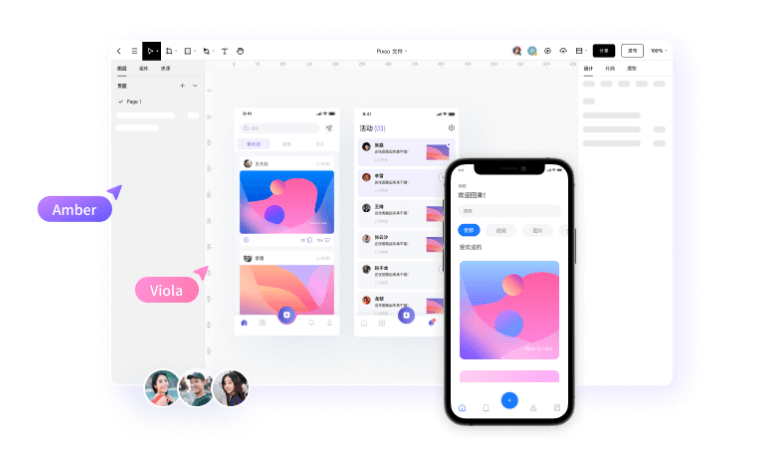
尽管画原型在产品开发和界面设计过程中如此重要,但画原型不需要很高的成本和繁琐的工作流程环节。Pixso作为新一代在线协作设计工具,可以完美地实现原型的轻松绘制,Pixso中不但有充足的社区资源和原型模板还能与产品经理共同拆解用户的需求,大大增强产品设计的效率,是一款设计师必备的好工具!

-
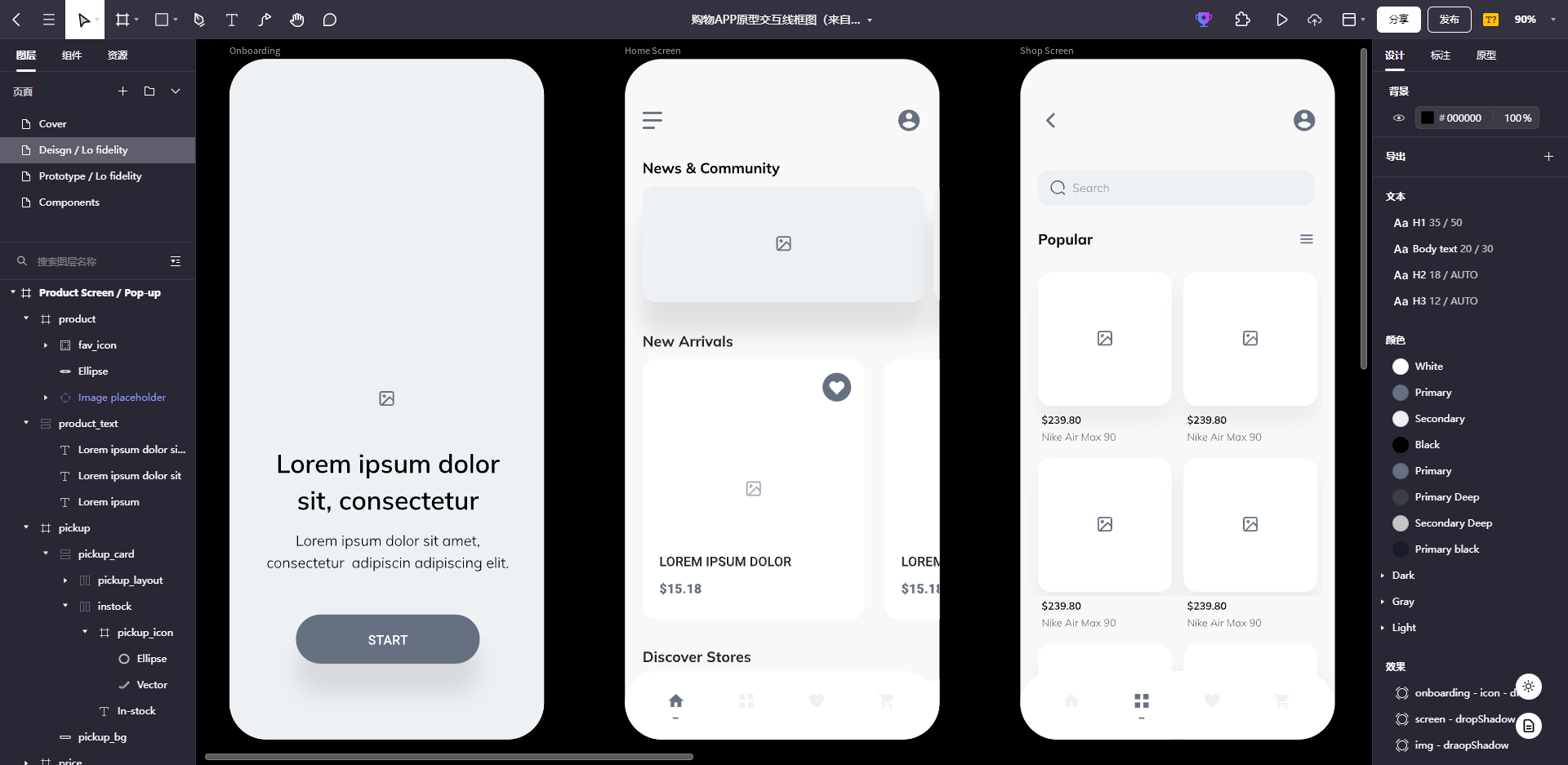
原型:Pixso支持建立流畅的原型框架流程,将产品整体方案进行具象化演示,以便产品经理、设计师、开发共同探索分析用户核心需求。
-
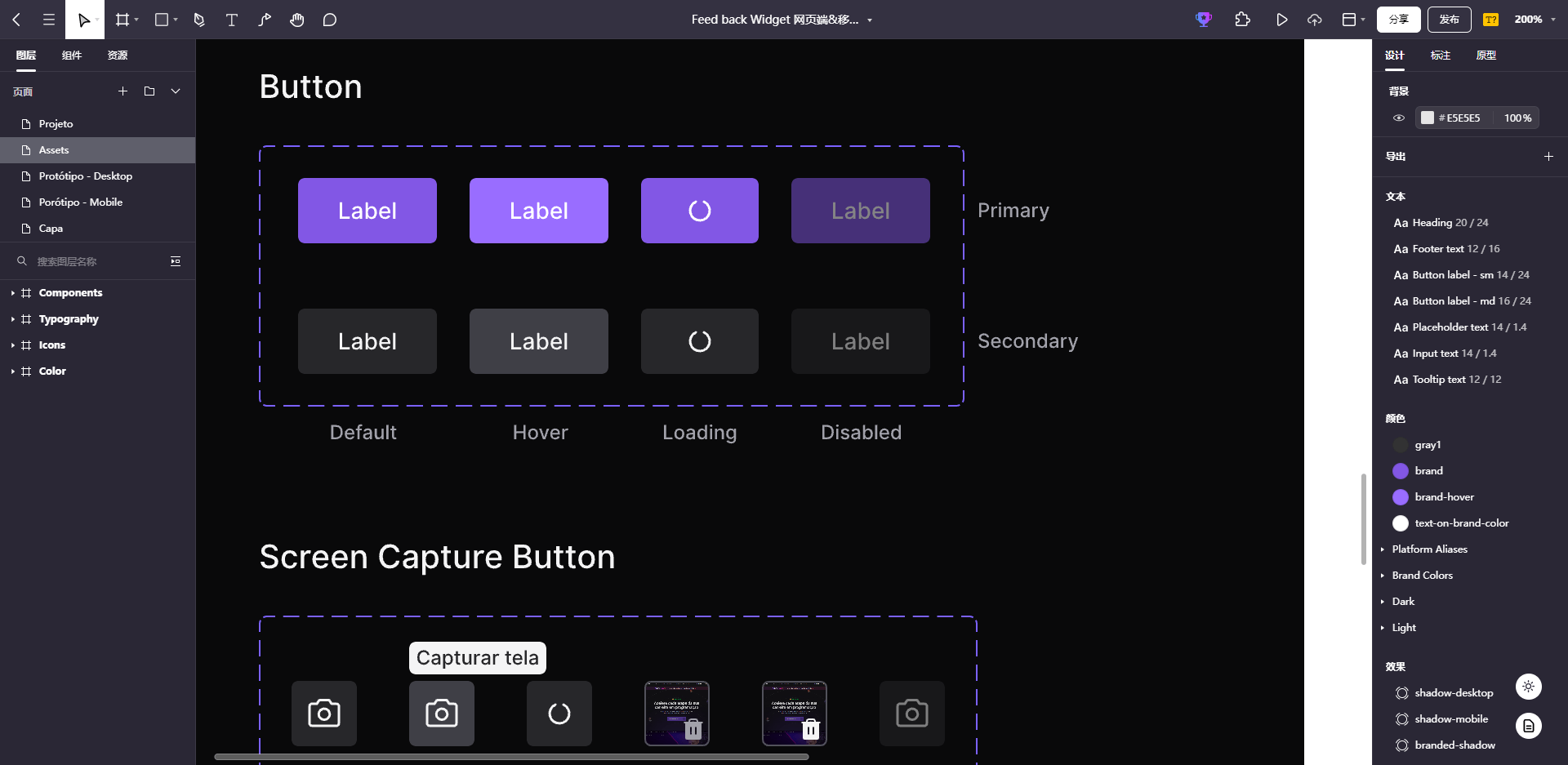
设计:借助Pixso内置设计系统和社区资源,产品经理、UI/UX设计师可获得海量原型模板、页面、组件及图标素材 ,开启敏捷高效工作。
-
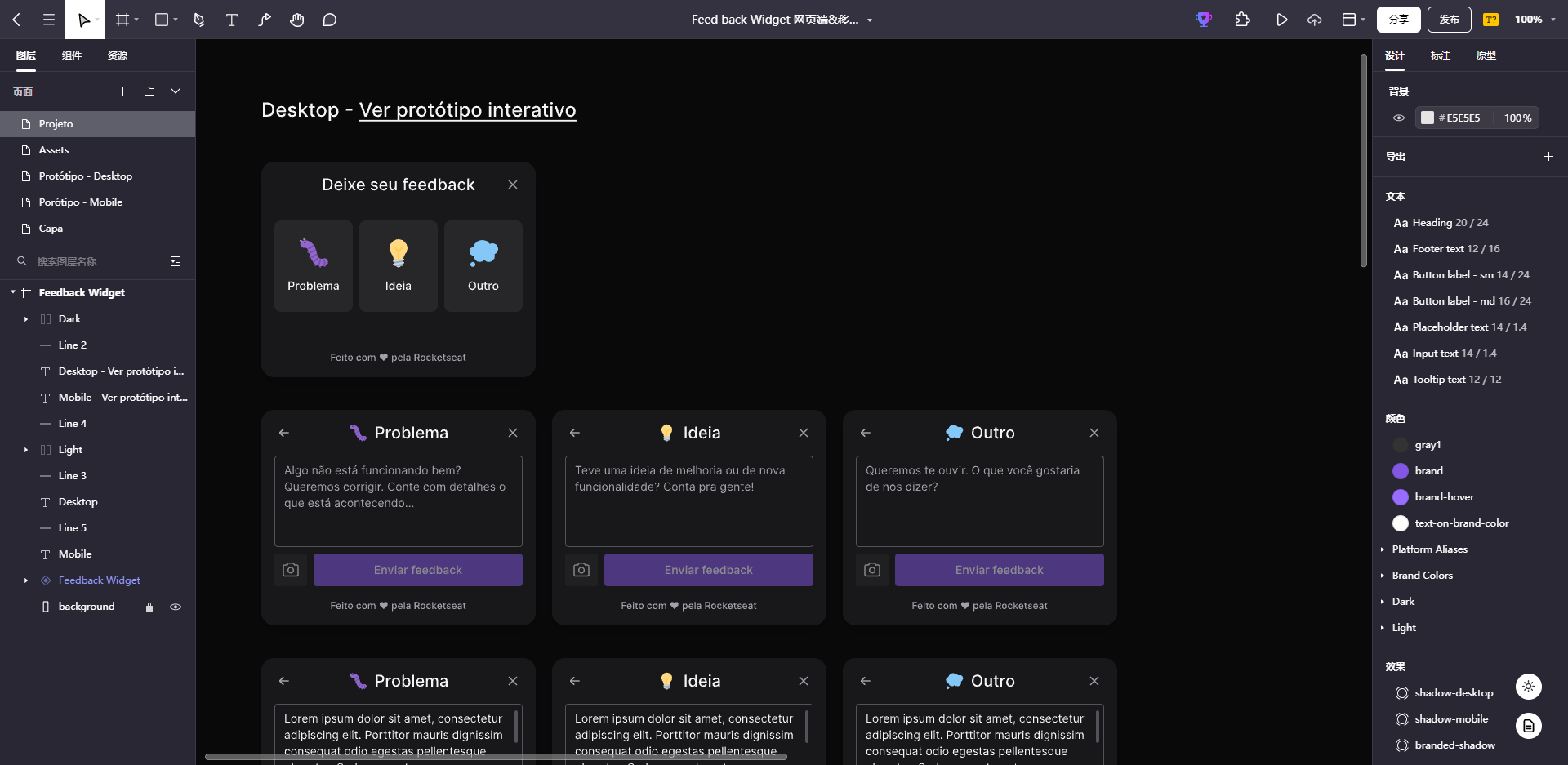
交互:在跳转、弹窗、切换、关闭等情景下,提供丰富的转场交互动画自定义设置,可组合实现上百种转场形式。
-
体验反馈:提供宏观和微观双重视角,即可完整地向外界演示产品全貌和交互细节,也可预览GIF来微调动作、动画设计,与团队在协作中不断优化体验。
-
团队协作:通过浏览器进入Pixso,实时获取所有原型设计信息,一个工具替代多种传统原型设计和项目管理工具,真正提升产设研团队的沟通协作效率。




