在移动应用开发中,用户界面(UI)设计是一个至关重要的步骤,它可以极大地影响应用的使用体验。Apple公司对其设备的UI设计有严格的规范,并通过发布更新的规范和指南,引导开发者创建满足Apple设备用户期望的应用。在这篇文章中,我们将对最新的苹果UI设计规范行解析,并以即将发布的iOS 17操作系统为例,给出具体应用这些规范的实例。
iOS 17操作系统
苹果一年一度的秋季发布盛宴已经帷幕落下,全新的设备已经整装待发,期待揭开神秘的面纱。与此同时,那些在iOS平台上架应用的开发者和公司也开始了他们忙碌的一幕。他们要在iOS 17正式版发布之前,对他们的产品进行必要的调整或升级,以便与最新的iOS 17系统完美兼容。
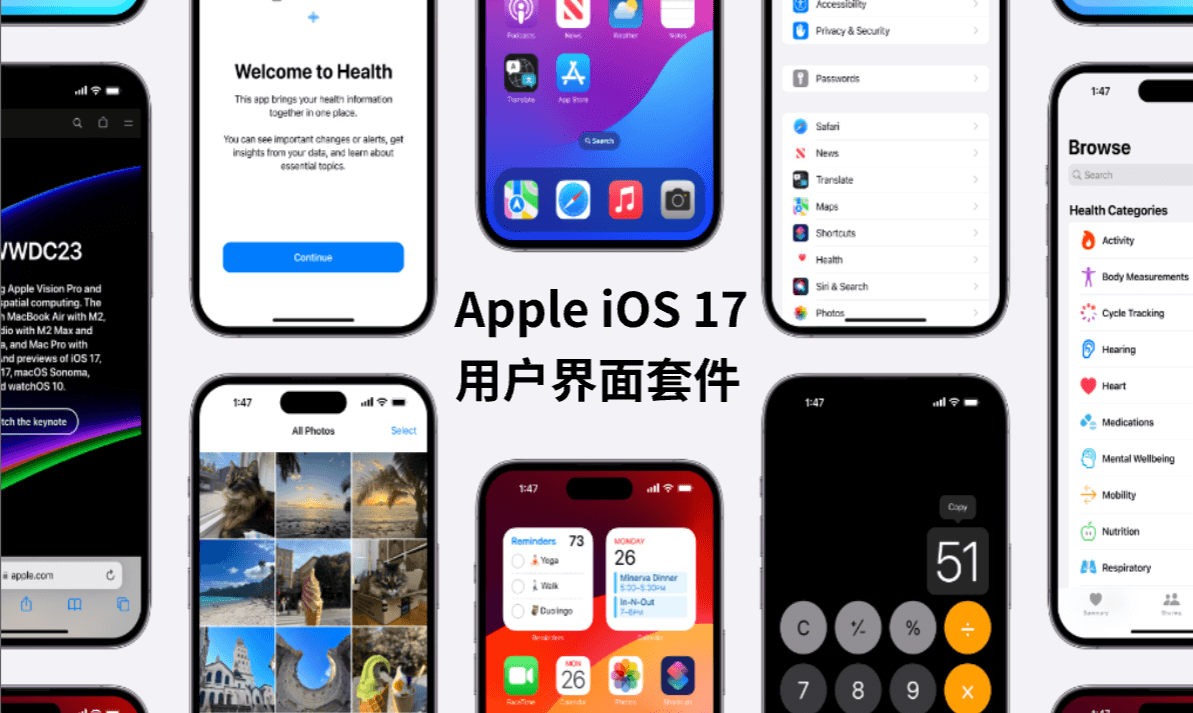
产品的调整或升级不仅涉及用户界面UI设计的变更,而且在这个过程中为了使UI的调整更为便捷,与大家共享一个实用的设计资源——"Apple iOS 17 用户界面套件"。这份资源详尽地列出了iOS 17的苹果UI设计规范,包括颜色、文字排版、系统体验、导航、选择和输入、菜单和动作、布局和组织、演示等多个方面。它像一个照顾周到的保姆一样,为你提供详尽的设计指导。对于那些需要调整产品设计以适应最新iOS 17系统的设计师来说,这是一个千载难逢的机会,绝对不能错过这份设计资源!

免费使用iOS 17用户界面套件
本文所提到的iOS 17用户界面套件内置在Pixso资源社区里,你只需要免费注册一个Pixso账号,即可编辑使用iOS 17用户界面套件,👉 点击注册Pixso账号,免费下载使用iOS 17用户界面套件。
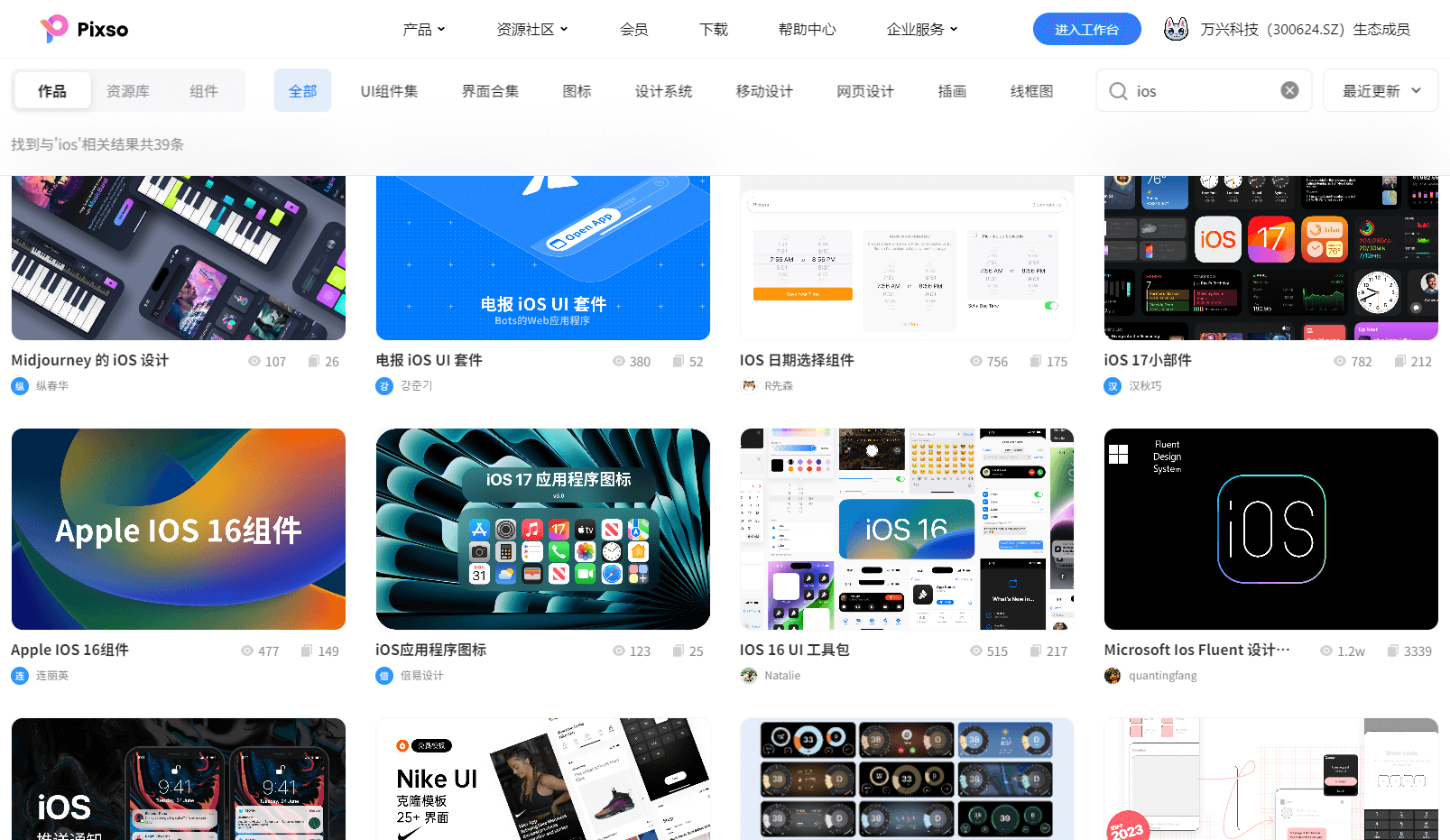
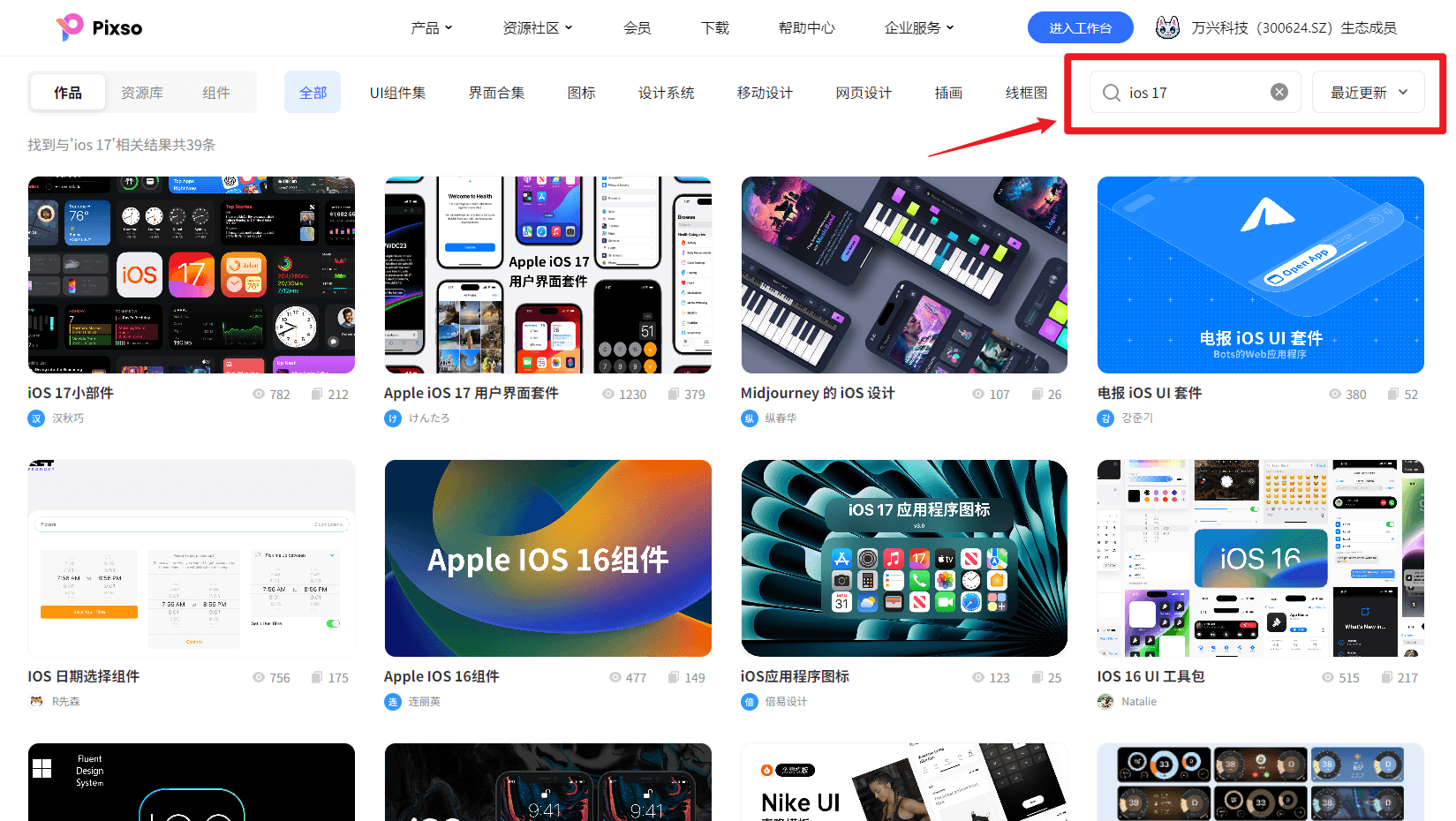
第一步:你需要在浏览器中打开Pixso资源社区,在资源社区搜索框输入关键词“ios 17”,即可找到iOS 17用户界面套件资源文件。

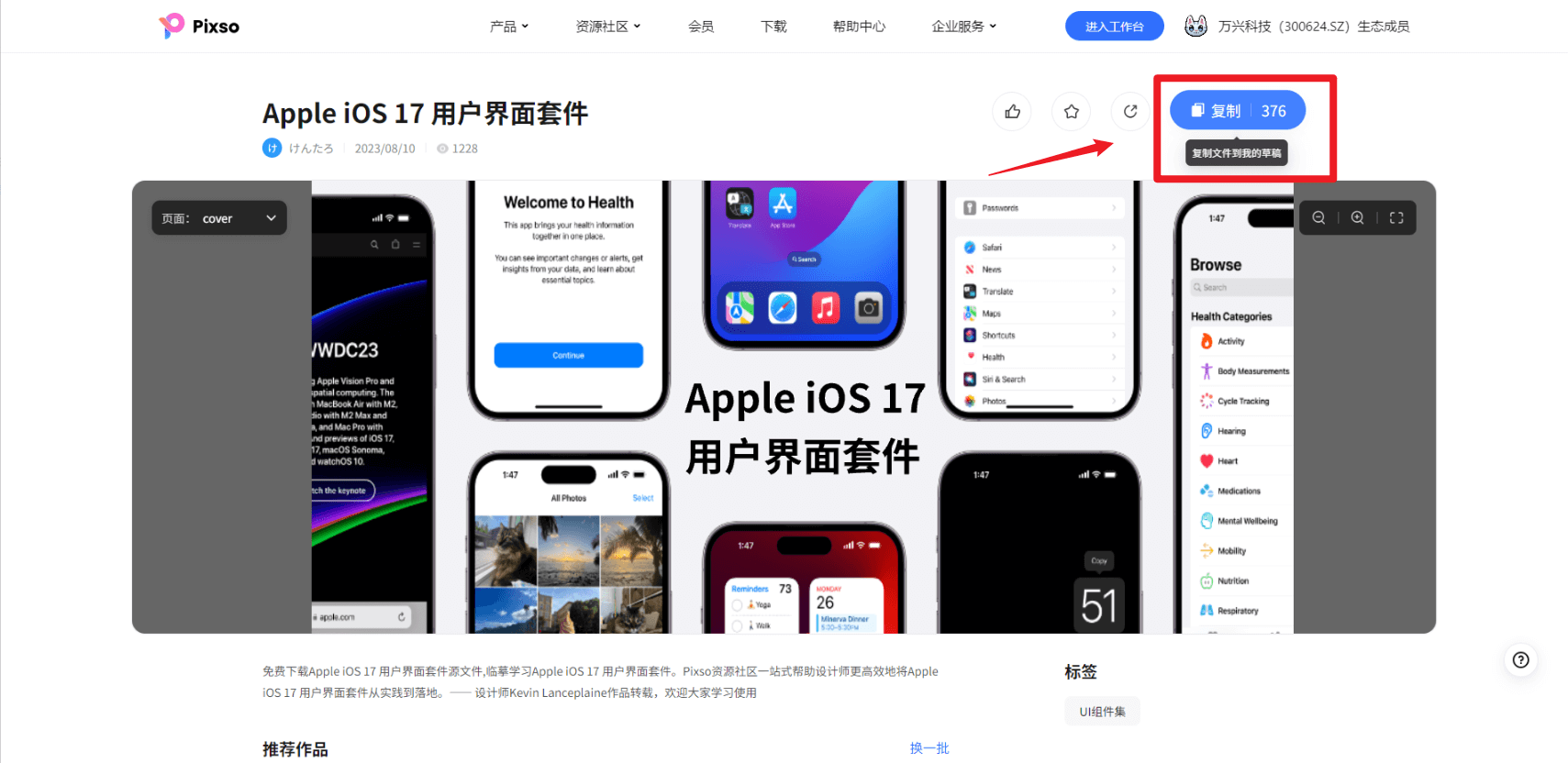
第二步:打开iOS 17用户界面套件资源后,移动你的鼠标至网页的右上角,点击那里的"复制"按钮。这个操作将会把当前的文件复制到你的草稿箱里。然后,你只需点击弹出的中间浮窗中的"打开文件"选项,这就能调用在线设计工具Pixso,让你顺利打开文件。

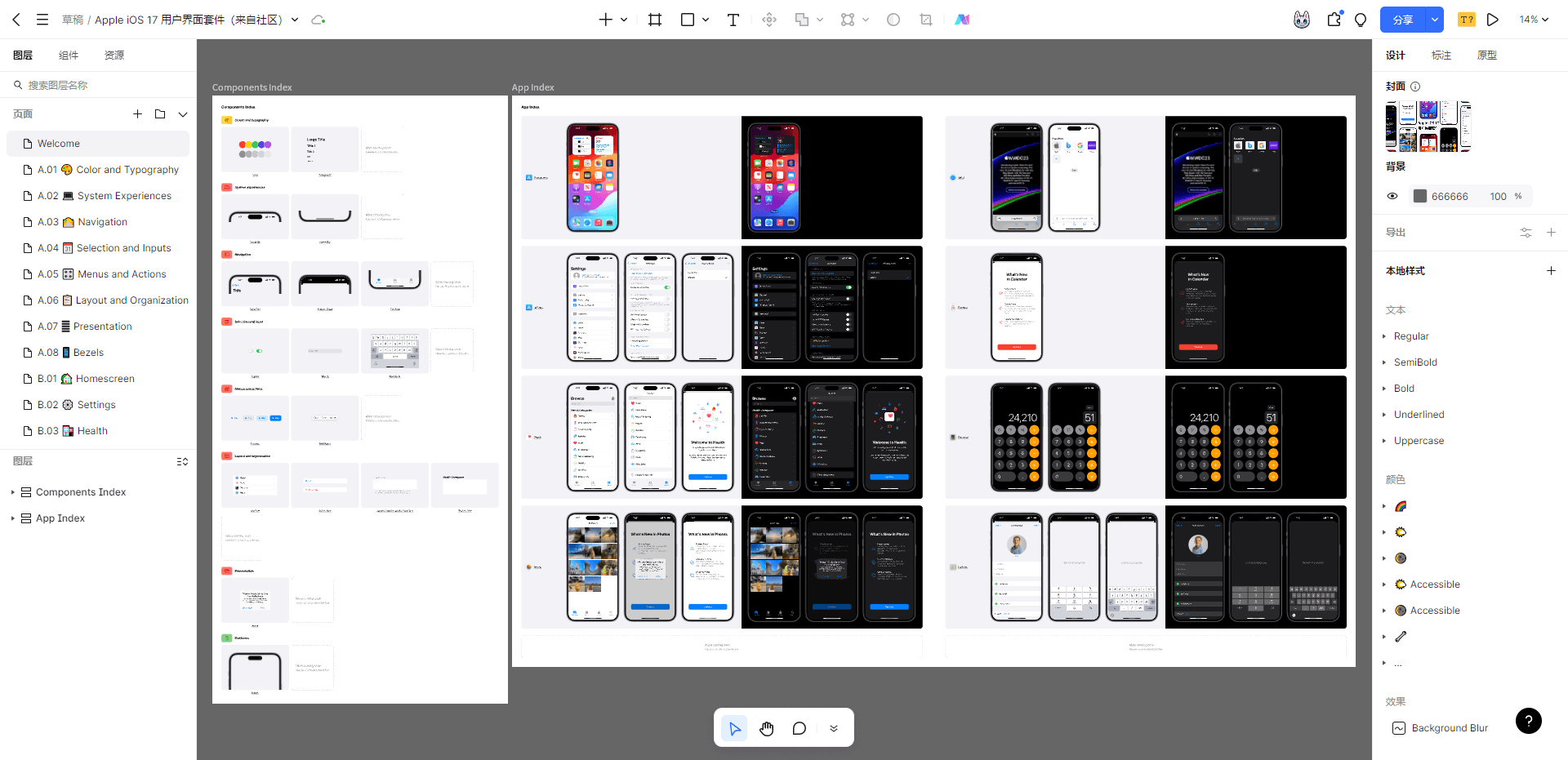
这张图片展示了使用在线设计工具Pixso打开iOS 17用户界面套件的场景。这份详尽的套件文件包含了众多的页面,你可以在Pixso的左侧面板的“页面”部分查看所有的页面。只要点击相应的页面名称,就能轻松切换并打开你想查看的页面。

iOS17苹果UI设计规范
导航栏苹果UI设计规范
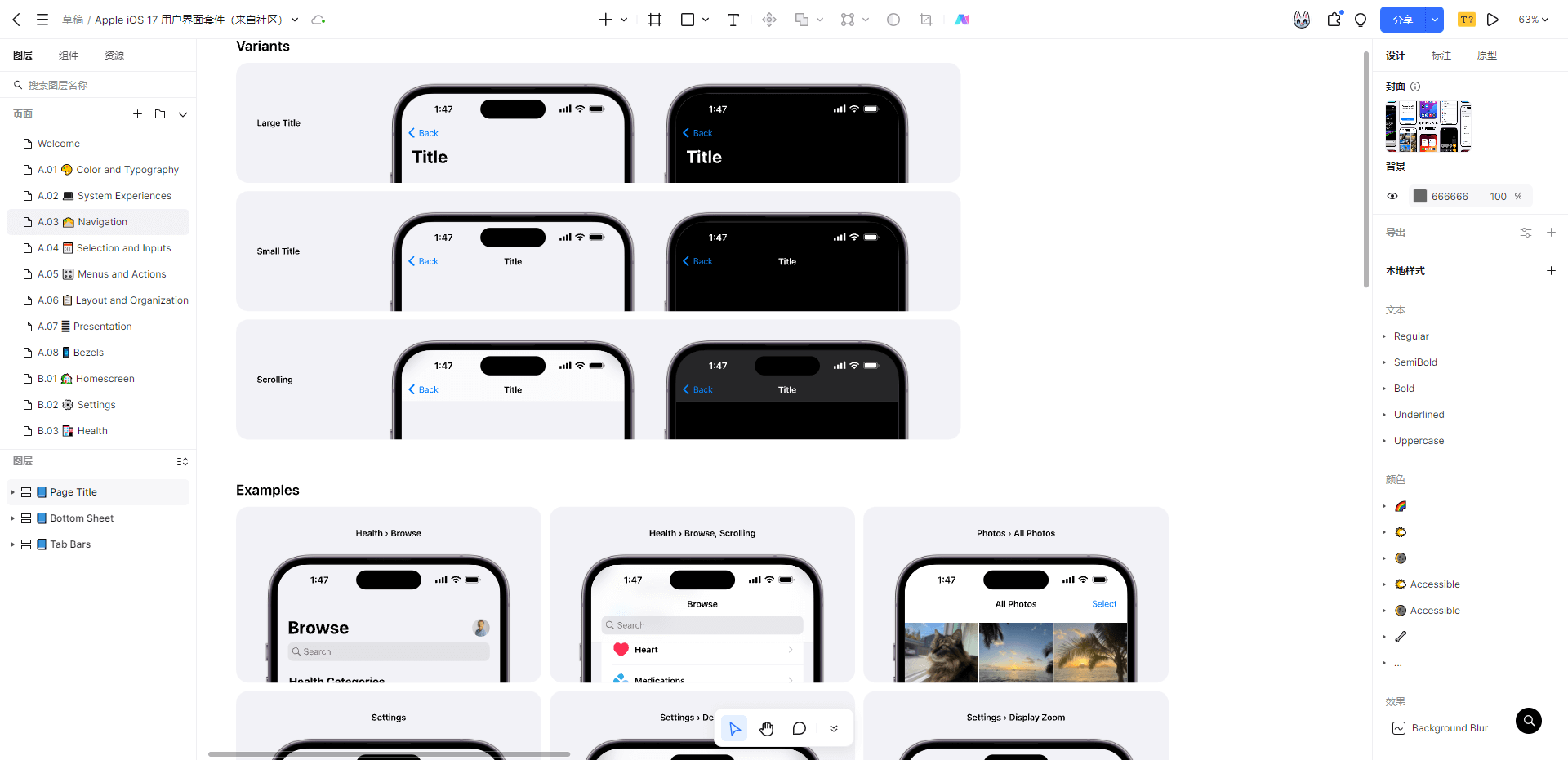
让我们以套件中的"导航"页面为例,研究一下导航栏用户界面UI设计的一些细节。如下图所示,它为屏幕顶部的导航栏Title文本的位置和规则提供了三种不同的展示方式:
-
首先,最重要的是大标题Title文本,它起到了领导作用,一般是左对齐的,字号也是相应地大一些;
-
然后,当进入二级页面时,顶部导航栏中间会显示一行小标题Title文本;
-
再接着,当我们开始滚动页面时,原本的大标题将会变成小标题,并且移动到屏幕中心进行显示;

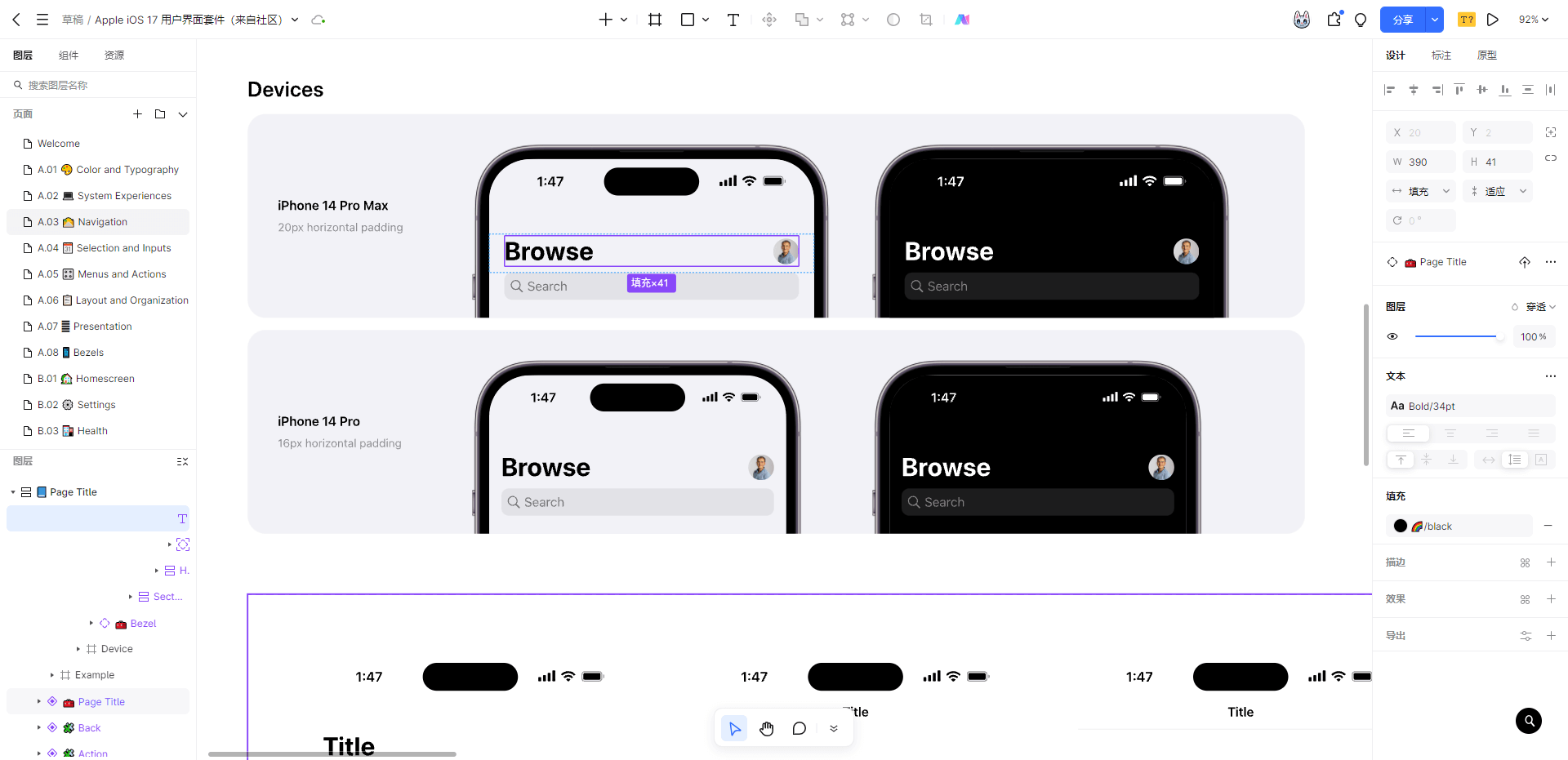
此外,我们还需要注意到iPhone Pro系列设备的差异。这个系列包括iPhone Pro和iPhone Pro Max两种型号,其中Pro Max的屏幕尺寸更大。这导致两种设备在导航栏文本的左右内边距(padding)上有所不同:iPhone Pro的左右内边距为16px,而屏幕更大的iPhone Pro Max的内边距则为20px。

颜色&文字排版苹果UI设计规范
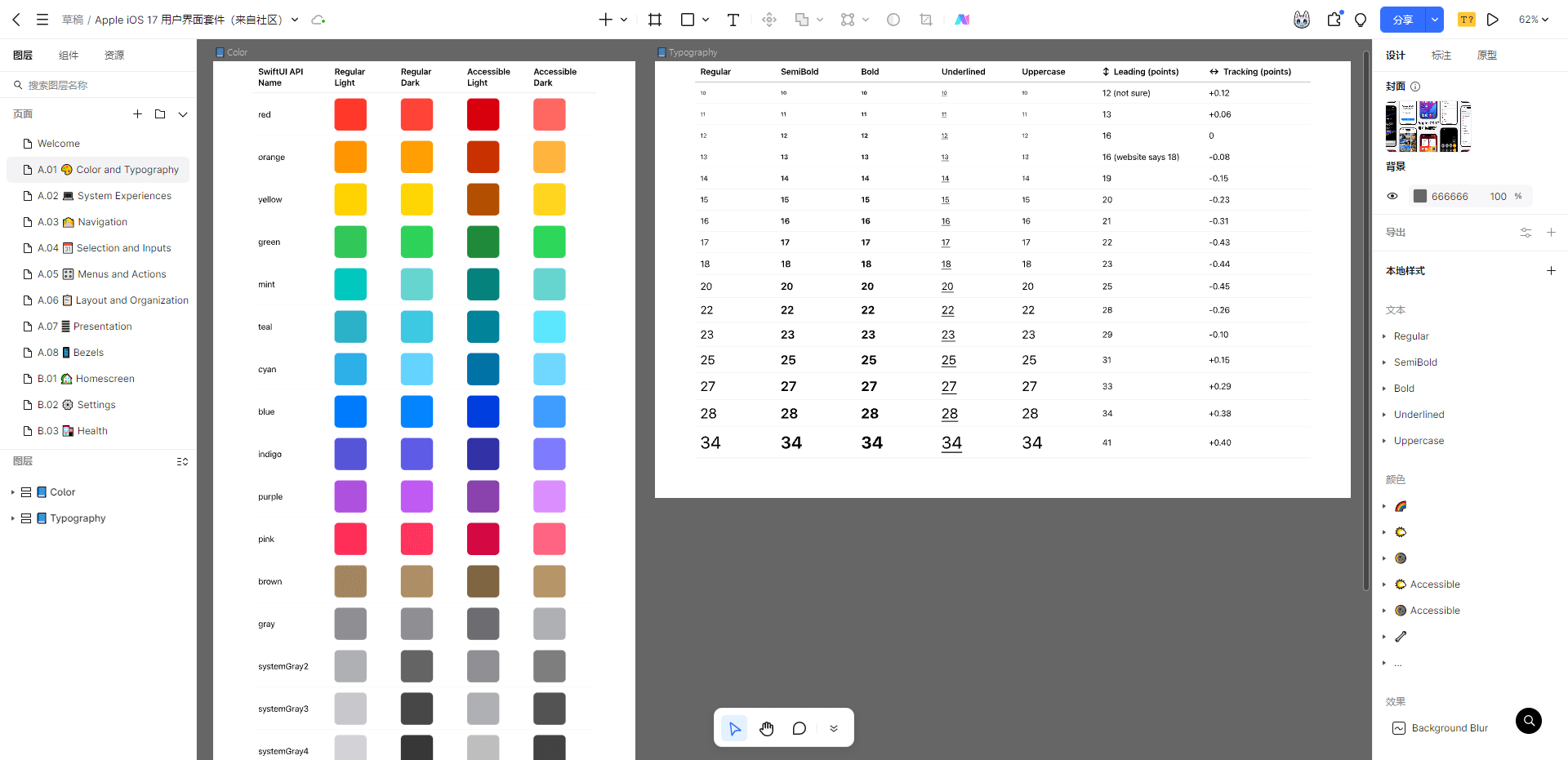
让我们进一步深入到"颜色&文字排版"这一模块,看看在用户界面UI设计中如何巧妙应用。在Pixso工具里,只需简单地切换到"颜色&文字排版"这个页面。你会发现,这里细致地规定了UI设计中所需的颜色、字体大小、间距以及行间距等要素。有了这些明确的规范,我们在设计的旅程中就能避免很多纠结和困惑,让创作过程更加流畅。

值得一提的是,本文介绍的iOS 17用户界面设计规范只是“Apple iOS 17用户界面套件”的冰山一角。如果你想更深入、更全面地了解iOS 17 苹果UI设计规范,我建议你前往Pixso资源社区,查看或者复制这份实用的UI设计规范文件。让它成为你设计之路的明灯,引领你向前!👉 点击前往Pixso资源社区,解锁更多苹果UI设计资源。