iOS设计规范是苹果公司针对移动设备操作系统iOS所制定的设计指南。iOS设计规范的制定,确保了苹果APP在外观和操作方面的一致性和可用性,以提高苹果界面设计的用户体验和应用程序的成功度。本篇文章,将从7个方面,为你全面解析iOS设计规范。

1. iOS设计规范的基本原则
iOS设计规范的基本原则是简洁、清晰、直观和一致性。
-
简洁:意味着尽量避免过度设计和冗余元素,以减少用户认知负荷。
-
清晰:意味着UI元素应该有明确的界面和目的,以避免混淆或误导用户。
-
直观:意味着UI元素的操作应该符合用户的期望和自然感觉,以降低用户学习成本。
-
一致性意味着UI元素的风格、布局和行为应该遵循统一的规范,以提高用户的可预测性和可用性。

Pixso资源色社区内置了iOS组件库、iOS图标、UI组件库、iOS UI工具包等资源,一键调用iOS设计规范的UI元素,即可帮助设计师快速创建iOS系统的应用程序界面,确保设计的外观和交互与iOS操作系统的应用程序保持一致。此外,Pixso还支持创建和管理自定义组件库,以便设计师复用设计原色,并与 iOS 设计规范中的其它元素混合使用。通过遵循以下步骤,即可快速创建iOS应用程序界面。
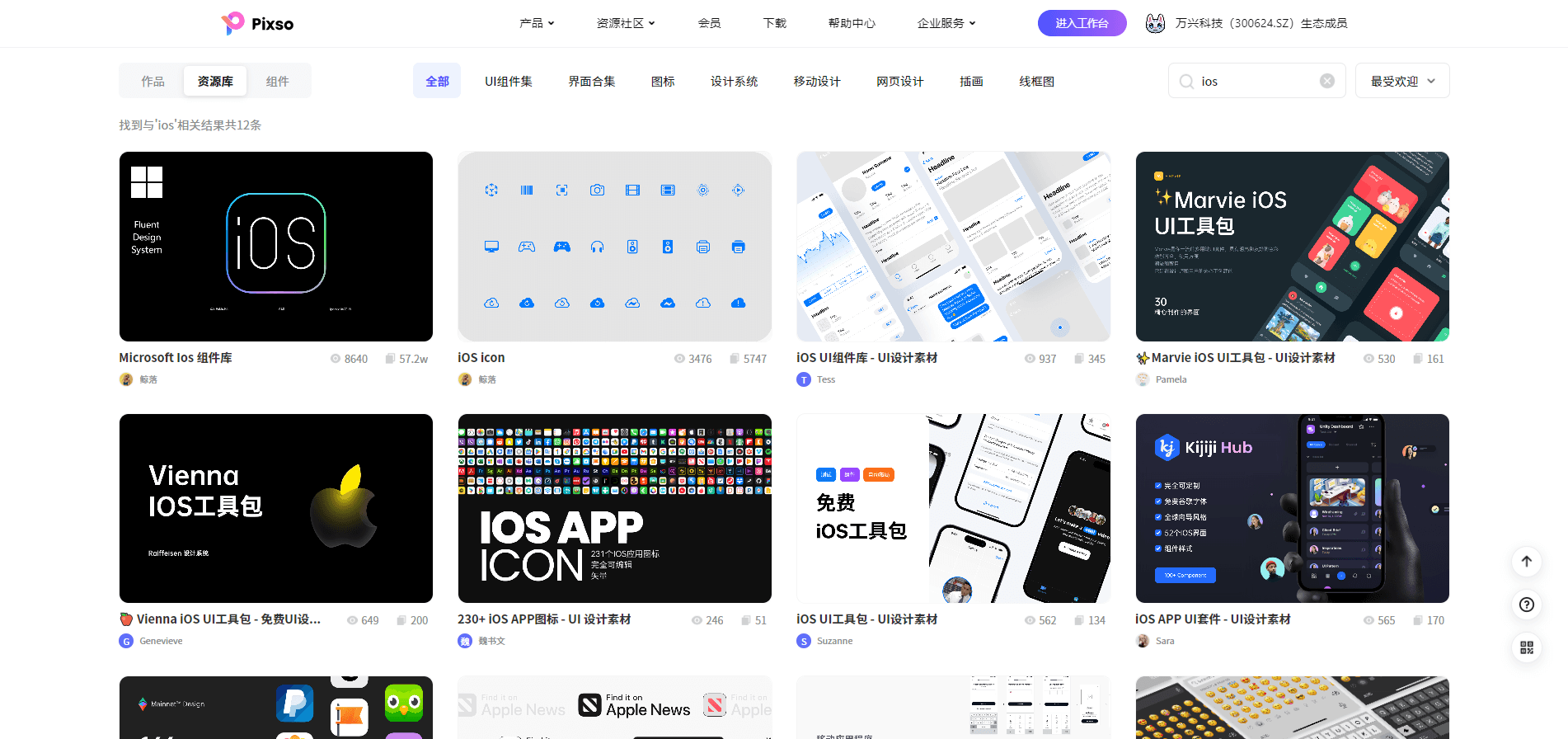
第一步:点击免费创建Pixso账号,进入Pixso资源社区,搜索栏输入“iOS”。

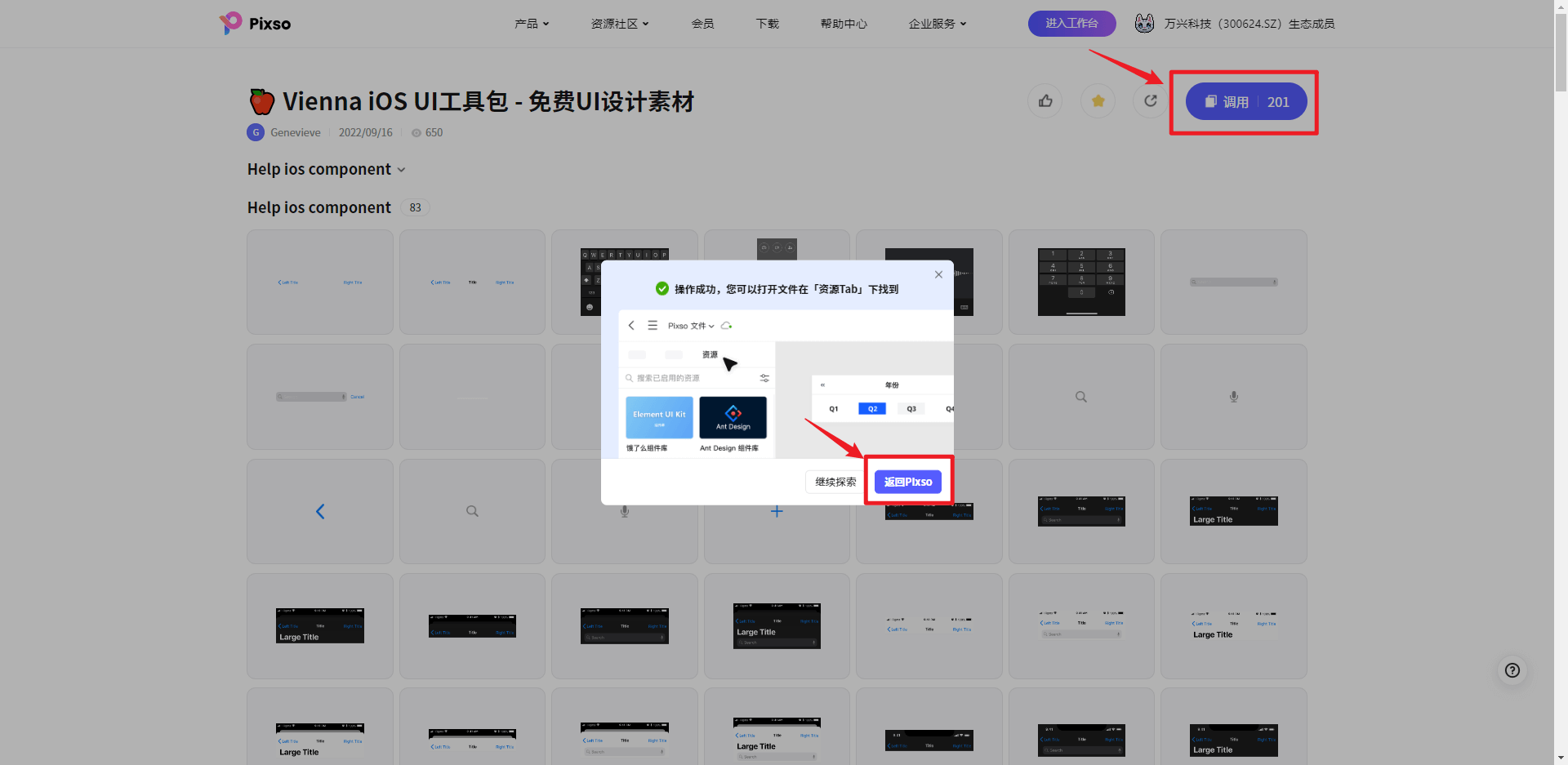
第二步:点击“调用”,在弹框中选择“返回Pixso”。

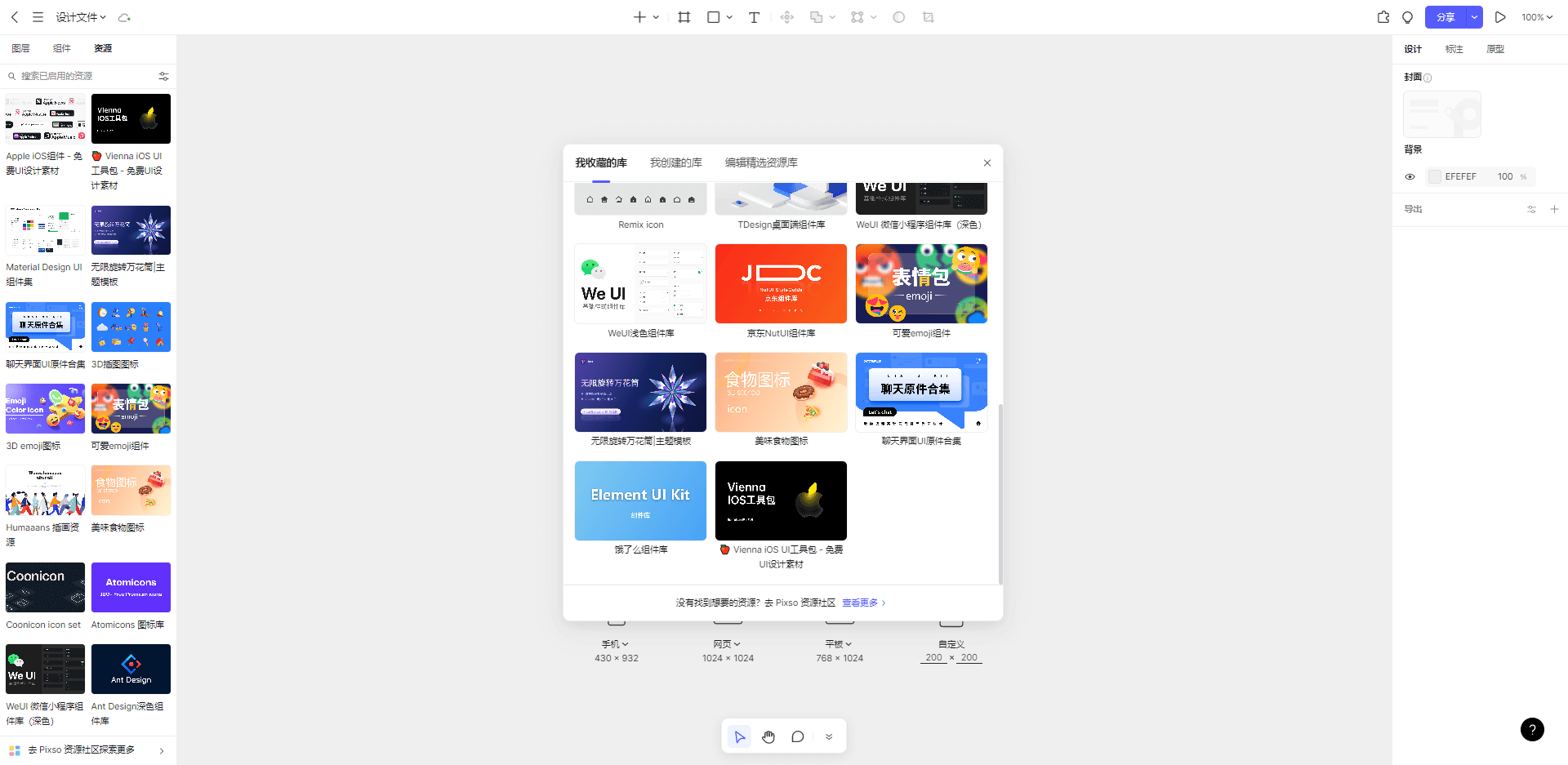
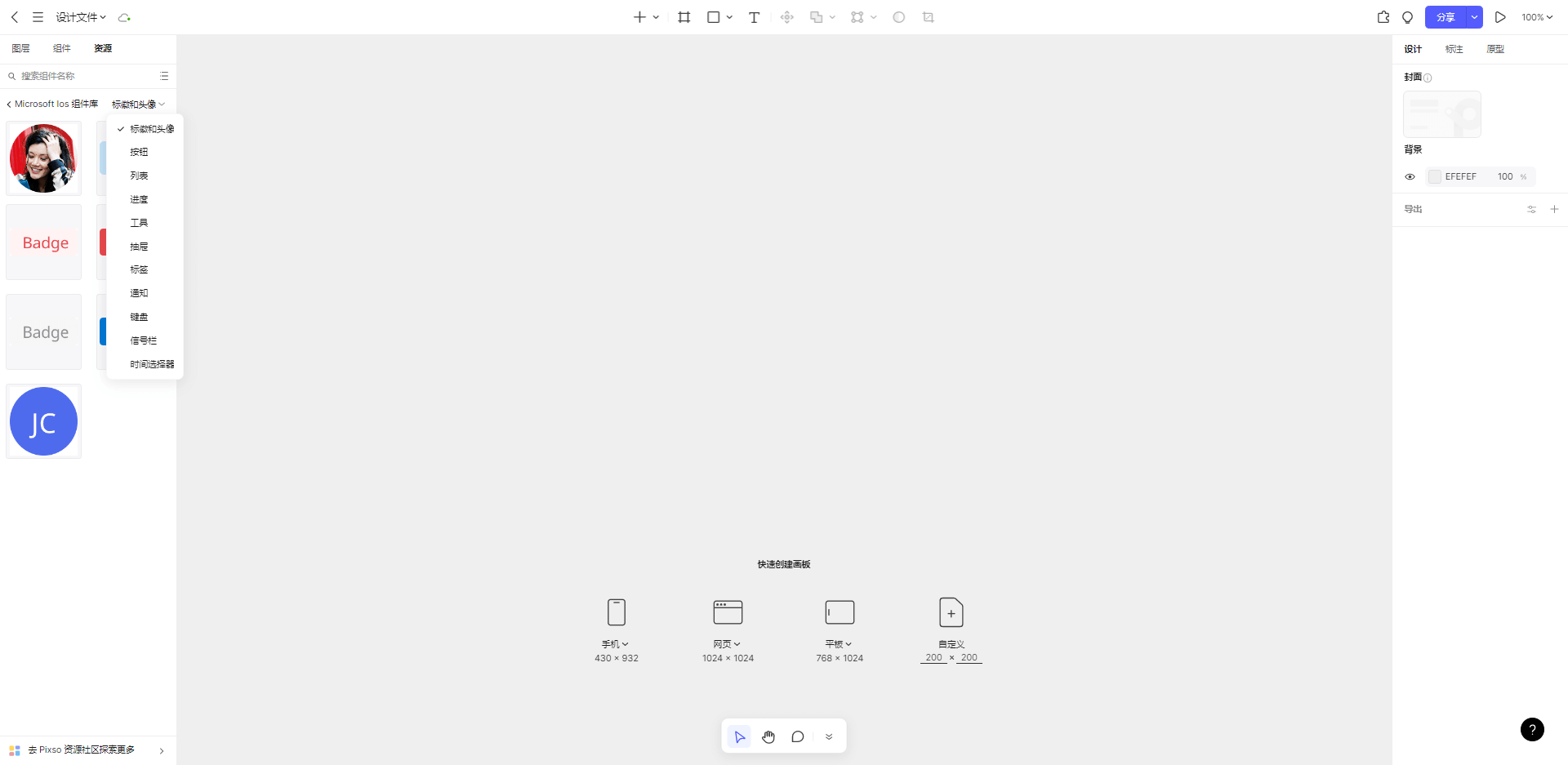
第三步:在Pixso左边工作栏中选择“资源”,即可找到你所调用的iOS设计规范。

在线拖动iOS设计规范的按钮、图标、进度条、标签、通知栏等组件,即可快速完成iOS应用程序界面UI,点击马上免费试试。

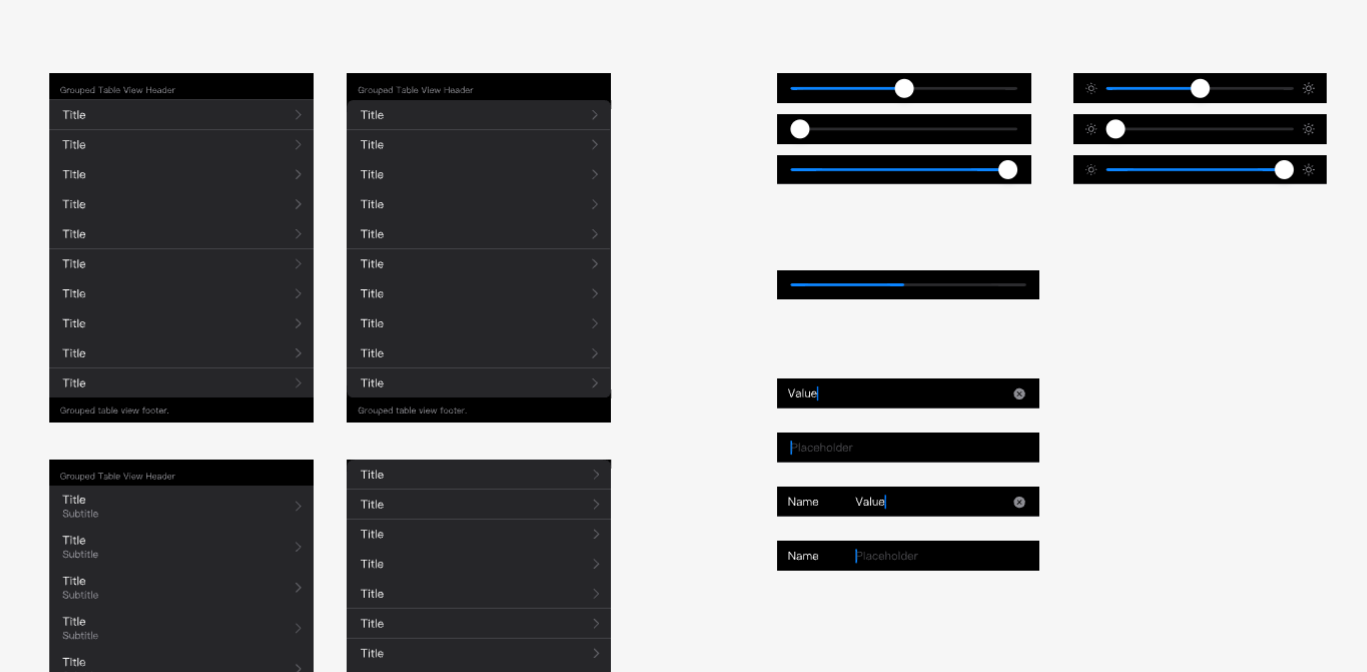
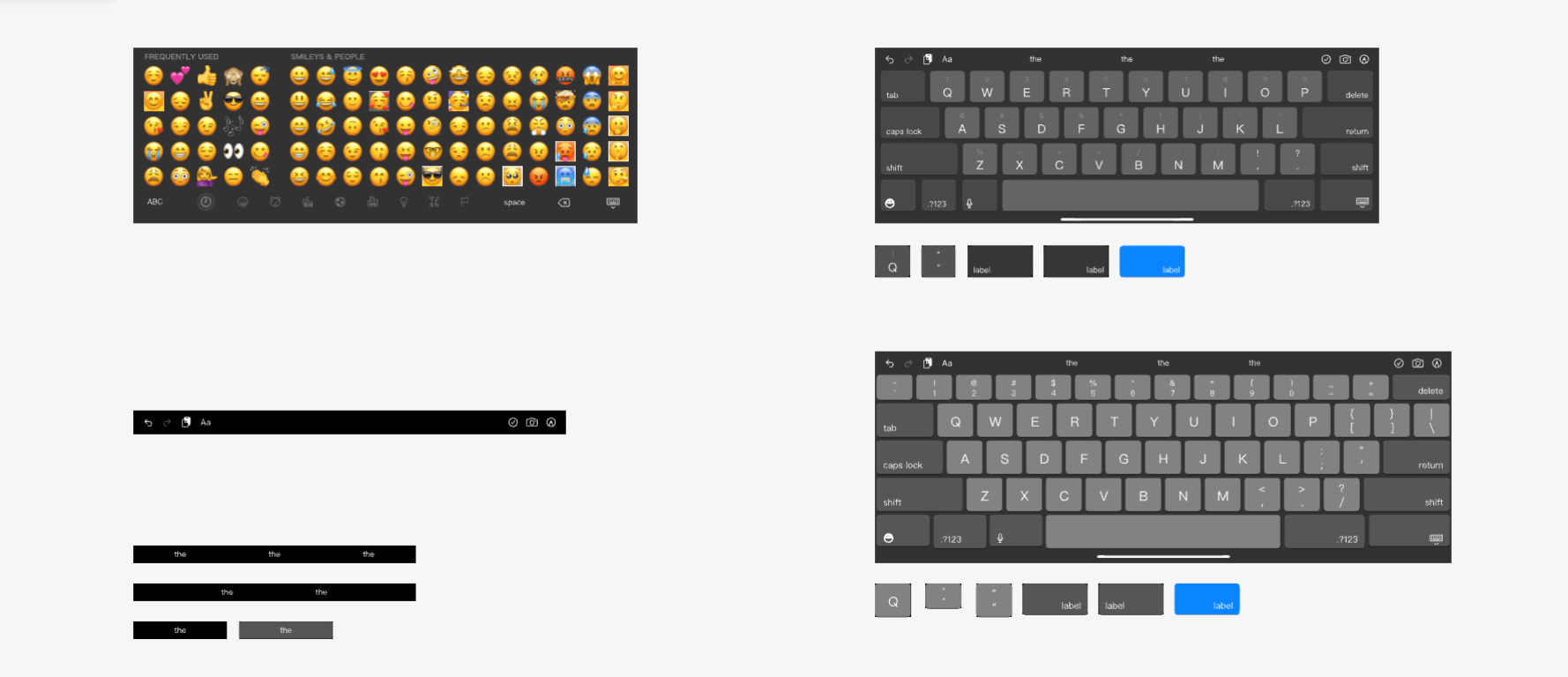
2. iOS设计规范的UI元素
iOS设计规范中包含了许多常见的UI元素,如按钮、标签、文本框、开关、进度条、滑块等。这些UI元素的设计和布局都应该符合iOS设计规范的指导原则。例如,按钮应该具有一致的样式、大小和间距,以便用户识别和操作。标签应该明确说明其含义和作用,文本框应该具有清晰的边框和样式,以避免混淆或误操作。开关和进度条的样式和交互也应该符合用户的期望和习惯。

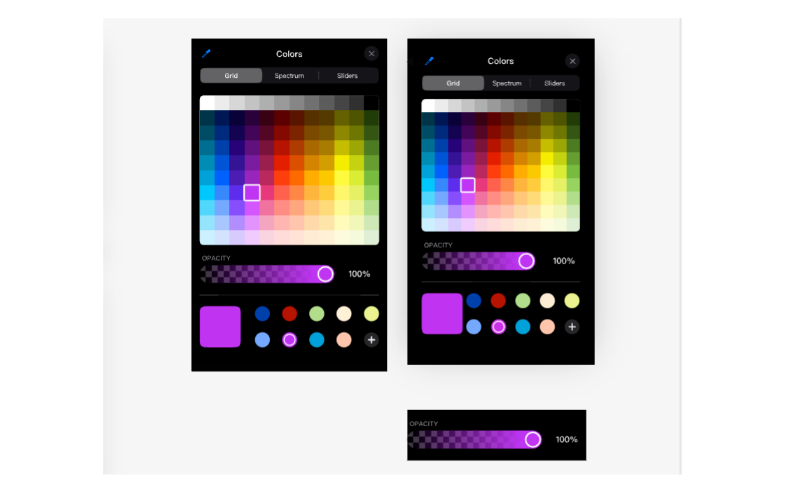
3. iOS设计规范的颜色和字体
iOS设计规范中提供了一组规范的颜色和字体,以确保应用程序在外观方面的一致性和专业性。这些颜色和字体应该用于标识和突出显示UI元素的重要性和层次结构。例如,黑色和白色是主要的文本颜色,而蓝色和绿色则用于突出显示特定的UI元素。在字体方面,iOS设计规范建议使用系统字体,以确保应用程序在不同设备上的可读性和可用性。

4. iOS设计规范的布局和响应式设计
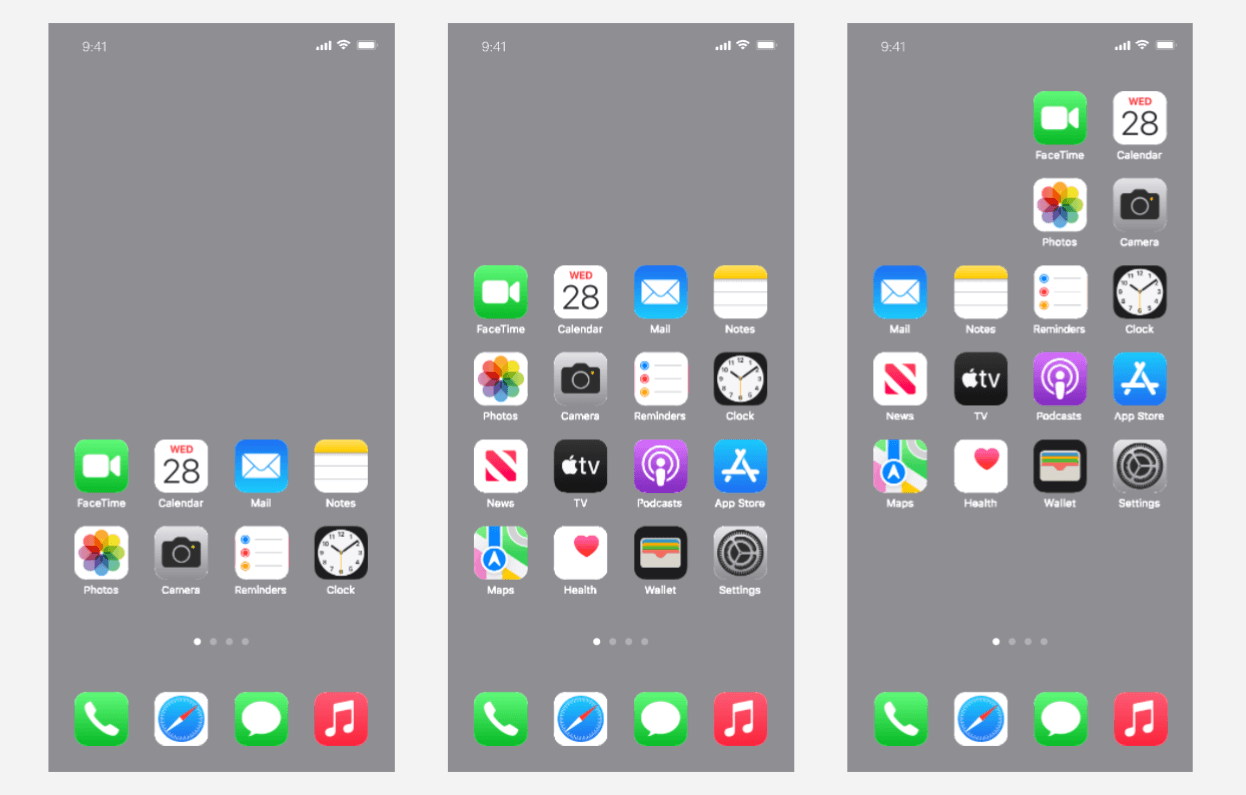
iOS设计规范要求应用程序的布局和响应式设计应该具有灵活性和可伸缩性。这意味着应用程序的UI元素应该能够在不同大小和方向的设备上自适应,以提高用户的可用性和舒适度。此外,iOS设计规范建议使用自适应布局和响应式设计来确保应用程序的一致性和可用性。这包括使用栅格系统、自适应字体大小、布局比例和弹性布局等技术,以确保应用程序的UI元素在不同设备上具有一致的比例、间距和位置。

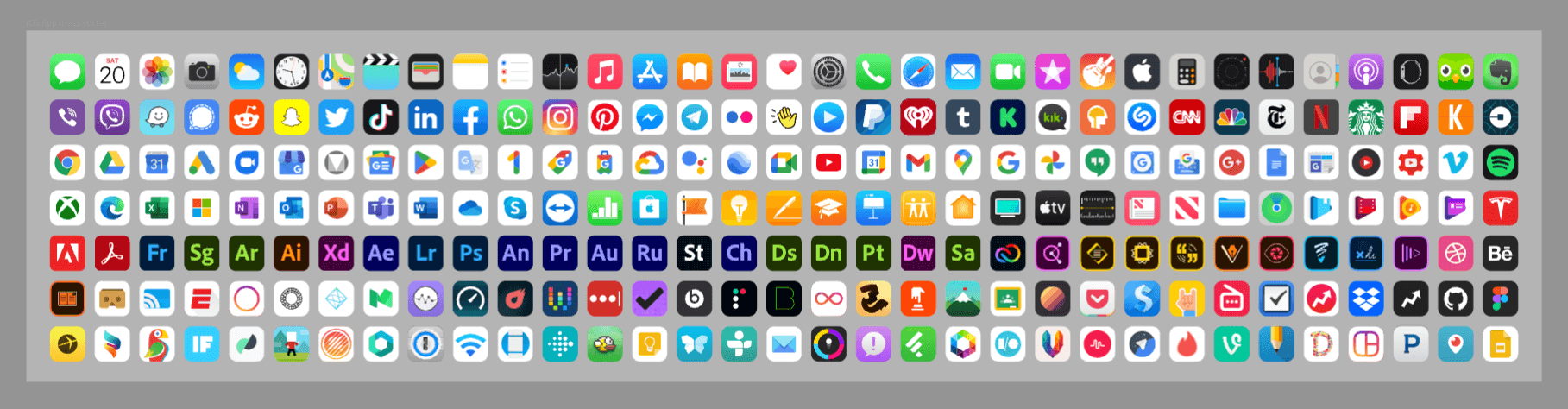
5. iOS设计规范的图标和图像
iOS设计规范中还包括了许多图标和图像的设计指南,以确保这些元素在不同设备上具有一致的风格和清晰度。例如,图标的设计应该符合苹果公司的设计语言,具有简单、现代和可识别的形状和颜色。图像的分辨率和清晰度也应该符合设备的特性和屏幕分辨率。

6. iOS设计规范的交互设计
iOS设计规范中还包括了交互设计的指南,以确保应用程序的交互和操作方式具有一致性和自然性。例如,iOS应用程序的导航结构应该具有清晰的层次结构和可预测的行为,以避免混乱和用户迷失。应用程序的手势操作也应该符合用户的习惯和期望,以提高用户的满意度和可用性。
7. iOS设计规范的用户反馈和动画
iOS设计规范中还包括了用户反馈和动画的设计指南,以确保应用程序的操作和交互具有反馈和动态性。例如,应用程序的按钮点击和滑动操作应该具有明确的反馈,以告知用户当前操作的状态和结果。应用程序的动画也应该具有自然、流畅和一致的样式和时间,以提高用户的舒适度和可用性。

总之,iOS设计规范是一套重要的设计指南,可以帮助设计师确保应用程序的一致性和可用性。遵循iOS设计规范,可以有效提高应用程序的用户体验和成功度,同时也可以提高开发者的效率和专业性。