想知道PS怎么切图?本篇文章将为你详细讲解!切图作为UI设计中常见的工作,一般是对高保真原型进行切图,然后提供给开发人员。而切图作为UI设计的最后一步,其中有很多规范和技巧,本文将为你提供几种怎么用PS切图的常见方法,接着往下看!
1. Photoshop切图方法
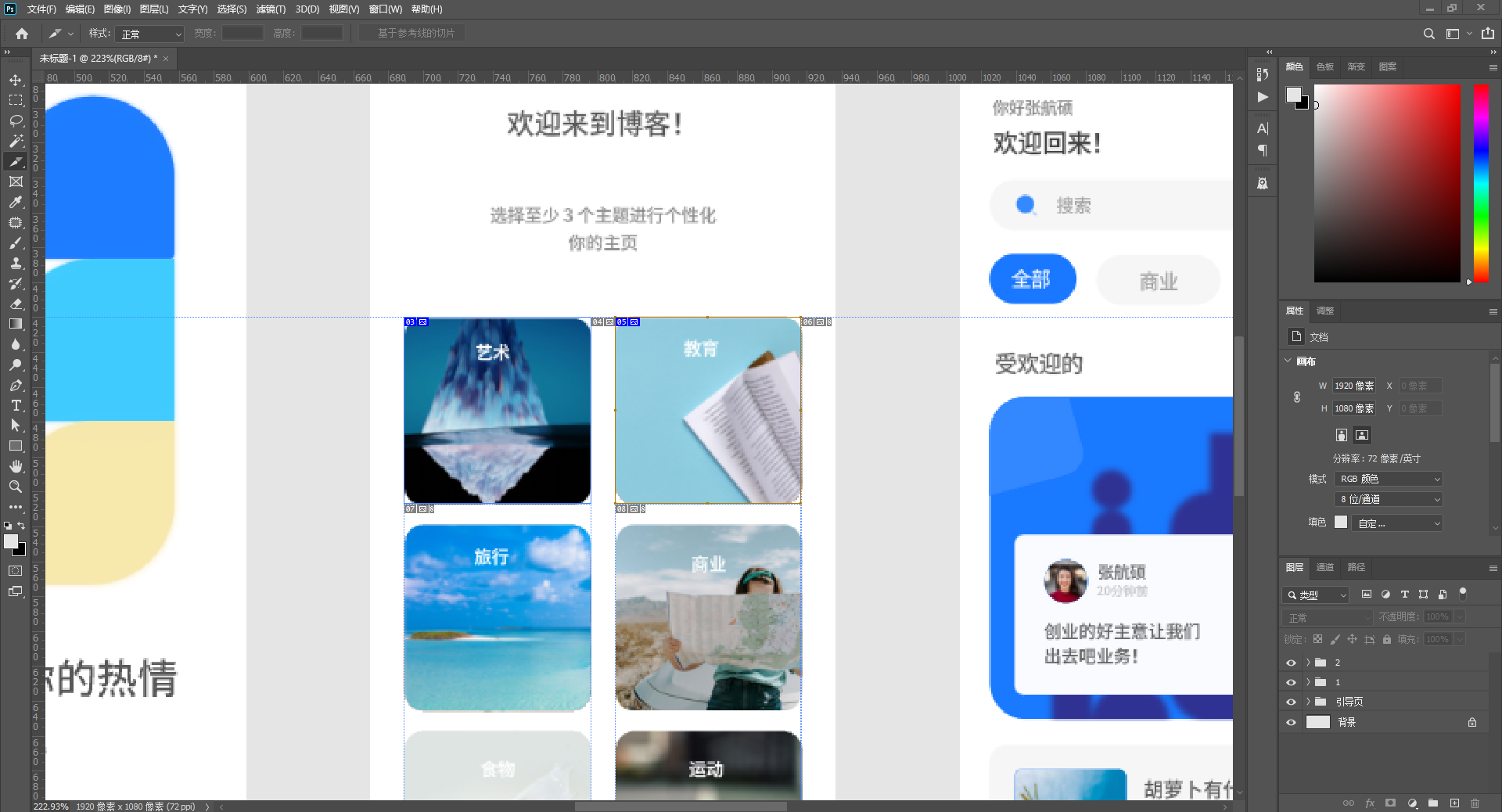
(1)图层切图
快速导出为PNG
这是最简单的切图方式之一。只需右击你想要导出的图层,然后选择【快速导出为PNG】。需要注意的是,这种方法只能一个图层一个图层的导出,无法批量导出。
合并图层后导出
如果你需要导出的图片是由多个图层组成的,那么你需要先合并这些图层。按住Ctrl键并点击要合并的图层,然后右击选择【合并图层】(快捷键Ctrl+E)。合并完成后,再按照上述方法导出为PNG。
(2)切片切图
使用切片工具手动划出你想要切割的区域。
导出选中的图片时,选择“文件”菜单下的【导出】-【存储为Web所用格式】,然后选择你需要的照片格式并存储。注意,在存储时要选择选中的切片,以确保只导出你想要的部分。
(3)使用插件切图
运行在Photoshop中的插件,能够自动将你需要的图层进行输出,以替代传统的手工【导出Web所用格式】以及使用切片工具进行挨个切图的繁琐流程。但是插件的下载和安装相对比较麻烦,而且要求Photoshop是完整版,其他版本无法正常安装。
2. 使用网页版Pixso一键切图
Pixso是一款网页版的设计工具,轻便简洁、易学好用,其中针对切图和标注的功能非常强大,相比Photoshop来说方便很多,只需要选中内容,点击【导出】后面的【+】号就完成了,下面给大家详细讲解下如何使用Pixso快速切图。
Step 1:打开Pixso
先打开Pixso官网,点击中间的【在线使用】按钮,扫码登录,即可进入。
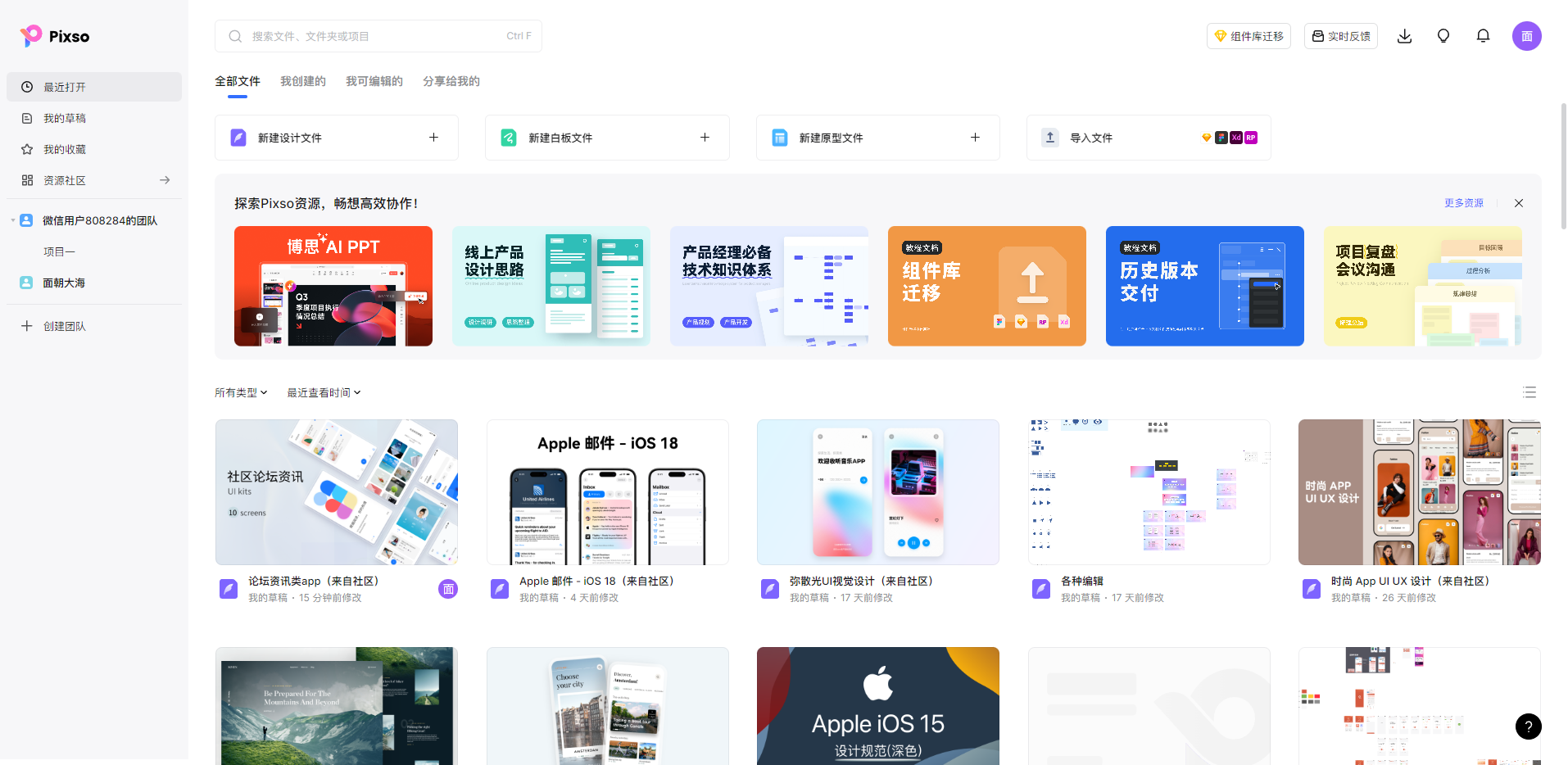
Step 2:进入工作台
扫码登录后会进入工作台页面,左侧是参与制作过的项目分类,右侧上方是新建栏分为:新建设计文件、新建白板文件、新建原型文件和导入文件。
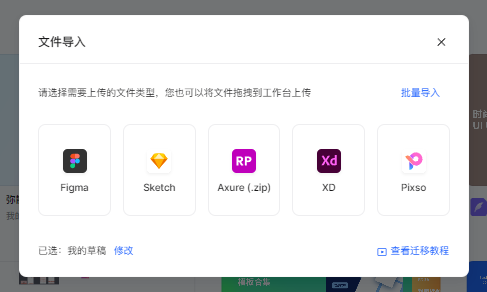
Pixso还支持多种格式的导入,方便使用不同设计工具的设计师对齐文件版本。
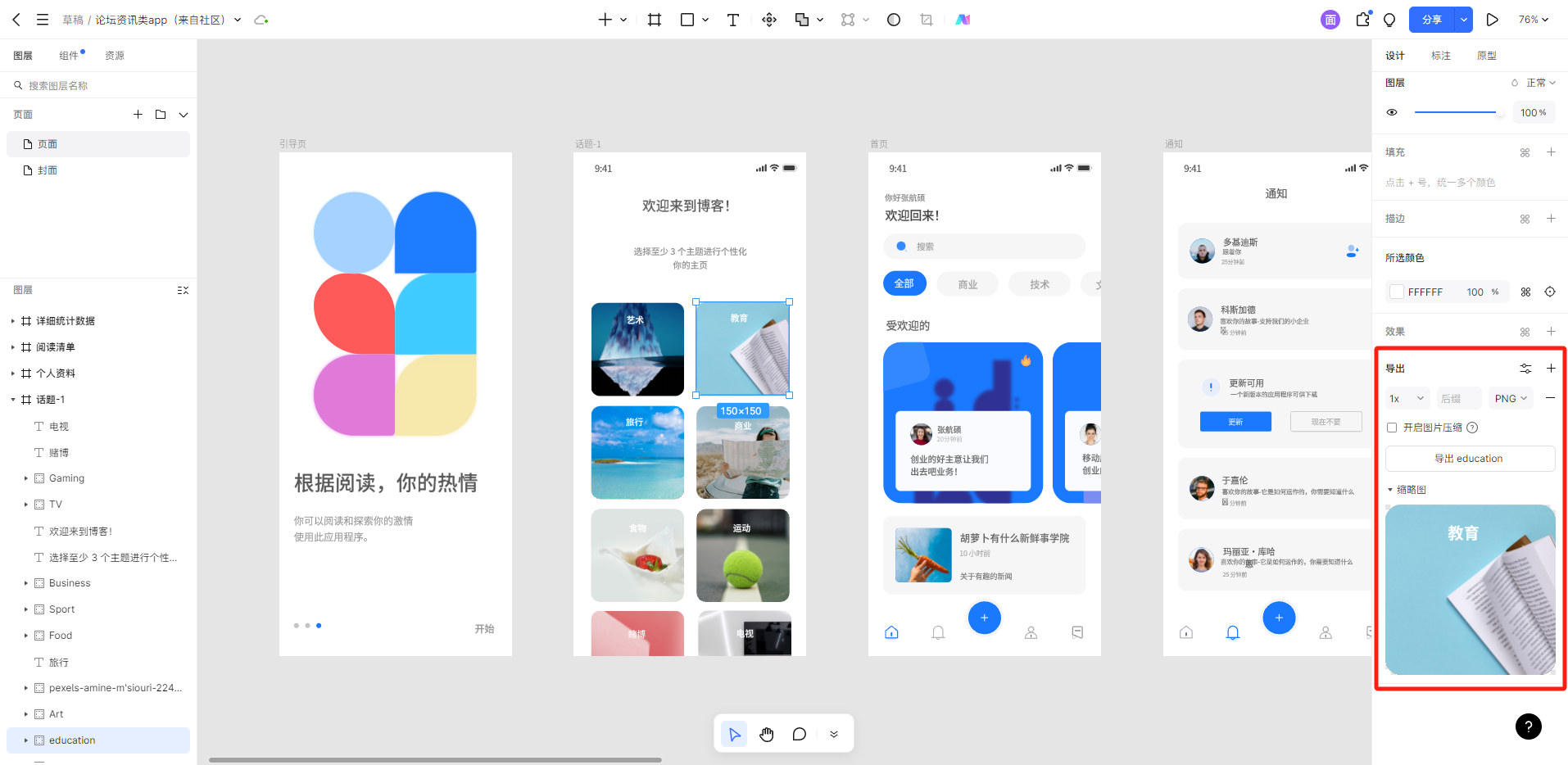
Step 3:一键切图
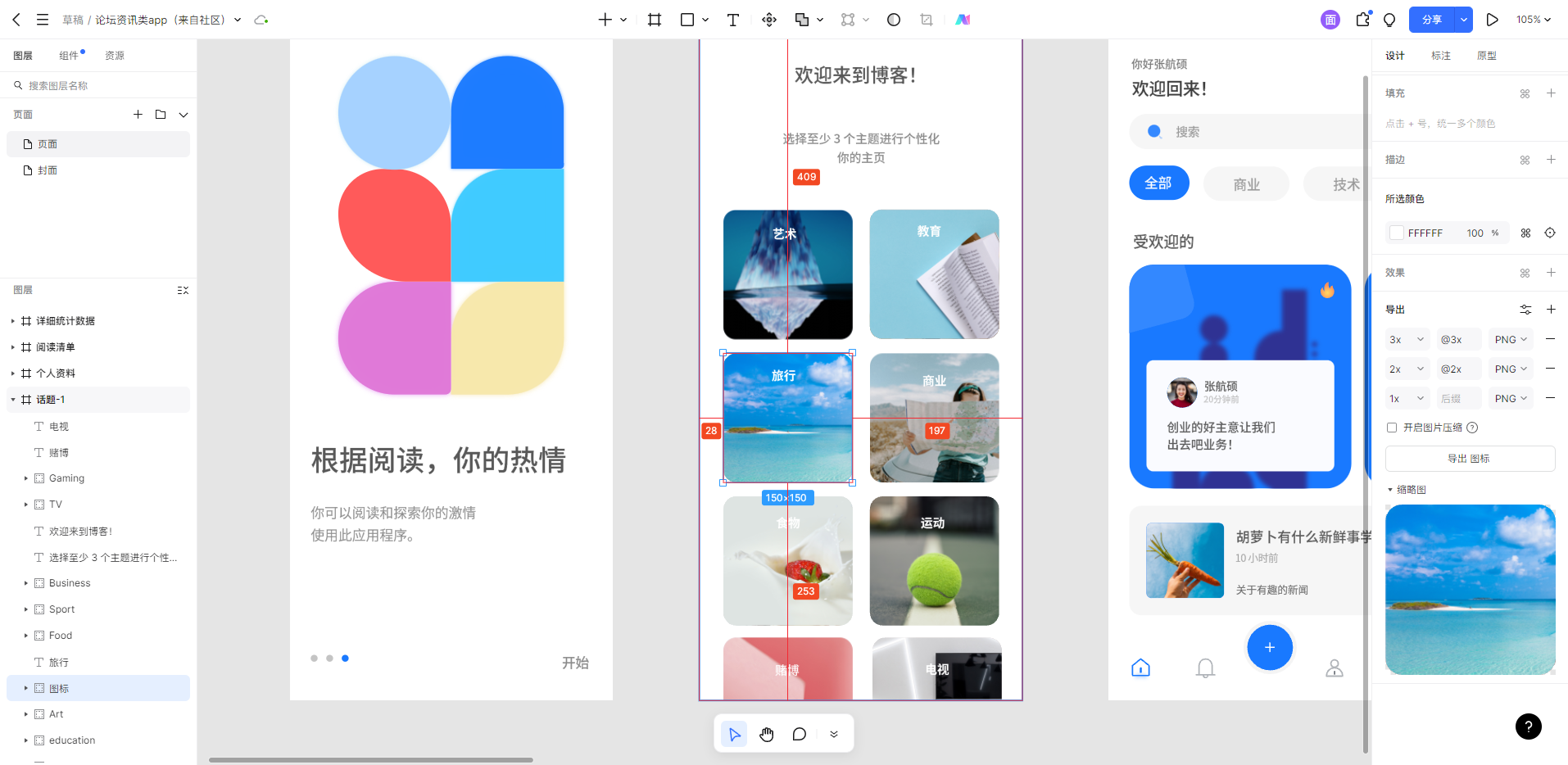
在打开的文件中选中图片,在右侧工具栏中选择点击【导出】后面的【+】号,即可完成切图,单击下面的【导出】按钮就可以将图片导出了。
Tips:Pixso切图小技巧
切图和标注是分不开的,Pixso在选中内容后,按住Alt键可以看到与其他内容之间的标注,这对开发有很大帮助。
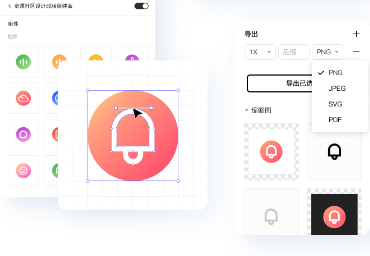
Pixso支持多种格式的切图,包括:PNG、JPG、PDF、SVG。
Pixso支持不同倍率的切图,除了支持1x、2x、3x、4x这种常规图,还支持0.5x、0.75x、512w、512h等更多倍率。
Pixso支持多种切图预设,支持iOS、Android、Web以及自定义预设等多种模式,可以一次切出多种倍率的图片,方便对接不同的客户端需求。
Pixso还支持多人协作,设计师可以将文件分享给开发人员,然后在将切图部分设置好,开发人员就可以在页面上自行下载所需要的图片,大大提升了沟通效率。
以上就是关于怎么用ps切图以及Pixso切图方法的全部内容。Pixso不仅是一款优秀的切图工具,它还是一款集AI设计探索、白板、原型、UI/UX设计、交付、管理的一体化设计工具,全面覆盖产品设计全流程,一站式解决产品设计的所有问题。
此外,Pixso内置海量的设计模板,各行业的网页设计案例满足了开源项目必要的多人协作编辑,让共创也变得尤其简单!Pixso对个人用户免费,企业和团队现在免费试用体验,内置的所有插件皆可免费使用,👉点击免费试试。