虽然在日常工作过程中,界面间距作为设计的一部分经常被忽视,但是不可否认,合理的界面间距设计可以让界面更加赏心悦目,有助于清晰地传递信息,并提升用户的使用体验。那么,界面间距设计如何让排版更高级?Pixso在本篇文章中,将向大家介绍界面间距是如何促成优秀的UI设计,并为你揭秘资深设计师的私藏好物。
1. 为什么界面间距设计很重要
首先,我们要先知道,为什么界面间距对于UI设计很重要。界面间距与UI布局的构图相挂钩,间距是UI设计视觉语言的一个重要方面。文字、图形、色彩是UI设计的三大组成元素,间距即是这几种元素结合的媒介。合理的界面间距设计有助于为用户创造视觉呼吸空间,提高界面留存率。界面间距也可以让界面信息更有节奏,帮助区分信息模块,以及突出信息重点。

2. 有效利用布局空间进行间距设计
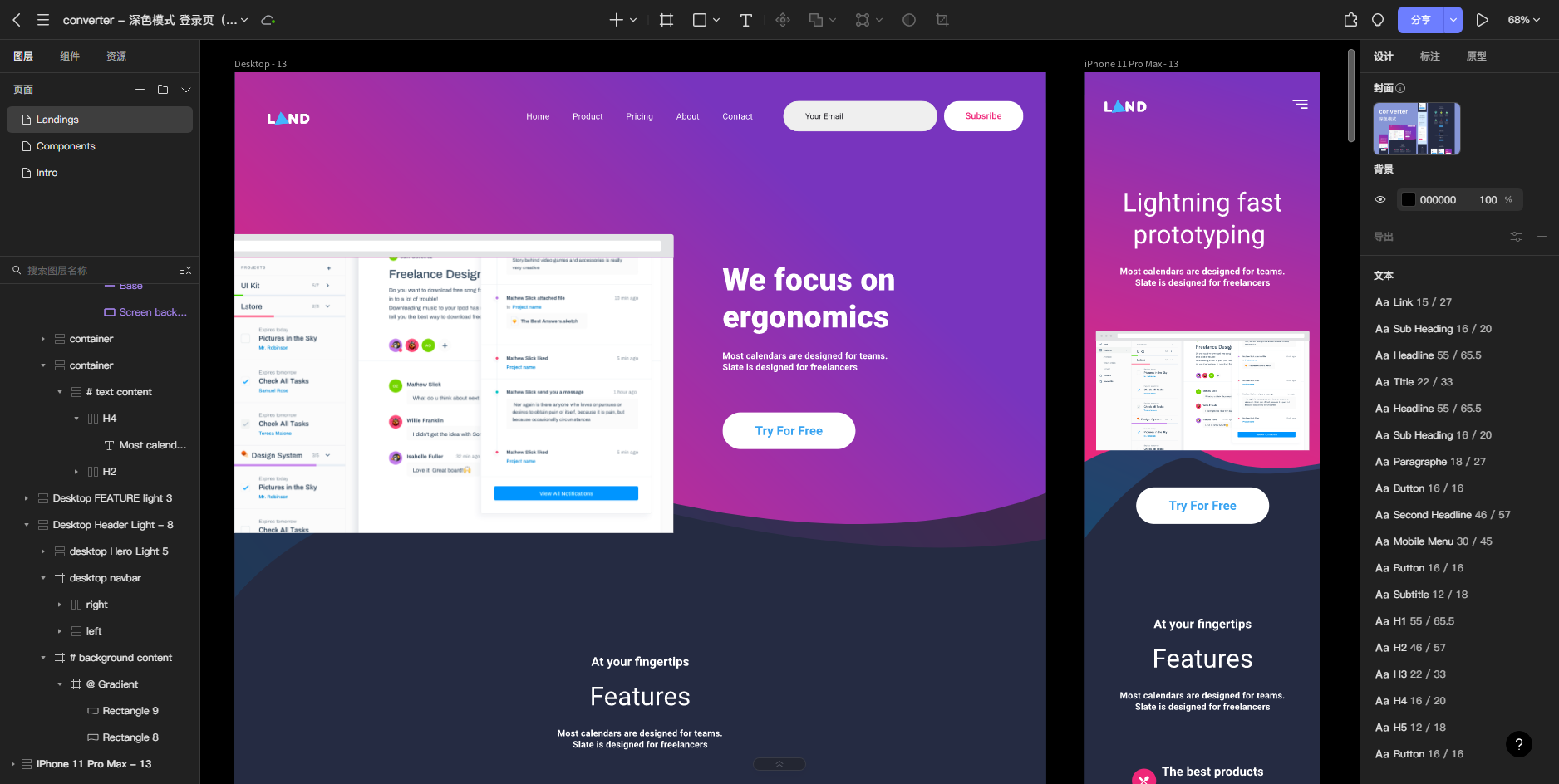
如何将界面间距设计融入UI布局设计呢,这需要因显示尺寸而异。例如,对于网页端UI界面,你可能会使用大量的空白来强调一个CTA按钮。但是移动端界面中,受限于屏幕狭小的空间,如果依旧按照网页端的思路进行设计,会适得其反。应当根据不同的屏幕尺寸,进行响应式设计。

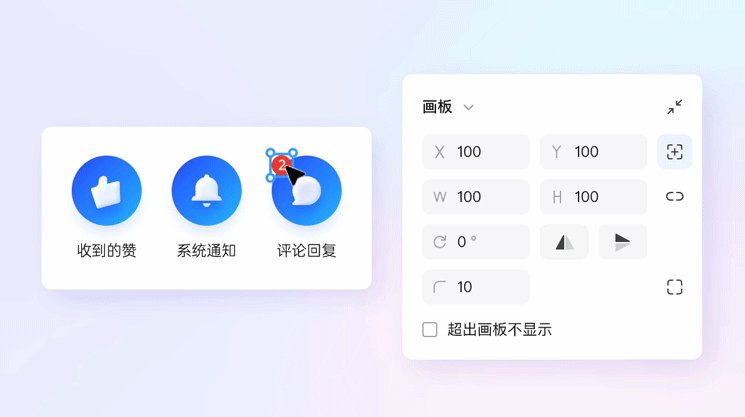
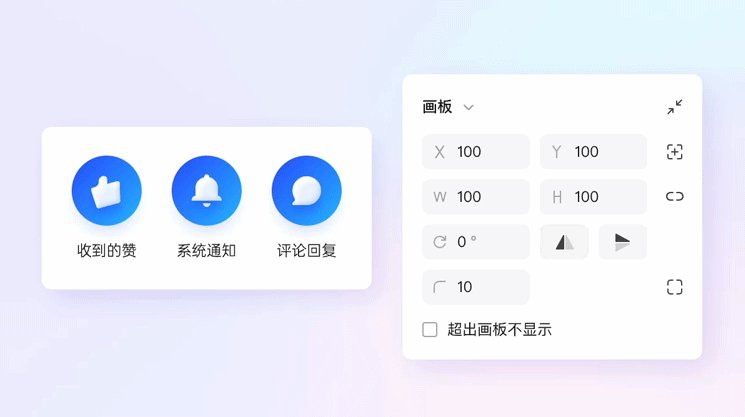
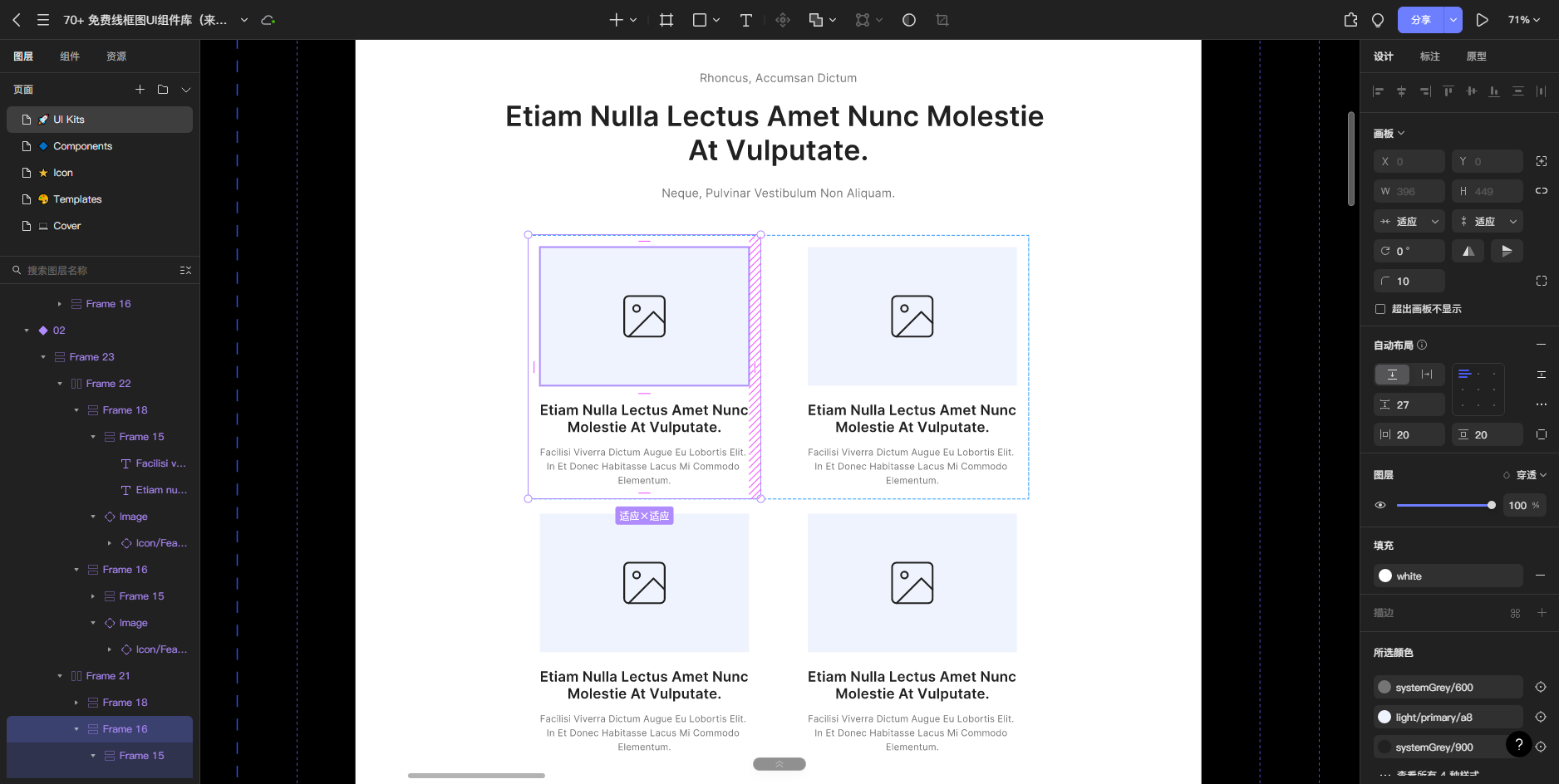
为了在UI界面中恰当地应用界面间距设计,你需要一款合适的工具。可以使用Pixso的自动布局功能进行响应式UI界面设计。Pixso已上线自动布局教程文档,点击自动布局教程即可一键获取。
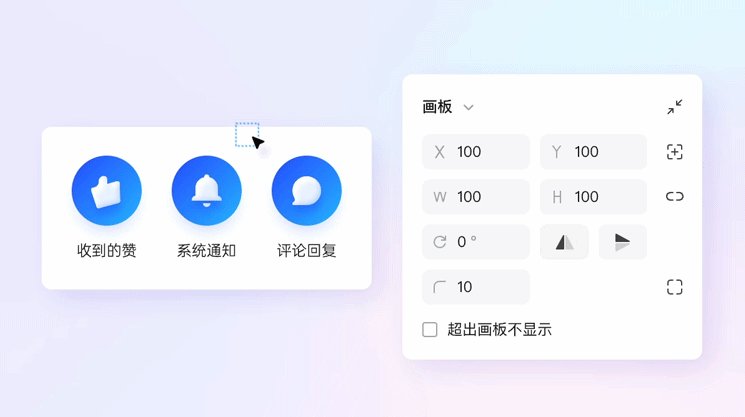
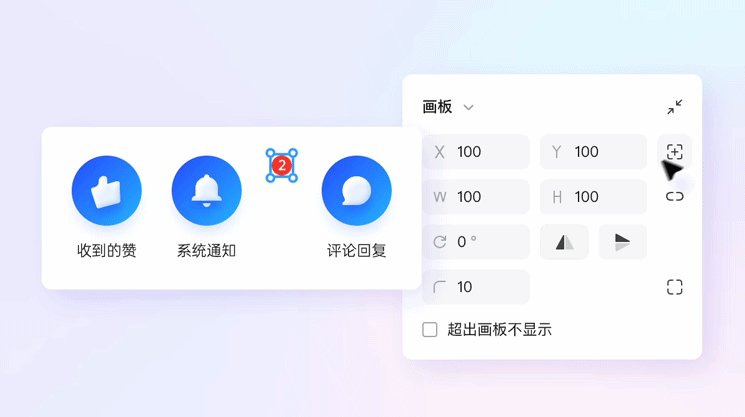
专业界面间距设计工具 Pixso 的自动布局能够帮助设计师避免在画板和组件的位置尺寸的调整上重复工作。添加自动布局属性,能够当设计师在添加新图层、更长的文本字符串或添加新内容时,保持页面对齐或随着内容的变化而自动排列,让设计师不再耗费精力和时间在挪移摆放图层位置,帮助高效完成设计工作。
很多场景都可以使用自动布局:
-
创建在编辑文本标签时会增大或缩小的按钮;
-
构建适应项目添加、删除或隐藏的列表;
-
结合自动布局框架来构建完整的界面。

3. 界面间距设计的亲密性原则
亲密性,即彼此相关的项应当靠近,归组在一起。如果多个项相互之间存在很近的亲密性,它们就会成为一个视觉单元,而不是多个孤立的元素。通常,设计师会利用亲密关系来区分元素组,并为UI元素和图标组创建子层次结构。这有助于组织信息,减少混乱,为读者提供清晰的结构。
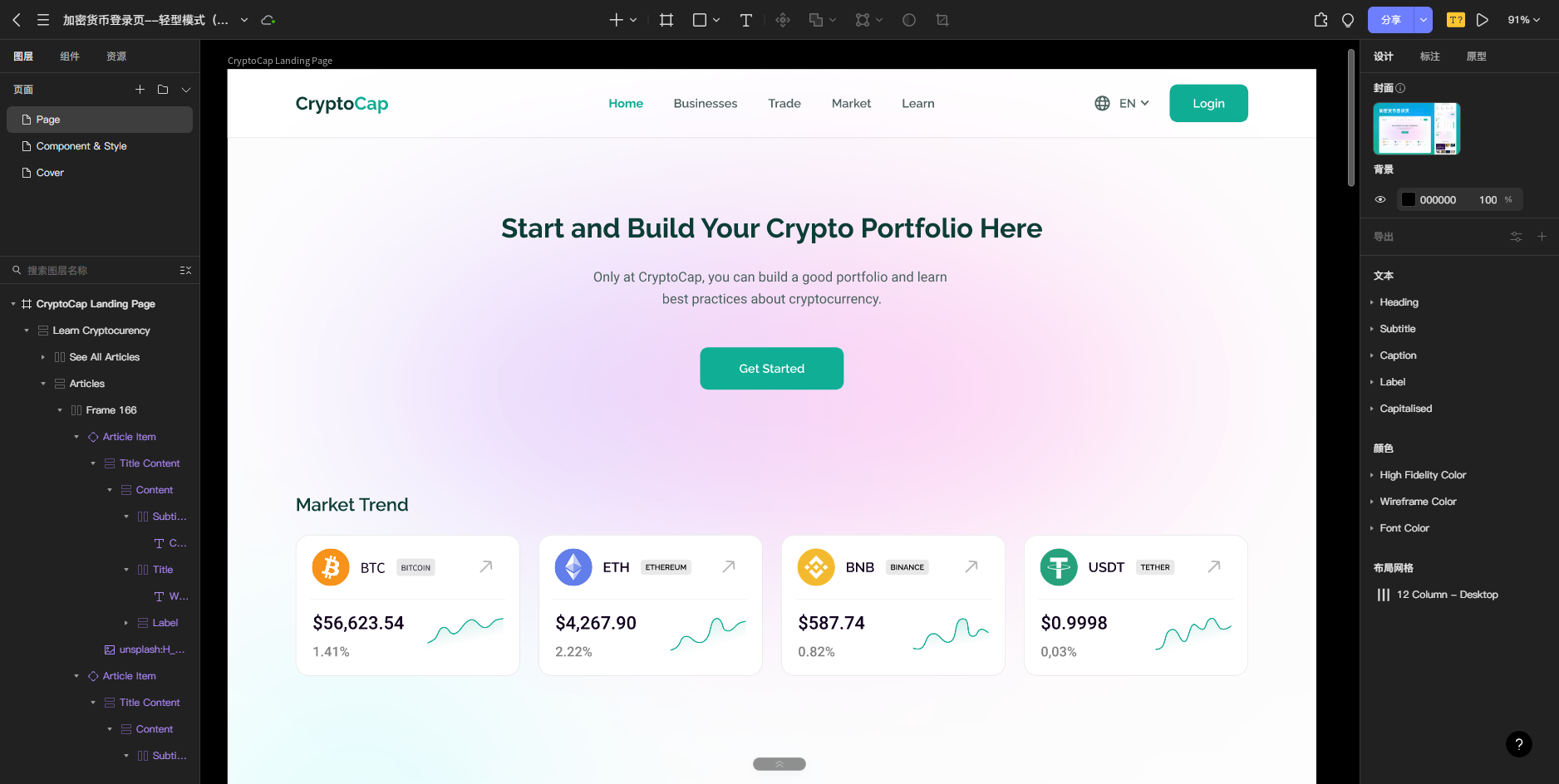
界面间距的亲密性对于设计师来说是一个重要的原则。熟悉这些原则有助于用户与品牌建立有意义的联系。可以在Pixso社区资源库中找到许多类似的优秀界面间距设计案例,点击进入Pixso资源社区,学习更多优秀的间距设计模板。

4. 界面间距设计的留白原则
良好地使用界面间距留白有助于规整你的网站或应用程序,让用户专注于更重要的元素,更容易地阅读内容。没有人喜欢阅读一堵文字墙。高级感排版不仅需要合理的界面间距设计,还涉及到其它因素,点击查看7个高级感排版技巧。

5. 界面间距设计的8像素规则
作为习惯了10进制的人们,使用10px来作为间隔的基础单位似乎是一个理所应当的选择,但是在很多UI设计中,10px太大了,而且如果你使用10px,你可能会分别得到5px、2.5px和1.25px等不被整除的数据。
可以使用8像素作为线性标度,8符合“偶数原则”,它可以被4和2整除,既能适应大多数设备屏幕,又能保证输出各种倍数图时不出现奇数或半个像素。所以,严格按照8倍数界面间距设计要求去执行,可以很容易地调整任何元素的大小,而不会出现半像素的尴尬境地。

专业设计工具Pixso,助力间距设计
无论你从事设计行业多久,强大的工具都可以帮助你更有效、更准确地完成工作。Pixso是一款产、设、研一体的协作工具,一站式在线完成原型、设计、交互与交付,助力界面间距设计,为数字化团队协作提效。Pixso为国内开发软件,持续创新,深耕本土需求服务,简洁的全中文操作界面,新手都可以快速上手。借助Pixso资源社区,设计小白都能快速绘制高级的UI界面,点击页面上方注册按钮,免费使用Pixso。