1. 为什么制作原型
原型是UI设计师向开发人员、产品经理、用户、运营总监,准确传达其设计想法的完美形式。原型的交互方式主要有以下几种:
动画转换
动画转换指UI组件或界面从一个动作转变为另一个动作。流畅的交互有助于用户熟练操作应用程序,而动画转换类的交互,则有助于指引用户完成指令。
缓和
缓和决定了两个连接帧之间的过渡速度,有助与UI设计师创建更加自然流畅的交互。
-
线性
-
缓入/缓出
-
轻松进出/轻松返回
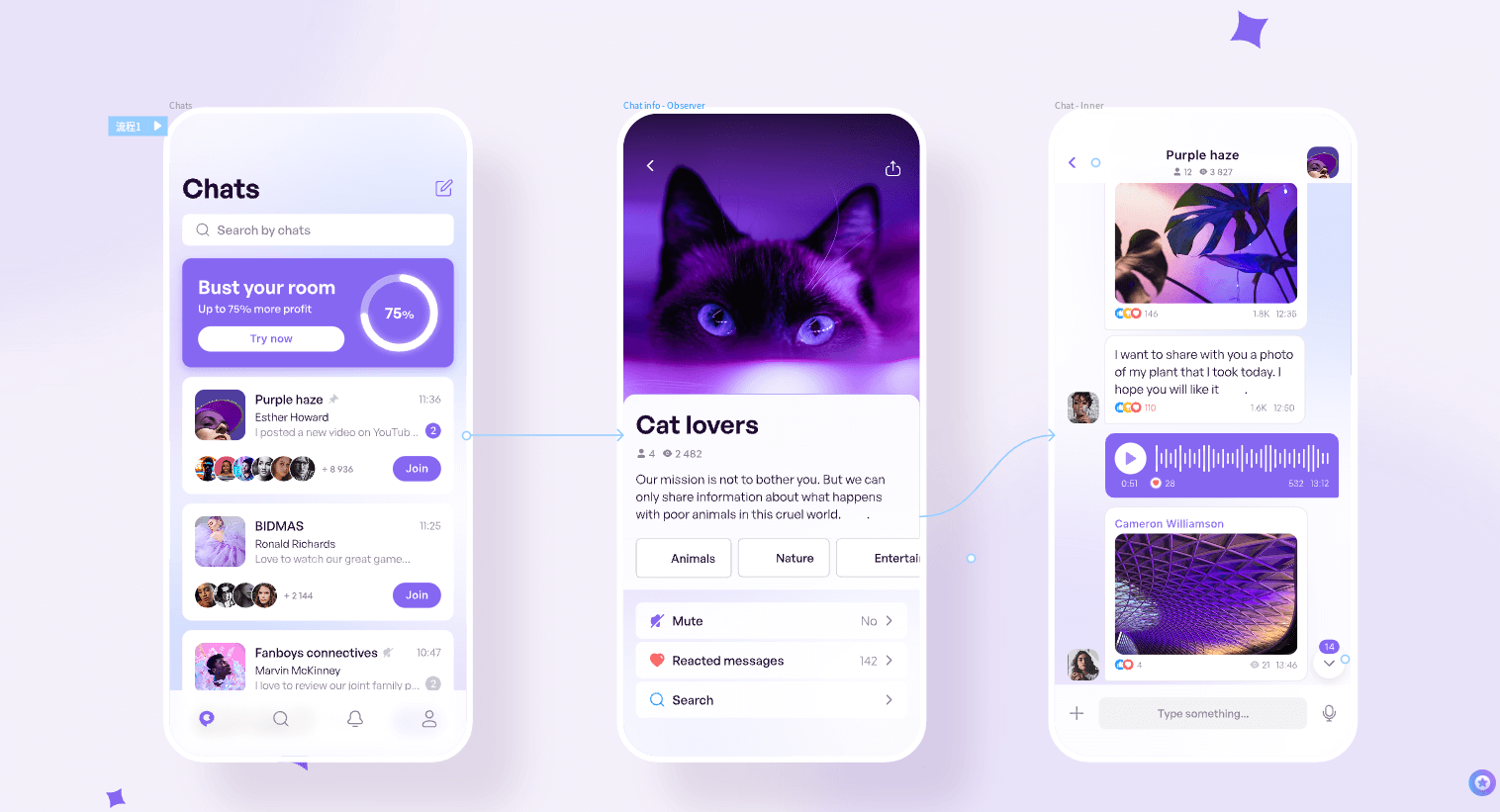
流程原型
流程原型展示了用户体验的整个旅程。例如,用户在主页上登录,然后单击课程图标,这会将他带到可用课程列表。那么,当用户点击教程图标时呢?因此,对用户体验进行原型设计非常重要,这样你就可以在开发开始之前,测试你的应用程序,以便不断对应用程序进行迭代。

微交互
微交互是执行动作时发生的小型或微妙的功能动画。微交互通常会让用户产生愉快的体验。
转场动画
Pixso 最令人惊叹的功能是转场动画。支持即时、溶解、智能动画、推动、滑入、滑出等多种渐入渐出动效,轻松构建出色用户体验交互,体验最终产品形态。
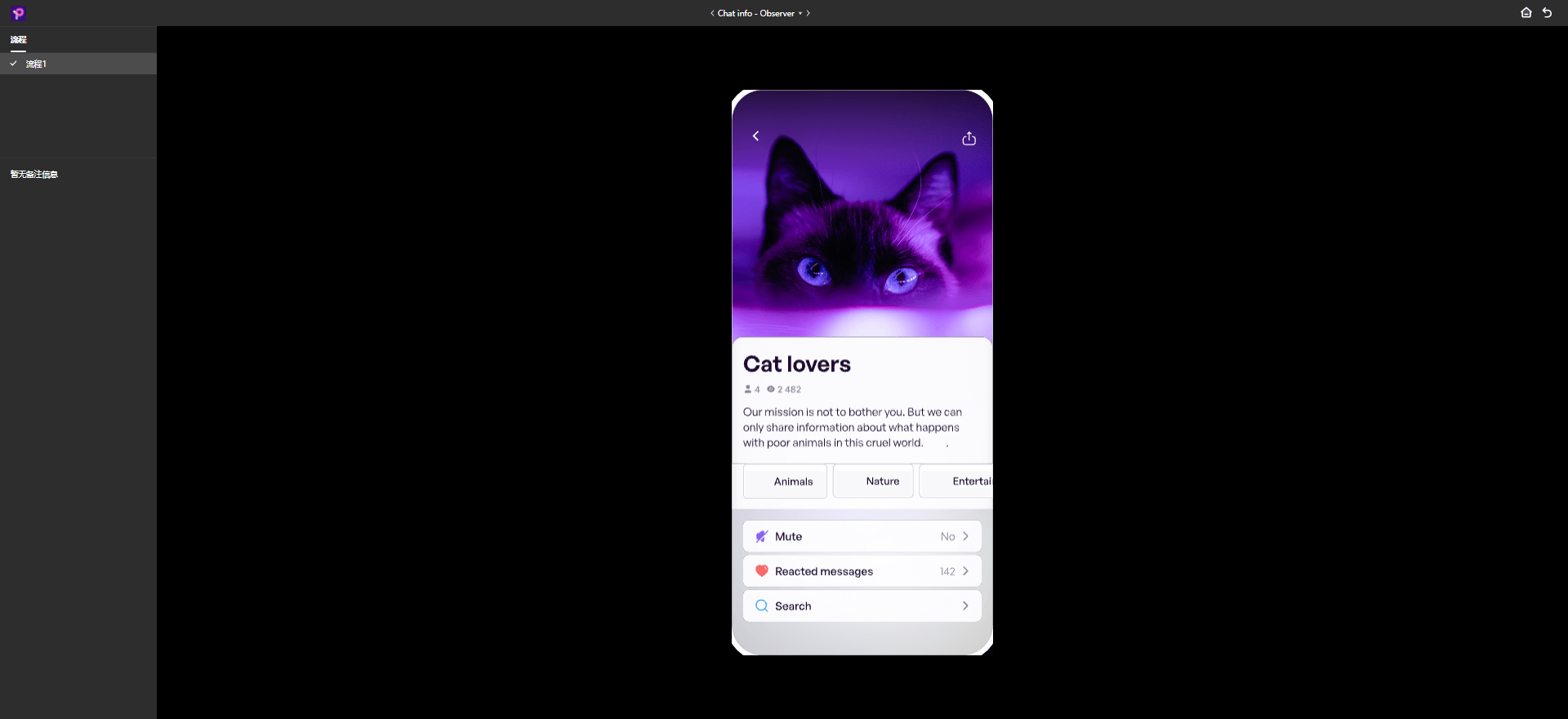
预览
您可以随时通过按下 Pixso UI 右上角的“演示”按钮预览原型,或使用 Pixso Mirror 应用在手机上查看原型。原型本身可以像设计文件一样共享。这对于应用程序创建完整的体验,并将其展示给用户非常有用!

2. 制作原型交互教程
第一步:先准备好要交互的两个原型

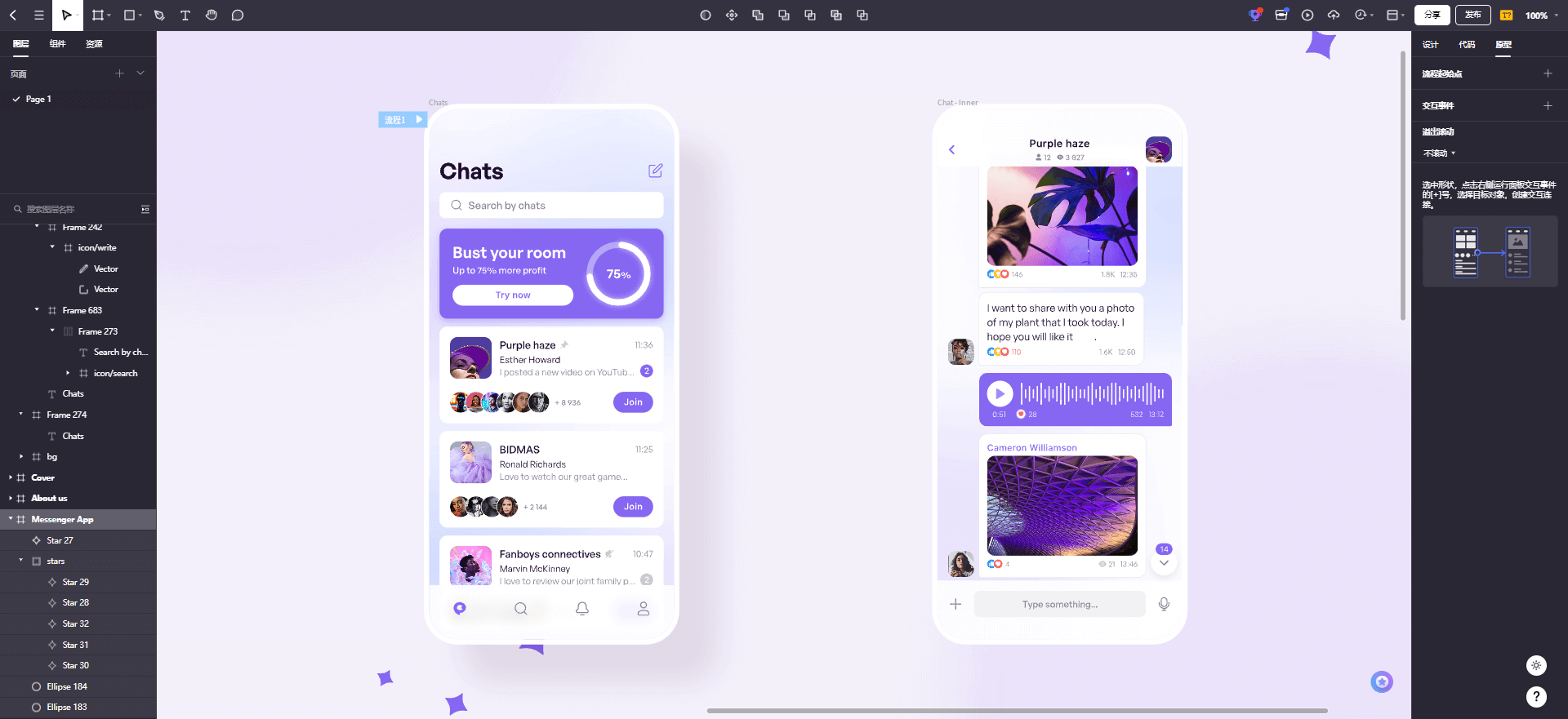
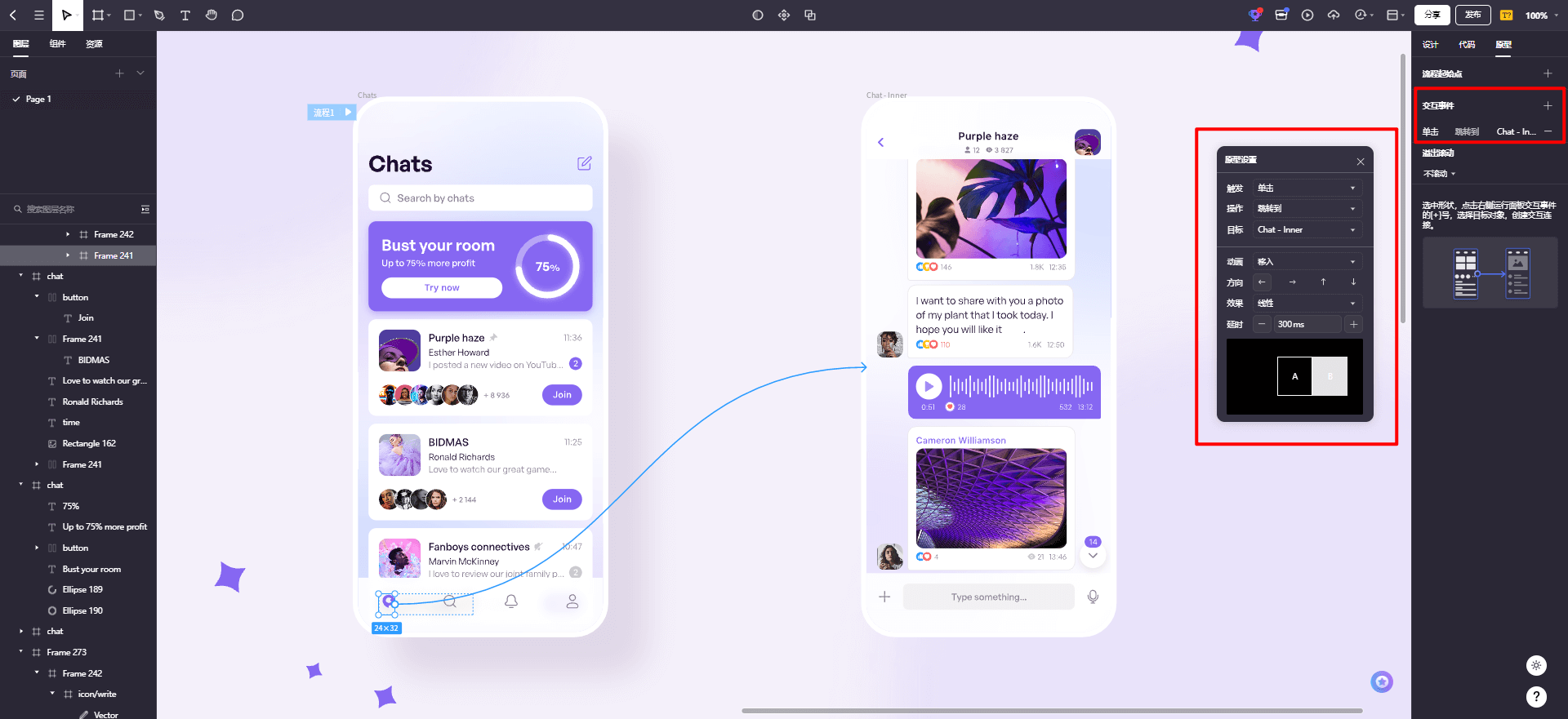
第二步:在右侧界面点击原型,选择要交互的某个UI组件。

第三步:点击右侧菜单原型,添加交互事件。

第四步:设置原型。选择触发方式和你想要跳转的界面,你也可以任意选择条状的动画和方向,参考值:
-
触发:单击
-
操作:跳转到动画:移入
-
方向:向左
-
效果:线性
-
延时:300ms

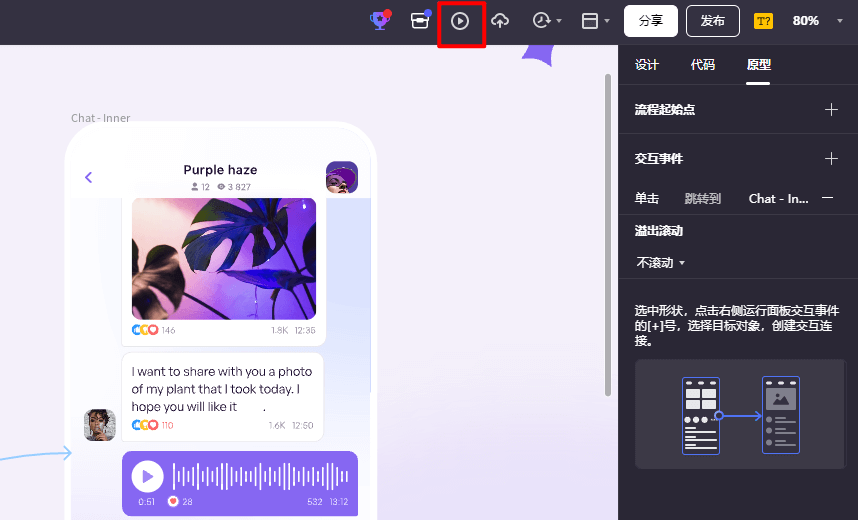
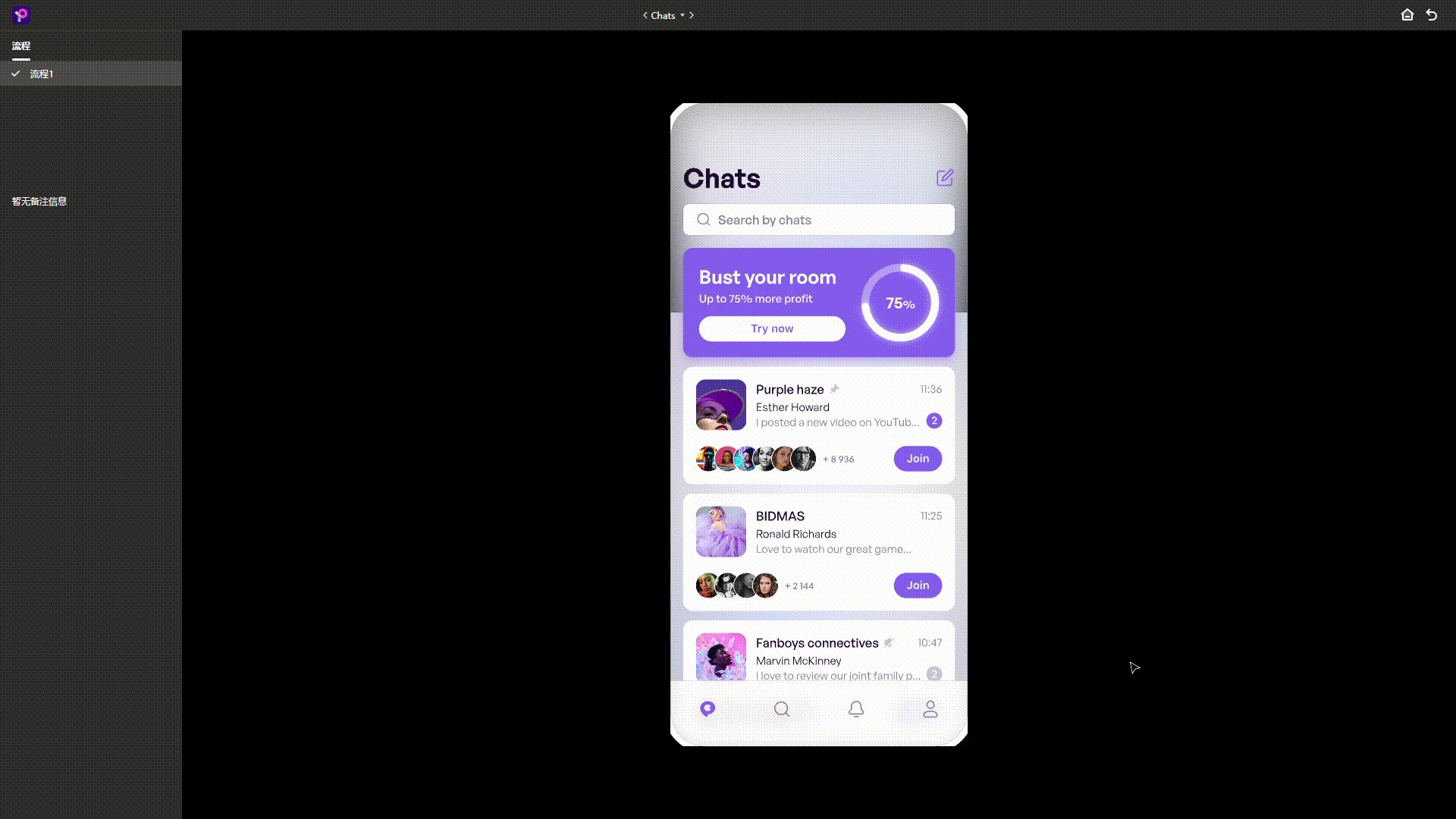
一个简单的原型交互事件就完成了啦。你可点击右上角演示,查看界面的交互效果。


为什么Pixso能满足UX设计师多方面的交互需求
Pixso在跳转、弹窗、切换、关闭等情景下,提供丰富的转场交互动画自定义设置,可组合实现上百种转场形式。6种转场动画、7种动态曲线、8种鼠标/手势指令动作、自定义转场时间/方向。
-
交互事件演示:实现页面跳转,使用鼠标交互、手势交互、键盘、延时等路径动画,制作引人入胜的产品演示。
-
丰富的转场动画:支持即时、溶解、智能动画、推动、滑入、滑出等多种渐入渐出动效,轻松构建出色用户体验交互,体验最终产品形态。
-
缓动曲线设置:支持自定义曲线运动时间,支持线性动画、缓出动画、缓入动画、缓入缓出动画等设置。
Pixso帮你打造互动感十足的转场交互!