网格最早被运用于平面设计中,主要是用作版面的排版。通过网格系统让版面内容按照一定规则进行排布,从而维持版面的视觉秩序,制造层次感、模块化地管理元素,使版面能更加清晰有效地传递信息。因此学会和理解使用网格系统,对设计师来说是非常重要的一部分,今天Pixso设计师就给大家介绍如何让网格系统发挥价值,让设计画面有条理,页面元素更加和谐。
1. 网格系统的构成要素
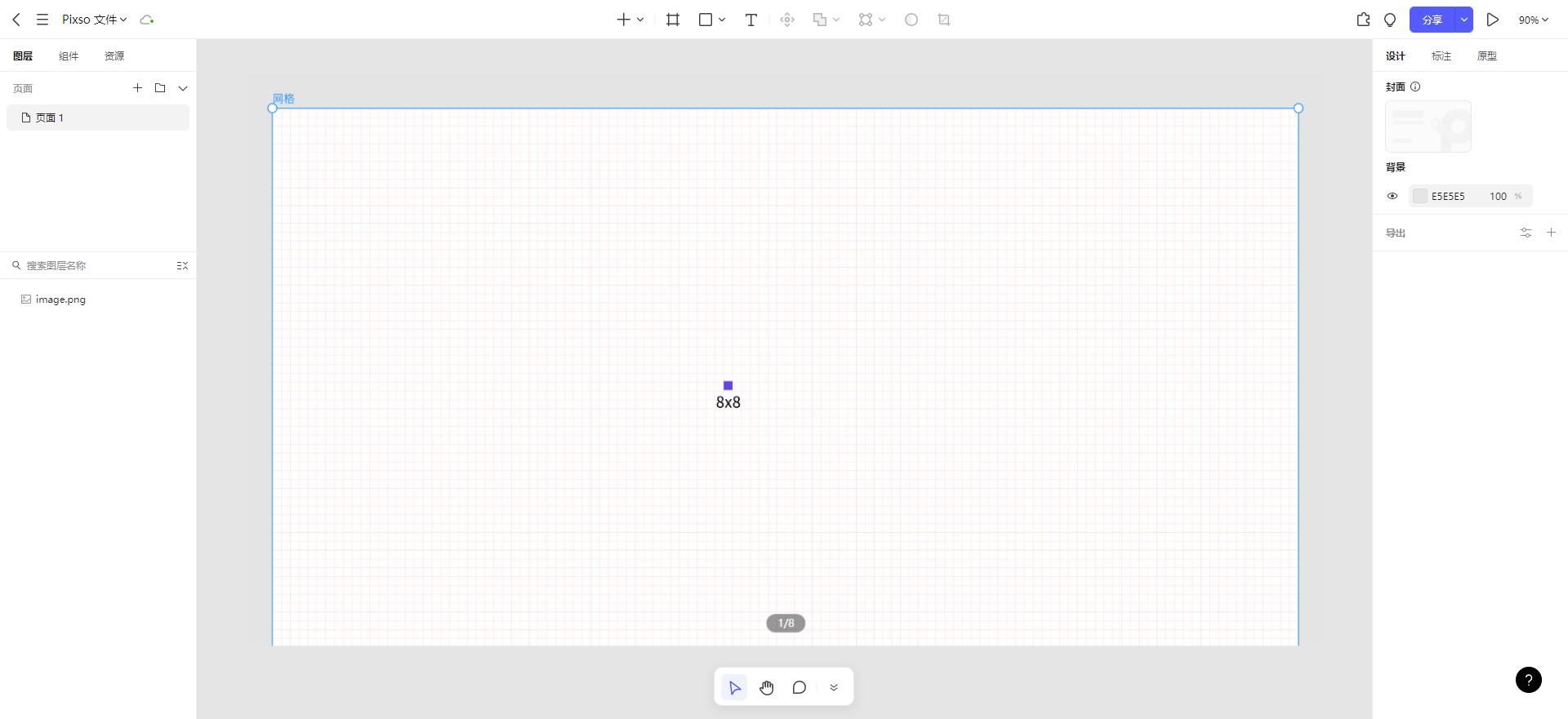
网格的基本构成单位就是单元格。最小的单元格是整个界面的最小单位,基本上所有界面中的所有元素都是基于这个最小单元格进行分布的,它对于组织界面中的元素,让整体结构更有逻辑有重要指导意义。一般来说,Pixso设计师在UI设计中,常常会采用8作为最小单元格建立UI设计的网格系统,如下图所示。

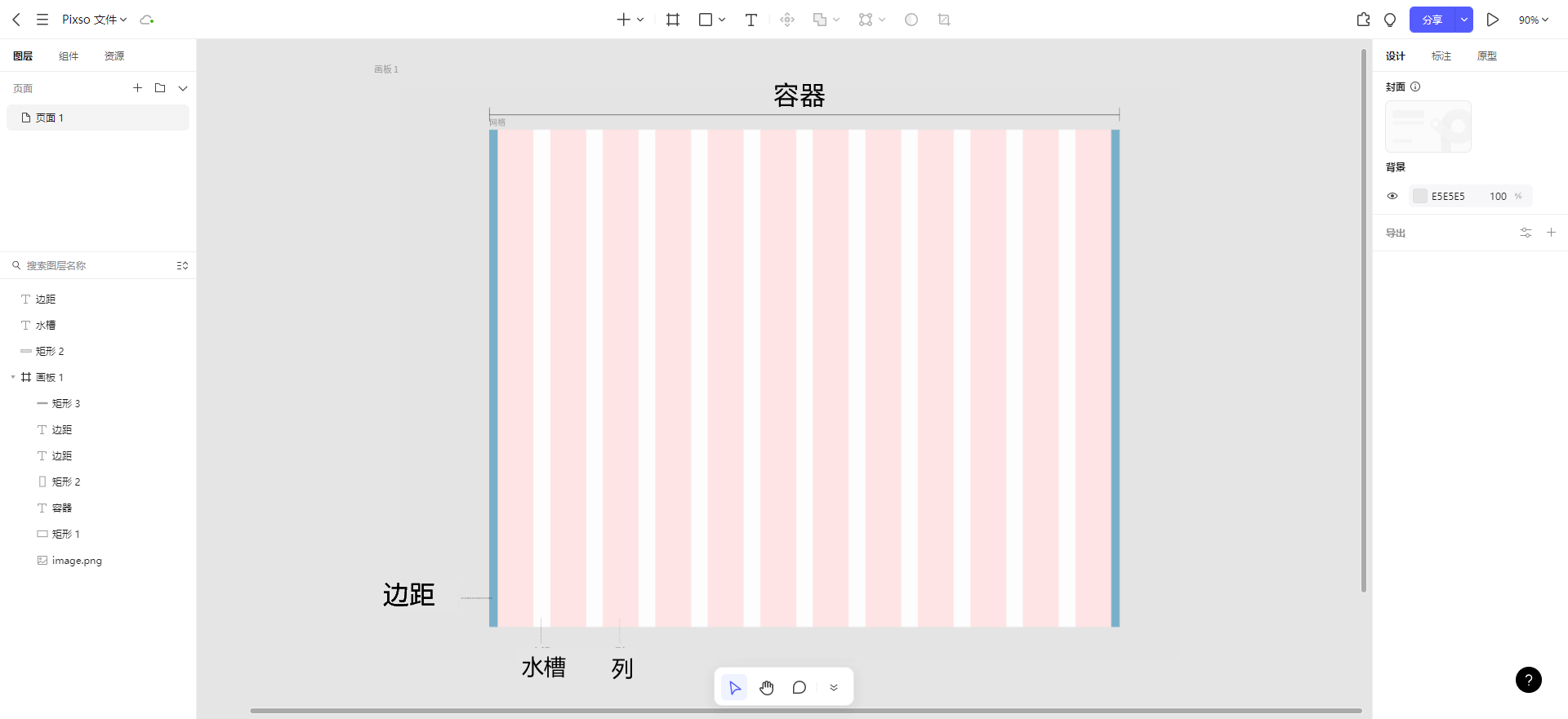
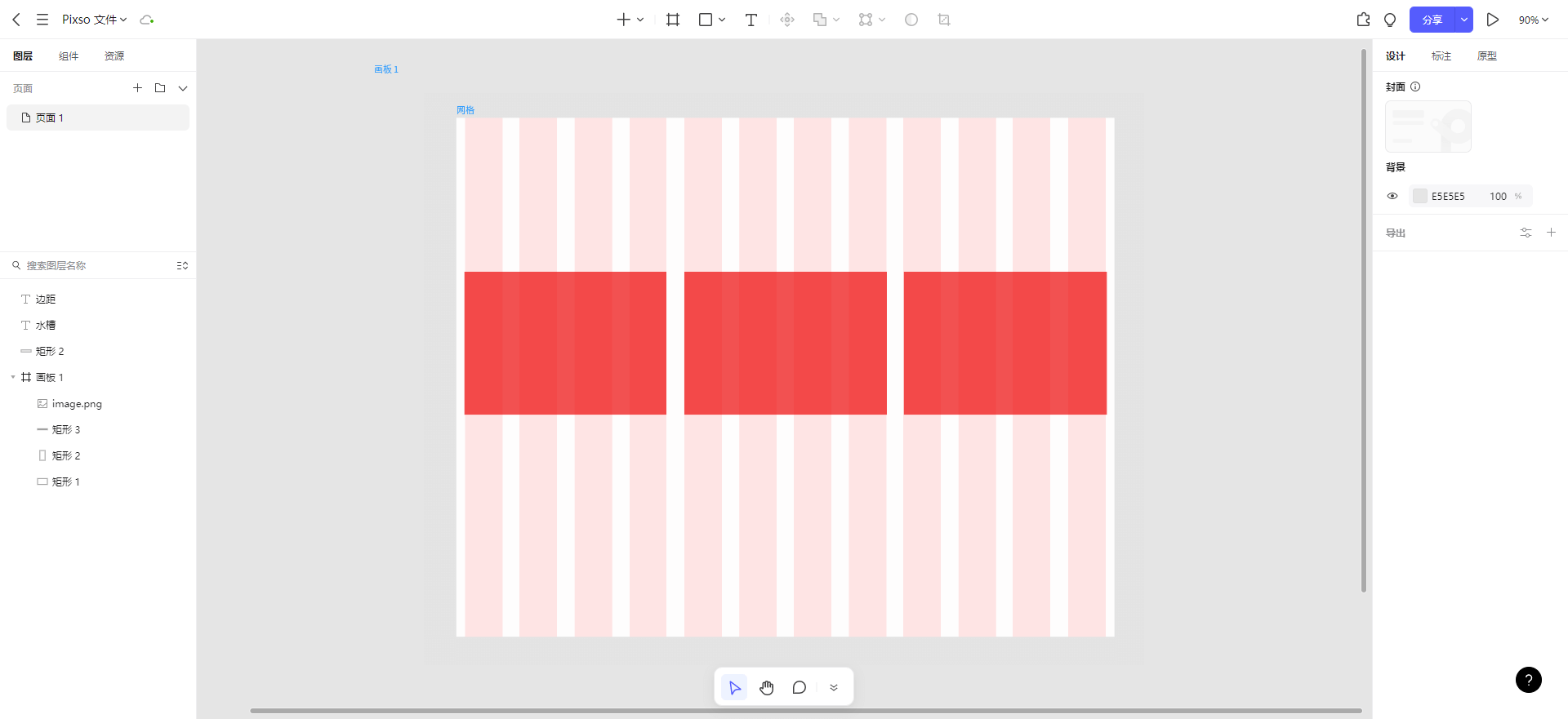
这主要是由于数字8在与开发对接过程中能够有效降低合作成本,在设计还原度上也更有保障。然后,在最小单元格为8的基础上,Pixso设计师会建立由列(Column)、水槽(Gutter)、边距(Margin)、容器(Container)等组成的网格系统,网格系统将页面划分为垂直的列,然后将 UI 元素和内容和这些柱状的列进行对齐,从而营造页面层次感,如下图所示。

2. 设置使用网格的关键
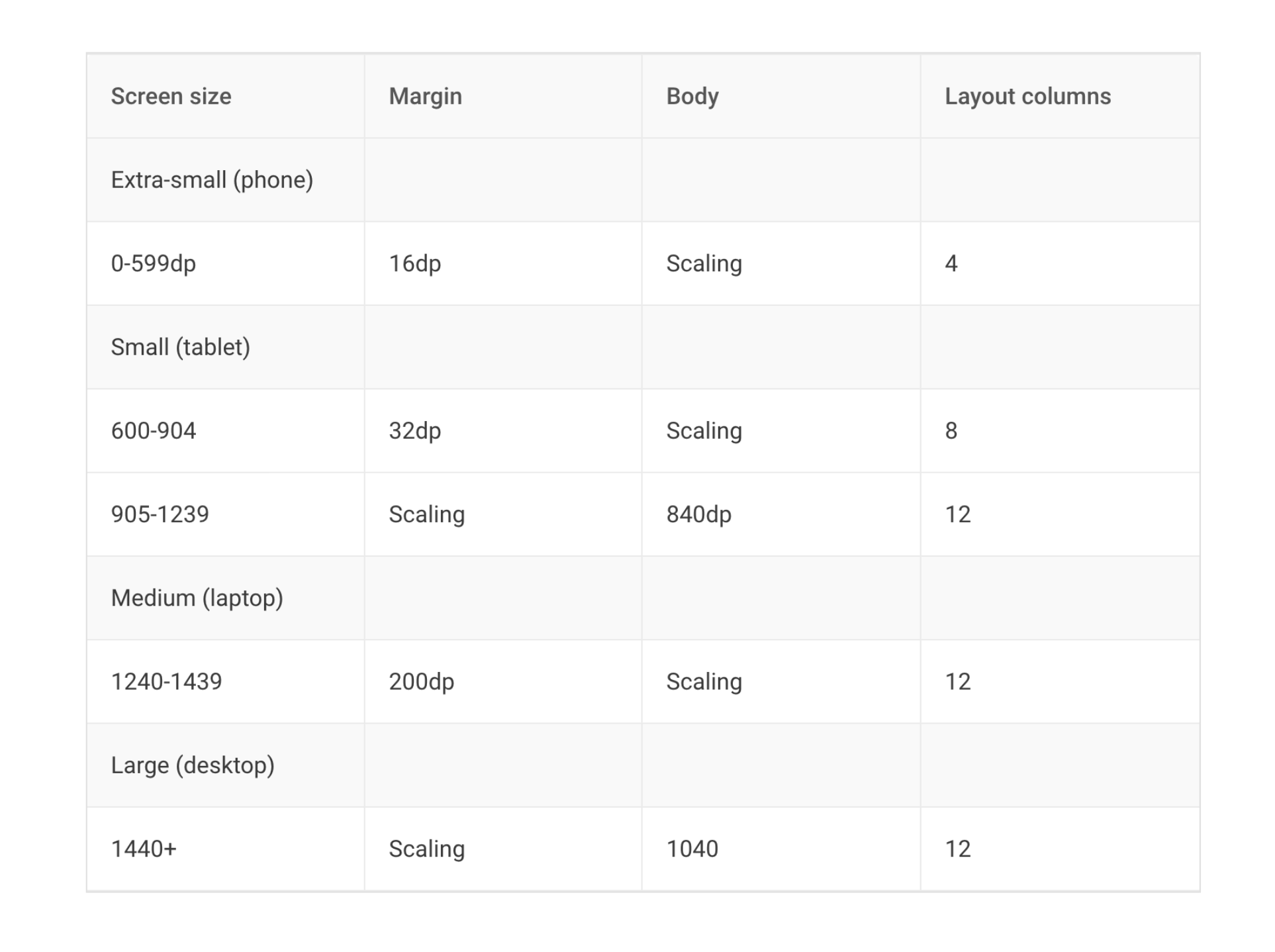
在UI设计中,设置网格需要根据需求,进行合理设置,才能创造出优质的排版与视觉体验。因此设计时我们需要先考虑网站适合哪种尺寸网格布局,需要根据是否适配桌面端、手机端来考虑是使用固定网格还是响应式网格。如果采用响应式网格还需要考虑网格系统的断点尺寸,以适应绝大多数屏幕,确保页面内容能够更好的被展示。如下图所示,为material design的响应式断点尺寸设计。手机端采用4列,而桌面端采用12列,从而为页面元素提供最大的灵活性。

另外,在进行网格设置时,列与列之间留白的空间也是至关重要的。通过设置合适的留白空间,将页面的内容分割开,可以使用户在浏览页面时有呼吸感与节奏感,从而让用户方便的阅读信息,分配用户注意力,提升阅读体验。
设置好合适的网格后,在应用时需要将页面元素按照网格排列内容,页面元素需要落在网格上,不能落在列与列之间的空白处。另外,也可以将网格进行分栏,例如12列的网格,可以将其分为3列进行布局,这时候3列所占据的列与列之间的空白,是可以放置元素的。通过这种分栏的方式,可以在原来的网格上,做出各种各样不同的排版布局,使我们的设计有了更多可能性。

3. 如何使用Pixso建立网格
了解了网格系统设置的关键点后,那么在实际工作中,我们该如何设置一个界面的网格系统呢?下面Pixso设计师,就使用Pixso设计工具给大家演示一下,如何进行网格系统设置。
第一步,登录Pixso账号
如下图所示,进入Pixso官网,注册一个账号并登录。

第二步,新建一个Pixso文件
从Pixso首页,点击【新建文件】,进入Pixso编辑器页面,新建一个如下图所示的空白Pixso文件。

第三步,新建一个空白画板
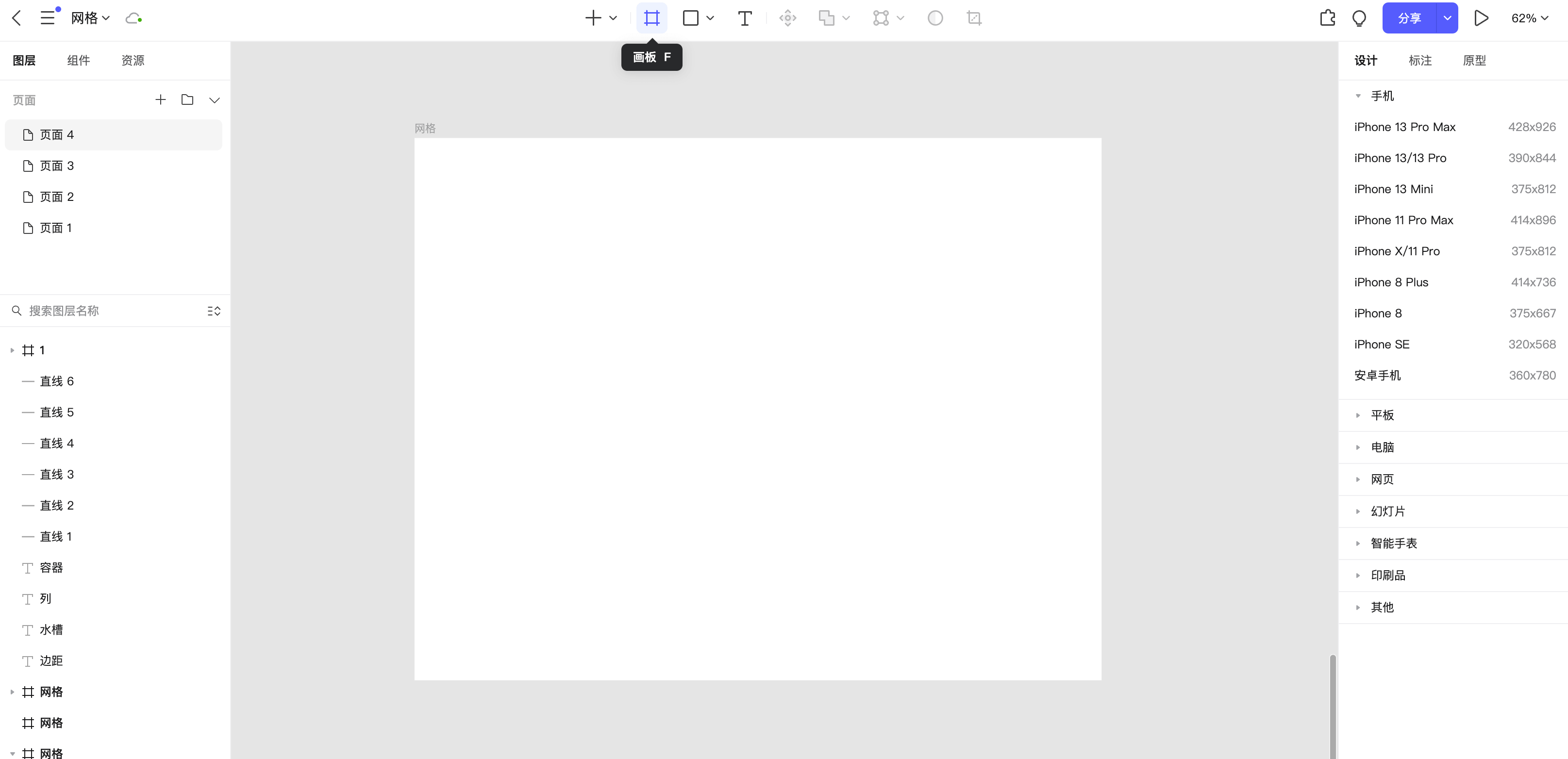
如下图所示,点击Pixso编辑器页面中,顶部导航的【画板】工具,或者使用画板快捷键【F】,新建一个尺寸为1440x900的空白画板。

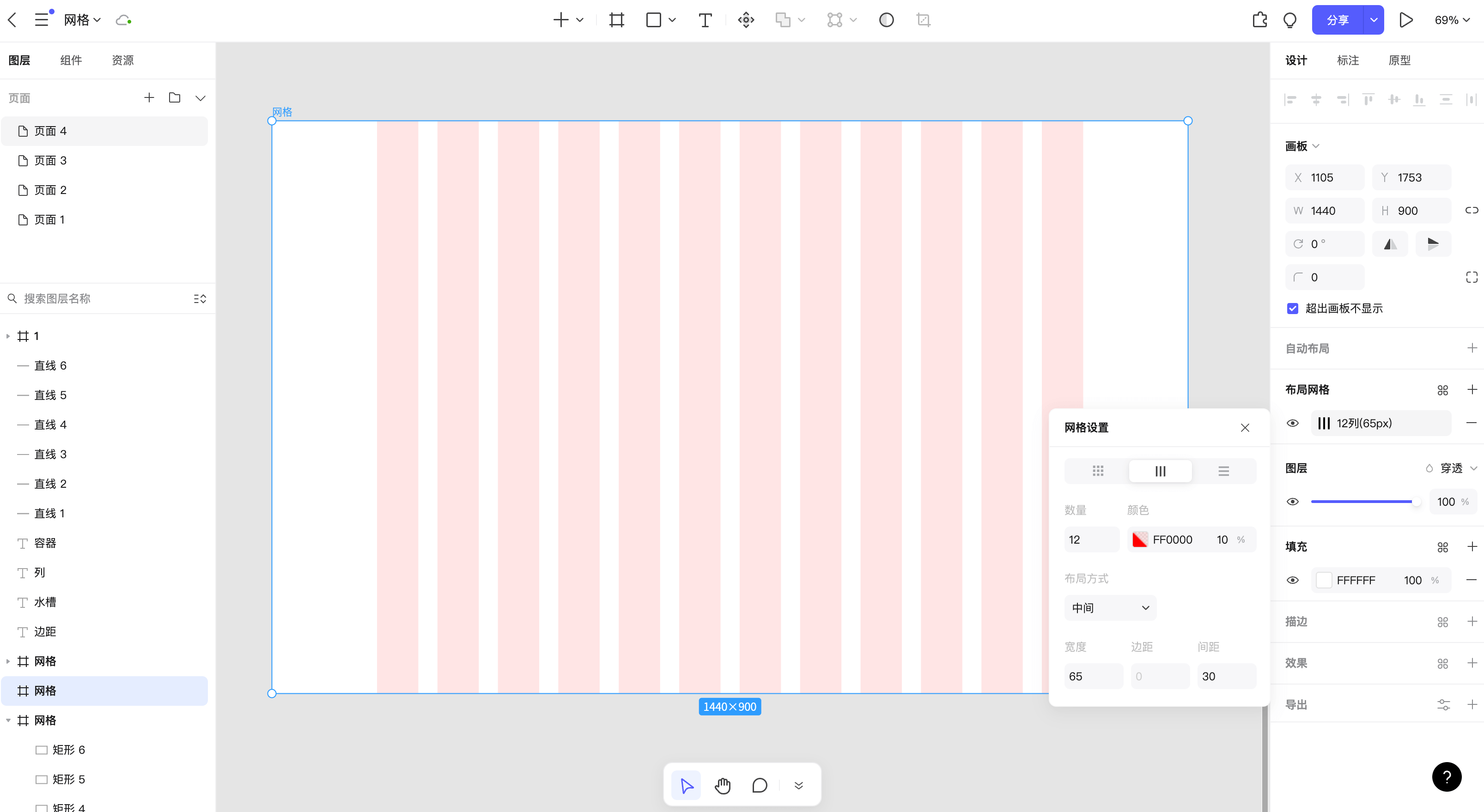
第四步,根据需要创建网格系统
如下图所示,选中画板,在Pixso右侧导航设计标签下,添加布局网格,然后设置所需要的网格参数,UI设计中的纵向网格可设置的参数有数量、网格系统颜色、布局方式、宽度、间距、边距。

4. 新手如何学习网格系统
以上就是使用Pixso设计工具,进行网格系统设置的详细步骤,是不是特别简单,大家可以去试试。Pixso设计工具专为UI/UX设计而生,在UI/UX设计方面操作非常容易上手。而且Pixso是在线协作设计工作,不仅仅满足设计师的基本设计需求,还可以一键分享,大大提升我们的团队协作效率,是近年来非常优秀的国产设计软件。特别值得一提的是,Pixso设计工具是基于浏览器运行的,不需要我们再下载安装任何东西,只需要输入网址即可访问,也正因为如此,Pixso设计工具可以不受电脑系统的限制,在Windows系统与Mac系统都可运行,非常方便。

除此之外,Pixso是国内 UI/UX 设计师和产品经理都在使用的专业设计工具,内置来自阿里、字节、腾讯、京东、谷歌、华为等设计系统,超3000+UI组件库,每月更新上百个精品模板,分类涵盖移动设计、网页设计、插画、线框图、矢量图标等丰富的设计资源,支持一键复用所有设计资源,且不限文件数,不限团队和项目数,个人免费使用!能帮助快速启动设计工作。
通过以上对网格系统的了解,相信大家对于网格系统设计有了基本的了解。对于UI设计来说,通过网格系统,能够很好的为我们的终端用户提供可读性,并且能够允许用户快速抵达目标,让产品和界面更好地适配各种不同尺寸地屏幕。网格系统设计帮助UI设计师构建优质的布局结构,让我们地设计更加有逻辑性地进行画面中信息的组织,突出重要的元素,为用户带来更好地用户体验。但这里,Pixso 设计还想提醒大家一点,网格系统固然有其好处,但设计师的价值还是更多在于有创意地传递信息,因此有时在设计时,我们可以尝试打破某部分的规则,从而获得意想不到的视觉创意。