图片排版怎么做?图片排版布局设计对于整体的视觉效果起着至关重要的作用。但作为一名新手设计师,要创作出极具视觉吸引力的作品并不容易。本文将为大家分享图片排版的7个实用技巧,希望能帮助大家在进行图片排版布局时,做出生动有趣、吸引眼球的作品。
1. 网格系统
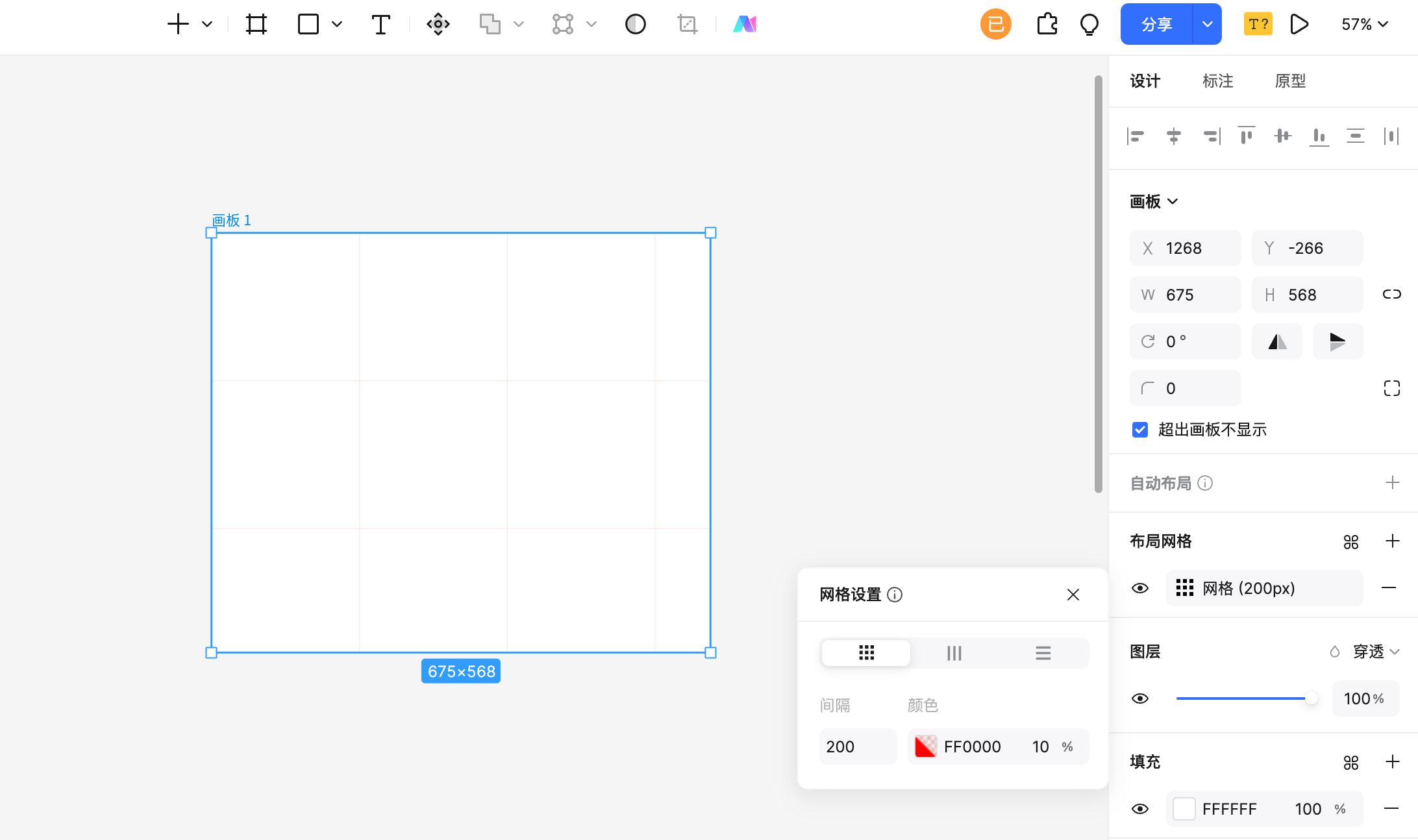
网格系统是图片排版设计中的利器,它可以帮助你更好地组织和排列图片,使图片排版布局更加整洁有序。通过划分页面的列和行,你可以轻松地对齐图片,确保每个元素都处于正确的位置,给人一种很规范、很有条理的感觉。
如果你想要使用网格系统进行图片排版设计,推荐你使用pixso,它的“布局网格”功能可以帮助你快速的创建所需的网格,有效的提升工作效率。而且,Pixso是基于浏览器运行,无需下载客户端就可以打开使用,非常方便。
2. 适当运用留白
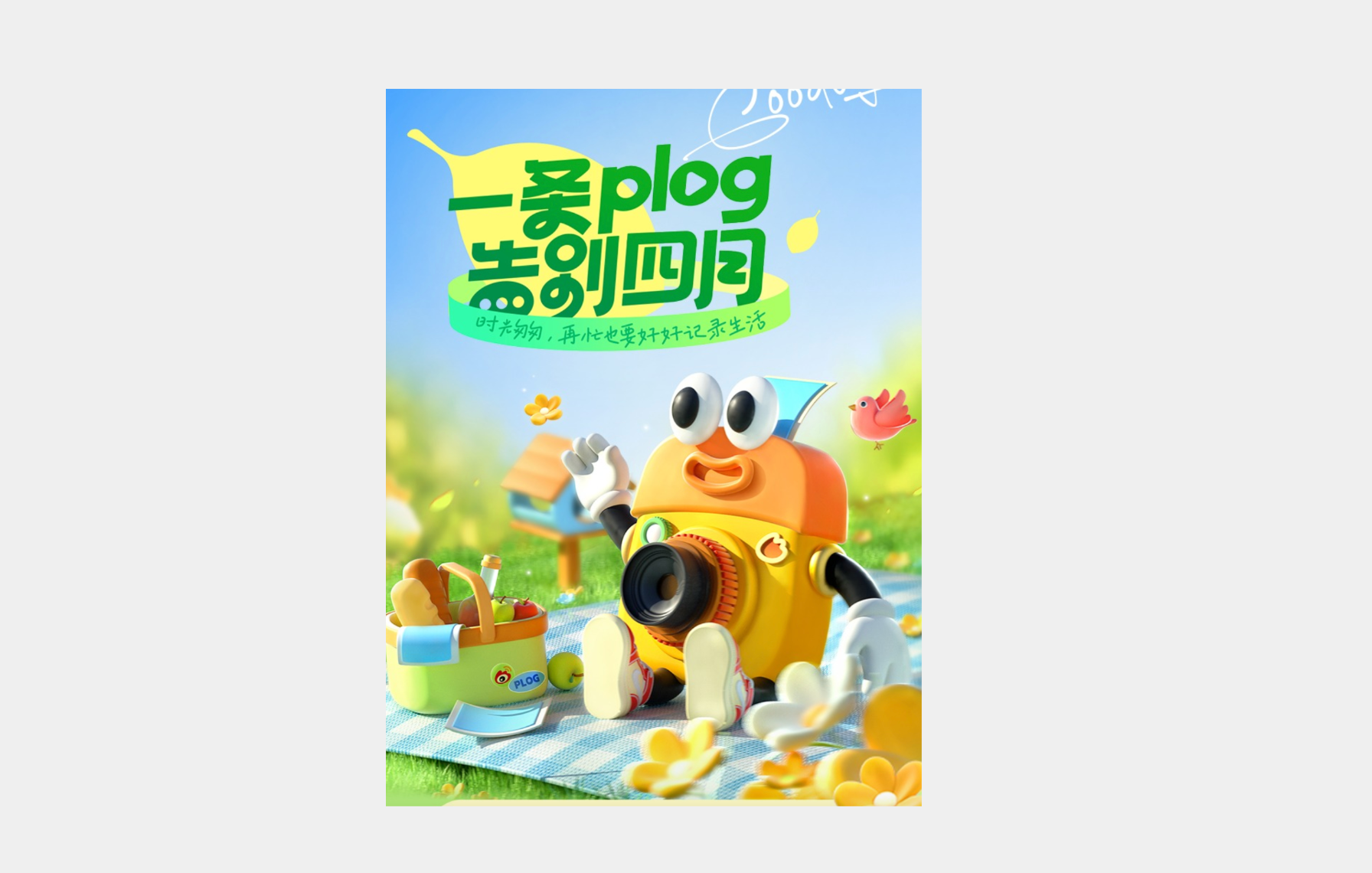
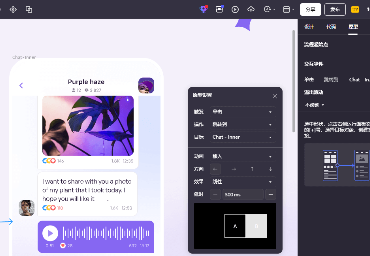
留白不仅仅是空白的地方,它是设计中重要的组成部分。合理运用留白可以让图片更加突出,提升整体的视觉美感。在排版时,不要将图片和文字堆砌在一起,适当地留出空间,让设计“呼吸”。如下图,将图片位于版面正中央,图片周围进行留白设计,可以让用户的视觉重点更加聚焦。
3. 巧妙使用重叠效果
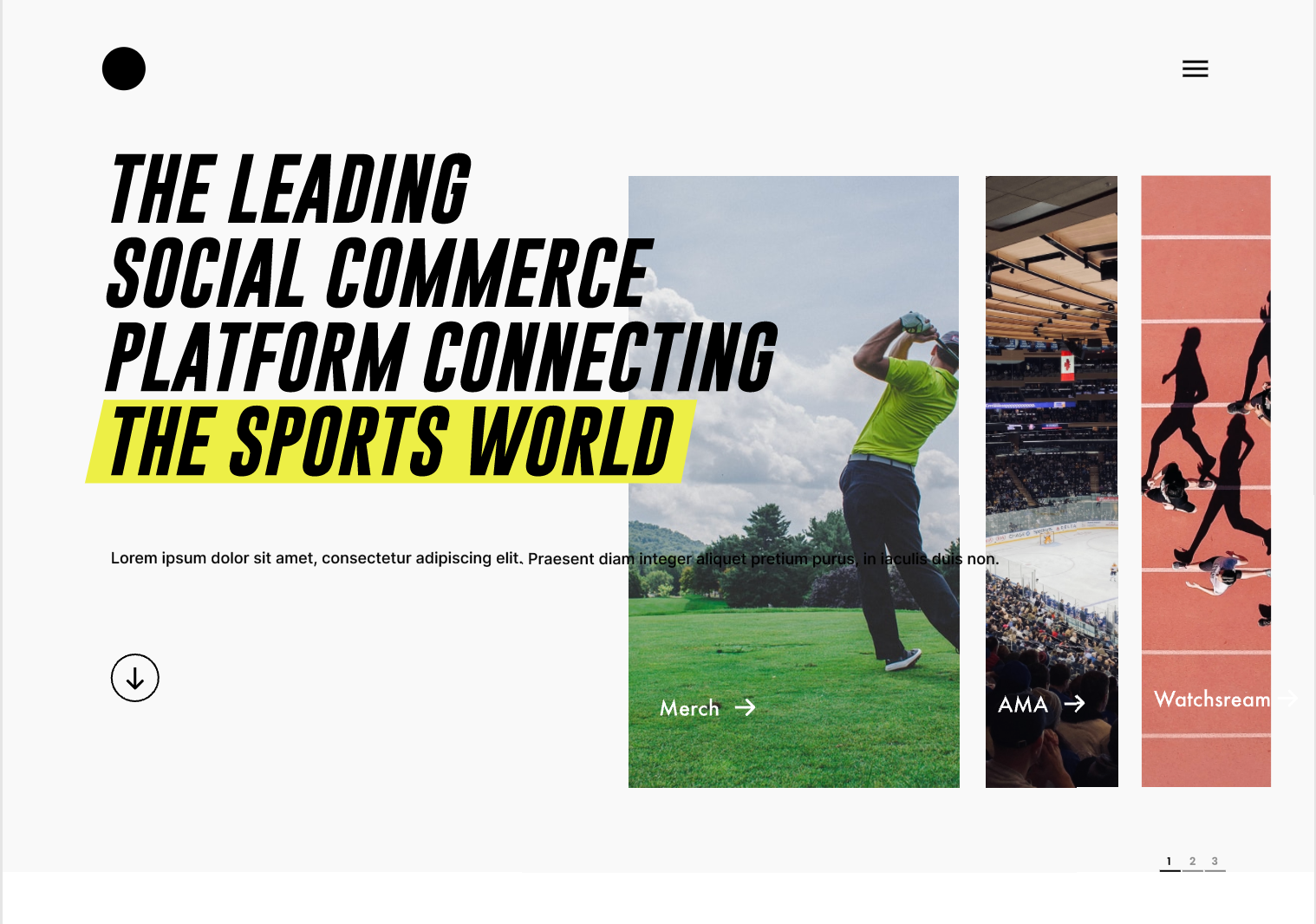
图片的重叠效果可以增加设计的层次感和立体感。在排版中,可以尝试将图片和文字或其他图片部分重叠,创造出独特的视觉效果。需要注意的是,图片上叠加文字,需要文字较大,图片是异形,这样效果较好。
而文叠图,需要考虑文字的识别性,很多时候需要给文字添加底色块。如下图所示,将标题文字叠加在图片上,将用户的视线引导至图片,从而提升整个画面的层次感。
4. 颜色关联
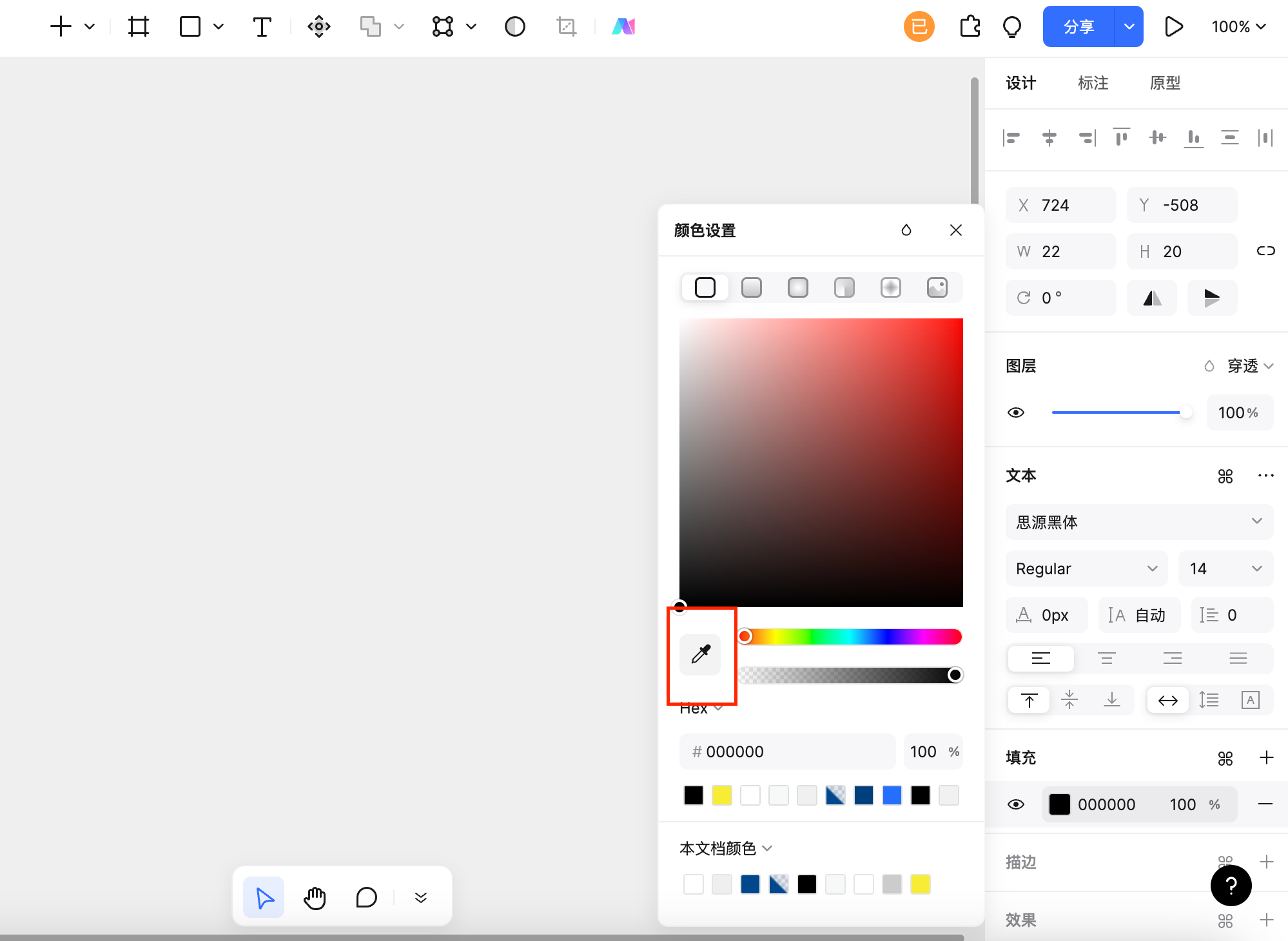
图片的色调应该与整体设计的配色方案保持一致。统一的色调可以让排版更加和谐,避免杂乱无章的视觉效果。在配色方面,常用的一种方法就是从画面中提取颜色,将颜色赋予给文字,这样可以确保整体画面的和谐、统一,让用户容易的将图片与文字关联起来。如下图所示,将画面中玉米粒的黄色吸取出来,赋予给标题文字,让整个画面的色彩看起来非常协调。
如果你使用Pixso工具设计,点击它的吸管工具可以帮助你快速的吸取图片上的颜色,非常的方便。
5. 文字与图片风格契合
将文字与图片巧妙结合,可以让你的设计更加生动有趣。但在设计时,需要注意文字的字体风格与画面契合,建立文字与图片风格的关联性。比如图片是比较圆润、柔和的,字体就不能用太硬朗、尖锐的,图片是豪放、随意的,字体就不要太拘谨、保守。如下图所示,图片中的IP图像非常的圆润可爱,文字主标题也选用了比较圆滑、亲和力较强的字体。
6. 善用对比
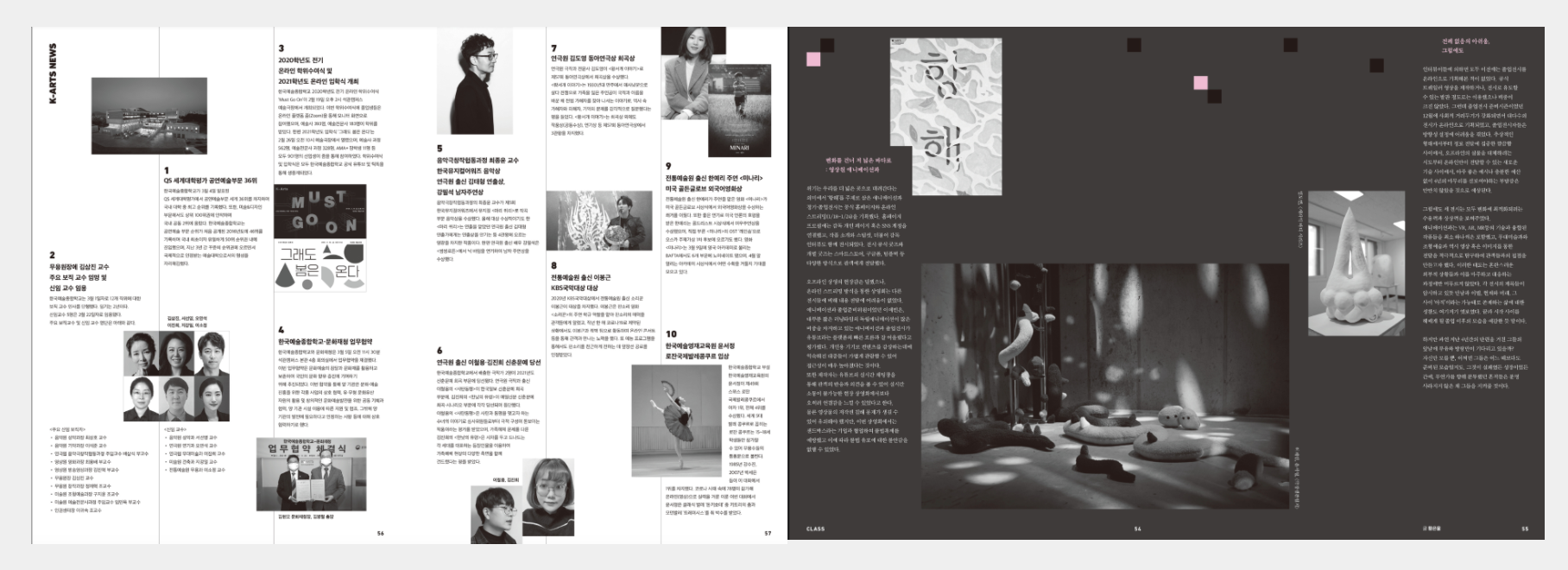
对比是增强视觉效果的有效手段。通过在图片排版中使用大小、颜色、形状的对比,可以让设计更具视觉冲击力。如下图所示,如果在版面中将大小差不多的多张图片分开排列,该版面看起来会缺乏重点且没有张力,而如果将其中一张图片放大,就会在整个画面中突出,与其他图片形成强有力的对比。
7. 对齐与错落
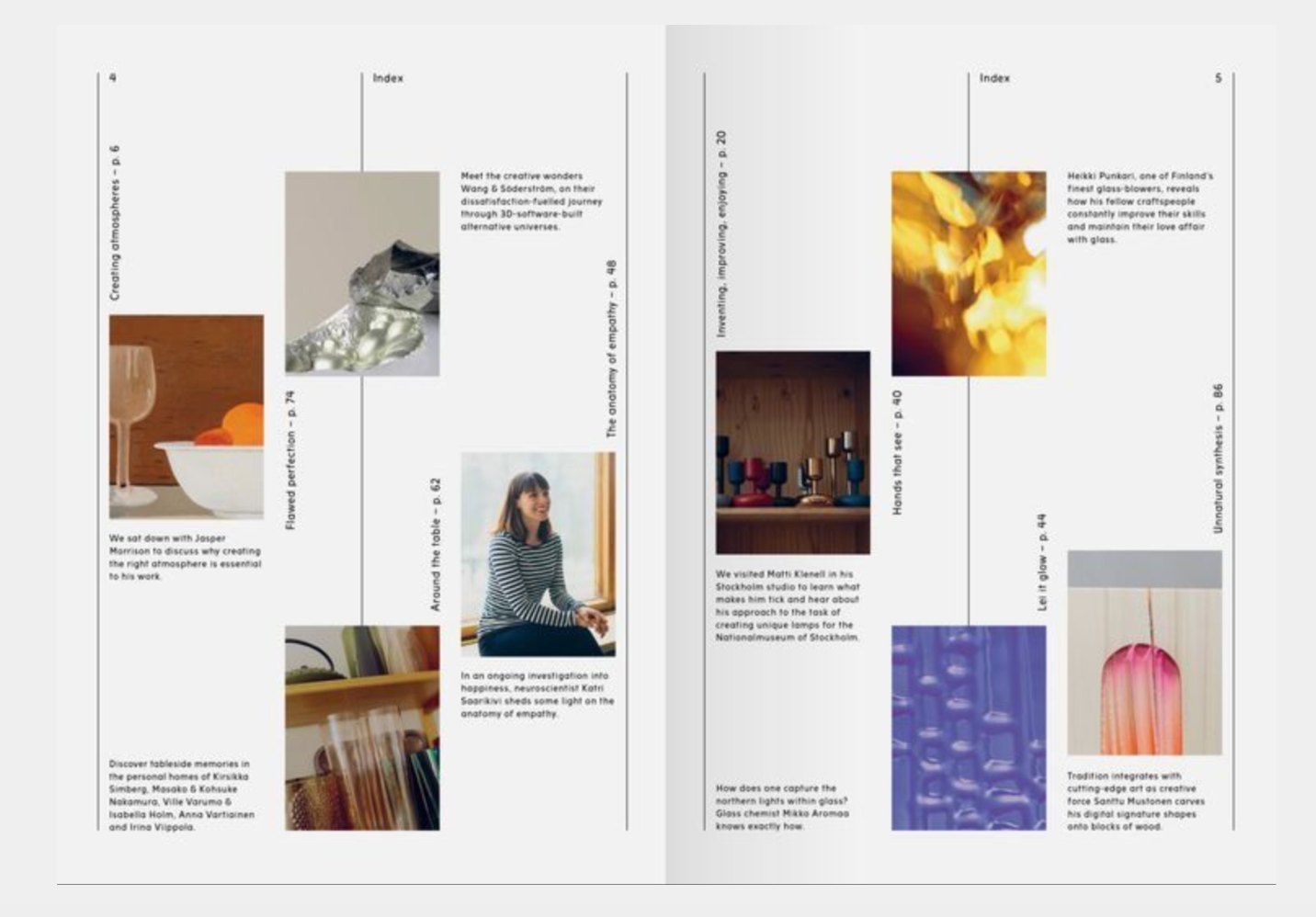
对齐是板式设计中常见的原则,但是有时候反其道而行之,采用错落有致的图片排版方式也会让整个画面产生一种韵律感。需要注意的是,采用此种方式的排版,文字需要根据图片的形状采用合适的对齐方式,例如:左对齐、右对齐、居中对齐等。如下图所示,整个画面的图片进行错落有致的排版,文字与搭配的图片采用了左对齐的方式,给人一种很强节奏感,视觉对比强烈。
以上就是本次Pixso设计师为大家分享的图片排版的7个技巧了,相信掌握并熟练运用这7个技巧,可以有效的帮助大家提升图片排版的视觉吸引力,创造出更加出色的视觉效果。当然,如果你在设计时,没有太多灵感或者想要获取一些优质的素材,这里Pixso设计师推荐大家可以看看Pixso资源社区,Pixso资源社区提供了海量的免费设计资源,有插图、UI、网页、图标等,可以帮助你节省设计时间、提供设计灵感,快速创建出优秀的设计作品。点击注册账号,免费使用Pixso