Twitch是一个面向视频游戏的实时流媒体视频平台,玩家可以在Twitch实时观看其它玩家的游戏情况,Twitch也因此成为最受游戏玩家欢迎的聚集地之一。作为Twitch网站的VIP用户,除了免除广告以外,还可以享受一些专属功能以及个性化的表情服务。那么,Twitch表情包如何制作呢?今天,Pixso 教你在线使用矢量工具和图层来完成Twitch表情包制作,完成后就可以上传到twitch啦!
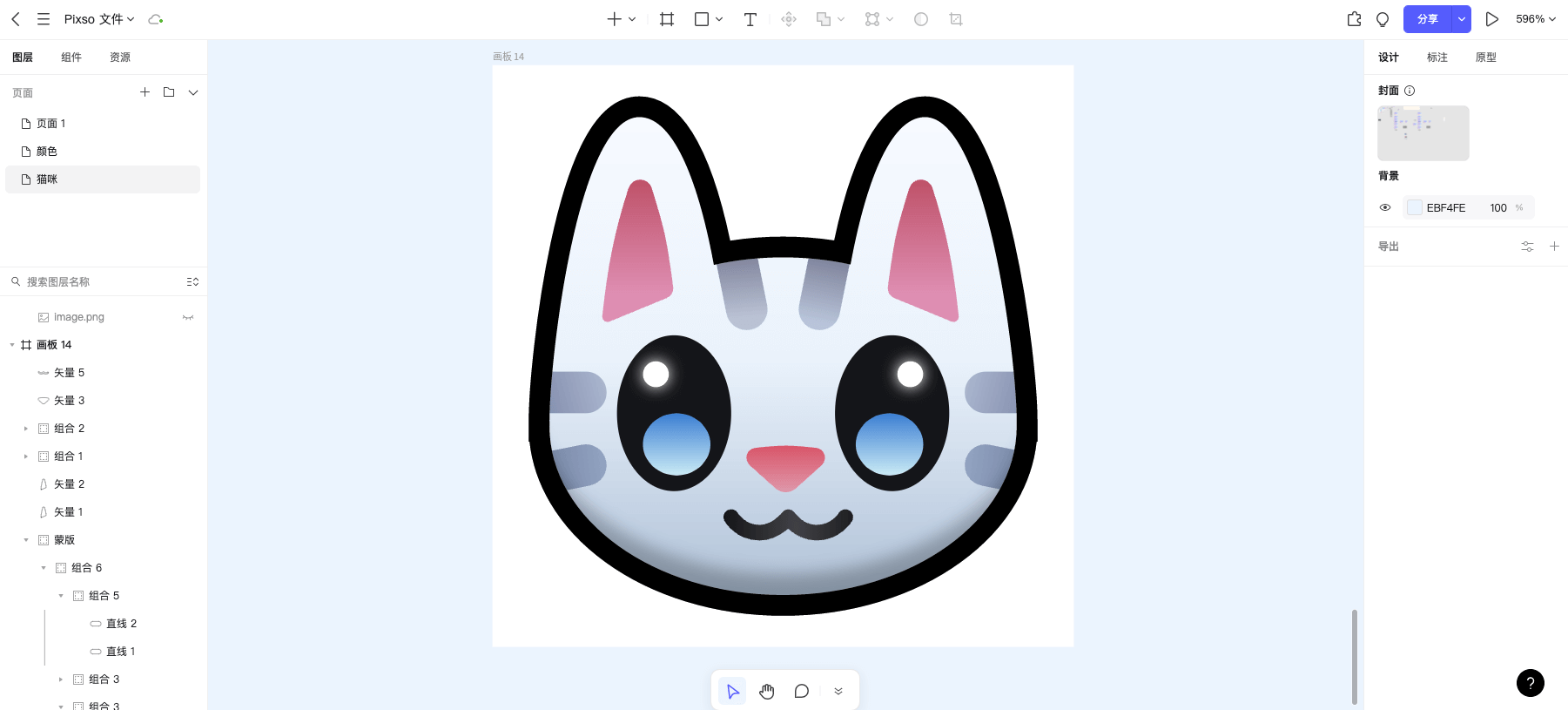
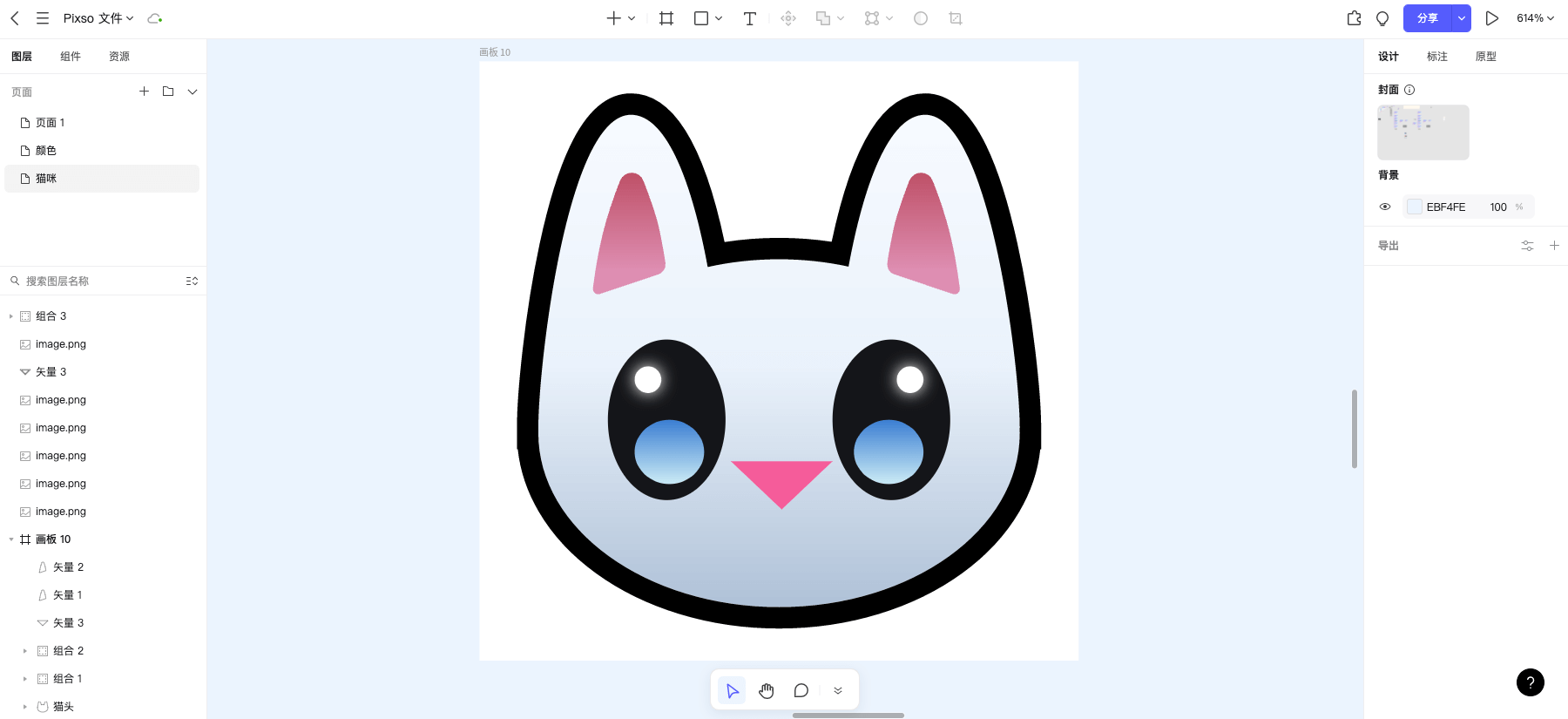
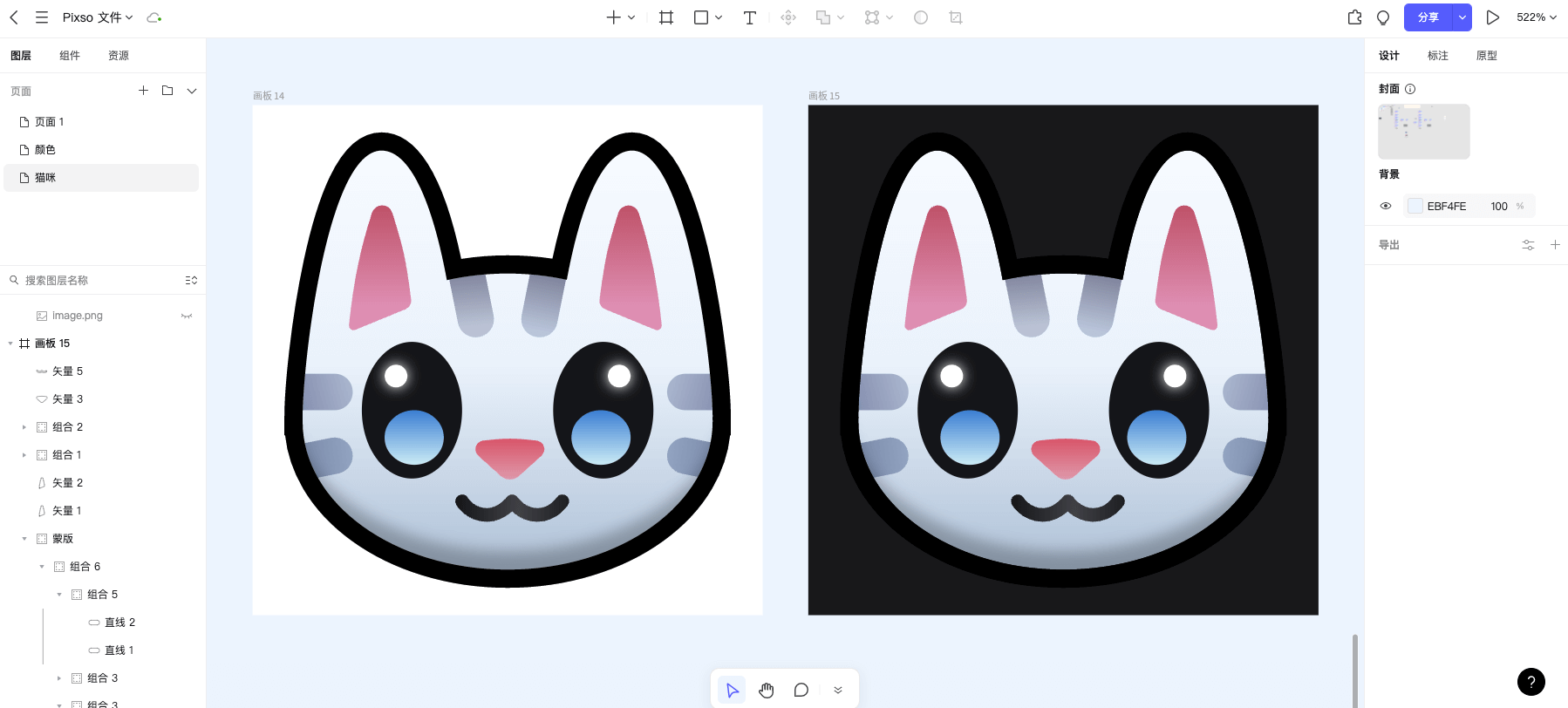
今天我们将绘制一只可爱的猫咪Twitch表情包为例,手把手教你Twitch 表情包制作 。让我们来快速看下图最终的绘制效果!准备好了吗?让我们进入教程。

1. 绘制猫咪Twitch表情包头部轮廓
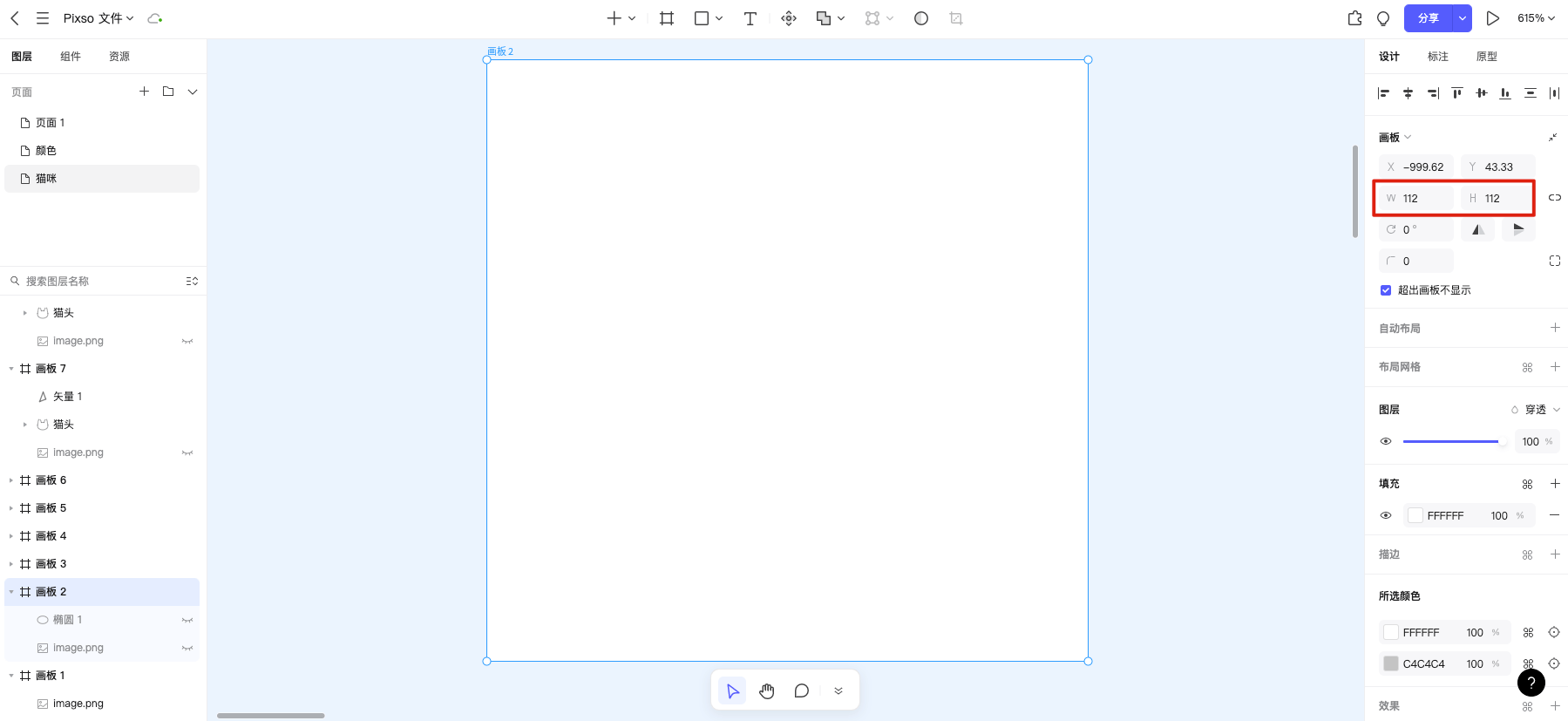
首先你需要注册一个表情包制作工具Pixso账号。进入Pixso工作台,创建画板,点击工具栏的「画板」工具(快捷键:F),然后单击并拖动画布上的任意地方,创建一个112x112px的画板。

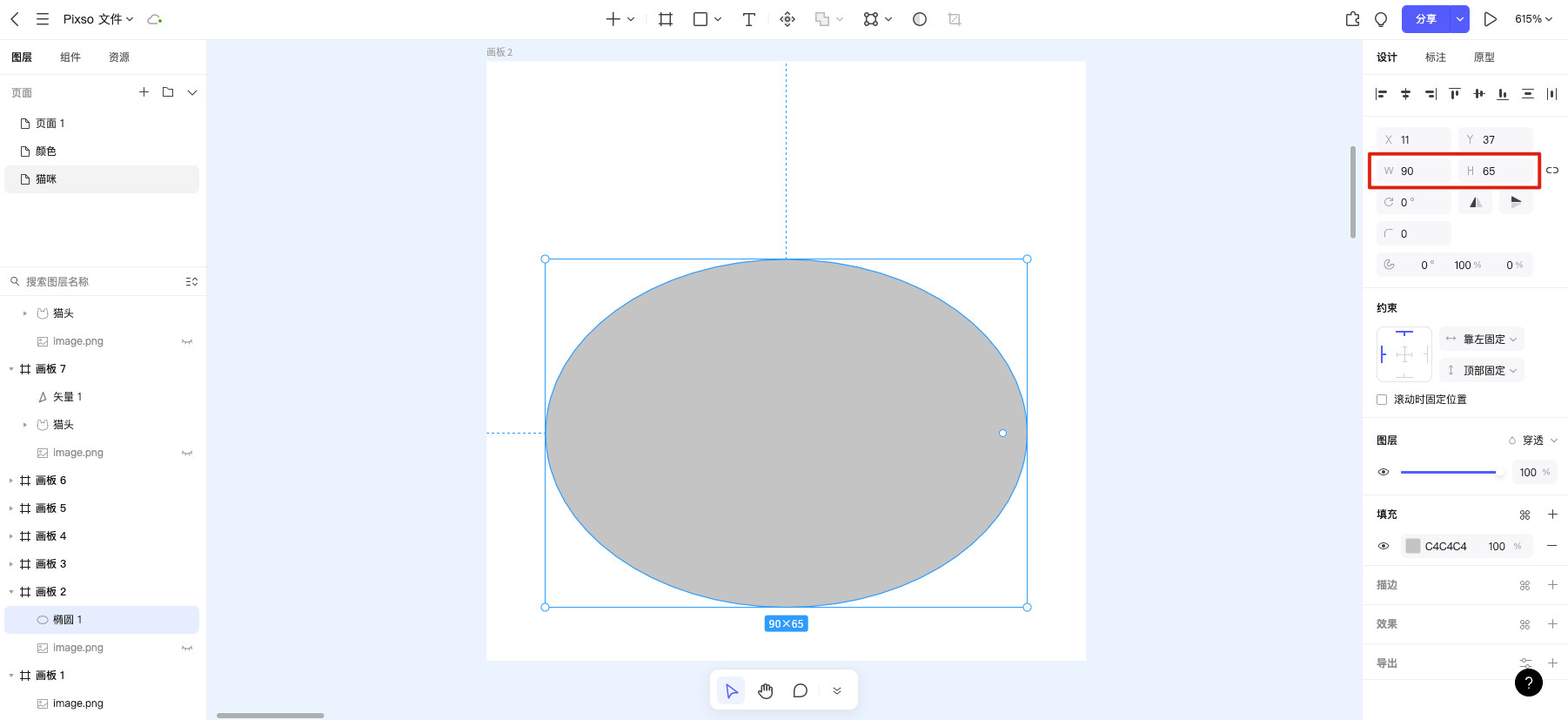
按O键使用椭圆形工具,在画板上点击并拖动,直到得到一个90x65px的椭圆。你也可以直接在右侧的属性栏中调整尺寸。

2. 绘制猫咪Twitch表情包头五官
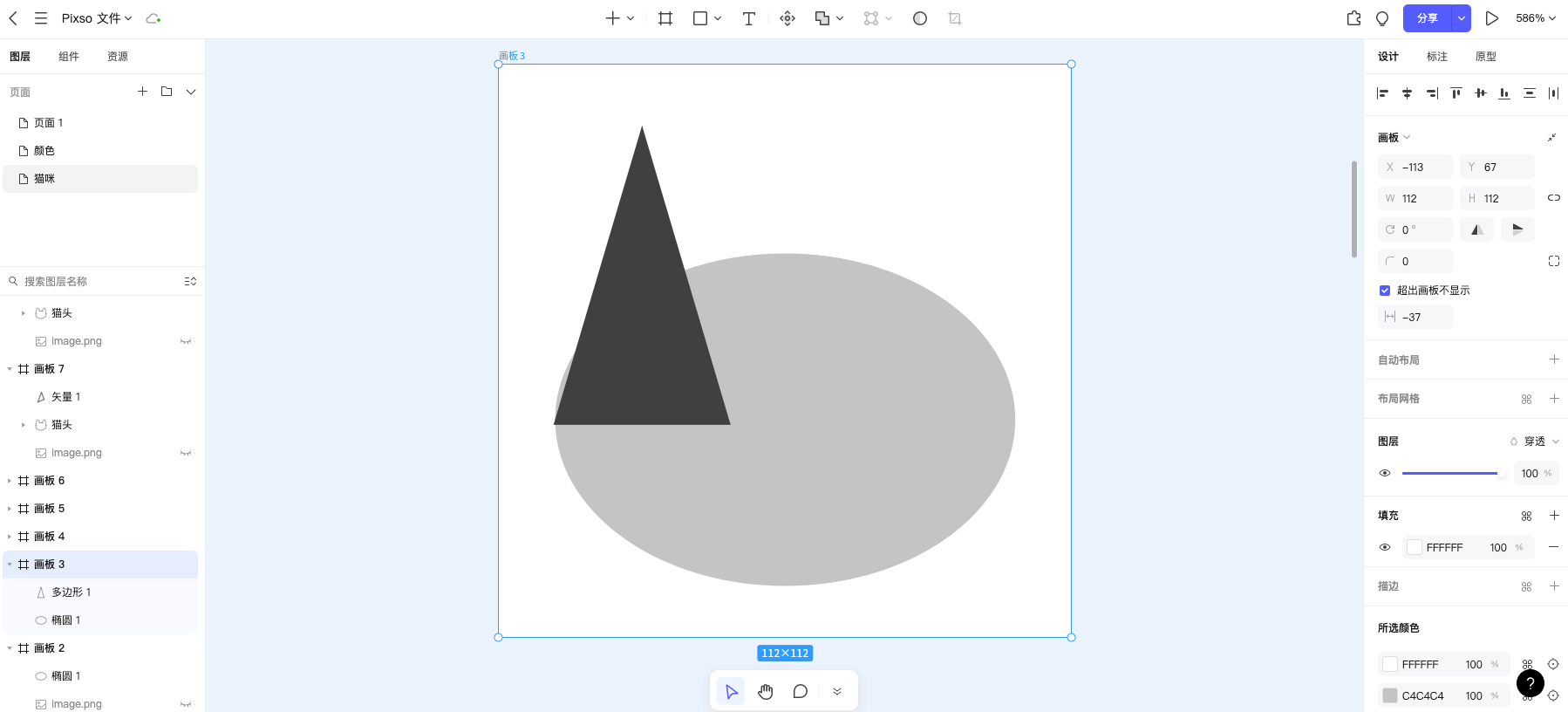
点击工具栏上的「形状」下拉按钮,并选择「多边形」,点击并拖动,绘制一个40x78px的三角形。然后,把它放在头部的左上方,它的底部正好位于椭圆的一半位置。

接下来,我们要让这个三角形看起来不那么尖锐。选择该层并点击「Enter」键,进入矢量编辑模式。点击上方的「弯曲工具」(快捷键:ctrl),按住「shift」键,给猫的猫咪Twitch表情包制作耳尖水平方向,来个弯弯的弧度。
同理,点击三角形的左基点,将左端手柄向上拖入矢量点使其和椭圆的边缘重合,并将右端手柄向上拖,直到它水平对齐。对另一个基点重复上述步骤。
现在只需选中猫咪Twitch表情包耳朵,按下「⌘C」和「⌘D」来复制这个形状,并将第二个耳朵翻转放在头部的右上方。

统一猫咪头部
为了使猫咪Twitch表情包制作头部造型更一体,让我们把椭圆形和两个三角形统一成一个形状。选中三个图层,点击工具栏中的「布尔运算-联集」,将多个形状合并为一个。
布尔操作是组合图层和创建复杂形状的好方法。然后,在图层列表中双击图层名或按下快捷键「⌘R」 ,给你的新组合形状起一个独特的名字。通过命名,在以后的重要步骤中,你会更容易找到头部图层的位置。

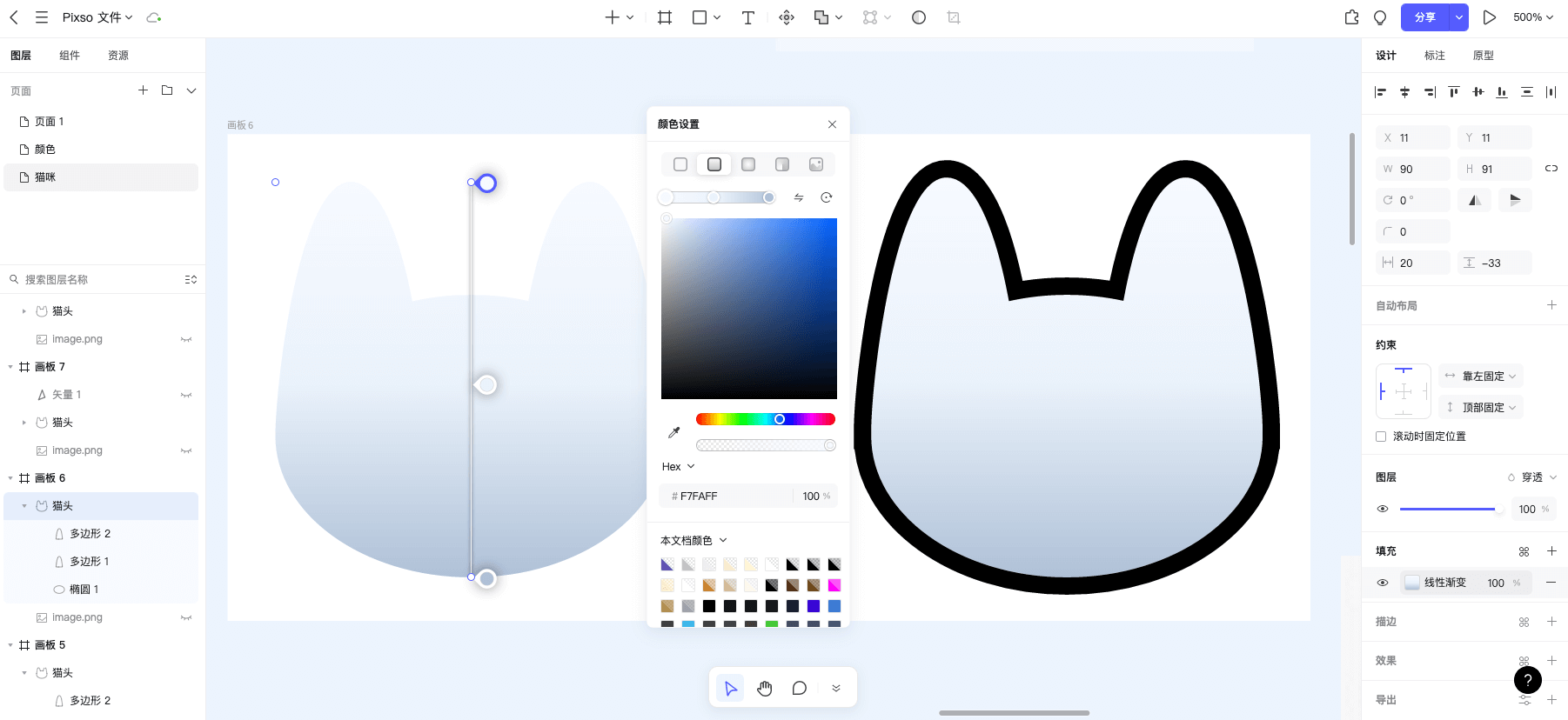
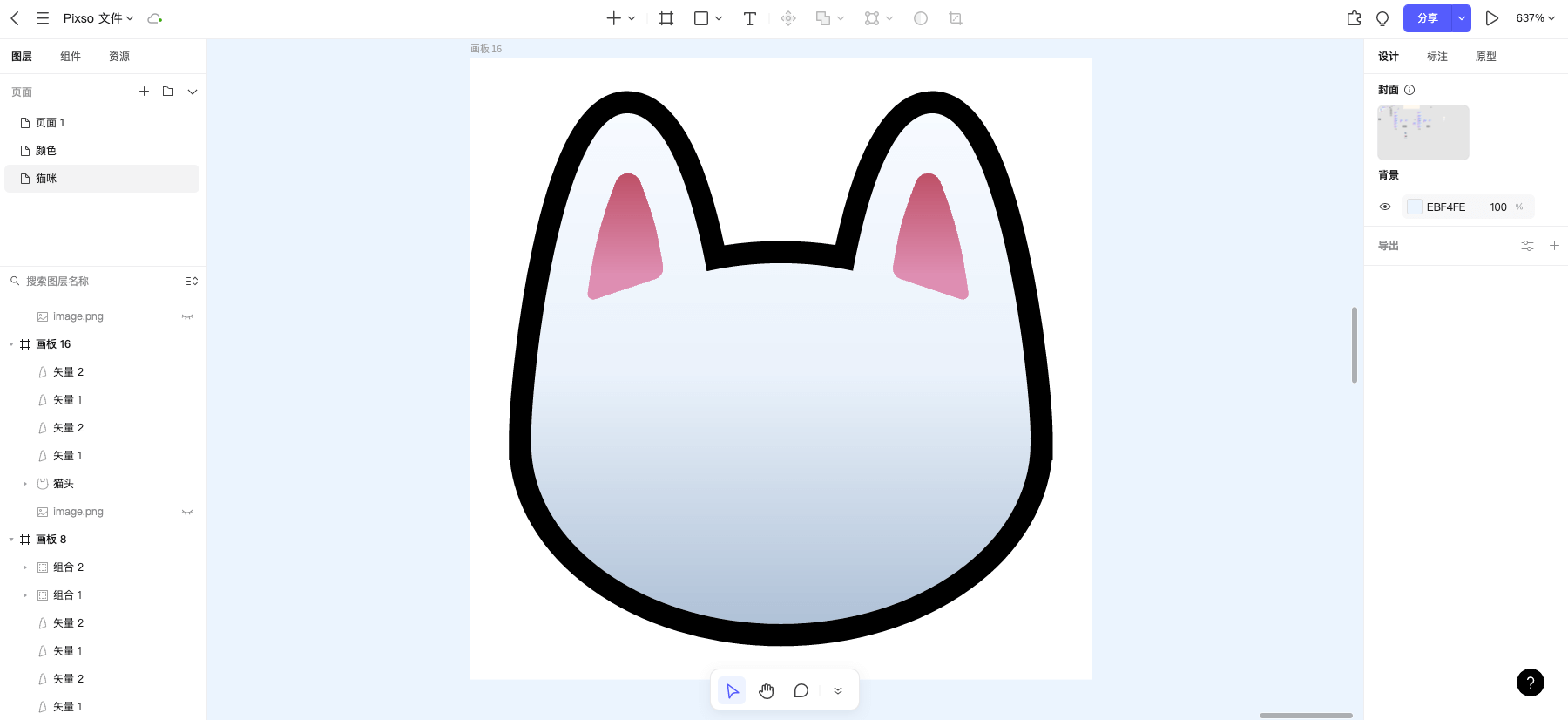
现在,给猫咪Twitch表情包头部填充一个由三个颜色点组成的垂直线性渐变。底部为#AFC1D7,中部为#EAF2FB,顶部为#F7FAFF。
然后,给整个形状加上一个厚实的深色边框,这将使你的表情包制作具有经典的Twitch外观。选择头部,添加一个黑边,并将其宽度调整为4像素。

绘制猫咪耳廓
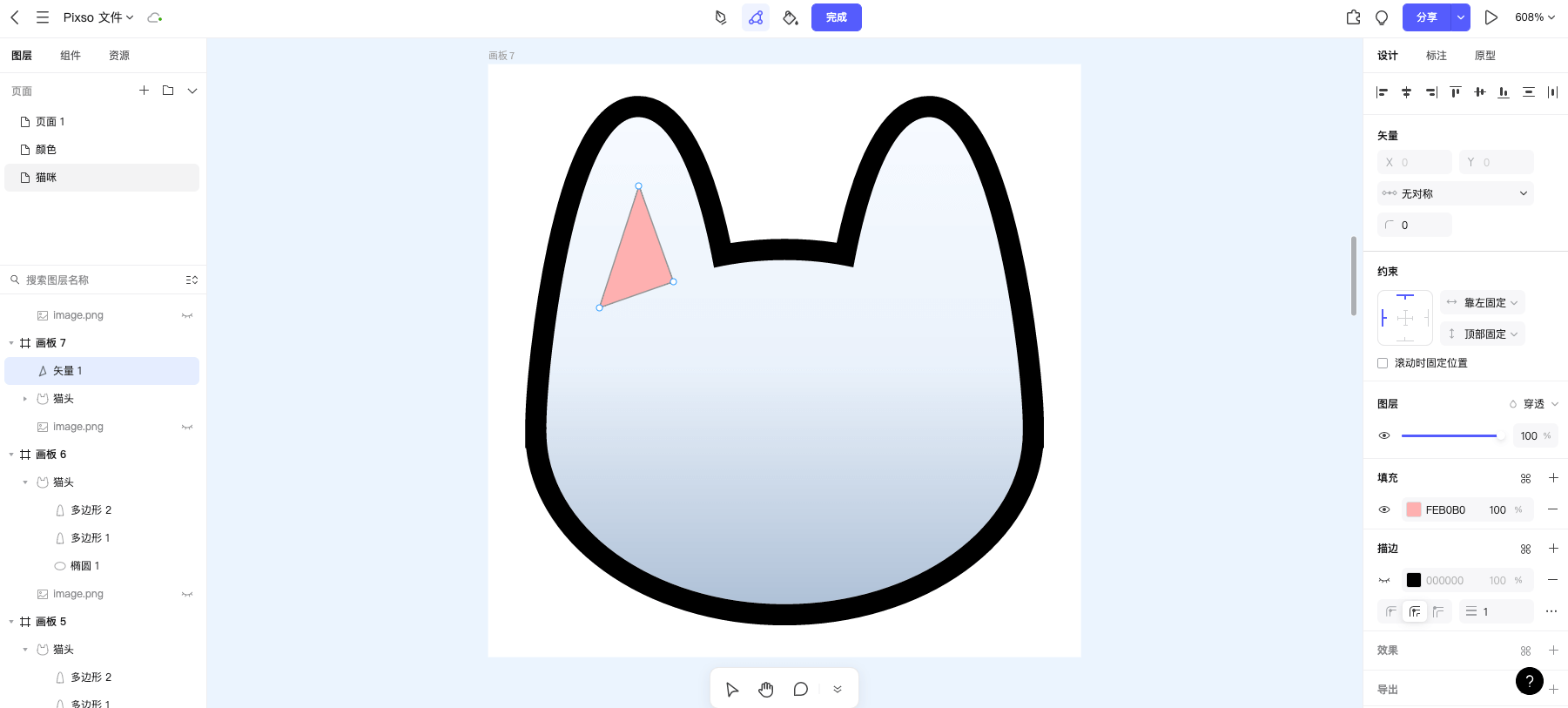
让我们来完成猫咪Twitch表情包耳朵的制作,首先,创建一个内部三角形。点击矢量钢笔工具的P,为三角形的顶角添加一个点,为其底部添加两个点。注意,不要绘制成一个等腰三角形。相反,让左下角的点比右下角的点低一点,这样的三角形就能适应猫咪Twitch表情包制作耳朵的曲线了。

接下来,让我们把边角修圆。由于我们三角形不规则,每个角都需要自己的圆角值:顶部2.5px,左下方1px,右下方2px。最后,用你喜欢的两种粉色阴影给三角形做线性渐变填充,深色阴影在上面。
然后复制三角形,将其水平翻转,放在右边的猫咪Twitch表情包制作耳朵里。当创建一对图层时,只需创建一个图层,然后将其复制,这样可以节省时间。

绘制水汪汪的眼睛
准备好给你的猫咪Twitch表情包制作一双眼睛了吗?我们先从左眼开始,然后再复制它来创建右眼。点击O键,创建一个22x30px的椭圆,并把它放在猫脸的左上方。然后,给它一个黑色的垂直线性渐变,底部是较浅的阴影。
接下来,再次点击O键,创建一个13x12px的小椭圆,把它放在大椭圆的底部。用你喜欢的两种蓝色给它一个垂直的线性渐变填充,深色的在上面。
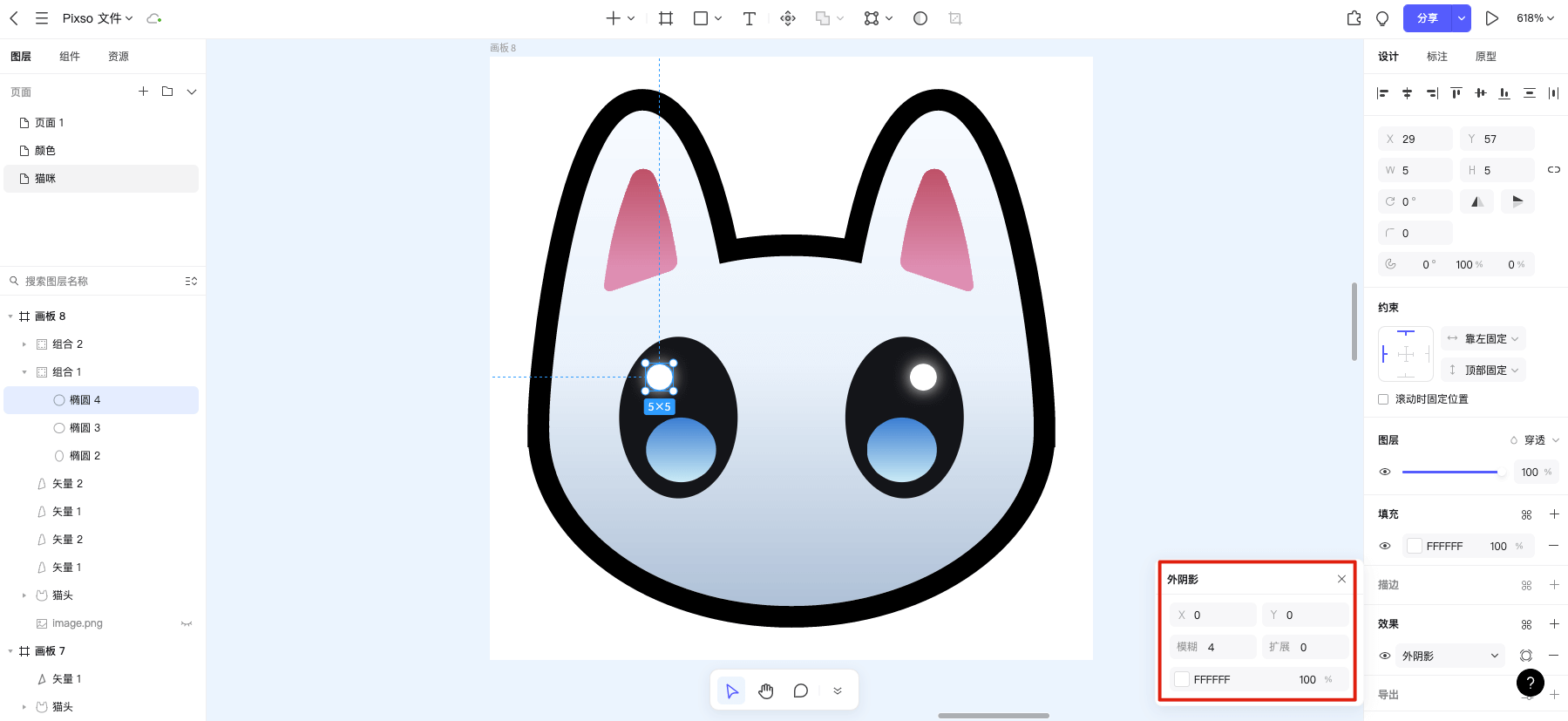
我们最后再按一次O键,创建一个5x5px的小圆圈,并把它放在黑色椭圆的左上方。给这个圆一个白色的填充以及一个白色的、模糊的阴影。现在,猫咪Twitch表情包制作的眼睛里有了一丝光亮。
选中四个椭圆,并将它们组合成一只眼睛。然后按下「⌘C」和「⌘D」来复制它,并将第二只眼睛放在它的正右边,两只眼睛相隔多远由你决定。

绘制可爱的鼻子
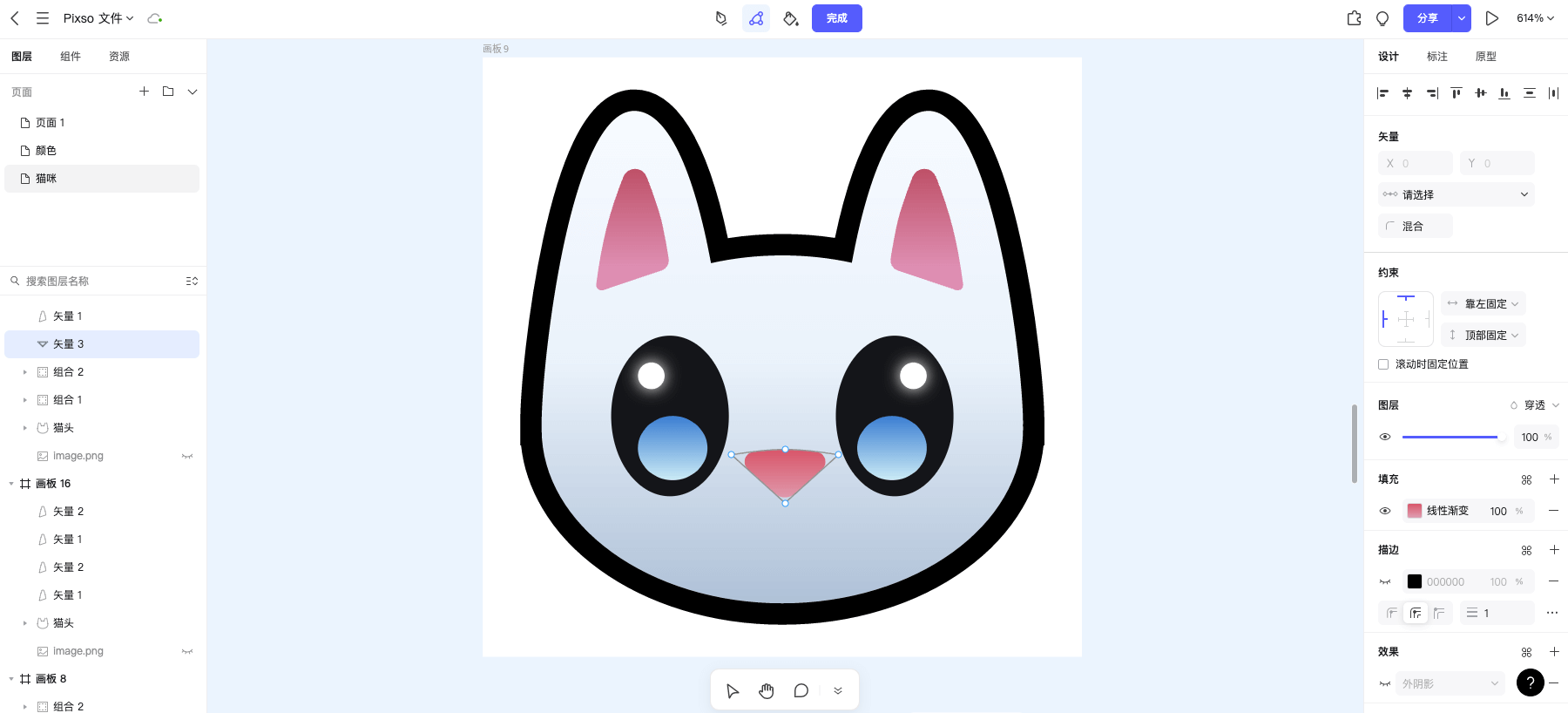
现在让我们通过绘制猫咪Twitch表情包制作鼻子来赋予你的猫嗅觉。绘制一个上下颠倒的三角形,可以使用矢量钢笔工具从头开始绘制,也可以再次使用三角形工具,选择「形状-多边形」 。然后,画一个16x9的三角形并将其旋转180°。

让我们给它一个垂直的线性渐变,用两种的粉色,深色的在上面。接下来,我们将在矢量编辑模式下对角部进行圆角处理:将顶部的两个点设为2px,底部的点设为3px。
接下来,保持编辑模式,在顶部路径的中心位置创建一个新的矢量点,方法是将鼠标悬停在它上面并按住「shift」键,即可找到中点,点击后,将其向上移动1个像素,按住「ctrl」键再次点击,即可将其矢量点类型改为弧度对称。这时,猫咪Twitch表情包制作鼻子的顶部就出现了了一个轻微的曲线,普通的三角形变成了可爱的小鼻子!

绘制微笑唇
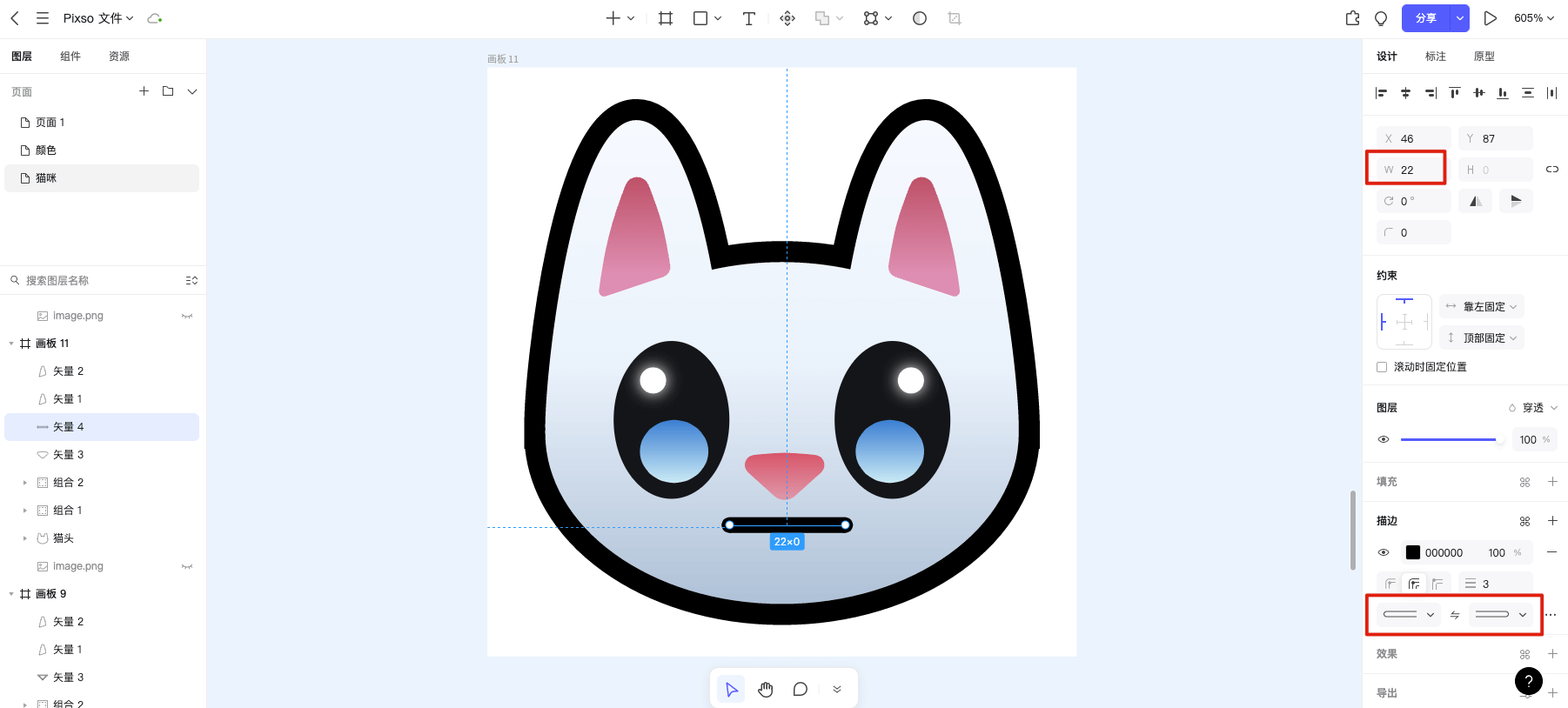
让我们使猫咪Twitch表情包制作笑起来。我们将再次点击钢笔工具(快捷键:P),在它的脸的中下方画一条水平的直线。让它比鼻子长,但比两眼之间的距离短。然后,将其宽度调整为3px,并给它一个圆形的端点类型。

接下来,我们将进入矢量编辑模式,看到标志着你画的线的起点和终点的两个矢量点了吗?我们要在它们之间再添加三个矢量点,总共有五个矢量点。为了确保这三个矢量点的间距均匀,在标记每个点时按住「shift」 。
现在,让我们把那条直线变成一个微笑! 当仍处于矢量编辑模式时,选择第二和第四个点,将它们向下移动4个像素。这将给你的猫一个W形的微笑。
然后,在按住「shift」的同时,选择第二、第三和第四个点,并将它们的点类型改为平滑的弧度。这将使你的 "W "变得更有弧度。
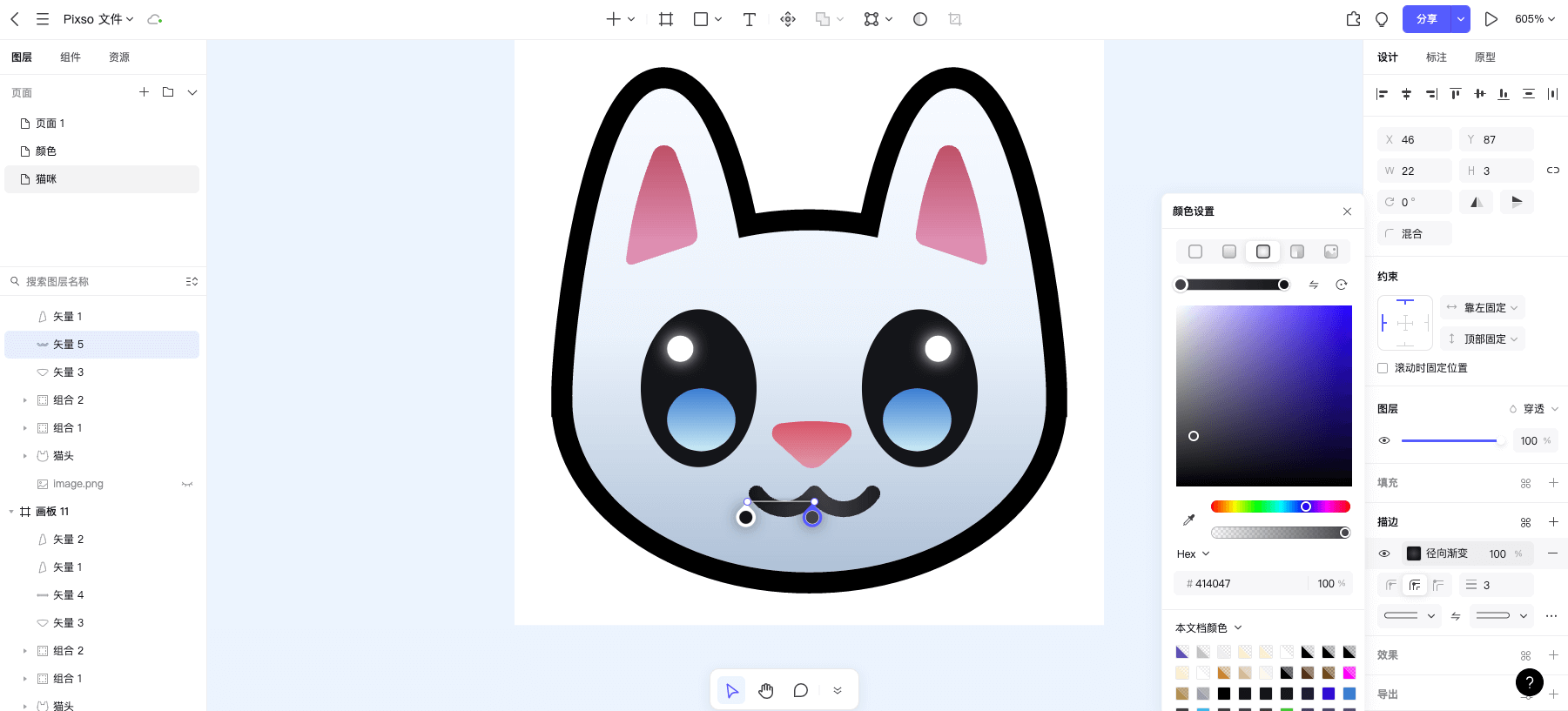
最后,给猫咪Twitch表情包制作一个深色的径向渐变,把色点放在 "W "的中间,并使用与头部边界相似的调色板。

3. 添加猫咪Twitch表情包猫纹修饰
现在,已经完成了面部的绘制,从闪烁的眼睛到能融化心的微笑。现在,我们来给猫咪添加六条条纹:猫的前额两条,每个脸颊两条。
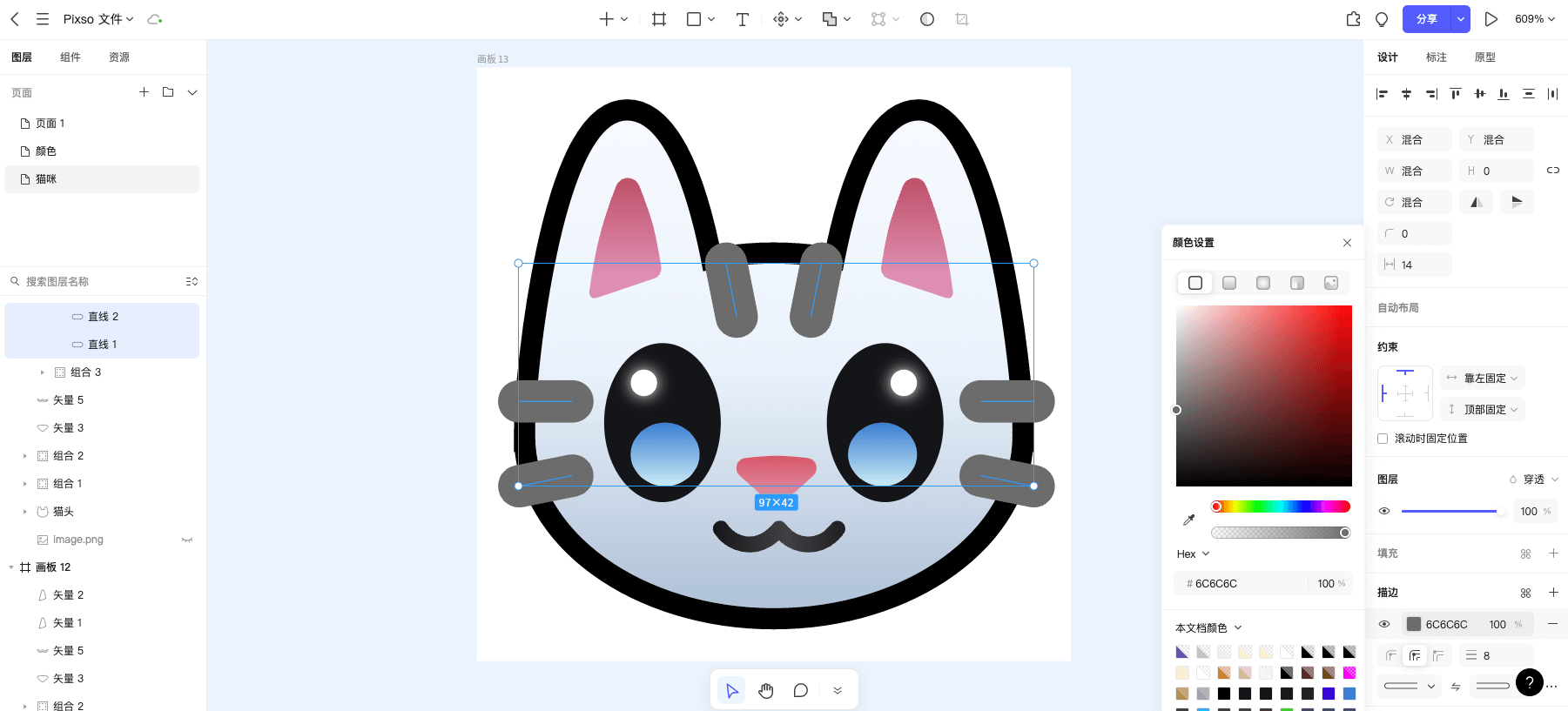
让我们从额头开始。点击「线条」工具(快捷键:L) ,画一条垂直线,从耳朵的一半开始,在额头上结束。将这条线稍微向左倾斜,靠在左耳上。接下来,给它一个圆形的端部类型,并将其宽度调整为8px。
最后,复制它,水平翻转,并将第二条线靠在它的右耳上,这样就完成了第一对条纹!我们将在每个脸颊再创建两对水平方向上的线条。

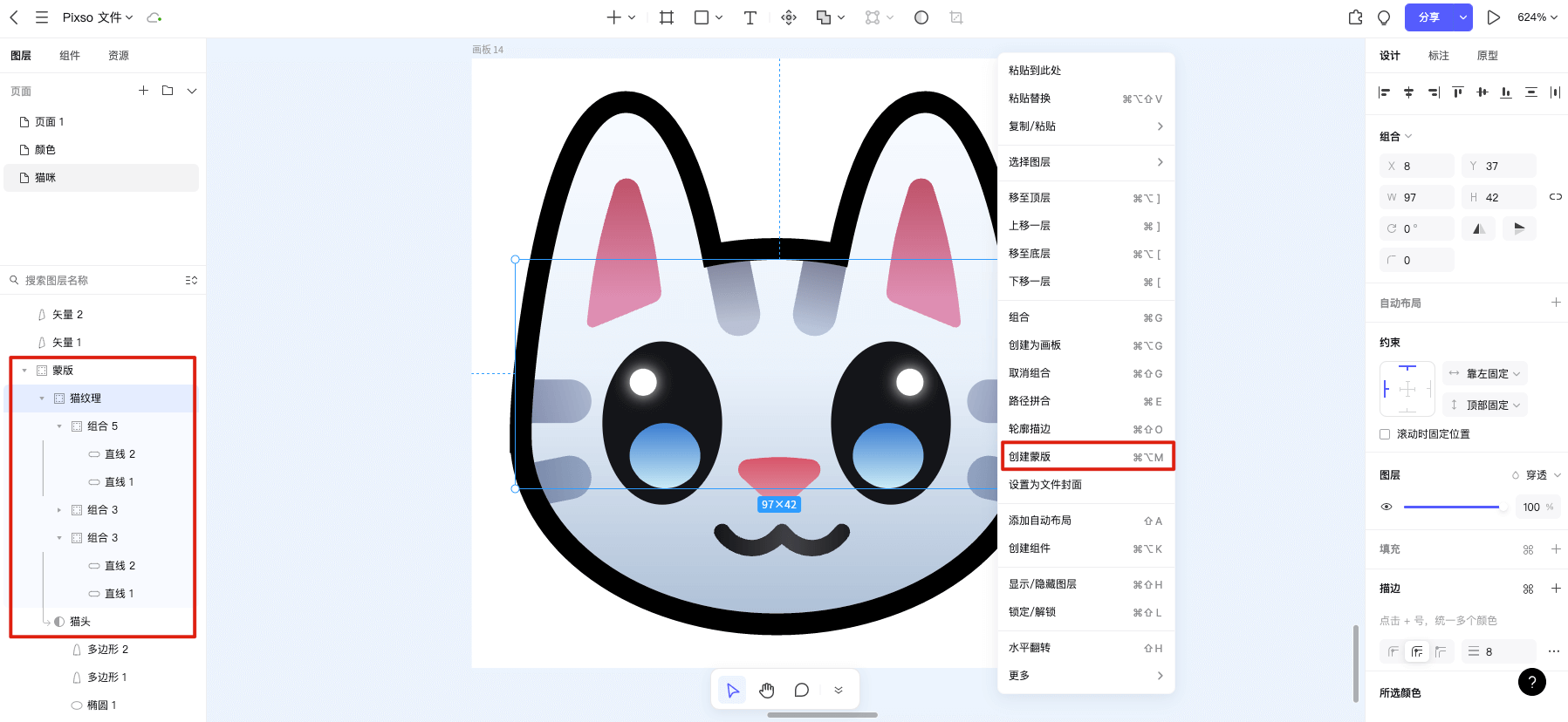
现在,还记得第1步中你重新命名的头部图层吗?确保它在你的图层列表的底部,然后右键点击它,选择 "作为蒙版使用"。此时,所有的六条条纹已经被塞进了头部图层,看起来更像是脸部的自然部分。

现在是时候给这些猫咪Twitch表情包条纹上点颜色了。给每个条纹添加一个线性渐变,渐变到脸部的中心。接着,让我们软化这些条纹,将图层模式改为「叠加」 ,并将其不透明度设置为80%。
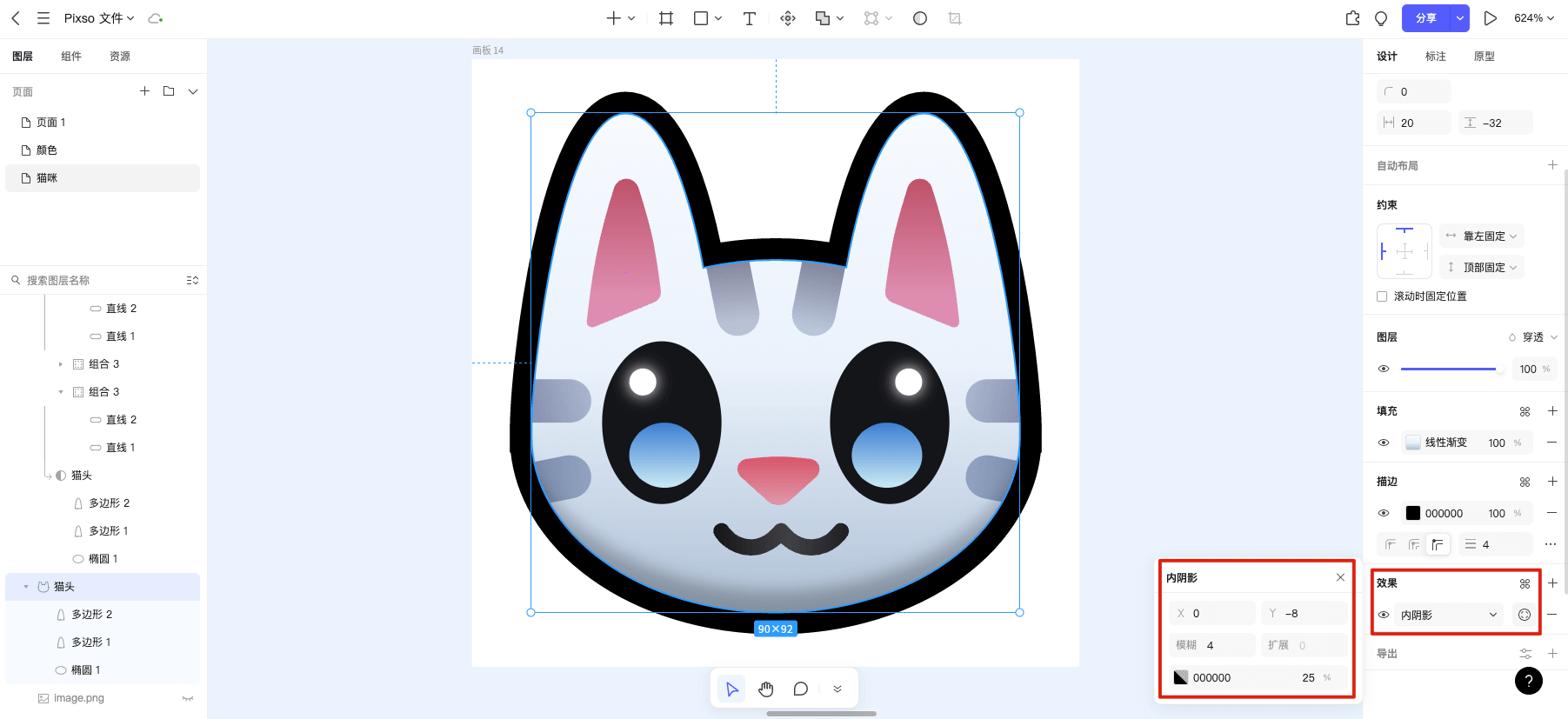
最后,给脸部添加内阴影,X:0,Y:-8,模糊:4,扩展:0,颜色为25%的#000000,让猫咪的脸部有立体感。

4. 测试猫咪Twitch表情包
在将你的猫咪Twitch表情包制作放到网上之前,需要进行测试。因为在Twitch上有很多人在黑暗模式下进行实时聊天,所以一定要在较暗的背景上看看你的猫咪Twitch表情包制作,试试把面板背景颜色调为#18181B看看吧!

5. Twitch表情包在线制作工具Pixso
恭喜你制作了自己专属的Twitch表情包。有趣的表情包制作可以作为在Twitch上输入聊天信息的视觉替代。如果你是Twitch上活跃的内容创作者,想要加强你的个人品牌,就赶快来 Pixso 绘制自定义的专属表情包吧!如教程所示,Pixso绘制表情包的优势体现在:
钢笔工具
在Pixso中,使用钢笔工具创作的矢量网格没有方向,能够在不同方向进行分叉,轻松设计多边圆弧和饼图。
矢量图形工具
直接在画布绘制五种常见矢量图形,矩形、直线、椭圆、多边形、星形。
蒙版工具
在设计复杂图形时,设计师可以选择用蒙版工具来组合多个图层,从而达到展示某个特定区域的效果。